Как сделать адаптивные блоки div: Адаптивные html-блоки разных размеров с помощью CSS3
Адаптивные html-блоки разных размеров с помощью CSS3
Наверняка все уже успели привыкнуть к такому тренду в веб-дизайне как Masonry (в переводе с анг. это кирпичная кладка), по другому его ещё называют плиточный дизайн, интересный способ вывода контента, позволяющий рационально использовать всё имеющееся пространство сайта. Самым известным примером использования плиточного дизайна, является, наверное, Google+. Ну, а законодателями и зачинателями сего действа стали «мягкотелые», когда выпустили в свет Windows8, где как раз и были впервые использованы плитки с логотипами приложений и кратким содержанием. Конечно такая метода применялась и раньше, но всё больше в виде экспериментов разработчиков-энтузиастов.
Существуют различные способы реализации компактных html-блоков с содержанием в виде кирпичной кладки, самый распространенный, это использование специализированных плагинов jQuery, например скрипт David’a DeSandro, который так и называется Masonry (кирпичная кладка). Развернутый мануал по установе, настройке и работе скрипта написал в своё время Kama, кому интересно можете изучить подробно.
Развернутый мануал по установе, настройке и работе скрипта написал в своё время Kama, кому интересно можете изучить подробно.
Мы же сегодня, рассмотрим не менее интересный, а намой, конечно же очень субъективный взгляд, самый интересный способ вывода контента в форме кирпичной кладки, исключительно средствами CSS, без подключения к работе дополнительных javascript плагинов и громоздких библиотек.
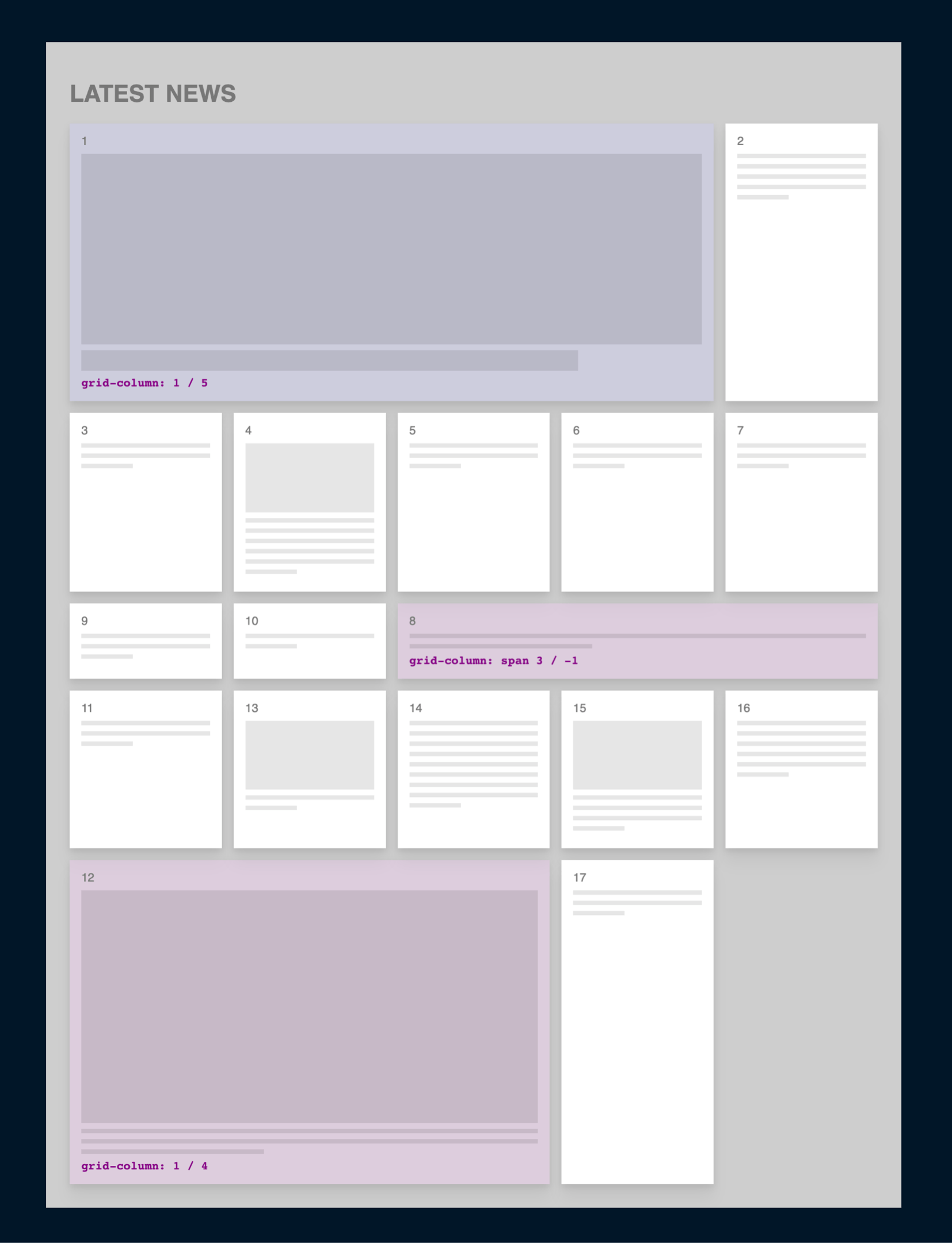
Для начала смотрим пример, а потом, подробнейшим образом разберём, что, куда и зачем:
Как видите, в таких компактных блоках, вы сможете размещать всё что угодно, любой контент, изображения, встроенное через iframe видео с любых видео-хостингов, текстовое содержание, ссылки, различные виджеты, описание ценники товаров, и т.д. К тому же вам не придется заботиться о размерах картинок или видеоплеера с YouTube, например, все размеры заданы в css, благодаря чему, медийный контент, автоматом подстроится под родительский контейнер, роль которых выполняют привычные div-ы с классом item.
HTML структура
<!-- Контейнер с адаптиными блоками -->
<div>
<!-- Адаптивные блоки с содержанием -->
<div>
<img src="http://placehold.it/350x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/470x320">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold. it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/300x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/450x300">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.
it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/300x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/450x300">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold. it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/280x190">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/500x400">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<!-- Конец адаптивных блоков с содержанием -->
</div>
<!-- Конец контейнера с адаптивными блоками -->
it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/280x190">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/500x400">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<!-- Конец адаптивных блоков с содержанием -->
</div>
<!-- Конец контейнера с адаптивными блоками -->Контейнеры, в которых размещается необходимый контент, оформлены с помощью свойств css3 в виде прямоугольных плиток, с лёгкой наружной тенью box-shadow и изменениями алгоритма расчета ширины и высоты элемента box-sizing, с присвоенным значением border-box.
Для формирования внешнего вида блоков и построения их в нужный нам макет в форме отдельных плиток, используется минимум кода css, ничего лишнего. Краткие комментарии к свойствам, которые я прописал непосредственно в исходниках, помогут вам быстрее разобраться и, пи желании подстроить блоки под свой изысканный вкус))).
CSS Стили
/* ------------- Контейнер с адаптивными блоками------------- */
.masonry {
margin: 1.5em 0;
padding: 0;
column-gap: 1.5em; /* Общее расстояние между колонками */
font-size: .85em;
-moz-column-gap: 1.5em; /* Расстояние между колонками для Firefox */
-webkit-column-gap: 1.5em; /* Расстояние между колонками для Safari, Chrome и iOS */
}
/* Элементы в виде плиток с содержанием */
.item {
display: inline-block;
background: #fff;
padding: 1em;
margin: 0 0 1.5em;
width: 100%;
box-sizing: border-box; /* Изменения алгоритма расчета ширины и высоты элемента. */
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */
box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */
}
/* Стили картинок, видое и фреймов внутри адаптивных плиток */
img, iframe {
max-width: 100%;
height: auto;
display: block;
}
/* Стили ссылок внутри плиток */
.item a {
text-decoration: none;
color: #359CC6;
margin: 0 10px;
}
/* Стили ссылок при наведении */
.item a:hover {
color: #E88F00;
border-bottom: 1px dotted #9F1D35;
}
/* Медиа-запросы для различных размеров адаптивного макета */
@media only screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.masonry {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.
*/
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */
box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */
}
/* Стили картинок, видое и фреймов внутри адаптивных плиток */
img, iframe {
max-width: 100%;
height: auto;
display: block;
}
/* Стили ссылок внутри плиток */
.item a {
text-decoration: none;
color: #359CC6;
margin: 0 10px;
}
/* Стили ссылок при наведении */
.item a:hover {
color: #E88F00;
border-bottom: 1px dotted #9F1D35;
}
/* Медиа-запросы для различных размеров адаптивного макета */
@media only screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.masonry {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
. masonry {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.wrapper {
width: 1260px;
}
}
masonry {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.wrapper {
width: 1260px;
}
}
В демонстрационном примере я поместил контейнер div class=»masonry с адаптивными блоками на борту, внутри общего, родительского контейнера div class=»wrapper», который обычно используется на сайтах для размещения контента страниц. Если вы решите применить эти адаптивные блоки не в виде отдельной страницы, а например в основной колонке, на главной странице, или для вывода кратких анонсов статей, описания разделов сайта, вам достаточно использовать div class=»masonry» со встроенными в него отдельными блоками div class=»item». Блоку отлично, на полном автомате, подстроятся под размер родительского контейнера.
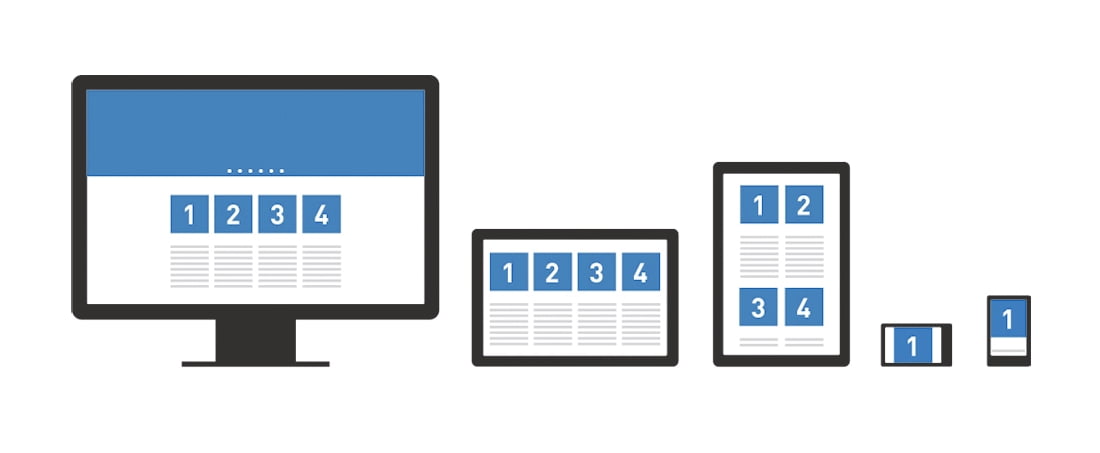
Адаптивность всей конструкции достигается посредством специальных меда-запросов @media для различных типов носителей, то-бишь размеров их экранов. В процессе уменьшения или увеличения размера экрана, позиция плиток и их размер будут изменяться, в зависимости от устройства, на котором осуществляется просмотр. Так например, при просмотре на устройствах с размером экрана в 400px, плитки выстроятся в две колонки, а на мониторах больше 1100px, блоки выведутся уже в пять колонок. Процентное значение ширины width: 100%; плиток, позволяет осуществить плавный переход и изменение размера, в зависимости от типов пользовательских устройств.
Где применять такой способ вывода информации? Да где угодно. У вас на блоге или сайте, есть рубрики(категории), заделайте представительную картинку, соответствующую тематике категории, добавьте небольшое описание, приправьте всё это ссылочкой на страницу этой самой рубрики, и разместите всё это дело на главной странице. Или же, организуйте вывод новостей, кратких анонсов самых свежих записей блога, описание товаров в интернет магазинах и т. д. и т.п. Вариантов использования данного метода масса. Вот только как-то у самого ещё руки не дошли, реорганизовать структуру своего блога. Надеюсь, те кому приглянулся этот способ, будут порасторопнее меня и используют адаптивные боки в виде плиток на своих новых и уже работающих интернет-проектах.
д. и т.п. Вариантов использования данного метода масса. Вот только как-то у самого ещё руки не дошли, реорганизовать структуру своего блога. Надеюсь, те кому приглянулся этот способ, будут порасторопнее меня и используют адаптивные боки в виде плиток на своих новых и уже работающих интернет-проектах.
Источник: http://dbmast.ru/adaptivnye-html-bloki-v-vide-kirpichnoj-kladki-s-pomoshhyu-css3.
Рубрики: Разработка
Тэги: bootstrap 3 | html
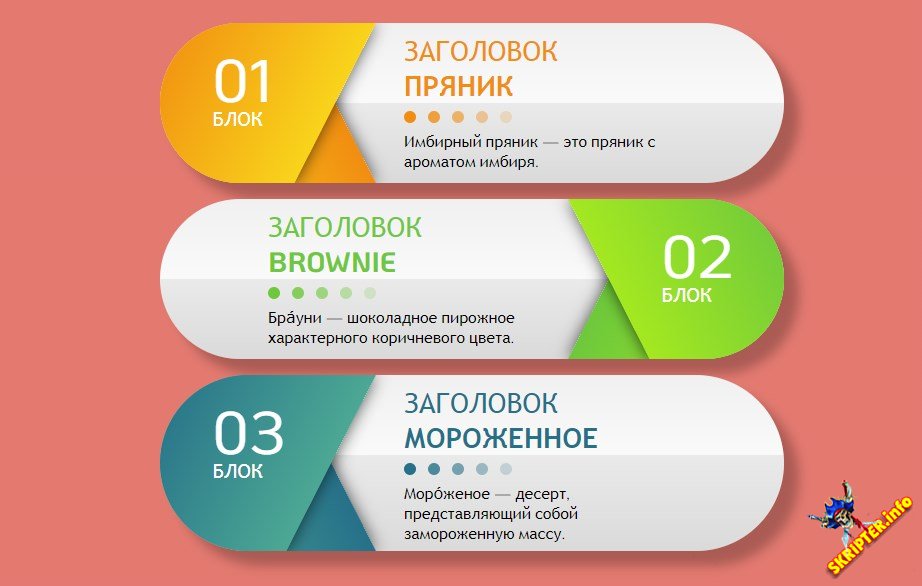
Адаптивные встроенные блоки HTML + CSS
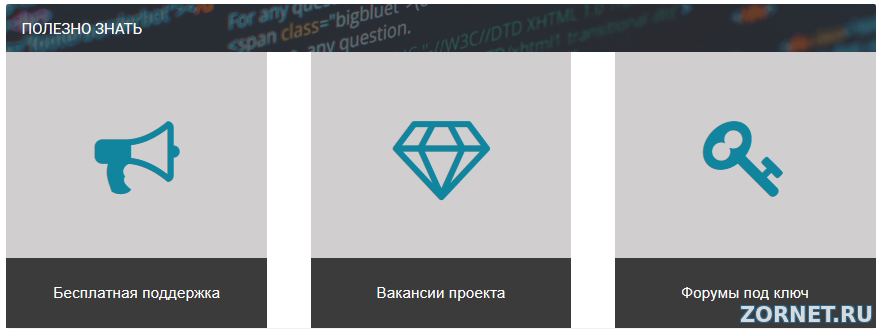
Это встроенный блок для сайтов, которые идут в адаптивной верстке и созданы на чистом CSS и HTML, где отлично смотрится для вывода информации. Давайте изначально кратко про блоки, которые вы вероятно встречали, так как они идут в разном дизайне. Здесь он отлично выстроен, где в левом верхнем углу, вы как веб-разработчик можете поставить шрифтовую иконку, которая соответствует материалу, что находится в блоке. А по сути там идет только стилистика с изображением, которое можно красиво оформить под свой сайт.
Здесь выставил картинки из фильма «Зелена стрела», что пришлось под эту гамму цвета всю основу, вплоть до фона выставлять. Хотя на светлом сайте не исключаю увидеть тени и разные элементы. И так, вообще на сайте такие блоки, так как их можно разместить под шапкой, и уже самостоятельно в них поместить картинки с переходом, что в большинстве можно видеть на официальных ресурсах, что предлагают услуги.
Ведь нумерация, что здесь идет, то эта отличная идея для сортировки услуг по пакетам. Также вижу, что они красиво станут смотреться в кино сайтах, да вообще под любую тематику отличный вариант эти адаптивные блоки, что идут в горизонтальном виде. Так как одним из распространенных применений блоков является отображение элементов списка по горизонтали.
Как пример, просто изменил фон, что сразу ярче стали смотреться:
Приступаем к установке:
HTML
Код
<div>
<div>
<div>
<div>
<img src=»http://zornet. ru/_fr/81/3056119.jpg» alt=»ZorNet.Ru — сайт для вебмастера»>
ru/_fr/81/3056119.jpg» alt=»ZorNet.Ru — сайт для вебмастера»>
<div>1</div>
</div>
<p>ZorNet.Ru — первый</p>
</div>
<div>
<div>
<img src=»http://zornet.ru/_fr/81/1935177.jpg» alt=»Интересные решения для сайта»>
<div>2</div>
</div>
<p>Актуальный материал</p>
</div>
<div>
<div>
<img src=»http://zornet.ru/_fr/81/8179981.jpg» alt=»Стили CSS»>
<div>3</div>
</div>
<p>Здесь идет заголовок</p>
</div>
<div>
<div>
<img src=»http://zornet.ru/_fr/81/0041951.jpg» alt=»ZorNet.Ru — интернет портал»>
<div>4</div>
</div>
<p>Здесь ключевое слово</p>
</div>
</div>
</div>
CSS
Код
. kacagainsuvod {
kacagainsuvod {
max-width: 1085px;
margin: 0 auto;
padding: 50px 0;
}
.kedaunbaes-ugasonug {
text-align: center;
}
.ganvesem-atekacuvos {
display: inline-block;
vertical-align: top;
margin: 0 30px 0 0;
width: 217px;
line-height: 1.4;
letter-spacing: normal;
color: #eae2e2;
font-size: 14px;
font-weight: bold;
}
.ganvesem-atekacuvos:last-child {
margin: 0;
}
.ganvesem-atekacuvos .kasted-kuvam {
margin: 0 auto 17px;
max-width: 100%;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
overflow: hidden;
position: relative;
height: 321px;
border: 2px solid #bbafaf;
}
.ganvesem-atekacuvos img {
display: block;
height: 321px;
}
.ganvesem-atekacuvos .vadekin {
width: 50px;
height: 50px;
-webkit-border-radius: 0 0 10px 0;
-moz-border-radius: 0 0 10px 0;
border-radius: 0 0 10px 0;
background-color: #dc6e3c;
font-weight: 700;
font-size: 25px;
line-height: 50px;
color: #efecec;
text-align: center;
position: absolute;
top: 0;
left: 0;
text-shadow: 0 1px 0 #4e4747;
}
@media screen and (max-width: 991px) {
. ganvesem-atekacuvos {
ganvesem-atekacuvos {
margin: 0 30px 30px;
}
.ganvesem-atekacuvos:last-child {
margin: 0 30px 0;
}
}
Если смотреть по конструкции, то безусловно больше по своему формату похоже на вид материалов, который идет в колонку. Но есть одно отличие, так как здесь ниже можно описать кратко по теме или поставить ключевое слова.
Или создать все вместе для большего понимания, что в этом блоке размещено, где горизонтальное положение даст больше разворота по установке, так как под вверх сайта, это под шапкой есть тема установить, и аналогично в самом низу, перех элементом низ сайта, с выводом на отдельную страницу.
Демонстрация
Адаптивный блок с контентом с помощью CSS
Это красиво созданные блоки, плюс они адаптивны под мобильные аппараты, на которых можно разместить различную информацию на главной странице. Безусловно вы встречали такой стили на разных официальных сайтах, где больше всего под тематику услуги были ресурсы. Здесь можно разделять блоки реагирующего контента с несколькими эффектами на него, которые оригинально выглядят на любом тематическом сайте.
В этом сообщении вы увидите, что в блоке содержимого наведите указатель мыши, и значок будет увеличен, это может быть хорошим вариантом для вашего следующего проекта по его реализации. Так как очень удобно расписать очень много материала в таких блоках, что можно каждому задать свой оттенок цвета. По своей форме они больше похоже на вид материалов, что идут в несколько колонок.
Так как здесь по функциям все есть, кроме изображения, что реально здесь оно лишнее. Так как вместо его идет шрифтовая кнопка, которая под собой уже подразумевает, какой это раздел или категория. Также есть название и можно прописать краткое описание, где при наведении будет автоматически срабатывать эффект смены палитры, что можно задать любой оттенок цвета.
Проверяя на работоспособность, что ниже будет ссылка на Demi страницу, здесь условные картинки, что сняты с мобильных аппаратах, на разном разрешение по ширине.
1. Это примерно планшет;
2. Вид со смартфона;
3. Так будет смотреться с экрана сотового телефона;
Так будет смотреться с экрана сотового телефона;
Переходя к материалу, где найдете три вещи:
1. Блок реагирующего содержимого или чувствительная сетка;
2. Масштабируемые значки Svg При наведении;
3. Фоновый цвет Анимация при наведении;
Теперь разберемся, как интегрировать этот блок реагирующего контента с вашим сайтом на ваш сайт:
Здесь идет код HTML, который если весь разворачивать, тот будет большим, что его расположил в текстовом документе, что можно скачать, также там стили CSS аналогично присутствуют.
Наряду с этим вы также узнаете, как использовать psuedo elemetns для создания стрелки и обеспечения различного цвета, где также предоставляется цвет качества материала для каждого блока контента, под каждый фон блока содержимого.
Вы можете использовать этот блок контента на своем сайте, чтобы сделать его более эффективным и красивым по форме. Также разместить свою службу с помощью этой гибкой сетки, чтобы обеспечить быстрый просмотр вашего сервиса, который вы предоставляете вместе с относительными значками, можно легко найти из значков.
Демонстрация
Так изначально идет, где как можно заметить. все яркие оттенки выстроены.
Заставьте встроенный контент работать в адаптивном дизайне
От автора: Некоторые элементы HTML не очень хорошо сочетаются с адаптивными разметками. Один из них – старый добрый iframe, который может понадобиться при вставке содержимого из внешних источников, таких как YouTube.
В этой статье я покажу вам, как с помощью CSS заставить встроенный контент быть адаптивным настолько, чтобы тот (например, видео или календари) менял размер вместе с окном просмотра браузера. Для тех случаев, когда вставлять видео на ваш веб-сайт будут не программисты, и вам не хотелось бы полагаться на их способности добавлять дополнительную разметку, мы также рассмотрим решение, в котором вместо CSS используется JavaScript.
(В моем блоге можно посмотреть демопримеры этих техник.)
Разметка встроенного содержимого
Такие сервисы, как YouTube, обеспечивают код, который для вставки содержимого можно скопировать и вставить на свой сайт. Я обычно рекомендую своим клиентам размещать видео на YouTube’е, так как это экономит место на сервере и, вне зависимости от браузера или устройства пользователя, YouTube правильно воспроизведет это видео. Два основных способа размещения видео на веб-сайте – это элемент HTML5 video, который не работает в старых версиях Internet Explorer, и Flash, который не работает в устройствах iOS и несовместим со стандартами.
Я обычно рекомендую своим клиентам размещать видео на YouTube’е, так как это экономит место на сервере и, вне зависимости от браузера или устройства пользователя, YouTube правильно воспроизведет это видео. Два основных способа размещения видео на веб-сайте – это элемент HTML5 video, который не работает в старых версиях Internet Explorer, и Flash, который не работает в устройствах iOS и несовместим со стандартами.
При вставке содержимого из внешнего источника код будет содержать iframe:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
<iframe src=»//www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″></iframe>
<iframe src=»//www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″></iframe> |
Этот iframe дает внешнему контенту возможность отображаться на вашем веб-сайте, так как включает URL, указывающий на источник контентного потока.
Тем не менее, вы заметите, что iframe включает атрибуты width и height. Удалите их, и iframe исчезнет, потому что у него не будет размеров. И, к сожалению, вы не сможете отладить это в своей таблице стилей.
Атрибут width означает, что на экране уже 560 пикселей встроенный контент будет выдаваться за пределы своего содержащего элемента, разрушая разметку. В пример ниже я добавила вышеприведенный код со страницы своего блога.
Скриншот взят из iPhone в книжной ориентации (шириной 320 пикселей), а остальная страница уменьшилась настолько, чтобы встроенное содержимое поместилось в экран. Далеко не идеально!
Скриншот взят из iPhone в книжной ориентации (шириной 320px).
К счастью, есть способ обойти эту проблему с помощью CSS. Для начала я покажу вам, как сделать это с встроенным видео, а затем с календарями.
Адаптивное видео
РАЗМЕТКА
Чтобы сделать встроенный контент адаптивным, вам придется добавить вокруг iframe содержащий упаковщик. У вас получится следующая разметка:
У вас получится следующая разметка:
<div>
<iframe src=»//www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″>
</iframe>
</div>
<div> <iframe src=»//www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″> </iframe> </div> |
Следующий шаг – добавить стили этому новому упаковщику и iframe внутри него.
CSS
Во-первых, назначаем стили содержащему упаковщику с классом .video-container. Как предлагает Терри Кобленц (Thierry Koblentz) в своей статье на ALA «Создание собственных видео-форматов» (“Creating Intrinsic Ratios For Video”), можно в таблице стилей применить следующий фрагмент кода:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
. position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } |
Он делает следующее:
Установка position на relative дает возможность применить абсолютное позиционирование к самому iframe, до чего мы вскоре доберемся.
Значение padding-bottom высчитывается из соотношения размеров видео. В данном случае форматное соотношение составляет 16:9, что означает высоту в 56,25% от ширины. Для видео с соотношением 4:3 устанавливаем padding-bottom на 75%.
Значение padding-top установлено на 30 пикселей, чтобы оставалось место под хром — это особенность видеороликов YouTube.
height установлена на 0, так как нужную высоту элементу дает padding-bottom. Мы не устанавливаем ширину, потому что она будет меняться автоматически вместе с адаптивным элементом, содержащим этот div.
Установив overflow на hidden, мы гарантируем, что любой «вылезший» за этот элемент контент будет скрыт из вида.
Нам также нужно назначить стили самому iframe. Добавьте в свою таблицу стилей следующее:
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
.video-container iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; } |
Целью этого кода являются iframe’ы внутри контейнеров с классом .video-container. Давайте разберем его:
Абсолютное позиционирование использовано потому, что у содержащего элемента высота равна 0. Если бы iframe был нормально позиционирован, мы тоже назначили бы ему высоту в 0.
Свойства top и left помещают iframe точно в содержащий элемент.
Свойства width и height гарантируют, что видео займет 100% пространства, используемого содержащим элементом (который на самом деле установлен с отступом).
Если это сделать, видео отныне станет менять размер вместе с шириной экрана. Вот как это будет смотреться на десктопе:
Вот как это будет смотреться на десктопе:
Скриншот с настольного компьютера: видео, меняющее размер ширины экрана.
А вот как это станет смотреться на экране шириной 320 пикселей:
Видео на экране шириной 320 px.
Давайте перейдем к другим источникам встроенного контента — и особенно календарям Google.
Адаптивный календарь
РАЗМЕТКА
CSS для адаптации любого вида встроенного содержимого, по сути, тот же самый, но у разного контента разные соотношения размеров, что означает для вас необходимость установить соответствующее значение padding-bottom.
Ниже приведен скриншот веб-сайта, которым я управляю для начальной школы, веб-сайта, в который встроен календарь Google. Как видно, на маленьком экране календарь нарушает разметку. В данном случае, веб-сайт отображается в правильной ширине, но календарь выходит за ширину экрана.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
На маленьком экране календарь нарушает разметку.
Разметка встроенного календаря будет такой:
<iframe src=»//www.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»></iframe>
<iframe src=»//www.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»></iframe> |
Чтобы сделать календарь адаптивным, добавьте div с классом .calendar-container, который будет содержать iframe:
<div>
<iframe src=»//www.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»>
</iframe>
</div>
<div> <iframe src=»//www. </iframe> </div> |
Следующий шаг – назначить этому div’у стили.
CSS
CSS календаря почти идентичен CSS видео, с двумя исключениями: соотношение размеров будет другим, и не потребуется padding-top. Добавьте в свою таблицу стилей следующее:
.calendar-container {
position: relative;
padding-bottom: 75%;
height: 0;
overflow: hidden;
}
.calendar-container { position: relative; padding-bottom: 75%; height: 0; overflow: hidden; } |
В этом случае iframe имеет ширину 800 пикселей и высоту 600 пикселей, что дает нам соотношение сторон 4:3. Поэтому установите padding-bottom на 75%.
Поэтому установите padding-bottom на 75%.
Сделав это, нам нужно применить те же стили к элементу iframe в его новом контейнере:
.calendar-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
.calendar-container iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; } |
Это в точности те же стили, которые мы применяли к видео. Теперь календарь станет менять размеры вместе с окном браузера, как видно в Opera Mobile на телефоне Android:
Пока вы помните о том, что нужно обернуть встроенные календари и видеоролики в подходящий содержащий элемент, этот CSS будет работать для любых добавленных на ваш веб-сайт новых видео и календарей.
Проблема, однако, состоит в том, что хотя вы можете вместить весь календарь на страницу, он все равно почти неприменим, потому что области касания очень малы и информация не видна. Если вам нужно отображать именно календарь Google Calendar, то ладно, но если можно применить более удобные решения вроде простого CSS (установив к строкам таблицы display: block, например), или w3widgets Responsive calendar или Calendario для собственных календарей, то ваши пользователи это оценят.
Если вам нужно отображать именно календарь Google Calendar, то ладно, но если можно применить более удобные решения вроде простого CSS (установив к строкам таблицы display: block, например), или w3widgets Responsive calendar или Calendario для собственных календарей, то ваши пользователи это оценят.
Адаптивное видео с помощью CSS или JavaScript
Если вы разрабатываете адаптивный веб-сайт с помощью системы управления контентом, то в какой-то момент одному или более редакторов веб-сайта придется, возможно, вставлять видео. Можно отправить редакторов на EmbedResponsively.com, где генерируются адаптивные коды embed для вставки сторонних медиапродуктов одним щелчком и при помощи лишь CSS. В качестве альтернативы можно применить решение JavaScript, и освободить нервных редакторов от необходимости добавлять дополнительные CSS и разметку. Однако как можно дольше избегайте этого.
До последнего времени большинство решений были плагинами, которые хороши до некоторой степени, но могут вызвать проблемы с производительностью. Популярный плагин – это FitVids.js, разработанный Крисом Койером (Chris Coyier) и Paravel.
Популярный плагин – это FitVids.js, разработанный Крисом Койером (Chris Coyier) и Paravel.
Более современное решение – просто применить скрипт — такой, как FluidVids.js, разработанный Тоддом Мотто (Todd Motto). FluidVids.js легко использовать:
1. Скачайте скрипт (ZIP) с GitHub и выгрузите на свой сервер с той же структурой папок, в которой идут скачанные файлы. Так, сам скрипт разместится в папке с названием dist.
2. Вызовите скрипт к секции
каждой страницы со следующим кодом:
<script src=»dist/fluidvids.js></script>
<script src=»dist/fluidvids.js></script> |
Вот и все, что нужно сделать для того, чтобы видео меняло размер во всех устройствах, поддерживающих JavaScript. Он работает не только для YouTube, но и для Vimeo. Проблема, однако, в том, что если у ваших пользователей отсутствует поддержка JavaScript’а, или он еще не загружен, или неправильно загрузился, то единственный альтернативный вариант, который можно применить – это добавить в таблицу стилей следующее:
iframe {
max-width: 100%;
}
iframe { max-width: 100%; } |
Так вы гарантируете, что видео изменит размер до ширины окна браузера. Но не изменит высоты; к сожалению, iframe просто таким образом не работает. Так что видео не нарушит вашей разметки, но и не станет отлично смотреться. На самом деле, это не очень хорошая опция, поэтому если можно избежать применения JavaScript для видеороликов, то лучше так и сделать.
Но не изменит высоты; к сожалению, iframe просто таким образом не работает. Так что видео не нарушит вашей разметки, но и не станет отлично смотреться. На самом деле, это не очень хорошая опция, поэтому если можно избежать применения JavaScript для видеороликов, то лучше так и сделать.
Адаптивные карты Google Maps
Не считая видео и календарей, еще одна обычная проблема – это вставка карт Google. В основном мы опять пользуемся той же собственной техникой формата, а при установке padding-bottom j,обертки просто делим высоту на ширину и добавляем соотношение размеров в CSS.
Обычно код, генерируемый Google Maps, выглядит так:
<iframe src=»//www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3022.260812859955!2d-73.990184!3d40.756288!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A
0xb134c693ac14a04c!2sThe+TimesCenter!5e0!3m2!1sen!2suk!4v1393485725496″ frameborder=»0″></iframe>
<iframe src=»//www. 0xb134c693ac14a04c!2sThe+TimesCenter!5e0!3m2!1sen!2suk!4v1393485725496″ frameborder=»0″></iframe> |
Мы просто оборачиваем div вокруг iframe и применяем к нему знакомые стили CSS:
.google-maps {
position: relative;
padding-bottom: 90%; // (450 ÷ 500 = 0.9 = 90%)
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.google-maps { position: relative; padding-bottom: 90%; // (450 ÷ 500 = 0.9 = 90%) height: 0; overflow: hidden; } .google-maps iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
Вот как будет выглядеть разметка:
<div>
<iframe src=»//www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d7098.94326104394!2d78.0430654485247
!3d27.172909818538997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s
!4v1385710909804″ frameborder=»0″></iframe>
</div>
<div> <iframe src=»//www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d7098.94326104394!2d78.0430654485247 !3d27.172909818538997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s !4v1385710909804″ frameborder=»0″></iframe> </div> |
Вуаля! И снова можно просто применить EmbedResponsively для генерирования copy-paste-кода одним щелчком.
Резюме
Встроенное содержимое имеет дурную привычку нарушать адаптивные разметки, так как содержится в iframe с фиксированной шириной. В этой статье видно, как добавить один содержащий упаковщик и немного CSS, чтобы гарантировать изменение размеров встроенного контента в iframe вместе с окном браузера.
Иногда этого достаточно, но временами могут понадобиться более современные решения, так как изменение размера не всегда является выходом. Мы также рассмотрели генераторы кода embed и альтернативные решения, пользующиеся JavaScript’ом, которые иногда могут оказаться необходимыми, особенно если редакторам приходится иметь дело со множеством видео, и у них недостаточно нужных технических навыков, или если CMS не допускает встроенные стили.
А как вы вставляете сторонний контент в свои адаптивные веб-сайты? Вы обнаружили какие-либо особенные приемы или методики? Как выглядит ваш рабочий процесс вставки подобного содержимого?
Автор: Rachel McCollin
Источник: //www.smashingmagazine.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
Как сделать видео на сайте адаптивным
Вы здесь:
Главная — HTML — HTML 5 — Как сделать видео на сайте адаптивным
Независимо от того, вставляете ли вы на сайт видео html5 тегом video или встраиваете с ютуба через iframe, оно должно хорошо адаптироваться под различные устройства.
Вставить и адаптировать HTML5 видео
Для вставки видео на сайт, нужно в HTML разметке внутри блока обертки, прописать тег video, внутри которого через src подключить видео-ролик. Атрибут controls, дает возможность управлять видео. Атрибут poster указывает ссылку на превью-картинку к видео-ролику. Впрочем можно обойтись и без картинки, в таком случае, браузер покажет в плейере первый кадр видео.
<div>
<video src="video/travaho.mp4" controls poster="video/travaho.jpg">
Ваш браузер не поддерживает HTML5 видео.
</video>
</div>
Если оставить у видео фиксированные размеры, то на экране с разрешением меньше, чем 640 пикселей по ширине, появится горизонтальная полоса прокрутки и может поломаться верстка.
Зададим классу movie ширину 100%, а высоту пусть браузер вычислит автоматически. Ограничим ширину плеера до 500 пикселей.
.movie {
width: 100%;
height: auto;
margin: 0 auto; // выравнивает по центру по вертикали
display: block;
max-width: 500px;
}
Теперь, благодаря нескольким строчкам CSS кода, видео стало адаптивным и пропорционально подстраивается под любую ширину экрана без горизонтальной полосы прокрутки.
Адаптивное видео с Ютуба
Все-таки на большинстве сайтах, мы видим встроенное видео с Ютуба. Как вы понимаете, в HTML коде для встраивания видео, фиксированные размеры. Значит, сделать его адаптивным – задача веб-мастера.
<iframe src="https://www.youtube.com/embed/fn_JrXerhUg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Мы не можем напрямую повлиять на ширину iframe, как в первом случае. Зато можем создать блок-контейнер и задать ему CSS правила.
<div>сюда вставить код iframe</div>
Чтобы видео адаптировалось под ширину блока-контейнера с сохранением пропорций, зададим классу movie-container следующие свойства:
.movie-container {
position: relative;
padding-bottom: 56.25%; // сохраняет пропорции
height: 0;
overflow: hidden;
display: block;
}
Мы расположили iframe относительно контейнера и приняли меры предосторожности на случай переполнения контейнера.
Сейчас видео с ютуба стало адаптивным, но оно растягивается на всю ширину браузера. Нужно ограничить размеры видео на странице.
Создадим ещё один блок-обертку, который ограничит размеры и отцентрирует видео.
.movie-fixed {
max-width: 500px;
margin: auto;
}
HTML разметка целиком.
<div>
<div>
<iframe src="https://www.youtube.com/embed/fn_JrXerhUg" frameborder="0" allow="accelerometer;
<autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
Адаптивное видео на Bootstrap
У Bootstrap уже есть готовые классы, чтобы видео было адаптивным. Один класс присваивается самому объекту:
<video>
<iframe>
<object>
<embed>
Два других класса – блоку-обертке.
<div>
<iframe src="URL" allowfullscreen></iframe>
</div>
-
Создано 25.09.2019 10:28:07 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Введение в основы адаптивной верстки сайтов — Технический блог
Я не являюсь профессионалом в области дизайна и верстки сайтов. В основном вся моя деятельность в этом направлении сводится к небольшим правкам существующих шаблонов. Но однажды мне очень захотелось разобраться «как это работает» и я собрал в одну статью набор базовых правил по созданию адаптивного шаблона сайта.
Понятие адаптивности
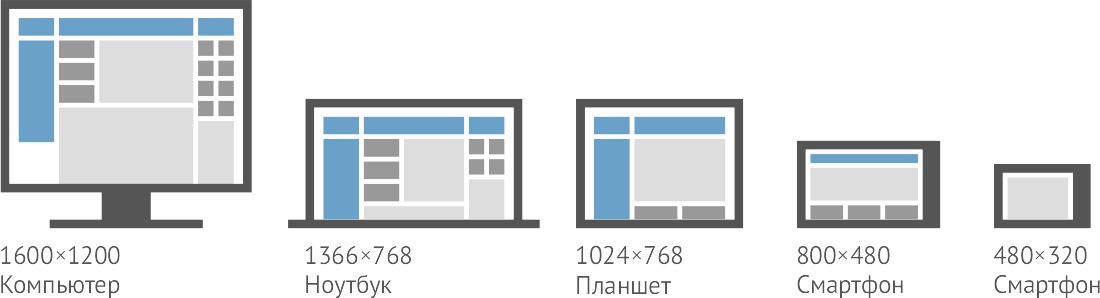
Под адаптивностью следует понимать такую верстку сайта при которой внешний вид сайта меняется в зависимости от разрешения и ориентации экрана устройства на котором этот сайт просматривают. При этом все изменения вносятся для удобства пользования таким сайтом на мобильных устройствах.
Адаптивная верстка позволяет одинаково удобно просматривать сайт не только на мониторе компьютера, но и на экране мобильного телефона (смартфона) без потери функциональности.
Медиазапросы адаптивной верстки
Для изменения верстки сайта и соответствующего оформления стилей используются медиазапросы, которые активируют тот или иной код в зависимости от ширины экрана. Чтобы медиа-запросы работали и шаблон получился адаптивным, нужно поместить в шапку сайта в секцию HEAD следующую строку кода:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Основные принципы адаптивности
Так как размер экрана мобильных устройств (смартфоны, планшеты) заметно меньше экрана монитора компьютера как по размеру, так и по разрешению. То основная задача адаптивного дизайна уменьшить ширину страницы сайта для мобильных посетителей.
А достигается это двумя путями:
- Удаление (скрытие) блоков и/или перераспределение их между собой;
- Изменение размеров блоков в зависимости от ширины экрана.
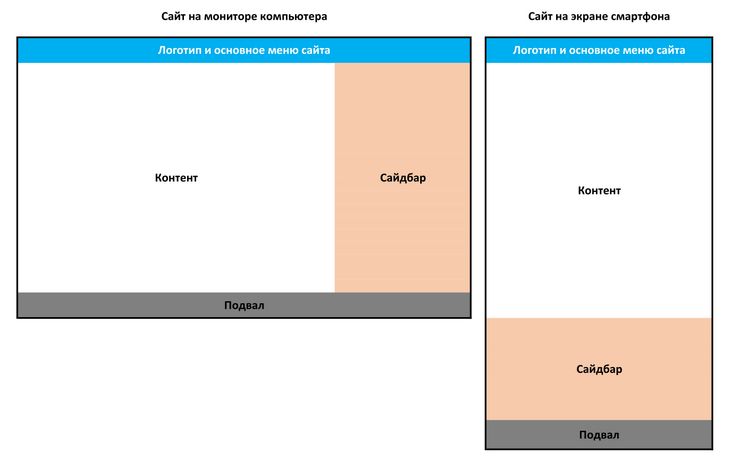
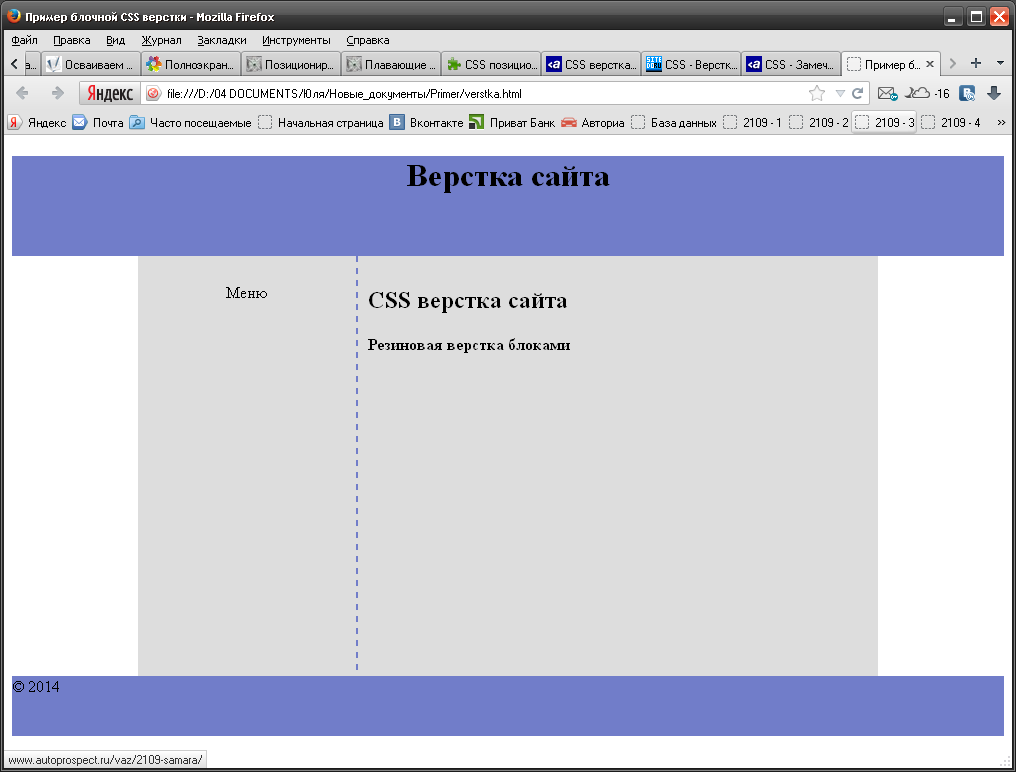
Классический пример — это перемещение боковой колонки сайдбара под основной контент.
При этом ширина сайдбара стала равна ширине основного контента и они оба в свою очередь растянулись на всю ширину экрана.
Как убрать блок сайдбара в зависимости от ширины экрана
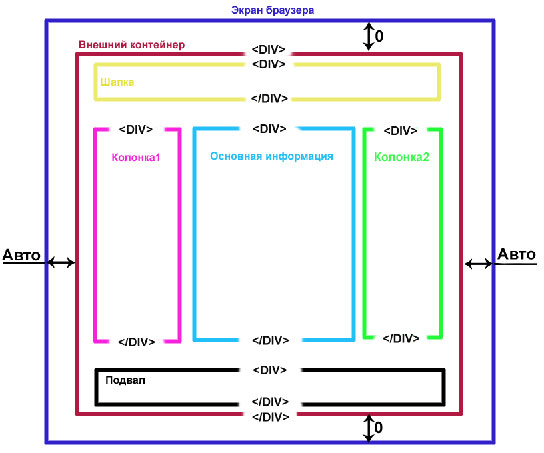
Начну с того, что разметка большинства современных шаблонов реализована с помощью блоков <DIV>. Для горизонтального расположения используются, так называемые, плавающие блоки, то есть со стилем FLOAT. Соответственно, для отмены горизонтального расположения блоков при просмотре на мобильных устройствах нужно удалить плавающий стиль блоков.
В простейшем случае CSS код будет выглядеть так:
@media only screen and (max-width : 1199px) {
.content{float: none;}
.sidebar{float: none;}
}
Располагать его следует в конце файла стилей, как минимум после оформления для отображения на стационарных компьютерах.
Пояснения к коду: в первой строке мы говорим, что нижеследующие стили будут применяться к устройствам с шириной экрана до 1199 пикселей включительно. Для таких устройств сайдбар перестает быть плавающим блоком и отображается в порядке его очередности в HTML коде сайта. Поэтому, если вы хотите, чтобы сайдбар отображался после контента, необходимо чтобы код сайдбара был ниже кода основного контента, например так:
<div> ... </div> <div> ... </div>
Автоматическая ширина блока — резиновая верстка
Так же следует поработать с шириной блоков контента и сайдбара. Необходимо сделать их «резиновыми» при просмотре на мобильных клиентах:
@media only screen and (max-width : 1199px) {
.content {width:100%;}
.sidebar {width:100%;}
}
При указанных выше стилях, блоки будут растягиваться на всю ширину экрана.
Адаптивные картинки для сайта
После того как мы изменили размещение и размер блоков следует позаботиться об остальных элементах сайта. Ведь многие из низ могут просто не поместиться на экране, например изображения. Для их адаптации к мобильным клиентам применяем следующий код:
img {max-width:100%; height: auto;}
Проблема длинных слов
Иногда горизонтальная полоса прокрутки может появиться и от очень длинного слова, когда оно не помещается на экране. Например это может быть URL-адрес оставленный в комментарии. Подробнее об этой проблеме и ее решении я писал ранее: https://moonback.ru/page/long-word-problem. CSS-код для устранения проблем с адаптивностью будет выглядеть так:
.hyphenate {
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Адаптивное меню сайта
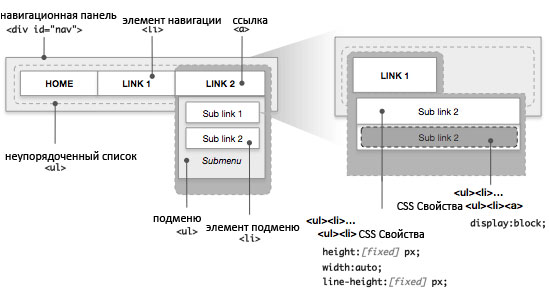
Меню сайта, особенно если в нем много пунктов, также желательно адаптировать, так как оно может занимать значительную часть экрана. Чтобы максимально освободить экран для контента меню обычно скрывают и показывают вместо него кнопку (ссылку), при нажатии на которую меню будет показано на экране.
Чтобы реализовать задуманное необходимо создать два взаимоисключающих объекта. К примеру основное меню должно быть скрыто на мобильных экранах, но при этом должна появиться кнопка открывающая это меню. На экранах компьютеров наоборот: основное меню должно быть видно, а кнопка его вызова скрыта.
На CSS это реализуется очень просто.
#mainmenu {display:block;}
#mobilemenu{display:none;}
@media only screen and (max-width : 1199px) {
#mainmenu {display:none;}
#mobilemenu{display:block;}
}
Как только ширина экрана станет меньше 1200 пикселей, то основное меню исчезнет с экрана, а появится ссылка на его открытие (точнее будет показан блок со ссылкой или кнопкой).
Обратите внимание, что в данном случае используются ID блоков, а не класс стилей. И код основного меню будет выглядеть примерно так:
<div>Основное меню сайта</div>
Чтобы показать основное меню по нажатию на кнопку, добавим небольшой скрипт в секцию HEAD:
<script language="JavaScript" type="text/JavaScript">
function showmobilemenu() {
if (document.getElementById('mainmenu').style.display == "block")
{document.getElementById('mainmenu').style.display = "none"}
else
{document.getElementById('mainmenu').style.display = "block"}
}
</script>
А сам блок со ссылкой на открытие основного меню может выглядеть примерно так:
<div> <a href="javascript:void(0)">[+] MENU</a> </div>
Выводы
В данной статье описаны основы адаптивной верстки, которые позволяют понять «как это работает». Проверить работу примеров этой статьи по реализации адаптивности можно по ссылкам этого обзора — https://moonback.ru/page/check-adaptive.
Благодарности
При написании статьи были использованы следующие источники:
- https://habrahabr.ru/sandbox/89063/
- http://webformyself.com/kak-adaptirovat-shablony-dlya-wordpress/
- http://whiteprofit.ru/wordpress/kak-sdelat-shablon-wordpress-adaptivnym.htm
- http://1zaicev.ru/adaptivnyj-dizajn-sajta-kak-adaptirovat-shablon-wordpress/
- http://frontender.com.ua/mobile-web/wtf-viewport/
Добавьте адаптивные видео YouTube и Vimeo на любой веб-сайт
YouTube, Vimeo и другие видеохосты позволяют легко встраивать свои плееры на ваш собственный веб-сайт.
Однако Youtube, Vimeo и другие по умолчанию не предоставляют адаптивные видео.
В этом коротком руководстве мы покажем вам, как сделать YouTube, Vimeo и другие видео адаптивными на вашем веб-сайте, используя всего несколько строк CSS.
Шаг №1. Получите код для встраивания YouTube
- Перейти на Youtube.
- Найдите видео, которое хотите использовать на своем веб-сайте.
- Щелкните «Поделиться» >> «Вставить» >> Щелкните правой кнопкой мыши и скопируйте HTML-код.
Шаг №2. Используйте код для вставки
Вставьте этот код для встраивания на свой веб-сайт. Это будет выглядеть примерно так:
" frameborder = "0" allowfullscreen>
Шаг №3. Измените код для вставки
Добавьте тег div вокруг кода внедрения.Используйте CSS-класс , отвечающий за видео, , чтобы ваш код теперь выглядел так:
" frameborder = "0" allowfullscreen>
Шаг №4. Добавьте CSS
Теперь добавьте некоторые свойства CSS в один из файлов таблицы стилей:
.video-responseive {
переполнение: скрыто;
обивка-низ: 56,25%;
положение: относительное;
высота: 0;
}
.video-responseive iframe {
слева: 0;
верх: 0;
высота: 100%;
ширина: 100%;
позиция: абсолютная;
} Теперь ваши видео будут отзывчивыми.Попробуйте изменить размер браузера, чтобы увидеть его в действии.
Этот же процесс работает для видео Vimeo и любых других служб, использующих тег iframe.
Об авторе
Валентин создает прекрасные изделия из растений текилы в Халиско, Мексика. Вы можете увидеть дизайн Валентина по всему сайту, и вы часто можете увидеть, как он помогает участникам в поддержке.
Учебное пособие по созданию адаптивных изображений | HTML и CSS — это сложно
Оптимизация ширины экрана с использованием srcset
Отлично! Мы можем сэкономить дополнительные байты для устройств без сетчатки. К сожалению,
выше srcset метод упускает важный вариант использования для более крупных
изображения: если у пользователя есть смартфон Retina, он загрузит
изображение с высоким разрешением, даже если стандартной версии будет достаточно.
Представьте, что мы хотим отобразить большую фотографию в нашем .заголовок
элемент. Ширина заголовка в макете рабочего стола составляет 960 пикселей, поэтому наша фотография
должен быть не менее 1920 пикселей в ширину для правильного отображения на экранах сетчатки.
Мы также предоставим фото шириной 960 пикселей для стандартных экранов. Сейчас же,
рассмотрим смартфон с экраном Retina. Смартфоны обычно меньше
Ширина 400 пикселей в портретном режиме, что означает, что соответствующий
Изображение с качеством сетчатки должно быть всего 800 пикселей в ширину.
Эй! Мы можем отправлять наши фотографии в стандартном разрешении на смартфоны Retina!
Урок здесь в том, что мы хотим оптимизировать большие изображения на основе их
окончательные визуализированные размеры, а не только разрешение экрана устройства.Давайте продолжим и добавим эту большую фотографию в наш .header
элемент:

У нас есть тот же элемент srcset , что и в последнем разделе, но
вместо дескрипторов 1x и 2x мы
обеспечение собственной физической ширины изображения.Модель 2000w
сообщает браузеру, что файл photo-big.jpg имеет ширину 2000 пикселей.
Точно так же 1000w означает photo-small.jpg имеет ширину
1000 пикселей. Если вас интересует этот символ w ,
это специальный блок, который используется только для такой оптимизации изображений.
сценарий.
Одной ширины изображения недостаточно, чтобы устройство определило, какое изображение
он должен загрузиться. Нам также нужно указать, какова окончательная ширина визуализации
изображение будет.Вот тут-то и пригодится атрибут sizes . Это
определяет серию медиа-запросов вместе с шириной отображаемого изображения
когда действует этот медиа-запрос.
Здесь мы говорим, что когда экран имеет размер не менее 960 пикселей
ширина изображения также будет 960 пикселей. В противном случае 100vw
значение по умолчанию сообщает браузеру, что ширина изображения будет 100% от
«ширина области просмотра» (причудливый термин для обозначения ширины экрана). Ты можешь читать
больше о vw
единица в MDN.Все это соответствует поведению изменения размера изображения.
это в нашем CSS.
Кстати, нам нужно внести некоторые изменения, чтобы расположить наш новый заголовок.
изображение правильно. Добавьте оба следующих правила к другим нашим базовым стилям,
прямо над медиа-запросом мобильных стилей:
.header {
высота: авто;
justify-content: наследовать;
выровнять элементы: наследовать;
}
.photo img {
ширина: 100%;
дисплей: блок;
}
Помните, что наша фотография с низким разрешением имеет ширину 1000 пикселей, что означает, что
Устройства 2x Retina могут использовать его, если их экран менее 500 пикселей
широкий.В Firefox теперь вы можете изменить размер браузера, чтобы увидеть
версия сетчатки («Большая»), когда ширина окна превышает 500 пикселей и
версия без сетчатки («Small») для меньшей ширины.
Теперь мы отправляем изображение размером 115 КБ на мобильные устройства вместо принудительного
использовать изображение высокого разрешения 445 КБ. Это большое дело, особенно для
сайты, которые используют много фотографий.
Тестирование с использованием хрома
Этот метод отлично работает в Chrome, но мы не можем точно сказать
потому что это умно.Chrome всегда будет использовать версию с высоким разрешением, если
он уже был кэширован локально, а это значит, что мы не можем видеть файлы с низким разрешением
версии, просто сузив окно браузера. Мы должны избегать местных
кеш браузера, открыв новое окно в режиме инкогнито, а затем избежать загрузки
photo-big.jpg , сделав окно очень узким от до
загрузка страницы.
Как создать адаптивный квадрат с помощью CSS
Во время недавнего проекта я столкнулся с интересной проблемой CSS.Мне нужно было создать квадратный элемент, который сохранял бы свою квадратную форму, поскольку он быстро изменялся в зависимости от размера окна.
Проблема
Создать квадрат легко, когда мы можем явно объявить его «ширина» и «высота» :
.square {
ширина: 100 пикселей;
высота: 100 пикселей;
} Однако, когда мы пытаемся заставить наш квадратный элемент реагировать, изменяя наши единицы измерения на проценты, мы сталкиваемся с проблемой:
.площадь {
ширина: 50%;
высота: 50%;
} Ширина элемента рассчитывается как процент от ширины его родительского элемента, а его высота рассчитывается как процент от высоты его родителя. Поскольку наша ширина и высота рассчитываются на основе разных измерений, квадрат больше не будет сохранять свою форму.
Решение
После долгих поисков я нашел удивительное решение проблемы. Используя псевдоэлемент : after и 'padding-bottom' , мы можем создать наш отзывчивый квадрат, используя только CSS.
Решение основано на несколько парадоксальном факте, что заполнение рассчитывается как процент от ширины родительского элемента, а не высоты. Это правило применяется даже для «padding-top» и «padding-bottom» , несмотря на то, что это вертикальные измерения.
Чтобы извлечь выгоду из этого факта, мы должны сначала удалить свойство 'height' из нашего элемента .square . Вместо этого мы добавляем пустой элемент : после элемента в .square и устанавливаем 'padding-bottom: 100%' :
.площадь {
ширина: 50%;
}
.square: after {
содержание: "";
дисплей: блок;
padding-bottom: 100%;
} Поскольку заполнение псевдоэлемента рассчитывается как процент от ширины его родительского элемента, а его родительский элемент — это наш элемент .square , мы фактически фиксируем высоту псевдоэлемента равной .square . Каждый раз, когда ширина .square изменяется, изменяется и высота псевдоэлемента.
Добавление содержимого
Наконец, мы могли бы добавить некоторый контент в наш .квадрат элемент. Вышеупомянутое решение опирается на .square и .square: после того, как имеет высоту 0, поэтому добавление содержимого к любому из них нарушит наше решение.
К счастью, эта проблема легко решается созданием абсолютно позиционированного элемента и размещением его в пределах .square . Размер нового элемента может соответствовать квадрату, но, поскольку он абсолютно позиционирован, его содержимое не повлияет на размеры нашего квадрата:
|
.площадь {
положение: относительное;
ширина: 50%;
}
.square: after {
содержание: "";
дисплей: блок;
padding-bottom: 100%;
}
.content {
позиция: абсолютная;
ширина: 100%;
высота: 100%;
} Как адаптивно вставлять видео в Shopify с YouTube / Vimeo
Обновлено 13 июля 2019 г.
Знаете ли вы, что наличие видео на вашем сайте может помочь улучшить SEO?
Логика заключается в том, что видео — это наиболее привлекательный контент, и когда люди смотрят видео на вашем сайте, это увеличивает их «время пребывания» (или время, проведенное на странице).
Отлично, давайте вставим несколько видео!
По умолчанию ваше видео, скорее всего, не поместится на странице идеально для всех размеров экрана (если в вашей теме это не встроено).
Для иллюстрации я нажал «Поделиться», а затем «Вставить» в видео YouTube, и получил код:
.
И видео с этим кодом вставлено сюда:
1.Если вы разговариваете по телефону, это, вероятно, отключено 🤨
2. Если вы на компьютере, вы можете видеть все видео, но оно маленькое, а?
Решение
Мы можем добавить код, чтобы видео увеличивалось / уменьшалось вместе с размером экрана и сохраняло исходное соотношение, например:
БЛАМ! Перетащите экран, чтобы изменить размер, и посмотрите, как видео автоматически подстраивается под размер контейнера.
Фрагменты кода
HTML
CSS
/ * - Встраивание адаптивного видео - * /
.responseive-video {
обивка-низ: 56,25%; / * для формата 16: 9 * /
padding-top: 25 пикселей;
положение: относительное;
высота: 0;
}
.responsive-video iframe,
.ответчик-видео объект,
.responsive-video embed {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 100%;
высота: 100%;
}
Где поставить код
Начнем с CSS.
Скопируйте / вставьте приведенный выше код CSS в свой custom.scss.Liquid (или что-то еще, что вы используете для добавления пользовательского CSS).
Если у вас нет собственного файла, я рекомендую создать его отдельно от CSS по умолчанию для вашей темы. Но для быстрого обходного пути вы можете просто вставить фрагмент кода CSS в конец файла styles.scss.liquid (или как там называется таблица стилей вашей темы).
И HTML : Теперь всякий раз, когда вы встраиваете видео Youtube, просто скопируйте / вставьте фрагмент HTML выше и поместите строку 2 с вашим кодом встраивания.Легко.
Этот код заставит видео увеличиваться в соответствии с размером контейнера, в который оно помещено. Если вы хотите ограничить размер максимальным размером видео, вы можете добавить внешнюю оболочку, например:
Как быстро встраивать видео Vimeo
К сожалению, это не работает для этих … нет, шучу 😂
Вот видео Vimeo, в котором применена та же техника:
Ленивая загрузка видео
Если у вас включена отложенная загрузка с помощью библиотеки «lazysizes» (это то, что используется в видео на этой странице), вы можете отложить загрузку видео, заменив data-src на src и добавив class = "lazyload" в элемент iframe .
Теперь, если ваше видео находится «в нижней части страницы», оно не будет способствовать начальной загрузке страницы, что сделает вашу страницу быстрее и удобнее для Google.
Если вы не знаете, что такое ленивая загрузка, попробуйте Ленивую загрузку для Shopify.
Если вы хотите, чтобы мы настроили отложенную загрузку изображений и видео на вашем сайте, воспользуйтесь нашей службой оптимизации отложенной загрузки.
Следующие шаги
Вставьте несколько видеороликов, посмотрите, как они влияют на коэффициент конверсии и среднее время пребывания на странице.
Если вы столкнетесь с какими-либо проблемами при встраивании видео, оставьте комментарий ниже, и я помогу.
Некоторые из наших сообщений содержат партнерские ссылки, что означает, что Speed Boostr может получать комиссию, если вы зарегистрируетесь по этим ссылкам. Мы рекомендуем только те приложения и сервисы, в которые мы верим. Для получения дополнительной информации ознакомьтесь с нашим отказом от ответственности.
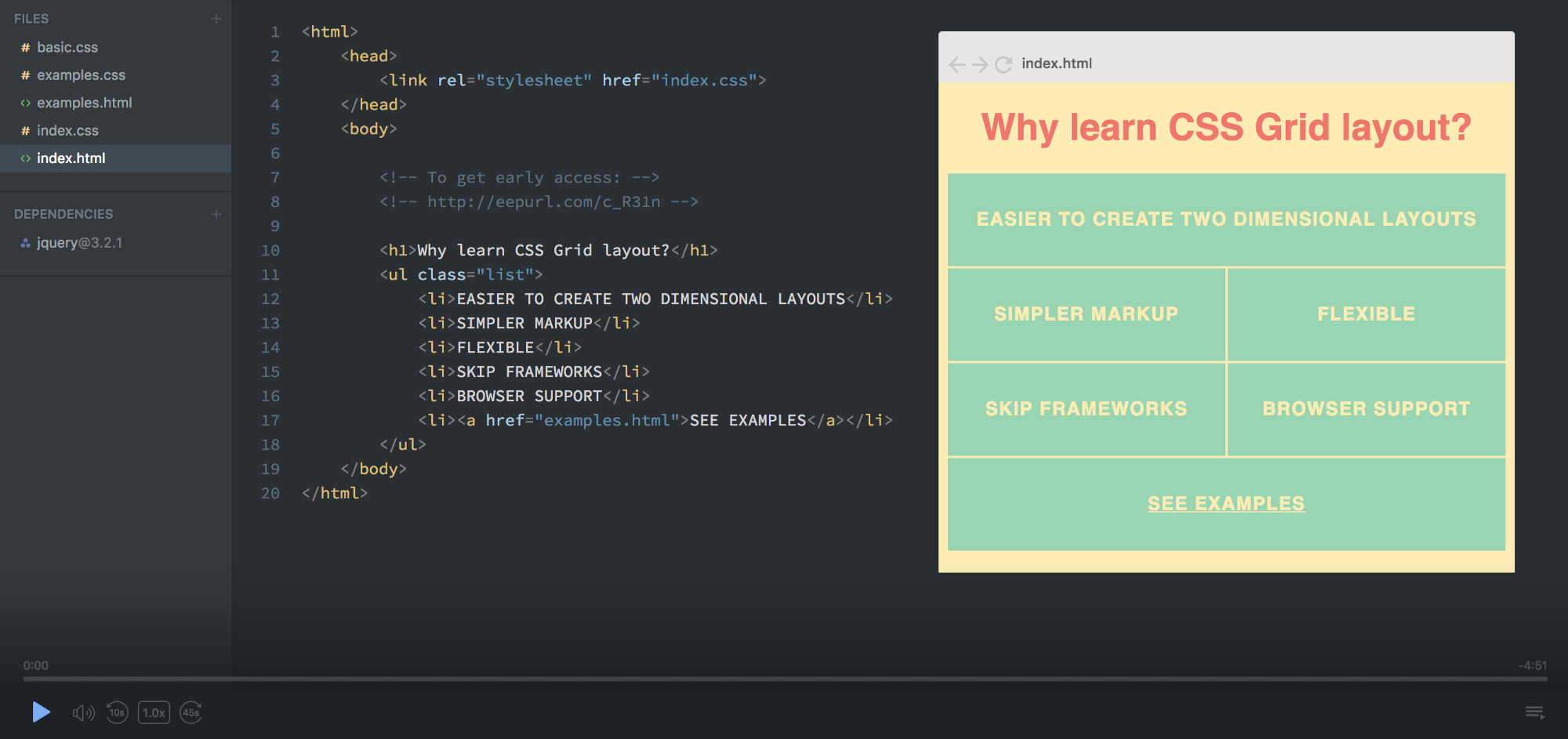
Адаптивный веб-дизайн — научитесь кодировать продвинутый HTML и CSS
Урок 4
В этом уроке
4
HTML
CSS
Поделиться
Интернет стал развиваться быстрее, чем кто-либо мог бы предположить, он растет как безумный.Теперь, в последние несколько лет, на сцену резко выросла мобильная связь. Рост использования мобильного Интернета также далеко опережает рост общего использования Интернета.
В наши дни трудно найти человека, у которого не было бы мобильного устройства или нескольких устройств, подключенных к Интернету. В Великобритании мобильных телефонов больше, чем людей, и, если тенденции сохранятся, использование мобильного Интернета превысит использование настольного Интернета в течение года.
С ростом использования мобильного Интернета встает вопрос о том, как создавать веб-сайты, подходящие для всех пользователей.Промышленным ответом на этот вопрос стал адаптивный веб-дизайн, также известный как RWD .
Отзывчивый обзор
Адаптивный веб-дизайн — это практика создания веб-сайта, подходящего для работы на любом устройстве и с любым размером экрана, независимо от того, насколько он большой или маленький, мобильный или настольный. Адаптивный веб-дизайн ориентирован на обеспечение интуитивно понятного и приятного опыта для всех. Пользователи настольных компьютеров и мобильных телефонов в равной степени выигрывают от адаптивных веб-сайтов.
Сам термин «адаптивный веб-дизайн» был придуман и в значительной степени разработан Итаном Маркоттом. Многое из того, что рассматривается в этом уроке, впервые было рассказано Итаном в сети и в его книге Responsive Web Design , которую стоит прочитать.
Фиг.4
Food Sense имеет красивый веб-сайт, который реагирует на все размеры окна просмотра. Независимо от того, насколько большим или маленьким может быть область просмотра, веб-сайт Food Sense настраивается, создавая естественный пользовательский интерфейс.
Адаптивный vs.Адаптивная и мобильная версия
Для некоторых термин отзывчивый может быть не новым, а другие могут быть еще более знакомы с терминами адаптивный или мобильный . Что может заставить вас задуматься, в чем именно разница между ними всеми.
Отзывчивый и адаптивный веб-дизайн тесно связаны и часто заменяются одним и тем же. Отзывчивый обычно означает быстрое и позитивное реагирование на любое изменение, в то время как адаптивный означает, что его можно легко модифицировать для новой цели или ситуации, например изменения.Благодаря адаптивному дизайну веб-сайты постоянно и плавно меняются в зависимости от различных факторов, таких как ширина области просмотра, в то время как адаптивные веб-сайты создаются с учетом группы предварительно установленных факторов. Комбинация обоих идеальна, обеспечивая идеальную формулу для функциональных веб-сайтов. Какой именно термин используется, не имеет большого значения.
Mobile, с другой стороны, обычно означает создание отдельного веб-сайта на новом домене исключительно для мобильных пользователей. Хотя иногда это имеет место, обычно это не лучшая идея.Мобильные веб-сайты могут быть очень легкими, но они зависят от новой базы кода и анализа браузера, что может стать препятствием как для разработчиков, так и для пользователей.
В настоящее время наиболее популярный метод заключается в адаптивном веб-дизайне, в котором предпочтение отдается дизайну, который динамически адаптируется к различным окнам просмотра браузера и устройства, при этом меняя макет и контент. Это решение обладает всеми тремя преимуществами: отзывчивым, адаптивным и мобильным.
Гибкие макеты
Адаптивный веб-дизайн разбит на три основных компонента, включая гибкие макеты, медиа-запросы и гибкие медиа.Первая часть — гибкие макеты — это практика создания макета веб-сайта с гибкой сеткой, способной динамически изменять размер до любой ширины. Гибкие сетки строятся с использованием единиц относительной длины, чаще всего в процентах или em единиц. Эти относительные длины затем используются для объявления общих значений свойств сетки, таких как ширина , поле или отступ .
Относительная длина области просмотра
CSS3 представил некоторые новые единицы относительной длины, в частности, связанные с размером области просмотра браузера или устройства.Эти новые агрегаты включают vw , vh , vmin и vmax . В целом поддержка этих новых устройств невелика, но она растет. Со временем они захотят сыграть большую роль в создании адаптивных веб-сайтов.
-
VW
Ширина окна просмотра -
vh
Высота смотровых окон -
vmin
Минимум высоты и ширины области просмотра -
vmax
Максимум высоты и ширины области просмотра
Гибкие макеты не рекомендуют использовать фиксированные единицы измерения, такие как пиксели или дюймы.Причина в том, что высота и ширина области просмотра постоянно меняются от устройства к устройству. Макеты веб-сайтов должны адаптироваться к этому изменению, а фиксированные значения имеют слишком много ограничений. К счастью, Итан указал на простую формулу, которая поможет определить пропорции гибкого макета с использованием относительных значений.
Формула основана на делении целевой ширины элемента на ширину его родительского элемента. Результат — относительная ширина целевого элемента.
Гибкая сетка
Давайте посмотрим, как эта формула работает в макете из двух столбцов.Ниже у нас есть родительский раздел с классом
, контейнер, обертывающий как, так ираздел, помимо элементов . Цель состоит в том, чтобы секциярасполагалась слева ив стороне,справа, с равными полями между ними. Обычно разметка и стили для этого макета выглядят примерно так.HTML
CSS
.container { ширина: 538 пикселей; } раздел, в сторону { маржа: 10 пикселей; } раздел { плыть налево; ширина: 340 пикселей; } в сторону { float: right; ширина: 158 пикселей; }
Используя формулу гибкой сетки, мы можем взять все фиксированные единицы длины и превратить их в относительные единицы.В этом примере мы будем использовать проценты, но единицы
emтакже будут работать. Обратите внимание: независимо от того, насколько широким становится родительский контейнер, разделыи, за исключением полей и ширины, масштабируются пропорционально.Пример кода CSS для адаптивных оболочек страниц
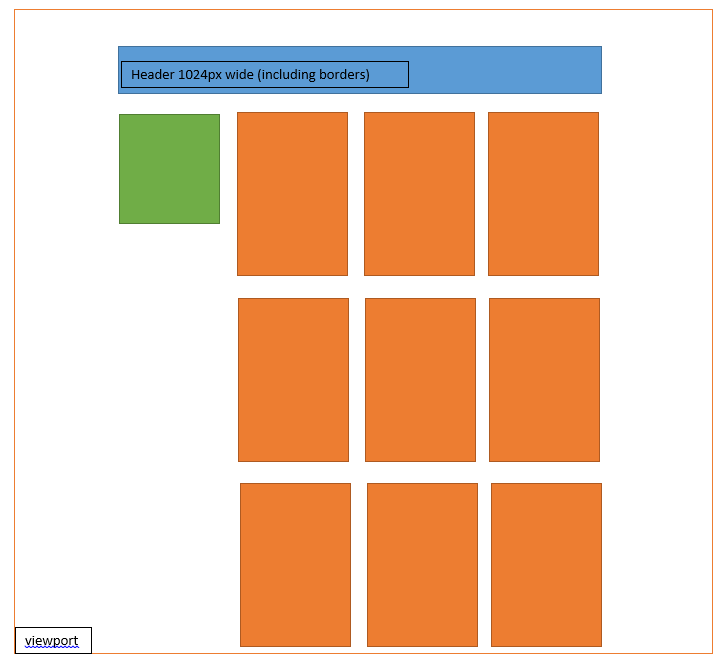
Пример кода CSS для адаптивных оболочек страниц
Используйте следующее в качестве руководства для создания CSS, необходимого для обеспечения адаптивности Page Wrapper. Вы можете добавить в правила CSS, чтобы скрыть дополнительные ссылки или по-разному стилизовать элементы в каждой точке привязки.
Верхний фрагмент определяет заголовок серого блока, который при отображении на персональном компьютере или планшете выглядит примерно так, как показано ниже:
Вы можете добавить операторы мультимедиа устройства, чтобы указать размер и изменить CSS для разных устройств, например удалить границу.В следующих примерах фрагментов показано, как кодировать оператор мультимедиа и некоторые базовые CSS, которые вы можете добавить или изменить.
Для размещения экрана размером a:
- Планшет: Введите код, аналогичный следующему над тегом
:
@media only screen and (min-width: 768px) и (max-width: 991px) {
.mobile div.nav-content {
width: 470px;
}
.mobile img # banner_image {
width: 358px;
}
.мобильный img # logo_image {
width: 103px;
}
.mobile ul.nav-links li {
width: 130px;
}
}
Смартфон Портрет: Это вертикальный вид по умолчанию. Введите код, аналогичный приведенному выше тега
, чтобы настроить макет следующим образом:
Экран только @media и (max-width: 767px) {
.mobile img # banner_image,
.
 it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/300x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/450x300">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.
it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/300x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/450x300">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold. it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/280x190">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/500x400">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<!-- Конец адаптивных блоков с содержанием -->
</div>
<!-- Конец контейнера с адаптивными блоками -->
it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/280x190">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/500x400">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<!-- Конец адаптивных блоков с содержанием -->
</div>
<!-- Конец контейнера с адаптивными блоками --> */
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */
box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */
}
/* Стили картинок, видое и фреймов внутри адаптивных плиток */
img, iframe {
max-width: 100%;
height: auto;
display: block;
}
/* Стили ссылок внутри плиток */
.item a {
text-decoration: none;
color: #359CC6;
margin: 0 10px;
}
/* Стили ссылок при наведении */
.item a:hover {
color: #E88F00;
border-bottom: 1px dotted #9F1D35;
}
/* Медиа-запросы для различных размеров адаптивного макета */
@media only screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.masonry {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.
*/
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */
box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */
}
/* Стили картинок, видое и фреймов внутри адаптивных плиток */
img, iframe {
max-width: 100%;
height: auto;
display: block;
}
/* Стили ссылок внутри плиток */
.item a {
text-decoration: none;
color: #359CC6;
margin: 0 10px;
}
/* Стили ссылок при наведении */
.item a:hover {
color: #E88F00;
border-bottom: 1px dotted #9F1D35;
}
/* Медиа-запросы для различных размеров адаптивного макета */
@media only screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.masonry {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
. masonry {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.wrapper {
width: 1260px;
}
}
masonry {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.wrapper {
width: 1260px;
}
} video-container {
video-container { google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»>
google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»> google.com/maps/embed?pb=!1m14!1m8!1m3!1d3022.260812859955!2d-73.990184!3d40.756288!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A
google.com/maps/embed?pb=!1m14!1m8!1m3!1d3022.260812859955!2d-73.990184!3d40.756288!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A