Transition css generator: CSS Transition Generator | MakingCSS
CSS3 сейчас — transition / Хабр
CSS3 и HTML5 развиваются всё быстрее и быстрее, браузеры начинают поддерживать всё больше новых фишек и плюшек. В связи с этим, мне хотелось бы заглянуть в наш будущий рай верстальщиков и сделать цикл обзорных статей по новым плюшкам и фишкам этих технологий.
В этом цикле мне хотелось бы рассмотреть такие свойства CSS3, как transition, animate, opacity и модель rgba().
Использование CSS3.
Часто можно услышать от многих веб-дизайнеров слова «Я уже не могу дождаться, когда же можно будет использовать CSS3…». А между тем, использовать его можно уже сегодня. Да, использование CSS3 для критичных моментов сайта сейчас невозможно. Но использовать его для добавления мелких, некритичных для проекта деталей вполне реально, можно и нужно.
Пример: На вашем сайте прекрасно смотрится изменение цвета ссылки в меню при наведении мышкой. Цвет изменяется резко, без плавного перехода, но это никак не влияет на общий вид сайта, его юзабилити. Зато присутствие плавного перехода цвета может послужить именно той маленькой деталькой, которая добавит вашему сайту немного «жизни».
Зато присутствие плавного перехода цвета может послужить именно той маленькой деталькой, которая добавит вашему сайту немного «жизни».
В данной статье мы рассмотрим CSS-свойство transition.
Все примеры приведены для движка webkit. Чуть ниже мы рассмотрим кроссбраузерность этих методов.
Transition
W3C даёт следующее определение transitions:
CSS Transitions allow property changes in CSS values to occur
smoothly over a specified duration.CSS Transitions позволяют назначать изменения свойств CSS плавно и в течение некоторого времени.
Давайте начнем с самого простого примера — добавим плавный переход фона ссылки.
Классическая реализация:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
}
a.foo:hover {
background: #33f;
color: #fff;
} При наведении мышки на ссылку фон поменяет свой цвет со светло-синего на тёмно-синий, а цвет шрифта — с черного на белый. Обычная ситуация.
Теперь добавим плавную смену фона, используя CSS transitions:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition-property: background;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь наш фон плавно меняет цвет в течение полусекунды! Как и с прочими свойствами CSS, мы можем объединить все transition-свойства в одно:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь добавим плавное изменение цвета шрифта:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease, color 0.3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
} Данный код при наведении мышки будет плавно менять цвет фона в течение полусекунды и цвет шрифта в течение 0. 3 секунд. Если же нам нужны одинаковые свойства для всех элементов, мы можем заменить
3 секунд. Если же нам нужны одинаковые свойства для всех элементов, мы можем заменить
-webkit-transition: background 0.5s ease;
-webkit-transition: color 0.3s ease;на
-webkit-transition: all 0.5s ease;Теперь Transition-эффект будет применяться ко всем изменяющимся при событии свойстам и с одинаковыми параметрами — 0.5 секунд, ease-эффект.
Так же, мы можем добавить задержку для эффекта:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.5s;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь наша анимация будет работать через полсекунды после наведения мышки.
Применять свойство transition можно к чему угодно — фону, цвету, длине, размеру шрифта и т.д. В основном это свойства, задающие цвет или свойства, которые могут быть выражены в единицах длины (px, em, ex) или в процентах. В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
Вообще — использовать transition можно с любыми селекторами.
Итоговая сводная таблица:
| transition-property | Свойство, к которому применяем анимацию | Практически любое свойство CSS: color, background, width, font-size и т.д. |
| transition-duration | Длительность анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
| transition-timing-function | Временная функция, используемая для анимации | ease, linear, ease-in-out, ease-in, ease-out, cubic-bezier |
| transition-delay | Задержка анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
Браузеры
Chrome, Safari, Opera 10.5+, Firefox 4+
В тексте статьи использовались правила с префиксом только для WebKit-браузеров. Не забывайте добавлять в ваших проектах префиксы вендоров -moz- и -o-. На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).
На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).
Если статья найдет своих заинтересованных читателей, в следующем посте мы рассмотрим keyframe-анимацию, свойство opacity и модель rgba(). Спасибо за внимание!
P.S. Спасибо lahmatiy за поправки в комментариях.
Создание анимации с помощью CSS3 генератора
Время чтения: < 1 мин.
На сайте находится множество уроков по созданию анимации на CSS3, но создать новичку такую анимацию действительно сложно. Но из этой ситуации есть отличный выход — это использование CSS3 генератора для автоматического создания анимации. Он будет крайне полезен при создании различных эффектов на сайте. Также я записал подробный видеоурок по работе с данным генератором и показал всё на реальном примере.
Кто хочет знать больше о том как создавать CSS3 анимацию, а не только иметь то что дает генератор, тогда Вам рекомендую следующие статьи на эту тему:
Плюсы использования CSS3 генератора
- Простой интерфейс;
- Быстрое создание анимации;
- Нет необходимости знать каждую строчку кода.

Практика
Какую анимацию мы создадим в сегодняшнем уроке с помощью CSS3 генератора:
- Зацикленную анимацию, которая будет постоянно повторяться.
- Анимация, которая выполниться лишь один раз.
- Анимацию при наведении.
Итак, вот ссылка на сам сервис: Bouncejs.com
Весь процесс создания анимации и процесс работы с CSS3 генератором Вы можете увидеть на видео ниже:
Посмотреть результатСкачать
Вывод
CSS3 генератор позволяет за считанные секунды создать на Вашем сайты красивые эффекты при наведении, при клике или просто постоянные анимированные элементы. Только не переборщите и не раздражайте постоянным мельканием Вашего посетителя 🙂 .
Только не переборщите и не раздражайте постоянным мельканием Вашего посетителя 🙂 .
Успехов!
С Уважением, Юрий Немец
Делаем простую анимацию через CSS transition
Автор статьи: admin
В этой статье я хочу рассказать как cделать с помощью CSS простую анимацию используя transition и вы поймёте, что анимация на CSS очень простая, также можно делать через «@keyframes» но это уже на мой взгляд сложнее, поэтому статью на эту тему я напишу в другой раз.
Также посмотрите эту статью: Анимация CSS через keyframes, без воды и максимально просто.
transition:
Это пожалуй самый простой способ, так как для него вам просто надо знать, хотя бы одну команду и всё.
Суть заключается в том, что когда вы будите изменять какой нибудь элемент через CSS, например используя :hover, то он будет изменятся плавно.
Для того что-бы нам это реализовать, будем использовать свойство transition, оно как-раз и настроит переход.
Простой пример:
HTML:
<div> <h3>Пример — 1:</h3> <p>Привет transition</p> </div> |
CSS:
.first p { transition-property: font-size; transition-duration: 500ms; transition-timing-function: ease-in; transition-delay: 100ms; }
.first p:hover { color: red; font-size: 30px; } |
Давайте теперь всё разберём по полочкам.
transition-property — устанавливает имя конкретного свойства, которое мы хотим изменить, то есть, при наведение мыши на «Привет transition» плавно изменятся будет только свойство font-size (Размер текста), а для свойства color (Цвет текста) не будет использоваться переход.
transition-duration — это свойство устанавливает время перехода, то есть, время анимации, значение устанавливается в секундах, если после числа стоит «s», например, у нас анимация будет длится одну секунду, также можно в миллисекундах, для этого используете «ms».
transition-timing-function — устанавливает, насколько быстро должно изменяться значение свойства, то есть, к примеру, у меня используется ease-in, это значит, что анимация будет медленно начинается, к концу ускоряется, подробнее об этом свойстве по этой ссылки.
transition-delay — устанавливает задержку перед анимацией, то есть, в нашем случае задержка будет 100 миллисекунд и только после этого переход сработает, также можно использовать секунду, логика тут токае же, как и с transition-duration, просто после числа пишите букву «s».
Это все свойства которые есть для работы с переходами, но каждый раз писать каждое свойство, на мой взгляд не очень приятно, поэтому есть одно универсальное свойство.
Для его использование, просто пишем transition, вот и готово.
HTML:
<div> <h3>Пример — 2:</h3> <p>Привет transition</p> </div> |
CSS:
. transition: color 1s ease-in 300ms; }
.second p:hover { color: green; font-size: 30px; } |
Как видите всё очень просто, с начало идёт значение свойства transition-property, потом без запитых пишется значения свойств transition-duration, transition-timing-function, transition-delay, также надо сказать что не обязательно их все применять, достаточно только установить время и всё.
Ещё вы можете через запятую настроить для каждого свойства свой переход.
.third p { transition: 250ms 250ms, font-size 500ms, color 1s ease-out 500ms; }
.third p:hover { color: blue; font-size: 30px; background-color: red; } |
Как можете заметить, в начале у нас не задан переход для конкретного свойства, он будет работать для всех тех свойств, у которых не задан, обязательно пишите обшей переход в начале, и потом уже для конкретных.
Вывод:
Как видите анимация на CSS очень простая, если использовать transition, в будущем я ещё напишу как это сделать через @keyframes, благодаря ему можно делать более сложную и интересную анимацию, а пока можете скачать код из статьи и посмотреть как всё работает.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…
Также рекомендую:
transition-timing-function | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 10.0+ | 4.0+ | 26.0+ | 10.5+ | 12.10+ | 3.0+ | 4.0+ | 16.0+ | 4.0 | 2.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода.
transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).
Рис. 1. Вид функции
Синтаксис
transition-timing-function: ease|ease-in|ease-out|ease-in-out|linear|step-start|step-end|steps|cubic-bezier
Значения
- ease
- Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1).
- ease-in
- Анимация медленно начинается, к концу ускоряется.
 Аналогично cubic-bezier(0.42,0,1,1).
Аналогично cubic-bezier(0.42,0,1,1). - ease-out
- Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1).
- ease-in-out
- Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1).
- linear
- Одинаковая скорость от начала и до конца.
- step-start
- Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
- step-end
- Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
- steps
- Ступенчатая функция, имеющая заданное число шагов.
transition-timing-function: steps(<число>, start | end)
- Здесь: <число>
— целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию. - cubic-bezier
- Задаёт функцию движения в виде кривой Безье.

ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(2, start)
Чтобы посмотреть результат действия разных значений, наведите курсор на поле ниже. Время эффект перехода установлено как 3s.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(5, end)
cubic-bezier(0.1, -0.6, 0.2, 0)
Пример
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-timing-function</title>
<style>
.progress {
background: #333; /* Фон */
border: 2px solid #333; /* Рамка */
height: 20px; /* Высота */
position: relative; /* Относительное позиционирование */
}
.progress:hover::before{
width: 100%;
}
.progress::before{
transition-timing-function: linear;
transition-duration: 5s;
content: '';
position: absolute; /* Абсолютное позиционирование */
height: 100%; width: 0;
background: #FFA600; /* Фон */
}
</style>
</head>
<body>
<div></div>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID»).style.transitionTimingFunction
Браузеры
Chrome до версии 26.0, Safari и iOS поддерживают нестандартное свойство -webkit-transition-timing-function.
Opera до версии 12.10 поддерживает нестандартное свойство -o-transition-timing-function.
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-transition-timing-function.
Safari поддерживает значение steps только с версии 5.1.
Свойство transition | CSS справочник
basicweb.ru
- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
-
HTML учебник -
Справочник тегов -
Атрибуты событий -
Глобальные атрибуты -
Мнемоники -
Коды языков -
HTML цвета -
Тесты знаний
CSS
-
CSS учебник -
Справочник свойств -
CSS селекторы -
CSS функции -
CSS правила -
Flexbox генератор -
Grid генератор -
LESS учебник
JavaScript
-
Интерфейсы веб API -
Объект Array -
Объект Date -
Объект Function -
Объект Global -
Объект JSON -
Объект Math β -
Объект Number -
Объект Object -
Объект Promise -
Объект RegExp -
Объект String
jQuery
-
jQuery селекторы -
jQuery события -
jQuery методы DOM -
jQuery перемещения -
jQuery утилиты
Свойство transform | CSS справочник
basicweb.ru
- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
-
HTML учебник -
Справочник тегов -
Атрибуты событий -
Глобальные атрибуты -
Мнемоники -
Коды языков -
HTML цвета -
Тесты знаний
CSS
-
CSS учебник -
Справочник свойств -
CSS селекторы -
CSS функции -
CSS правила -
Flexbox генератор -
Grid генератор -
LESS учебник
JavaScript
-
Интерфейсы веб API -
Объект Array -
Объект Date -
Объект Function -
Объект Global -
Объект JSON -
Объект Math β -
Объект Number -
Объект Object -
Объект Promise -
Объект RegExp -
Объект String
jQuery
-
jQuery селекторы -
jQuery события -
jQuery методы DOM -
jQuery перемещения -
jQuery утилиты
CSSTool.net — генератор преобразований CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resize-out-resize-resize-resize-resize -wiz
AutoInitialInheritpx em% Ширина объекта
AutoInitialInheritpx em% Высота объекта
Заполнение объекта
Верх с обивкой
Отступ справа
Обивка дна
Отступ слева
Ширина объекта
pxem% Единица ширины
Высота объекта
pxem% Единица высоты
Граница
Прозрачный
цвет
SolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNoneСтиль границы
Ширина рамки
pxemBorder unit
Цвет границы
Фон
Прозрачный
цвет
Задний план
Включить фоновое изображение
no-repeatrepeat-xrepeat-yrepeatRepeat
scrollfixedlocalinitialinheritAttachment
центральное левое правое положение X
центральное верхнее нижнее положение Y
autocovercontaininitialinheritlength (px) в процентахBack-nd width
autocovercontaininitialinheritlength (px) в процентахBack-nd height
Смещение по оси X
Смещение Y
Ширина фона
Высота фона
CSS свойство перехода
Пример
Наведите указатель мыши на элемент
300 пикселей:
div
{
ширина: 100 пикселей;
переход: ширина 2с;
}
div: hover {
width: 300px;
}
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство перехода является сокращенным свойством для:
Примечание: Всегда указывайте свойство transition-duration, в противном случае продолжительность
равно 0 с, и переход не будет иметь никакого эффекта.
| Значение по умолчанию: | все 0s легкость 0s |
|---|---|
| Унаследовано: | № |
| Анимация: | нет.Читать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.transition = «all 2s» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следуют -webkit-, -moz- или -o-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| переход | 26,0 4,0 -webkit- | 10,0 | 16,0 4,0 -моз- | 6,1 3,1 -webkit- | 12,1 10,5 -о- |
Синтаксис CSS
переход: свойство длительность временная функция задержки | начальное | наследование;
Стоимость недвижимости
Другие примеры
Пример
Когда получает фокус, постепенно изменяйте ширину со 100 пикселей на
250 пикселей:
input [type = text] {
width: 100px;
переход: ширина.Легкость установки 35-х годов;
}
input [type = text]: focus {
width: 250px;
}
Попробуй сам »
Связанные страницы
Учебник
CSS: переходы CSS
Ссылка на HTML DOM: свойство перехода
71 Текстовые эффекты CSS
Коллекция бесплатных текстовых эффектов HTML и CSS примеров кода. Обновление апрельской коллекции 2019 года. 21 новинка.
- CSS Text Shadow Effects
- CSS эффекты свечения текста
- CSS 3D текстовые эффекты
- Анимация текста CSS
- Эффекты сбоя текста CSS
- Текстовые эффекты JavaScript
Автор
- Håvard Brynjulfsen
О коде
Разделение текста с отсечкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Håvard Brynjulfsen
О коде
3D буквы Sugar Sweet
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джулия Кардиери
О коде
CSS в CSS с большим количеством C и S
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
режим записи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Марван Зибауи
О коде
Подчеркнутый клип при наведении курсора
Замечательное анимированное подчеркивание с использованием обрезки текста.Текст использует background-clip: text и linear-gradient фон, чтобы быть двухцветным. Мы обходим вокруг анимации градиента, вместо этого анимируя background-position . Мы должны использовать элемент оболочки для выделения подчеркивания под текстом, поскольку цвет текста уже является фоном!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Линн Фишер
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
CSS Arcade Типография: Snow Bros.(1990)
Неровной шрифт из аркадной игры Snow Bros. Drawn in CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Лина Лаванья
О коде
Двадцать двадцать и многоцветные градиенты
Многоцветные градиенты, обрезанные с помощью CSS, смешанные с SVG feGaussianBlur .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ширин Тадж
О коде
Эффект слоистого текста и тени CSS
text-shadow — это забавный небольшой стиль CSS, который может превратить любой простой текст в красивое произведение искусства.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Тройная опечатка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Многострочный текст жирное подчеркивание при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Себастьян Опперман
О коде
СОХРАНИТЬ
Причудливый CSS-баннер с использованием box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Бенджамин Солум
О коде
Многострочное усечение в чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адам Дипинто
О коде
Скользящая перспектива
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ион Эмиль Негоита
О коде
Текстовые эффекты шрифтов 80-х годов 4: Текст в киберпространстве
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Стас Мельников
О коде
Эффекты многострочного анимированного подчеркивания текста
Многострочные анимированные эффекты подчеркивания текста с простой настройкой.Настройки анимации реализованы с помощью настраиваемых свойств CSS, поэтому вы можете изменять значения прямо в браузере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Пользовательское подчеркивание многострочного текста с закругленными заглавными буквами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Western Electric телефон с большой кнопкой
Реконструкция телефона Western Electric Big Button 1970-х годов.Воссоздано с использованием гибкого поля, сетки, теней и обводок текста. Эта ручка столкнулась с несколькими причудами CSS. Во-первых, установка
border-radiusиoverflow: hiddenнарушает сглаживание на границеborder-radius, оставляя неровный вид. Это было немного поработано, добавив очень мягкий светbox-shadowна стороне, которая имеет радиус границы. Это несколько снимает проблему. Во-вторых,текстовых строквсе еще грубо реализован в браузерах.Все штрихи текста рисуются на внешней стороне глифа, что изменяет форму глифа. Кроме того, размер теней текста зависит от внутренней части глифа и в конечном итоге становится меньше. Чтобы обойти это, я увеличил размерtext-stroke, а затем попытался расположить каждый глиф так, чтобы штрих слегка выходил за пределы контейнера и был обрезан. Это дает более гладкий вид, но неточность и обрезает некоторые символы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мэнди Майкл
О коде
Зачеркнутый многострочный текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джейми Хэммонд
О коде
Эффект контурного текста
Эффект простого контура текста с использованием базового CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дэвид Лилло
О коде
Назад в черном
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сара Фоссхайм
О коде
Текст в неоновом свете
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мишель Баркер
О коде
Текст по кругу
Текст в кружке с переменными CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Эндрю Спенсер
О коде
Подчеркнутый текст SVG
Используйте SVG, чтобы выделить отдельное слово в блоке текста. Размер SVG будет изменяться, чтобы соответствовать слову, а для обработки семантики используется тег.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Анимированный текст в виде больших двоичных объектов
Анимированные капли текста с использованием только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Адам Кун
О коде
Оставайся позитивным: текстовый эффект
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Маттиас Отт
О коде
Многострочный градиент фона
Многострочный фоновый градиент с режимом смешивания .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Фоновый зажим CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Бен Сабо
О коде
ДЕКОНСТРУКЦИЯ
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Всплывающий текст с фоновым изображением тени
Вырезание текста из фона с последующим его «всплыванием» аналогично тому, как можно использовать тень от текста.Фактически, здесь используется тень текста!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андрес Санчес
О коде
Отображение текста CSS
Простое отображение текста с помощью CSS с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Юске Накая
О коде
Только CSS: градиент слайсера
Введите ваше любимое слово и измените размер шрифта, который вам нравится!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ашиш Ананд
О коде
Классный 3D-текст
Классный трехмерный текст с состоянием наведения в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джордж У. Парк
О коде
Эффект преломленного плавающего текста
В этом примере показано, как можно использовать чистый CSS для создания анимированного эффекта преломленного плавающего текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин Э. Салливан
О коде
Анимированная тень текста
Забавная CSS-анимация, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
SVG / Анимация обводки
Анимированная цитата дня 🙂 «делай что-нибудь творческое каждый день» с анимацией штрихов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект подчеркивания
Эффект анимированного подчеркивания на чистом CSS на нескольких строках.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Майк Голус
О коде
CSS Переход с липкого текста
Очень простой и универсальный эффект морфинга текста с парой редактируемых параметров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Мерцающий неоновый текст
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Обводка текста + смещение тени
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Перекос текста при наведении
Перекос текста при наведении курсора в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кристофер Уоллис
О коде
Megaman ГОТОВ!
Воспроизведение знаменитого «READY» из игр Megaman без использования JavaScript. При этом широко используются CSS Grid и переменные css для определения времени.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мэнди Майкл
О коде
Анимация полосатого текста
Анимация полосатого текста с фоновым клипом и градиентами.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стефано Перелли
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Letters Effect
Эффект букв на свитке.
Автор
- Себастьян ДеРосси
Сделано с
- HTML
- CSS
- JavaScript (createjs.js)
О коде
Забавный текст
Нажмите, чтобы нарисовать заново! Сопоставлять спрайты с текстом всегда весело.
Автор
- Джон Хили
Сделано с
- HTML
- CSS / МЕНЬШЕ
- JavaScript (tweenmax.js)
О коде
Анимация текстовой строки
Хорошая анимация текстовых строк с помощью TweenMax.js.
Автор
- Натан Тейлор
О коде
Всплывающий текст
Всплывающий текст на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Димитра Василопулу
О коде
Текстовый эффект для немого кино
Текстовый эффект фильма с холстом .
Автор
- Кэсси Эванс
Сделано с
- HTML
- CSS
- JavaScript (аним.js)
О коде
Анимация текста SVG
Хорошая текстовая анимация SVG.
Автор
- Артур Седлуха
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (tweenmax.js)
О коде
Анимация отображения текста
Анимация отображения текста GSAP.
Демонстрационное изображение: Морфинг текста со снятием шкуры с лука
Морфинг текста со сниманием кожи с лука
Морфинг текста со скинами лука в HTML / CSS / JS.
Сделано Джоном Хили
14 июня 2017 г.
Демо-изображение: закрашенный текст
Закрашенный текст
Закрашенный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств … пока.
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
Демонстрационное изображение: Вторая тень
Вторая тень
Стилизация текста с помощью SVG.
Сделано в Code School
21 апреля 2016 г.
Демонстрационное изображение: волнистый текст
Волнистый текст
Экспериментируйте с волнистым текстом с фильтрами SVG.
Сделано Лукасом Беббером
22 октября 2015 г.
О коде
Пылающий огонь
Анимированные текстовые эффекты с использованием CSS3 text-shadow , чтобы придать текстовым заголовкам пламя.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Натан Тайло
О коде
Spring Text Hover Effect
Просто поигрался с эффектами для кнопок и подумал, что это довольно круто.
Автор
- Чарли Маркотт
О коде
Простой эффект наведения CSS с использованием циклов Sass
Простая маленькая анимация наведения. С помощью циклов Sass очень легко сделать потрясающие задержки анимации … вы можете извлечь из них много полезного.
Автор
- Рагнар Тор Валгейрссон
О коде
Анимированные подчеркивания
Демонстрация анимированного эффекта подчеркивания.Чистая CSS-анимация.
Демонстрационное изображение: CSS Perspective Text Hover
CSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами преобразования CSS 3D.
Сделано Джеймсом Босвортом
22 августа 2016
Демонстрационное изображение: анимированный выделенный текст
Анимированный выделенный текст
Идея проста, в ней используются линейный градиент и переход.
Сделано Риан Ариона
19 февраля 2015 г.
Демо-изображение: Счастливый текст
Счастливый текст
HTML и CSS эффект счастливого текста.
Сделано Bennett Feely
6 декабря 2014 г.
Демонстрационное изображение: очищенный текст преобразуется
очищенный текст преобразуется
Это перо показывает текст, который выглядит так, как будто он оторван от страницы. У него плавная анимация при наведении.
Сделано Michiel Bijl
25 ноября 2014 г.
Демонстрационное изображение: Типографский текст Neon
Типографский текст Neon
Текстовый дизайн (типографика) с неоновым эффектом.
Сделано Прима Утама Априансях
6 марта 2014 г.
Демонстрационное изображение: вертикально вращающийся текст
Вертикально вращающийся текст
Вертикально вращающийся текст с HTML и CSS.
Сделано Якобом
23 июля 2014 г.
Автор
- Отметка прилипания
О коде
Попытки CSS в тексте со встроенным перекошенным фоном
Использование skew отображается только в том случае, если элемент — display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но не работают по-другому, поскольку ширина окна просмотра уменьшается.
Автор
- Кэмерон Фицуильям
О коде
Текст движущегося облака
Перемещение текста в облаке с помощью HTML и CSS.
Автор
- Инес Монтани
О коде
Клейкий текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания гладких краев вокруг встроенного текста с фоном.
Автор
- Даниэль Ющик
О коде
Текст с видео-фоном
Эта демонстрация исследует создание выделенного текста / контуров в SVG и зацикливание видео YouTube в качестве заливки.
О коде
Текстовый фон
Обрезка фона текста.
Демонстрационное изображение: Текст SVG: Анимированный ввод
Текст SVG: Анимированный ввод
Анимированная типизация HTML, CSS и SVG.
Сделано Tiffany Rayside
.
12 февраля 2015 г.
22 CSS Page Transitions
Коллекция отобранных вручную бесплатных HTML и CSS-страниц с эффектами перехода примеров кода. Обновление коллекции за февраль 2019 г. 2 новинки.
- Примеры анимации CSS
- CSS слайд-шоу
Автор
- Кассандра
О коде
преобразовать: перевести
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джейми Коултер
О коде
Еще один пользовательский интерфейс CSS
Еще один пользовательский интерфейс CSS с переходом между страницами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано с
- HTML (мопс) / CSS (стилус) / JavaScript
О коде
Эффект открытия многослойной страницы
Многослойная страница показывает эффект в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Милан Рикуль
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Переход к странице плитки
Плитка , переход между страницами в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Переход статьи на страницу
Страница перехода к статье в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (vue.js)
О коде
Переход страницы
Простой переход между страницами.
Демонстрационное изображение: переходы страниц полноэкранного макета
Переходы страниц полноэкранного макета
Переходы страниц с помощью HTML, CSS и JavaScript.
Сделано Марсело Рибейро
19 июня 2017 г.
Демонстрационное изображение: React Animated Page Transitions
React Animated Page Transitions
Просто небольшая демонстрация, демонстрирующая несколько переходов между страницами в React.Использование GreenSock и SVG.
Сделано Сарой Драснер
1 мая 2017 г.
Автор
- Тобиас Глаус
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Показать анимацию содержимого
Показать анимацию и меню содержимого.
Демо-изображение: Переходы
Переходы
Простые переходы между страницами css.
Сделано Филиппом
3 марта 2017 г.
Демонстрационное изображение: Эффект перехода страницы раскрытия карточки
Эффект перехода страницы раскрытия карточки
Та штука где карта разворачивается на задний план, без библиотек, прокомментировал. Обратите внимание: этот код никоим образом не готов к использованию на вашем веб-сайте, поскольку он находится в производстве. Он должен быть адаптирован для кроссбраузерности и доступности.
Сделано Рэйчел Смит
10 февраля 2017 г.
Демонстрационное изображение: Переход страницы кубического Безье
Переход страницы кубического Безье
GSAP Переход к кубическим страницам Безье.
Сделано Maciej Siwanowicz
2 февраля 2017 г.
Автор
- Пол ДеКотиис
Сделано с
- HTML
- CSS / меньше
- JavaScript (jquery.js, tweenmax.js)
О коде
Простой переход между страницами CSS3
Простой и эффективный переход между страницами CSS3.
Демонстрационное изображение: Переходы страниц Vue2 с GSAP
Переходы страниц Vue2 с GSAP
Некоторые переходы страниц Vue2 по умолчанию.
Сделано Тимом Рийксе
4 ноября 2016 г.
Автор
- Стив Гарднер
Сделано с
- HTML
- CSS / меньше
- JavaScript (angular.js)
О коде
Переход страницы
Плавный переход от сетки эскизов к полноэкранной странице.Использование CSS-анимации и Angular 1.5.
Демонстрационное изображение: Easy CSS Page / Slide Transitions
Easy CSS Page / Slide Transitions
Супер легкие переходы между слайдерами и страницами.
Сделано Джейми Коултером
31 декабря 2015 г.
Демонстрационное изображение: переход между страницами с загрузчиком
Переход между страницами с загрузчиком
Переход между страницами с загрузчиком в HTML, CSS и JavaScript.
Сделано Джоном Хайнером
12 июня 2015 г.
Демо-изображение: Переходы между страницами
Переходы между страницами
Переходы страниц с помощью HTML, CSS и JavaScript.
Сделано Romswell Roswell Parian Paucar
22 мая 2015 г.
Демонстрационное изображение: Загрузчик перехода страницы
Загрузчик перехода страницы
Новая концепция предварительного загрузчика страниц. Загрузчик круга SVG с эффектом морфинга. Адаптивный анимированный каркас.
Сделал Арсен Збидняков
17 апреля 2015 г.
Демонстрационное изображение: Переход SVG Path Pagination и поворот страницы
SVG Path Pagination and Rotating Page Transition
Есть много жестко запрограммированных номеров. Ни при каких обстоятельствах не заглядывайте в раздел js.
Сделал Николай Таланов
3 февраля 2015 г.
Демо-изображение: Material Design Transition
Material Design Transition
Щелкните любую ссылку в этом блоке текста, чтобы загрузить другой набор текста. Ссылки пока никуда не делись. Это просто крючки, позволяющие щелкнуть куда-нибудь.
Стиль и анимация полностью выполнены на CSS, поэтому они плавные. JavaScript используется для добавления классов в нужное время. Он также делает паузу, чтобы дождаться замены содержимого, и вычисляет, где центрировать отверстие.Анимация состоит из двух этапов. При нажатии на ссылку ширина границы становится очень большой.
Сделано Дэвидом Марландом
20 октября 2014 г.
Демонстрационное изображение: Kontext
Kontext
Переход со сменой контекста, вдохновленный iOS.
Сделано Хакимом Эль Хаттабом
26 февраля 2013 г.
26 полезных онлайн-генераторов CSS3 — Sanwebe
26 полезных онлайн-генераторов CSS3
Написано Сараном 17 августа 2013 г., обновлено 11 октября 2018 г. Если вы веб-дизайнер, вы можете сократить время разработки с помощью этих удобных инструментов, которые могут генерировать отличные коды CSS3 для ваших веб-проектов , все, что вам нужно сделать, это просто настроить параметры, пока вы не будете удовлетворены результатом, а затем скопируйте и вставьте сгенерированный код CSS в свой проект.Здесь я собрал некоторые из самых крутых генераторов CSS, которые, на мой взгляд, являются полезными инструментами для любого веб-дизайнера.
CSS Matic
CSS Matic содержит четыре полезных инструмента для веб-разработчиков, объединенных в один веб-сайт. Генератор градиента, радиус границы, текстура шума и тень коробки.
Генератор 3D-текста CSS
Поддерживает последние версии Firefox, Chrome, Safari, Opera и IE10. С помощью CSS3 вы можете создавать 3D-тексты для своих веб-сайтов.
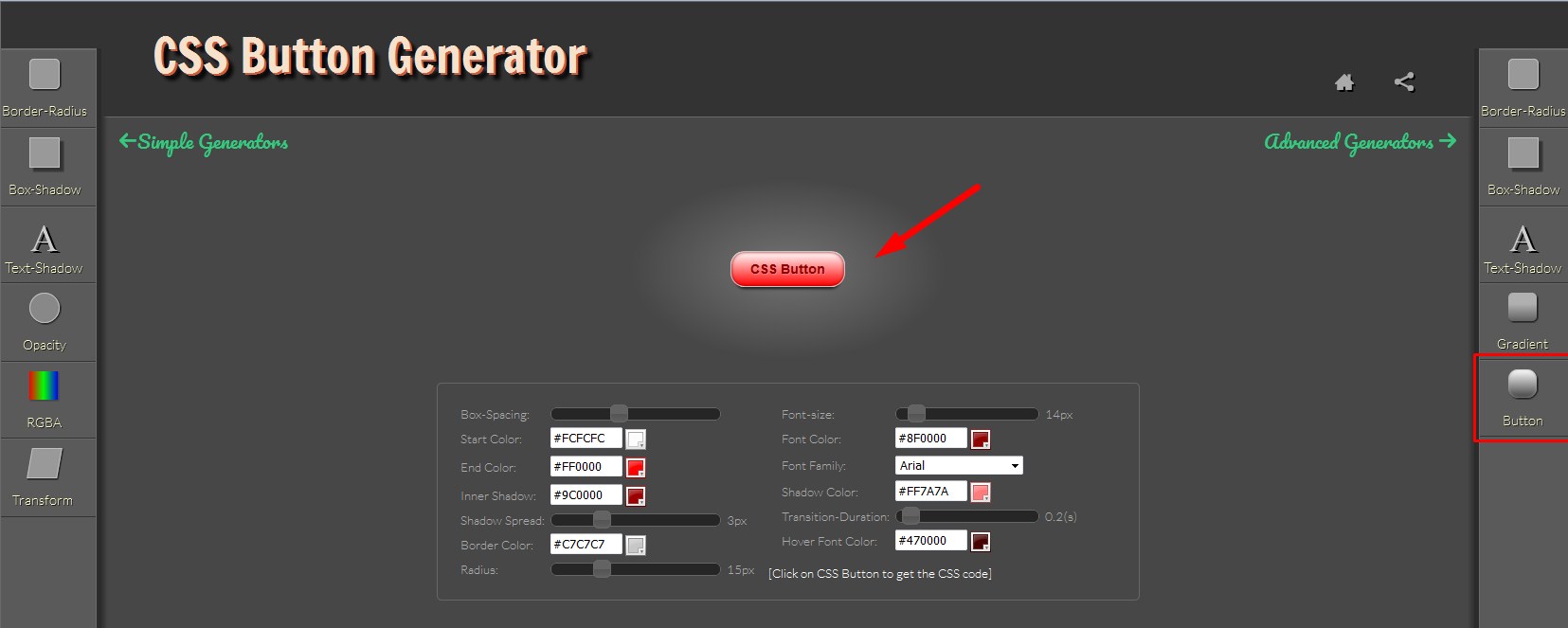
Генератор кнопок CSS
Содержит великолепно выглядящие кнопки CSS, просто выберите одну из предварительно установленных кнопок / измените в соответствии с вашими потребностями.
Окончательный генератор градиентов CSS
Удобный инструмент для быстрого создания градиентных цветов для ваших кнопок CSS, фигур и т. Д.
Создать CSS3
Инструмент позволяет быстро добавлять свойства CSS3 и создавать желаемые эффекты CSS3.
CSS3 поколения
Сайт довольно удобный, он содержит различные инструменты генерации CSS3, такие как кнопка, радиус, генераторы теней.
Генератор CSS3
Этот генератор CSS3 предоставляет вам простейший графический интерфейс для создания идеальных форм и кнопок CSS3.
Генератор CSS3, Рэнди Дженсен
Еще один генератор CSS3, вы можете легко создавать различные эффекты CSS с помощью этого удивительного инструмента.
Генератор преобразований CSS3
Действительно продвинутый инструмент CSS3, который может генерировать любой эффект CSS3, от преобразования, перехода до тени.
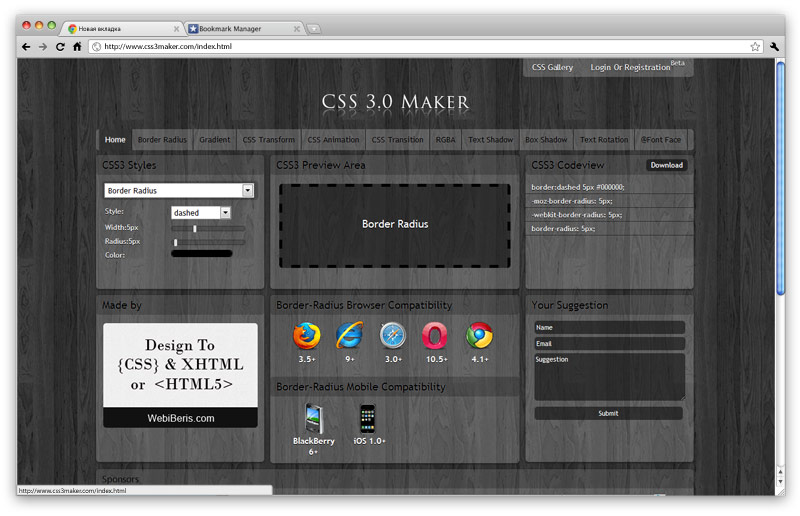
CSS3 Maker
Еще один очень продвинутый удобный инструмент для воспроизведения и создания всевозможных классных эффектов CSS3, таких как Border Radius, Gradient CSS, Transform CSS, Animation CSS, Transition, RGBA, Text ShadowBox, ShadowText, Rotation.
CSS3 Пожалуйста,
Предварительная страница, которая позволяет редактировать CSS-код в реальном времени и мгновенно просматривать результат. Последний код, который вы можете скопировать и использовать в своих веб-проектах.
Тень
Красиво добавьте классные тени CSS3 для ваших кнопок и фигур.
Генератор градиентов
Содержит различные предустановки цвета градиента CSS3, которые можно настроить и использовать в любых веб-проектах.
Генератор таблиц CSS
Я должен сказать, что создание идеальной таблицы с помощью CSS — всегда сложная задача, но этот инструмент позволяет с легкостью создавать великолепно выглядящие таблицы на основе CSS.
Набор шрифтов CSS
У вас возникли трудности с получением идеального основного текста для вашего веб-проекта? межбуквенный интервал, интервал между словами? Этот инструмент упрощает просмотр в реальном времени.
Animate.css
animate.css — это набор классных, забавных и кросс-браузерных анимаций, которые вы можете использовать в своих проектах. Отлично подходит для выделения, домашних страниц, ползунков и всего прочего.
Генератор градиента CSS
Генератор CSS-кода для использования новых свойств градиента CSS3 без нарушения обратной совместимости.Градиенты полезны для уменьшения количества загружаемых изображений, тем самым уменьшая использование полосы пропускания.
CSS3 Генератор падающих теней
Легко создавайте тени для вашей формы, инструмент содержит простые ползунки для настройки теней и размеров, что позволяет добиться желаемых результатов.
HTML5 / CSS3 Box
Коллекция действительно крутых генераторов HTML5 и CSS3 с предварительным просмотром в реальном времени.
i2style
Содержит набор предустановленных кнопок CSS3, которые можно настроить в соответствии с вашими требованиями.
Стили слоя
Этот инструмент позволяет редактировать как в Photoshop, вы можете настраивать тени, внутренние тени, фон, границу и радиус границы.
Инструмент для смягчения анимации CSS
Поскольку все больше и больше современных браузеров поддерживают CSS3. Это очень удобный инструмент CSS3, который позволяет очень легко создавать переходы CSS с различными эффектами замедления.
Генератор CSS от Паскаля фон Сета
Классный удобный генератор CSS от Паскаля фон Сета, предварительный просмотр эффекта в режиме реального времени при создании формы с нуля.
Patternify
Patternify — это простой генератор шаблонов. Вы можете не только создать свой шаблон онлайн, но и с кодом base64 вам больше не понадобится файл изображения: просто включите код в свой CSS, и вы готовы к работе!
Чистая анимация перехода панелей CSS — CodeMyUI
перейти к содержанию
Меню
- Элементы страницы
- Элементы дизайна
- HTML-элементов
- Фрагменты Javascript
- аниме.jsanime.js Демо, фрагменты кода и примеры Отобранная вручную демонстрация anime.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. anime.js — это движок анимации Javascript для Интернета.
- html2canvas.jshtml2canvas.js Демонстрация, фрагменты кода и примеры Отобранная вручную демонстрация html2canvas.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. html2canvas.js — это библиотека Javascript, которая позволяет делать снимки экрана области просмотра с текущей страницы с помощью Javascript.
- lettering.jslettering.js Демонстрация, фрагменты кода и примеры Отобранные вручную демонстрация Lettering.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. Lettering.js помогает — это плагин jQuery, который позволяет стилизовать каждую букву и многое другое.
- pixi.js
- Sortable.jsSortable.js Демонстрация, фрагменты кода и примеры Отобранная вручную демонстрация Sortable.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта.GitHubSortable.js — это минималистичная библиотека JavaScript для переупорядочиваемых перетаскиваемых списков в современных браузерах и сенсорных устройствах.
- three.jsthree.js Демо, фрагменты кода и примеры Отобранные вручную демонстрация three.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. three.js — это кроссбраузерная библиотека JavaScript / API, которая использует WebGL для создания и отображения анимированной трехмерной компьютерной графики в веб-браузере.
- gsapGSAP Demo, фрагменты кода и примеры Отобранная вручную демонстрация GSAP, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта.GreenSock Animation Platform (GSAP) — это набор инструментов JavaScript для высокопроизводительной анимации HTML5, которая работает во всех основных браузерах.
- imagesLoaded.jsimagesLoaded.js Демонстрация, фрагменты кода и примеры Отобранные вручную демонстрационные файлы imagesLoaded.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. imagesLoaded.js помогает определить, когда изображения были загружены. Его разработал Дэвид ДеСандро.
- mo.jsmo.js Демо, фрагменты кода и примеры с сортировкой вручную.js Demo, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. mo.js — простая анимированная графика для Интернета.
- reproCSS.jsreproCSS.js Демонстрация, фрагменты кода и примеры Отобранные вручную демонстрация reproCSS.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. reproCSS.js — это гибкий репроцессор CSS на основе тегов стилей. Разработано Томми Ходжинсом.
- Splitting.jsSplitting.js Демонстрация, фрагменты кода и примеры подобранного вручную разбиения.js Demo, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. Splitting.js создает элементы и добавляет переменные CSS, чтобы открыть удивительные возможности для анимации текста, сеток и многого другого.
- velocity.jsVelocity.js Демонстрация, фрагменты кода и примеры Отобранная вручную демонстрация Velocity.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. Velocity.js — это кроссплатформенная библиотека JavaScript, предназначенная для упрощения сценариев анимации веб-сайтов на стороне клиента.Разработал Джулиан Шапиро.
- hammer.jshammer.js Демонстрация, фрагменты кода и примеры Отобранная вручную демонстрация Sortable.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. Hammer помогает добавить на страницу поддержку сенсорных жестов и убрать задержку в 300 мс при нажатии.
- плагин jquery
- muuri.jsmuuri.js Демонстрация, фрагменты кода и примеры Отобранная вручную демонстрация Sortable.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта.muuri.js — это адаптивные, сортируемые, фильтруемые и перетаскиваемые макеты сетки.
- swiper.js Демонстрация Swiper, фрагменты кода и примеры Отобранная вручную демонстрация Swiper.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта. Swiper — мобильный сенсорный слайдер с аппаратным ускорением переходов.
- web animations.jsWeb Animations.js Демонстрация, фрагменты кода и примеры Отобранная вручную демонстрация Web Animations.js, фрагменты кода и примеры, которые вы можете использовать, чтобы найти вдохновение для своего следующего веб-проекта.Web Animations.js — это JavaScript API для управления анимированным контентом в сети. Унифицировав функции анимации SVG и CSS, веб-анимация открывает возможности, которые раньше можно было использовать только декларативно, и предоставляет разработчикам мощные и высокопроизводительные возможности анимации.
- Другие фрагменты
.

 second p {
second p { Аналогично cubic-bezier(0.42,0,1,1).
Аналогично cubic-bezier(0.42,0,1,1).