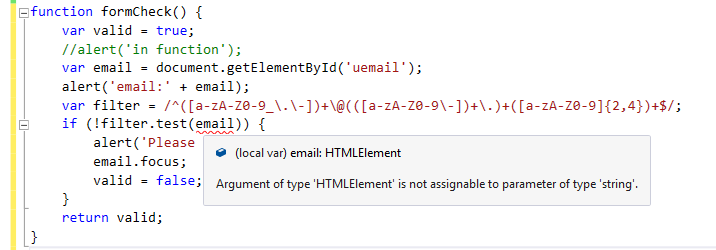
Проверка javascript: валидатор JavaScript
проверяем валидность HTML, JS, CSS кода
Валидация кода
После того как Вами были приняты все труды по созданию очередного проекта для заказчика. Скорее всего Вам покажется что у вас получилась почти идеальная работа, но вот беда… Случается так что после всех трудов при тестировании Вы можете натолкнуться на какую-то неизвестную ошибку отображения, которую вы просто не можете понять. Один из приемов исправления таких ошибок – сначала проверить правильность разметки HTML и таблиц стилей . К счастью, существует множество бесплатных инструментов для проверки правильности ваших HTML, CSS и даже ваших RSS-каналов. С помощью этих удобных помощников вы можете убедиться, что ваши посетители воспринимают ваш контент именно так, как вы этого хотите.
На данной странице собраны разного рода решения состоящие из основных инструментов – как онлайн-инструментов, так и некоторых расширений для Firefox и Chrome – чтобы вы могли найти то решение, которое наилучшим образом соответствует вашим потребностям для решения той или иной задачи.
Плагины Firefox
Firebug
Firebug – это полнофункциональный отладчик и редактор, который позволяет вам работать с HTML, JavaScript, CSS, DOM и многими другими страницами. Вы также можете использовать расширение для мониторинга JavaScript, CSS и XML в режиме реального времени, искать ошибки, которые могут быть в них, и узнавать, что вам нужно сделать, чтобы их исправить. Являясь важным инструментом практически в каждом арсенале инструментов дизайнера, Firebug стал настолько обычным явлением, что даже начал получать свои собственные расширения (например, собственныйсправочный инструментCodeBurner SitePoint).
HTML Validator
Создан на основе Tidy и OpenSP, HTML Validator дает вам простой значок уведомления о достоверности любой страницы, которую вы посещаете. Вы можете запросить дополнительную информацию из инструмента, и при просмотре источника страницы ошибки, приводящие к тому, что страница становится недействительной, подсвечиваются. Если вы не можете самостоятельно понять, что не так, расширение предложит вам рекомендации.
Если вы не можете самостоятельно понять, что не так, расширение предложит вам рекомендации.
Total Validator
Total Validator дает вам массу инструментов в одном удобном дополнении. Перейдите на нужную страницу, щелкните значок «TV» и проверьте контент на соответствие нескольким версиям HTML, сделайте снимки экрана и многое другое.
Validaty
Validaty позволяет добавить кнопку на панель инструментов, которая позволит вам просто щелкнуть ее при посещении страницы и просмотреть простое визуальное представление о достоверности страницы.
Расширения Chrome для проверки HTML
Расширения Chrome предлагают отличный способ расширить ваш браузер с помощью инструментов, которые помогут вам в вашей повседневной работе веб-разработчика. Здесь представлены самые популярные расширения, которые помогут вам с проверкой HTML в Chrome.
Web Developer
Это расширение является обязательным для всех веб-разработчиков, поскольку оно предлагает хороший набор инструментов, которые помогут вам в вашей работе: отключение JavaScript, управление файлами cookie, настройка CSS, формы … а также ссылки для проверки текущей страницы в W3C Validator.
Расширение веб-разработчика предоставляет вам ссылки для проверки HTML (как с помощью URL-адреса, так и путем отправки локального HTML-кода в качестве текстового ввода), CSS, каналов, доступности на волне и проверки наличия неработающих ссылок.
Плюсы: приятно интегрированы с другими инструментами веб-разработки, простой интерфейс.
Минусы: не могут быть настроены, вы не можете использовать свой собственный экземпляр валидатора или выполнять проверки автоматически на определенных хостах, используется устаревший валидатор.
Validity
Расширение Validity позволяет проверять HTML в устаревшем W3C Validator и отображает проблемы, обнаруженные в консоли JavaScript, вместо открытия новой вкладки. Показывает только строку, в которой находится проблема, и общее описание – без начальных и конечных строк и столбцов, без выдержек и ссылок для дополнительной помощи.
Показывает только строку, в которой находится проблема, и общее описание – без начальных и конечных строк и столбцов, без выдержек и ссылок для дополнительной помощи.
Он также может быть немного запутанным, поскольку выходные данные смешиваются с другими предупреждениями JS и журналами, которые выводятся в вашей консоли JS. Вероятно, было бы более читабельным, если бы вывод находился на отдельной вкладке, а не в консоли JS.
Плюсы: может быть настроен на использование собственного экземпляра валидатора и может автоматически проверяться на определенных хостах.
Минусы: Зависит от действующего валидатора, не может напрямую использовать Nu Validator. Вывод ограничен и грязен, поскольку использует консоль JavaScript.
HTML Validation Bookmarklet
Acid.JS Validator – это бесплатный букмарклет, который использует API синтаксического анализатора W3C SGML для проверки разметки страницы, на которой он вызывается.
Другие расширения которые не работали на момент написания статьи
Мы также пробовали другие расширения, которые довольно популярны в интернет-магазине Chrome, но на момент написания этой статьи они не работали:
- W3C Validator . Не является официальным расширением W3C, оно должно использовать устаревший API валидатора и отображать проблемы на консоли JS, но оно не работает.
- HTML валидатор . Это не работает, вероятно, потому что у него была опция автозапуска, которая могла привести к его запрету .
- Kingsquare HTML Validator . Предполагается, что он предлагает альтернативный способ проверки HTML с использованием библиотеки Tidy HTML вместо W3C Validator, он просто не работает.
Сайты проверки валидации
validator.w3.org
W3C (World Wide Web Consortium) – это группа, которая разрабатывает все стандарты для веб-технологий, поэтому имеет смысл использовать только данный валидатор для проверки правильности вашего HTML. Проверяемый файл страницы может быть проверен онлайн или загружен, так же валидатор может отображать свой отчет в нескольких форматах – с рекомендациями, в виде схемы, с рекомендациями и т. д..
д..
jigsaw.w3.org
W3C предлагает инструмент для проверки CSS, который также проверит вашу разметку на наличие потенциальных ошибок и предупреждений. У вас также есть возможность установить различные профили CSS, указать среду, для которой была создана таблица стилей, и контролировать объем информации, отображаемой в отчете.
Validome.org
Validome позволяет веб-мастерам проверять свой синтаксис с помощью надежной и высокоскоростной службы проверки в соответствии с действующими официальными стандартами. Действительный код очень полезен, чтобы избежать проблем с различными браузерами и выпусками.
Java Script Валидаторы
javascript-validator
Javascript валидатор является инструмент статического анализа кода, используемого в разработке программного обеспечения для проверки, если JavaScript исходный код содержит синтаксические ошибки. Это обеспечивается, прежде всего, как интерактивный инструмент.
CSS Валидаторы
varvy.com
Сервис показывает сколько скриптов и стилей css присутствует на странице
Проверка адаптивности
QuirkTools.com
Проверяем отображение сайта при разных разрешениях экрана.
А какой ваш любимый инструмент проверки?
Источник записи:
«Параметры», «Текстовый редактор», JavaScript, «Проверка кода» — Visual Studio
-
- Чтение занимает 2 мин
В этой статье
На странице Проверка кода диалогового окна Параметры можно изменить параметры, которые влияют на обработку ошибок в JavaScript. Use the Code Validation page of the Options dialog box to modify settings that affect the way that JavaScript handles errors. Чтобы открыть страницу Проверка кода, выберите Сервис > Параметры в строке меню, а затем разверните Текстовый редактор > JavaScript/TypeScript > Проверка кода.You can access the Code Validation page by choosing Tools > Options on the menu bar, and then expanding Text Editor > JavaScript/TypeScript > Code Validation.
Use the Code Validation page of the Options dialog box to modify settings that affect the way that JavaScript handles errors. Чтобы открыть страницу Проверка кода, выберите Сервис > Параметры в строке меню, а затем разверните Текстовый редактор > JavaScript/TypeScript > Проверка кода.You can access the Code Validation page by choosing Tools > Options on the menu bar, and then expanding Text Editor > JavaScript/TypeScript > Code Validation.
Примечание
Отображаемые на компьютере имена или расположения некоторых элементов пользовательского интерфейса Visual Studio могут отличаться от указанных в этой статье.Your computer might show different names or locations for some of the Visual Studio user interface elements in this article. Возможно, вы используете другой выпуск Visual Studio или другие параметры среды.You may be using a different edition of Visual Studio or different environment settings. Дополнительные сведения см. в разделе Персонализация среды IDE.For more information, see Personalize the IDE.
Страница Проверка кода содержит следующие подразделы.The Code Validation page contains the following sections:
Ошибки JavaScriptJavaScript errors
Эти параметры служат для определения того, как редактор JavaScript проверяет синтаксис в документе.You can use these options to set preferences for how the JavaScript editor validates syntax in your document.
Список элементов пользовательского интерфейсаUIElement list
Включить ошибки JavaScriptEnable JavaScript errors
Если задано значение True, редактор кода JavaScript показывает ошибки для файлов JavaScript и JSX.When set to True, the JavaScript code editor shows errors for JavaScript and JSX files. Ошибки отображаются в списке ошибок с префиксом (JS).Errors appear in the Error List with a (JS) prefix. Полезно просматривать эти ошибки при работе с чужим кодом, когда не требуется устранять синтаксические ошибки.Viewing these errors is useful if you’re working with code that you didn’t write and you don’t intend to fix syntax errors.
Ошибки отображаются в списке ошибок с префиксом (JS).Errors appear in the Error List with a (JS) prefix. Полезно просматривать эти ошибки при работе с чужим кодом, когда не требуется устранять синтаксические ошибки.Viewing these errors is useful if you’re working with code that you didn’t write and you don’t intend to fix syntax errors.
Показывать ошибки как предупрежденияShow errors as warnings
Если установлено значение True, ошибки JavaScript показаны как предупреждения, а не ошибки в списке ошибок.When set to True, JavaScript errors are shown as warnings instead of errors in the Error List.
См. также разделSee also
Валидация формы в Javascript
Мы с вами изучили базовые методы для работы с DOM. в заключение хотелось бы на практике применить то, чему мы научились.
Поэтому в этом уроке мы с вами напишем валидацию формы на javascript. То есть мы будем проверять данные и условия во всех полях, и если в них есть ошибки, то выводить их на экран.
Давайте добавим нашу форму. Главное, что нам нужно сделать, это добавить классы на все елементы формы, с которыми нам прийдется взаимодействовать.
<form>
<div>
<div>
<label>From:</label>
</div>
<div>
<input type='text' />
</div>
</div>
<div>
<div>
<label>Password:</label>
</div>
<div>
<input type='password' />
</div>
</div>
<div>
<div>
<label>Password confirmation:</label>
</div>
<div>
<input type='password' />
</div>
</div>
<div>
<div>
<label>Where</label>
</div>
<div>
<select>
<option></option>
<option value='developers'>Developers</option>
<option value='managers'>Managers</option>
<option value='devops'>DevOps</option>
</select>
</div>
</div>
<div>
<div>
<label>Message:</label>
</div>
<div>
<textarea></textarea>
</div>
</div>
<input type='submit' value='Validate'/>
</form>
Теперь давайте писать валидацию формы. Сначала мы бы хотели найти все элементы, с которыми мы будем работать, но мы хотим их не просто искать в DOMе, а только внутри класса formWithValidation, так как это обезопашивает нас от того, что такие классы будут использоваться где-то еще.
Сначала мы бы хотели найти все элементы, с которыми мы будем работать, но мы хотим их не просто искать в DOMе, а только внутри класса formWithValidation, так как это обезопашивает нас от того, что такие классы будут использоваться где-то еще.
Давайте найдем с вами кнопку Validate
var validateBtn = document.querySelector('.formWithValidation .validateBtn')
Как вы видите, каждый раз, когда мы захотим находить елемент внутри formWithValidation, нам прийдется указывать его в querySelector. Старайтесь всегда избегать лишних и ненужных повторений кода.
В данном случае мы можем вынести поиск formWithValidation отдельно и все остальные елементы искать относительно него
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
Так намного читабельнее. Теперь давайте начнем писать код, а остальные елементы будем добавлять по мере надобности.
Сейчас нам нужно повесить евент submit на нашу форму. Тогда при нажатии enter на любом поле либо на клик Validate, форма отправится. Мы с вами это уже делали
form.addEventListener('submit', function () {
console.log('clicked on validate')
})
Если мы посмотрим в браузер, то происходит следующее. Мы видим наш console.log, но только на доли секунды. Это происходит потому, что html по умолчанию отправляет форму и перезагружает при этом страницу.
Нам в javascript, это совсем не нужно. Для этого существует метод preventDefault. То есть он запрещает поведение по умолчанию. В функции, которая срабатывает у нас при submit, первым параметром нам приходит event. На нем то нам и нужно вызвать eventPreventDefault.
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
})
Если мы посмотрим сейчас, то у нас срабатывает submit и выводится console.log.
Теперь для начала давайте прочитаем значения всех полей при валидации формы.
Начнем в from
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
var from = form.querySelector('.from')
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
console.log('from: ', from.value)
})
Если мы посмотрим в браузер, у нас вывелось текущее значение поля from. То же самое сделаем с всеми полями.
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
var from = form.querySelector('.from')
var password = form.querySelector('.password')
var passwordConfirmation = form.querySelector('.passwordConfirmation')
var passwordConfirmation = form.querySelector('.passwordConfirmation')
var where = form.querySelector('.where')
var message = form.querySelector('.message')
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
console.log('from: ', from.value)
console.log('password: ', password.value)
console.log('passwordConfirmation: ', passwordConfirmation.value)
console.log('where: ', where.value)
console.log('message: ', message.value)
})
Теперь мы хотим проверить, что все поля у нас заполнены. Мы бы могли написать кучу if условий в стиле
if (!from.value) {
}
if (!password.value) {
}
Но это огромное количество кода, которое мы можем упростить. Мы можем пройтить по всем елементам, которые у нас есть и проверить пустой или нет. Для того, чтобы это сделать давайте добавим на каждый елемент формы одинаковый класс. например field.
Например
<input type='text' />
Теперь мы можем найти все елементы сразу и пройти по ним циклом, чтобы проверить заполнено ли поле.
var fields = form.querySelectorAll('.field')
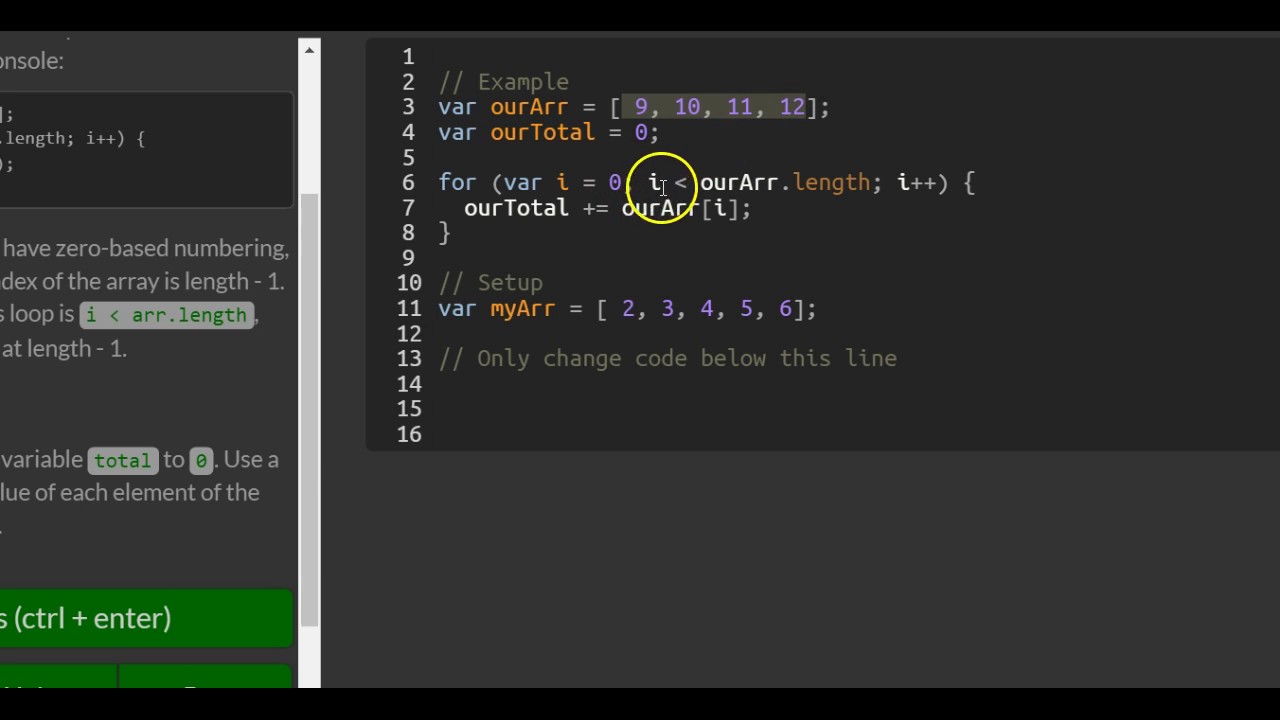
form.addEventListener('submit', function (event) {
event.preventDefault()
for (var i = 0; i < fields. length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
}
}
})
length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
}
}
})
Если мы посмотрим в браузер, то нам в консоль вывелись ошибки. И теперь хотелось бы вывести эти ошибки на форму. Мы можем сгенерировать новый елемент и добавим к каждому полю, которое не заполнено.
Давайте создадим новые елемент. Добавим еще красный цвет и текст Cannot be blank. Теперь, чтобы вставить его перед нашими полями используем insertBefore. А так как нам нужно указать парента, то используем .parentElement.
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className='error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
Если мы посмотрим в браузер, то у нас вывелась валидация всех полей.
Но если мы нажмем еще раз validate, то все наши сообщения сдублируются. Самый простой способ этого избежать, это удалять все ошибки с страницы при валидации.
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
})
Если мы посмотрим в браузер, то ошибки перестали дублироваться.
Теперь давайте добавим проверку на ошибку, когда у нас не совпадают пароли. Просто напишем условие, что пароли не совпадают, а внутри создадим новый error и добавим перед паролем.
form.addEventListener('submit', function (event) {
event. preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
Если мы посмотрим в браузер, то когда пароли разные, у нас выводится ошибка.
Теперь хотелось бы сделать этот код понятнее, так как у сейчас его сложно читать и поддерживать. Давайте для начала создадим функцию, которая будет принимать на вход строку и возвращать DOM елемент.
var generateError = function (text) {
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = text
return error
}
И теперь мы можем убрать повторяющийся код
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
Теперь давайте вынесем в отдельную функцию очистку ошибок.
var removeValidation = function () {
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
}
И вызовем ее
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
И вынесем проверку полей на пустоту
var checkFieldsPresence = function () {
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
}
И вызовем ее
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
И вынесем валидацию пароля
var checkPasswordMatch = function () {
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
console.log(error)
password.parentElement.insertBefore(error, password)
}
}
Вот теперь наш код намного проще читать
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
checkPasswordMatch()
})
Итак в этом уроке мы с вами научились валидировать формы на javascript.
%
#
&
>>
>>>
!
Какова длина a.length массива a:
var a = [] a[1] = 5 a[3] = 53 delete a[3]
1
2
3
4
Больше
Чему равно Number.NEGATIVE_INFINITY(“минус бесконечность”) +Number.POSITIVE_INFINITY(“плюс бесконечность”) ?
Останется Number.NEGATIVE_INFINITY
Получится Number.NEGATIVE_INFINITY
Ноль
Другое
Какова длина a.length массива a ?
var a = [] a[1] = 5 a[5] = 55
1
3
6
Другое
Что делает оператор ===?
Сравнивает по ссылке, а не по значению
Сравнивает без приведения типа
Нет такого оператора
Из родительского окна во фрейм child> поставили переменную:
frames.child.users = ["Маша", "Паша", "Даша"]
if (users instanceof Array)
if (users instanceof parent.Array)
if (users.constructor.name == “Array”)
if(typeof users == “array”)
Загрузка …
Вопрос 1 из 10
Онлайн сервис проверки работы кода перед добавлением на сайт
Речь идет о популярном сервисе — jsfiddle.net. Данный сервис помогает очень многим вебмастерам и мне в том числе. Я часто пользуюсь ним, при проверке скриптов интересных элементов и тд. С помощью данного сервиса, я часто показываю примеры заказчикам или посетителям сайта, которые обращаются ко мне за помощью.
Давайте на примере рассмотрим как это работает. Допустим, Вы на моем сайте нашли статью — Прелоадер для сайта. Перед установкой прелоадера на сайт, Вы решили посмотреть как это работает, несмотря на наличие примера, ведь на некоторых моих статьях нет примеров, да и на других сервисах где размещены интересные скрипты, не всегда есть примеры. Что нужно сделать для того, чтобы увидеть результат?
Для начала перейдите на сайт jsfiddle.net там Вы увидите перед собой страницу, разбитую на разные зоны. Для начала нужо обратить внимание на самые большие, которые предназначены для добавления кода.
Для начала нужо обратить внимание на самые большие, которые предназначены для добавления кода.
Как видите есть 4 окошка:
- HTML — для HTML языка, можно выбирать версии, если это необходимо.
- JavaScript — тут вы добавляете JavaScript, jQuery и другие.
- CSS — для добавления CSS и SCSS кода.
- Окно с результатом — тут Вы увидите результат, того что получилось в итоге.
У каждого окошка есть настройки, возле названия есть иконка маленькой звездочки, при нажатии на которую, появляется окошко с настройками. На примере окна для JavaScript появится вот такое:
Можно выбрать тип загрузки, так же и версию библиотеки — jQuery или вовсе ее не подгружать.
Когда все коды и скрипты добавлены, настройки выставлены, можно проверить работу. Для этого нужно вверху слева возле лого нажать кнопку — Run. Если все сделано правильно, то в окне RESULT, появится результат.
Если Вы захотите показать кому то результат, то можно нажать кнопку — Save, скопировать ссылку, которая появится в адресной строке и можно ей делится. Посещая такую ссылку, люди будут попадать на страницу с примером.
Например для того же прелоадера у меня получился вот такой — Пример работы скрипта
Если Вы уже какое-то время занимаетесь версткой, то могли уже не раз встречать примеры скриптов размещенных на этом сервисе. Рекомендую добавить данный сервис в свой набор инструментов для верстки. Рано или поздно он Вам пригодится, а если моя статья помогла познакомится с этим инструментом, буду очень рад.
На этом все, спасибо за внимание. 🙂
Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Регистрация
Нажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.
Проверка типов с помощью PropTypes – React
Примечание:
С версии React 15.5
React.PropTypesбыли вынесены в отдельный пакет. Так что используйте библиотекуprop-types.Вы можете использовать codemod-скрипт, чтобы провести замену в коде на использование этой библиотеки.
По мере роста вашего приложения вы можете отловить много ошибок с помощью проверки типов. Для этого можно использовать расширения JavaScript вроде Flow и TypeScript. Но, даже если вы ими не пользуетесь, React предоставляет встроенные возможности для проверки типов. Для запуска этой проверки на пропсах компонента вам нужно использовать специальное свойство propTypes:
import PropTypes from 'prop-types';
class Greeting extends React.Component {
render() {
return (
<h2>Привет, {this.props.name}</h2>
);
}
}
Greeting.propTypes = {
name: PropTypes.string
};В данном примере проверка типа показана на классовом компоненте, но она же может быть применена и к функциональным компонентам, или к компонентам, созданным с помощью React. или  memo
memoReact.forwardRef.
PropTypes предоставляет ряд валидаторов, которые могут использоваться для проверки, что получаемые данные корректны. В примере мы использовали PropTypes.string. Когда какой-то проп имеет некорректное значение, в консоли будет выведено предупреждение. По соображениям производительности propTypes проверяются только в режиме разработки.
PropTypes
Пример использования возможных валидаторов:
import PropTypes from 'prop-types';
MyComponent.propTypes = {
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,
optionalNode: PropTypes.node,
optionalElement: PropTypes.element,
optionalElementType: PropTypes.elementType,
optionalMessage: PropTypes.instanceOf(Message),
optionalEnum: PropTypes.oneOf(['News', 'Photos']),
optionalUnion: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
PropTypes.instanceOf(Message)
]),
optionalArrayOf: PropTypes.arrayOf(PropTypes.number),
optionalObjectOf: PropTypes.objectOf(PropTypes.number),
optionalObjectWithShape: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number
}),
optionalObjectWithStrictShape: PropTypes.exact({
name: PropTypes.string,
quantity: PropTypes.number
}),
requiredFunc: PropTypes.func.isRequired,
requiredAny: PropTypes.any.isRequired,
customProp: function(props, propName, componentName) {
if (!/matchme/.test(props[propName])) {
return new Error(
'Проп `' + propName + '` компонента' +
' `' + componentName + '` имеет неправильное значение'
);
}
},
customArrayProp: PropTypes.arrayOf(function(propValue, key, componentName, location, propFullName) {
if (!/matchme/. test(propValue[key])) {
return new Error(
'Проп `' + propFullName + '` компонента' +
' `' + componentName + '` имеет неправильное значение'
);
}
})
};
test(propValue[key])) {
return new Error(
'Проп `' + propFullName + '` компонента' +
' `' + componentName + '` имеет неправильное значение'
);
}
})
};Ограничение на один дочерний компонент
С помощью PropTypes.element вы можете указать, что в качестве дочернего может быть передан только один элемент.
import PropTypes from 'prop-types';
class MyComponent extends React.Component {
render() {
const children = this.props.children;
return (
<div>
{children}
</div>
);
}
}
MyComponent.propTypes = {
children: PropTypes.element.isRequired
};Значения пропсов по умолчанию
Вы можете задать значения по умолчанию для ваших props с помощью специального свойства defaultProps:
class Greeting extends React.Component {
render() {
return (
<h2>Привет, {this.props.name}</h2>
);
}
}
Greeting.defaultProps = {
name: 'Незнакомец'
};
ReactDOM.render(
<Greeting />,
document.getElementById('example')
);Если вы используете один из Babel-плагинов по преобразованию кода, вроде transform-class-properties, то можете объявить defaultProps как статическое свойство класса (для компонента-наследника от React.Component). Этот синтаксис ещё не утверждён, так что для его работы в браузере нужна компиляция. Подробнее смотрите в предложении о полях класса.
class Greeting extends React.Component {
static defaultProps = {
name: 'незнакомец'
}
render() {
return (
<div>Привет, {this.props.name}</div>
)
}
}Определение defaultProps гарантирует, что this.props.name будет иметь значение, даже если оно не было указано родительским компонентом. Сначала применяются значения по умолчанию, заданные в defaultProps. После запускается проверка типов с помощью
После запускается проверка типов с помощью propTypes. Так что проверка типов распространяется и на значения по умолчанию.
Функциональные компоненты
К функциональным компонентам можно также применять PropTypes.
Допустим, есть такой компонент:
export default function HelloWorldComponent({ name }) {
return (
<div>Hello, {name}</div>
)
}Для добавления PropTypes нужно объявить компонент в отдельной функции, которую затем экспортировать:
function HelloWorldComponent({ name }) {
return (
<div>Hello, {name}</div>
)
}
export default HelloWorldComponentА затем добавить PropTypes напрямую к компоненту HelloWorldComponent:
import PropTypes from 'prop-types'
function HelloWorldComponent({ name }) {
return (
<div>Hello, {name}</div>
)
}
HelloWorldComponent.propTypes = {
name: PropTypes.string
}
export default HelloWorldComponentПроверка формы на стороне клиента — Изучите веб-разработку
Перед отправкой данных на сервер важно убедиться, что все необходимые элементы управления формы заполнены в правильном формате. Это называется проверка формы на стороне клиента и помогает гарантировать, что отправленные данные соответствуют требованиям, изложенным в различных элементах управления формой. В этой статье вы познакомитесь с основными концепциями и примерами проверки формы на стороне клиента.
| Предварительные требования: | Компьютерная грамотность, хорошее понимание HTML, CSS и JavaScript. |
|---|---|
| Цель: | Чтобы понять, что такое проверка формы на стороне клиента, почему она важна и как применять различные методы для ее реализации. |
Проверка на стороне клиента — это начальная проверка и важная особенность хорошего взаимодействия с пользователем; обнаружив недействительные данные на стороне клиента, пользователь может сразу исправить это. Если он попадает на сервер, а затем отклоняется, заметная задержка вызвана тем, что он возвращается на сервер и затем обратно на клиентскую сторону, чтобы сообщить пользователю, что нужно исправить свои данные.
Если он попадает на сервер, а затем отклоняется, заметная задержка вызвана тем, что он возвращается на сервер и затем обратно на клиентскую сторону, чтобы сообщить пользователю, что нужно исправить свои данные.
Однако проверка на стороне клиента не должна рассматриваться как исчерпывающая мера безопасности! Ваши приложения всегда должны выполнять проверки безопасности для любых данных, отправленных с помощью формы, на стороне сервера , а также на стороне клиента, потому что проверку на стороне клиента слишком легко обойти, поэтому злоумышленники могут легко отправлять неверные данные через ваш сервер. Прочтите Безопасность веб-сайта, чтобы узнать, что может произойти ; реализация проверки на стороне сервера несколько выходит за рамки этого модуля, но вы должны иметь это в виду.
Зайдите на любой популярный сайт с регистрационной формой, и вы заметите, что они предоставляют обратную связь, когда вы не вводите свои данные в ожидаемом формате. Вы получите такие сообщения, как:
- «Это поле обязательно для заполнения» (это поле нельзя оставлять пустым).
- «Пожалуйста, введите свой номер телефона в формате xxx-xxxx» (для того, чтобы он считался действительным, требуется определенный формат данных).
- «Пожалуйста, введите действующий адрес электронной почты» (данные, которые вы ввели, имеют неправильный формат).
- «Ваш пароль должен содержать от 8 до 30 символов и содержать одну заглавную букву, один символ и цифру». (Для ваших данных требуется очень специфический формат данных).
Это называется проверка формы . Когда вы вводите данные, браузер и / или веб-сервер проверяют, находятся ли данные в правильном формате и в пределах ограничений, установленных приложением. Проверка, выполняемая в браузере, называется проверкой на стороне клиента, , а проверка, выполненная на сервере, называется проверкой на стороне сервера, . В этой главе мы сосредоточимся на проверке на стороне клиента.
В этой главе мы сосредоточимся на проверке на стороне клиента.
Если информация правильно отформатирована, приложение позволяет отправлять данные на сервер и (обычно) сохранять в базе данных; если информация отформатирована неправильно, пользователь получает сообщение об ошибке, объясняющее, что необходимо исправить, и позволяет ему попробовать еще раз.
Мы хотим максимально упростить заполнение веб-форм. Так почему мы настаиваем на проверке наших форм? Основных причин три:
- Мы хотим получать нужные данные в нужном формате. Наши приложения не будут работать должным образом, если данные наших пользователей хранятся в неправильном формате, являются неверными или полностью опущены.
- Мы хотим защитить данные наших пользователей . Принуждение наших пользователей вводить безопасные пароли упрощает защиту информации их учетных записей.
- Мы хотим защитить себя . Есть много способов, которыми злоумышленники могут злоупотреблять незащищенными формами, чтобы нанести ущерб приложению (см. Безопасность веб-сайта).
Предупреждение:
Никогда не доверяйте данным, передаваемым на ваш сервер от клиента.Даже если ваша форма проверяется правильно и предотвращает искаженный ввод на стороне клиента, злоумышленник все равно может изменить сетевой запрос.
Существует два разных типа проверки на стороне клиента, с которыми вы столкнетесь в Интернете:
- Встроенная проверка формы использует функции проверки формы HTML5, которые мы обсуждали во многих местах в этом модуле. Эта проверка обычно не требует большого количества JavaScript. Встроенная проверка формы имеет лучшую производительность, чем JavaScript, но не так настраиваема, как проверка JavaScript.
- Проверка JavaScript кодируется с использованием JavaScript. Эта проверка полностью настраивается, но вам нужно создать ее все (или использовать библиотеку).

Одной из наиболее важных функций элементов управления формами HTML5 является возможность проверки большей части пользовательских данных, не полагаясь на JavaScript. Это делается с помощью атрибутов проверки в элементах формы. Мы видели многие из них ранее в курсе, но резюмируем:
-
требуется: указывает, нужно ли заполнить поле формы перед ее отправкой. -
minlengthиmaxlength: определяет минимальную и максимальную длину текстовых данных (строк) -
мин.имакс.: задает минимальное и максимальное значения типов числового ввода -
тип: указывает, должны ли данные быть числом, адресом электронной почты или каким-либо другим конкретным предустановленным типом. -
шаблон: Задает регулярное выражение, определяющее шаблон, которому должны следовать введенные данные.
Если данные, введенные в поле формы, соответствуют всем правилам, указанным выше атрибутами, они считаются действительными. В противном случае он считается недействительным.
Когда элемент действителен, верны следующие вещи:
- Элемент соответствует псевдоклассу
: validCSS, который позволяет применять определенный стиль к допустимым элементам. - Если пользователь пытается отправить данные, браузер отправит форму при условии, что ничто другое не мешает ему это сделать (например,г., JavaScript).
Когда элемент недействителен, верны следующие вещи:
- Элемент соответствует псевдоклассу
: недопустимыйCSS, а иногда и другим псевдоклассам пользовательского интерфейса (например,: вне допустимого диапазона) в зависимости от ошибки, что позволяет применить определенный стиль к недопустимым элементам. - Если пользователь попытается отправить данные, браузер заблокирует форму и отобразит сообщение об ошибке.
В этом разделе мы протестируем некоторые атрибуты, которые мы обсуждали выше.
Простой стартовый файл
Начнем с простого примера: вход, который позволяет вам выбрать, что вам больше нравится: банан или вишня. Этот пример включает простой текст со связанным и submit . Найдите исходный код на GitHub по адресу fruit-start.html и живой пример ниже.
<форма>
ввод: недопустимый {
граница: 2 пикселя, пунктирная красная;
}
input: valid {
граница: сплошной черный цвет 2px;
} Для начала сделаем копию fruit-start.html в новом каталоге на жестком диске.
Обязательный атрибут
Простейшей функцией проверки HTML5 является обязательный атрибут . Чтобы сделать ввод обязательным, добавьте этот атрибут к элементу. Если этот атрибут установлен, элемент соответствует псевдоклассу пользовательского интерфейса : required UI, и форма не будет отправлена, отображая сообщение об ошибке при отправке, когда ввод пуст. Пока он пуст, ввод также будет считаться недопустимым, что соответствует псевдоклассу пользовательского интерфейса : недопустимый .
Добавьте к входным данным обязательный атрибут , как показано ниже.
<форма>
Обратите внимание на CSS, который включен в файл примера:
ввод: недопустимый {
граница: 2 пикселя, пунктирная красная;
}
input: invalid: required {
background-image: linear-gradient (вправо, розовый, светло-зеленый);
}
input: valid {
граница: сплошной черный цвет 2px;
} Этот CSS заставляет входные данные иметь красную пунктирную границу, когда они недопустимы, и более тонкую сплошную черную границу, когда они действительны. Мы также добавили фоновый градиент, когда требуется ввод и недопустимый . Попробуйте новое поведение в примере ниже:
Мы также добавили фоновый градиент, когда требуется ввод и недопустимый . Попробуйте новое поведение в примере ниже:
Попробуйте отправить форму без значения. Обратите внимание, как недопустимый ввод получает фокус, появляется сообщение об ошибке по умолчанию («Пожалуйста, заполните это поле»), и форма не может быть отправлена.
Наличие атрибута required в любом элементе, который поддерживает этот атрибут, означает, что элемент соответствует псевдоклассу : required , независимо от того, имеет он значение или нет.Если не имеет значения, вход будет соответствовать псевдоклассу : invalid .
Примечание : Для удобства использования укажите пользователю, когда поля формы являются обязательными. Это не только хорошее взаимодействие с пользователем, но и требуется по правилам доступности WCAG. Кроме того, требуйте, чтобы пользователи вводили только те данные, которые вам действительно нужны: например, почему вам действительно нужно знать чей-то пол или титул?
Проверка на соответствие регулярному выражению
Еще одна полезная функция проверки — это атрибут шаблона , который ожидает регулярное выражение в качестве своего значения.Регулярное выражение (регулярное выражение) — это шаблон, который можно использовать для сопоставления комбинаций символов в текстовых строках, поэтому регулярные выражения идеально подходят для проверки формы и служат для множества других применений в JavaScript.
Регулярные выражения
довольно сложны, и мы не собираемся подробно рассказывать вам о них в этой статье. Ниже приведены несколько примеров, чтобы дать вам общее представление о том, как они работают.
-
a— соответствует одному символуa(неb, неaaи т. Д.). -
abc— соответствуетa, за которым следуетb, за которым следуетc.
-
ab? C— соответствуетa, за которым необязательно следует одинb, за которым следуетc. (acилиabc) -
ab * c— соответствуетa, за которым может следовать любое количествоbs, за которым следуетc. (ac,abc,abbbbbcи т. Д.). -
a | b— соответствует одному символуaилиb. -
abc | xyz— точно соответствуетabcили точноxyz(но неabcxyzилиaилиyи т. Д.).
Есть еще много возможностей, которые мы здесь не рассматриваем. Полный список и множество примеров можно найти в нашей документации по регулярным выражениям.
Реализуем пример. Обновите свой HTML, чтобы добавить атрибут шаблона , например:
<форма>
Это дает нам следующее обновление — попробуйте:
В этом примере элемент принимает одно из четырех возможных значений: строки «банан», «Банан», «вишня» или «Вишня».Регулярные выражения чувствительны к регистру, но мы сделали его поддержку версий с заглавными и строчными буквами, используя дополнительный шаблон «Aa», вложенный в квадратные скобки.
На этом этапе попробуйте изменить значение внутри атрибута шаблона , чтобы оно соответствовало некоторым из примеров, которые вы видели ранее, и посмотрите, как это влияет на значения, которые вы можете ввести, чтобы сделать входное значение действительным. Попробуйте написать что-нибудь свое и посмотрите, как получится. По возможности делайте их связанными с фруктами, чтобы ваши примеры имели смысл!
Если непустое значение не соответствует шаблону регулярного выражения, вход будет соответствовать псевдоклассу : invalid .
Примечание: Некоторым типам элементов не требуется атрибут шаблона для проверки на соответствие регулярному выражению. Указание типа электронной почты , например, проверяет входное значение на соответствие правильно сформированному шаблону адреса электронной почты или шаблону, соответствующему списку адресов электронной почты, разделенных запятыми, если он имеет атрибут multiple .
Ограничение длины ваших записей
Вы можете ограничить длину символов всех текстовых полей, созданных с помощью или
А теперь немного CSS для стилизации HTML:
форма {
шрифт: 1em без засечек;
максимальная ширина: 320 пикселей;
}
p> label {
дисплей: блок;
}
input [type = "text"],
input [type = "email"],
input [type = "number"],
текстовое поле,
fieldset {
ширина: 100%;
граница: 1px solid # 333;
размер коробки: рамка-рамка;
}
input: invalid {
box-shadow: 0 0 5px 1px красный;
}
input: focus: invalid {
тень коробки: нет;
} Это выглядит следующим образом:
Полный список атрибутов, которые могут использоваться для ограничения входных значений и поддерживающих их типов входных данных, см. В разделе «Атрибуты, связанные с проверкой».
Вы должны использовать JavaScript, если хотите контролировать внешний вид собственных сообщений об ошибках или работать с устаревшими браузерами, которые не поддерживают встроенную проверку формы HTML. В этом разделе мы рассмотрим различные способы сделать это.
API проверки ограничений
Большинство браузеров поддерживают API проверки ограничений, который состоит из набора методов и свойств, доступных в следующих интерфейсах DOM элемента формы:
API проверки ограничений делает следующие свойства доступными для указанных выше элементов.
-
validationMessage: возвращает локализованное сообщение, описывающее ограничения проверки, которым элемент управления не удовлетворяет (если таковые имеются). Если элемент управления не является кандидатом на проверку ограничения (willValidate-false) или значение элемента удовлетворяет его ограничениям (действительно), это вернет пустую строку. - ,
validity: возвращает объектValidityState, который содержит несколько свойств, описывающих состояние действительности элемента.Вы можете найти полную информацию обо всех доступных свойствах на справочной страницеValidityState; ниже перечислены некоторые из наиболее распространенных:-
patternMismatch: возвращаетtrue, если значение не соответствует указанному образцуfalse, если оно совпадает. Если true, элемент соответствует псевдоклассу: invalidCSS. -
tooLong: возвращаетtrue, если значение больше максимальной длины, указанной в атрибутеmaxlength, илиfalse, если оно меньше или равно максимальному.Если true, элемент соответствует псевдоклассу: invalidCSS. -
tooShort: возвращаетtrue, если значение меньше минимальной длины, указанной в атрибутеminlength, илиfalse, если оно больше или равно минимуму. Если true, элемент соответствует псевдоклассу: invalidCSS. -
rangeOverflow: возвращаетtrue, если значение больше максимального, указанного в атрибутеmax, илиfalse, если оно меньше или равно максимальному.Если true, элемент соответствует псевдоклассам CSS: invalidи: out-of-range. -
rangeUnderflow: возвращаетtrue, если значение меньше минимума, указанного в атрибутеmin, илиfalse, если оно больше или равно минимуму. Если true, элемент соответствует псевдоклассам CSS: invalidи: out-of-range. -
typeMismatch: возвращаетtrue, если значение не соответствует требуемому синтаксису (когдатип- этоemailилиurl), илиfalse, если синтаксис правильный.Еслиtrue, элемент соответствует псевдоклассу CSS: invalid. -
действительный: Возвращаетtrue, если элемент соответствует всем ограничениям проверки и поэтому считается действительным, илиfalse, если не выполняется какое-либо ограничение. Если true, элемент соответствует псевдоклассу: validCSS;: в противном случае недопустимый псевдоклассCSS. -
valueMissing: возвращаетtrue, если элемент имеетобязательный атрибут, но не имеет значения, илиfalseв противном случае.Если true, элемент соответствует псевдоклассу: invalidCSS.
-
-
willValidate: Возвращаетtrue, если элемент будет проверен при отправке формы;ложноиначе.
API проверки ограничений также делает следующие методы доступными для вышеуказанных элементов.
-
checkValidity (): возвращаетtrue, если значение элемента не имеет проблем с достоверностью;ложноиначе.Если элемент недействителен, этот метод также запускает событиенедопустимыйдля элемента. -
setCustomValidity ( сообщение ): добавляет к элементу настраиваемое сообщение об ошибке; если вы устанавливаете собственное сообщение об ошибке, элемент считается недопустимым, и отображается указанная ошибка. Это позволяет использовать код JavaScript для установления ошибки проверки, отличной от тех, которые предлагаются стандартными ограничениями проверки HTML5. Сообщение отображается пользователю при сообщении о проблеме.
Реализация настраиваемого сообщения об ошибке
Как вы видели ранее в примерах ограничений проверки HTML5, каждый раз, когда пользователь пытается отправить недопустимую форму, браузер отображает сообщение об ошибке. Способ отображения этого сообщения зависит от браузера.
У этих автоматических сообщений есть два недостатка:
- Не существует стандартного способа изменить их внешний вид с помощью CSS.
- Они зависят от языкового стандарта браузера, что означает, что у вас может быть страница на одном языке, но сообщение об ошибке отображается на другом языке, как показано на следующем снимке экрана Firefox.
Настройка этих сообщений об ошибках - один из наиболее распространенных вариантов использования API проверки ограничений. Давайте рассмотрим простой пример того, как это сделать.
Начнем с простого HTML (не стесняйтесь помещать его в пустой HTML-файл; если хотите, используйте новую копию fruit-start.html в качестве основы):
<форма>
И добавьте на страницу следующий код JavaScript:
const email = document.getElementById ("почта");
email.addEventListener ("ввод", функция (событие) {
if (email.validity.typeMismatch) {
email.setCustomValidity («Я ожидаю адрес электронной почты!»);
} еще {
email.setCustomValidity ("");
}
}); Здесь мы сохраняем ссылку на ввод электронной почты, а затем добавляем к нему прослушиватель событий, который запускает содержащийся код каждый раз, когда значение внутри ввода изменяется.
Внутри содержащегося кода мы проверяем действительность ввода электронной почты .Свойство typeMismatch возвращает true , что означает, что содержащееся значение не соответствует шаблону для правильно сформированного адреса электронной почты. Если это так, мы вызываем метод setCustomValidity () с настраиваемым сообщением. Это делает ввод недопустимым, поэтому при попытке отправить форму происходит сбой отправки и отображается настраиваемое сообщение об ошибке.
Если свойство validity.typeMismatch возвращает false , мы вызываем метод setCustomValidity () пустой строкой.Это делает ввод действительным, поэтому форма будет отправлена.
Вы можете попробовать это ниже:
Более подробный пример
Теперь, когда мы увидели действительно простой пример, давайте посмотрим, как мы можем использовать этот API для создания немного более сложной пользовательской проверки.
Во-первых, HTML. Опять же, не стесняйтесь строить это вместе с нами:
<форма novalidate>
В этой простой форме используется атрибут novalidate , чтобы отключить автоматическую проверку браузера; это позволяет нашему сценарию взять на себя управление проверкой.Однако это не отключает поддержку API проверки ограничений или применение псевдоклассов CSS, таких как : действительный и т. Д. Это означает, что даже если браузер не проверяет автоматически действительность формы перед отправкой ее данных , вы все равно можете сделать это самостоятельно и соответствующим образом оформить форму.
Наш вход для проверки - это , что соответствует , требуется , и имеет минимальную длину из 8 символов. Давайте проверим их, используя наш собственный код, и покажем собственное сообщение об ошибке для каждого из них.
Мы стремимся отображать сообщения об ошибках внутри элемента . Атрибут aria-live устанавливается для этого , чтобы гарантировать, что наше настраиваемое сообщение об ошибке будет представлено всем, в том числе прочитано пользователям программ чтения с экрана.
Примечание : Ключевым моментом здесь является то, что установка атрибута novalidate в форме - это то, что не позволяет форме отображать собственные пузыри сообщений об ошибках и позволяет нам вместо этого отображать пользовательские сообщения об ошибках в DOM некоторым способом наш собственный выбор.
Теперь поговорим о базовом CSS, чтобы немного улучшить внешний вид формы и обеспечить некоторую визуальную обратную связь, когда входные данные недействительны:
кузов {
шрифт: 1em без засечек;
ширина: 200 пикселей;
отступ: 0;
маржа: 0 авто;
}
п * {
дисплей: блок;
}
input [type = email] {
-webkit-appearance: нет;
внешний вид: нет;
ширина: 100%;
граница: 1px solid # 333;
маржа: 0;
семейство шрифтов: наследовать;
размер шрифта: 90%;
размер коробки: рамка-рамка;
}
input: invalid {
цвет границы: # 900;
цвет фона: #FDD;
}
input: focus: invalid {
наброски: нет;
}
.ошибка {
ширина: 100%;
отступ: 0;
размер шрифта: 80%;
цвет белый;
цвет фона: # 900;
радиус границы: 0 0 5px 5px;
размер коробки: рамка-рамка;
}
.error.active {
заполнение: 0.3em;
} Теперь давайте посмотрим на JavaScript, который реализует настраиваемую проверку ошибок.
const form = document.getElementsByTagName ('форма') [0];
const email = document.getElementById ('почта');
const emailError = document.querySelector ('# mail + span.error');
email.addEventListener ('ввод', функция (событие) {
если (электронная почта.validity.valid) {
emailError.textContent = '';
emailError.className = 'ошибка';
} еще {
showError ();
}
});
form.addEventListener ('отправить', функция (событие) {
if (! email.validity.valid) {
showError ();
event.preventDefault ();
}
});
function showError () {
if (email.validity.valueMissing) {
emailError.textContent = 'Вам необходимо ввести адрес электронной почты.';
} else if (email.validity.typeMismatch) {
emailError.textContent = 'Введенное значение должно быть адресом электронной почты.';
} else if (email.validity.tooShort) {
emailError.textContent = `Электронная почта должна содержать не менее $ {email.minLength} символов; вы ввели $ {email.value.length} .`;
}
emailError.className = 'активна ошибка';
} Комментарии довольно хорошо объясняют, но вкратце:
- Каждый раз, когда мы меняем значение ввода, мы проверяем, содержит ли он действительные данные. Если это так, мы удаляем все отображаемые сообщения об ошибках. Если данные недействительны, мы запускаем
showError (), чтобы показать соответствующую ошибку. - Каждый раз, когда мы пытаемся отправить форму, мы снова проверяем, верны ли данные. Если это так, мы позволяем форме отправляться. Если нет, мы запускаем
showError (), чтобы показать соответствующую ошибку, и останавливаем отправку формы с помощьюpreventDefault (). - Функция
showError ()использует различные свойства входного объектаvalidity, чтобы определить, в чем заключается ошибка, а затем отображает соответствующее сообщение об ошибке.
Вот живой результат:
API проверки ограничений дает вам мощный инструмент для проверки формы, позволяя вам иметь огромный контроль над пользовательским интерфейсом помимо того, что вы можете делать только с HTML и CSS.
Проверка форм без встроенного API
В некоторых случаях, например при поддержке устаревшего браузера или настраиваемых элементов управления, вы не сможете или не захотите использовать API проверки ограничений. JavaScript для проверки вашей формы, но вам просто нужно написать свою собственную.
Чтобы проверить форму, задайте себе несколько вопросов:
- Какую проверку я должен выполнить?
- Вам необходимо определить, как проверять данные: строковые операции, преобразование типов, регулярные выражения и т. Д.Тебе решать.
- Что мне делать, если форма не проходит проверку?
- Это явно вопрос пользовательского интерфейса. Вы должны решить, как будет вести себя форма. Форма все равно отправляет данные? Следует ли выделить поля, в которых есть ошибка? Следует ли отображать сообщения об ошибках?
- Как я могу помочь пользователю исправить неверные данные?
- Чтобы уменьшить разочарование пользователя, очень важно предоставить как можно больше полезной информации, чтобы помочь ему исправить введенные данные.Вы должны предложить предварительные предложения, чтобы они знали, что ожидается, а также четкие сообщения об ошибках. Если вы хотите углубиться в требования пользовательского интерфейса для проверки формы, вот несколько полезных статей, которые вам следует прочитать:
Пример, в котором не используется API проверки ограничений
Чтобы проиллюстрировать это, ниже представлена упрощенная версия предыдущего примера, которая работает с устаревшими браузерами.
HTML почти такой же; мы просто удалили функции проверки HTML.
<форма>
Точно так же не нужно сильно менять CSS; мы только что превратили псевдокласс : invalid CSS в настоящий класс и избегали использования селектора атрибутов, который не работает в Internet Explorer 6.
кузов {
шрифт: 1em без засечек;
ширина: 200 пикселей;
отступ: 0;
маржа: 0 авто;
}
форма {
максимальная ширина: 200 пикселей;
}
п * {
дисплей: блок;
}
input.mail {
-webkit-appearance: нет;
ширина: 100%;
граница: 1px solid # 333;
маржа: 0;
семейство шрифтов: наследовать;
размер шрифта: 90%;
размер коробки: рамка-рамка;
}
input.invalid {
цвет границы: # 900;
цвет фона: #FDD;
}
input: focus.invalid {
наброски: нет;
}
.ошибка {
ширина: 100%;
отступ: 0;
размер шрифта: 80%;
цвет белый;
цвет фона: # 900;
радиус границы: 0 0 5px 5px;
размер коробки: рамка-рамка;
}
._` {|} ~ -] + @ [a-zA-Z0-9 -] + (?: \. [a-zA-Z0-9 -] +) * $ /;
function addEvent (элемент, событие, обратный вызов) {
let previousEventCallBack = element ["on" + event];
element ["on" + событие] = function (e) {
const output = callback (e);
if (output === false) return false;
if (typeof previousEventCallBack === 'function') {
output = previousEventCallBack (e);
if (output === false) return false;
}
}
};
addEvent (window, "load", function () {
const test = email.value.length === 0 || emailRegExp.тест (email.value);
email.className = test? «действительный»: «недействительный»;
});
addEvent (электронная почта, "ввод", function () {
const test = email.value.length === 0 || emailRegExp.test (email.value);
if (test) {
email.className = "действительный";
error.textContent = "";
error.className = "ошибка";
} еще {
email.className = "недействительно";
}
});
addEvent (form, "submit", function () {
const test = email.value.length === 0 || emailRegExp.test (email.value);
if (! test) {
email.className = "недействительно";
ошибка.textContent = "Жду электронного письма, дорогая!";
error.className = "активна ошибка";
вернуть ложь;
} еще {
email.className = "действительный";
error.textContent = "";
error.className = "ошибка";
}
}); Результат выглядит так:
Как видите, создать систему валидации самостоятельно не так уж и сложно. Сложность состоит в том, чтобы сделать его достаточно универсальным, чтобы использовать как кроссплатформенный, так и любую форму, которую вы можете создать. Для проверки формы доступно множество библиотек, например Validate.js.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше - см. Проверка своих навыков: проверка формы.
Для проверки формы на стороне клиента иногда требуется JavaScript, если вы хотите настроить стиль и сообщения об ошибках, но всегда требует, чтобы вы внимательно относились к пользователю. Всегда не забывайте помогать своим пользователям исправлять данные, которые они предоставляют.Для этого обязательно:
- Показать явные сообщения об ошибках.
- Будьте снисходительны к формату ввода.
- Укажите, где именно возникает ошибка, особенно в больших формах.
После того, как вы убедились, что форма заполнена правильно, ее можно отправлять. Далее мы рассмотрим отправку данных формы.
Расширенные темы
Подключаемый модуль проверки jQuery | Проверка формы с помощью jQuery
Этот плагин jQuery упрощает простую проверку формы на стороне клиента, но при этом предлагает множество вариантов настройки.Это хороший выбор, если вы создаете что-то новое с нуля, но также и когда вы пытаетесь интегрировать что-то в существующее приложение с большим количеством существующей разметки. Плагин поставляется в комплекте с полезным набором методов проверки, включая проверку URL-адреса и электронной почты, а также предоставляет API для написания ваших собственных методов. Все связанные методы поставляются с сообщениями об ошибках по умолчанию на английском языке и переводами на 37 других языков.
Чтобы получить краткий обзор того, что предоставляет этот плагин, посмотрите это видео Webucator (они также предоставляют обучение jQuery):
Плагин изначально был написан и поддержан Йорном Заефферером, членом группы jQuery, ведущим разработчиком группы пользовательского интерфейса jQuery и сопровождающим QUnit.Он был запущен еще на заре jQuery в 2006 году и с тех пор обновлялся и улучшался.
Начиная с версии 1.15.0, Маркус Стааб взял на себя обслуживание кодовой базы в феврале 2016 года. С июля 2016 года Брахим Аркни помогал Маркусу, а через несколько месяцев Брахим присоединился к основной команде jQuery Validation.
Текущая версия: 1.19.3
Лицензия: MIT
Файлов:
Загрузить журнал изменений
Демоверсии
Документация
Репозиторий GitHub
Установка с помощью диспетчеров пакетов
- Bower:
bower install jquery-validation - NuGet:
Установочный пакет jQuery.Проверка - NPM:
npm i проверка jquery
Последние файлы на jsDelivr CDN (горячая ссылка приветствуется):
Последние файлы на CDN cdnjs (горячая ссылка приветствуется):
Зависимости
Требуется
Опора
- Пожалуйста, задавайте вопросы официальному лицу, используя форум плагинов jQuery, помечая свой вопрос (как минимум) словом "проверить". Задайте свой вопрос кратким и лаконичным и по возможности предоставьте код; тестовая страница увеличивает вероятность того, что вы получите полезный ответ в более короткие сроки.
- Публикуйте отчеты об ошибках и другие материалы (улучшения, функции, например, новые методы проверки) в системе отслеживания проблем GitHub.
Мгновенная проверка формы с использованием JavaScript
HTML5 представляет несколько новых атрибутов для реализации проверки формы на основе браузера. Атрибут шаблона — это регулярное выражение, которое определяет диапазон допустимых входных данных для элементов textarea и большинства типов input . Атрибут required указывает, является ли поле обязательным.Для устаревших браузеров, в которых эти атрибуты не реализованы, мы можем использовать их значения в качестве основы для полифила. Мы также можем использовать их для обеспечения более интересного улучшения — мгновенной проверки формы.
Здесь нужно быть очень осторожным, чтобы не увлечься, создавая чрезмерно агрессивную проверку, которая нарушает естественное поведение при просмотре и мешает людям. Например, я видел формы, в которых невозможно отвести Tab от недопустимого поля — используется JavaScript (или, скорее, злоупотребляет ), чтобы заставить фокус оставаться внутри поля до тех пор, пока он не станет действительным.Это очень плохое удобство использования и прямо противоречит рекомендациям по доступности.
То, что мы собираемся сделать в этой статье, гораздо менее навязчиво. Это даже не полная проверка на стороне клиента — это просто тонкое улучшение удобства использования, реализованное доступным способом, который (как я обнаружил при тестировании скрипта) почти идентичен тому, что Firefox теперь делает изначально!
Основная концепция
В последних версиях Firefox, если обязательное поле пусто или его значение не соответствует шаблону , то поле будет отображаться красным контуром, как показано на следующем рисунке.
Конечно, это происходит не сразу. Если бы это было так, то каждое обязательное поле по умолчанию имело бы этот контур. Вместо этого эти контуры отображаются только через после , когда вы взаимодействовали с полем, что в основном (хотя и не совсем) аналогично событию onchange .
Итак, вот что мы собираемся сделать, используя onchange в качестве инициирующего события. В качестве альтернативы мы могли бы использовать событие oninput , которое срабатывает, как только любое значение вводится или вставляется в поле. (([- \ w \ d] +) (\.(http [s]?: \ / \ /)? ([- \ w \ d] +) (\. [- \ w \ d] +) * (\. ([a-zA-Z] {2, 5} | [\ d] {1,3})) {1,2} (\ / ([- ~% \. \ (\) \ W \ d] * \ / *) * (# [- \ w \ d] +)?)? $ »
size = «30»
spellcheck = «ложь»
title = «Адрес вашего веб-сайта»
type = «url»
значение = «»>
Этот пример представляет собой простую форму комментариев, в которой некоторые поля обязательны, некоторые проверены, а некоторые — и то, и другое.Поля, которые имеют required , также имеют aria-required , чтобы обеспечить семантику отката для вспомогательных технологий, которые не понимают новые типы input .
Спецификация ARIA также определяет атрибут aria-invalid , и это то, что мы собираемся использовать, чтобы указать, когда поле недействительно (для которого нет эквивалентного атрибута в HTML5). Атрибут aria-invalid , очевидно, предоставляет доступную информацию, но его также можно использовать как перехватчик CSS для применения красного контура:
input [aria-invalid = "true"], textarea [aria-invalid = "true"] {
граница: 1px solid # f00;
тень коробки: 0 0 4px 0 # f00;
}
Мы могли бы просто использовать box-shadow и не беспокоиться о границе , и, честно говоря, это выглядело бы лучше, но тогда у нас не было бы никаких указаний в браузерах, которые не поддерживают box-shadow, таких как IE8.
Добавление JavaScript
Теперь, когда у нас есть статический код, мы можем добавить скрипт. Первое, что нам понадобится, это базовая функция addEvent () :
function addEvent (узел, тип, обратный вызов) {
if (node.addEventListener) {
node.addEventListener (тип, функция (e) {
обратный вызов (e, e.target);
}, ложный);
} else if (node.attachEvent) {
node.attachEvent ('on' + type, function (e) {
обратный вызов (e, e.srcElement);
});
}
}
Затем нам понадобится функция для определения, следует ли проверять данное поле, которая просто проверяет, что оно не отключено и не доступно только для чтения, и что оно имеет либо шаблон , либо обязательный атрибут :
function shouldBeValidated (field) {
возвращаться (
!(поле.getAttribute ("только для чтения") || field.readonly) &&
! (field.getAttribute ("disabled") || field.disabled) &&
(field.getAttribute ("шаблон") || field.getAttribute ("обязательно"))
);
}
Первые два условия могут показаться многословными, но они необходимы, поскольку свойства отключены и только для чтения не обязательно отражают состояния его атрибутов. В Opera, например, поле с жестко запрограммированным атрибутом readonly = "readonly" по-прежнему будет возвращать undefined для своего свойства только для чтения (свойство точка соответствует только состояниям, которые устанавливаются с помощью сценария).
После того, как мы получим эти утилиты, мы можем определить основную функцию проверки, которая проверяет поле, а затем выполняет фактическую проверку, если применимо:
function InstantValidation (field) {
if (shouldBeValidated (поле)) {
var invalid =
(field.getAttribute ("обязательно") &&! field.value) ||
(field.getAttribute ("шаблон") &&
field.value &&
! новый RegExp (field.getAttribute ("шаблон")). test (field.value));
if (! недопустимое && поле.getAttribute ("aria-invalid")) {
field.removeAttribute ("недопустимая ария");
} else if (invalid &&! field.getAttribute ("aria-invalid")) {
field.setAttribute ("недопустимая ария", "истина");
}
}
}
Итак, поле недействительно , если оно требуется, но не имеет значения, или имеет шаблон и значение, но значение не соответствует шаблону.
Поскольку шаблон уже определяет строковую форму регулярного выражения, все, что нам нужно сделать, это передать эту строку конструктору RegExp , и это создаст объект регулярного выражения, который мы можем проверить на соответствие значению.Но нам нужно предварительно протестировать значения, чтобы убедиться, что оно не пустое, чтобы в самом регулярном выражении не учитывались пустые строки.
После того, как мы установили, является ли поле недопустимым, мы можем управлять его атрибутом aria-invalid , чтобы указать это состояние - добавляя его в недопустимое поле, в котором его еще нет, или удаляя его из допустимого поля, которое делает. Простой! Наконец, чтобы привести все это в действие, нам нужно привязать функцию проверки к событию onchange .Это должно быть так просто:
addEvent (document, "change", function (e, target) {
InstantValidation (цель);
});
Однако для того, чтобы это сработало, события onchange должны выдавать (с использованием метода, который обычно называется делегированием событий), но в Internet Explorer 8 и более ранних версиях onchange события не всплывают . Мы могли бы просто игнорировать эти браузеры, но я думаю, что это будет позором, особенно когда проблему так просто решить.Это просто означает немного более запутанный код - мы должны получить коллекции input и textarea элементов, выполнить итерацию по ним и привязать событие onchange к каждому полю индивидуально:
var fields = [
document.getElementsByTagName ("ввод"),
document.getElementsByTagName ("текстовое поле")
];
for (var a = fields.length, i = 0; i Заключение и не только
Итак, у нас есть простое и ненавязчивое усовершенствование для мгновенной проверки формы, предоставляющее доступные и визуальные подсказки, помогающие пользователям заполнять формы.Вы можете посмотреть демонстрацию ниже:
См. Мгновенную проверку формы пера с помощью SitePoint (@SitePoint) на CodePen.
Как только этот скрипт будет реализован, мы фактически сделаем всего лишь пару пропусков и прыжков от полного полифила. Такой сценарий выходит за рамки этой статьи, но если вы хотите его развить дальше, все основные блоки присутствуют - проверка того, следует ли проверять поле, проверка поля на соответствие шаблону и / или обязательному, и триггер привязки. События.
Должен признаться, не уверен, что оно того стоит! Если у вас уже есть это улучшение (которое работает во всех современных браузерах, вплоть до IE7), и учитывая, что у вас есть , нет выбора , кроме как реализовать проверку на стороне сервера, и учитывая те браузеры, которые поддерживают шаблон и требуемый уже используют их для проверки перед отправкой - учитывая все это, есть ли смысл добавлять еще один полифилл?
7 лучших библиотек проверки форм на чистом JavaScript (обновление 2021 г.)
Встроенной функции проверки HTML5 недостаточно.
Мы также рекомендуем вам использовать библиотеку JavaScript для расширения и улучшения функций проверки формы по умолчанию для лучшего взаимодействия с пользователем при современном веб-дизайне.
В этом посте вы найдете список из 7 лучших и наиболее загружаемых библиотек проверки форм JavaScript (без каких-либо третьих зависимостей, таких как jQuery) для проверки вашей HTML-формы с помощью настраиваемых сообщений об ошибках, стилей CSS, правил проверки и т. Д. Наслаждаться.
Первоначально опубликовано 10 февраля 2018 г., обновлено 18 марта 2021 г.
1.Просто подтвердите
Demo Скачать
Just-validate - это проверка формы без зависимостей на основе атрибутов данных HTML5, которая поддерживает проверку формы как на стороне клиента, так и на стороне сервера. Правила проверки полностью настраиваются с помощью JavaScript. Совместим с фреймворком Bootstrap.
2. валидатор
Demo Скачать
Быстрый, кроссбраузерный, удобный, настраиваемый валидатор форм, который работает с собственными типами ввода HTML5: текст, электронная почта, URL, дата и т. Д.
3. Подтверждение всплывающего окна
Demo Скачать
Облегченная библиотека JavaScript ES5 / ES6 для проверки полей формы и отображения сообщений об ошибках во всплывающем окне, если они недействительны.
4. Проверка и форматирование входных данных кредитной карты с помощью Payment.js
Demo Скачать
Автономная библиотека Javascript для веб-сайтов электронной коммерции или предприятий, которая помогает проверять и форматировать элементы формы кредитной карты.
5.Bouncer.js
Demo Скачать
Библиотека JavaScript Bouncer.js создана для расширения встроенной проверки формы HTML5, которая позволяет настраивать проверку формы в полях формы.
6. creditCardValidator.js
Demo Скачать
Минималистичный валидатор кредитных карт на JavaScript, который может проверять и подтверждать номер кредитной карты, дату истечения срока действия и CVV.
7. Безупречный
Demo Скачать
Pristine - это легкая ванильная библиотека проверки форм JavaScript, которая работает с собственными атрибутами HTML5 и, конечно же, позволяет создавать свои собственные валидаторы.
Дополнительные ресурсы:
Ищете другие решения JavaScript для проверки полей форм в современных веб-приложениях? Вот некоторые ресурсы, которые могут оказаться полезными:
10 подключаемых модулей JavaScript для проверки наилучшей формы (обновление 2021 г.)
Проверка HTML-формы - НЕ простая задача при разработке современного веб-приложения.
Как правило, большинство разработчиков используют встроенную проверку формы HTML5 для проверки формы HTML с помощью встроенного браузера.
Но этого НЕДОСТАТОЧНО.
Для лучшего взаимодействия с пользователем необходимо учитывать настраиваемые стили, сообщения об ошибках и правила проверки.
Благодаря JavaScript. Существует множество профессиональных плагинов для проверки формы с широкими возможностями настройки, разработанных с помощью JavaScript. Вот почему я написал статью и перечислил здесь 10 лучших плагинов JavaScript и jQuery для простой задачи проверки формы. Наслаждайся этим.
Не пользуетесь jQuery? Ознакомьтесь с нашими 7 лучшими библиотеками проверки форм на чистом JavaScript.
Первоначально опубликовано 27 января 2018 г., обновлено 10 февраля 2021 г.
Содержание:
Лучшие плагины для проверки формы jQuery:
Удобный валидатор форм Bootstrap 4 - jQuery validator.js
Легкий и простой в использовании валидатор Bootstrap 4, который проверяет часто используемые поля формы и отображает пользовательские ошибки проверки в форме HTML. Работает с собственными атрибутами формы HTML5.
[Демо] [Скачать]
Мощный многофункциональный подключаемый модуль проверки форм - проверка jQuery
jQuery Validation - это плагин на основе javascript, который помогает вам реализовать мощный валидатор на стороне клиента для элементов формы, которые проверяют значение (имя, адрес электронной почты, адрес и т. Д.).) ваш пользовательский ввод при отправке.
[Демо] [Скачать]
Плагин проверки форм на основе валидности HTML5 - jQuery validity.js
validity.js - это небольшой плагин проверки формы jQuery HTML5, используемый для проверки значений любых полей формы с помощью свойства достоверности HTML.
[Демо] [Скачать]
Плагин для проверки форм и отправки AJAX - jQuery NiceForm
NiceForm - это надежный и настраиваемый плагин jQuery, который можно использовать для проверки различных типов полей формы и отправки данных формы на сервер через запросы AJAX.
[Демо] [Скачать]
Проверка ввода формы на стороне клиента с помощью jQuery и Bootstrap
Простая облегченная библиотека Javascript, которая проверяет вводимые данные формы и отображает сообщения об ошибках в модальном диалоговом окне Bootstrap.
[Демо] [Скачать]
Плагины проверки формы Vanilla JS:
Просто проверить
Just-validate - это проверка формы без зависимостей на основе атрибутов данных HTML5, которая поддерживает проверку формы как на стороне клиента, так и на стороне сервера.Правила проверки полностью настраиваются с помощью JavaScript. Совместим с фреймворком Bootstrap.
[Демо] [Скачать]
валидатор
Быстрый, кроссбраузерный, удобный, настраиваемый валидатор форм, который работает с собственными типами ввода HTML5: текст, электронная почта, URL, дата и т. Д.
[Демо] [Скачать]
всплывающее окно проверки
Облегченная библиотека JavaScript ES5 / ES6 для проверки полей формы и отображения сообщений об ошибках во всплывающем окне, если они недействительны.
Demo Скачать
Проверка и форматирование входных данных кредитной карты с помощью Payment.js
Автономная библиотека Javascript для веб-сайтов электронной коммерции или предприятий, которая помогает проверять и форматировать элементы формы кредитной карты.
Demo Скачать
Bouncer.js
Библиотека JavaScript Bouncer.js создана для расширения встроенной проверки формы HTML5, которая позволяет настраивать проверку формы в полях формы.
[Демо] [Скачать]
Заключение:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих валидаторов форм в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Проверка форм jQuery» и «Проверка форм JavaScript».
См. Также:
Пользовательская проверка JavaScript - как это сделать? [Устарело]
Когда мне следует рассмотреть возможность использования проверки JavaScript в вопросе?
Существует несколько сценариев, в которых проверка JavaScript может быть чрезвычайно удобной и полезной для решения ваших сложных проблем проверки.Например:
- Вы хотите проверить сложные вопросы, такие как гибкая матрица, объединение, тепловая карта и т. Д., Когда проверка системы будет ограничена.
- Где вы хотели бы подтвердить вопрос на основе ответов на предыдущие вопросы в опросе.
- Выполните проверку на стороне клиента, чтобы запрос не отправлялся на сервер.
- Очень специфическая / индивидуальная проверка по любому типу вопроса. Например, вы хотите, чтобы только люди, выбравшие 1 вариант из первых 5 вариантов и 1 вариант из вторых 5 вариантов ответа на вопрос с несколькими вариантами ответов, продолжали.
Какие возможные проверки я могу достичь с помощью этой функции
Если вы от среднего до хорошего программист на JavaScript, вы можете решить любую проблему проверки с помощью этой функции. Новичок в JS может изучить основы и уметь использовать эту функцию для решения простых задач проверки в ходе опроса.
Как настроить пользовательскую проверку JS? Любой пример, который я могу увидеть?
Вот пример использования, который объясняет, как настроить простой скрипт проверки JS на вопрос.Предположим, что в нижеупомянутом опросе мы не хотим, чтобы люди, выбравшие Ежемесячный для Q1, который находится на странице 1 опроса, и Visa для Q2, который находится на странице 2, продолжали.
Шаг 1. Нам нужно будет настроить сценарий проверки JS на вопрос Q2 (Кредитные карты), чтобы решить эту проблему.
Перейти к: Войти »Обзоры» Рабочая область »Логика» JavaScript Logic
Включите опцию Pre JavaScript Validation , чтобы написать код JS.
Это то, что увидит респондент, если он выберет Ежемесячно для 1 квартала и Visa для 2 квартала
Я пытаюсь проверить вопрос, который находится на 5-й странице опроса. Могу ли я сослаться на вопрос, который находится на первой странице, как показано в примере
Да. Вы можете обратиться ко всем вопросам, которые загружаются до вопроса, для которого вы устанавливаете проверку.Значения переносятся на последнюю страницу опроса.
Могу ли я ссылаться на предыдущие ответы на вопросы, которые находятся не на той же странице, при написании специального кода JavaScript для вопроса?
да. Вы можете обратиться к предыдущим ответам в опросе. Все ответы хранятся в переменных JavaScript и восстанавливаются на протяжении всего опроса.
Как я могу сослаться на ответы на предыдущие вопросы в опросе?
Вы можете направить ответы на следующие типы вопросов.Если число в правом верхнем углу будет кодом вопроса
Множественный выбор, несколько вариантов выбора
Выпадающее меню
Поле для комментариев / предложений
Однострочный текст
Числовой (произвольная форма) Ввод
Адрес электронной почты
Многоточечные весы
Флажок / MultiSelect
Таблица
Масштаб (графический)
Ранг Заказ
Параллельная матрица
Таблица динамического поиска
Чистая оценка промоутера
Спасибо за отзыв.
Использование Burp для обхода проверки клиентского JavaScript
Часто можно увидеть настраиваемую проверку ввода на стороне клиента, реализованную в сценариях. Такие средства управления на стороне клиента обычно легко обойти; можно ввести приемлемое значение в поле ввода в браузере, перехватить подтвержденное представление своим прокси-сервером и изменить данные на желаемое значение. В этой статье подробно описан этот метод.
Примечание. Клиентские процедуры JavaScript для проверки пользовательского ввода часто используются в веб-приложениях, но не следует делать вывод, что каждое такое приложение уязвимо.Приложение отображается только в том случае, если проверка на стороне клиента не реплицируется на сервере, и даже в этом случае только в том случае, если созданный ввод, обходящий проверку на стороне клиента, может быть использован для того, чтобы вызвать нежелательное поведение приложения.
Во-первых, убедитесь, что Burp правильно настроен в вашем браузере.
С отключенным перехватом на вкладке «Перехват» прокси-сервера, посетите веб-приложение, которое вы тестируете, в своем браузере.
Откройте страницу веб-приложения, которое вы хотите протестировать.
В этом примере мы используем страницу «Обход проверки JavaScript на стороне клиента» обучающего инструмента «WebGoat».
Вернуться к Burp.
Убедитесь, что на вкладке «Перехват» прокси-сервера «Перехват» включен.
Вернитесь в браузер.
Введите приемлемое значение в поле ввода вашего браузера.
Отправьте запрос на сервер, в этом примере нажав кнопку «Отправить».
Burp перехватит запрос.
В этом примере мы использовали вкладку «Параметры», чтобы легко идентифицировать и редактировать соответствующие поля в запросе.
Используйте кнопку «Вперед», чтобы отправить запрос на сервер.
 length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
}
}
})
length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
}
}
})
 preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
 test(propValue[key])) {
return new Error(
'Проп `' + propFullName + '` компонента' +
' `' + componentName + '` имеет неправильное значение'
);
}
})
};
test(propValue[key])) {
return new Error(
'Проп `' + propFullName + '` компонента' +
' `' + componentName + '` имеет неправильное значение'
);
}
})
};