Plotly examples: Python Plotly Tutorial — AskPython
Интерактивная визуализация данных в Python 3 — Python 3 | Data Science | Нейронные сети | AI
Содержание страницы
В этой статье будет рассмотрено «Как создавать Интерактивные визуализации данных в Python 3 с помощью одной строки»
Заблуждение об утраченной стоимости является одним из многих вредных когнитивных предубеждений, жертвами которых становятся люди. Это относится к нашей тенденции продолжать тратить время и ресурсы на безнадежное дело, потому что мы уже потратили столько времени в поисках. Заблуждение о непомерных затратах относится к тому, чтобы оставаться на плохой работе дольше, чем мы должны, упорно трудиться над проектом, даже когда ясно, что он не будет работать, и да, продолжая использовать утомительную, устаревшую библиотеку построения графиков — matplotlib — когда существуют более эффективные, интерактивные и более привлекательные альтернативы.
За последние несколько месяцев я понял, что единственная причина, по которой я использую matplotlib — это сотни часов, которые я потратил на изучение сложного синтаксиса. Это осложнение приводит к часам разочарования на StackOverflow, выясняя, как отформатировать дату или добавить вторую ось Y. К счастью, сейчас отличное время для построения графиков в Python, и после изучения разных вариантов графических библиотек явным победителем — с точки зрения простоты использования, документирования и функциональности — является библиотека Python. В этой статье мы подробно рассмотрим plotly, как создавать лучшие графики за меньшее время — часто с помощью одной строки кода.
Весь код этой статьи доступен на GitHub. Все графики являются интерактивными и могут быть просмотрены на NBViewer здесь.
Краткий обзор Plotly & Cufflinks
plotly Пакет Python — это библиотека с открытым исходным кодом, построенная на plotly.js, который в свою очередь построен на d3.js,Мы будем использовать wrapper на plotly, которые называются cufflinks, предназначенные для работы с Pandas DataFrames. Итак, весь наш стек это cufflinks > plotly > plotly.js > d3.js, что означает, что мы получаем эффективность кодирования в Python с невероятными интерактивными графическими возможностями d3.js.
(Сама Plotly — это графическая компания с несколькими продуктами и инструментами с открытым исходным кодом. Библиотека Python бесплатна, и мы можем создавать неограниченное количество диаграмм в автономном режиме и до 25 диаграмм в онлайн-режиме, чтобы поделиться ими со всем миром).
Вся работа в этой статье была выполнена в блокноте Jupyter с plotly + cufflinks, работающими в автономном режиме. После установки plotly и cufflinks с помощью инструкции pip install cufflinks plotly, необходимо импортировать следующие компоненты в Jupyter:
# Standard plotly imports import plotly.plotly as py import plotly.graph_objs as go from plotly.offline import iplot, init_notebook_mode # Using plotly + cufflinks in offline mode import cufflinks cufflinks.go_offline(connected=True) init_notebook_mode(connected=True)
Распределения по одной переменной: Histograms и Boxplots
Одиночная переменная (single variable) — одномерный график — это стандартный способ начать анализ данных, а гистограмма — это график перехода ( хотя он имеет некоторые проблемы ) для построения графика распределения. Используя некоторую статистику (Скачать статистику >>> ), давайте создадим интерактивную гистограмму количества likes для статей (dfэто стандартный dataframe Pandas):
df['claps'].iplot(kind='hist', xTitle='claps',
yTitle='count', title='Claps Distribution')
Для тех, кто привык к matplotlib, все, что нам нужно сделать, это добавить еще одну букву ( iplotвместо plot), и мы получим намного более привлекательный и интерактивный график! Мы можем щелкнуть на колонке, чтобы получить более подробную информацию, увеличить масштаб участков и, как мы увидим позже, выбрать различные категории для выделения.
Если мы хотим построить наложенные гистограммы, это так же просто:
df[['time_started', 'time_published']].iplot(
kind='hist',
histnorm='percent',
barmode='overlay',
xTitle='Time of Day',
yTitle='(%) of Articles',
title='Time Started and Time Published')
С небольшим количеством манипуляций над pandas мы можем сделать barplot:
# Resample to monthly frequency and plot
df2 = df[['view','reads','published_date']].\
set_index('published_date').\
resample('M').mean()
df2.iplot(kind='bar', xTitle='Date', yTitle='Average',
title='Monthly Average Views and Reads')
Мы можем объединить возможности Pandas с plotly + cufflinks. Для boxplot по подписчикам по всей истории публикаций мы используем pivot, а затем plot (точнее iplot):
df.pivot(columns='publication', values='fans').iplot(
kind='box',
yTitle='fans',
title='Fans Distribution by Publication')Преимущества интерактивности заключаются в том, что мы можем исследовать и размещать данные по своему усмотрению. В boxplot много информации, и без возможности видеть цифры мы пропустим большую ее часть!
Диаграммы рассеяния — Scatterplots
Диаграмма рассеяния (Scatterplots) — используется очень часто для анализа данных. Scatterplots позволяет видеть эволюцию переменной во времени или связь между двумя (или более) переменными.
Временные ряды (Time-Series)
Значительная часть данных реального мира содержит в себе временной параметр. К счастью, plotly + cufflinks были разработаны с учетом визуализации временных рядов. Давайте создадим базу данных по статьям и посмотрим, как изменились тенденции.
# Create a dataframe of Towards Data Science Articles
tds = df[df['publication'] == 'Towards Data Science'].\
set_index('published_date')
# Plot read time as a time series
tds[['claps', 'fans', 'title']].iplot(
y='claps', mode='lines+markers', secondary_y = 'fans',
secondary_y_title='Fans', xTitle='Date', yTitle='Claps',
text='title', title='Fans and Claps over Time')
Здесь мы выполняем много разных действий в одной строке:
- Автоматическое получение красиво отформатированного временного ряда по оси X
- Добавление вторичной оси Y, потому что наши переменные имеют разные диапазоны
- Добавление заголовка статей в качестве всплывающей информации
Для получения дополнительной информации мы также можем легко добавить текстовые аннотации:
tds_monthly_totals.iplot(
mode='lines+markers+text',
text=text,
y='word_count',
opacity=0.8,
xTitle='Date',
yTitle='Word Count',
title='Total Word Count by Month')
Для диаграммы рассеяния с двумя переменными, окрашенной третьей категориальной переменной, мы используем:
df.iplot(
x='read_time',
y='read_ratio',
# Specify the category
categories='publication',
xTitle='Read Time',
yTitle='Reading Percent',
title='Reading Percent vs Read Ratio by Publication')Давайте немного усложним, используя ось журнала — указанную в виде графического макета — (см. Документацию Plotly для деталей макета) и определяя размеры пузырьков с помощью числовой переменной:
tds.iplot(
x='word_count',
y='reads',
size='read_ratio',
text=text,
mode='markers',
# Log xaxis
layout=dict(
xaxis=dict(type='log', title='Word Count'),
yaxis=dict(title='Reads'),
title='Reads vs Log Word Count Sized by Read Ratio'))Приложив немного больше усилий ( подробности см. В блокноте ), мы даже можем поместить четыре переменных ( это не рекомендуется ) на один график!

Как и прежде, мы можем комбинировать pandas с plotly+cufflinks для полезных графических представлений:
df.pivot_table(
values='views', index='published_date',
columns='publication').cumsum().iplot(
mode='markers+lines',
size=8,
symbol=[1, 2, 3, 4, 5],
layout=dict(
xaxis=dict(title='Date'),
yaxis=dict(type='log', title='Total Views'),
title='Total Views over Time by Publication'))См. Блокнот или документацию для получения дополнительных примеров дополнительных функций. Мы можем добавлять текстовые аннотации, опорные линии и линии, которые лучше всего подходят для наших графиков, с помощью одной строки кода и при этом со всеми взаимодействиями.
Advanced Plots — Расширенные графические представления
Теперь мы разберемся с несколькими графиками, которые вы, вероятно, не будете использовать так часто, но которые могут быть весьма впечатляющими. Мы будем использовать график figure_factory, чтобы держать эти графики на одной линии.
Scatter Matrix
Когда мы хотим исследовать отношения между многими переменными, отличной опцией является точная матрица — scattermatrix (также называемая спломом или splom):
import plotly.figure_factory as ff
figure = ff.create_scatterplotmatrix(
df[['claps', 'publication', 'views',
'read_ratio','word_count']],
diag='histogram',
index='publication')
Даже этот график полностью интерактивен, что позволяет нам исследовать данные.
Тепловая карта корреляции — Correlation Heatmap
Чтобы визуализировать корреляции между числовыми переменными, мы вычисляем корреляции и затем создаем аннотированную тепловую карту:
corrs = df.corr()
figure = ff.create_annotated_heatmap(
z=corrs.values,
x=list(corrs.columns),
y=list(corrs.index),
annotation_text=corrs.round(2).values,
showscale=True)
Список графиков можно продолжать и продолжать. Cufflinks также имеют несколько тем, которые мы можем использовать, чтобы получить совершенно другой стиль без каких-либо усилий. Например, ниже у нас есть график отношения (ratio plot) в теме «space»:
и график распространения (spread plot) в «ggplot»:

Мы также можем получить 3D-графики (поверхность surface и пузырь bubble).
surface plot:

bubble plot:

Для тех, кто так склонен , вы можете даже сделать круговую диаграмму:

Редактирование в Plotly Chart Studio
Создавая эти графики в блокноте, вы увидите небольшую ссылку в правом нижнем углу на графике с надписью «Экспорт в plot.ly». Если вы щелкнете по этой ссылке, вы попадете в диаграммную студию, где сможете подправить свой график для окончательной презентации. Вы можете добавлять аннотации, указывать цвета и, в общем, убирать все для получения отличной фигуры. Затем вы можете опубликовать свою фигуру в Интернете, чтобы любой мог найти ее по ссылке.
Ниже приведены два графика, которые были скорректированы в Chart Studio:


Со всем, что упомянуто здесь, мы все еще не изучаем все возможности библиотеки! Я бы посоветовал вам проверить документацию по plotly & cufflinks, для более невероятной графики.

Выводы
Хуже всего в заблуждении о затонувших затратах является то, что вы понимаете, сколько времени вы потратили впустую после того, как бросили работу. К счастью, теперь, когда я допустил ошибку, придерживаясь matploblibслишком долго, вам не нужно!
Когда мы думаем о построении библиотек, есть несколько вещей, которые мы хотим:
- Графики с одной переменной для быстрого исследования
- Интерактивные элементы для подбора / исследования данных
- Возможность копаться в деталях по мере необходимости
- Простая настройка для финальной презентации
На данный момент, лучший вариант для всего этого в Python — это plotly.
Plotly позволяет нам быстро создавать визуализации и помогает нам лучше понять наши данные с помощью интерактивности. Кроме того, давайте признаем, что построение графиков должно быть одной из самых приятных частей науки о данных! С другими библиотеками построение графиков превратилось в утомительное занятие, но с plotly снова есть радость в создании великой фигуры!

0
0
голос
Рейтинг статьи
Создание анимации в matplotlib Python 3.7
Анимация — это интересный способ демонстрации того или иного феномена. Мы, люди, всегда приходим в восторг от анимированных и интерактивных диаграмм, а не от статических. Применение анимации также может быть отличной идеей при необходимости продемонстрировать временные отрезки, таких как цены на акции за прошедшие годы, изменение климата за последнее десятилетие, сезонность и тенденции, так проще увидеть, как конкретный параметр ведет себя со временем.

Изображение выше — симуляция дождя, которая была выполнена при помощи библиотеки Matplotlib, известной как праотец пакетов визуализации в Python. Matplotlib симулирует капли дождя на поверхности, анимируя масштаб и непрозрачность 50 точек рассеяния. Сегодня Python может похвастаться большим количеством мощных инструментов, таких как Plotly, Bokeh и Altair. Эти библиотеки могут довести анимацию и интерактив до уровня искусства. Впрочем, цель данной статьи — осветить один аспект этой библиотеки, который слабо исследован. Мы поговорим непосредственно об анимации и о способах ее создать.
Обзор Matplotlib
Matplotlib — это библиотека Python для работы с 2D графиками, которая является одной из самых популярных. Большинство начинают свой путь визуализации данных именно с этой библиотекой. Matplotlib может генерировать графики, гистограммы, спектры мощности, диаграммы ошибок и рассеяния. Он также легко интегрируется с такими библиотеками как Pandas и Seaborn для создания более сложных визуализаций.
Рассмотрим ключевые особенности matplotlib:
- Он собран на подобии MATLAB, так что переключатся между ними очень легко.
- Наличие большого количество бэкендов для рендеринга.
- Возможность создавать практически любые графики.
- Существует уже более десяти лет, так что в наличии огромная пользовательская база.
Впрочем, существуют области, где Matplotlib не настолько хорош, как его коллеги.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
- Matplotlib имеет императивный API, который часто чересчур многословен.
- Встречаются слабые настройки стилей.
- Слабая поддержка для веб и интерактивных графиков.
- Зачастую работает медленно с большими и сложными данными.
Если вы хотите освежить память — на Datacamp есть шпаргалка по Matplotlib, которой вы можете воспользоваться: https://s3.amazonaws.com/assets.datacamp.com/blog_assets/Python_Matplotlib_Cheat_Sheet.pdf
Анимация в matplotlib Python
Базовый класс Matplotlib под названием animation занимается вопросом анимации. Он предоставляет структуру, вокруг которой строится функционал создаваемой анимации. Для этих целей существуют два основных интерфейса, которые используют:
- FuncAnimation — создает анимацию путем повторяющегося вызова функции
func. - ArtistAnimation — анимация, использующая фиксированный набор объектов
Artist.
Впрочем, из этих двоих, предпочтение чаще отдают FuncAnimation благодаря удобному использованию. Вы можете узнать о них больше в документации, так как дальше мы будем работать именно с FuncAnimation.
Требования
- Модули, включая numpy и
matplotlib, должны быть установлены. - Для сохранения анимации в вашей системе в форматах mp4 или gif, нужно установить
ffmpegилиimagemagick.
pip3 install numpy
pip3 install matplotlib
# Установка библиотек
sudo apt install ffmpeg
sudo apt install imagemagick
|
| pip3 install numpy pip3 install matplotlib
# Установка библиотек sudo apt install ffmpeg sudo apt install imagemagick |
После этого, мы можем начать нашу первую базовую анимацию в Jupyter Notebooks. Код для этой статьи может быть получен из репозитория на Github: https://github.com/parulnith/Animations-with-Matplotlib
Простая анимация: движущаяся синусоида
Давайте используем FuncAnimation для создания простой анимации синусоиды, движущейся по экрану. Исходный код для анимации был взят из руководства Matplotlib Animation. Для начала, изучим выдачу, а затем код, чтобы понять, что происходит.
import numpy as np
from matplotlib import pyplot as plt
from matplotlib.animation import FuncAnimation
plt.style.use(‘seaborn-pastel’)
fig = plt.figure()
ax = plt.axes(xlim=(0, 4), ylim=(-2, 2))
line, = ax.plot([], [], lw=3)
def init():
line.set_data([], [])
return line,
def animate(i):
x = np.linspace(0, 4, 1000)
y = np.sin(2 * np.pi * (x — 0.01 * i))
line.set_data(x, y)
return line,
anim = FuncAnimation(fig, animate, init_func=init,
frames=200, interval=20, blit=True)
anim.save(‘sine_wave.gif’, writer=’imagemagick’)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| import numpy as np from matplotlib import pyplot as plt from matplotlib.animation import FuncAnimation plt.style.use(‘seaborn-pastel’)
fig = plt.figure() ax = plt.axes(xlim=(0, 4), ylim=(-2, 2)) line, = ax.plot([], [], lw=3)
def init(): line.set_data([], []) return line, def animate(i): x = np.linspace(0, 4, 1000) y = np.sin(2 * np.pi * (x — 0.01 * i)) line.set_data(x, y) return line,
anim = FuncAnimation(fig, animate, init_func=init, frames=200, interval=20, blit=True)
anim.save(‘sine_wave.gif’, writer=’imagemagick’) |

- В строках 7-9 мы просто создаем фигуру с одной осью. Затем мы создаем наш пустой объект строки, который по сути будет модифицирован в анимации. Объект
lineбудет заполнен данными в дальнейшем. - В строках 11-13 мы создаем функцию
init, которая будет отвечать за осуществление анимации. Функцияinitинициализирует данные, а также указывае лимит осей. - В строках 14-18 мы наконец определяем функцию анимации, которая принимает фрейм
number(i)в качестве параметра и создает синусоиду (или любую другую анимацию), которая сдвигается в зависимости от значенияi. Функция здесь возвращает кортеж объектов графика, который был модифицирован, и говорит фреймворку анимации, какие части графика должны быть анимированы. - В строке 20 мы создаем наш объект анимации. Параметр
blitгарантирует, что будут перерисованы только те части графика, которые были изменены.
Это основное понимание того, что стоит за созданием анимации в Matplotlib. Выполняя небольшие изменения в коде, можно добиться интересных визуализаций. Давайте рассмотрим несколько из них.
Спираль в matplotlib
Таким же образом мы можем воспользоваться отличным примером создания фигур от GeeksforGeeks. Давайте создадим движущуюся спираль, которая медленно вращается при помощи класса animation библиотеки matplotlib. Код весьма похож на код синусоиды с небольшими поправками.
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
plt.style.use(‘dark_background’)
fig = plt.figure()
ax = plt.axes(xlim=(-50, 50), ylim=(-50, 50))
line, = ax.plot([], [], lw=2)
# Функция инициализации.
def init():
# создение пустого графа.
line.set_data([], [])
return line,
xdata, ydata = [], []
# функция анимации
def animate(i):
t = 0.1 * i
# x, y данные на графике
x = t * np.sin(t)
y = t * np.cos(t)
# добавление новых точек в список точек осей x, y
xdata.append(x)
ydata.append(y)
line.set_data(xdata, ydata)
return line,
# Заголовок анимации
plt.title(‘Создаем спираль в matplotlib’)
# Скрываем лишние данные
plt.axis(‘off’)
# Вызов анимации.
anim = animation.FuncAnimation(fig, animate, init_func=init,
frames=500, interval=20, blit=True)
# Сохраняем анимацию как gif файл
anim.save(‘coil.gif’, writer=’imagemagick’)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
| import matplotlib.pyplot as plt import matplotlib.animation as animation import numpy as np
plt.style.use(‘dark_background’)
fig = plt.figure() ax = plt.axes(xlim=(-50, 50), ylim=(-50, 50)) line, = ax.plot([], [], lw=2)
# Функция инициализации. def init(): # создение пустого графа. line.set_data([], []) return line,
xdata, ydata = [], []
# функция анимации def animate(i): t = 0.1 * i
# x, y данные на графике x = t * np.sin(t) y = t * np.cos(t)
# добавление новых точек в список точек осей x, y xdata.append(x) ydata.append(y) line.set_data(xdata, ydata) return line,
# Заголовок анимации plt.title(‘Создаем спираль в matplotlib’) # Скрываем лишние данные plt.axis(‘off’)
# Вызов анимации. anim = animation.FuncAnimation(fig, animate, init_func=init, frames=500, interval=20, blit=True)
# Сохраняем анимацию как gif файл anim.save(‘coil.gif’, writer=’imagemagick’) |

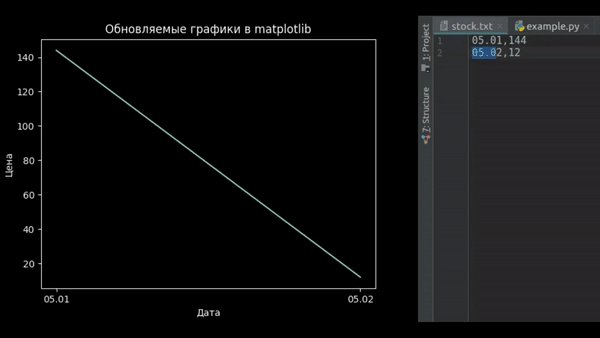
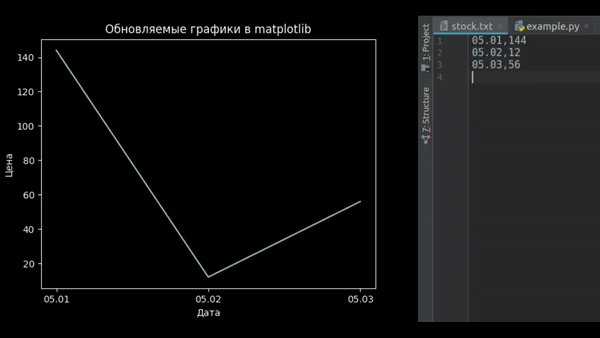
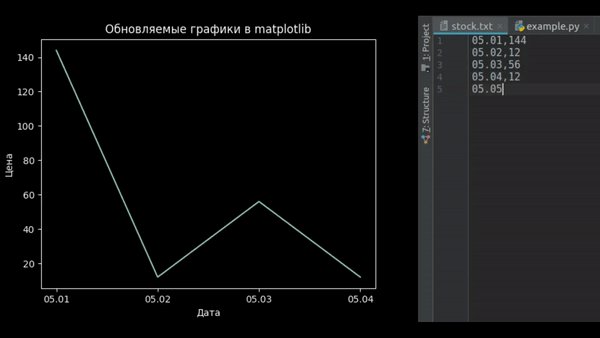
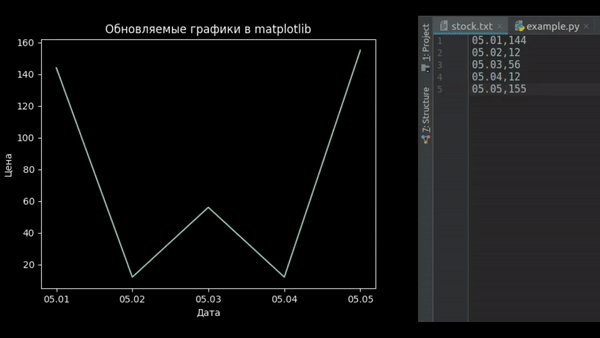
Обновляемые графики в matplotlib
Обновляемые графики могут понадобиться, когда дело доходит до построения динамических величин, таких как данные о стоках, данные датчиков, и другие нестационарные данные. Мы построим простой график, который автоматически будет обновляться с появлением новых данных в системе.
Давайте составим график стоковых цен за месяц в гипотетической компании.
import matplotlib.pyplot as plt
import matplotlib.animation as animation
plt.style.use(‘dark_background’)
fig = plt.figure()
ax1 = fig.add_subplot(1, 1, 1)
def animate(i):
data = open(‘stock.txt’, ‘r’).read()
lines = data.split(‘\n’)
xs = []
ys = []
for line in lines:
x, y = line.split(‘,’) # Отделяем дату от цены
xs.append(x)
ys.append(float(y))
ax1.clear()
ax1.plot(xs, ys)
plt.xlabel(‘Дата’)
plt.ylabel(‘Цена’)
plt.title(‘Обновляемые графики в matplotlib’)
ani = animation.FuncAnimation(fig, animate, interval=1000)
plt.show()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
| import matplotlib.pyplot as plt import matplotlib.animation as animation
plt.style.use(‘dark_background’)
fig = plt.figure() ax1 = fig.add_subplot(1, 1, 1)
def animate(i): data = open(‘stock.txt’, ‘r’).read() lines = data.split(‘\n’) xs = [] ys = []
for line in lines: x, y = line.split(‘,’) # Отделяем дату от цены xs.append(x) ys.append(float(y))
ax1.clear() ax1.plot(xs, ys)
plt.xlabel(‘Дата’) plt.ylabel(‘Цена’) plt.title(‘Обновляемые графики в matplotlib’)
ani = animation.FuncAnimation(fig, animate, interval=1000) plt.show() |
Теперь, откроем терминал и запустим наш код. Вы получите график, наподобие того, что находится внизу, который будет автоматически обновляться:

Здесь интервал длится 1000 миллисекунд, или одну секунду.
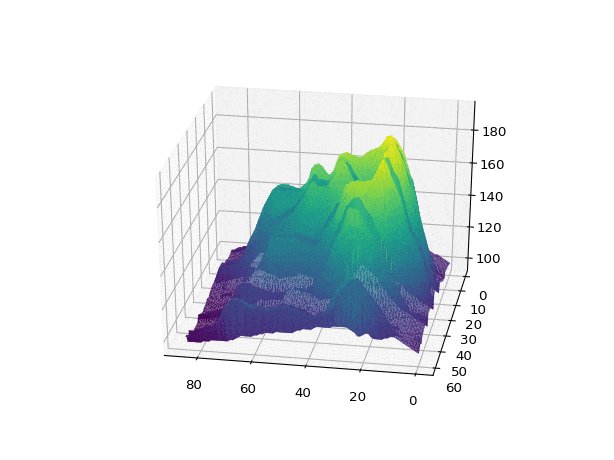
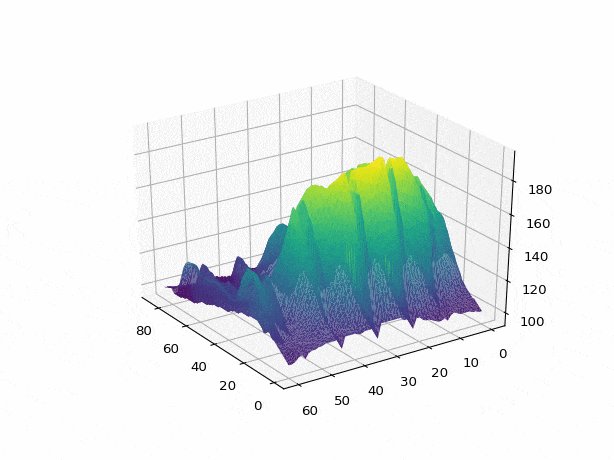
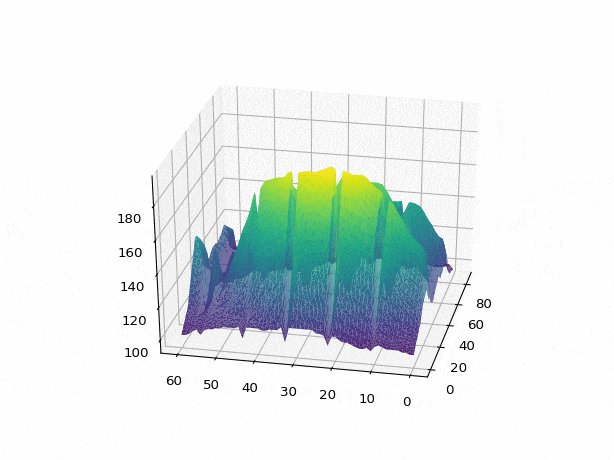
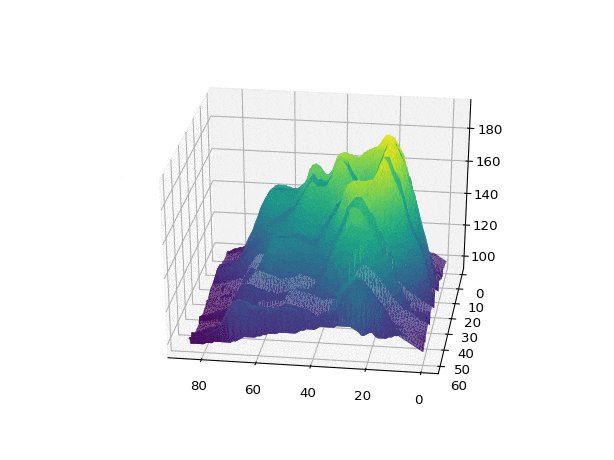
Анимирование 3D графика в matplotlib
Создание трехмерных графиков — обычное дело, но что если мы попробуем анимировать угол обзора таких графиков? Суть в изменении угла обзора камеры и использовать каждое итоговое изображение для создания анимации. Есть хороший раздел, посвященный данному вопросу в Python Graph Gallery.
Создайте папку под названием frames в том же каталоге, где расположен notebook. Все изображения будут храниться в этой папке, а затем будут использованы в анимации.
from mpl_toolkits.mplot3d import Axes3D
import matplotlib.pyplot as plt
import pandas as pd
# Скачиваем данные для графика.
url = ‘https://python-scripts.com/wp-content/uploads/2019/3d-data.csv’
data = pd.read_csv(url)
# Преобразуем его в длинный формат
df = data.unstack().reset_index()
df.columns=[«X», «Y», «Z»]
# Переименовываем старые названия столбцов в числовой формат.
df[‘X’] = pd.Categorical(df[‘X’])
df[‘X’] = df[‘X’].cat.codes
# Мы собираемся сделать 20 графиков, для 20 разных углов
for angle in range(70, 210, 2):
fig = plt.figure()
ax = fig.gca(projection=’3d’)
ax.plot_trisurf(df[‘Y’], df[‘X’], df[‘Z’], cmap=plt.cm.viridis, linewidth=0.2)
ax.view_init(30, angle)
filename = ‘frames/step’+str(angle)+’.png’
plt.savefig(filename, dpi=96)
plt.gca()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
| from mpl_toolkits.mplot3d import Axes3D import matplotlib.pyplot as plt import pandas as pd
# Скачиваем данные для графика. url = ‘https://python-scripts.com/wp-content/uploads/2019/3d-data.csv’ data = pd.read_csv(url)
# Преобразуем его в длинный формат df = data.unstack().reset_index() df.columns=[«X», «Y», «Z»]
# Переименовываем старые названия столбцов в числовой формат. df[‘X’] = pd.Categorical(df[‘X’]) df[‘X’] = df[‘X’].cat.codes
# Мы собираемся сделать 20 графиков, для 20 разных углов for angle in range(70, 210, 2): fig = plt.figure() ax = fig.gca(projection=’3d’) ax.plot_trisurf(df[‘Y’], df[‘X’], df[‘Z’], cmap=plt.cm.viridis, linewidth=0.2)
ax.view_init(30, angle)
filename = ‘frames/step’+str(angle)+’.png’ plt.savefig(filename, dpi=96) plt.gca() |
Так мы создадим несколько файлов PNG в папке frames. Теперь, используем ImageMagick для трансформации изображений в анимацию. Открываем терминал и переходим к папке frames и вводим следующую команду:
convert -delay 10 step*.png animated_3d.gif
|
| convert -delay 10 step*.png animated_3d.gif |
Анимация и модуль Celluloid
Celluloid — это модуль Python, который упрощает процесс создания анимаций в matplotlib. Эта библиотека создает фигуру matplotlib и создает из нее камеру. Далее она снова использует фигуру, и по мере создания каждого кадра, делает скриншот нашей камерой. Наконец, анимация создается со всеми сохраненными кадрами.
Установка:
Несколько примеров использования модуля Celluloid.
Минимум
from matplotlib import pyplot as plt
from celluloid import Camera
fig = plt.figure()
camera = Camera(fig)
for i in range(10):
plt.plot([i] * 10)
camera.snap()
animation = camera.animate()
animation.save(‘celluloid_minimal.gif’, writer = ‘imagemagick’)
|
| from matplotlib import pyplot as plt from celluloid import Camera
fig = plt.figure() camera = Camera(fig)
for i in range(10): plt.plot([i] * 10) camera.snap()
animation = camera.animate() animation.save(‘celluloid_minimal.gif’, writer = ‘imagemagick’) |

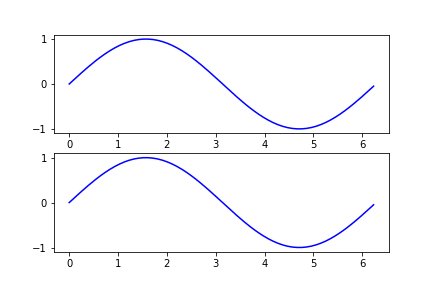
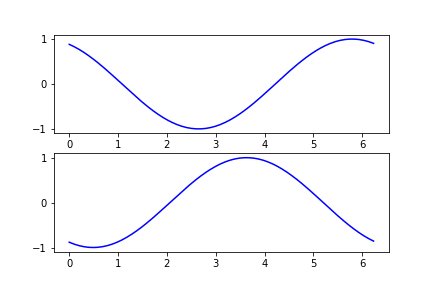
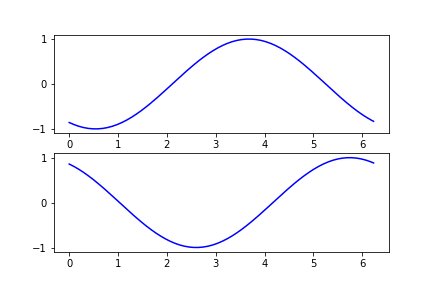
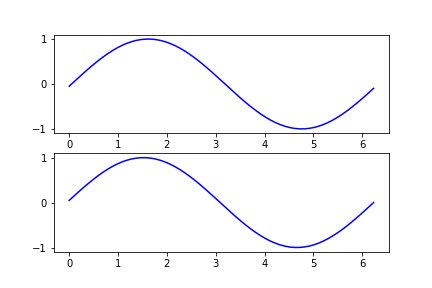
Подграфики
import numpy as np
from matplotlib import pyplot as plt
from celluloid import Camera
fig, axes = plt.subplots(2)
camera = Camera(fig)
t = np.linspace(0, 2 * np.pi, 128, endpoint=False)
for i in t:
axes[0].plot(t, np.sin(t + i), color=’blue’)
axes[1].plot(t, np.sin(t — i), color=’blue’)
camera.snap()
animation = camera.animate()
animation.save(‘celluloid_subplots.gif’, writer = ‘imagemagick’)
|
| import numpy as np from matplotlib import pyplot as plt from celluloid import Camera
fig, axes = plt.subplots(2) camera = Camera(fig)
t = np.linspace(0, 2 * np.pi, 128, endpoint=False) for i in t: axes[0].plot(t, np.sin(t + i), color=’blue’) axes[1].plot(t, np.sin(t — i), color=’blue’) camera.snap()
animation = camera.animate() animation.save(‘celluloid_subplots.gif’, writer = ‘imagemagick’) |

Легенды
import matplotlib
from matplotlib import pyplot as plt
from celluloid import Camera
fig = plt.figure()
camera = Camera(fig)
for i in range(20):
t = plt.plot(range(i, i + 5))
plt.legend(t, [f’line {i}’])
camera.snap()
animation = camera.animate()
animation.save(‘celluloid_legends.gif’, writer = ‘imagemagick’)
|
| import matplotlib from matplotlib import pyplot as plt from celluloid import Camera
fig = plt.figure()
camera = Camera(fig) for i in range(20): t = plt.plot(range(i, i + 5)) plt.legend(t, [f’line {i}’]) camera.snap()
animation = camera.animate() animation.save(‘celluloid_legends.gif’, writer = ‘imagemagick’) |

Подведем итоги
Анимации помогают осветить определенные аспекты визуализации, которые никак не могут быть связаны со статическими графиками. Также стоит упомянуть то, что излишнее и бессмысленное использование визуализаций может усложнить работу. Каждая функция в визуализации данных должна использоваться разумно, чтобы получился лучший эффект.
Dash — передовой web‑фреймворк Python — PYTHON
Библиотека пользовательского интерфейса
Посмотрите на эти великолепные web‑приложения, где вы изменяя состояние элементов в окне своего браузера, управляете картинкой, в том числе, и отображением актуальной информации в реальном времени:
- Интерактивная карта изменения границ России на протяжении веков;
- Живая карта;
- Экспедиция Хритофора Колумба и Васко де Гама;
- Александр Македонский;
- Карта семантических полей мозга;
- 3D‑карта загрязнения воздуха на планете в реальном времени;
- What can a technologist do about climate change? A personal view.
Одним из инструментов подобного рода шедевров является Dash — библиотека пользовательского интерфейса для создания аналитических веб-приложений. Те, кто использует Python для анализа данных, исследования данных, визуализации, моделирования, управления приборами и отчетности, сразу же найдут применение для Dash.
Dash убийственно просто позволяет построить графический интерфейс в вашем коде анализа и обработки данных. Вот 43‑строчный пример приложения Dash, которое связывает выпадающее меню с графиком. Когда пользователь выбирает значение в раскрывающемся списке, код приложения динамически экспортирует данные из Google Financeએ в фрейм данных Pandas. Это приложение было написано всего в 43 строках кода, (посмотрите ). Все просто.
Dash-приложение — «Привет Мир». Дополнительные примеры см. в руководстве пользователя.
Код приложения Dash является декларативным, что позволяет легко создавать сложные приложения, содержащие множество интерактивных элементов. Вот пример с 5 элементами управления, 3 диаграммами и перекрестной фильтрацией. Для реализации этого приложения потребовалось всего около 160 строчек кода на Pythonએ.
Dash-приложение с 5 элементами управления, 3 диаграммами и перекрестной фильтрацией. Реализовано приблизительно в 163 строчках кода Python. Посмотрите код
Каждый эстетический элемент приложения настраивается: размер, позиционирование, цвета, шрифты. Приложения Dash создаются и публикуются в интернете, поэтому доступна полная мощность CSS. Вот пример интерактивного приложения для отчетов Dash, выполненного в фирменном стиле отчета Goldman Sachsએ, где без CSS просто невозможно.
Goldman Sachsએ приложение Dash. Стилизованное под отчет компании Goldman Sachsએ приложение Dash со сложными каскадными таблицами стилей CSS.
Dash‑приложения просматриваются в веб-браузере, но вам не надо писать никаких Javascript или HTML. В Dash есть полный интерфейс Python для богатого набора интерактивных веб-компонентов.
import dash_core_components as dcc
dcc.Slider(value=4, min=-10, max=20, step=0.5,
labels={-5: '-5 Degrees', 0: '0', 10: '10 Degrees'})
Пример простого компонента Dash — ползунок
Для привязки пользовательского кода анализа данных к пользовательскому интерфейсу в Dash используется простой реактивный декоратор.
@dash_app.callback(Output('graph-id', 'figure'),
[Input('slider-id', 'value')])
def your_data_analysis_function(new_slider_value):
new_figure = your_compute_figure_function(new_slider_value)
return new_figure
Когда элемент управления изменяет своё состояние (например, вы открыли раскрывающийся список или перетаскиваете ползунок), декоратор Dash передаёт вашему коду Python новое значение элемента управления.
С этим новым значением ваша функция Python может делать все, что угодно: фильтровать DataFrame Pandas, сделать SQL‑запрос, запустить моделирование, выполнить расчет или начать эксперимент. Dash ожидает, что в результате ваша функция вернет какое-то новое свойство некоторого элемента в пользовательском интерфейсе, будь то новый график, новая таблица или новый элемент текста.
Например, вот простое Dash‑приложение, которое обновляет текстовое поле при взаимодействии с Graph элементом. Код приложения фильтрует данные в DataFrame Pandas, используя значение в текущей выбранной точке.
Dash-приложение для отображения метаданных. При наведении указателя мыши на точку данные фрейма Pandas фильтруются. Всего 60 строчек кода. Просмотрите пример
Следующее Dash‑приложение отображает мета-информацию о наркотиках при наведении курсора мыши на точки в Graph элементе. Код приложения также добавляет строки в Table компонент, когда элементы добавляются в мульти Dropdown элемент.
Dash-приложение для обнаружения наркотиков. При наведении курсора на точки отображается описание препарата. Выбор препаратов в выпадающем списке подчеркивает их положение на графике и добавляет их символ в таблицу ниже. Встроенный в несколько сотен строк кода Python
С помощью этих двух компонентов — абстракций Python и реактивных функциональных декораторов, Dash абстрагирует все технологии и протоколы, необходимые для создания интерактивного веб-приложения. Dash достаточно прост, чтобы вы могли связать пользовательский интерфейс вокруг своего кода Python после обеда.
Архитектура
Flask & React
Dash‑приложения — это веб-серверы, работающие под управлением Flask и передающие пакеты JSONએ в запросах HTTPએ. Внешний интерфейс Dash отображает компоненты с помощью React.jsએ, библиотеки пользовательского интерфейса Javascript, написанной и поддерживаемой Facebookએ.
Flask (веб-фреймворк)એ — это классно. Он с радостью принят сообществом Python и повсюду развернут в production. Базовый экземпляр Flask и все его настраиваемые свойства доступны разработчикам приложений Dash. Продвинутые смогут расширить приложения Dash с помощью богатого набора плагинов Flask.
React.jsએ так-же фантастичен. В Plotly была переписана вся веб‑платформа и онлайн-редактор диаграмм на React. Одна из невероятных вещей, связанных с React — это плодовитость и талант участников сообщества. Open source сообщество React опубликовало тысячи высококачественных интерактивных компонентов: от раскрывающихся списков до ползунков, от подборщиков календарей до интерактивных таблиц.
Dash использует силу Flask и React, включая их в обработку данных Python аналитиками c не богатым опытом веб‑разработки.
От React.js к Python Dash-компонентам
Компоненты Dash — это классы Python, которые кодируют свойства и значения конкретного компонента React и сериализуются как JSON. Dash предоставляет набор инструментов для быстрого пакетирования компонентов React (написанных на Javascript) в качестве компонентов, которые могут быть использованы в Dash. Эта группа инструментов использует динамическое программирование для автоматического генерирования стандартных классов Python из аннотированных React propTypes. Полученные классы Python, представляющие компоненты Dash, удобны для пользователя: они поставляются с автоматической проверкой аргументов, записями документов и т. д.
Вот пример проверки динамически генерируемого аргумента:
>>> import dash_core_components as dcc >>> dcc.Dropdown(valu=3) Exception: Unexpected keyword argument 'valu' Allowed arguments: id, className, disabled, multi, options, placeholder, value
и пример динамически генерируемых компонентов docstrings:
>>> help(dcc.Dropdown) class Dropdown(dash.development.base_component.Component) | A Dropdown component. | Dropdown is an interactive dropdown element for selecting one or more | items. | The values and labels of the dropdown items are specified in the 'options' | property and the selected item(s) are specified with the 'value' property. | | Use a dropdown when you have many options (more than 5) or when you are | constrained for space. Otherwise, you can use RadioItems or a Checklist, | which have the benefit of showing the users all of the items at once. / | Keyword arguments: | - id (string; optional) | - className (string; optional) | - disabled (boolean; optional): If true, the option is disabled | - multi (boolean; optional): If true, the user can select multiple values | - options (list; optional) | - placeholder (string; optional): The grey, default text shown when no option is selected | - value (string | list; optional): The value of the input. If 'multi' is false (the default) | then value is just a string that corresponds to the values | provided in the 'options' property. If 'multi' is true, then | multiple values can be selected at once, and 'value' is an | array of items with values corresponding to those in the | 'options' prop. | | Available events: 'change
Полный набор HTML-тегов, например, div, img, table также отображается динамически с помощью React, и их классы Python доступны через dash_html_component библиотеку. Основной набор интерактивных компонентов, таких как, Dropdown, Graph, Slider будет поддерживаться командой Dash core через библиотеку dash_core_components. Обе эти библиотеки используют стандартную цепочку инструментов React-to-Dash с открытым исходным кодом, которую можно использовать, если вы захотите написать свою собственную библиотеку компонентов.
Вы не привязаны к стандартной библиотеке компонентов Dash. Библиотеки компонентов Dash импортируются отдельно от основной библиотеки. С помощью цепочки инструментов React-to-Dash вы можете легко написать или перенести React.компонент js в класс Python, который можно использовать в своём приложении Dash. Вот учебник по созданию собственных компонентов или команда Dash, которая всегда рада помочь и сделать для вас что-то абсолютно оригинальное.
Параллельные многопользовательские приложения
Состояние приложения Dash хранится во внешнем интерфейсе (т. е. в веб-браузере). Это позволяет использовать приложения Dash одновременно несколькими пользователями, создавая независимые сеансы при одновременном взаимодействии. Dash‑код приложения является функциональным и ваш код имеет доступ к значениям глобального состояния Python, однако, не может их изменить. Такой функциональный подход легко понять и проверить — это просто элементы управления и элементы отображения без побочных эффектов или состояний.
CSS и стили по умолчанию
CSS и стили по умолчанию не включаются в основную библиотеку для обеспечения модульности, независимого управления версиями и поощрения разработчиков приложений Dash к настройке индивидуального внешнего вида своих приложений. Команда Dash core поддерживает CSS ядра.
Визуализация данных
В Dash включён компонент Graph, который отображает диаграммы с помощью plotly.js. Plotly.js отлично подходит для Dash — декларативный, с открытым исходным кодом, быстрый и поддерживает полный спектр научных, финансовых и бизнес‑диаграмм. Plotly.js построен поверх D3.js (для качественной публикации, векторизованного экспорта изображений) и WebGLએ (для высокопроизводительной визуализации).
Компонент Graph имеет тот же синтаксис, что и библиотека с открытым кодом plotly.py, так что вы можете легко переключаться между ними. Компонент Graph Dash подключается к plotly.js через события js, и позволяет писать приложения, реагирующие на наведение курсора, щелчок мыши или выбор точки на графике.
Некоторые из доступных шаблонов диаграмм в Dash‑компонента Graph для Plotly.js. Подробней посмотрие в соответствующем разделе документации plotly.py.
Dash-приложение с диаграммами Plotly.js из галереии Dash.
Репозитарии с открытым исходным кодом
Вы можете проверить код самостоятельно в нескольких репозиториях.:
До нашей эры
Dash — новинка в экосистеме Python, но концепции и мотивы Dash существуют на протяжении десятилетий в различных языках и приложениях.
Если вы хотите что-то лучшее, чем Excelએ, то ваша голова в нужном месте и работает в нужном направлении. И Dash, и Excel используют «реактивную» модель программирования. В Excel все ячейки обновляются автоматически при изменении в одной из них. Вот пример приложения Excel:
По аналогии с Excel в Dash вместо ячеек у нас есть множество управляющих веб-компонентов, таких как слайдеры, ячейки данных, выпадающие списки и графики. Вместо того чтобы писать сценарии, как в Excel или VBA, мы пишем код Python. Вот то же самое приложение для работы с электронными таблицами, переписанное в Dash:
app.layout = html.Div([
html.Label('Hours per Day'),
dcc.Slider(id='hours', value=5, min=0, max=24, step=1),
html.Label('Rate'),
dcc.Input(id='rate', value=2, type='number'),
html.Label('Amount per Day'),
html.Div(id='amount'),
html.Label('Amount per Week'),
html.Div(id='amount-per-week')
])
@app.callback(Output('amount', 'children'),
[Input('hours', 'value'), Input('rate', 'value')])
def compute_amount(hours, rate):
return float(hours) * float(rate)
@app.callback(Output('amount-per-week', 'children'),
[Input('amount', 'children')])
def compute_amount(amount):
return float(amount) * 7
И посмотрите, как оно теперь выглядит:
Мне очень нравится этот пример. Excel по-прежнему царит в финансах и даже в технических вычислениях. Я не думаю, что доминирование Excel — это вопрос технических возможностей. В конце концов, есть огромное количество программистов электронных таблиц, которые уже знают нюансы Excelએ, VBAએ и даже SQLએ.
Более того, электронные таблицы Excel частенько легче распространить, чем программы Python, а ячейки Excel легче редактировать, чем аргументы командной строки.
Тем не менее, моделирование в Excel имеет хорошо известные ограничения: таблицы часто перерастают сами себя. Они становятся слишком большими или слишком хрупкими для миграции в производственную среду, для рецензирования, тестирования и обслуживания. Помните опечатку 2013 года про экономию в Excel?
Если в бизнес-аналитике вы полагаетесь на язык программирования R, то вам повезло. Shiny — среда для генерации веб-приложений на чистом R великолепна! Вы даже можете создавать интерактивную графику с библиотекой Plotly’s R Shiny. Dash и Shiny похожи, но Dash не стремится быть точной копией Shiny. Идиомы и философии между Python и R достаточно различны, чтобы гарантировать иной синтаксис.
Интерактивное веб-приложение, сделанное блестящим Shiny для R
Если вы программируете в MATLAB, то можете быть знакомы с руководством по библиотеке пользовательского интерфейса MATLAB «GUIDE». Mathworksએ был одним из подлинных новаторов в области технических вычислений — «GUIDE» было написано в 2004 году, 15 лет назад!
Управляющее приложение, встроенное в MATLAB
Если вы работаете с базами данных, то, возможно, используете Tableau или другие похожие инструменты бизнес-аналитики. Tableau невероятен. Он оправдал новые ожидания в отрасли — конечные пользователи должны иметь автономию и инструменты для исследования данных своей организации. Он помог популяризировать концепции «детализации» и перекрестной фильтрации.
Таблица перекрестная фильтрация
Dash дополняет инструменты бизнес-аналитики, подобные этим. Такие инструменты отлично работают на структурированных данных. Но когда дело доходит до преобразования данных, то трудно превзойти широту и гибкость языков программирования и сообществ, таких как Python. Dash абстрагирует от множества сложностей в создании пользовательских интерфейсов, позволяя вам создать красивый внешний интерфейс для манипулирования пользовательской базой данных при анализе.
И наконец, я хотел бы сказать несколько добрых слов в пользу Jupyter. Виджеты Jupyter предоставляют действительно хороший ход в рамках интерфейса ноутбука. Вы можете добавить ползунки на свои графики в записных книжках Jupyter, используя его локально.
Виджеты в Dash похожи на виджеты в Jupyter. В Jupyter Notebooks вы можете добавлять виджеты прямо рядом со своим кодом. В Dash элементы управления и приложения хранятся отдельно от кода. Dash больше ориентирован на разделяемые приложения, чем на разделяемый код и ноутбуки. Вы всегда можете смешивать и сочетать инструменты и писать свои Dash-приложения в среде Jupyter Notebook.
Честь и хвала проекту nteract, который действительно снижает барьер для входа на ноутбуки Python и Jupyter, заключая Jupyter Notebook и настольное приложение.
Я надеюсь, что Dash облегчит использование Python для ваших проектов, связанных с анализом данных. Используя одни и те же функциональные и реактивные принципы, написать приложение для Dash почти так же просто, как написать аналитическую таблицу. Но это, вне всяких сомнений, более мощно и презентабельно.
Дополнительные ресурсы и ссылки
- Вся документация Dash по адресу https://plot.ly/dash;
- Вся наша работа с открытым исходным кодом находится на GitHub по адресу https://github.com/plotly.
Если вы ищете вдохновение в построении пользовательских интерфейсах для технических вычислений, я настоятельно рекомендую эссе Брета Виктора о том, «What can a technologist do about climate change? A personal view» В частности, разделы Languages for technical computing и Model-driven debate.
Источник вдохновения: Introducing Dash
P.S. Большинство приведенных выше примеров проверены и хранятся на github, но прежде, чем вы их скачаете и попробуете запустить (а без этого ничему не научиться), рекомендую пройти объемный видео-курс, рассматривающий как основы языка Python, так и его специализированное применение для работы с данными. Кроме того, для освоения инструмента, с помощью которого, были проверены все упомянутые примеры, обязательно прочитайте статью «Начинаем с инструментов или как зарядить свой компьютер«.
Новый взгляд на сюжет — практический бизнес-Python
Введение
Я довольно много написал о визуализации на Python — частично потому, что ландшафт
всегда развивается. Plotly выделяется как один из инструментов, который подвергся значительному
количество изменений с момента моего первого сообщения в 2015 году. Если вы еще не рассматривали использование Plotly для python
визуализация данных в последнее время, возможно, вы захотите попробовать. В этой статье пойдет речь
некоторые из последних изменений в Plotly, каковы преимущества и почему Plotly стоит
учитывая ваши потребности в визуализации данных.
Предыдущие наблюдения
В 2015 году я сравнил несколько библиотек визуализации Python, включая Plotly.
В то время у меня были две основные проблемы с Plotly:
.
- Библиотека требует, чтобы вы создали учетную запись и получили ключ API. У тебя не было
для публикации ваших визуализаций на серверах Plotly, но дополнительные шаги для ключа API
были дополнительным препятствием. - API был не очень оптимизирован. Он был немного неуклюжим и не «щелкал» с
мне сразу.
Оба эти препятствия были устранены с помощью обновлений в прошлом году.
В марте 2019 года Plotly выпустила Plotly Express. Эта новая библиотека высокого уровня адресована
многие из моих опасений по поводу питонической природы Plotly API, которые я буду обсуждать
позже в этой статье.
Единственная небольшая проблема с Plotly Express в первоначальном выпуске заключалась в том, что это был отдельный пакет
от Plotly, поэтому это был дополнительный этап установки.
Перенесемся в июль 2019 года и в Plotly 4.0 был выпущен. Этот выпуск ознаменовал два больших
вехи, которые побудили меня проводить больше времени с Plotly. Самым большим изменением было
что Plotly 4.0 и выше по умолчанию будут работать только в автономном режиме. Другими словами, не нужно
для ключа API. Вы все еще можете использовать онлайн-режим, если хотите, но есть
полностью отдельный пакет для этого.
Другим большим преимуществом серии 4.0 является то, что Plotly Express был снова интегрирован в
базовый пакет Plotly. Нет необходимости устанавливать дополнительный пакет Plotly Express.Вы можете
conda установить
или
pip install
Plotly и получите API Plotly Express
бесплатно.
Начиная с этой статьи, Plotly продолжает улучшаться и получать обновления. я был
используя его довольно много с момента выпуска 4.6, и чувствую, что он достиг точки, когда он
— хороший выбор для быстрого создания и настройки интерактивных визуализаций.
Преимущества Plotly Express
В недавнем гостевом посте Дуарте О. Кармо упомянул некоторые преимущества Plotly.я
повторить его комментарии и хочу расширить их своими собственными наблюдениями после использования в течение нескольких месяцев.
Согласованный API
Когда я создаю визуализации, я повторяю множество различных подходов, прежде чем
Я нахожу тот, который действительно работает. Для меня важно, что я могу легко переключать визуализацию
подходы с минимальными изменениями кода. «Соответствие API», вероятно, зависит от человека, но мой опыт
«Plotly Express» соответствует моему мыслительному процессу. Подход Plotly Express в чем-то похож
на море.Сигнатура функции довольно проста и эффективна.
Чтобы продемонстрировать, мы будем использовать некоторые данные о зерновых, которые я очистил для ясности:
импортировать панд как pd
импортировать plotly.express как px
df = pd.read_csv ('https://github.com/chris1610/pbpython/blob/master/data/cereal_data.csv?raw=True')
Данные содержат некоторые простые характеристики различных злаков:

Если мы хотим посмотреть на отношения между
рейтинг
и
сахар
а также
укажите название злака в виде ярлыка при наведении курсора:
fig = px.разброс (df,
x = 'сахара',
y = 'рейтинг',
hover_name = 'имя',
title = 'Оценка зерновых по сравнению с сахаром')
fig.show ()
Используя этот подход, легко переключать типы диаграмм, изменяя вызов функции.
Например, довольно ясно, что будет делать каждый из этих типов диаграмм:
-
px.scatter () -
px.line () -
px.bar () -
px.histogram () -
пикс.коробка () -
px.violin () -
px.strip ()
Для моей работы эти типы диаграмм покрывают 80-90% того, что я делаю изо дня в день.
Вот еще один пример. На этот раз это статическая гистограмма:
fig = px.histogram (df, x = 'rating', title = 'Рейтинг распределения') fig.show ()
В дополнение к различным типам диаграмм большинство типов поддерживают одну и ту же сигнатуру базовой функции.
поэтому вы можете легко фасетировать данные или изменять цвета или размеры в зависимости от значений в вашем DataFrame:
fig = px.разброс (df,
x = 'сахара',
y = 'рейтинг',
цвет = 'mfr',
size = 'калории',
facet_row = 'полка',
facet_col = 'тип',
hover_name = 'имя',
category_orders = {'полка': ['верхняя', 'средняя', 'нижняя']})
fig.show ()
сюжетный пакет | R Документация
Пакет R для создания интерактивной веб-графики с помощью графической библиотеки JavaScript с открытым исходным кодом.js.
Установка
Установить из CRAN:
инсталл.пакетов («сюжетно»)
Или установите последнюю версию разработки (на GitHub) через devtools:
devtools :: install_github ("ropensci / plotly")
ПРИМЕЧАНИЕ: Версия CRAN plotly предназначена для работы с CRAN-версией ggplot2 , но, по крайней мере, на данный момент мы рекомендуем использовать разрабатываемые версии как plotly , так и ggplot2 ( devtools :: install_github ("hadley / ggplot2") ).
Начало работы
Веб-графика ggplot2
Если вы используете ggplot2, ggplotly () конвертирует ваши статические графики в интерактивную веб-версию!
библиотека (сюжетно)
g <- ggplot (верный, aes (x = извержения, y = ожидание)) +
stat_de density_2d (aes (fill = ..level ..), geom = "polygon") +
xlim (1, 6) + ylim (40, 100)
ggplotly (г)

По умолчанию ggplotly () пытается точно воспроизвести статическую версию ggplot2 (до того, как произойдет какое-либо взаимодействие), но иногда вам нужен больший контроль над интерактивным поведением.Сама функция ggplotly () имеет несколько удобных «высокоуровневых» аргументов, таких как dynamicTicks , который сообщает plotly.js о необходимости динамического пересчета осей, когда это необходимо. Функция style () также пригодится для , изменяющего базовые атрибуты трассировки, используемые для создания графика:
gg <- ggplotly (g, dynamicTicks = "y")
style (gg, hoveron = "points", hoverinfo = "x + y + text", hoverlabel = list (bgcolor = "white"))
Более того, поскольку ggplotly () возвращает объект в виде графика, вы можете применить к этому объекту практически любую функцию из пакета R.Некоторые полезные из них включают макет (), (для настройки макета), add_traces (), (и его более высокие уровни add _ * () братьев и сестер, например add_polygons () , для добавления новых трасс / данных) , subplot () (для объединения нескольких объектов plotly) и plotly_json () (для проверки базового JSON, отправленного в plotly.js).
Функция ggplotly () также будет учитывать некоторую "неофициальную" эстетику ggplot2 , а именно текст (для настройки всплывающей подсказки), кадр (для создания анимации) и ids (для обеспечения разумных плавных переходов) ).
Использование plotly без ggplot2
Функция plot_ly () обеспечивает более прямой интерфейс для plotly.js, поэтому вы можете использовать более специализированные типы диаграмм (например, параллельные координаты или карты) или даже некоторую визуализацию, которую API ggplot2 никогда не будет поддерживать (например, поверхность , сетка, трисёрфинг или диаграммы Санки). Шпаргалка является хорошим кратким справочником по этому интерфейсу, но поваренная книга plotly дает более полный обзор философии, лежащей в основе этого подхода «без использования ggplot2».
plot_ly (z = ~ вулкан, тип = "поверхность")

Поддержка перекрестных помех
Пакет R имеет специальную поддержку для связывания / выделения / фильтрации представлений, которая (пока) недоступна за пределами пакета R. Эта функциональность основана на пакете crossstalk , который различает два класса событий: выбор и фильтр . Пакет plotly интерпретирует эти классы следующим образом:
- Выбрать : добавить новую «выделенную» кривую (и) (т.е.е. графические метки) и тусклый остальные следы. Некоторые люди называют это «чисткой» или «мелированием».
- Фильтр : сохранить "выделенную" трассу (-ы), но удалит других трасс и соответствующим образом обновит макет. Некоторые люди называют это «перекрестным фильтром» или «детализацией».
Следующая гифка помогает продемонстрировать разницу - см. Здесь код, использованный для ее создания.
Как и другие виджеты с включенными перекрестными помехами, plotly реагирует на события фильтрации, но вы не можете (пока) генерировать событие фильтра посредством прямого управления графическим графиком.В отличие от (некоторых) других виджетов, поддерживающих перекрестные помехи, plotly имеет расширенную поддержку событий выбора (гораздо более широкий класс, чем фильтр), таких как постоянная / динамическая чистка, чистка с помощью косвенных манипуляций и даже способы полностью контролировать появление новых следов выделения. . Другими словами, эти «специальные» функции чистки работают при связывании нескольких графиков plotly , но могут не работать при связывании с другими виджетами с включенными перекрестными помехами.
На сегодняшний день эта колода слайдов является наиболее исчерпывающим, но в некотором роде исчерпывающим пошаговым руководством по этой структуре, но связанные представления без яркой главы книги сюжета предоставляют еще больше информации.Также с пакетом поставляется множество демонстраций, которые предоставляют хорошие примеры (перечислите все демонстрации через demo (package = "plotly") ).
plotly Функция перекрестных помех предназначена для предоставления инструментов для интерактивного изучения подмножеств ваших данных с фиксированным определением от данных к графику. Если вам нужна большая гибкость, вы всегда можете встроить графики перекрестных помех в более крупное приложение shiny или даже получить доступ и отреагировать на любое сюжетное событие в блестящем виде, но добавление shiny в уравнение требует затрат - результат больше не является автономным HTML (сложнее делиться / размещать), и для связывания представлений требуется достаточно сложное знание / использование инфраструктуры реактивного программирования shiny.
Узнать больше
У нас есть много примеров на https://plot.ly/r/ и https://plot.ly/ggplot2/, но более полный обзор также доступен на https://cpsievert.github.io/plotly_book/ . У меня также есть несколько слайдов, в которых также есть полезные демонстрации.
Участие
Пожалуйста, прочтите наши правила участия. Включены инструкции по открытию вопросов, заданию вопросов, внесению изменений в сюжет и наш кодекс поведения.
指南 _Abraham Ben-CSDN 博客
plotly - это js, python, R, DB и plotly -
1.安装
pip install plotly 更新
pip install plotly --upgrade 2. 在线 使用 , 画 的 图 会 存入 云 账户 中
импортный участок
plotly.tools.set_credentials_file (username = 'DemoAccount', api_key = 'lr1c37zw81') 3. 离线 使用
импортный участок
из plotly.graph_objs import Scatter, Layout
plotly.offline.init_notebook_mode (connected = True) 4. py.plot 和 py.iplot 区别
ру.plot 会 生成 一个 离线 的 html 文件 , 里面 放置 图片。 py.iplot 则 直接 在 ipython notebook 里面 生成 图片。
5. 散点图 和 折线 图
:
импортировать plotly.offline как py
из plotly.graph_objs import Scatter, Layout
импортировать plotly.graph_objs на ходу
py.init_notebook_mode (connected = True)
trace1 = go.Scatter (
х = [1,2],
y = [1,2]
)
trace2 = go.Scatter (
х = [1,2],
y = [2,1]
)
py.iplot ([trace1, trace2]) 改变 режим, 散点图:
trace = go.Scatter (
х = [1,2,3],
у = [1,2,3],
маркер = dict (
color = ['красный', 'синий', 'зеленый'],
size = [30,80,200],
),
mode = 'маркеры'
)
ру.iplot ([трассировка]) trace = go.Scatter (
х = [1,2,3],
у = [1,2,3],
маркер = dict (
color = ['красный', 'синий', 'зеленый'],
size = [30,80,200],
),
mode = 'маркеры + линии'
)
py.iplot ([след]) 6. 设置 图例 和 图例 位置
trace1 = go.Scatter (
name = "lenged1",
х = [1,2],
y = [2,1]
)
trace2 = go.Scatter (
name = "lenged2",
х = [2,1],
y = [2,1]
)
layout = go.Layout (
showlegend = True,
легенда = dict (
х = 0.9,
у = 1,1
)
)
данные = [трассировка1, трассировка2]
fig = go.Figure (data = data, layout = layout)
py.iplot (рис) 点 文字:
trace1 = go.Scatter (
х = [1,2,3],
у = [1,2,3],
текст = ['A', 'B', 'C'],
textposition = "центр вверху",
mode = "маркеры + текст",
маркер = dict (
size = [20,20,20]
)
)
данные = [трассировка1]
py.iplot (данные) 更多 设置: plotly.Scatter 设置
7. 设置 坐标 轴
след = идти.Разброс (
х = [1,2,3,4],
y = [1,2,3,6]
)
axis_template = dict (
showgrid = True,
zeroline = True,
nticks = 20,
showline = True,
title = 'Ось X',
зеркало = 'все',
zerolinecolor = "# FF0000"
)
layout = go.Layout (
xaxis = axis_template,
yaxis = axis_template
)
data = [трассировка]
fig = go.Figure (
data = данные,
layout = layout
)
py.iplot (рис) 更多 关于 坐标 轴 设置 的 参数 详见: plotly 坐标 轴 设置
8.Карта нагрева
trace = go.Heatmap (
z = [
[1,2,3,4],
[5,6,7,8]
]
)
data = [трассировка]
ру.iplot (данные) 8. Гистограмма
trace = go.Bar (
х = [1,2],
у = [1,2],
маркер = dict (
цвет = ["# FF0000", "# 00FF00"],
)
)
data = [трассировка]
py.iplot (данные) 更多 设置 : плотно.Бар
9. 填充 区域
trace = go.Scatter (
х = [1,2,6],
у = [1,2,0,5],
fill = "tonexty",
fillcolor = "# FF0"
)
data = [трассировка]
py.iplot (данные) 10.
след = идти.Гистограмма (
х = [1,2,3,3,3,4,5],
маркер = dict (
цвет = ["# F0F", "FF0", "0FF"]
)
)
data = [трассировка]
py.iplot (данные) 11. 画 地图
trace = go.Scattergeo (
lon = [100, 400],
широта = [0,0],
маркер = dict (
цвет = ['красный', 'синий'],
size = [30,50]
),
mode = "маркеры"
)
data = [трассировка]
py.iplot (данные) 12. 3D 表面 图
trace = go.Surface (
colorscale = 'Виридис',
z = [
[3,5,8,13],
[21,13,8,5]
]
)
data = [трассировка]
ру.iplot (данные) 13, 箱 型 图 (Коробчатая диаграмма)
trace = go.Box (
х = [1,2,3,3,3,4,5]
)
data = [трассировка]
py.iplot (данные) 14. 画 地图
trace = go.Choropleth (
location = ['AZ', 'CA', 'VT'],
locationmode = 'Штаты США',
colorscale = ['Viridis'],
z = [10,20,40]
)
макет = dict (
geo = dict (scope = 'usa')
)
data = [трассировка]
map = go.Figure (data = data, layout = layout)
py.iplot (карта) 15.3D 图
trace = go.Scatter3d (
х = [9,8,5,1],
у = [1,2,4,8],
z = [11,8,15,3],
mode = "линии"
)
data = [трассировка]
py.iplot (данные) 16. 2 维 Историграмма
trace = go.Histogram2d (
х = [1,2,3,3,3,4,5],
y = [1,2,3,3,3,4,5]
)
data = [трассировка]
py.iplot (данные) Использование Plotly Dash - документация по платформе факультета
Факультет поддерживает создание Plotly Dash
Приложения. Plotly Dash предлагает гибкий интерфейс для создания интерактивных
панели инструментов полностью на Python (вам не нужно писать JavaScript).За
Дополнительные примеры см. в галерее Plotly Dash и в разделе наших собственных примеров.
Когда вы только начинаете, вы, вероятно, захотите разработать приложение
не раскрывая его другим людям в вашем проекте.
Самый простой способ сделать это - просто создать сервер Jupyter, открыть
терминал на этом сервере и выполните следующие команды:
$ conda активировать Python3 $ pip install dash-renderer dash-html-components dash-core-components plotly $ sudo sv stop jupyter
Это остановило работу ноутбука Jupyter на этом экземпляре, освободив
порт для нашего приложения.
Начнем с создания каталога в рабочей области проекта:
$ mkdir -p / проект / тире-пример
Теперь напишем код нашего приложения. Создадим заявку
которая предсказывает, является ли кто-то человеком-кошкой или человеком-собакой, на основе их
название. Создайте файл с именем app.py в / project / dash-example с
следующее содержание:
импортный тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
от тире.импорт зависимостей ввод, вывод
app = dash.Dash (__ имя__)
app.layout = html.Div (children = [
html.h2 (children = 'Вы любитель кошек?'),
html.Label ('Ваше имя:'),
dcc.Input (id = 'input-div'),
html.Div (id = 'output-div', children = [])
])
@ app.callback (
Выход (component_id = 'output-div', component_property = 'children'),
[Input (component_id = 'input-div', component_property = 'value')]
)
def update_output (input_value):
если input_value равно None или не input_value:
return ['Вы еще не ввели свое имя.']
если input_value == 'Heisenberg':
return ['Вы любите кошек.']
еще:
return ['Вы любитель собак.']
если __name__ == '__main__':
app.run_server (host = '127.0.0.1', порт .