Пагинатор это: Пагинатор. Постраничный вывод данных на php — Записки программиста
пагинация — это… Что такое пагинация?
ПАГИНАЦИЯ — (ново лат., от pagina страница). Номерование страниц в книге, которое в первое время книгопечатания, делалось чернилами, после отпечатания книги. Словарь иностранных слов, вошедших в состав русского языка. Чудинов А.Н., 1910. ПАГИНАЦИЯ [Словарь иностранных слов русского языка
Пагинация — (от лат. pagina страница) разбиение информации на страницы (бумажные либо электронные). Также под этим понятием иногда подразумевают порядковую нумерацию страниц, обозначаемых колонцифрами, располагаемыми внизу, вверху или сбоку… … Википедия
пагинация — и, ж. pagination <лат. pagina страница. полигр. Порядковая нумерация страниц рукописи или книги. Крысин 1998. Неверная пагинация рукописи. БАС 1. Лекс. Толль 1864: пагинация; Уш. 1939: пагина/ция … Исторический словарь галлицизмов русского языка
пагинация — Порядковая нумерация страниц, столбцов, таблиц, иллюстраций, отрезков текста документа цифрами (арабскими или римскими), иногда буквами. [ГОСТ 7.76 96] пагинация Порядковая нумерация страниц/полос/столбцов или отдельных элементов издания: таблиц … Справочник технического переводчика
[ГОСТ 7.76 96] пагинация Порядковая нумерация страниц/полос/столбцов или отдельных элементов издания: таблиц … Справочник технического переводчика
ПАГИНАЦИЯ — (от лат. pagina страница) последовательная нумерация страниц (полос), столбцов (колонок), иллюстраций в производстве печати … Большой Энциклопедический словарь
ПАГИНАЦИЯ — ПАГИНАЦИЯ, пагинаци, жен. (от лат. pagina страница) (спец.). Нумерация страниц книги или рукописи. 2 е и 3 е издания сочинений Ленина имеют одинаковую пагинацию. В Старину журналы выходили с особой пагинацией каждого отдела. Толковый словарь… … Толковый словарь Ушакова
ПАГИНАЦИЯ — ПАГИНАЦИЯ, и, жен. (книжн.). Нумерация страниц. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
Пагинация — (от лат. pagina страница) обозначение страниц или столбцов (колонок) последовательными цифровыми номерами. В книге П. впервые введена Альдом Мануцием в 1499 г. Виды П.: буквенная (литерная), встречная, двойная (параллельная), общая, постатейная,… … Издательский словарь-справочник
В книге П. впервые введена Альдом Мануцием в 1499 г. Виды П.: буквенная (литерная), встречная, двойная (параллельная), общая, постатейная,… … Издательский словарь-справочник
Пагинация — (от фр. pagination < лат. pagina страница) порядковая нумерация страниц (полос) в книге, брошюре или любом др. печатном издании … Реклама и полиграфия
пагинация — и; ж. [от лат. pagina страница] Книжн. Нумерация страниц, столбцов, иллюстраций (книги, рукописи и т.п.). * * * пагинация (от лат. pagina страница), последовательная нумерация страниц (полос), столбцов (колонок), иллюстраций в произведениях… … Энциклопедический словарь
2 правильных способа настроить пагинацию страниц
Правильная SEO-пагинация
Знаете ли Вы, что такое постраничная пагинация и зачем она может быть нужна Вашему сайта?
Если да, можете смело переходить к чтению следующего подраздела (хотя немного освежить свою память в плане теории по этому вопросу будет также нелишним).
Ну а если нет, специально для Вас коротко рассказываем об основных понятиях.
Пагинация – это разбиение большого массива данных (чаще всего однотипных) на ограниченные по объему страницы с отображением нумерованной навигации по ним.
Вы однозначно каждый день видите примеры пагинации, путешествуя по интернету.
Пагинация сайта информационного направления обычно применяется в категориях и разделах, содержащих большое количество статей.
Но чаще всего ее можно увидеть в онлайн-магазинах. И это логично.
Конечно же, можно произвести наполнение сайта интернет-магазина страницами с неограниченным количеством товаров. Но в итоге скорость загрузки сайта получится крайне низкой. И результатом будет уход пользователей задолго до того, как нужная страница магазина сможет стать доступной для просмотра.
Как пагинация сайта влияет на его продвижение
С одной стороны, постраничная пагинация призвана сделать пользование сайтом более удобным для посетителей. Это значит, что от ее наличия довольно существенно зависит юзабилити сайта, которое может оказывать косвенное влияние на SEO-продвижение через поведенческие факторы.
Это значит, что от ее наличия довольно существенно зависит юзабилити сайта, которое может оказывать косвенное влияние на SEO-продвижение через поведенческие факторы.
С другой же, если допустить всего несколько ошибок, страницы пагинации могут быть восприняты поисковиками как дублирование контента. А это, в свою очередь, очень плохо влияет на их мнение о сайте и может привести к наложению санкций на него.
Кроме того, учитывая, что индексация всех страниц пагинации может требовать значительных временных и ресурсоемких затрат со стороны поисковых ботов, действительно важные части веб-сайта могут остаться неиндексированными.
Именно поэтому далее мы рассмотрим, как настраивается SEO-пагинация, которая не препятствует продвижению сайтов.
Качественная пагинация – как сделать все правильно
- Страницы пагинации нежелательно закрывать в файле robots.txt, иначе товары и статьи будут индексироваться плохо или вовсе не будут.

- Постраничная пагинация должна выполняться с присваиванием отличающихся адресов.
- Чтобы поисковые роботы проводили корректный анализ страниц пагинации, нужно обязательно использовать атрибуты rel=»next» и rel=»prev». С их помощью указывается связь между отдельными страничками в логической последовательности.
Их нужно добавлять в блок <head> кода всех страниц, которые участвуют в пагинации сайта. Для первой странички rel=»prev» не используется так же, как и для последней rel=»next».
Вот так будет выглядеть код второй странички (пример пагинации с предыдущего скриншота):
- SEO-пагинация иногда подразумевает запрет поисковым системам добавлять в индекс все страницы, кроме первой, посредством внедрения в их код meta name=»robots» content=»noindex, nofollow». Но если Вы хотите, чтобы контент индексировался и уж тем более настроили для поисковых систем указания о постаничной пагинации, то закрывать их не нужно.

- Избавиться от дублей и проблем с индексацией можно, внедрив атрибут rel=canonical в код всех страниц пагинации и указав канонической предварительно созданную общую, на которой будет совмещено все их содержимое. Обычно пользователь может ее просмотреть при помощи кнопки «Просмотреть все».
Этот способ сложно применить, если на сайте реализован поиск по фильтрам, в результате которого создаются странички с динамическими адресами. Также он не подходит, если постраничная пагинация состоит более, чем из 30 элементов, поскольку общая страничка будет грузиться очень долго.
- Для интернет-магазинов с очень большим количеством товаров идеальным вариантом будет найти программиста знающего все о пагинации и как сделать ее AJAX-версию.
В этом случае будет страница, постоянно подгружающаяся при прокрутке вниз или нажатии кнопки «Загрузить еще ХХ товаров».
Если Вы хотите сделать такой вариант, нужно использовать и постраничную пагинацю, и подгрузку товаров с помощью кнопки «показать еще» одновременно.

В таком случае после первого нажатия на «показать еще» урл не будет меняться, но пользователю будет указано, что он находится на стр.2 (т.е. стр №2 будет некликабельна), при повторном нажатии на кнопку будет некликабельна стр. 3 и так далее.
Подведение итогов
Если Ваш веб-ресурс (независимо от типа) обладает очень большим количеством страниц (со статьями, товарами, услугами и т. д.), без постраничной пагинации и сопутствующим ей проблем Вам не обойтись.
Исходя из вышеизложенного материала, можно сделать вывод, что для решения неприятностей, которые может приносить пагинация сайта лучше всего использовать один из двух способов:
- создать страничку «Просмотреть все» и, используя атрибут rel=canonical, указать ее как каноническую в коде всех страниц пагинации (если имеется техническая возможность сделать ее загруз
Простая пагинация на css | Rapprogtrain
Всем привет. В этой статье мы сделаем простую пагинацию на css. В ней будет присутствовать все элементы, как у обычной пагинации: кнопка предыдущий, следующий и цифры с ссылкой на страницу.
В этой статье мы сделаем простую пагинацию на css. В ней будет присутствовать все элементы, как у обычной пагинации: кнопка предыдущий, следующий и цифры с ссылкой на страницу.
Разметка HTML
Давайте начнем с обычной разметки html. Добавляем список, где будет храниться все элементы пагинации.
<h2> Простая пагинация на css </h2> <nav> <ul> <li> <a href="#">Предыдущий</a> </li> <li> <a href="#">1</a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">Следующий</a> </li> </ul> </nav>
Css
Теперь приступаем к стилизации. В этом коде мы добавим стили к нашей пагинации, а также добавим эффект при наведении на ссылку.
В этом коде мы добавим стили к нашей пагинации, а также добавим эффект при наведении на ссылку.
*{margin: 0px; padding: 0px}
body {
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
align-content: center;
height: 100vh;
}
li {
list-style-type: none;
}
a:link, a:hover, a:visited {
text-decoration: none;
color: black;
}
.heading {
font-size: 1.6rem;
margin-bottom: 1.5rem;
}
.pagination {
display: flex;
}
.pagination-item {
margin-right: 18px;
border-radius: 10px;
border: solid 1px #ececec;
}
.pagination a {
padding: 11px 16px 11px 16px;
transition: .2s all;
display: flex;
}
a:hover {
background-color: #ececec;
}
.pg-active {
background-color: #ececec;
}
На этом все. У нас получилась простая и красивая пагинация выполненная на чистом css.
У нас получилась простая и красивая пагинация выполненная на чистом css.
Как сделать пагинацию на сайте? Готовый код!
Сайты, как правило, содержат в себе несколько страниц. На них может располагаться как 3-5 страниц, например на landing-page, а может быть и больше, намного больше.
Каждый хороший сайт должен содержать в себе навигацию, которая позволит пользователю правильно ориентироваться и перемещаться между страницами сайта. Создать такую пагинацию можно при помощи JavaScript. В этой статье мы поговорим о том, как создать такую навигацию.
Ещё один момент, кроме обычного JavaScript, в примере используется Bootstrap 4. Его компонент bootstrap pagination сочетается с библиотекой JQuery, а именно специальным плагином Buzina Pagination. Он позволяет разбивать всю информацию на несколько страниц с созданием навигации между ними.
Подключение необходимых фреймворков
Чтобы работать с Bootstrap и JQuery, их нужно подключить. Это можно сделать в вашем HTML документе, с помощью тегов <script>. Создаем 3 парных тега <script>;. В них подключим Ajax.js, bootstrap 4 и сам плагин JQuery.
Создаем 3 парных тега <script>;. В них подключим Ajax.js, bootstrap 4 и сам плагин JQuery.
Чтобы правильно подключить bootstrap нужно также использовать тег <link>, в его атрибуте href мы указываем ссылку на наш фреймоворк. В нем будет указываться ссылка на стили, которые содержит плагин.
Итак, мы подключили всё необходимое для работы. Осталось только подключить плагин для создания пагинации — Buzina Pagination. Для его создания мы также создаем теги <script> и <link>. В атрибутах «href» и «src» вводим одну и ту же ссылку.
Плагины Buzina Pagination и Bootstrap, помимо скриптов, содержат также и необходимые стили. Их мы и подключаем через тег <link>;. Теперь запомните — даже если вы неплохо разбираетесь в CSS, не рекомендуем вам заходить и менять настройки плагинов. Ради интереса, вы можете открыть их в кодовом редакторе и просмотреть, но не забудьте предварительно сохранить исходную версию кода.
В вашем HTML документе должен располагаться следующий код:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Pagination для сайта при помощи jQuery: Bootstrap 4</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootswatch/4.1.1/darkly/bootstrap.min.css"> <link href="buzina-pagination.min.css" rel="stylesheet" type="text/css"> <link rel='stylesheet prefetch' href='https://www.rudebox.org.ua/demo/lessons/styles/style.css'> <style> .container { margin: 150px auto; } </style> <link href="https://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css"> </head>
Разметка страниц. HTML
Во всех наших статьях мы рассматривали создание 1 HTML страницы, в этом же примере мы создадим сразу несколько, через один документ. При этом, мы не будем располагать их по разным ссылкам, переход по ним будет доступен при нажатии на кнопку. Для каждой страницы мы создадим отдельный блок.
В нашем примере мы создаем всего 5 страниц. Создайте для каждой из них отдельный блок div. Внутри можете написать какой-нибудь текст, для визуального отображения. Если хотите, можете создать 10, 20 и 30 страниц.
Для работы с ними вам не потребуются классы и идентификаторы. Главное, чтобы все эти страницы располагались внутри основного блока с классом example.
Функции JQuery
Вам нужно подключить несколько функций:
- Создание списка данных с нумерацией каждого элемента в главном блоке:
- Далее нам нужно указать количество записей, которые будут располагаться на странице:
- Следующую функцию можно не указывать, по вашему желанию. Она отвечает за то, будут ли отображаться кнопки next и prew:
Заключение
Мы закончили создание пагинации. В итоге, что у нас получилось? Мы имеем хорошо стилизованную навигацию, которая отлично подойдет для вашего сайта. Добавить несколько элементов и вы сможете адаптировать её для страниц, которые будут у вас расположены.
Можете изменить скрипты по своему желанию, но только если хорошо разбираетесь в JavaScript. Главное не меняйте значения скриптов и стилей плагинов.
Такая пагинация имеет огромное преимущество — удобство использования. Пользователю не нужно будет грузить дополнительные ссылки для перехода между страницами.
Пользователю не нужно будет грузить дополнительные ссылки для перехода между страницами.
Тем более, что из-за небольшого количества применяемых скриптов, оптимизация не будет сильно снижена.
Теги:
15 jQuery-плагинов для создания постраничной навигации
jQuery-плагины для создания постраничной навигации — это скрипты, которые можно интегрировать на ваш сайт для разделения страниц и сообщений на несколько отдельных страниц. В основном, есть два способа создания нумерации страниц сайта. Либо с помощью плагина, который разделяет данные на несколько страниц после загрузки страницы, либо с помощью серверного скрипта, где необходимый объем данных извлекается из базы данных, а затем загружается на страницу. Разбивка на страницы может быть хорошим способом увеличить количество просмотров страниц на вашем сайте, и таким образом также улучшить показатель отказов и другие поведенческие факторы, учитываемые поисковиками.
Если у вас на страницах большой объем данных, то плагины для создания постраничной навигации помогут привести контент в более удобный вид для посетителей. В этой статье мы поделимся с вами некоторыми плагинами, которые помогут вам создать нужные настройки нумерации страниц на Ваших веб-сайтах. Большинство из этих плагинов бесплатны, и их можно встроить в любой дизайн.
В этой статье мы поделимся с вами некоторыми плагинами, которые помогут вам создать нужные настройки нумерации страниц на Ваших веб-сайтах. Большинство из этих плагинов бесплатны, и их можно встроить в любой дизайн.
jPaginator
jPaginator — это отличный jQuery-плагин от Remy Elazare, который сочетает в себе нумерацию страниц и прокрутку, в простом пользовательском интерфейсе.
jPaginate
jPaginate — jQuery-плагин для создания нумерации страниц, который имеет одну особенность: анимированные номера страниц. Пользователь может прокручивать доступные номера страниц, нажав или просто наведя курсор мыши на стрелку. Ссылки на первую и последнюю страницы также доступны.
Pajinate
Pajinate — простой и гибкий jQuery-плагин, который позволяет разделить длинные списки или содержание на несколько отдельных страниц. Это не только простая альтернатива серверной реализации, время загрузки страниц между постраничными переходами практически равно нулю (при разумном размере страницы, конечно).
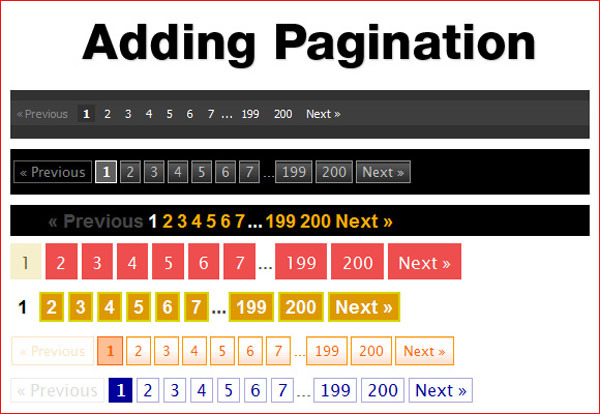
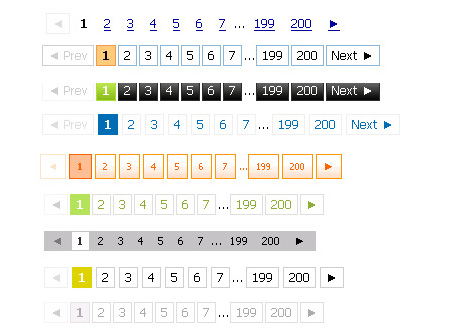
SimplePagination
Простой плагин jQuery для создания нумерации страниц с тремя CSS-темами.
jPList
jPList представляет собой гибкий jQuery-плагин для сортировки, нумерации страниц и фильтрации любой HTML-разметки (DIV, UL/LI, таблицы и т.д.) — премиум плагин от CodeCanyon.
jQuery Simple Content Sorting Plus Plugin
Этот плагин создает простую сортировку контента и позволяет вам управлять вашим контентом при помощи нумерации страниц! Simple Content Sorting обеспечивает простой способ украсить ваш интерфейс, предоставляя удобный механизм сортировки. — Премиум плагин он CodeCanyon
Easy Paginate
Этот плагин позволяет легко просматривать список элементов, с разбиением на страницы. Он очень прост в реализации и очень легкий, так что может пригодиться для использования в собственных проектах.
SimplePager
SimplePager позволяет создавать нумерацию страниц с минимальными усилиями и конфигурацией, насколько это возможно. Этот плагин может разбивать на страницы дивы, параграфы, элементы списка и почти любой другой контент.
Этот плагин может разбивать на страницы дивы, параграфы, элементы списка и почти любой другой контент.
jqPagination
jqPagination — jQuery-плагин, который предоставляет новый метод разбиения на страницы для вашего веб-сайта или приложения. Вместо того, чтобы выводить список номеров страниц, как в традиционных методах, jqPagination использует интерактивный вывод нумерации страниц, например «1 из 5 Страниц», при выборе плагин позволяет пользователю ввести нужный номер страницы. Сссылки «первая страница», «предыдущая», «следующая» и «последняя» установлены по умолчанию, но их можно отключить.
jQuery Pagination Plugin
Если у вас есть большой список элементов (например, результаты поиска или новости, статьи), вы можете их сгруппировать по отдельным страницам и добавить элементы навигации при помощи этого плагина.
jPaginator
jPaginator — еще один jQuery-плагин для создания постарничной навигации. Он привлекательный, интуитивно понятный, поставляется с ползунком для прокрутки страниц, и вы можете добавить неограниченное количество страниц.
jQuery Pagination for Content
jQuery-плагин для создания нумерации страниц (по разному содержанию), который основывается не на количестве элементов на странице, а на высоте области с контентом.
Smart Paginator
Smart Paginator является многофункциональным jQuery-плагином для постраничной навигации, который делает добавление нумерации страниц очень простой задачей, и он также хорошо настраиваемый. Smart Paginator может также автоматически фильтровать данные на стороне клиента.
jQuery-Php AJAX Pagination
Jquery-Php Ajax Pagination, как можно догадаться из названия, использует Ajax для создания постраничной навигации на вашем сайте. Он будет загружать только определенную часть, а не всю страницу, таким образом ускоряется время загрузки сайта.
Sweet Pages
Sweet Pages — это jQuery-плагин, который позволит вам преобразовать обычный неупорядоченный список элементов в удобный набор страниц с навигацией. Он может быть использован для комментариев, слайд-шоу, или любой другого вида структурированного контента.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Pagination ▷ Русский Перевод — Примеры Использования Pagination В Предложение На Английском
Pagination is erroneous: the last column of the 1st pag.
Пагинация ошибочна: последняя колонцифра 1- й паг.
List of methods for which pagination added:.
Список методов, в которые добавлена пагинация:.
Нумерацией страниц
The experts will have to consider its advantages and disadvantages and the secretariat will have to assess the additional workload involved in dual pagination.
Экспертам предстоит рассмотреть преимущества и недостатки такой системы, и секретариату необходимо будет оценить объем дополнительной работы, связанной с введением такой двойной нумерацией страниц.
Что делает пагинатор? (с изображениями)
Составитель страниц — это человек, ответственный за размещение различных страниц газеты, книги или другого медиа-проекта. При разбивке на страницы профессионалы собирают весь контент для текстового или веб-проекта и размещают его в соответствии с шаблонами для цифровых страниц. Результатом является упорядоченный конечный продукт, каждая страница которого включает определенный контент, обозначенный пагинатором. Обычно это оглавление или другой указатель заказа, который необходимо точно упорядочить и проверить на точность.
Пагинатор отвечает за расположение таких публикаций, как газеты.
В то время как некоторые пагинаторы работают только над этой очень конкретной задачей, другие выполняют более разнообразную работу. Некоторые задания для пагинаторов также требуют написания или редактирования существующего контента.В небольших офисах пагинатор может получить еще больше дополнительных функций. Некоторые редакции газет или другие предприятия совмещают роль составителя страниц с ролью омбудсмена. Омбудсмен — это лицо, которое рассматривает жалобы, в данном случае от читателей, и может принимать активные меры для внесения исправлений в текст или внесения исправлений в уже опубликованные статьи в будущих версиях журнала.
После того, как пагинатор закончил макет, газета распечатывается с использованием рулона газетной бумаги.
В мире современных медиа пагинатор часто работает с определенным программным обеспечением для размещения публикаций. Традиционные офисы не использовали такую технологию, но поскольку большая часть печатных СМИ стала автоматизированной или создавалась с помощью цифровых инструментов, были разработаны специальные программы, помогающие быстро и эффективно разрабатывать макеты для проектов печати.Пагинаторы обычно имеют опыт работы с этими конкретными типами программ, которые используют свои собственные размеры макета для страниц, а не традиционные метрические или английские системы.
Многие пагинаторы часто сосредотачиваются на контроле качества. Это включает в себя правильную маркировку страниц и последовательную нумерацию страниц, но это также относится к более широкой проблеме четкого, разборчивого текста и текстовых столбцов, которые хорошо расположены.Рассказы, напечатанные на нескольких страницах, должны позволять читателю легко следить за ними в публикации. Это еще один элемент макета, с которым может работать пагинатор. Эти профессионалы могут также отвечать за важные измерения для рекламы, включая размеры и формы отдельных объявлений на странице.
Основная работа пагинатора обычно заключается в подписании завершенных проектов, чтобы показать, что они готовы к публикации.Этот профессионал обеспечивает критически важный этап в процессе макета и редактирования для ряда различных носителей. Внимательность к деталям приносит пользу пагинатору, равно как и опыт работы с печатными СМИ, программным обеспечением и ИТ-навыки. Другие профессионалы часто играют аналогичную роль в дизайне веб-страниц, обеспечивая логическую и привлекательную организацию каждой страницы или раздела, а также наличие ссылок на каждую часть сайта на карте.
Пагинаторы выкладывают содержимое книги перед печатью.
Paginators — Boto3 Docs 1.16.15 документация
Некоторые операции AWS возвращают неполные результаты, требующие
запросы, чтобы получить весь набор результатов. Процесс отправки
последующие запросы для продолжения с того места, где остановился предыдущий запрос, вызываются
нумерация страниц . Например, операция list_objects в Amazon S3
возвращает до 1000 объектов за раз, и вы должны отправлять последующие запросы
с соответствующим маркером, чтобы получить следующую стр.
полученные результаты.
Пагинаторы — это функция boto3, которая действует как абстракция над
процесс перебора всего набора результатов усеченной операции API.
Создание пагинаторов
Пагинаторы создаются с помощью метода get_paginator () объекта boto3.
клиент. Метод get_paginator () принимает имя операции и возвращает
многоразовый объект Paginator. Затем вы вызываете метод paginate для
Paginator, передавая любые соответствующие параметры операции для применения к
базовая операция API.Затем метод paginate возвращает итерируемый
PageIterator:
импорт boto3
# Создаем клиента
client = boto3.client ('s3', region_name = 'us-west-2')
# Создать многоразовый пагинатор
paginator = client.get_paginator ('список_объектов')
# Создайте PageIterator из Paginator
page_iterator = paginator.paginate (Bucket = 'my-bucket')
для страницы в page_iterator:
печать (страница ['Содержание'])
Настройка итераторов страниц
Вы должны вызвать метод paginate Paginator, чтобы перебрать
страницы результатов работы API.Метод paginate принимает
Именованный аргумент PaginationConfig, который можно использовать для настройки
пагинация:
paginator = client.get_paginator ('список_объектов')
page_iterator = paginator.paginate (Bucket = 'my-bucket',
PaginationConfig = {'MaxItems': 10})
- MaxItems
- Ограничивает максимальное количество возвращаемых товаров,
разбиение на страницы. - StartingToken
- Может использоваться для изменения начального маркера или маркера пагинатора.Этот
аргумент, если он полезен для возобновления разбивки на страницы с предыдущего токена или
начало нумерации страниц в известной позиции. - Размер страницы
Управляет количеством элементов, возвращаемых на страницу каждого результата.
Примечание
Службы
могут выбрать возврат большего или меньшего количества товаров, чем указано в
Аргумент PageSize в зависимости от службы, операции или
ресурс, который вы разбиваете на страницы.
Результаты фильтрации
Многие пагинаторы могут быть отфильтрованы на стороне сервера с переданными параметрами
через каждый базовый вызов API.Например,
S3.Paginator.list_objects.paginate () принимает параметр Prefix
используется для фильтрации результатов с разбивкой на страницы по префиксу на стороне сервера перед их отправкой
клиенту:
импорт boto3
client = boto3.client ('s3', region_name = 'us-west-2')
paginator = client.get_paginator ('список_объектов')
operation_parameters = {'Bucket': 'my-bucket',
'Префикс': 'foo / baz'}
page_iterator = paginator.paginate (** параметры_операции)
для страницы в page_iterator:
печать (страница ['Содержание'])
Фильтрация результатов с помощью JMESPath
JMESPath — это язык запросов для JSON, который можно использовать
непосредственно на результатах с разбивкой на страницы.Вы можете фильтровать результаты на стороне клиента, используя
Выражения JMESPath, которые применяются к каждой странице результатов через
поисковый метод PageIterator.
импорт boto3
client = boto3.client ('s3', region_name = 'us-west-2')
paginator = client.get_paginator ('список_объектов')
page_iterator = paginator.paginate (Bucket = 'my-bucket')
filter_iterator = page_iterator.search ("Содержание [? Размер>` 100`] [] ")
для key_data в filter_iterator:
печать (key_data)
При фильтрации с выражениями JMESPath каждая полученная страница результатов
пагинатором отображается через выражение JMESPath.Если JMESPath
выражение возвращает одно значение, которое не является массивом, это значение выдается
прямо. Если результат применения выражения JMESPath к странице
результаты — это список, тогда каждое значение списка выводится индивидуально
(по сути, реализация плоской карты). Например, в приведенном выше выражении
каждый ключ, размер которого превышает 100 , выдается
filter_iterator.
База данных
: разбиение на страницы — Laravel — PHP Framework для веб-мастеров
Пролог
- Примечания к выпуску
- Руководство по обновлению
- Руководство по взносам
Начало работы
- Установка
- Конфигурация
- Структура каталога
- Усадьба
- камердинер
- Развертывание
Архитектурные концепции
- Жизненный цикл запроса
- Сервисный контейнер
- Провайдеры услуг
- Фасады
- Контрактов
Основы
- Маршрут
- Промежуточное ПО
- Защита от CSRF
- Контроллеры
- Запросы
- Ответов
- Просмотры
- Создание URL
- Сессия
- Проверка
- Обработка ошибок
- Лесозаготовка
Внешний вид
- Шаблоны лезвий
- Локализация
- Компиляция активов
Безопасность
- Аутентификация
- Авторизация
- Подтверждение электронной почты
- Шифрование
- Хеширование
- Сброс пароля
Копаем глубже
- Artisan Console
- Радиовещание
- Кэш
- Коллекции
- События
- Хранилище файлов
- Помощники
- HTTP-клиент
- Почта
- Уведомления
- Разработка пакета
- Очереди
- Планирование задач
База данных
- Начало работы
- Конструктор запросов
- Разбиение на страницы
- Миграции
- Посев
- Redis
Красноречивый ORM
- Начало работы
- Отношения
- Коллекции
- Мутаторы
- Ресурсы API
- Сериализация
Тестирование
- Начало работы
- HTTP-тесты
- Консольные тесты
- Тесты браузера
- База данных
- Издевательство
Пакеты
- Кассир (полоса)
- Кассир (весло)
- Кассир (Молли)
- Сумерки
- Посланник
- Горизонт
- Jetstream
- Паспорт
- Святилище
- Разведчик
- Светская львица
- Телескоп
- Документация по API
Версия
Как выполнять разбиение на страницы с помощью Django
Как часть общих инструментов веб-приложений Django, Django предлагает несколько классов для управления данными, разбитыми на страницы.Вы можете
передать либо список / кортеж объектов, либо QuerySet. В этом уроке я покажу, как разбивать данные на страницы с помощью функции
представления на основе и как разбивать на страницы с помощью представлений на основе классов (ListView).
Пагинатор
Классы paginator находятся в django.core.paginator . В основном мы будем работать с Paginator и Page
классы.
Рассмотрим auth. Таблица пользователя содержит 53 пользовательских экземпляров.
из django.contrib.auth.models импорт пользователя
из django.core.paginator импортировать Paginator
user_list = User.objects.all ()
paginator = Paginator (user_list, 10) В приведенном выше примере я говорю Paginator разбить на страницы user_list QuerySet на страницах 10 . Это создаст
Результат будет 6 страниц. Первые 5 страниц с 10 пользователей каждая и последняя страница с 3 пользователями.
Отладка объекта пагинатора
| Ввод | Выход | Тип |
|---|---|---|
| пагинатор. кол-во | 53 | <тип int> |
| пагинатор. число_страниц | 6 | <тип int> |
| пагинатор. диапазон_страниц | xrange (1, 7) | |
| пагинатор. стр. (2) | <Страница 2 из 6> | <класс 'django.core.paginator.Page '> |
Метод Paginator.page () вернет заданную страницу результатов с разбивкой на страницы, которая является экземпляром Page . Этот
это то, что мы вернемся к шаблону.
users = paginator.page (2) Отладка объекта страницы
| Ввод | Выход | Тип |
|---|---|---|
| пользователей | <Страница 2 из 6> | <класс 'django.core.paginator.Page '> |
| пользователей. has_next () | Истинно | <тип 'bool'> |
| пользователей. has_previous () | Истинно | <тип 'bool'> |
| пользователей. has_other_pages () | Истинно | <тип 'bool'> |
| пользователей. номер следующей_страницы () | 3 | <тип int> |
| пользователей. номер предыдущей_страницы () | 1 | <тип int> |
| пользователей. start_index () | 11 | <тип int> |
| пользователей. end_index () | 20 | <тип int> |
Страница .next_page_number () и Page.previous_page_number () вызывают InvalidPage, если следующая / предыдущая страница
не существует.
Page.start_index () и Page.end_index () относятся к номеру страницы.
>>> users = paginator.page (6) # последняя страница
<Страница 6 из 6>
>>> users.start_index ()
51
>>> users.end_index ()
53 Процесс в основном выполняется путем запроса базы данных, затем передачи QuerySet в Paginator, получения страницы и возврата.
к шаблону.Все остальное делается в шаблоне.
Давайте теперь посмотрим на несколько практических примеров.
views.py
из django.contrib.auth.models import User
из django.core.paginator импортировать Paginator, EmptyPage, PageNotAnInteger
def index (запрос):
user_list = User.objects.all ()
page = request.GET.get ('страница', 1)
paginator = Paginator (user_list, 10)
пытаться:
users = paginator.page (страница)
кроме PageNotAnInteger:
пользователи = пагинатор.Страница 1)
кроме EmptyPage:
users = paginator.page (paginator.num_pages)
вернуть рендеринг (запрос, 'core / user_list.html', {'users': users}) user_list.html
<таблица>
Имя пользователя
Имя
Электронная почта
{% для пользователя среди пользователей%}
{{user.username}}
{{пользователь.first_name}}
{{user.email}}
{% endfor%}
{% if users.has_other_pages%}
{% endif%} Результат будет примерно таким:
В приведенном выше примере используется Bootstrap 3.
views.py
класс UserListView (ListView):
model = Пользователь
template_name = 'core / user_list.html '# По умолчанию: / _list.html
context_object_name = 'users' # По умолчанию: object_list
paginate_by = 10
queryset = User.objects.all () # По умолчанию: Model.objects.all () user_list.html
<таблица>
Имя пользователя
Имя
Электронная почта
{% для пользователя среди пользователей%}
{{пользователь.имя пользователя}}
{{user.first_name}}
{{user.email}}
{% endfor%}
{% if is_paginated%}
{% endif%} Пагинация — Django REST framework
GitHub
Следующие
Предыдущая
Поиск
Фреймворк Django REST
- Дом
- Учебник
- Быстрый старт
- 1 — Сериализация
- 2 — Запросы и ответы
- 3 — Просмотры на основе классов
- 4 — Аутентификация и разрешения
- 5 — Отношения и гиперссылки API
- 6 — Viewsets и маршрутизаторы
- Руководство по API
- Запросы
- Ответы
- Просмотры
- Общие представления
- Наборы просмотров
- Маршрутизаторы
- Парсеры
- Рендереры
- Сериализаторы
- Поля сериализатора
- Отношения сериализатора
- Валидаторы
- Аутентификация
- Разрешения
- Кеширование
- Дросселирование
- Фильтрация
- Пагинация
- Управление версиями
- Согласование содержания
- Метаданные
- Схемы
- Суффиксы формата
- Возврат URL
- Исключения
- Коды состояния
- Тестирование
- Настройки
- Темы
- Документирование вашего API
- Клиенты API
- Интернационализация
- AJAX, CSRF и CORS
- HTML и формы
- Улучшения браузера
- Доступный для просмотра API
Пагинатор — 3.9
- Документация
- Книга
- API
- Видео
- Политика конфиденциальности
- Логотипы и торговые марки
- Решения для бизнеса
- Swag
- Поездка
- Команда
- Сообщество
- Сообщество
- Команда
- Проблемы (Github)
- Канал на YouTube
- Примите участие
- Пекарня
- Рекомендуемые ресурсы
- Информационный бюллетень
- Сертификация
- Мой CakePHP
- ТортФест
- Твиттер
- Справка и поддержка
- Форум
- Переполнение стека
- IRC
- Slack
- Платная поддержка
А
.



 cloudflare.com/ajax/libs/bootswatch/4.1.1/darkly/bootstrap.min.css">
<link href="buzina-pagination.min.css" rel="stylesheet" type="text/css">
<link rel='stylesheet prefetch' href='https://www.rudebox.org.ua/demo/lessons/styles/style.css'>
<style>
.container { margin: 150px auto; }
</style>
<link href="https://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
</head>
cloudflare.com/ajax/libs/bootswatch/4.1.1/darkly/bootstrap.min.css">
<link href="buzina-pagination.min.css" rel="stylesheet" type="text/css">
<link rel='stylesheet prefetch' href='https://www.rudebox.org.ua/demo/lessons/styles/style.css'>
<style>
.container { margin: 150px auto; }
</style>
<link href="https://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
</head>