Коллбэк это: Что такое callback-функция в JavaScript?
Что такое callback — Ringostat Blog
Возьмем стандартную ситуацию: у компании есть сайт, который находится на первых позициях в Google и Яндекс. Ежедневно его посещают минимум 300 пользователей. Но в сутки компания получает 1-2 звонка. Как быстро увеличить количество обращений в такой ситуации?
Callback (виджет заказа обратного звонка) — способ «выжать» максимум пользы из существующего трафика без дополнительных вложений в рекламный бюджет. Смотрим на практике, как работает технология, и какие преимущества она дает.
Что такое callback или обратный звонок для сайта
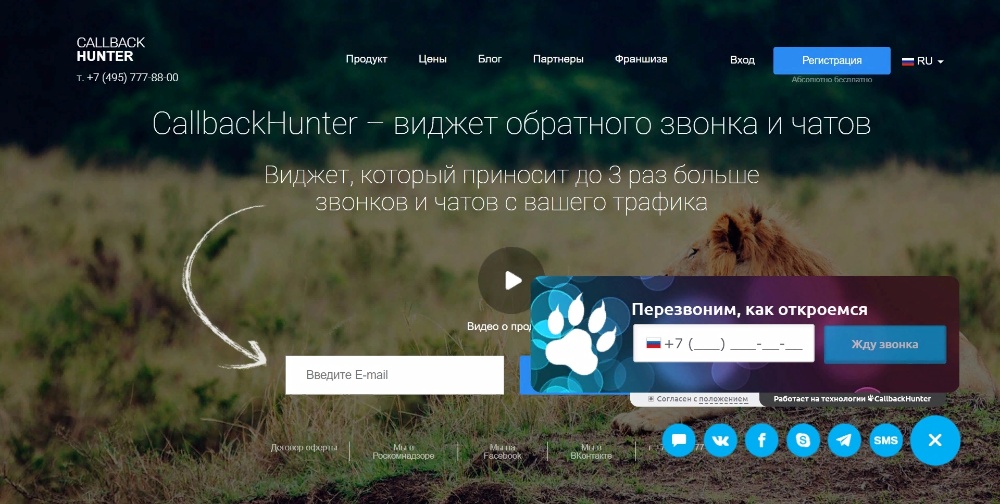
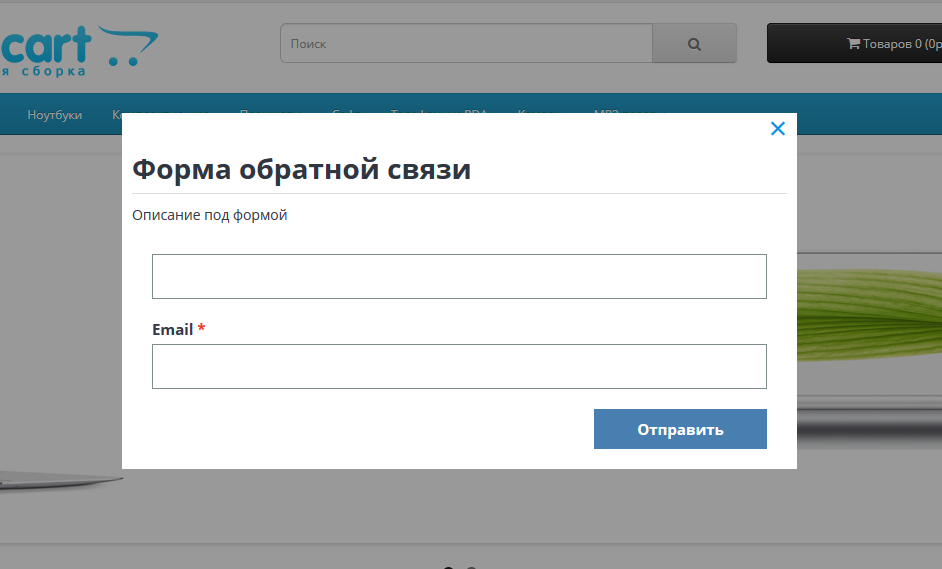
Виджет callback или форма обратного звонка — это элемент сайта, с помощью которого можно заказать звонок. Он нужен для дополнительной коммуникации с потенциальными покупателями. Связь по виджету происходит с помощью SIP-телефонии, а звонок от посетителя поступает на многоканальный номер компании.
Форма заказа обратного звонка показываться в двух случаях:
- Когда посетитель нажимает на иконку callback, которая размещается на сайте:
- Когда клиент проводит определенное время на странице.

При этих условиях появляется виджет, который предлагает клиенту заказать обратный звонок с сайта:
Как работает callback
У разных сервисов, которые предоставляют колбэк, функционал отличается, но общий принцип работы схож. На примере Ringostat мы проиллюстрируем, как работает форма заказа обратного звонка с сайта:
Callback: Преимущества для посетителя сайта
- Мгновенная связь с продавцом товара/услуги.
- Экономия за счет того, что не он вам звонит, а вы ему.
- Комфорт. Клиент делает один клик прямо на сайте и получает ответ на интересующие вопросы.
Для бизнеса виджет обратного звонка хорош тем, что позволяет конвертировать больший процент трафика в реальных клиентов. Это объясняется тем, что форма обратного звонка дополнительно мотивирует клиента на диалог с компанией. Тем более, что за обратный звонок с сайта он ничего не платит. При этом не нужно ничего менять в процессе привлечения клиентов и вливать дополнительные средства в рекламный бюджет.
Преимущества callback для компаний
- Увеличивает количество обращений от 10 до 50%. Это доказано нашими собственными кейсами. Вот пример того, как благодаря форме обратного звонка в компанию по производству металлопластиковых окон стало поступать на 48% больше обращений.
- Становится дополнительным каналом коммуникации с наиболее заинтересованными посетителями. По статистике, от 9 до 10 случаев звонок заказывают именно теплые лиды.
- Провоцирует на диалог пользователей, которые сами бы не решились на звонок.
- Уменьшает процент отказов. Если покупателю что-то неясно, он закажет звонок, а не покинет сайт.
- Вызывает у посетителя wow-эффект от мгновенного обратного звонка, и повышает лояльность к вашей компании. Особенно если виджет обещает, что менеджер свяжется с клиентом в течение короткого времени. Это доказывает, что ваша компания держит слово и предоставляет должный сервис клиентам. Вы обещали перезвонить через 30 секунд — вы это сделали.

- Является дополнительным инструментом статистики. Особенно это касается формы обратного звонка от сервисов call tracking. В таком случае вы сможете проследить, из какого рекламного источника перешел клиент, заказавший обратный звонок. И делать вывод об эффективности конкретных каналов рекламы.
- Помогает склонить к покупке пользователей, которые решили отложить ее «на потом». Без формы обратного звонка они, скорей всего, не совершат вызов, а добавят ваш сайт в закладки и забудут о нем.
Приятный бонус для пользователей Ringostat — они могут пользоваться этим виджетом бесплатно. Рекомендуем установить его всем клиентам.
Преимущества Callback Ringostat
- Настройка цвета и положения формы обратного звонка на сайте.
- Выбор дизайна и возможность менять текст, который отображается в форме.
- Возможность вызвать форму обратного звонка при нажатии на любую кнопку сайта — например, callback может срабатывать после того, как пользователь заполнит и отправит онлайн-заявку.

- Настройка логики работы callback — вы можете выбрать, кому сначала позвонить: клиенту или менеджеру.
- Включение голосового уведомления менеджера при поступлении звонка через форму обратного звонка.
Каким должен быть правильный обратный звонок для сайта:
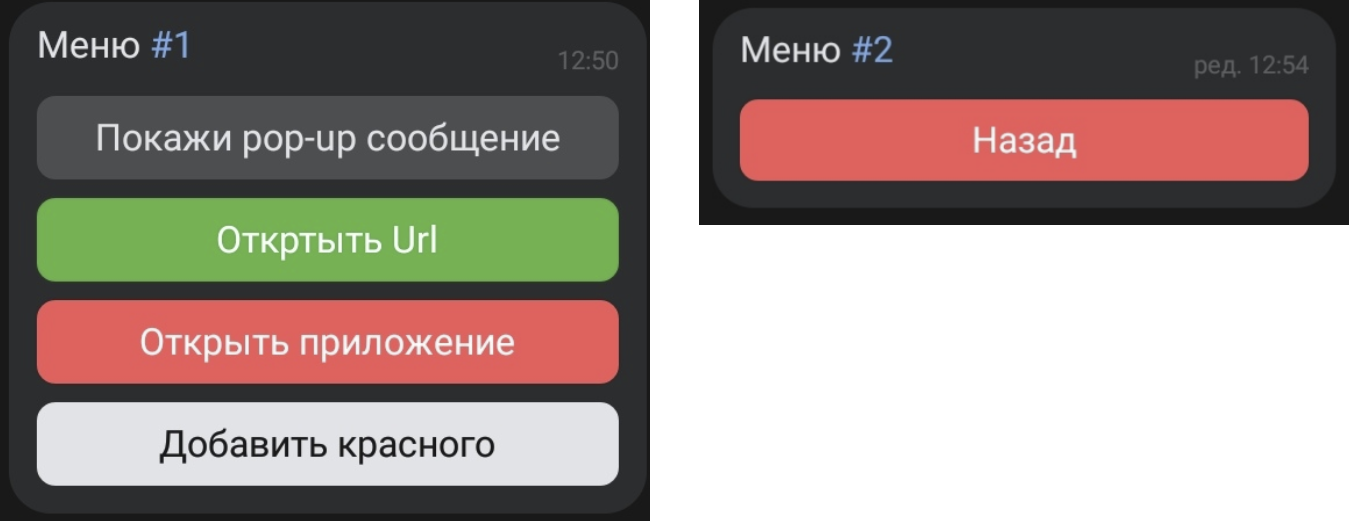
Ненавязчивый
Многие владельцы сайтов злоупотребляют pop up окнами, поэтому бытует мнение, что любые всплывающие формы раздражают посетителей. Это не так, они отлично работают, но главное не переборщить. Согласно исследованию AppSumo, выше всего конверсия у pop up окон, которые появляются на пятой секунде просмотра страницы.
В Ringostat можно настроить временной промежуток, спустя который форма callback будет автоматически показываться посетителю. Можно задать время, в течение которого виджет предложит связаться с клиентом. Также можно изменить текст формы callback. Для этого достаточно обратиться в техподдержку. По умолчанию, виджет появляется спустя 80 секунд, проведенных на сайте.
Подробная статистика по обращениям через форму
Виджет callback собирает статистику о звонках. В отчетах виджета содержится информация о том, с какого рекламного канала пользователь попал на сайт и заказал звонок. Учитывается источник перехода, кампания и ключевое слово.
- Ключевые слова — это слова, по которым потенциальные клиенты будут искать ваш товар или услугу. Чем более точно они совпадают с запросами пользователей, тем лучше. Например, потенциальный покупатель вводит в поиске фразу «купить кроссовки в Одессе», а ваше объявление будет показано ему, если включает ключевые слова «купить кроссовки».
- Источник перехода — сайт, с которого пришел пользователь. Это может быть рекламная система, ссылки с других сайтов, переходы из поисковых систем, прямые заходы на сайт, имейл-рассылка и т. д.
- Кампания — одна или несколько групп объявлений вместе с ключевыми словами и ставками. На уровне кампаний задается демонстрация пользователям из определенных регионов (геотаргетинг), бюджет и другие настройки.

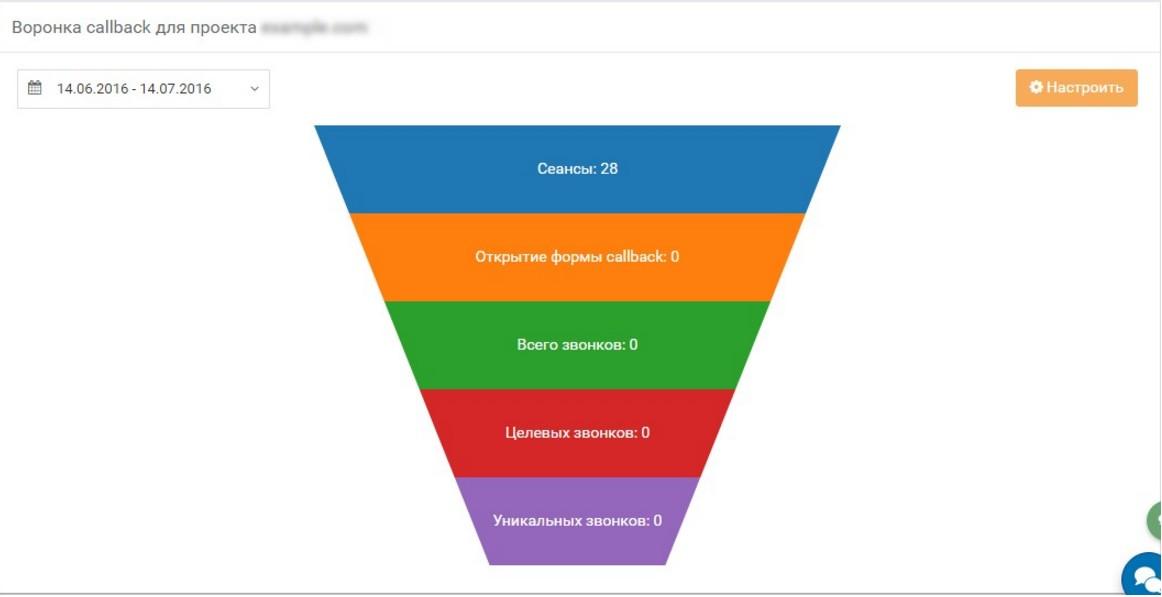
Это важная информация, ведь через форму заказа обратного звонка обычно обращаются наиболее заинтересованные клиенты. Вот как выглядит график по звонкам из callback в интерфейсе Ringostat:
Гибкие настройки
Виджет становится частью вашего сайта. Так у клиентов Ringostat есть возможность менять цвет, размер и расположение формы на странице.
Также пользователям доступно 15 стилей виджета в различных оттенках и конфигурациях. Благодаря этому он гармонично впишется в дизайн сайта.
Пример шаблона Modern в синей цветовой гамме
С помощью гибких настроек виджета можно внедрить нестандартное решение. Например, при заполнении клиентом формы на сайте будет происходить автоматический дозвон вашему менеджеру по продажам. Вот пример того, как была реализована такая опция у клиента Ringostat.
Подписывайтесь на наш Telegram-канал
Подпишитесь на обновления
Раз в неделю мы отправляем дайджест самых интересных новостей о digital
Email*
Подписаться
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Callback (программирование) — это… Что такое Callback (программирование)?
У этого термина существуют и другие значения, см. Callback.
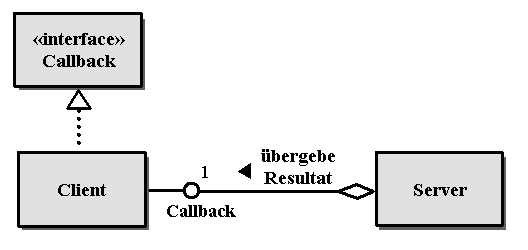
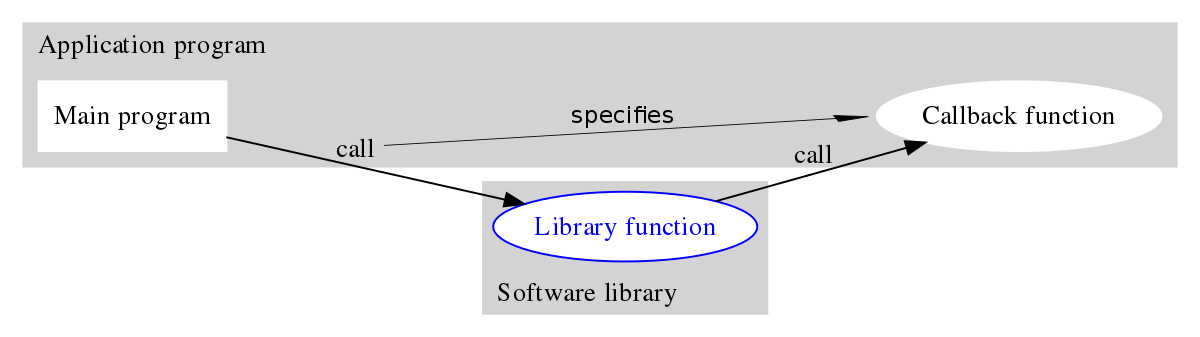
Callback (англ. call — вызов, англ. back — обратный) или фу́нкция обра́тного вы́зова в программировании — передача исполняемого кода в качестве одного из параметров другого кода. Обратный вызов позволяет в функции исполнять код, который задаётся в аргументах при её вызове. Этот код может быть определён в других контекстах программного кода и быть недоступным для прямого вызова из этой функции. Некоторые алгоритмические задачи в качестве своих входных данных имеют не только числа или объекты, но и действия (алгоритмы), которые естественным образом задаются как обратные вызовы.
Применение
Концепция обратного вызова имеет много приложений. Например, некоторые алгоритмы (функции) в качестве подзадачи имеют задачу вычисления хеш-значения от строки. Какую именно функцию использовать для вычисления хеш-значений удобно задавать в аргументах при запуске алгоритма (функции).
Другой пример алгоритма, которому естественно передавать в аргументе функцию, — алгоритм обхода какого-либо хранилища объектов с применением некоторого действия к каждому объекту. Обратный вызов может выступать в роли этого действия (алгоритма).
Техника программирования обратного вызова в языках программирования, подобных языку Си, проста. При вызове основной функции ей просто передаётся указатель на функцию обратного вызова. Классическим примером является функция qsort из библиотеки stdlib. Эта функция позволяет отсортировать массив блоков байт одинаковой длины. В качестве аргументов она получает адрес первого элемента массива, количество блоков в массиве, размер блока байт, и указатель на функцию сравнения двух блоков байт. Эта функция сравнения и есть функция обратного вызова в данном примере:
#include <stdlib.h>
// функция сравнения целых чисел по модулю
int compare_abs(const void *a, const void *b) {
int a1 = *(int*)a;
int b1 = *(int*)b;
return abs(a1) - abs(b1);
}
int main() {
int m[10] = {1,-3,5,-100,7,33,44,67,-4, 0};
// сортировка массива m по возрастанию модулей
qsort(m, 10, sizeof(int), compare_abs);
return 0;
}
Об обратном вызове можно думать как о действии, передаваемом некоторой основной процедуре в качестве аргумента. И это действие может рассматриваться как:
И это действие может рассматриваться как:
- подзадача и использоваться для обработки данных внутри этой процедуры;
- «телефонная связь», используемая для того, чтобы «связываться» с тем, кто вызвал процедуру, при наступлении какого-то события (англ. callback дословно переводится как «звонок обратно»).
Показанный выше пример как раз соответствует первому случаю. Случай, когда обратный вызов используется как «телефонная связь», отражает код, где задаётся функция обработки определённого сигнала:
#include <stdio.h>
#include <signal.h>
volatile sig_atomic_t br = 1;
void sig(int signum)
{
br=0;
}
int main(int argc, char *argv[])
{
signal(SIGINT, sig);
printf("Press break keyboard key combination to stop the program\n");
while(br);
printf("Received SIGINT, exit\n");
return 0;
}
В некоторых языках программирования, таких как Common Lisp, Scheme, Clojure, Javascript, Perl, Python, Ruby и других, есть возможность конструировать анонимные (не именованные) функции и функции-замыкания прямо в выражении вызова основной функции, и эта возможность широко используется.
В технологии AJAX при выполнении асинхронного запроса к серверу необходимо указывать функцию обратного вызова, которая будет вызвана, как только придёт ответ на запрос. Часто эту функцию определяют «прямо на месте», не давая ей никакого определённого имени:
new Ajax.Request('http://example.com/do_it',
{
method: 'post',
onSuccess: function(transport) { // функция, вызываемая
window.alert("Done!"); // при успешном выполнении запроса
}, //
onFailure: function() { // функция, вызываемая
window.alert("Error!"); // при ошибке выполнения запроса
}
});
Функция обратного вызова используется также в шаблоне проектирования «Наблюдатель» (Observer). Так, например, используя библиотеку Prototype, можно создать «наблюдателя», который следит за нажатиями на элемент с идентификатором "my_button" и при получении события пишет сообщение внутрь элемента "message_box":
Event.observe ($("my_button"), 'click', function() { $("message_box").innerHTML = "Вы нажали на кнопку!" });
Функция обратного вызова является альтернативой полиморфизму функций, а именно, позволяет создавать функции более общего назначения вместо того, чтобы создавать серию функций, одинаковых по структуре, но отличающихся лишь в отдельных местах исполняемыми подзадачами. Функции, принимающие в качестве аргументов другие функции или возвращающие функции в качестве результата, называют функциями высшего порядка. Техника обратного вызова играет важную роль для достижения повторного использования кода.
Зачем использовать функции обратного вызова
Для лучшего понимания причин использования обратного вызова рассмотрим простую задачу выполнения следующих операций над списком чисел: напечатать все числа, возвести все числа в квадрат, увеличить все числа на 1, обнулить все элементы. Ясно, что алгоритмы выполнения этих четырёх операций схожи — это цикл обхода всех элементов списка с некоторым действием в теле цикла, применяемый к каждому элементу. Это несложный код, и в принципе можно написать его 4 раза. Но давайте рассмотрим более сложный случай, когда список у нас хранится не в памяти, а на диске, и со списком могут работать несколько процессов одновременно и необходимо решать проблемы синхронизации доступа к элементам (несколько процессов могут выполнять разные задачи — удаления некоторых элементов из списка, добавления новых, изменение существующих элементов в списке). В этом случае задача обхода всех элементов списка будет довольно сложным кодом, который не хотелось бы копировать несколько раз. Правильнее создать функцию общего назначения для обхода элементов списка и дать возможность программистам абстрагироваться от того, как именно устроен алгоритм обхода и писать лишь функцию обратного вызова для обработки отдельного элемента списка.
Это несложный код, и в принципе можно написать его 4 раза. Но давайте рассмотрим более сложный случай, когда список у нас хранится не в памяти, а на диске, и со списком могут работать несколько процессов одновременно и необходимо решать проблемы синхронизации доступа к элементам (несколько процессов могут выполнять разные задачи — удаления некоторых элементов из списка, добавления новых, изменение существующих элементов в списке). В этом случае задача обхода всех элементов списка будет довольно сложным кодом, который не хотелось бы копировать несколько раз. Правильнее создать функцию общего назначения для обхода элементов списка и дать возможность программистам абстрагироваться от того, как именно устроен алгоритм обхода и писать лишь функцию обратного вызова для обработки отдельного элемента списка.
Структурирование ПО
Структурирование программного обеспечения через функции обратного вызова — очень удобный и широко используемый подход, так как при этом поведение программы с неизменным (в том числе закрытым) кодом можно изменять в очень широких пределах. Это реализуется двумя путями — или «альтернативной реализацией» какой-либо функции, или «добавлением в цепочку вызовов» ещё одной функции.
Это реализуется двумя путями — или «альтернативной реализацией» какой-либо функции, или «добавлением в цепочку вызовов» ещё одной функции.
Как правило, разработчик реализует через обратные вызовы не всю функциональность программы, а лишь ту, которую предполагается расширять или изменять плагинами. Для подключения плагинов предоставляется специальная процедура, которая и заменяет «стандартные» обратные функции от разработчика на альтернативные из плагина.
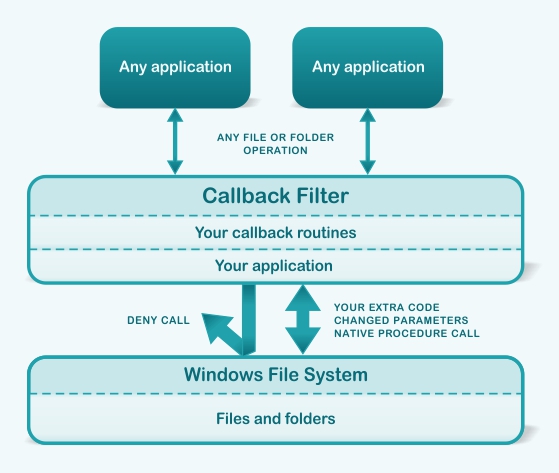
Самым известным примером такого подхода является операционная система Microsoft Windows, где функции обратного вызова именуются «handler» («обработчик»), и существует возможность вставить дополнительную процедуру между любыми двумя стандартными. Этот подход называется «перехват событий» и используется, например: антивирусами для проверки файлов, к которым производится обращение; вирусами для считывания вводимых с клавиатуры символов; сетевыми фильтрами для сбора статистики и блокирования пакетов.
В современных Unix и Linux системах существует возможность динамической загрузки и выгрузки модулей ядра, работа которых также основана на функциях обратного вызова. При этом существует модуль (расширение ядра) FUSE, который, в свою очередь, предоставляет возможность обычным пользовательским программам обслуживать (перехватывать) запросы к виртуальным файловым системам.
При этом существует модуль (расширение ядра) FUSE, который, в свою очередь, предоставляет возможность обычным пользовательским программам обслуживать (перехватывать) запросы к виртуальным файловым системам.
В программном обеспечении иногда встречается декомпозиция программ, полностью основанная на функциях обратного вызова, что несколько ухудшает читаемость кода, но даёт максимальные возможности для плагинов. Пример такого продукта — DokuWiki.
Достоинства и недостатки
Достоинства:
- Возможность динамического изменения функциональности (подключения и отключения плагинов/модулей при работе программы).
- Возможность неограниченного количества вариантов вызываемой функции без изменения базового (в данном контексте) кода.
- Возможность вставки вызываемой функции не только для альтернативного поведения, но и в качестве ещё одной (промежуточной) подпрограммы — обычно для отслеживания операций или изменения параметров для следующей (вызываемой) функции.
 Таких независимых «дополнительных звеньев» в цепочке вызовов может быть сколько угодно.
Таких независимых «дополнительных звеньев» в цепочке вызовов может быть сколько угодно. - Поддержка функций обратного вызова в большинстве современных языков программирования общего назначения.
Недостатки:
- Уменьшение производительности, связанной с дополнительными вызовами «обратной функции» — прямо пропорционально «стоимости вызова функции» в среде выполнения и количеству дополнительных вызовов при работе программы.
- Ухудшение читаемости исходного кода — для понимания алгоритма программы необходимо отслеживать всю цепочку вызовов.
См. также
Ссылки
| acq_id | Number | ID эквайера | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| action | String | Тип операции. Возможные значения: pay — платеж, hold — блокировка средств на счету отправителя, paysplit — расщепление платежа, subscribe — создание регулярного платежа, paydonate — пожертвование, auth — предавторизация карты, regular — регулярный платеж | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| agent_commission | Number | Комиссия агента в валюте платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| amount | Number | Сумма платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| amount_bonus | Number | Бонус отправителя в валюте платежа debit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| amount_credit | Number | Сумма транзакции credit в валюте currency_credit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| amount_debit | Number | Сумма транзакции debit в валюте currency_debit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| authcode_credit | String | Код авторизации по транзакции credit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| authcode_debit | String | Код авторизации по транзакции debit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| card_token | String | Token карты оправителя | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| commission_credit | Number | Комиссия с получателя в валюте currency_credit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| commission_debit | Number | Комиссия с отправителя в валюте currency_debit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| completion_date | String | Дата списания средств | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| create_date | String | Дата создания платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| currency | String | Валюта платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| currency_credit | String | Валюта транзакции credit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| currency_debit | String | Валюта транзакции debit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| customer | String | Уникальный идентификатор пользователя на сайте мерчанта. Максимальная длина 100 символов Максимальная длина 100 символов | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| description | String | Комментарий к платежу | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| end_date | String | Дата завершения/изменения платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| err_code | String | Код ошибки | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| err_description | String | Описание ошибки | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| info | String | Дополнительная информация о платеже | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ip | String | IP адрес отправителя | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| is_3ds | Boolean | Возможные значения: true — транзакция прошла с 3DS проверкой, false — транзакция прошла без 3DS проверки | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| liqpay_order_id | String | Order_id платежа в системе LiqPay | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mpi_eci | Number | Возможные значения: 5 — транзакция прошла с 3DS (эмитент и эквайер поддерживают технологию 3D-Secure), 6 — эмитент карты плательщика не поддерживает технологию 3D-Secure, 7 — операция прошла без 3D-Secure | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| order_id | String | Order_id платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| payment_id | Number | Id платежа в системе LiqPay | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| paytype | String | Способ оплаты. Возможные значения card — оплата картой, liqpay — через кабинет liqpay, privat24 — через кабинет приват24, masterpass — через кабинет masterpass, moment_part — рассрочка, cash — наличными, invoice — счет на e-mail, qr — сканирование qr-кода. Возможные значения card — оплата картой, liqpay — через кабинет liqpay, privat24 — через кабинет приват24, masterpass — через кабинет masterpass, moment_part — рассрочка, cash — наличными, invoice — счет на e-mail, qr — сканирование qr-кода. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| public_key | String | Публичный ключ магазина | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| receiver_commission | Number | Комиссия с получателя в валюте платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| redirect_to | String | Ссылка на которую необходимо перенаправить клиента для прохождения 3DS верификации | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| refund_date_last | String | Дата последнего возврата по платежу | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rrn_credit | String | Уникальный номер транзакции в системе авторизации и расчетов обслуживающего банка Retrieval Reference number | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rrn_debit | String | Уникальный номер транзакции в системе авторизации и расчетов обслуживающего банка Retrieval Reference number | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_bonus | Number | Бонус отправителя в валюте платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_card_bank | String | Банк отправителя | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_card_country | String | Страна карты отправителя. Цифровой ISO 3166-1 код Цифровой ISO 3166-1 код | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_card_mask2 | String | Карта отправителя | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_card_type | String | Тип карты отправителя MC/Visa | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_commission | Number | Комиссия с отправителя в валюте платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_first_name | String | Имя отправителя | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_last_name | String | Фамилия отправителя | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sender_phone | String | Телефон отправителя | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| status | String | Статус платежа. Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| token | String | Token платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| type | String | Тип платежа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| version | Number | Версия API. Текущее значение — 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| err_erc | String | Код ошибки | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| product_category | String | Категория товара | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| product_description | String | Описание товара | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| product_name | String | Название товара | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| product_url | String | Адрес страницы с товаром | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| refund_amount | Number | Сумма возврата | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| verifycode | String | Код верификации |
виджет или кнопка заказа обратного звонка (Callback) для сайта, услуга обратного звонка
Кейсы наших клиентов
Array
(
[0] => 312
[1] => 294
[2] => 270
[3] => 276
[4] => 288
[5] => 277
[6] => 271
[7] => 282
[8] => 187
[9] => 186
[10] => 247
[11] => 180
[12] => 93
[13] => 92
[14] => 95
[15] => 12
[16] => 330
[17] => 390
[18] => 356
[19] => 376
[20] => 457
[21] => 344
[22] => 362
[23] => 399
[24] => 475
[25] => 350
[26] => 468
[27] => 382
)
Ниша:Магазин лестниц
Инструменты:Обратный звонок, онлайн-чат
Контакты:vk. com/id378184536
com/id378184536
Опубликовано:25.02.2020
Андрей Николаевич, владелец компании Лестницы СПБ: «Компания предоставляет услуги по проектированию, изготовлению, доставке и монтажу вашей лестницы в СПб и Ленинградской области.”
Наша компания начала сотрудничество с Envybox 3 года назад. Я узнал о виджетах через рекламу в интернете, и, конечно, меня заинтересовал данный мультисервис. Выбирали подходящий для нас сервис достаточно продолжительное время. Опробовали разные виджеты от разных компаний и решили остановиться на продуктах от Envybox.
На сайте компании мы используем виджет обратный звонок и онлайн-чат. Нас все очень устраивает в их работе. Результат есть. Я могу сказать с уверенностью, конверсия повысилась в несколько раз, что положительно сказалось и на статистике сайта.
Так, как мы уже долгое время сотрудничаем с компанией Envybox, то скажу, что всю работу онлайн-чат и обратный звонок выполняют хорошо. Виджеты отличные и приносят реальный результат, который отражается положительно на нашем бизнесе.
Виджеты отличные и приносят реальный результат, который отражается положительно на нашем бизнесе.
Ниша:интернет-магазин стульев в России
Инструменты:онлайн-чат, генератор клиентов, обратный звонок
Контакты:vk.com/mkosolapov
Опубликовано:03.02.2020
Косолапов Михаил, заместитель генерального директора Все стулья.ру.
Все стулья.ру — первый интернет-магазин стульев в России, более того, остается единственным узкоспециализированным интернет магазином стульев и сейчас.
С компанией Envybox мы работаем уже больше года. До того, как мы остановились на виджетах от Envybox, то перепробовали различные сервисы. После мы сделали вывод, что для достижения лучшей конверсии и увеличение клиентской лояльности мы остановимся на продуктах вашей компании.
Мы используем несколько виджетов: это онлайн-чат, генератор клиентов и, конечно, знаменитый обратный звонок. Могу сказать, что с помощью данных виджетов повысилось количество лидов, а также хочу отметить, что потенциальные клиенты с сайта активно используют онлайн-чат для решения вопросов по предоставляемым услугам компании.
Благодаря сервису Envybox пользователи активно выполняют целевые действия на сайте, что положительно отражается на конверсии. По многочисленному опыту нашей компании, могу сказать, на данный момент Envybox является лидером на рынке..
Ниша:Магазин электроники и сервисного обслуживания Applik
Инструменты:Обратный звонок
Результаты:Рост продаж на 30%
Опубликовано:01.10.2019
Результаты появились в первый же день установки продуктов.
Как мы это поняли?
Прибегают к нам менеджеры с бешеными глазами и говорят: «Телефоны сошли с ума! Звонят без остановки, разрываются. Времени нет даже чай попить». Пришлось поставить им кулеры, чтобы не страдали. Количество обращений выросло раза в 3, что не может не радовать.
Статистика на сегодняшний момент такова:
— по электронике получаем около 30-40 звонков в день, хотя до этого было 15-20;
— по ремонту обрабатываем 40-50 обращений, до этого было 20-30;
— по аксессуарам 20-30 заявок, до этого было 10-15 максимум.
Продажи увеличились в общей массе на 30%, что очень круто.
К плюсам сервиса хочется отнести возможность прикрепления виджета к конкретной странице с услугами, то есть каждому отделу предоставляется собственная кнопка.
Удобна и фишка записи всех разговоров, так нам проще контролировать своих продавцов. Сейчас еще планируем и CRM-систему подключать. В общем, сервис просто супер!
Ниша: Сервис по прокату автомобилей
Инструменты: Онлайн чат, Генератор клиентов, Обратный звонок
Контакты:seo. [email protected]
[email protected]
Опубликовано:11.09.2020
АМ-Прокат — сервис по аренде автомобилей без водителя в Москве. У нас в парке более 100 автомобилей от эконом до премиум класса. На первую аренду — бонус 1000₽.
Сервисами компании Envybox пользуемся год. До этого использовали на других проектах и решили подключить на сайт проката авто.
Ранее у нас был чат и обратный звонок от Живосайт. Минусы: неудобный для нас интерфейс и настройки. Слабая техподдержка.
Сейчас на сайте мы используем «Онлайн чат», «Генератор клиентов» и «Обратный звонок». Очень удобно, что все эти виджеты работают в одной системе, дополняя друг друга. Количество обращений с сайта увеличилось примерно на 20-30%, особенно с контекстной рекламы. Удобное мобильное приложение, в котором менеджеры общаются в чате с клиентами.
Отдельно отмечу техподдержку Envybox. Всегда быстро отвечают на запросы по телефону, чату или почте. Ни один наш вопрос не остался без ответа за это время.
Ни один наш вопрос не остался без ответа за это время.
Опыт работы с командой Envybox только положительный, будем и дальше пользоваться сервисами компании.
Ниша: HoReCa
Инструменты: Обратный звонок, Онлайн-чат, Мультикнопка, Генератор клиентов
Контакты:[email protected]
Опубликовано:25.08.2020
Санаторий «Родник» – одна из лучших круглогодичных семейных бальнеологических здравниц курорта на Черном море. Уникальность здравницы основана на применении природных методов лечения экологически чистыми минеральными водами и грязями. Название санатория выбрано не случайно: на его территории находятся три природных источника минеральной воды. Диагностика и лечение проводится на базе лечебного корпуса (площадью более 5 тысяч квадратных метров), который расположен на территории санатория.
Мы уже не первый год пользуемся вашими виджетами, и работаем с компанией.
Envybox выбрали, после «холодного звонка» вашего менеджера. Он заинтересовал нас, предоставив тестовый режим. Так мы смогли увидеть работу данных виджетов. Не малую роль сыграла и ценовая политика, которая оказалась ниже, чем у той компании, с которой мы работали до перехода к вам.
С появлением виджетов на сайте, заметно увеличилась вовлеченность посетителей. Лично я уже не раз замечала, что как только гости не могут дозвониться в санаторий, по каким-либо причинам, то переходят по «Мультикнопке» в соцсети или вотсап. Так мы не теряем клиентов, которые заинтересованы в нашем продукте. При выпуске нового спец предложения, очень эффективно работает «Генератор клиентов», который с первых секунд захода на наш сайт напоминает гостю о нашей акции.
Сервисы работают без сбоев, при возникающих вопросах — оперативный ответ, что очень важно и ценно.
Особо, хочу отметить: на выходных закончилась оплата за два виджета («Генератор клиентов» и «Мультикнопка»). В понедельник менеджер сама мне позвонила, напомнила, что нужно произвести оплату, чтобы мы смогли заново запустить их, выставила счет, и при этом, на мою просьбу не отключать и запустить данные кнопки, хотя оплата еще не поступила, менеджер без проблем удовлетворила мою просьбу. Оплату мы вчера сразу же произвели.
В понедельник менеджер сама мне позвонила, напомнила, что нужно произвести оплату, чтобы мы смогли заново запустить их, выставила счет, и при этом, на мою просьбу не отключать и запустить данные кнопки, хотя оплата еще не поступила, менеджер без проблем удовлетворила мою просьбу. Оплату мы вчера сразу же произвели.
В целом, у вас хорошая команда!
Ниша:SaaS-провайдер (создание и сопровождение облачной инфраструктуры 1С для компаний от 40 до 300 одновременных подключений).
Инструменты:Обратный звонок, Онлайн чат, Квизы, Стадный инстинкт.
Контакты:[email protected]
Опубликовано:29.07.2020
ООО «Офис24» находится в 20-ке крупнейших SaaS-провайдеров РФ по данным CNews. Мы являемся сертифицированными партнер 1С по аренде бизнес-приложений.
Об Envybox (тогда ещё callbackkiller) мы узнали очень давно, видимо на этапе создания и становления компании. Тогда на наших сайтах стоял онлайн-чат другого поставщика, и кто-то из менеджеров callbackkiller предложил воспользоваться их сервисом. Мы протестировали — нам всё понравилось!
Спустя некоторое время мы дополнительно подключили новые инструменты от Envybox. Сейчас у нас подключены обратный звонок, квизы, онлайн-чат и стадный инстинкт. Настроили интеграцию с amoCRM.
Благодаря сервисам Envybox мы не только успешно коммуницируем с нашими потенциальными новым клиентами, но и оказываем консультации существующим. Ежедневно мы получаем и обрабатываем около 10 обращений клиентов через виджеты.
Команда Envybox показала себя прекрасно и с точки зрения поддержки. По нашей просьбе, спустя некоторое время после обращения, была разработана интеграция с Яндекс.Мессенджер.
Наличие у компании современных и многогранных сервисов для коммуникации с клиентами не только улучшает конверсию в продажи, но и поднимает авторитет компании в целом.
Компания предоставляет кредит под залог любых транспортных средств.
Инструменты:Обратный звонок, онлайн-чат, квиз.
Контакты:vk.com/club193042587
Опубликовано:16.04.2020
Юрий Владимирович, владелец “Молл — Автоломбард”: “Владелец Компания Молл – Автоломбард предоставляет кредит под залог любых транспортных средств, в течение короткого срока и без лишней бумажной бюрократии. Принципы работы Молл – Автоломбард: срочная финансовая помощь, отсутствие рисков, осуществление официальной деятельности.”
Молл-Автоломбард работает с виджетами Envybox меньше полугода, но колоссальные результаты заметны уже после первого месяца установки. Узнал я о компании от своего знакомого, который тоже устанавливал виджеты от Envybox. Мне стало интересно, я тоже захотел протестировать виджеты и на своем сайте. Тестовый период, который предлагает компания, оказался как нельзя кстати. После тестового периода, долго не думая, установил виджеты: обратный звонок, онлайн-чат, квиз.
Мне стало интересно, я тоже захотел протестировать виджеты и на своем сайте. Тестовый период, который предлагает компания, оказался как нельзя кстати. После тестового периода, долго не думая, установил виджеты: обратный звонок, онлайн-чат, квиз.
Через какое-то время я решил провести анализ работы виджетов Envybox и аналога, который у меня стоял ранее. Я был приятно удивлен, количество обращений увеличилось в 2,5 раза, конверсия тоже подросла. Чему мы были очень рады.
Также хочу отметить немаловажные моменты в работе Envybox. Во-первых, компания всегда идет навстречу к клиенту и во всем помогает. Во-вторых, конструктивно реагирует на обратную связь. В-третьих, держит в курсе всех обновлений и оперативно справляются с возникшими проблемами.
Ниша:Услуги по продвижению сайтов
Инструменты:Обратный звонок
Опубликовано:23. 03.2020
03.2020
Олег Вадимович, руководитель Rvi.website : ”Наша компания специализируется на продвижении сайтов по всему миру. Основная цель нашей работы — сделать ваш сайт эффективнее.”
Мы начали свою работу с Envybox 2 года назад. Я познакомился с данной компанией через своего маркетолога, в то время она проводила анализ различных сервисов, и решила остановится на Envybox. Соответственно, виджет для нашего сайта выбирали мы не долго, решение поступило сразу.
Наша компания использует на своем сайте виджет обратный звонок. Могу сказать, что трафик от общего количество обращений увеличился на 25%, благодаря обратному звонку от Envybox. Данный виджет был установлен моментально, что мне очень понравилось.
В целом, меня все устраивает в данном виджете:
— Записи всех разговоров приходят сразу, есть возможность его прослушать;
— Компания может контролировать скрипты менеджера;
— Все контактные данные остаются и вносятся в базу.
Ниша:Выдача займов и кредитов как под залог автомобилей, так и под залог ПТС
Инструменты:Обратный звонок, онлайн-чат
Контакты:vk.com/avtolombardnamichurinsky
Опубликовано:16.03.2020
Ожигов Дмитрий Валерьевич, генеральный директор ООО Автоломбард столичные инвестиции: “Уже на протяжении 20-ти лет наш автоломбард выдает займы и кредиты как под залог автомобилей, так и под залог ПТС и держим уверенные, лидирующие позиции в этой сфере быстрого и простого способа ломбардного кредитования.”
Мы знакомы с Envybox уже достаточно долгое время, около 3х лет. Узнал я о данной компании через рекламу в интернете, и меня очень заинтересовали преимущества виджетов от Envybox. На тот момент у нас возникла проблема с которой не справился наш предыдущий сервис. Нам необходимо было оперативно внедрить виджеты, которые помогли бы нам не упускать новых клиентов с сайта.
Нам необходимо было оперативно внедрить виджеты, которые помогли бы нам не упускать новых клиентов с сайта.
На своей сайте используем виджеты Обратный звонок и онлайн чат. Основным плюсом сервиса считаю наличие функции пробного периода, т.к. это дает возможность ознакомиться подробно с продуктом и понять подходит ли он вашему сайту или нет. Также хочу выделить, что все виджеты работают безотказно, все четко и понятно, очень легкие в использовании и настройках.
В итоге, за годы работы с Envybox у нас нет упущенных звонков от клиентов, чат позволяет работать через Яндекс, входящие звонки увеличились в 2 раза, также мы можем под себя настроить работу виджетов.
Ниша:Услуги по комплексному обслуживанию информационных систем
Инструменты:Обратный звонок, онлайн-чат
Контакты:vk.com/7efremov7
Опубликовано:10. 03.2020
03.2020
Ефремов Владимир Алексеевич, владелец компании “Центр АКТ”: “ Мы предлагаем комплексное обслуживание информационных систем — от настройки серверов и локальных сетей до внедрения и сопровождения 1С и другого программного обеспечения.”
Используем виджеты от Envybox уже больше 1 года. Начали сотрудничество после того, как перепробовали другие сервисы для повышения роста заявок с сайта, но не получили от них должного результата. Также хочу дополнить, что те сервисы, которые мы использовали ранее, не подходили для нашего сайта. Узнал о компании Envybox путем “сарафанного радио”. Благодаря положительным отзывам, я решил, что необходимо попробовать внедрить виджеты от Envybox и посмотреть за результатами.
Вот уже год мы используем на своем сайте онлайн-чат и обратный звонок. Простые, удобные сервисы у которых нет минусов в работе. Результат от виджетов нам очень понравился: повысилась конверсия сайта в целом и увеличилось количество заявок на 20%. Они отлично выполняют необходимую работу и окупают свою стоимость.
Они отлично выполняют необходимую работу и окупают свою стоимость.
Данный мультисервис однозначно помогает компании захватывать потенциальных клиентов с сайта, что положительно, в дальнейшем, сказывается и на продажах.
Ниша:Туроператор семейного и детского отдыха
Инструменты:обратный звонок, онлайн-чат, генератор клиентов
Контакты:vk.com/sarzhanovdd
Опубликовано:03.03.2020
Дмитрий Дмитриевич, генеральный директор Туроператор “Ника-М” : “Наша компания предоставляет туристические услуги, а также мы осуществляем продажи путевок в детские лагеря. Являемся официальным партнером Всероссийских Детских лагерей «Орленок», «Смена», «Океан» и многих других детский лагерей.”
Примерно уже 3 года мы ведем успешную работу с Envybox. Узнали о компании через рекламный баннер в интернете. У нас на тот момент стояла острая задача найти сервис, который поможет быстро генерировать заявки с сайта(прежний сервис поднял цены в 2 раза). Долго определяться не стали и сразу предпочли сотрудничать с Envybox.
Узнали о компании через рекламный баннер в интернете. У нас на тот момент стояла острая задача найти сервис, который поможет быстро генерировать заявки с сайта(прежний сервис поднял цены в 2 раза). Долго определяться не стали и сразу предпочли сотрудничать с Envybox.
На сайте нашей компании мы сразу установили виджеты: обратный звонок, онлайн-чат, генератор клиентов. И можем отметить такие положительные стороны в работе:
— есть возможность интеграции с СРМ,
— отличная цена виджетов, гибкие настройки,
— все работает на отлично!
Результат от виджетов мы явно наблюдаем.
Во-первых, это увеличение количества заявок в несколько раз.
Во-вторых, это очевидный рост конверсии сайта.
Работать с виджетами от Envybox нам очень нравится и мы вряд ли выберем что-то еще.
Ниша:Услуги адвоката
Инструменты:обратный звонок, генератор клиентов, онлайн-чат, стадный инстинкт, захватчик клиентов, квизы
Контакты:vk. com/id94540583
com/id94540583
Опубликовано:18.02.2020
Иванченко Роман Борисович адвокат, владелец адвокатского кабинета №129: “Адвокатский кабинет предоставляем услуги по разрешению споров физических лиц, а также семейных, страховых и жилищных споров.”
Работам с Envybox уже чуть больше года. Узнал о компаний через рекламу в интернете. На тот момент возникла острая необходимость в повышении конверсии сайта, также хотелось увеличить количество поступающих звонков и заявок.
На своем сайте я использую практически все виджеты от Envybox, а именно: обратный звонок, генератор клиентов, онлайн-чат, стадный инстинкт, захватчик клиентов, квизы. Мне очень нравится эффективная работа данный виджетов. Решение по их установке принял моментально так, как сразу увидел результат.
Могу сказать, что мои желания были выполнены — количество заявок выросло в 2 раза. Конверсия сайта тоже повысилась.
Вообще, работать с Envybox одно удовольствие. Они очень нацелены на результат, который хочет получить клиент и всегда готовы с радостью прийти на помощь. Чувствуется, что компания очень клиентоориентированная.
Ниша:Онлайн платформа для обучения сотрудников
Инструменты:Обратный звонок
Результаты:Рост конверсии в 2,1 раза
Контакты:facebook.com/p1katr1ks
Артем Маслов, основатель компании Unicraft.
Про сервис Envybox впервые услышал от одного из Ваших партнеров, который занимался продажами в Москве и рассматривал нашу платформу для обучения своих продавцов. В то время я еще не планировал использовать какие-то виджеты на своем сайте.
Затем познакомился лично с Алексеем Молчановым в бизнес-клубе Evolution management. И мы договорились с ним о партнерстве на взаимовыгодных условиях.
И мы договорились с ним о партнерстве на взаимовыгодных условиях.
Cвою платформу Unicraft предоставили, а вот сервисы Envybox использовать пока не стали.
Вообще я планировал сначала написать для компании стратегию маркетинга, прописать все каналы, целевые аудитории, начать лить трафик и только потом уже поставить сервисы Envybox. То есть в моих планах это должно было быть неким заключительным этапом.
Пока я собирал все данные прошло полгода…
Потом с ребятами из моей команды подумали, и решили оставить на потом все эти стратегии, а поставить сначала Envybox на сайт.
Очень порадовала оперативность и профессионализм специалистов Envybox: в этот же день на поставили сервисы и все настроили.
А результат после настройки виджета (кстати, пользуемся мы пока только Обратным звонком, в ближайшее время хотим еще и Квизы подключить) мы ощутили почти сразу, в течение первой недели!
Конверсия сайта выросла с 7 до 15%! И я уверен, что это еще не предел. Волшебство какое-то! ))
Волшебство какое-то! ))
Пожалел ли я о том, что поставил Envybox на свой сайт? Однозначно нет!
Единственное, о чем сожалею, что не поставил сервисы раньше на сайт!
А еще здесь техподдержка классная. Наверное, самая клиентоориентированная и оперативная, среди тех, с которыми мне доводилось работать.
Поэтому, если Вы все еще думаете: ставить виджеты от Envybox на свой сайт или нет, не задумываясь СТАВЬТЕ!
Ниша:Автосервис по ремонту отечественных и зарубежных автомобилей
Инструменты:Обратный звонок
Контакты:vk.com/id244410815
Опубликовано:17.12.2019
Евгений Самохин — руководитель автосервиса Remzona48.
“Мы предоставляем полный спектр услуг по ремонту отечественных и зарубежных автомобилей”.
Познакомился с компанией Envybox давно, уже и не вспомню, когда именно это было.
Началось все с того, что я искал для своего сайта виджет Обратный звонок. Мой друг посоветовал мне сервис от Envybox. Я сразу доверился своему другу и не стал долго искать, перебирать все сервисы, которые возможно.
Могу сказать, что не пожалел об этом, так как сотрудничество с Вашей компанией не потратило ни моего времени, ни нервов. Что сейчас происходит достаточно часто.
Сколько времени прошло, а мы до сих пор пользуемся обратным звонком от Envybox. И все потому, что он реально приносит результаты. Звонков становится больше и заявок, соответственно, тоже!
Многие знают, что некоторые сферы бизнеса имеют сезонность, и мы не исключение. В самый пик, когда заявок становится значительно больше, мы отключаем обратный звонок. Иначе нам не справиться со всеми заявками. Да, и такое бывает) Что приходится отключать виджет, чтобы немного приостановить входящие заявки.
Но, когда ситуация стабилизируется, снова возвращаемся к Вашему виджету. Это очень удобно для нашего бизнеса.
Это очень удобно для нашего бизнеса.
А еще хотелось бы отметить Вашу техническую поддержку. Потому что благодаря оперативности Ваших ребят все происходит максимально быстро!
Могу сказать, что результаты точно есть! Заявок становится значительно больше, когда работает виджет от Envybox.
Что касается конверсии, то могу сказать, что она увеличилась где-то в 2 раза . Нам это очень нравится.
Ваш виджет определенно работает, и приносит нам результаты!
Ниша:Агентство интернет-маркетинга по комплексному продвижению бизнеса
Инструменты:Обратный звонок, Онлайн-чат, Генератор клиентов, Мультикнопка
Контакты:vk.com/artdirekt1
Опубликовано:10.12.2019
Старший менеджер по продажам в компании — Артем Игонин:
“Агентство интернет-маркетинга «Арт-Директ» предоставляет услуги по комплексному продвижению бизнеса и помогает эффектно заявить о себе. ”
”
Мы познакомились с компанией Envybox достаточно давно. Тогда перед нами стояла задача найти оптимальное средство способа захвата клиентов.
От компаний, которые предоставляют услуги по сервисам для сайта мы ждали комплексную поддержку. Именно это нас и привлекло в Envybox. А также возможность оперативной связи с клиентом, автоматический набор номера и, конечно, Онлайн-чат.
Например, если сравнивать с другими сервисами, то у них не все так быстро и оперативно. Или вообще требуется подключать что-то дополнительно. А для нас это было максимально неудобно.
Мы очень довольны работой Envybox. Скажу больше: мы предлагаем нашим клиентам услуги Вашей компании.
Если наш клиент желает установить на свой сайт какой-то из виджетов, то первым делом мы рекомендуем Вас. Рекомендуем Envybox!
Что касается сервисов, которыми мы пользуемся, то это Онлайн-чат, Обратный звонок, Генератор клиентов и Мультикнопка.
Признаюсь, Мультикнопка является моим любимым виджетом, поскольку в ней находится все и сразу!
Если говорить о статистике, то конверсия нашего сайта увеличилась минимум в 2 раза! С каждым днем мы получаем все больше заявок. Вместе с этим растет количество лояльных клиентов и количество положительных отзывов о нашей компании.
Вместе с этим растет количество лояльных клиентов и количество положительных отзывов о нашей компании.
Не могу оставить без внимания тот факт, что благодаря виджету Обратный звонок повысились показатели закрываемости клиентов на продажи! И мы это очень-очень рады!
Онлайн-чат, в свою очередь, позволяет нам экономить минимум 40-60 минут рабочего времени, так как с ним возможно сделать несколько дел одновременно.
Мы очень рады сотрудничеству с Вами и что на нашем сайте стоят виджеты Envybox!
Ниша:Компания, которая предоставляет услуги по записи голосового приветствия для всех типов АТС.
Инструменты:Обратный звонок
Опубликовано:25.11.2019
Основатель компании Эльвин Абушов : “Audiolinii” — компания, которая предоставляет услуги по записи голосового приветствия для всех типов АТС. С помощью голосового приветствия мы помогаем компаниям повысить лояльность будущих клиентов.”
С помощью голосового приветствия мы помогаем компаниям повысить лояльность будущих клиентов.”
Работаем с Envybox уже достаточно долгое время, примерно 4 года.Нас все устраивает в данном сотрудничестве. Когда точно узнал о Envybox, сказать не могу, т.к. прошло достаточно много времени , но впервые познакомился с компанией через партнерскую рассылку, и решил больше узнать про условия сотрудничества с Envybox.
Раньше мы использовали другой сервис по установке виджетов на сайт, но когда я ознакомился с условиями сотрудничества Envybox, меня очень привлекла ценовая политика компании .
На данный момент мы пользуемся таким инструментом, как обратный звонок. Нам нравится. Для нашего вида деятельности данный виджет более актуален и удобен для посетителей нашего сайта. Данный виджет однозначно приносит результаты, и могу сказать на 100%, что конверсия сайта повысилась, это только радует!
Если вы хотите создать клиентоориентированный продукт, поработайте с Envybox. Посмотрите, как оперативно решаются ваши типовые и нетиповые задачи. И мотайте на ус, как выглядит клиентоориентированность в деле.
И мотайте на ус, как выглядит клиентоориентированность в деле.
Ниша:Установка системы автоматизации медицинских учреждений
Инструменты:Обратный звонок, Генератор клиентов,Онлайн чат,квизы.
Опубликовано:15.11.2019
Я являюсь владельцем компании ООО Архимед +. Наша организация занимается профессиональной установкой систем автоматизации в медицинских учреждениях. С помощью автоматизации процессов в поликлиниках, и медицинских учреждениях мы можем дать ответы на такие вопросы как : “Какие врачи приносят больше прибыли, а какие нет?”, “Почему пациенты не возвращаются?”,“Сколько пациентов возвращаются?”, “Какие направления дают основную выручку?”.
Об Envybox узнал еще в 2015 году, тогда компания называлась CallbackKiller. Узнал я про Envybox от Алексея Молчанова, так как ранее мы с ним уже работали вместе.
Долго размышлять не стали — сразу начали совместное сотрудничество. Потому что я лично знаком с Алексеем, и уверен на 100%, что он может производить только качественный продукт, приносящий реальную пользу. Так оно и вышло. Чему я очень рад!
Виджеты от других компаний на своем сайте ранее мы не использовали, а начали сразу свое сотрудничество с Envybox. И ни разу об этом не пожалели.
На данный момент мы используем на своем сайте Обратный звонок, Генератор клиентов, Онлайн-чат и квизы — это большая часть виджетов Envybox.
Каждый из продуктов работает на все 100% и могу с уверенностью сказать, что они реально помогают увеличить количество заявок с сайта.
Что касается непосредственно цифр, конверсии, на сколько она выросла, я точно сказать не смогу. Потому что с Envybox мы работаем уже почти четыре года, и как было раньше я уже не припомню. Но с уверенность могу сказать, что результат есть, заявки идут и их становится с каждым разом все больше и больше.
Ниша:Подключение и обслуживание тарифов Билайн
Инструменты:Обратный звонок, Генератор клиентов, Стадный инстинкт, Онлайн-чат
Опубликовано:15. 11.2019
11.2019
Я являюсь владельцем компании Tarifplus. Наша компания с 2007 года является официальным партнёром Билайн и занимается подключением и обслуживанием тарифов Билайн.
О компании Envybox узнал через интернет, и являюсь Вашим клиентом уже 2 года. Ранее долгий период работали с разными сервисами по установке виджетов, но с ними сотрудничать для меня не совсем удобно. Долго размышлять не стали, сразу начали совместное сотрудничество с Envybox. Пользуюсь почти всеми виджетами, которые предоставляет компания, это и обратный звонок, и генератор клиентов, и стадный инстинкт, и онлайн чат. Могу очень много рассказывать о преимуществах Envybox:
У компании есть бесплатный период! Это очень удобно. Можно, не затрачивая денежные средства, понять, подходит ли тот или иной продукт бизнесу.
Envybox делает все гораздо проще! Когда мы узнали о Вас более подробнее, мы обалдели насколько все легко!
Ключевой момент, который мне очень понравился, и мы решили сотрудничать с Envybox, это то, что я увидел такое же отношение, которое требую от своих сотрудников. Вы очень клиентоориентированная компания!
Вы очень клиентоориентированная компания!
Поэтому, почему бы и нет. Все круто и отлично. Нам нравится! Мы очень рады работать именно с вашей компанией. Ваши виджеты реально работают, что безусловно не может это не радовать.
Ниша:Ремонт и установка пластиковых окон
Инструменты:Онлайн чат, Квизы
Опубликовано:22.10.2019
С компанией Envybox мы тесно сотрудничаем на протяжении 2-х лет. Активно используем несколько инструментов на постоянной основе, а именно виджет Обратного звонка и Квиз. А также периодически тестируем новые возможности Envybox!
Наша компания специализируется на ремонте и установке пластиковых окон. В нашей узкой деятельности очень важно вовремя подсказать клиенту, как правильно произвести расчет. Поэтому мы активно используем Квиз. Этот инструмент очень удобен для расчета окон. Также хотел бы выделить виджет Обратного звонка от вашей компании.
Этот инструмент очень удобен для расчета окон. Также хотел бы выделить виджет Обратного звонка от вашей компании.
Из преимуществ: хорошая интеграция с множеством сервисов, легкая встраиваемость на различные платформы и множество других гибких настроек. Для нас, например, было очень важно, чтобы можно было настроить сразу же нескольких операторов и различный график работы.
Если вспомнить результаты нашей компании несколько лет назад, то мы однозначно теряли множество заявок! Они просто пропадали. Сейчас же мы уверены в том, что не потеряем ни одного из посетителей сайта. Обратный звонок — это наша гарантия, что ни один посетитель сайта не будет остановлен без должного внимания!
Ниша:Официальный дилер Nissan в г.Оренбург
Инструменты:Квизы, генератор клиентов, обратный звонок, мультикнопка
Результаты:Рост заявок с сайта с 2-3 до 50
Контакты:vk. com/rasputina_en
com/rasputina_en
Опубликовано:01.10.2019
Распутина Елена, маркетолог дилерского центра Nissan в г.Оренбург.
Впервые с сервисом Envybox познакомилась достаточно давно, когда искала мультикнопку на наш сайт. Даже уже не помню, почему именно выбрали Вашу компанию, но чем-то Вы нас зацепили.
На самом деле, в то время мы уже использовали виджеты на сайте другой компании, но что-то у нас с ними не сложилось. Не устраивало качество работы, не удовлетворяли наши потребности. Я бы даже сказала, что очень сильно «косячили». Поэтому мы искали другую компанию, и в результате поисков перешли к Вам.
После общения с Вашими экспертами мы пришли к решению использовать сразу несколько виджетов а своем сайте: Генератор клиентов, Квизы, Мультикнопку и Обратный звонок.
Очень радует работа Ваших специалистов. У нас есть личный менеджер, который с нами работает. Виджеты нам всегда настраивают именно так, как мы просим, учитывая все наши пожелания.
Если говорить о показателях, то количество заявок с сайта выросло в десятки раз! Как небо и земля!
Благодаря виджетам Envybox мы получаем примерно 50-70 заявок в месяц (раньше их количество не превышало 2-3 в месяц!). При том, что эти клиенты более лояльны (потому что проходят опрос в Квизах) и уже готовы к общению.
Спасибо Вам большое за такие прекрасные виджеты! А Вашим специалистам за оперативную помощь в решении любых вопросов.
Однозначно, Ваши виджеты мы не променяем ни на какие другие!
Ниша:Туристическое агентство
Инструменты:Обратный звонок, Огненный чат, Генератор клиентов, Захватчик
Результаты:С Обратного звонка поступает 20-25 обращений в месяц. В Чате обрабатываем 10-15 диалогов за неделю
Опубликовано:
08.02.2019
Генеральный директор компании Терещенко Оксана Анатольевна. «Мы туристическое агентство – воплощаем в жизнь самые заветные мечты об отдыхе.
«Мы туристическое агентство – воплощаем в жизнь самые заветные мечты об отдыхе.
Нашим главным партнером является один из самых крупных и надежных туроператоров на российском рынке «CORAL TRAVEL». Менеджеры нашего агентства – профессионалы высокого уровня, способные подобрать для клиентов самые интересные предложения в любую точку нашего земного шара.
В «ОЛЕТО Тур» осуществляется индивидуальный подход к каждому клиенту. При необходимости можем организовать тур в кредит или рассрочку. С нами отдыхать приятно и комфортно.
О компании Envybox узнали из интернета. Мы выбрали ваш сервис среди множества похожих программ на рынке IT услуг. В Envybox нас привлекла не только доступная цена продуктов, но и их расширенный функционал, полностью ориентированный на пользователя.
На нашем сайте установлены инструменты: Онлайн чат, Обратный звонок, Генератор клиентов и Захватчик. Сложно выделить какой-то один продукт, потому как каждый из них приносит пользу.
При подключении сервиса Envybox столкнулись только с одной главной проблемой, – какие же виджеты все-таки установить? Долго метались, выбирали, пробовали, но никак не могли прийти к окончательному варианту. В итоге внедрили по максимуму, чтобы в полной мере испробовать каждый из инструментов Envybox.
В итоге внедрили по максимуму, чтобы в полной мере испробовать каждый из инструментов Envybox.
Сама установка сервиса прошла без затруднений. Всё быстро и понятно.
Первые обращения начали поступать сразу в день установки сервиса. Самое приятное, что результаты приносит не какой-то один из виджетов, а все сразу.
Статистику в цифрах у нас ведет IT специалист, но могу предоставить показатели по некоторым продуктам. С Обратного звонка поступает 20-25 обращений в месяц, а в Чате обрабатываем 10-15 диалогов за неделю.
Сервис Envybox однозначно оказал положительное влияние на наш бизнес. Эти огненные виджеты привлекают нам новых клиентов и не позволяют посетителям сайта слишком быстро слинять»
Ниша:Юридическая компания ООО «Регион Права»
Инструменты:Обратный звонок, Огненный чат, EnvyCRM
Результаты:плюс 2-3 чата и 5-10 звонков в день
Контакты:vk. com/e.karpunin
com/e.karpunin
Опубликовано:22.12.2018
Карпунин Евгений Анатольевич – владелец бизнеса: юридическая компания «Регион Права» охватывает широчайший спектр юридической отрасли и занимается следующими направлениями: услуги семейного юриста; автоюриста; защита прав потребителей; правовая помощь при гражданских и экономических спорах; услуги в арбитражном суде.
О Envybox узнал в 2016 году, когда искал функцию обратного звонка на свой сайт. Сначала установил онлайн-чат конкурента, который при тестировании оказался не таким простым в настройках и финансово затратным. Нашел ему альтернативу – в лице онлайн-чата Envybox.
Стал пользоваться, понравились настройки и функциональность. А также остался доволен ценой. Потом установил и обратный звонок на сайты. Наиболее эффективными оказались оба: онлайн-чат и обратный звонок.
Единственная трудность была правильно поставить код на сайт. Остальное все просто и понятно.
Остальное все просто и понятно.
Результаты появились после установки обратного звонка и после запуска рекламы. Чем больше крутилась реклама в Яндексе, тем больше звонков было, а к ним еще присоединялось по 2-3 чата в день. Даже думал, когда уже перестанут звонить.
По результатам: больше, когда есть рекламная компания работающая.Чат – 2-3 чата в день, звонки – 5-10 в день.
Еще отдельно – это установка CRM. Чтобы я без нее делал.
Самое большое влияние на мой бизнес оказало пользование CRM. О ней только хорошее и только в помощь. Без CRM у меня не было правильного использования остальных функций Envybox — онлайн-чата и обратного звонка.
Что у меня стало с CRM. Я смог правильно и максимально полезно использовать все ресурсы Envybox. Любой чат или звонок теперь отслеживался. Я знал кто, когда звонит (пишет), что за вопрос был, когда повторно надо связаться с клиентом, о чем с ним разговаривал день или даже месяц назад. Прямо как записная книжка на каждого клиента в электронном формате и всегда под рукой.
Ваша CRM стала для меня самым главным помощником в моей бизнес-жизни.
Спасибо Вам за такую прекрасную интеграцию всех сервисов!
Ниша:Изготовление и поставка дизайнерской мебели
Инструменты:Обратный звонок, Огненный чат, Стадный инстинкт
Результаты:за месяц с Обратного звонка получаем 35-40 новых обращений
Контакты:vk.com/hruppa
Опубликовано:23.11.2018
«Наша фирма занимается изготовлением и поставкой дизайнерской мебели. Специалисты компании «Модернус» помогут подобрать неповторимую, поистине стильную и современную мебель, освещение и предметы декора в дом или квартиру, кабинет или офис. В нашем онлайн-каталоге представлена мебель, созданная легендарными мировыми дизайнерами. Предлагаем как современные разработки, так и уже успевшие стать мебельной классикой товары.
Предлагаем как современные разработки, так и уже успевшие стать мебельной классикой товары.
Продуктами Envybox пользуемся около двух лет. Узнал о вас, когда мониторил программы обратного звонка в интернете. Таких сервисов в просторах интернета огромное количество, но Envy сильно выделятся на фоне конкурентов. Один только сайт envybox.io чего стоит – стильно, структурированно, а главное доступно для понимания.
В общем, рассмотрели продукты сервиса, изучили все фишки и решили остановиться на ваших услугах. Мы с самого начала верили в Envybox и счастливы, что не ошиблись. Алексей Молчанов не на словах, а на деле подтверждает качество работы системы. Грех уйти от Envy к другому поставщику, когда тут настолько всё круто!
На своем сайте пользуемся Обратным звонком, Онлайн чатом и Стадным. Наиболее эффективна для нас всё-таки кнопка звонка. Она помогает привлечь дополнительные заявки с сайта и установить быстрый контакт с покупателем. Вообще мы довольны всеми продуктами Envybox. Работать с системой удобно и продуктивно. Ещё приятно, что интеграция сервиса с нашим сайтом прошла достаточно быстро и без проблем.
Работать с системой удобно и продуктивно. Ещё приятно, что интеграция сервиса с нашим сайтом прошла достаточно быстро и без проблем.
Статистика у нас положительная. Первые результаты начали появляться уже в первую неделю пользования сервисом. Как я уже говорил, больше всего заявок падает с Обратного звонка. За месяц с него получаем 35-40 новых обращений. С Онлайн чата и Стадного показатели чуть хуже.
Нам самим больше нравится звонить, нежели писать. Вопросы и проблемы по трубке решаются гораздо быстрее.
К плюсам сервиса отнесу рост конверсии сайта. Минусов не нашел, всё отлично.
Благодарю»
Ниша:Жилищное строительство
Инструменты:Обратный звонок
Контакты:vk.com/vollkkov
Опубликовано:14.01.2020
Александр Леонидович — коммерческий директор “ООО Зенит Проект”.
«Зенит» осуществляет обеспечение жильем покупателей, имеющих повышенные требования к уровню комфортабельности квартир и качеству строительства.
С компанией Envybox мы познакомились достаточно давно, когда еще только все начиналось. Помнится, тогда Вы назывались не Envybox, а Callbackkiller. В качестве продукта от компании Envybox мы не сомневались. И наши ожидания полонстью подтверждаются результатами, которые получаем!
На сайте нашей компании мы используем виджет Обратный звонок, качество которого нас устраивает на все 100%! Не смотря на то, что специфика нашего бизнеса достаточно сложная, все же с уверенностью могу сказать, что благодаря обратному звонку заявок стало больше. Клиенты охотно заказыают обратный звонок, ведь не всем удобно самим звонить в компанию. Некоторые, возможно, не хотят тратить средства на оплату связи. А обратный звонок помогает решить этот вопрос и в кратчайшие сроки принять звонок от менеджера компании.
Благодаря Обратному звонку от Envybox количество звонков учеличилось примерно в 2 раза! И что очень важно — лояльность клиентов тоже повышается в разы! А в нашем бизнесе доверие к компании очень многого стоит.
Уверен, что наше сотрудничество с Envybox долгосрочное. Мы уже успели убедиться в качестве Вашего продукта. А оперативная помощь техподдержки и Ваша клиентоориентированность всегда дополнительно заряжают энергией и позитивом!
Ниша:Строительство домов из Sip-панелей
Инструменты:Обратный звонок, Генератор клиентов, Стадный инстинкт
Результаты:за неделю получаем 15-20 обращений с Обратного звонка
Контакты:vk.com/pinzar33
Опубликовано:30.01.2019
«Наша компания занимается строительством домов из Sip-панелей. Sip-технология при строительстве загородных жилых домов уже много лет успешно применяется в России.
Дома из Sip-панелей имеют целый ряд преимуществ и отвечают всем требованиям комфортного жилья:
1. Постоянная экономия. Владельцы домов из Sip-панелей платят в несколько раз меньше за электроэнергию, чем жители домов, построенных из других материалов.
Постоянная экономия. Владельцы домов из Sip-панелей платят в несколько раз меньше за электроэнергию, чем жители домов, построенных из других материалов.
2. Большая площадь помещений. В домах, возведенных из Sip-панелей полезных квадратных метров на 30 % больше.
3. Долговечность Sip-панелей. Дома, построенные из Sip-панелей способны выдержать любые, даже самые жесткие климатические изменения.
4. Звукоизоляция. Звукоизоляция в домах, построенных по SIP-технологии достаточно хорошая, особенно в части высоких частот звука.
5. Экологичность. Sip-панели производятся из безопасных для здоровья человека материалов.
О компании Envybox узнали не так давно. Буквально четыре месяца назад наши менеджеры совершенно случайно вышли на услуги вашего сервиса. Сотрудники очень впечатлились продуктами Envy, но доверять неизвестному сервису мы начали не сразу.
Спустя некоторое время мне позвонил один знакомый – ваш партнер и убедил меня в том, что всё-таки стоит протестировать эти необычные виджеты. Я согласился и начал выбирать из списка самые нужные инструменты.
Я согласился и начал выбирать из списка самые нужные инструменты.
Сейчас на своем сайте используем кнопку Обратного звонка, Генератор клиентов и Стадный инстинкт. Все виджеты работают примерно одинаково – и звонки поступают, и заявки в Генератор падают, и на Стадный нажимают.
До Envybox мы пользовались услугами другой компании, и скажу честно, ваши продукты работаю гораздо лучше. Генератора у нас вообще никогда не было, а ведь за счет него конверсия сайта 2строителя.рф увеличилась практически в 2 раза.
Устанавливать сервис Envybox сами не рискнули, хотя все настройки понятные и простые. Мы нанимали специального человека, поэтому здесь обошлись без лишних проблем.
Всего за три месяца статистика нашего сайта значительно улучшилась.
Показатели за неделю:
1. Обратный звонок – 15-20 обращений;
2. Генератор клиентов – 3-5 заявок
3. Стадный инстинкт – 5 нажатий.
В целом результатами мы очень довольны. Теперь клиентам стало гораздо проще связываться с нами, а менеджеры радуются оперативному соединению с ними.
Вашу службу поддержки тоже хочу похвалить. Не так давно столкнулся с проблемой нецелевых звонков с сайта, а самостоятельно блокировать ненужные номера пока не могу. Ребята Envybox с радостью согласились мне помочь и проделали всю работу сами.
Большое спасибо, Envybox»
Ниша:Изучение иностранных языков
Инструменты:онлайн-чат, обратный звонок, генератор клиентов, стадный инстинкт.
Контакты:vk.com/letsgomsk
Опубликовано:27.03.2020
Илья, руководитель Сети языковых центров Let’sgo: “Центр иностранных языков Let’sgo, это сеть языковых школ с многолетней историей. Значительный накопленный опыт в сфере обучения позволил сделать следующий логичный шаг— создание нашей компании в 2012 году.
Уже несколько лет являюсь пользователем сервиса Envybox. Меня заинтересовало то, что у каждого виджета есть тестовый период, это дает возможность увидеть какую пользу несет каждый из продуктов. После тестового периода мы моментально установили на сайт компании такие виджеты, как онлайн-чат, обратный звонок, генератор клиентов, стадный инстинкт.
Могу отметить следующие положительные стороны:
— Оперативная техподдержка, которая в любой момент готова прийти на помощь;
— Благодаря своему грамотному дизайну, виджет очень привлекает к себе внимание, что нам и требуется;
— Настройки виджета, в которых можно легко и быстро разобраться.
По результатам работы могу отметить, что конверсия повысилась, количество заявок с сайта увеличилось в несколько раз. Все виджеты, в комплексе, дают отличные результаты и превосходят все ожидания.
Ниша:Организация и проведение оффлайн мероприятий для бизнеса
Инструменты:Обратный звонок, Генератор клиентов
Контакты:vk. com/danilenkoekaterina
com/danilenkoekaterina
Опубликовано:25.11.2019
С компанией Envybox мы тесно сотрудничаем на протяжении 2-х лет. А до этого пристально следили за успехами Алексея Молчанова, ведь наша компания тоже родом из Пензы. И знаете, даже не было сомнения использовать его продукт или нет. Такой талантливый человек мог создать только супер эффективный продукт!
На данный момент мы активно используем несколько инструментов на постоянной основе в наших проектах, а именно виджет Обратного звонка и Генератор клиентов. А также периодически тестируем новые возможности Envybox!
Можем сказать точно, что после установки виджетов Envybox на наш сайт, клиентам стало в разы удобнее оставлять свои контактные данные. Только подумайте, больше нет необходимости искать форму заявки по сайту! Кнопка “Обратного звонка” всегда рядом и готова захватить ваше внимание.
Читать все кейсы
Callback — LinguSocial
Недорогие международные голосовые звонки —
наличие интернета необязательно
Обратный звонок LinguSocial Callback позволит вам сделать недорогой международный звонок на городской или мобильный номер. Чтобы использовать наш сервис, позвоните на местный номер доступа в той стране, где вы находитесь или сообщите нам, на какой номер перезвонить. Просто отправьте нам SMS-сообщение и мы тут же перезвоним вам.
Чтобы использовать наш сервис, позвоните на местный номер доступа в той стране, где вы находитесь или сообщите нам, на какой номер перезвонить. Просто отправьте нам SMS-сообщение и мы тут же перезвоним вам.
Недорогие международные голосовые звонки —
наличие интернета необязательно
Обратный звонок LinguSocial Callback позволит вам сделать недорогой международный звонок на городской или мобильный номер. Чтобы использовать наш сервис, позвоните на местный номер доступа в той стране, где вы находитесь или сообщите нам, на какой номер перезвонить. Просто отправьте нам SMS-сообщение и мы тут же перезвоним вам.
Как это работает?
ЗВОНКИ НА МЕСТНЫЙ НОМЕР ДОСТУПА
Чтобы воспользоваться нашими услугами, просто позвоните на местный номер доступа в той стране, где вы находитесь. Введите детали вашего звонка в приложении. Телефонный номер и параметры звонка будут автоматически настроены в вашем телефоне.
Введите детали вашего звонка в приложении. Телефонный номер и параметры звонка будут автоматически настроены в вашем телефоне.
ОТПРАВЬТЕ SMS-СООБЩЕНИЕ И ПОЛУЧИТЕ ОБРАТНЫЙ ЗВОНОК
Если для страны, в которой вы находитесь, не предусмотрены номера доступа, мы можем позвонить вам на любой номер телефона. Просто введите в приложении ваш номер телефона и номер, на который вы желаете позвонить. После того как вы введете все необходимые данные, откроется окно SMS-сообщений с нужными параметрами.
НЕДОРОГИЕ МЕЖДУНАРОДНЫЕ ГОЛОСОВЫЕ ЗВОНКИ
К вашим услугам недорогие международные звонки с любого городского или мобильного телефона в мире. Вы можете позвонить нам сами или получить обратный звонок.
ГОЛОСОВЫЕ ЗВОНКИ С ПЕРЕВОДОМ
Вы можете использовать наши услуги перевода даже в сотовых сетях. Просто выберите язык, на котором говорит ваш собеседник и вы готовы к диалогу.
РАЗГОВОРЫ ТЕТ-А-ТЕТ
Данная функция поможет перевести ваш диалог с собеседником, который стоит прямо перед вами. Это очень удобно, особенно если интернет недоступен и вы не можете воспользоваться любимым приложением для перевода. Просто включите динамик, когда вы или ваш собеседник закончите фразу и прослушайте перевод.
Модуль ngx_http_autoindex_module
Модуль ngx_http_autoindex_module
Модуль ngx_http_autoindex_module обслуживает запросы,
оканчивающиеся слэшом (‘/’), и выдаёт листинг каталога.
Обычно запрос попадает к модулю ngx_http_autoindex_module,
когда модуль ngx_http_index_module
не нашёл индексный файл.
Пример конфигурации
location / {
autoindex on;
}
Директивы
| Синтаксис: | autoindex |
|---|---|
| Умолчание: | autoindex off; |
| Контекст: | http, server, location |
Разрешает или запрещает вывод листинга каталога.
| Синтаксис: | autoindex_exact_size |
|---|---|
| Умолчание: | autoindex_exact_size on; |
| Контекст: | http, server, location |
Для формата HTML
определяет, как выводить размеры файлов в листинге
каталога: точно или округляя до килобайт, мегабайт и гигабайт.
| Синтаксис: | autoindex_format |
|---|---|
| Умолчание: | autoindex_format html; |
| Контекст: | http, server, location |
Эта директива появилась в версии 1.7.9.
Задаёт формат вывода листинга каталога.
При использовании формата JSONP имя callback-функции
задаётся в аргументе запроса callback.
Если аргумент отсутствует или имеет пустое значение,
то используется формат JSON.
Вывод в формате XML может быть преобразован при помощи модуля
ngx_http_xslt_module.
| Синтаксис: | autoindex_localtime |
|---|---|
| Умолчание: | autoindex_localtime off; |
| Контекст: | http, server, location |
Для формата HTML
определяет, в какой временной зоне выводить время в листинге
каталога: в локальной или в UTC.
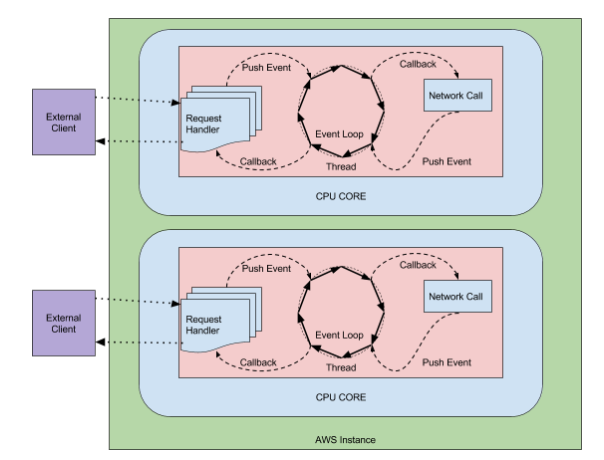
Как управлять event loop в JavaScript. Часть 1 — статьи на Skillbox
У каждого языка свой подход к параллельному вычислению данных. Например, в языках типа C++ оно передаётся в отдельный поток или даже процесс, который выполняется на другой машине.
Александр Кузьмин
ведущий программист, руководитель отдела клиентской разработки компании IT-Park
Если нужно сообщить потоку что-то вроде «посчитай вот это и положи результат в базу данных, а я когда-нибудь приду за ними», мы имеем дело с асинхронными операциями.
Это значит, что код, который их вызвал, не ждёт завершения выполнения, а продолжает исполняться дальше. Если же мы хотим дождаться результата, у многих современных языков есть операторы async и await для синхронизации исполняемого кода.
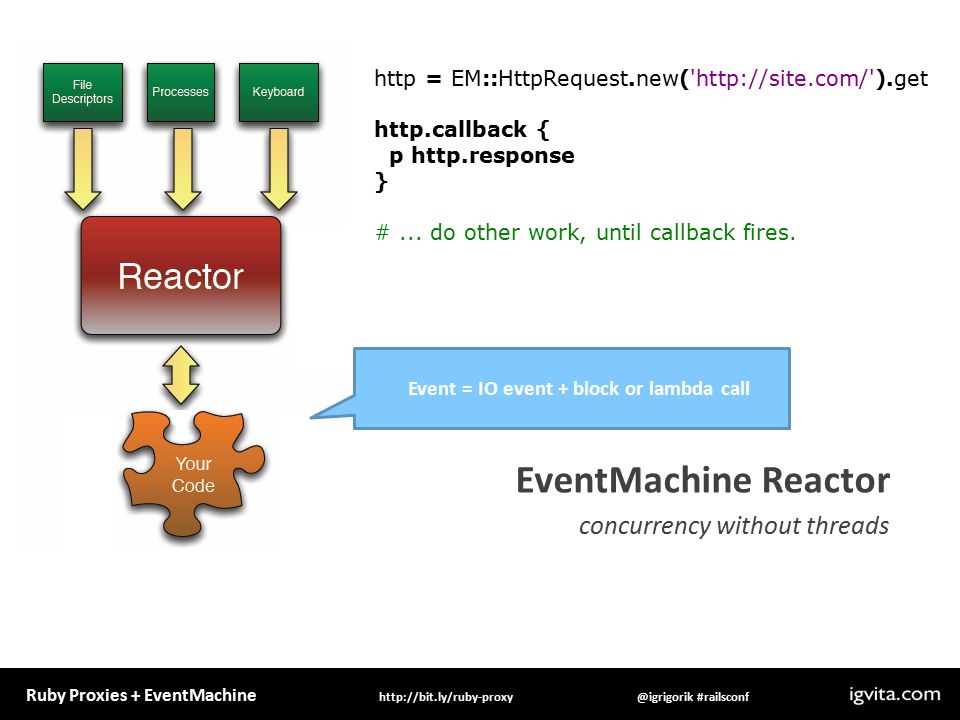
В JavaScript асинхронность — основной инструмент. Во времена до появления Node.JS он был практически единственным языком исполнения сценариев на клиенте в вебе (Internet Explorer поддерживал VB Script, но его никто не использовал). Сейчас невозможно представить интернет, где все запросы на сервер отправлялись бы с перезагрузкой страницы. Напротив, мы пришли к одностраничному вебу, в котором на стороне клиента происходит разрешение адресов страниц и отображение соответствующего контента.
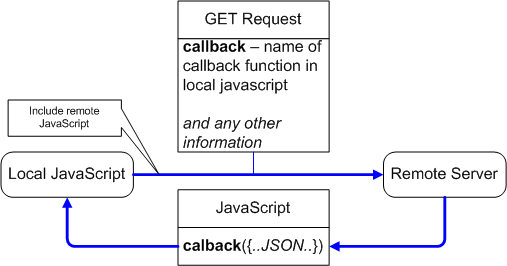
Любые данные от сервера запрашиваются асинхронно: отправляется запрос (XMLHttpRequest или XHR), и код не ждёт его возвращения, продолжая выполняться. Когда же сервер отвечает, объект XHR получает уведомление об этом и запускает функцию обратного вызова — callback, который передали в него перед отправкой запроса.
Если придётся ждать, пока запрос придёт, JavaScript перестанет принимать любые события, а страница зависнет. Чтобы пользователь спокойно использовал веб-приложение, запрос выводят из текущего контекста выполнения. Операции, результата которых приходится ждать, прежде чем продолжать выполнение кода, называются блокирующими. О них — во второй части статьи.
Суть кроется в устройстве языка:
Если правильно использовать инструменты языка, то выполнение кода, которое происходит последовательно и в одном потоке, никак не мешает приёму событий и реакции на них — человек спокойно работает с интерфейсом, не замечая лагов, сбоев и зависаний.
Обратные вызовы и bind (), apply (), call () — Новый стек
В первой части нашего руководства по освоению ключевого слова « это » в JavaScript мы рассмотрели, почему концепция « это » может быть сложной даже для опытных программистов и как справиться с « это » в Общее. Охватываемые сценарии включали глобальное « это », как найти « это » при использовании функции конструктора объекта, а также трюк с взглядом влево от точки при отслеживании вызывающего объекта.Главный вывод, как мы уверены, вы помните, это…
Вызывающий объект содержит сайт вызова, а сайт вызова определяет привязку « это ».
Теперь, как и было обещано, мы вернулись к рассмотрению наихудшего случая обратных вызовов сценария « это » или того, как найти привязку « это » для функции, которая передается в качестве аргумента в другую функцию. Держитесь за голову и больше не плачьте, потому что есть уловки, которые нужно изучить — как для определения обратного вызова « это », так и, если все остальное не помогает, как просто пойти дальше и принудительно установить явную привязку « это ».
Обзор обратного звонка
Когда функция вызывается, интерпретатор JavaScript создает так называемый контекст выполнения. Эта запись содержит информацию о том, откуда была вызвана функция (стек вызовов), как была вызвана функция, какие параметры были переданы и т. Д. Одним из свойств этой записи является ссылка « на », которая будет использоваться. на время выполнения этой функции.
Давайте быстро рассмотрим, как работают обратные вызовы.Функция высшего порядка — это функция, которая принимает другую функцию в качестве аргумента. Функция обратного вызова — это счастливая функция, которая передается в включающую функцию более высокого порядка:
Функция обратного вызова выполняется (вызывается) внутри функции более высокого порядка, но не обязательно немедленно. Он «перезванивается» — отсюда и название — в любой момент, который служит целям кода.
ДЕЙСТВИТЕЛЬНО сложно: «this» в функциях обратного вызова
Многие люди с самого начала считают обратные вызовы JavaScript сложной задачей.Когда мы добавляем « это », даже опытные программисты JavaScript, как известно, хватались за голову и плакали. Однако есть один простой ключ для успешного определения привязки « к » обратного вызова:
Функции обратного вызова зависят от функции более высокого порядка, в которую они переданы.
Другими словами, чтобы отследить, на что указывает обратный вызов « это », вам необходимо проверить включающую его функцию более высокого порядка.
Это работает, потому что в обратном вызове, вызываемом включающей функцией, изменяется контекст « это ». Значение « это » переназначается функции, которая вызывает функцию, т. Е. Существует ваш сайт вызова, который содержит ваши « это »:
Вы можете идентифицировать « это », посмотрев, как работает внешняя функция, upperOrder () : она определена в глобальной области видимости, поэтому ее « this » будет указывать на объект Window как вызывающий объект.
Чтобы дополнительно проиллюстрировать, как обратный вызов « это » будет указывать на вызывающий объект или функцию, теперь мы собираемся вызвать наш обратный вызов как метод, определенный для объекта. Это маловероятный сценарий в реальном программировании на JavaScript, но тем не менее полезный пример того, что привязка « this » работает таким же образом, когда обратный вызов происходит внутри объекта.
Это ситуация, когда применяется правило слева от точки. Внутри новой функции callbackAsMethod () мы создаем новый объект oddballObject со свойством name, равным «никогда на самом деле этого не делать.Затем мы добавляем новое свойство к oddballObject, называемое callback, и устанавливаем его равным функции обратного вызова, переданной в качестве аргумента. Затем мы запускаем обратный вызов как метод, используя ту же самую функцию обратного вызова, getThis (), переданную в callbackAsMethod () — так что ‘ this ‘ внутри обратного вызова будет тем, что осталось от оператора точки, или вызывающим объект:
Вы не можете сказать, что будет « это », посмотрев на функцию обратного вызова — getThis () в конце концов имеет область видимости Window .Вам нужно посмотреть, как getThis () вызывается функцией более высокого порядка, в данном случае вызывающим объектом, который вызывает этот обратный вызов как метод.
Обратные вызовы внутри функций-конструкторов, к счастью, очень просты: вы вызываете обратный вызов как конструктор, и « это » будет указывать на вновь созданный объект. Помните, что ключевое слово ‘new’ — это идентификатор функции конструктора, а указание на то, где будет указывать ‘ this ’:
Вспомните наш ключевой вывод (и действительно, если вы не можете процитировать это по памяти, пора подумать о том, чтобы сделать татуировку на руке или что-то в этом роде):
Вызывающий объект содержит сайт вызова, а сайт вызова определяет привязку « это ».Определение функции или метода не имеет ничего общего с тем, куда указывает ее «, это ».
Несмотря на то, что функции обратного вызова добавляют дополнительный уровень сложности, требующий немного большего обдумывания, по сути, они ничем не отличаются от обычных функций.
«Я СДАЮСЬ !!!» Или, контролируя «это»
Если « это » станет слишком много, не бойтесь. Есть способы для нетерпеливого или, возможно, просто сбитого с толку программиста JavaScript, чтобы указать « это ».Использование bind () , apply () или call () позволяет нам явно установить значение « это » без каких-либо предположений. Вы решаете, чему равно «это», конец истории.
Вернитесь к нашей функции по умолчанию getThis (), где « это » указывает на окно:
Что, если бы мы хотели контролировать, где указывает ‘ this ’, и изменить значение window на другое? Здесь пригодятся bind (), call () и apply ().Все три метода являются встроенными в функции.
Вызов bind () для любой функции возвращает копию функции, где ‘ this ’ установлено как первый аргумент, переданный в bind. Вот как вы можете определить, что именно означает « это »:
Еще раз: обратите внимание, что bind () не вызывает функцию; он возвращает копию функции, поэтому, когда вы используете bind () , новую функцию сначала нужно присвоить переменной, а затем вызвать.
В нашем примере bindThis () возвращает копию с « this », установленным для нового объекта («говоря:« Такая привязка! »). Таким образом, даже несмотря на то, что bindThis () был создан из исходной функции getThis (), чье собственное ‘ this ‘ остается Window, мы смогли явно установить ‘this’ для bindThis () на что-то другое, по нашему собственному выбору, хотя bindThis () вызывает глобальную функцию getThis ().
Аналогично, мы можем использовать apply () и call () , чтобы изменить значение « на » внутри getThis ().
Как и в случае bind () , мы передаем желаемое значение « это » в качестве аргумента. Разница в том, что apply () и call () изменяют значение ‘ this ’ внутри функции, а затем немедленно запускают ее. В обоих случаях в качестве первого аргумента выбирается привязка « это ». В нашей функции по умолчанию, но с добавленными аргументами, « это » по-прежнему указывает на Window:
Если вы не передаете в функцию никаких аргументов, apply () и call () ведут себя точно так же.Но в функции, которая принимает аргументы, apply () и call () немного отличаются. Давайте изменим нашу функцию getThis () так, чтобы она принимала два аргумента. Одно — это имя, а другое — высказывание. С помощью apply () и call () мы берем нашу функцию по умолчанию getThisWithArgs () и сначала передаем выбранное значение « это », а затем второй передаем наши аргументы.
Для apply () аргументы передаются в виде массива; в call () аргументы передаются один за другим. Это очень небольшая разница, и она должна быть довольно очевидной, когда придет время использовать apply () vs.вызов().
Bind () = Постоянно связаны
Важно помнить, что если bind () устанавливает выбранное значение « на », оно становится неизменным. То есть функция, возвращаемая из bind (), никогда больше не может быть привязана к другому значению « это ». Функции можно связать только один раз. Выбирай с умом, кузнечик.
Для иллюстрации: мы создаем переменную ужеBound и используем bind () в нашей функции getThis () по умолчанию, чтобы установить « this » в объект Doge «Help! Дож связан! » — Затем мы пытаемся установить новую привязку « это », используя bind (), apply () и call () и передавая новые настройки « this ».Однако, уже установив привязку для ужеBound, интерпретатор JavaScript игнорирует новый объект и возвращает исходную привязку — независимо от того, что мы пытаемся наложить на него или как:
Большой финал: обратные вызовы с помощью bind ()
К счастью, определение « это » для функций обратного вызова работает таким же образом, когда вы хотите точно установить, что « это » будет использовать bind (), apply () или call (). Учитывая, что они работают почти так же, с небольшими вариациями, мы просто сделаем быструю демонстрацию bind ().(Воспоминание: важно помнить о том, что apply () и call () устанавливают значение this внутри функции, а затем немедленно запускают ее. Bind () возвращает копию функции, не выполняя ее, поэтому вы должен явно называть это).
Итак, здесь у нас есть наша функция высшего порядка callbackBindToDoge (), принимающая обратный вызов и использующая привязку для установки определенного значения обратного вызова « это ». Мы должны ожидать, что возвращается объект со свойством name, равным Doge:
.
Как и в предыдущих примерах с функциями обратного вызова, глядя только на getThis в качестве аргумента обратного вызова, вы понятия не имеете, что будет « это ».Но как только вы вернетесь к вызывающей функции callbackBindToDoge () и заглянете внутрь, станет очевидно, где будет установлено « это ». Потому что у нас есть bind (), как большая красная стрелка, говорящая «, это » ЗДЕСЬ! »
И последнее: вспомните из предыдущего раздела, что функция, возвращаемая из bind, никогда не может быть привязана ни к чему другому. Давайте посмотрим, что произойдет, когда мы передадим callbackBindToDoge () уже связанную функцию обратного вызова. Он попытается выполнить свою работу по привязке любого переданного обратного вызова к исходному / внутреннему объекту doge: «Такой обратный вызов!» — но не получается:
Разум взорван?
Просто попытайтесь запомнить этот единственный результат: функции обратного вызова полностью находятся во власти вызывающей их функции более высокого порядка.Эта внешняя закрывающая функция — это место вызова.
Изучите внешнюю функцию, посмотрите, что там происходит, и вы сможете отследить обратный вызов « это » — независимо от того, где этот скользкий маленький присоски пытается спрятаться.
Функции обратного вызова в Aurelia с использованием .call
Надежная система привязки
Aurelia позволяет не только связывать значения с вашими настраиваемыми атрибутами и элементами, но также и передавать функции обратного вызова. Хотя первым делом вы могли бы попробовать использовать обратный вызов & lt; my-element.bind = "myFunction" вы быстро поймете, что это не сработает из-за проблем с областью видимости.
Здесь на помощь приходит .call . Использование .call позволяет вам передавать функции обратного вызова вашим связываемым объектам, и когда они вызываются, их область действия сохраняется.
Обратные вызовы без параметров
Скажем, у нас есть созданный нами настраиваемый элемент под названием my-custom-element , и у него есть привязываемое свойство под названием callback , определенное внутри модели представления с использованием
@bindable callback = () => {} Тогда наша привязка обратного вызова настраиваемого элемента выглядит так:
<обратный вызов my-custom-element.call = "someCallbackFunction ()">
Внутри нашего пользовательского элемента, когда вызывается привязка обратного вызова, он вызовет нашу функцию обратного вызова, и область видимости someCallbackFunction будет сохранена (модель представления, в которой он определен).
Когда вы не используете параметры, все довольно просто. Вам просто нужно определить обратный вызов с помощью круглых функциональных скобок, как если бы вы использовали click.delegate или другие привязки типов событий.
Обратные вызовы с параметрами
Здесь я вижу, что разработчики довольно сильно сбиваются с пути, передавая параметры функциям обратного вызова.Используя нашу функцию выше, предположим, что наш обратный вызов принимает два параметра: пользовательский и элемент .
Внутри вашего настраиваемого элемента, когда вы вызываете обратный вызов, вы можете попробовать что-то вроде этого, если вы неправильно прочитали или поняли документацию:
this.callback (this.selectedUser, this.selectedItem)
Из-за того, как работает функция .call , она не будет работать (как вы, возможно, уже заметили).Это потому, что вам нужно передать объект обратному вызову с вашими параметрами, соответствующими именам, которые вы используете в своем HTML.
В нашем случае мы ожидаем, что в функцию обратного вызова будут переданы два параметра: один с именем user и один с именем item .
Внутри нашего настраиваемого элемента нам нужно передать их следующим образом:
this.callback ({пользователь: this.selectedUser, элемент: this.selectedItem}) Теперь наши значения передаются правильно, а обратный вызов сохраняет свою область видимости.
Использовать JSDoc: @callback
Использовать JSDoc: @callback
@use JSDoc
Содержание
Синтаксис
@callback
Обзор
Тег @callback предоставляет информацию о функции обратного вызова, которую можно передать другим
функции, включая параметры обратного вызова и возвращаемое значение. Вы можете включить любой из тегов
что вы можете предоставить для @method.
После того, как вы определите обратный вызов, вы можете использовать его так же, как пользовательский тип, определенный с помощью
тег @typedef.В частности, вы можете использовать имя обратного вызова как имя типа. Это позволяет вам
указывают, что параметр функции должен содержать определенный тип обратного вызова.
Если вы хотите, чтобы обратный вызов отображался с определениями типов для определенного класса, вы можете дать
обратный вызов — путь к имени, указывающий, что это внутренняя функция этого класса. Вы также можете определить
глобальный тип обратного вызова, на который ссылаются несколько классов.
Примеры
Документирование обратного вызова для конкретного класса
/ **
* @учебный класс
* /
функция Requester () {}
/ **
* Отправить запрос.* @param {Requester ~ requestCallback} cb - обратный вызов, который обрабатывает ответ.
* /
Requester.prototype.send = function (cb) {
// код
};
/ **
* Этот обратный вызов отображается как часть класса Requester.
* @callback Запросчик ~ requestCallback
* @param {number} responseCode
* @param {строка} responseMessage
* /
Документирование глобального обратного вызова
/ **
* @учебный класс
* /
функция Requester () {}
/ **
* Отправить запрос.
* @param {requestCallback} cb - обратный вызов, который обрабатывает ответ.* /
Requester.prototype.send = function (cb) {
// код
};
/ **
* Этот обратный вызов отображается как глобальный член.
* @callback requestCallback
* @param {number} responseCode
* @param {строка} responseMessage
* /
Авторские права © 2011-2017
участники
Проект документации JSDoc 3.
Этот веб-сайт имеет открытый исходный код и
под лицензией
Лицензия Creative Commons Attribution-ShareAlike 3.0 Unported.
рабочих ящиков-маршрутизация | Рабочий ящик | Google Developers
Классы
NavigationRoute позволяет легко создать
Маршрут, соответствующий браузеру
запросы навигации.
Он будет соответствовать только входящим запросам, чьи
режим
установлен на перейти .
При желании вы можете применить этот маршрут только к подмножеству навигационных запросов.
с помощью одного или обоих параметров denylist и allowlist .
RegExpRoute
RegExpRoute позволяет легко создавать регулярные выражения на основе
Маршрут.
Для запросов с одинаковым происхождением RegExp должен соответствовать только части URL. За
запросы к сторонним серверам, вы должны определить RegExp, который соответствует
начало URL-адреса.
См. Информацию в документации модуля.
Маршрут
A Маршрут состоит из пары функций обратного вызова, «сопоставления» и «обработчика».
Обратный вызов match определяет, следует ли использовать маршрут для «обработки»
запрос, вернув не ложное значение, если это возможно.Обратный вызов «обработчика»
вызывается, когда есть совпадение, и должен возвращать обещание, которое разрешает
на ответ .
Маршрутизатор
Маршрутизатор может использоваться для обработки FetchEvent через один или несколько
Маршруты, отвечающие запросом, если
подходящий маршрут существует.
Если ни один маршрут не соответствует данному запросу, Маршрутизатор будет использовать «по умолчанию»
обработчик, если он определен.
Если соответствующий Маршрут выдаст ошибку, Маршрутизатор будет использовать «перехват».
обработчик, если он определен для изящного решения проблем и ответа
Запрос.
Если запрос соответствует нескольким маршрутам, самый ранний зарегистрированный маршрут будет
использоваться для ответа на запрос.
Методы
Регистрация
Маршрут
статический
registerRoute (захват, обработчик, метод) возвращает module: workbox-routing.Маршрут
Легко зарегистрировать RegExp, строку или функцию с кешированием
стратегию для экземпляра одноэлементного маршрутизатора.
Этот метод при необходимости сгенерирует для вас маршрут и
вызовите registerRoute ().
Параметр | |
|---|---|
захват | (RegExp, строка, модуль: workbox-routing.Route ~ matchCallback, или модуль: workbox-routing.Route) Если параметром захвата является |
погрузчик | Дополнительно Модуль : workbox-routing ~ handlerCallback Обратный звонок |
метод | Дополнительно строка Метод HTTP для соответствия Маршруту |
- Возврат
- Модуль
: рабочий ящик-маршрутизация.МаршрутСгенерированныйМаршрут(полезно для
отмена регистрации).
наборCatchHandler
статический
setCatchHandler (обработчик)
Если маршрут выдает ошибку при обработке запроса, этот обработчик
будет вызван и предоставлен шанс дать ответ.
setDefaultHandler
статический
setDefaultHandler (обработчик)
Определите обработчик по умолчанию , который вызывается при отсутствии маршрутов явно
соответствовать входящему запросу.
Без обработчика по умолчанию несопоставленные запросы будут противоречить
сеть, как если бы не было обслуживающего работника.
Абстрактные виды
Обработчик
Обратный вызов
внутренний
handlerCallback (context) возвращает обещание, содержащее ответ
Обратный вызов «обработчика» вызывается всякий раз, когда маршрутизатор сопоставляет URL-адрес с
Маршрут через его соответствие
Перезвоните.Этот обратный вызов должен возвращать обещание, которое разрешается с помощью
Ответ .
Если непустой массив или объект возвращается
сопоставить обратный вызов
будет передан как аргумент обработчика context.params .
Параметр | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
контекст | Объект Значения в контексте
| ||||||||||
- Возврат
Обещание, содержащее ответОтвет, который будет выполнять запрос.
matchCallback
внутренний
matchCallback (context) возвращает любой тип
Обратный вызов match используется для определения того, должен ли Route применяться для
конкретный URL.Когда соответствие происходит в ответ на событие выборки из
клиент, объект события предоставляется в дополнение к URL-адресу , запросу ,
и значение sameOrigin . Однако, поскольку обратный вызов соответствия может быть вызван
вне события выборки логика сопоставления не должна предполагать событие
объект всегда будет доступен.
Если обратный вызов соответствия возвращает истинное значение, соответствующий маршрут
обратный вызов обработчика будет
вызывается немедленно.Если возвращаемое значение — непустой массив или объект,
это значение будет установлено в аргументе обработчика context.params .
Параметр | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
контекст | Объект Значения в контексте
| ||||||||||
- Возврат
любой типЧтобы обозначить совпадение, верните истинное значение.
Базовые обратные вызовы | Документация по Dash для Python
В предыдущей главе мы узнали, что app.layout описывает, как выглядит приложение
, и представляет собой иерархическое дерево компонентов.
Библиотека dash_html_components предоставляет классы для всех тегов HTML
, а аргументы ключевого слова описывают атрибуты HTML, такие как
style , className и id .Библиотека dash_core_components
генерирует компоненты более высокого уровня, такие как элементы управления и графики.
В этой главе описывается, как создавать приложения
Dash, используя функции обратного вызова: функции Python, которые автоматически вызываются Dash при изменении свойства входного компонента.
Давайте начнем с простого примера интерактивного приложения Dash.
Простое интерактивное приложение Dash
импортный тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
от тире.импорт зависимостей ввод, вывод
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash (__ name__, external_stylesheets = external_stylesheets)
app.layout = html.Div ([
html.H6 («Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!»),
html.Div (["Ввод:",
dcc.Input (id = 'my-input', value = 'начальное значение', type = 'text')]),
html.Br (),
html.Div (id = 'мой-вывод'),
])
@ app.callback (
Выход (component_id = 'my-output', component_property = 'children'),
Вход (component_id = 'my-input', component_property = 'значение')
)
def update_output_div (input_value):
вернуть 'Вывод: {}'.формат (input_value)
если __name__ == '__main__':
app.run_server (отладка = True)
Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!
Давайте разберем этот пример:
- «Входы» и «выходы» интерфейса нашего приложения описываются
декларативно как аргументы декоратора@ app.callback.
Узнайте больше об использовании декоратора `@ app.callback`.
а.Написав этот декоратор, мы говорим Dash вызывать эту функцию для нас всякий раз, когда значение компонента «input» (текстовое поле) изменяется, чтобы обновить дочерние элементы компонента «output» на странице (HTML div ).
г. Вы можете использовать любое имя для функции, заключенной в декоратор @ app.callback . По соглашению имя описывает выходные данные обратного вызова.
г. Вы можете использовать любое имя для аргументов функции, но вы должны использовать те же имена внутри функции обратного вызова, что и в ее определении, как и в обычной функции Python.Аргументы позиционные: сначала элементы Input , а затем любые элементы State даются в том же порядке, что и в декораторе.
г. Вы должны использовать тот же id , который вы указали компоненту Dash в app.layout при обращении к нему как к входу или выходу декоратора @ app.callback .
e. Декоратор @ app.callback должен располагаться непосредственно над объявлением функции обратного вызова. Если между декоратором и определением функции есть пустая строка, регистрация обратного вызова не будет успешной.
ф. Если вам интересно, что означает синтаксис декоратора под капотом, вы можете прочитать этот ответ StackOverflow и узнать больше о декораторах, прочитав PEP 318 — Декораторы для функций и методов.
- В Dash входы и выходы нашего приложения — это просто свойства
определенного компонента. В этом примере
наш вход — это свойство «значение» компонента с идентификатором
«my-input». Наш вывод — это свойство «children» компонента
с идентификатором «my-output». - Каждый раз, когда свойство input изменяется, функция, которую оборачивает декоратор обратного вызова
, будет вызываться автоматически.
Dash предоставляет функции новое значение входного свойства как
входной аргумент, а Dash обновляет свойство выходного компонента
тем, что было возвращено функцией. - Ключевые слова
component_idиcomponent_propertyявляются необязательными ключевыми словами
(для каждого из этих объектов есть только два аргумента).
Они включены в этот пример для ясности, но будут опущены в остальной документации для краткости и удобочитаемости. - Не путайте объект
dash.dependencies.Inputи объект
dash_core_components.Input. Первый просто используется в этих обратных вызовах
, а второй является фактическим компонентом. - Обратите внимание, что мы не устанавливаем значение для свойства
childrenкомпонента
my-outputв макете
автоматически вызывает все обратные вызовы с начальными значениями входных компонентов
, чтобы заполнить начальное состояние выходных компонентов
. В этом примере, если вы указали что-то вроде
html.Div (id = 'my-output', children = 'Hello world'), при запуске приложения будет перезаписано
.
Это похоже на программирование в Microsoft Excel:
всякий раз, когда изменяется входная ячейка, все ячейки, зависящие от этой ячейки
, обновляются автоматически.Это называется «реактивным программированием».
Помните, как каждый компонент был полностью описан с помощью набора из
аргументов ключевого слова? Эти свойства важны сейчас.
С помощью интерактивности Dash мы можем динамически обновлять любое из этих свойств
с помощью функции обратного вызова. Часто мы обновляем дочерних элементов компонента
для отображения нового текста или рисунок компонента dcc.Graph для отображения новых данных, но мы также можем обновить стиль компонента или
даже доступные варианты из постоянного тока.Выпадающий компонент !
Давайте посмотрим на другой пример, где dcc.Slider обновляет
dcc.Graph .
Макет приложения Dash с рисунком и слайдером
В этом примере свойство «value» слайдера является входом приложения
, а выходом приложения является свойство «figure» графа Graph .
Каждый раз, когда значение из Slider изменяется, Dash вызывает функцию обратного вызова
update_figure с новым значением.Функция фильтрует фрейм данных
с этим новым значением, создает объект figure, ,
и возвращает его в приложение Dash.
В этом примере есть несколько хороших шаблонов:
- Мы используем библиотеку Pandas для
импорта и фильтрации наборов данных в памяти. - Мы загружаем наш фрейм данных в начале приложения:
df = pd.read_csv ('...').
Этот фрейм данныхdfнаходится в глобальном состоянии приложения и может быть
прочитан внутри функций обратного вызова. - Загрузка данных в память может быть дорогостоящей. Загружая данные запроса в
в начале приложения, а не внутри функций обратного вызова, мы гарантируем,
, что эта операция выполняется только при запуске сервера приложения. Когда пользователь
посещает приложение или взаимодействует с приложением, эти данные (df)
уже находятся в памяти.
Если возможно, дорогостоящая инициализация (например, загрузка или запрос данных
) должна выполняться в глобальной области приложения, а не внутри
функций обратного вызова. - Обратный вызов не изменяет исходные данные, он просто создает копии
фрейма данных путем фильтрации через фильтры pandas.
Это важно: ваши обратные вызовы никогда не должны изменять переменные
за пределами их области действия . Если ваши обратные вызовы изменяют глобальное состояние, то сеанс одного пользователя
может повлиять на сеанс следующего пользователя, а когда приложение
развернуто в нескольких процессах или потоках, эти изменения не будут использоваться в сеансах
. - Включаем переходы с раскладкой
.переход, чтобы дать представление
о том, как набор данных развивается со временем: переходы позволяют диаграмме до
плавно обновляться от одного состояния к другому, как если бы она была анимирована.
Приложение Dash с несколькими входами
В Dash любой « Выход » может иметь несколько компонентов « Вход ».
Вот простой пример, который связывает пять входов
(свойство значение для 2 компонентов Dropdown ,
2 компонента RadioItems и 1 компонент Slider )
к 1 компоненту вывода (свойство рис. График компонент).
Обратите внимание, что app.callback перечисляет все пять dash.dependencies.Input
внутри списка во втором аргументе.
В этом примере функция update_graph вызывается всякий раз, когда изменяется значение
value свойства Dropdown , Slider или RadioItems компонентов
.
Входные аргументы функции update_graph - это новое или текущее значение
каждого из свойств Input в том порядке, в котором они были указаны
.
Несмотря на то, что одновременно изменяется только один вход (пользователь может изменить значение
только одного раскрывающегося списка в данный момент), Dash собирает текущее состояние
всех указанных свойств входа и передает их
в вашу функцию для вас. Вашим функциям обратного вызова всегда гарантируется передача
репрезентативного состояния приложения.
Давайте расширим наш пример, включив в него несколько выходов.
Приложение Dash с несколькими выходами
Пока что все написанные нами обратные вызовы обновляют только одно свойство
Output .Мы также можем обновить несколько сразу: поместить все свойства
, которые вы хотите обновить, в виде списка в декораторе, и вернуть эти
множества элементов из обратного вызова. Это особенно удобно, если два вывода
зависят от одного и того же промежуточного результата с интенсивными вычислениями, такого как медленный запрос к базе данных
.
импортный тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
из dash.dependencies import Input, Output
external_stylesheets = ['https: // codepen.io / chriddyp / pen / bWLwgP.css ']
app = dash.Dash (__ name__, external_stylesheets = external_stylesheets)
app.layout = html.Div ([
dcc.Input (
,
type = 'число',
значение = 5
),
html.Table ([
html.Tr ([html.Td (['x', html.Sup (2)]), html.Td (id = 'square')]),
html.Tr ([html.Td (['x', html.Sup (3)]), html.Td (id = 'cube')]),
html.Tr ([html.Td ([2, html.Sup ('x')]), html.Td (id = 'twos')]),
html.Tr ([html.Td ([3, html.Sup ('x')]), html.Td (id = 'threes')]),
html.Tr ([html.х ',' дети '),
Ввод ('число-несколько', 'значение'))
def callback_a (x):
вернуть x ** 2, x ** 3, 2 ** x, 3 ** x, x ** x
если __name__ == '__main__':
app.run_server (отладка = True)
Предупреждение: объединять выходные данные не всегда является хорошей идеей, даже если
вы можете:
- Если выходы зависят от некоторых, но не от всех, одинаковых входов, сохранение
их отдельных позволяет избежать ненужных обновлений. - Если у них одинаковые входы, но с этими входами
выполняются независимые вычисления, то разделение обратных вызовов может позволить им работать параллельно.
Приложение Dash с цепочкой обратных вызовов
Вы также можете связать выходы и входы вместе: выход одной функции обратного вызова
может быть входом другой функции обратного вызова.
Этот шаблон можно использовать для создания динамических пользовательских интерфейсов, в которых один компонент
ввода обновляет доступные параметры следующего компонента ввода.
Вот простой пример.
# - * - кодировка: utf-8 - * -
импортировать тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
от тире.импорт зависимостей ввод, вывод
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash (__ name__, external_stylesheets = external_stylesheets)
all_options = {
"Америка": ["Нью-Йорк", "Сан-Франциско", "Цинциннати"],
'Канада': [u'Montréal ',' Toronto ',' Ottawa ']
}
app.layout = html.Div ([
dcc.RadioItems (
,
options = [{'label': k, 'value': k} для k в all_options.keys ()],
значение = 'Америка'
),
html.Hr (),
dcc.RadioItems (id = 'cities-radio'),
html.Hr (),
html.Div (id = 'отображаемые-выбранные-значения')
])
@ app.callback (
Вывод ('города-радио', 'опции'),
Ввод ('страны-радио', 'значение'))
def set_cities_options (selected_country):
return [{'label': i, 'value': i} для i в all_options [selected_country]]
@ app.callback (
Вывод ('города-радио', 'значение'),
Ввод ('города-радио', 'параметры'))
def set_cities_value (доступные_опции):
return available_options [0] ['значение']
@ app.callback (
Вывод ('отображать выбранные-значения', 'дети'),
Ввод ('страны-радио', 'значение'),
Input ('города-радио', 'значение'))
def set_display_children (selected_country, selected_city):
return u '{} - это город в {}'.формат(
selected_city, selected_country,
)
если __name__ == '__main__':
app.run_server (отладка = True)
Первый обратный вызов обновляет доступные параметры во втором компоненте RadioItems
на основе выбранного значения в первом компоненте RadioItems
.
Второй обратный вызов устанавливает начальное значение при изменении свойства
options : он устанавливает его на первое значение в этом массиве options .
Последний обратный вызов отображает выбранное значение каждого компонента.
Если вы измените значение компонента Country RadioItems , Dash
будет ждать, пока значение компонента городов не будет обновлено
, прежде чем вызывать последний обратный вызов. Это предотвращает вызов ваших обратных вызовов
с несогласованным состоянием, как в случае с «Америка» и «Монреаль» .
Приложение Dash с состоянием
В некоторых случаях в приложении
может быть шаблон типа «форма».В такой ситуации вы можете захотеть прочитать значение
компонента ввода, но только когда пользователь закончит ввод
всей своей информации в форму.
Присоединение обратного вызова к входным значениям напрямую может выглядеть как
это:
# - * - кодировка: utf-8 - * -
импортировать тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
из dash.dependencies import Input, Output
external_stylesheets = ["https: // codepen.io / chriddyp / pen / bWLwgP.css "]
app = dash.Dash (__ name__, external_stylesheets = external_stylesheets)
app.layout = html.Div (
[
dcc.Input (id = "input-1", type = "text", value = "Montréal"),
dcc.Input (id = "input-2", type = "text", value = "Canada"),
html.Div (id = "число-вывод"),
]
)
@ app.callback (
Вывод («число-вывод», «дети»),
Вход («вход-1», «значение»),
Вход («вход-2», «значение»),
)
def update_output (вход1, вход2):
return u 'Вход 1 - "{}", а Ввод 2 - "{}"'.формат (вход1, вход2)
если __name__ == "__main__":
app.run_server (отладка = True)
В этом примере функция обратного вызова запускается всякий раз, когда изменяется любой из атрибутов
, описанных в dash.dependencies.Input .
Попробуйте сами, введя данные во входные данные выше.
dash.dependencies.State позволяет передавать дополнительные значения без запуска обратных вызовов
.Вот тот же пример, что и выше, но с
dcc.Input как dash.dependencies.State и кнопка как
dash.dependencies.Input .
# - * - кодировка: utf-8 - * -
импортировать тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
из dash.dependencies import Input, Output, State
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash (__ name__, external_stylesheets = external_stylesheets)
приложение.layout = html.Div ([
dcc.Input (id = 'input-1-state', type = 'text', value = 'Montréal'),
dcc.Input (id = 'input-2-state', type = 'text', value = 'Canada'),
html.Button (id = 'submit-button-state', n_clicks = 0, children = 'Submit'),
html.Div (id = 'состояние вывода')
])
@ app.callback (Вывод ('состояние вывода', 'дети'),
Ввод ('состояние кнопки-отправки', 'n_clicks'),
Состояние ('вход-1-состояние', 'значение'),
Состояние ('вход-2-состояние', 'значение'))
def update_output (n_clicks, input1, input2):
верни тебя '' '
Кнопка была нажата {} раз,
Вход 1 - "{}",
а вход 2 - "{}"
'' '.формат (n_clicks, input1, input2)
если __name__ == '__main__':
app.run_server (отладка = True)
В этом примере изменение текста в полях dcc.Input не вызовет обратный вызов
, но нажатие кнопки будет. Текущие значения
и dcc.Input Значения по-прежнему передаются в обратный вызов, хотя
они не запускают саму функцию обратного вызова.
Обратите внимание, что мы запускаем обратный вызов, прослушивая свойство
n_clicks HTML-кода .Кнопка компонентная. n_clicks - это свойство
, которое увеличивается каждый раз, когда
нажатие на компонент. Он доступен в каждом компоненте библиотеки
dash_html_components .
Резюме
Мы рассмотрели основы обратных вызовов в Dash.
Приложения Dash построены на основе набора
простых, но эффективных принципов: декларативных пользовательских интерфейсов, которые настраиваются
с помощью реактивных и функциональных обратных вызовов Python.
Каждый атрибут элемента декларативных компонентов может быть обновлен
с помощью обратного вызова, а подмножество атрибутов, например, значение значение
свойства dcc.Dropdown , доступны для редактирования пользователем в интерфейсе
.
Следующая часть учебника Dash посвящена интерактивному построению графиков.
Учебник по Dash, часть 4: Интерактивное построение графиков
Доступ к исходному контексту вызова в функции обратного вызова в TypeScript - AMIS, Data Driven Blog
Во время работы над своим приложением Ionic 2 я использовал exif.js (для извлечения метаданных из файлов изображений). Некоторые ключевые функции в этой библиотеке вызываются и передают функцию обратного вызова, которая вызывается при анализе изображения. Из этой функции обратного вызова я хотел вызвать функцию (метод TypeScript), определенную в моем классе. Однако внутри функции обратного вызова у меня не было доступа к вызывающему контексту. Внутри функции обратного вызова этот ссылался на объект, переданный в функцию обратного вызова, а не на то, что этот ссылался на момент вызова EXIF:
Мне потребовались некоторые размышления, эксперименты, легкое проклятие и просматриваю, чтобы выяснить, как решить эту проблему.Используя несколько потоков в StackOverflow, я нашел решение. Функция обратного вызова создается вспомогательным методом, который создает функцию обратного вызова и при этом вставляет в нее контекстные ссылки. Любые параметры, переданные в этот метод, доступны как контекст внутри функции обратного вызова. В этом примере ожидается параметр externalThis типа AddBeadModal - класса, в котором находится этот код. Все элементы, определенные в этом классе, теперь доступны внутри функции обратного вызова, что демонстрируется вызовом convertDegToDec и ссылкой на свойство location.
Код для exifHandleGetData - вспомогательный метод, который производит функцию обратного вызова:
При вызове EXIF результат вызова exifHandleGetData (this) передается в EFIX в качестве функции обратного вызова. Этот параметр несет ссылки на вызывающую область - через параметр этот .
Код для handlePictureSelection - метод, который получает обновление для компонента input type = file и заставляет EXIF обрабатывать выбранное изображение (и впоследствии обновляет компонент формы Angular 2.
Ресурсы
Этот поток на StackOverflow помог мне справиться с моей проблемой: http://stackoverflow.com/questions/14471975/how-can-i-preserve-lexical-scope-in-typescript-with- a-callback-функция.
Пт 26 августа 2016 г.
Facebook0TwitterLinkedinOracle и лицензии. По общему мнению, большую часть времени вы платите слишком много за использование продуктов Oracle, и не всегда можно быть уверенным в том, что вы соблюдаете правила из-за сложности правил.Этот - надеюсь, поясняющий - блог является частью небольшого […] руководства разработчика веб-инструментов […]
- Создание обратного вызова
Чтобы запросить, чтобы сервер CIC создал взаимодействие обратного вызова, отправьте сообщение Create a Callback . Перед созданием обратного вызова необходимо получить конфигурацию сервера: это сообщение подтверждает, что сервер поддерживает обратные вызовы.
требуется блок: участник
Для неанонимного, но не прошедшего проверку подлинности пользователя укажите имя и укажите
nullдля учетных данных.Для анонимного пользователя укажите
Анонимный пользовательдля имени иnullдля учетных данных.
Блок атрибутов может иметь любое количество дочерних элементов, но не внуков. Значения его дочерних элементов должны быть строками.
Максимальный размер поля - 2000 символов.
Блок атрибутов может иметь любое количество дочерних элементов, но не иметь внуков.Значения его дочерних элементов должны быть строками. Вы можете дополнительно указать контексты маршрутизации. Контексты отправляются обработчикам, которые ищут навыки в процессоре взаимодействия и назначают их взаимодействию. Вы можете использовать категории продукта
и языка без изменения обработчиков. Для получения дополнительной информации см. Interaction Web Tools Technical Reference .
| Сообщение | Код |
|---|---|
Запрос JSON |
POST / websvcs / обратный вызов / создать
{
"целевой маркетинг",
"targettype": "Рабочая группа",
"subject": "бейсбол",
«участник»:
{
"name": "Wally Webuser",
"учетные данные": "s3cr3t",
«телефон»: «555-5555»
},
"customInfo": "текст произвольной формы",
«атрибуты»:
{
"some_name": "some_string",
"some_other_name": "some_other_string"
},
"routingContexts":
[
{"context": "ICM", "category": "Продукт"},
{"context": "012789", "category": "Аккаунты"}
],
"язык": "en-us"
}
|
Успешный ответ JSON |
{
"Перезвоните":
{
"идентификатор участника": "6cbd650b-e8f5-45be-b1cc-7277671537b0",
"callbackID": "7cbd650b-e8f5-45be-b1cc-7277671537b9",
"положение дел":
{
"тип": "успех"
}
}
}
|
Неудачный ответ JSON | { |


 observe ($("my_button"), 'click', function() {
$("message_box").innerHTML = "Вы нажали на кнопку!"
});
observe ($("my_button"), 'click', function() {
$("message_box").innerHTML = "Вы нажали на кнопку!"
});
 Таких независимых «дополнительных звеньев» в цепочке вызовов может быть сколько угодно.
Таких независимых «дополнительных звеньев» в цепочке вызовов может быть сколько угодно.

 Деньги с клиента списаны, ожидается подтверждение доставки товара
Деньги с клиента списаны, ожидается подтверждение доставки товара