Примеры jquery this: Примеры jQuery
Примеры сайтов, использующих JQuery UI
Как следует из названия вопроса, есть ли примеры сайтов, которые широко используют JQuery UI?
Это будет включать в себя либо виджеты, либо фреймворк CSS.
(Google не так легко дает ответ, так как трудно отфильтровать те сайты, которые просто используют JQuery сами по себе.)
EDIT
В нескольких ответах предлагалась страница «Sites Using JQuery UI», но она была очень устаревшей и теперь, похоже, была полностью удалена.
html
jquery-ui
web
Поделиться
Источник
FixMaker
21 ноября 2012 в 12:14
3 ответа
- Примеры SqlDataSource В Производственном Коде
Я новичок в ASP.net, и в настоящее время я читаю о SqlDataSource и просматриваю некоторые примеры. Я разговаривал с коллегой, который сказал, что это хорошо для быстрых и грязных приложений, но никто не будет использовать его в производственной/развернутой среде. Я действительно не знал, где…
- Android UI примеры
Я новичок в Android UI и ищу некоторые ресурсы о лучших практиках проектирования UI (примеры элементов UI, учебные пособия и т. д.) Я искал в Google или http:/ / developer.android.com / resources/tutorials , но там нет ничего полезного. Кто-нибудь может предоставить мне некоторые ресурсы/ссылки ?
2
конечно, первый сайт, который приходит на ум по этому вопросу, — это http://jqueryui.com/demos/ (нет ничего лучше для примеров, кода и документации)
вы также можете попробовать посетить http://themeforest.net/category/site-templates/admin-templates (у них есть много тем, созданных с помощью jquery и jquery-ui, и вы можете просмотреть все демо-версии бесплатно)
http:/ / docs. jquery.com/Sites_Using_jQuery_UI может дать вам больше ответов, но я не знаю, как недавно он был обновлен
jquery.com/Sites_Using_jQuery_UI может дать вам больше ответов, но я не знаю, как недавно он был обновлен
Поделиться
Catalin Deaconescu
21 ноября 2012 в 12:21
1
Вы можете попробовать эту ссылку: http://www.republicof3.com/50-amazing-examples-of-jquery-based-websites/
Эти сайты используют jQuery, не уверен, что все они используют jQuery UI.
Он был опубликован Лабибом Джаффаром 10 апреля 2012 года.
Поделиться
Munchies
21 ноября 2012 в 13:09
Поделиться
Sentencio
21 ноября 2012 в 12:18
- jQuery-ui themeroller base2.css
Я изучаю jQuery-UI и хотел бы собрать красивую страницу, поэтому я смотрю на base2.css с сайта themeroller. Вопрос: Может ли кто-нибудь рассказать мне что-нибудь о base2.css? Есть ли на него какая-нибудь документация? Насколько специфичен только сам сайт themeroller и насколько он полезен для…
- jQuery ui примеры сетки для начинающих
У меня есть небольшое приложение, над которым я работаю. У меня есть справочные таблицы, и я бы очень хотел иметь возможность использовать для них плагин jQuery UI grid, когда он будет готов. Я посмотрел на другие продукты. Это несколько хороших продуктов, которые на много лет опережают сетку…
Похожие вопросы:
Примеры веб-сайтов, использующих db4o
Я очень впечатлен своими первоначальными тестами с db4o. Тем не менее, мне интересно, сколько веб-сайтов корпоративного класса работает на базе db4o, я не видел ни одного на главном веб-сайте? Я не…
Где я могу найти jQuery UI примеров, которые минимизируют время загрузки и уважают YSlow со скриптами внизу?
Большинство примеров jQuery и jQuery UI, которые я нахожу, имеют скрипты в заголовке, но в соответствии с правилами производительности YSlow лучше всего поместить скрипты внизу. Таким образом, UI…
Таким образом, UI…
использование нескольких версий jquery-ui
У нас есть сайты, использующие jQuery UI, и один из сайтов включает в себя некоторые фрагменты с другого сайта. Эти части построены на аккордеоне Jquery UI, но я не могу загрузить обе версии UI….
Примеры SqlDataSource В Производственном Коде
Я новичок в ASP.net, и в настоящее время я читаю о SqlDataSource и просматриваю некоторые примеры. Я разговаривал с коллегой, который сказал, что это хорошо для быстрых и грязных приложений, но…
Android UI примеры
Я новичок в Android UI и ищу некоторые ресурсы о лучших практиках проектирования UI (примеры элементов UI, учебные пособия и т. д.) Я искал в Google или http:/ / developer.android.com /…
jQuery-ui themeroller base2.css
Я изучаю jQuery-UI и хотел бы собрать красивую страницу, поэтому я смотрю на base2.css с сайта themeroller. Вопрос: Может ли кто-нибудь рассказать мне что-нибудь о base2.css? Есть ли на него…
jQuery ui примеры сетки для начинающих
У меня есть небольшое приложение, над которым я работаю. У меня есть справочные таблицы, и я бы очень хотел иметь возможность использовать для них плагин jQuery UI grid, когда он будет готов. Я…
Тестирование проблем обратной совместимости при обновлении с Jquery 1.11.0 и Jquery UI 1.10.4 до Jquery 3.x и Jquery UI 1.12.x
У нас есть несколько сайтов, работающих на Jquery 1.11.0 и Jquery UI 1.10.4. Чтобы устранить проблемы с уязвимостями, о которых сообщает отчет аудита разработчика Chrome, мы хотим перейти на…
Karate UI кроссбраузерные примеры
Есть ли у кого-нибудь примеры того, как запускать кроссбраузерные тесты UI в каратэ? Я знаю из ленты Питера twitter, что это возможно, но у кого-нибудь есть какие-то примеры? Спасибо
Обход сайтов, использующих определенные JS API
Мы пытаемся определить, какую стратегию/инструмент лучше всего использовать для поиска в интернете сайтов, использующих определенный JS API/сервис. Например, мы хотели бы определить количество…
Например, мы хотели бы определить количество…
5 Примеры функций jQuery.each ()
Это обширный обзор функции jQuery.each() — одной из наиболее важных и наиболее часто используемых функций jQuery. В этой статье мы узнаем почему и посмотрим, как вы можете его использовать.
Эта популярная статья была обновлена в 2020 году, чтобы отразить текущую передовую практику и обновить рекомендации по нативным решениям с использованием современного JavaScript.
Что такое jQuery.each ()
Функция each () jQuery используется для циклического прохождения каждого элемента целевого объекта jQuery — объекта, который содержит один или несколько элементов DOM и предоставляет все функции jQuery. Это очень полезно для многоэлементных манипуляций с DOM, а также для перебора произвольных массивов и свойств объекта.
В дополнение к этой функции jQuery предоставляет вспомогательную функцию с тем же именем, которую можно вызывать без предварительного выбора или создания каких-либо элементов DOM.
Синтаксис jQuery.each ()
Давайте посмотрим на различные режимы в действии.
В следующем примере выбирается каждый элемент <div> на веб-странице и выводится индекс и идентификатор каждого из них:
Возможный результат будет:
div0:header div1:main div2:footer Эта версия использует функцию jQuery $(selector).each() , а не функцию полезности.
В следующем примере показано использование функции полезности. В этом случае объект для зацикливания задается в качестве первого аргумента. В этом примере мы покажем, как перебрать массив:
В последнем примере мы хотим продемонстрировать, как перебирать свойства объекта:
Все это сводится к обеспечению надлежащего обратного вызова. Контекст обратного вызова, this , будет равен его второму аргументу, который является текущим значением. Однако, поскольку контекст всегда будет объектом, примитивные значения должны быть обернуты:
Однако, поскольку контекст всегда будет объектом, примитивные значения должны быть обернуты:
$.each({ one: 1, two: 2 } , function(key, value) { console.log(this); }); `
Это означает, что нет строгого равенства между значением и контекстом.
$.each({ one: 1 } , function(key, value) { console.log(this == value); console.log(this === value); }); `
Первым аргументом является текущий индекс, который является либо числом (для массивов), либо строкой (для объектов).
1. Пример базовой функции jQuery.each ()
Давайте посмотрим, как функция jQuery.each () помогает нам в сочетании с объектом jQuery. Первый пример выбирает все элементы a на странице и выводит их атрибут href :
$('a').each(function(index, value){ console.log(this.href); }); Второй пример выводит каждый внешний href на веб-странице (при условии только протокола HTTP (S)):
$('a').each(function(index, value){ const link = this.href; if (link.match(/https?:\/\//)) { console.log(link); } }); Допустим, у нас были следующие ссылки на странице:
<a href="https://www.sitepoint.com/">SitePoint</a> <a href="https://developer.mozilla.org">MDN web docs</a> <a href="http://example.com/">Example Domain</a> Второй пример будет выводить:
https://www.sitepoint.com/ https://developer.mozilla.org/ http://example.com/ Следует отметить, что элементы DOM из объекта jQuery находятся в «родной» форме внутри обратного вызова, переданного в jQuery.each() Причина в том, что jQuery на самом деле является просто оболочкой для массива элементов DOM. Используя jQuery.each() , этот массив повторяется так же, как и обычный массив. Поэтому мы не получаем упакованные элементы из коробки.
Со ссылкой на наш второй пример это означает, что мы можем получить атрибут href элемента, написав this. . Если бы мы хотели использовать метод  href
hrefattr() в jQuery , нам нужно было бы $(this).attr('href') элемент следующим образом: $(this).attr('href') .
2. Пример массива jQuery.each ()
Давайте еще раз посмотрим, как можно обрабатывать обычный массив:
const numbers = [1, 2, 3, 4, 5]; $.each(numbers, function(index, value){ console.log(`${index}: ${value}`); }); Этот фрагмент выводит:
0:1 1:2 2:3 3:4 4:5 Здесь нет ничего особенного. Массив имеет числовые индексы, поэтому мы получаем числа от 0 до N-1 , где N — количество элементов в массиве.
3. Пример JQuery.each () JSON
У нас могут быть более сложные структуры данных, такие как массивы в массивах, объекты в объектах, массивы в объектах или объекты в массивах. Давайте посмотрим, как jQuery.each() может помочь нам в таких сценариях:
const colors = [ { 'red': '#f00' }, { 'green': '#0f0' }, { 'blue': '#00f' } ]; $.each(colors, function() { $.each(this, function(name, value) { console.log(`${name} = ${value}`); }); }); Этот пример выводит:
red = Мы обрабатываем вложенную структуру с помощью вложенного вызова jQuery.each() . Внешний вызов обрабатывает массив переменных colors ; внутренний вызов обрабатывает отдельные объекты. В этом примере каждый объект имеет только один ключ, но в общем случае любой номер может быть обработан с помощью этого кода.
4. Пример класса jQuery.each ()
В этом примере показано, как productDescription каждый элемент с назначенным классом productDescription заданным в HTML ниже:
<div>Red</div> <div>Pink</div> <div>Orange</div> <div>Teal</div> <div>Green</div> Мы используем помощник each() вместо метода each() в селекторе.
$.each($('.productDescription'), function(index, value) { console.log(index + ':' + $(value).text()); }); В этом случае вывод:
0:Red 1:Orange 2:Green Нам не нужно включать индекс и значение. Это просто параметры, которые помогают определить, на каком элементе DOM мы сейчас выполняем итерацию. Кроме того, в этом сценарии мы также можем использовать более удобный each метод. Мы можем написать это так:
$('.productDescription').each(function() { console.log($(this).text()); }); И мы получим это на консоли:
Red Orange Green Обратите внимание, что мы оборачиваем элемент DOM в новый экземпляр jQuery, чтобы мы могли использовать метод text() jQuery для получения текстового содержимого элемента.
5. Пример задержки jQuery.each ()
В следующем примере, когда пользователь щелкает по элементу с идентификатором 5demo все элементы списка будут немедленно 5demo оранжевым цветом.
<ul> <li>One</li> <li>Two</li> <li>Three</li> <li>Four</li> <li>Five</li> </ul> После задержки, зависящей от индекса ( 0 , 200 , 400 ,… миллисекунд), мы постепенно затухаем:
$('#5demo').on('click', function(e) { $('li').each(function(index) { $(this).css('background-color', 'orange') .delay(index * 200) .fadeOut(1500); }); e.preventDefault(); }); Вывод
В этом посте мы продемонстрировали, как использовать jQuery.each() для перебора элементов, массивов и объектов DOM. Это мощная и экономящая время маленькая функция, которую разработчики должны иметь в своих наборах инструментов.
И если jQuery не ваша вещь, вы можете посмотреть на использование нативных методов JavaScript Object.keys () и Array. prototype.forEach () . Существуют также библиотеки, такие как foreach, которые позволяют перебирать пары значений ключа либо объекта, подобного массиву, либо объекта, подобного словарю.
prototype.forEach () . Существуют также библиотеки, такие как foreach, которые позволяют перебирать пары значений ключа либо объекта, подобного массиву, либо объекта, подобного словарю.
Помните: $.each() и $(selector).each() — это два разных метода, определенных двумя разными способами.
jQuery Примеры
Вы хотите, чтобы развивать свои навыки селектор JQuery?
Пожалуйста , попробуйте наш JQuery селектор Tester
JQuery селекторы
$(«p»).hide()
Демонстрирует JQuery hide() метод, скрывая все <p> элементы.
$(«#test»).hide()
Демонстрирует JQuery hide() метод, скрывающую элемент с .
$(«.test»).hide()
Демонстрирует JQuery hide() метод, скрывая все элементы с .
$(this).hide()
Демонстрирует JQuery hide() метод, прячась текущий HTML элемент.
Примеры объяснил
Jquery события
Jquery click()
Демонстрирует Jquery click() событие.
JQuery dblclick()
Демонстрирует JQuery dblclick() событие.
JQuery mouseenter()
Демонстрирует JQuery mouseenter() событие.
JQuery mouseleave()
Демонстрирует JQuery mouseleave() событие.
JQuery mousedown()
Демонстрирует JQuery mousedown() событие.
JQuery mouseup()
Демонстрирует JQuery mouseup() событие.
JQuery hover()
Демонстрирует JQuery hover() событие.
JQuery focus() и blur()
Демонстрирует JQuery focus() и blur() события.
Примеры объяснил
Jquery Скрыть /
JQuery hide()
Демонстрирует JQuery hide() метод.
JQuery hide() и show()
Демонстрирует JQuery hide() и show() методы.
JQuery toggle()
JQuery toggle() переключает между hide() и show() .
JQuery hide()
Еще одна шкура демонстрация. Как скрыть часть текста.
Примеры объяснил
Jquery Fade
JQuery fadeIn()
Демонстрирует JQuery fadeIn() метод.
JQuery fadeOut()
Демонстрирует JQuery fadeOut() метод.
JQuery fadeToggle()
Демонстрирует JQuery fadeToggle() метод.
JQuery fadeTo()
Демонстрирует JQuery fadeTo() метод.
Примеры объяснил
JQuery Slide
JQuery slideDown()
Демонстрирует JQuery slideDown() метод.
JQuery slideUp()
Демонстрирует JQuery slideUp() метод.
JQuery slideToggle()
Демонстрирует JQuery slideToggle() метод.
Примеры объяснил
Jquery Одушевленное
JQuery animate()
Демонстрирует простое использование JQuery animate() метод.
JQuery animate() — манипулировать несколькими свойствами CSS
Демонстрирует , что вы можете манипулировать несколько свойств CSS с JQuery animate() метод.
JQuery animate() — с использованием относительных значений
Демонстрирует , что вы можете использовать относительные значения в Jquery animate() метод.
JQuery animate() — с использованием предварительно определенных значений
Демонстрирует , что вы можете использовать предварительно заданные значения «hide», «show», «toggle» в JQuery animate() метод.
JQuery animate()
Демонстрирует больше , используя JQuery animate() метод (несколько animate() вызывает после того, как друг с другом).
JQuery animate()
Демонстрирует больше , используя JQuery animate() метод (несколько animate() вызывает после того, как друг с другом).
Примеры объяснил
Jquery Stop Анимации
Jquery stop() скольжения
Демонстрирует JQuery stop() метод.
Jquery stop() анимация (с параметрами)
Демонстрирует JQuery stop() метод.
Примеры объяснил
JQuery HTML Получить и атрибутов
JQuery text() и html() — Получить содержание
Получить содержание с JQuery text() и html() методы.
JQuery val() — Получить содержание
Получить значение поля формы с JQuery val() метод.
JQuery attr() — Получить значение атрибута
Получить значение атрибута с JQuery attr() метод.
Примеры объяснил
JQuery HTML Набор и атрибутов
JQuery text() , html() и val() — Установить содержание
Установить содержание с JQuery text() , html() и val() методы.
JQuery text() и html() — Установить содержание с функцией обратного вызова
Установить содержание + , используя функцию обратного вызова внутри text() и html() .
JQuery attr() — Установить значение атрибута
Установите значение атрибута с JQuery attr() метод.
JQuery attr() — Установить несколько значений атрибутов
Установить несколько значений атрибутов с JQuery attr() метод.
JQuery attr() — Установить значение атрибута с функцией обратного вызова
Установите значение атрибута + , используя функцию обратного вызова внутри attr() .
Примеры объяснил
JQuery HTML Добавление элементов / Содержимое
JQuery append()
Вставить содержимое в конце выбранных HTML-элементов.
JQuery prepend()
Вставить содержимое в начале выбранных HTML-элементов.
JQuery append() — вставить несколько новых элементов
Создание новых элементов с текстом / HTML, JQuery и JavaScript / DOM. Затем добавить новые элементы к тексту.
JQuery after() того, как before() after() и before() тем before()
Вставить содержимое до и после выбранных элементов HTML.
JQuery after() того, как after() — Вставьте несколько новых элементов
Создание новых элементов с текстом / HTML, JQuery и JavaScript / DOM. Затем вставьте новые элементы после выбранного элемента.
Примеры объяснил
JQuery HTML удалить элементы / Содержимое
Jquery remove()
Удалить выбранный element(s) .
Jquery empty()
Удалить все дочерние элементы выбранного element(s) .
JQuery remove() — с параметром
Фильтр элементы, которые будут удалены
Примеры объяснил
Jquery Получить и Установить CSS классы
JQuery addClass()
Добавление атрибутов класса к различным элементам.
JQuery addClass() — Несколько классов
Укажите несколько классов в addClass() метод.
JQuery removeClass()
Удалить определенный атрибут класса из различных элементов.
JQuery toggleClass()
Переключение между добавление / удаление классов из выбранных элементов.
Примеры объяснил
JQuery css() Метод
JQuery css() — возврат CSS свойство
Возвращает значение указанного CSS собственности от первого элемента.
JQuery css() — набор CSS свойство
Установить указанный CSS свойство для всех соответствующих элементов.
JQuery css() — набор свойств CSS
Установить несколько свойств CSS для всех соответствующих элементов.
Примеры объяснил
Jquery Размеры
Jquery — возврат width() и height()
Возвращает ширину и высоту заданного элемента.
JQuery — вернуть innerWidth() и innerHeight()
Возвращает внутреннюю ширины / высоты заданного элемента.
JQuery — вернуть outerWidth() и outerHeight()
Возвращение внешней ширины / высоты заданного элемента.
JQuery — вернуть outerWidth (истинный) и outerHeight (истина)
Возвращает внешний ширина / высота (включая поля) от указанного элемента.
Jquery — возврат width() и height() документа и окна
Возвращает ширину и высоту документа (HTML документа) и окна (браузер видового экрана).
JQuery — множество width() и height()
Устанавливает ширину и высоту заданного элемента.
Примеры объяснил
JQuery обходе Предки
JQuery parent()
Демонстрирует Jquery parent() метод.
Jquery parents()
Демонстрирует Jquery parents() метод.
JQuery parentsUntil()
Демонстрирует JQuery parentsUntil() метод.
Примеры объяснил
JQuery обходе Потомки
Jquery children()
Демонстрирует Jquery children() метод.
JQuery find()
Демонстрирует Jquery find() метод.
Примеры объяснил
JQuery Обход Братья, сестры
Jquery siblings() и siblings()
Демонстрирует Jquery siblings() и siblings() метод.
Jquery next()
Демонстрирует JQuery next() метод.
JQuery nextAll()
Демонстрирует JQuery nextAll() метод.
JQuery nextUntil()
Демонстрирует JQuery nextUntil() метод.
Примеры объяснил
JQuery Обход фильтрации
Jquery first()
Демонстрирует Jquery first() метод.
Jquery last()
Демонстрирует JQuery last() метод.
Jquery eq()
Демонстрирует Jquery eq() метод.
Jquery filter()
Демонстрирует Jquery filter() метод.
Jquery not()
Демонстрирует JQuery not() метод.
Примеры объяснил
JQuery AJAX load() Метод
JQuery load()
Загрузите содержимое файла в <div> элемент.
JQuery load()
Загрузите содержимое определенного элемента внутри файла, в <div> элемент.
JQuery load() — с обратным вызовом
Использование в JQuery load() метод с функцией обратного вызова.
Примеры объяснил
JQuery AJAX get() и post() Методы
JQuery get()
Используйте $.get() метод для извлечения данных из файла на сервере.
Jquery post()
Используйте $.post() метод , чтобы отправить некоторые данные вместе с запросом.
Примеры объяснил
Примеры JavaScript | Учебник JavaScript
Обновляется!!! Справочник JavaScript
Что умеет JavaScript?
Объяснение примеров
Куда вставить JavaScript
Объяснение примеров
Вывод JavaScript
Объяснение примеров
Синтаксис JavaScript
Объяснение примеров
Заявления JavaScript
Объяснение примеров
Комментарии JavaScript
Объяснение примеров
Переменные JavaScript
Объяснение примеров
Арифметика JavaScript
Объяснение примеров
Назначение JavaScript
Объяснение примеров
Конкатенация строк JavaScript
Объяснение конкатенации
Типы данных JavaScript
Объяснение типов данных
Объекты JavaScript
Объяснение объектов
Функции JavaScript
Объяснение функций
События JavaScript
Объяснение событий
Строки JavaScript
Объяснение строк
Числа JavaScript
Числа можно записывать с десятичными знаками или без них
Можно писать очень большие или очень маленькие числа с обозначением степени
Точными числами считаются только до 15 цифр.
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к получению нового числа
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к в составной строке
Добавление числовой строки и числа также приводит к в составной строке
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа, когда деление
JavaScript попытается преобразовать строки в числа, когда умножение
JavaScript попытается преобразовать строки в числа, когда вычитание
JavaScript НЕ преобразует строки в числа при добавлении
Число, разделенное строкой, равно NaN ( Не число)
Число, разделенное числовой строкой, является номер
Глобальная функция JavaScript isNaN() возвращает, если значение — это число
Использование NaN в математической операции всегда возвращает NaN
Использование NaN в операции математической строки приведет к объединению NaN
NaN (не число) — это число (Да! Typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число вне максимально возможное число
При делении на ноль также генерируется бесконечность
Бесконечность — это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричный
Метод toString() может выводить числа как шестнадцатеричное, восьмеричное и двоичное
Числа могут быть объектами
Невозможно безопасно сравнивать числа и объекты
Невозможно безопасно сравнивать объекты и объекты
Объяснение чисел
Числовые методы JavaScript
Объяснение числовых методов
Математика JavaScript
Объяснение математики
Случайный JavaScript
Объяснение случайный
Даты JavaScript
Объяснение дат
Массивы JavaScript
Объяснение массивов
Методы массива JavaScript
Объяснение методов массива
Сортировка массива JavaScript
Объяснение сортировки массива
Итерация массива JavaScript
Объяснение итерации массива
Преобразование типа JavaScript
Объяснение преобразования типа
Логические значения JavaScript
Объяснение логических значений
Сравнение JavaScript
Объяснение сравнений
Условные выражения JavaScript
Объяснение условных обозначений
Циклы JavaScript
Объяснение циклов
Обработка ошибок JavaScript
Объяснение ошибок
Регулярные выражения JavaScript
Объекты JavaScript
Объяснение объектов
Свойства объекта JavaScript
Объяснение свойств объекта
Объекты JSON
Объяснение свойств объекта JSON
Массивы JSON
Объяснение массивов JSON
Парсинг JSON
Объяснение синтаксического анализа JSON
Преобразовать JSON
Объяснение преобразования JSON
JSON PHP
Объяснение JSON PHP
JSON HTML
Объяснение JSON HTML
JSON JSONP
Объяснение JSON JSONP
Примеры JQuery Мобильный
Предыдущее: событие изменения направления JQuery Mobile Далее: Свойства JQuery Mobile Data
JQuery Mobile страница
Основной мобильный интернет
Несколько страниц
диалог
Примеры объяснил
переключения JQuery Mobile страница
Fade эффект
Вперед от задней откидной эффект
эффекты потока
Поп — эффект
Раздвижная эффект
Справа налево слайд и исчезают эффекты
От основания до вершины эффекта скольжения
Сверху вниз эффект скольжения
Флип эффект
Нет эффекта перехода
Обратный эффект
Примеры объяснил
JQuery Мобильный Кнопка
кнопку Создать
кнопка Инлайн
Комбинация кнопок
кнопка Назад
Скругление или кнопку со скругленными углами с
Маленькие или обычные кнопки размера
Кнопка с или без тени тени
Примеры объяснил
Иконки Jquery Мобильные кнопки
Добавьте значок кнопки
значок Расположение
Показывать только значок
Примеры объяснил
JQuery Мобильная панель инструментов
Создайте голову столбца и хвост бар
Добавить кнопку в строке заголовка
Добавить кнопку в левом столбце головы
Добавить кнопку на правой стороне колонки головки
С помощью кнопок задних бар
Совместите заднюю панель с кнопками
Хвост — бар с комбинацией кнопок
Хвост — бар с горизонтальной комбинации кнопок
Инлайн позиционирование — бар голова и хвост колонки и содержание страницы рядный
Фиксированное позиционирование — бар голова и хвост бар крепится к верхней и нижней части страницы
Полноэкранный позиционирование — бар голова и хвост бар крепится к верхней и нижней части страницы, но будет охватывать содержание страницы
Примеры объяснил
Панель навигации JQuery Мобильный
Создать панель навигации
Содержимое панели навигации
Хвост панель навигации
Добавление кнопки в панели навигации выбран (нажат) Внешний вид
Продолжение , чтобы добавить выбранный (нажатой) Внешний вид
Значок в панели навигации
10 кнопками в панели навигации демо
Примеры объяснил
JQuery Мобильный сборно — разборные блок
Создание разборную содержимого блоков
Раскройте содержание при загрузке страницы
Уплотненный сборно — разборные блок
Складная коллекция
Отменить округлую разборную блок на
Пусть разборные блок меньше
Сменить значок разборную блок
Складывающийся Список
разборная форма
Примеры объяснил
JQuery Мобильный сетки
Два макета
Три макеты
Четыре макета
Пять макет
Пользовательские сетки
Выход в многострочно
Примеры объяснил
JQuery Mobile Список
Создать представление списка
Представление списка с закругленными углами
разделителями список
Автоматическое разделение
Создать фильтр поиска
Измените текст в поле поиска
Создание списка только для чтения
Добавить в список пунктов миниатюру
Добавить HTML — элементы, элементы списка заполнены информацией
Добавить иконки , чтобы перечислить пункты
Создание списка с раздвоением кнопки
Составьте список пунктов более функциональных
Создать подсчет пузырьков
Создание списка по умолчанию значок элемента ссылки
Складывающийся Список
Создать календарь
Примеры объяснил
Мобильная форма Jquery
поле ввода текста
поля ввода текста
Поиск поля ввода
кнопка радио
флажок
Горизонтальные кнопки сочетание радио и флажков
Полевые контейнеры с радио — кнопок и флажков
Кнопка Предварит. наб радио / флажок
наб радио / флажок
Создание меню выбора
Создание меню выбора с раздела (OPTGROUP) из
Пользовательские Выберите Меню
Выберите более одного параметра в меню выбора
Меню выбора портфеля
Уровень меню выбора портфеля
Заранее выбранные варианты
разборная форма
Создание ползунка
Выделите значение ползунка Выделите
Создание тумблер
Предварительный отбор тумблер
Примеры объяснил
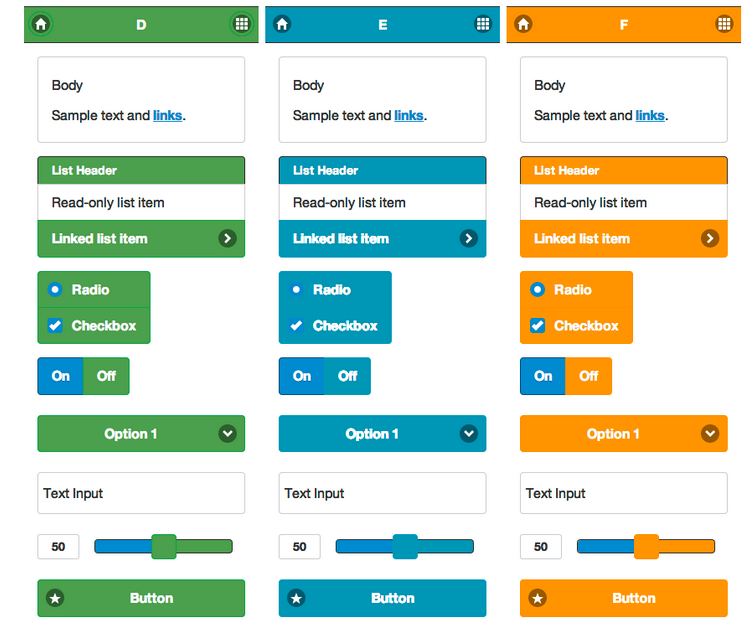
Jquery Мобильные темы
Тема «а»
Тема «Ъ»
Тема голова и хвост содержание
диалог Theme
кнопка темы
Тема иконки
Голова и хвост кнопки Темы
Тема панель навигации
Тема разборные кнопок и контент
Список тем
Тема Кнопка сплит
Тема Список Складывающийся
Темы Форма
Тема разборная форма
Пользовательские Theme
Примеры объяснил
JQuery Mobile коснуться события
Нажмите (Нажмите) Событие
Нажмите и удерживайте (Taphold) Событие
Slide (прикосновением) Событие
Проведите пальцем влево (Swipeleft) Событие
Проведите пальцем вправо (Swiperight) Событие
Свиток старт (Scrollstart) Событие
Прокрутка конец (Scrollstop) Событие
Изменение направления движения (Orientationchange) событий , — подсказала направления
Изменение направления (Orientationchange) события — как портрет и пейзаж установить различные стили
Примеры объяснил
Предыдущее: событие изменения направления JQuery Mobile Далее: Свойства JQuery Mobile Data
jQuery примеры скриптов и плагинов. 24 свежих решения для ваших проектов
24 эффектных плагина, которые помогут сделать ваш сайт лучше. В заметке представлены: jQuery галереи, баннеры, меню, слайдеры, карусели, модальные окна, текстовые эффекты и другие потрясающие плагины.
Внимание: все ссылки с демонстрацией плагинов скриптов откроются в новом окне, ссылки для скачивания исходников — прямые.
1. jQuery карусель «clickCarousel»
2.
 jQuery плагин jCoverflip
jQuery плагин jCoverflip
Эффектный jQuery плагин с колесом прокрутки.
3. Создание эффекта фотокамеры с помощью jQuery и CSS
Интересный эффект на jQuery.
4. jQuery «Бегущая строка»
Стилизовано под светодиодный экран.
5. jQuery слайдер
Смена слайдов происходит в вертикальном направлении.
6. Плагин «Zoomimage»
jQuery плагин для показа изображений. При нажатии изображение оно увеличивается. Навигацию между изображениями можно осуществлять с помощью стрелок. Есть возможность открыть одновременно несколько изображений на странице и перетаскивать их по экрану.
7. Анимированное jQuery CSS меню
8. jQuery слайдер с миниатюрами для предпросмотра
jQuery галерея. Прикольный эффект при наведении курсора мыши на миниатюры.
9. Модальные окна jQuery
Симпатичные всплывающие модальные окна. Три стилевых оформления. На демонстрационной странице представлено 3 ссылки для вызова окон.
10. jQuery много уровневое выпадающее меню
Аккуратное многоуровневое выпадающее меню.
11. Плагин галереи на jQuery VisualLightBox
12. jQuery слайдер контента
Горизонтальный слайдер контента с использованием jQuery и CSS.
13. jQuery меню с использованием спрайтов
14. Текстовый эффект на jQuery
Изумительный текстовый эффект. Посмотрите демонстрацию плагина.
15. jQuery меню «Акварельные кисти»
16. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
18. Плагин jQuery галерея
Свежий jQuery плагин, реализующий галерею изображений в виде стопки фотографий.
19. jQuery плагин jCoverflip
Интерактивная фильтрация блоков по меткам. Подойдет для реализации страницы портфолио либо для страницы с товарами, разбитыми по категориям. Попробуйте в действии этот плагин, для этого достаточно произвести переход между метками, которые выполнены в виде меню. Он, наверняка, вам понравится.
Подойдет для реализации страницы портфолио либо для страницы с товарами, разбитыми по категориям. Попробуйте в действии этот плагин, для этого достаточно произвести переход между метками, которые выполнены в виде меню. Он, наверняка, вам понравится.
20. Форма обратной связи в выдвигается сверху экрана
Анимационный эффект выезжающей формы обратной связи сверху экрана при нажатии на кнопку «Contact Us».
21. Слайд-шоу на весь экран
Слайд-шоу с автоматической сменой слайдов, развернутых на весь экран. При изменении размеров окна браузера размер изображений меняется вместе с ним.
22. jQuery меню с использованием спрайтов
24. jQuery реализация анимированных банеров
Создание анимированных баннеров с помощью jQuery.
Готовые jquery скрипты. Пример jQuery. Простые примеры скриптов на jQuery. Какие преимущества jQuery
С рассветом WEB 2.0 получили развитие и javascript фрэймворки, позволяющие вебмастеру делать динамические элементы сайта гораздо быстрее и проще. Одним из таких фреймворков является jQuery, получивший огромную популярность за свою простоту и невероятно малый вес. Итак, представляю вашему вниманию 10 наиболее полезных скриптов jQuery для улучшения интерфейса вашего сайта.
Thickbox
Описание:
Нужен для обращения внимания пользователя на какой-либо текст, изображение или веб-форму через модальное окно.
Когда и где используется:
Когда надо отобразить пользователю больше информации, показать увеличенное изображение, задать несколько вопросов веб-формой, либо отобразить форму входа, но при этом не хотите, чтоб пользователь покидал страницу.
Скрипт, пример, документация
Плагин к WordPress
Tabulations
Описание:
Позволяет отображать содержимое страницы в табах.
Когда и где используется:
Когда вы хотите освободить место на экране, предоставив быстрый доступ к скрытой информации. Часто используется в виджетах к различным премиум темам WordPress.
Часто используется в виджетах к различным премиум темам WordPress.
Скрипт, пример, документация
Плагин к WordPress
Coda slider
Описание:
Создает слайдер, как на скриншоте с сайта Coda .
Когда и где используется:
Как и в случае с Coda`ой, этот скрипт отлично подходит для представления продуктов или сервисов, сгруппированными по разделам. Пользователи получают возможность быстрого обзора, а также интуитивно понятную навигацию.
Скрипт, пример, документация
Тема к WordPress
Galleria
Описание:
Galleria – javascript галерея, написанная в jQuery. Загружает изображения одно за другим и отображает к ним эскизы.
Когда и где используется:
Чтобы показать фотографии какого-либо события или продукта, например.
Скрипт, пример, документация
jTip
Описание:
Подсказки, реализованные в jQuery.
Когда и где используется:
Когда требуется дать больше информации об объекте в контексте статьи или реализовать подсказки пользователю в различных веб-формах.
Скрипт, пример, документация
Плагин к WordPress
Stylesheet switcher
Описание:
Позволяет посетителям на вашем сайте самостоятельно менять стили оформления «в один клик».
Когда и где используется:
Когда вы хотите позволить пользователю выбирать шрифты различного размера, отображать информацию, оформленную для мобильного телефона либо для вывода на печать, позволить ему настраивать цвета. Stylesheet switcher может реально помочь повысить удобство вашего сайта.
Скрипт, пример, документация
Плагин к WordPress
jQuery Accordion menu
Описание:
Позволяет создавать динамические меню.
Скрипт, пример, документация
Плагин к WordPress
Slider Gallery
Описание:
Представляет продукты/изображения в виде прокручиваемой галереи.
Когда и где используется:
Когда вы хотите уместить все элементы в сайдбаре, но не хватает места под все опции.
Скрипт, пример, документация
Form Validation
Описание:
Проверяйте веб-формы при помощи Form Validation, чтобы избежать неверно заполненных полей.
Когда и где используется:
В большинстве форм. Это помогает пользователям понять, где именно они неверно заполнили поля, подсвечивая их ошибки.
Скрипт, пример, документация
jGrowl
Описание:
Выводит сообщения в браузере также, как Growl в MacOSX
Когда и где используется:
Если вы сообщаете пользователю о действии, но не хотите чтоб он покидал текущую страницу/обновлял ее. Это отличный способ подтвердить действия выполненные пользователем, например регистрация. Также можно использовать jGrowl в различных магазинах и т.п. для подтверждения добавления товара в корзину или подтверждения транзакции.
Скрипт, пример, документация
This will install jQuery in the node_modules directory. Within node_modules/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file.
link
Downloading jQuery using Bower
The second version helps you update code to run on jQuery 3.0 or higher, once you have used Migrate 1.x and upgraded to jQuery 1.9 or higher
:
link
Cross-Browser Testing with jQuery
Be sure to test web pages that use jQuery in all the browsers you want to support. The site makes available virtual machines for testing many different versions of Internet Explorer. Older versions of other browsers can be found at oldversion.com .
link
jQuery Pre-Release Builds
The jQuery team is constantly working to improve the code. Each commit to the Github repo generates a work-in-progress version of the code that we update on the jQuery CDN. These versions are sometimes unstable and never suitable for production sites.
We recommend they be used to determine whether a bug has already been fixed when reporting bugs against released versions, or to see if new bugs have been introduced.
link
Using jQuery with a CDN
link
Other CDNs
The following CDNs also host compressed and uncompressed versions of jQuery releases. Starting with jQuery 1.9 they may also host ; check the site»s documentation.
Note that there may be delays between a jQuery release and its availability there. Please be patient, they receive the files at the same time the blog post is made public. Beta and release candidates are not hosted by these CDNs.
10 лет назад, когда jQuery
только зарождалась, браузерная экосистема была очень разношерстной и каждый из существовавших тогда продуктов по своему боролся со сложностью управления DOM-элементами. Амбициозной задачей, которую поставили перед собой разработчики jQuery, была разработка универсального подхода к решению этих проблем и создание API, который бы одинаково хорошо работал в любой ситуации.
Насколько им это удалось судить вам, но спустя 10 лет своего существования, jQuery остается одной из самых популярных библиотек JavaScript.
Сам JavaScript сейчас совершенно зрелый продукт, хорошо документированный и поддерживаемый всеми современными браузерами. Современное браузерное сообщество тоже более консолидировано и, в большинстве случаев, можно быть уверенным, что если, скажем, страница корректно отображается в Crome, то так же она будет выглядеть и в Firefox. querySelectors тоже поддерживаются практически всеми современными браузерами.
Казалось бы, история развития jQuery движется к закату — зачем перегружать страницы и тратить лишние циклы процессора, если большинство задач можно решить стандартными средствами языка? С другой стороны, за такой долгий для компьютерной индустрии период разработано огромное количество решений, которые можно просто взять и использовать, здесь и сейчас.
Я думаю, этот выбор должен делать сам разработчик в каждой конкретной ситуации ориентируясь не на моду и тенденции, а на здравый смысл и перспективы развития своего творения.
В этом обзоре я собрал все известные мне бесплатные плагины jQuery
, которые сейчас активно развиваются или которые хотя бы раз обновлялись за прошедший год. Некоторые из них я активно применял и применяю в своей практике, некоторые я знаю только поверхностно, но они впечатлили меня своими возможностями. Среди них есть исключительно неординарные, выполненные с большой фантазией. И даже если вы не найдете способ использовать их в своих проектах, быть может они вдохновят вас на создание своих собственных, еще более невероятных решений.
Некоторые из них я активно применял и применяю в своей практике, некоторые я знаю только поверхностно, но они впечатлили меня своими возможностями. Среди них есть исключительно неординарные, выполненные с большой фантазией. И даже если вы не найдете способ использовать их в своих проектах, быть может они вдохновят вас на создание своих собственных, еще более невероятных решений.
multiscroll.js
Интересное решение привлечь внимание посетителя — скроллинг страницы выполнен в виде двух панелей, одна из которых скользит вверх, а вторая вниз
, открывая следующий блок. Также отлично работает на всех, даже весьма устаревших браузерах.
jquery.email-autocomplete.js
Электронные адреса приходится вводить очень часто и, несмотря на то, что это всего лишь полтора десятка символов, часто возникает желание ускорить этот процесс. jquery.email-autocomplete.js имеет собственный список доменов популярных почтовых сервисов на основании которого он предлагает автодополнение адреса. Пользователь может принять эту подсказку, нажав клавишу Tab или стрелку вправо, или же продолжить вводить дальше вручную. Плагин хорошо работает и в мобильных версиях сайта. Однако, придется немного допилить плагин, чтобы он начал работать с отечественными почтовыми сервисами.
tinyDatePicker
В 5 кБ этого плагина втиснуты немаленькие возможности. Календари, планировщики, бронирование товаров и услуг — далеко не полный перечень, где можно использовать tinyDatePicker. Быстрый, легкий, масштабируемый — его можно легко интегрировать в Bootstrap или любой другой фреймворк.
ReadRemaining.js
Многим из нас всегда катастрофически не хватает времени. Я всегда завидовал людям, которые умеют правильно им распоряжаться. Наверное, к таким относится автор плагина ReadRemaining.js. Кому же еще могла прийти в голову мысль вывести рядом с текстом информацию о том, сколько времени вам понадобится, чтобы прочитать его
. И по мере прокрутки текста пересчитывать это время, основываясь на скорости чтения конкретного пользователя.
Весьма оригинальный плагин который, я думаю, понравится посетителям, если у вас много длинного текстового материала.
Tooltipster
Классическая всплывающая подсказка
(tooltip) с большим набором функций и опций. Сам элемент может располагаться где угодно по отношению к родительскому элементу и содержать какие угодно элементы. Главное, не переборщить с его применением, используйте его только там где это действительно необходимо.
Addel
Несмотря на созвучное название, этот плагин не имеет никакого отношения к певице Адель. Его название происходит от английских слов ADd-DELete (добавить и удалить) и отражает его назначение — динамически добавлять или скрывать HTML-элементы
, в первую очередь элементы форм. Управление гибкое и интуитивно понятное.
Chart.js
Активно развивающийся плагин, позволяющий выводить различные типы диаграмм
(всего 8 типов, в том числе смешанные). Отлично работает на всех современных браузерах и имеет плавную и симпатичную анимацию при изменении данных.
jQuery Flip-Quote
Очень интересный плагин, который делает две вещи. Во-первых, вращает блоки цитат
, присутствующие на странице, в тот момент когда блок становится видимым (отлично привлекает внимание). Во-вторых, при нажатии на этот блок происходит подсветка цитаты в тексте
, что позволяет быстро найти ее в общем потоке материала. Оказывается, цитаты тоже можно сделать занимательными!
Algolia Places
Быстрый поиск с автодополнением почтовых адресов, городов, маршрутов
и всего, что связано с локациями по всему миру благодаря интеграции с базой данных OpenStreetMap. Очень полезный плагин для интернет-магазинов.
HideSeek
Простой, но функциональный плагин «живого» поиска
. Умеет производить поиск, основываясь на различных критериях, выполнять определенные действия после нахождения искомых данных и многое другое.
Timedropper
Существует огромное количество удобных решений для ввода определенного момента времени. Однако Timedropper выделяется среди них простотой и легким управлением. Изменение часов и минут
Однако Timedropper выделяется среди них простотой и легким управлением. Изменение часов и минут
при помощи этого забавного язычка действительно удобно. Он имеет несколько параметров настройки, таких как: формат времени (12 или 24-часовой)
, цвет циферблата, теста, фона, а также возможность изменять показания часов и минут при помощи колесика мыши. Кстати, имеется аналогичный плагин для задания даты.
Lory
Слайдер
, написанный на чистом JavaScript. Минималистический, но поддерживающий управление жестами, задание фиксированного элемента, отображение управляющих элементов-кнопок и одновременное отображение нескольких изображений, в том числе разной ширины.
CurrencyFormatter.js
Очень простенький и маленький скрипт, выполняющий отображение числовых значений в денежном формате
. Добавляет точки, пробелы для разделения разрядов и символ валюты. Поддерживает 155 валют мира.
Shave.js
Javascript
, который аккуратно обрежет текст
, не помещающийся в контейнер заданной высоты. Занимает всего 1,5 кБ и не требует сторонних библиотек.
jQuery Linechart
Библиотека для построения диаграмм
различных видов и довольно большим количеством исходных данных. Написан на HTML/CSS/JS
, однако есть версия и на базе Angular.js
Freewall
Невероятно красивый jQuery плагин для создания плиточного интерфейса
в самых разных стилях: Windows Metro, Pinterest, обычном плоском или иерархическом, с перетаскиваемыми и динамически добавляемыми элементами. Отлично работает как на мобильных браузерах, так и на десктопных, включая IE8. Действительно универсальный инструмент!
rowGrid.js
Крошечный плагин, который располагает изображения или другие элементы ровными рядами одинаковой высоты
, подбирая размер и зазоры между ними так, что каждый ряд идеально вписывается в ширину окна. Правда, все объекты должны быть одинаковой высоты.
Slidebars
Slidebars добавляет на страницу сайта меню или боковую панель
, которые скользящим движением появляются или скрываются по нажатию курсором на управляющую кнопку. Версия 2 этого плагина была полностью переписана и теперь может содержать неограниченное количество самых разных элементов. Имеет полноценный API, возможность подключения собственных callback-функций и подписку на события.
pagePiling.js
Очень напоминает рассмотренный в данном обзоре плагин multiscroll.js, но страница не разбивается на две панели, а смещается целиком. Можно изменять направление смещения и скорость. Хороший выбор для одностраничного сайта, который будет одинаково хорошо выглядеть и на мобильный устройствах и на больших экранах.
Animsition
Основной целью Animsition является воплощение в одном плагине большого и разнообразного набора различных транзитивных эффектов. Среди них затухание и проявление, вращение, отражение, зуммирование и т.п. (всего 58 штук).
ZooMove
Мне не нравится динамическое зуммирование изображений при наведении курсора — я нахожу этот эффект слишком раздражающим. Но если уж вы хотите его непременно использовать, то лучше взять для этой цели ZooMove. Такого гладкого и плавного масштабирования и скроллинга
не даст ни один другой плагин.
Rippleria
Легковесный плагин, создающий волновой эффект
(похожий на рябь на поверхности воды) на любом DOM-элементе: кнопке, элементе DIV, картинке. Очень легко настраивается и управляется.
Flickity
Быстрый, адаптивный и управляемый жестами слайдер
. Внешне — довольно обычный, но с невероятно тщательно написанной и структурированной документацией. Полноценный, и продуманный API.
Unslider
Очень маленький и простой слайдер
, имеющий несколько параметров, позволяющих разнообразить его поведение: различные направления движения (горизонтальное и вертикальное), циклическая (бесконечная) прокрутка, автозапуск.
Lightcase.js
Выдающийся lightbox с CSS3 анимацией
. Работает с DIV, изображениями, текстом, flash-объектами, video и iframe. Пока не поддерживает jQuery 3, но разработчики обещают исправить это в ближайших релизах.
PhotoSwipe
Замечательная галерея изображений
с управлением как клавиатурой на дестопных браузерах, так и жестами на мобильных. Имеется возможность установить задержку загрузки фотографий, пока полностью не загрузится сама страница. И все это удовольствие имеет размер всего 14 кБ.
Strip
Strip — это lightbox, который занимает некоторую область страницы, оставляя саму страницу не только частично видимой, но и доступной для взаимодействия с ней. Кроме того может одновременно работать и как слайдер. К тому же, наряду с изображениями, поддерживает и видеоконтент с Youtube и Vimeo .
Turntable.js
Невероятно эффектный подход к демонстрации продукта, особенно если это физический объект. Фактически, плагин очень простой и всего лишь демонстрирует набор изображений. Однако благодаря возможности управлять процессом при помощи колеса мыши или жестов на экране при условии, что набор представляет собой изображения одного объекта, снятого с разных углов зрения у зрителя возникает полная иллюзия его вращения.
Vide.js
Пожалуй, самый простой способ добавить фоновое видео на страницу
сайта — это воспользоваться плагином Vide.js. Он работает на всех современных браузерах, начиная с IE9+. На iOS и Android, которые не всегда воспроизводят фоновое видео, будет показан стоп-кадр.
Trianglify
Если вы не хотите нагружать страницу фоновым видео, а статическое изображение кажется банальным, попробуйте триангулярность
! Это уникальные геометрические треугольные узоры
, которые придадут некую индивидуальность вашему дизайну. Плагин позволяет менять цвет, размер ячеек и дисперсию. Вы даже сможете написать собственную реализацию алгоритма и использовать его в Trianglify.
LazeeMenu
Если у вас на сайте большое иерархическое меню, которое вы хотите сохранить простым и понятным то LazeeMenu несомненно пригодится вам. Он преобразует вложенные ненумерованные списки в удобное выпадающее меню
.
Web-ticker
Бегущая строка
, похожая на те, которые часто можно увидеть на экране телевизора в выпусках новостей — последние события, биржевые котировки, погода… Да мало ли, что там можно разместить! Так, что если вам нравится такой способ подачи информации — возьмите Web-ticker на заметку.
Inputmask
User experience в действии. Вы помните те времена, когда приходилось заново вводить в форму данные из-за ошибки. Причем ошибка обнаруживалась только после ответа сервера. Забудьте об этом! Inputmask не просто контролирует и отображает визуально правильность вводимых данных
, он еще и препятствует введению неправильных. Попробуйте, например, ввести 13-й месяц в поле даты. Маски могут быть самые разные — даты, телефоны, e-mail и даже регулярные выражения
.
Это одна из самых популярных библиотек JavaScript
. И это неудивительно для тех, кто её использует. Она позволяет упростить, ускорить и, что самое удивительное, улучшить разработку скриптов на JavaScript
.
Преимущества :
- Очень удобная работа с элементами
, основанная на селекторах CSS
. - Отличная кроссбраузерность
. Многие программисты не задумываются над кроссбраузерностью, однако, это необходимо, ведь один и тот же код разные браузеры могут обрабатывать по-разному. все эти нюансы учитывает, и Вам уже не надо об этом задумываться. - Отличные возможности по анимации
. Анимация украшает страницу и делает её более приятной для использования. Проще сделать анимацию, чем это реализовано в , просто невозможно: огромные возможности при простоте использования. - Большое количество готовых плагинов
. Чтобы сделать тот же слайдер изображений на JavaScript
, может потребоваться несколько дней. А установить и настроить готовый плагин можно за несколько минут.
Исходя из этого, должен знать каждый, кто занимается разработкой сценариев на JavaScript
. И цель данной категории научить Вас использовать , а также показать примеры использования, например, из моей же практики.
Прочитав статьи по jQuery, Вы узнаете:
1) Как установить .
2) Что такое функция $()
в .
3) Как сделать выборку элементов в .
4) Как работать с выборкой на .
5) Как добавлять и удалять элементы в .
6) Как обработать события на .
7) Как делается анимация на .
8) Как сделать зумирование изображений на .
9) Как сделать плавную кнопку «наверх» на .
10) Как сделать динамическую загрузку файлов на сервер.
11) Как делается адаптивная вёрстка на .
12) Как отправлять асинхронные запросы на
13) Как отправлять Ajax
запросы с помощью методов $.post()
и $.get()
14) Как сделать радио кнопки в виде слайдера
на .
15) Как установить слайдер slick
.
16) Как сделать архив
с помощью плагина для .
17) Как сделать экскурсию по сайту на .
18) Как сделать красивые табы на JQuery
.
19) Как создать титры на сайте
с помощью плагина для .
20) Как создать красивый progressbar
с помощью плагина для .
21) Как сделать замок по шаблону
на .
22) Как добавить динамики на сайт с библиотекой dynamo.js
.
23) Как сделать видео на заднем фоне
с помощью .
24) Как сделать подтверждение отправки почты
на .
25) Как сделать красивый и эффектный слайдер на JQuery
.
26) Как сделать красивый выпадающий список
на .
27) Как сделать красивое всплывающее окошко на JQuery
, используя WebUI-Popover
.
28) Как сделать красивые уведомления на JQuery
, используя плагин Noty
.
29) Как сделать красивое выпадающее меню с интересным эффектом
на CSS
и .
30) Как сделать задний фон в виде частиц
на .
31) Как сделать интерактивное сравнение двух фотографий на JQuery
.
32) Как сделать круговой ползунок на JQuery
.
33) Как сделать облака на JQuery
.
34) Как вывести время, прошедшее с момента опубликования записи
, на .
35) Как вывести специальные символы на JQuery
.
36) Как сделать счетчик обратного отсчета на JQuery
.
37) Как сделать кастомное меню на JQuery
.
38) Как сделать анимацию при загрузке страницы
на .
40) Как сделать выезжающее меню на JQuery
.
41) JQuery LightGallery
— плагин для создания галерей.
42) Как обернуть элемент в макет браузера или устройства
на .
43) Как сделать красивую галерею с сортировкой на JQuery
.
44) Как сделать интерактивный 3D объект на JQuery
.
45) Как сделать всплывающее окно на JQuery
.
46) Как сделать скроллинг параллакс эффект
.
47) Как сделать гамбургер меню
на CSS и JS. Часть 1.
48) Как сделать гамбургер меню
на CSS и JS. Часть 2.
49) Как сделать выдвигающийся поиск по клику
.
50) Как сделать валидацию формы на jQuery
.
51) Как сделать маску ввода телефона на jQuery
.
52) Как работать с библиотекой jQuery
.
53) Как работать с библиотеке jQuery UI
.
54) Как использовать jQuery UI Slider
.
55) Как применить виджет jQuery UI Datapicker
.
56) О плагине для табов EasyTabs
.
57) Как настроить слайдер BxSlider
.
58) Как поставить таймер обратного отсчёта на сайт
.
59) Как сделать AJAX-форму без перезагрузки страницы
.
60) Как создать эффект печатающегося текста на сайте
.
61) На реальном примере про анимацию SVG вектора
.
62) Фильтры в jQuery.
63) Как получить селектор в jQuery
.
64) Как манипулировать атрибутами в jQuery
.
65) Как работают jQuery события мыши
.
66) Как работают jQuery эффекты
.
67) Как сделать (часть 1).
68) Как сделать всплывающее окно popup на jQuery
(часть 2).
69) Как сделать фильтрацию по первым буквам на jQuery
.
70) Как сделать анимацию кнопки меню гамбургер
.
71) Как сделать адаптивное меню гамбургер
.
72) Как делать Mobile first верстку
.
73) Как делать плавный якорь на jQuery
.
74) Как сделать прокрутку страницы вверх
.
75) Как сделать виджет аккордеон библиотеки .
Это, можно сказать, некий итоговый пост того, что я успел «настряпать» за время ведения этого блога, используя замечательный фреймворк jQuery
.
- — два очень простеньких универсальных варианта создания табов-переключателей. Пример в сайдбаре.
- — в данный момент рабочий пример находится справа вверху под поисковой формой. Думаю убрать эту функцию с блога. Интересно, кто-нибудь вообще пользуется ей?
- — скрипт, который меняет размер шрифта страницы в зависимости от размера окна браузера. Для себя я применения данному скрипту пока нигде не нашел.
- — предпросмотр появляется под формой добавления коммента по мере набора текста. Прицепить можно к любому сайту с формой.
- — предпросмотр появляется при клике на соответствующую кнопку и отображается вместо текстового поля. На мой взгляд, это более красивое решение, чем в первом варианте. Этот скрипт также можно приделать к любому сайту.
- . Этот скрипт — для пользователей веб-интерфейса Твиттера и любителей браузера Opera. Хотя, думаю, есть способ прикрутить его и к другим браузерам.
- — по мотивам вышеуказанного 2-го варианта я создал этот плагин. Мне очень нравится, как все получилось. На сегодняшний день его скачали около 8 тысяч раз.
- — аналогичный предыдущему плагин, только для страницы создания/редактирования записи в админке.
- — это для тех, кто умеет подключать UserJS-скрипты к своему браузеру. Удобная всплывающая форма авторизации.
- — показывает посетителю приветственное сообщение рядом с формой добавления коммента, если он хотя бы раз оставлял комментарий.
- — идея была позаимствована на Хабрахабре. Имеет смысл ставить, когда в комментариях сайта формируются большие ветки обсуждений.
— при наведении на ссылку выпадает список ссылок для сохранения страницы в социальных закладках. При клике на ссылку «Добавить в закладки» происходит переключение между списком закладочных сервисов и социальных сетей. К сожалению, не все социальные сети, которые я добавил в список, существуют в данный момент.
Недавно я отказал от этого скрипта в пользу более красивого решения — создал плавающую панельку, которую вы сейчас можете наблюдать слева от поста. Такой вариант мне нравится больше, да и более соответствует современным тенденциям. Вероятно, напишу пост о создании такой панельки.
— это для пользователей WordPress, у которых стоит функция кэширования от Максима.
У скрипта есть косяк с UTF-8 — если писать имя русскими буквами через FireFox, то из cookie символы вставляются кракозябрами. В комментариях предложили решение, но у меня что-то ничего не вышло.
— интерфейс работает с помощью jQuery, а перевод — с помощью API Гугла.
У меня получилось очень удачное и популярное решение — мой виджет в данный момент стабильно держит 2-е место в списке самых скачиваемых , что не может не радовать.
И еще парочка jQuery-скриптов, о которых я нигде не писал, но которые используются на данном блоге:
- Цитирование комментария
— если выделить какой-либо кусок текста в комментариях, то около выделения всплывает панелька со ссылкой «вставить цитату в поле ответа», при клике на которую выделенный текст вставится в форму добавления коммента. - Валидация полей «Имя» и «Е-mаil»
в форме добавления комментария. Если одно из этих поле заполнено неправильно, то они подсвечиваются.
Вот такой получился немалый список. Думаю, со временем он еще более разрастется — уж больно люблю jQuery и процесс написания скриптов на нем.
Вообще, jQuery для меня — это такой следующий этап в моем развитии, как веб-разработчика, после CSS и HTML. Если в последних двух технологиях я уже довольно силен и тут двигаться особо уже некуда, то jQuery — это, как говорится, поле непаханое, и идти в этом направлении есть куда.
Блоггер Max1mus на своем персональном блоге публикует актуальные способы заработка в Интернете , полезную информацию о ведении блогов, SEO, SMO, а также делится личным опытом о раскрутке сайтов.
| Манипуляции с DOM | Эти методы каким-либо образом манипулируют элементами DOM, например изменение атрибута, атрибута стиля, добавление и удаление элементов и т. д. | после (), добавить (), attr (), before (), еще .. |
| Перемещение | Эти методы помогают переходить от элемента DOM к другому элементу в родительской дочерней иерархии. E.грамм. поиск предков, потомков или родственных элементов указанного элемента. | детей (), ближайший (), каждый (), первый (), следующая (), фильтр (), родитель (), siblings (), еще .. |
| CSS | Эти методы получают и устанавливают свойства элементов, связанные с CSS. | addClass (), css (), hasClass (), removeClass (), toggleClass () еще .. |
| Атрибуты | Эти методы получают и устанавливают атрибуты DOM элементов. | attr (), html (), removeAttr (), опора (), val (), подробнее .. |
| События | Эти методы используются для обработки событий DOM или JavaScript. | привязка (), размытие (), изменять(), нажмите (), dblclick (), фокус (), keyup (), keydown (), еще .. |
| Эффекты | Эти методы используются для добавления анимации к элементам. | animate (), fadeIn (), fadeOut (), скрыть (), показать (), stop (), еще .. |
| Размеры | Эти методы используются для получения и установки размеров CSS для различных свойств. | высота (), ширина (), innerHeight (), innerWidth (), еще .. |
| Формы | Эти методы и обработчики событий обрабатывают формы и их различные элементы. | размытие (), изменить (), val (), submit (), еще .. |
| Ajax | Эти методы позволяют использовать функции Ajax с jQuery, например. | получить (), getJson (), post (), load (), еще .. |
| Ядро | Эти методы являются основными в jQuery API. | jQuery (), holdReady (), when (), еще .. |
| Данные | Эти методы позволяют нам связывать произвольные данные с определенными элементами DOM. | данных (), removeData (), очередь (), dequeue (), clearQueue (), еще .. |
| Разное | Эти методы полезны в различных задачах, например: обход элементов, преобразование в массив и т. д. | за штуку (), index (), получить (), toArray (), еще .. |
| Коммунальные услуги | Служебные методы полезны для получения информации о различных вещах, например, браузер, функция, массив, окно и т. д. | inArray (), isArray (), isFunction (), isNumeric (), isWindow (), isXmlDoc (), еще .. |
nefe / You-Dont-Need-jQuery: Примеры того, как делать запросы, стили, dom, ajax, события и т. Д., Такие как jQuery, с простым javascript.
6.1 Основные коммунальные услуги
Определите, является ли аргумент массивом.
// jQuery $ .isArray (массив); // Родные Array.isArray (массив);
Определите, является ли аргумент окном.
// jQuery
$ .isWindow (объект);
// Родные
function isWindow (obj) {
return obj! == null && obj! == undefined && obj === obj.окно;
} Поиск указанного значения в массиве и возврат его индекса (или -1, если не найдено).
// jQuery $ .inArray (элемент, массив); // Родные array.indexOf (элемент)> -1; // ES6-путь array.includes (элемент);
Определите, является ли переданный аргумент числовым.
Используйте тип , чтобы выбрать тип или пример типа для большей точности.
// jQuery
$ .isNumeric (элемент);
// Родные
function isNumeric (n) {
return! isNaN (parseFloat (n)) && isFinite (n);
} Определите, является ли переданный аргумент объектом функции JavaScript.
// jQuery
$ .isFunction (элемент);
// Родные
function isFunction (item) {
if (typeof item === 'function') {
вернуть истину;
}
var type = Object.prototype.toString.call (элемент);
возвращаемый тип === '[функция объекта]' || type === '[функция-генератор объекта]';
} Убедитесь, что объект пуст (не содержит перечислимых свойств).
// jQuery
$ .isEmptyObject (объект);
// Родные
function isEmptyObject (obj) {
вернуть Object.keys (obj) .length === 0;
} Проверьте, является ли объект простым (созданным с помощью «{}» или «нового объекта»).
// jQuery
$ .isPlainObject (объект);
// Родные
function isPlainObject (obj) {
if (typeof (obj)! == 'object' || obj.nodeType || obj! == null && obj! == undefined && obj === obj.window) {
вернуть ложь;
}
если (obj.constructor &&
! Object.prototype.hasOwnProperty.call (obj.constructor.prototype, 'isPrototypeOf')) {
вернуть ложь;
}
вернуть истину;
} Объединить содержимое двух или более объектов в новый объект, не изменяя ни один из аргументов.object.assign является частью ES6 API, и вы также можете использовать полифил.
// jQuery
$ .extend ({}, объект1, объект2);
// Родные
Object.assign ({}, объект1, объект2); Удалите пробелы в начале и конце строки.
// jQuery $ .trim (строка); // Родные строка.trim ();
Преобразовать все элементы в массиве или объекте в новый массив элементов.
// jQuery
$ .map (массив, (значение, индекс) => {
});
// Родные
array.map ((значение, индекс) => {
}); Общая функция итератора, которую можно использовать для беспрепятственного перебора как объектов, так и массивов.\ [объект \ s (. *?) \] $) /;
вернуть Object.prototype.toString.call (элемент)
.replace (reTypeOf, ‘$ 1’)
.toLowerCase ();
}
Объединить содержимое двух массивов в первый массив.
// jQuery, не удаляет повторяющиеся элементы
$ .merge (массив1, массив2);
// Собственный, не удаляет повторяющиеся элементы
function merge (... args) {
return [] .concat (... аргументы)
}
// ES6-способ, не удаляет повторяющиеся элементы
массив1 = [... массив1, ... массив2]
// Установить версию, удаляет повторяющиеся элементы
функция слияния (...args) {
вернуть Array.from (новый набор ([]. concat (... args)))
} Вернуть число, представляющее текущее время.
// jQuery $ .now (); // Родные Date.now ();
Принимает функцию и возвращает новую, которая всегда будет иметь определенный контекст.
// jQuery $ .proxy (fn, контекст); // Родные fn.bind (контекст);
+ makeArray
Преобразует объект, подобный массиву, в настоящий массив JavaScript.
// jQuery $ .makeArray (arrayLike); // Родные Множество.prototype.slice.call (arrayLike); // ES6-way: метод Array.from () Array.from (arrayLike); // ES6-way: оператор распространения [... arrayLike];
Кипарис. $ | Документация Cypress
Cypress автоматически включает jQuery и представляет его как Cypress. $ .
Вызов Cypress. $ ('Button') автоматически запросит элементы в вашем удаленном окне . Другими словами, Cypress автоматически устанавливает для документа то, к чему вы в данный момент переходили через cy.Посетите () .
Это отличный способ синхронно запрашивать элементы при отладке из инструментов разработчика.
Cypress. $ (Селектор)
Cypress. $. Событие
Кипарис. $. Отложено
Кипарис. $. Ajax
Кипарис. $. Получить
Кипарис. $. GetJSON
Кипарис. $. GetScript
Cypress. $. Post
Использование
Правильное использование
Кипарисовик. $ ('P')
Неправильное использование
cy. $ ('P')
Селектор
const $ li = Cypress.$ ('ul li: первый')
cy.wrap ($ li)
.should ('not.have.class', 'активный')
.click ()
.should ('иметь.class', 'активный')
Cypress. $ Vs. cy. $$
Вы также можете запрашивать элементы DOM с помощью cy. $$ . Но Cypress. $ и cy. $$ — разные.
Cypress. $ относится к самой функции jQuery . Вы можете делать что угодно с Cypress. $, если вы можете сделать это с помощью функции jQuery . Итак, оба приведенных ниже примера работают.
Cypress. $. За каждый ([1, 2, 3], (index, value) => {
ожидать (индекс) .to.eq (значение)
})
$ .each ([1, 2, 3], (индекс, значение) => {
ожидать (индекс) .to.eq (значение)
})
Но cy. $$ — это оболочка функции jQuery.fn.init . Другими словами, вы можете запрашивать элементы DOM только с cy. $$ . Из-за этого служебные функции jQuery, такие как jQuery.each , jQuery.grep , не работают с cy.$$ .
cy. $$. Каждый ([1, 2, 3], (index, value) => {
ожидать (индекс) .to.eq (значение)
})
Сценарии использования и сравнение с примерами — Scotch.io
Что такое Vue.js? Чем он отличается от jQuery? Следует ли мне прекратить использовать jQuery, если я изучил Vue.js? Можете ли вы использовать его вне Laravel? Если вы новичок или только начали изучать Vue.js, вы, вероятно, задаете себе точно такие же вопросы или, вероятно, смущаетесь и задаетесь вопросом, что он делает и каковы варианты его использования.Если это вы, то эта статья поможет вам с этим справиться.
После прочтения этой статьи вы должны иметь представление об этой трендовой платформе , когда ее использовать и решить, откажетесь ли вы ради нее от jQuery.
Если вы не знаете, что такое jQuery, хотя я, честно говоря, не знаю, как это вообще возможно, потому что он существует уже более 10 лет и используется всеми, и под всеми я имею в виду маленькое маленькое развлечение / сторонние проекты для крупных компаний, зарабатывающих миллионы и миллионы ежемесячно.
jQuery (меньше пишите, делайте больше) — это быстрая, небольшая и многофункциональная библиотека JavaScript, которая работает во множестве браузеров и была создана для упрощения написания ванильного JavaScript. jQuery позволяет манипулировать DOM / CSS, обрабатывать события, анимацию и делать запросы Ajax.
Когда использовать jQuery
jQuery можно использовать для разных целей. Это требуется для многих библиотек и плагинов, потому что вы можете делать простые вещи, например изменять значение ввода или получать содержимое div, чтобы создавать потрясающие слайд-шоу / галереи и прекрасную анимацию.
Когда вам удобно писать код jQuery, вы можете полностью написать весь свой JavaScript с помощью jQuery. Вот несколько примеров, демонстрирующих, насколько прост jQuery:
- Вы хотите получить значение ввода:
$ ('# идентификатор-ввода'). Val (); Примечание. Это не обязательно должен быть идентификатор элемента, вы можете использовать все CSS-селекторы, к которым вы привыкли: имя тега, имя класса, атрибут, first-child, last-child.
- Добавить класс к элементу:
$ ('# идентификатор-элемента').addClass ('какой-то класс'); - Отправьте запрос на получение в свой API:
$ .get ('http://your-site.com/api/endpoint', function (data) {
console.log (данные);
}); Вы можете ясно видеть, насколько легко манипулировать DOM или выполнять вызовы Ajax с помощью jQuery по сравнению с тем, как вы обычно это делали бы, используя обычный JavaScript.
Это настолько просто, что многие разработчики забыли, как писать простой код на обычном JavaScript. Вот забавное изображение, которое хорошо его описывает:
Изучите Tailwind CSS с нуля
Установка:
Вы можете использовать jQuery, просто сославшись на CDN следующим образом:
Или вы можете установить его через NPM:
$ npm установить jquery В отличие от jQuery, Vue.js — это фреймворк MVC, который во многом вдохновлен Angular. Фактически, его создатель Эван Ю начал этот проект после работы в Google над Angular. Он решил извлечь интересные части из Angular и создать действительно легкий фреймворк, который намного проще в изучении и использовании.
Vue был впервые выпущен в феврале 2014 года и приобрел популярность в мире Laravel.Пока я пишу эту статью, Vue имеет 4 933 779 NPM загрузок 65 422 звезды Github.
Когда использовать Vue.js
Vue подходит для небольших проектов, где вы просто хотите добавить немного реактивности, отправить форму с помощью AJAX, показать пользователю модальное окно, отобразить значение ввода, когда пользователь вводит текст, или многие другие аналогичные простые вещи. Он масштабируемый, а также отлично подходит для огромного проекта. Вот почему это называется прогрессивной структурой. Вы можете найти образцы кода для этих примеров в официальной документации на разных языках:
- GitHub совершает
- Приложение Todo
- Компонент модели
- Заголовок эластичный
… Дополнительные примеры см. В документации.
Vue также идеально подходит для больших одностраничных приложений благодаря своим основным компонентам Router и Vuex. Мы рассмотрим гораздо более сложные части (компоненты, фильтры, маршрутизатор, события, Vuex…) структуры позже здесь, на Scotch.io, но если вы из тех, кто учится на чтении чужого кода, я настоятельно рекомендую пройти через это. пример: HackerNews Clone.
Установка:
Вы можете использовать Vue, просто сославшись на CDN следующим образом:
Или вы можете установить его через NPM:
$ npm install vue В этой главе мы рассмотрим несколько примеров того, как вы можете выполнять различные задачи с помощью jQuery и Vue.js:
Событий:
- Прослушивание щелчка по элементу:
jQuery: https://jsfiddle.net/4x445r2r/
(функция () {
$ ('# кнопка').click (function () {
alert ('Нажатие!');
});
}) (); Vue: https://jsfiddle.net/jwfqtutc/
новый Vue ({
el: '#app',
методы: {
сделай что-нибудь() {
alert ('Нажатие!');
}
}
}); - Слушать, когда вход изменился:
jQuery: https://jsfiddle.net/5zdcLdLy/
(функция () {
$ ('# ввод').change (function () {
alert ('Привет' + $ (это) .val ());
});
}) (); Vue: https://jsfiddle.net/as65e4nt/
новый Vue ({
el: '#app',
данные: {
имя: ''
},
методы: {
сделай что-нибудь() {
alert ('Привет' + this.name);
}
}
}); Классы привязки:
jQuery: https: // jsfiddle.net / o65nvke2 /
Lorem ipsum dolor sit amet, conctetur adipisicing elit. Амет, моди. Similique amet aliquam magni obcaecati placeat, iusto ipsum enim, perferendis earum modi debitis praesentium, consquatur dolor soluta deserunt. Saepe, Laborum.
(функция () {
var className = 'красный текст';
$ ('# содержимое'). addClass (имя класса);
}) (); Vue: https://jsfiddle.net/a203pyqf/
Lorem ipsum dolor sit amet, conctetur adipisicing elit.Амет, моди. Similique amet aliquam magni obcaecati placeat, iusto ipsum enim, perferendis earum modi debitis praesentium, consquatur dolor soluta deserunt. Saepe, Laborum.
новый Vue ({
el: '#app',
данные: {
className: 'красный текст'
}
}); Обновить содержимое элемента:
jQuery: https://jsfiddle.net/ccLffhot
(функция () {
$ ('# текст').keyup (function () {
$ ('# содержимое'). html ($ (this) .val ());
});
}) (); Vue: https://jsfiddle.net/gjLag10s/
новый Vue ({
el: '#app',
данные: {
содержание: ''
}
}); Переключить видимость элемента:
jQuery: https://jsfiddle.net/4LcL5pco/
Бу-ху!
(функция () {
$ ('# кнопка').click (function () {
$ ('# содержимое'). toggle ();
});
}) (); Vue: https://jsfiddle.net/a8xoaoqy/
Бу-ху!
новый Vue ({
el: '#app',
данные: {
visible: true
}
}); Создание выборки ввода из массива:
jQuery: https://jsfiddle.net/9f4pcakt/
Социальные сети:
(функция () {
var socialNetworks = ['Facebook', 'Twitter', 'YouTube', 'Instagram', 'LinkedIn'];
список var;
$.each (socialNetworks, function (index, value) {
список + = ``;
});
$ ('# сетей'). html (список);
}) (); Vue: https://jsfiddle.net/gktr062m/
Социальные сети:
<выбор>
новый Vue ({
el: '#app',
данные: {
socialNetworks: ['Facebook', 'Twitter', 'YouTube', 'Instagram', 'LinkedIn']
}
}); Создание запросов Ajax:
jQuery: https: // jsfiddle.net / t3qef00y /
Список пользователей:
(функция () {
var list = '';
$ .get ('https://reqres.in/api/users', function (response) {
$ .each (response.data, function (index, user) {
список + = ` $ {user.first_name} `;
});
$ ('# пользователей'). html (список);
});
}) (); Vue: https://jsfiddle.net/gbjthb3q/
Вы не можете выполнять вызовы AJAX с помощью самого Vue, но команда выпустила пакет, посвященный этому: GitHub — pagekit / vue-resource: HTTP-клиент для Vue.js
Список пользователей:
- {{user.first_name}}
новый Vue ({
el: '#app',
данные: {
пользователи: null
},
установлен: function () {
this. $ http.get ('https://reqres.in/api/users') .then (response => {
this.users = response.body.data;
});
}
}); Теперь, когда вы прочитали эту статью, вы теперь знаете разницу между jQuery и Vue, преимущества каждого из них и когда их использовать.Лично я все еще использую jQuery, когда мне кажется, что этого достаточно для проекта, над которым я работаю, и я использую Vue для большей сложности и реактивности. В конце концов, все зависит от предпочтений и того, какие инструменты вам удобнее.
Понравилась эта статья?
Подпишитесь на @rashidlaasri в Twitter
JavaScript · Bootstrap
Индивидуальные или составные
Плагины могут быть включены индивидуально (с использованием индивидуального файла *.js ) или все сразу (используя bootstrap.js или минифицированный bootstrap.min.js ).
Использование скомпилированного JavaScript
И bootstrap.js, , и bootstrap.min.js содержат все плагины в одном файле. Включите только один.
Зависимости плагинов
Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы включаете плагины по отдельности, обязательно проверьте эти зависимости в документации.Также обратите внимание, что все плагины зависят от jQuery (это означает, что jQuery должен быть включен перед файлами плагинов). Обратитесь к нашему bower.json , чтобы узнать, какие версии jQuery поддерживаются.
Атрибуты данных
Вы можете использовать все плагины Bootstrap только через API разметки, не написав ни одной строчки JavaScript. Это первоклассный API Bootstrap, и вы должны в первую очередь учитывать его при использовании плагина.
Тем не менее, в некоторых ситуациях может потребоваться отключить эту функцию.Поэтому мы также предоставляем возможность отключить API атрибутов данных, отключив все события в документе с пространством имен data-api . Это выглядит так:
$ (document) .off ('. Data-api') В качестве альтернативы, чтобы настроить таргетинг на конкретный плагин, просто включите имя плагина в качестве пространства имен вместе с пространством имен data-api, например:
$ (документ) .off ('. Alert.data-api') Только один плагин на элемент через атрибуты данных
Не используйте атрибуты данных из нескольких плагинов в одном элементе.Например, кнопка не может одновременно иметь всплывающую подсказку и переключать модальное окно. Для этого используйте оборачивающий элемент.
Программный API
Мы также считаем, что вы сможете использовать все плагины Bootstrap исключительно через JavaScript API. Все общедоступные API-интерфейсы являются одиночными, объединяемыми в цепочку методами и возвращают коллекцию, на которую были выполнены действия.
$ ('. Btn.danger'). Button ('toggle'). AddClass ('fat') Все методы должны принимать необязательный объект параметров, строку, предназначенную для определенного метода, или ничего (что инициирует плагин с поведением по умолчанию):
$ ('# myModal').modal () // инициализируется значениями по умолчанию
$ ('# myModal'). modal ({keyboard: false}) // инициализируется без клавиатуры
$ ('# myModal'). modal ('show') // немедленно инициализирует и вызывает show Каждый плагин также предоставляет свой необработанный конструктор в свойстве Constructor : $ .fn.popover.Constructor . Если вы хотите получить конкретный экземпляр плагина, извлеките его непосредственно из элемента: $ ('[rel = "popover"]'). Data ('popover') .
Настройки по умолчанию
Вы можете изменить настройки по умолчанию для подключаемого модуля, изменив его объект Constructor.DEFAULTS :
$ .fn.modal.Constructor.DEFAULTS.keyboard = false // изменяет значение по умолчанию для опции `keyboard` модального плагина на false Нет конфликта
Иногда необходимо использовать плагины Bootstrap с другими фреймворками пользовательского интерфейса. В этих обстоятельствах иногда могут возникать конфликты пространств имен.Если это произойдет, вы можете вызвать .noConflict в плагине, значение которого вы хотите вернуть.
var bootstrapButton = $ .fn.button.noConflict () // вернуть $ .fn.button к ранее присвоенному значению
$ .fn.bootstrapBtn = bootstrapButton // дать $ (). bootstrapBtn функциональность Bootstrap События
Bootstrap предоставляет настраиваемые события для уникальных действий большинства плагинов. Как правило, они бывают в форме инфинитива и причастия прошедшего времени — где инфинитив (напр. show ) запускается в начале события, а его форма причастия прошедшего времени (например, показано ) запускается после завершения действия.
Начиная с 3.0.0, все события Bootstrap имеют пространство имен.
Все инфинитивные события обеспечивают функциональность preventDefault . Это дает возможность остановить выполнение действия до его запуска.
$ ('# myModal'). On ('show.bs.modal', function (e) {
if (! data) return e.preventDefault () // останавливает отображение модального окна
}) Дезинфицирующее средство
Всплывающие подсказки и всплывающие окна используют наше встроенное средство очистки для очистки параметров, которые принимают HTML.ария — [\ w -] * $ / i
var DefaultWhitelist = {
// Глобальные атрибуты разрешены для любого указанного ниже элемента.
‘*’: [‘класс’, ‘каталог’, ‘идентификатор’, ‘язык’, ‘роль’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
площадь: [],
b: [],
br: [],
col: [],
код: [],
div: [],
em: [],
час: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
я: [],
img: [‘src’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ол: [],
п: [],
pre: [],
s: [],
маленький: [],
охватывать: [],
sub: [],
Как дела: [],
сильный: [],
u: [],
ul: []
}
Если вы хотите добавить новые значения к этому по умолчанию whiteList , вы можете сделать следующее:
var myDefaultWhiteList = $.data-my-app - [\ w -] + /
myDefaultWhiteList ['*']. push (myCustomRegex) Если вы хотите обойти наше средство очистки, потому что вы предпочитаете использовать выделенную библиотеку, например DOMPurify, вы должны сделать следующее:
$ ('# yourTooltip'). Tooltip ({
sanitizeFn: function (content) {
вернуть DOMPurify.sanitize (контент)
}
}) Браузеры без
document.implementation.createHTMLDocument
В случае браузеров, которые не поддерживают документ .implementation.createHTMLDocument , как и в Internet Explorer 8, встроенная функция очистки возвращает HTML как есть.
Если вы хотите выполнить дезинфекцию в этом случае, укажите sanitizeFn и используйте внешнюю библиотеку, например DOMPurify.
Номера версий
К версии каждого из подключаемых модулей jQuery Bootstrap можно получить доступ через свойство VERSION конструктора подключаемого модуля. Например, для плагина всплывающей подсказки:
$.fn.tooltip.Constructor.VERSION // => "3.4.1" Никаких специальных резервных вариантов при отключенном JavaScript
Плагины
Bootstrap не особенно изящно отключаются, когда JavaScript отключен. Если вы заботитесь о пользовательском опыте в этом случае, используйте , чтобы объяснить ситуацию (и как повторно включить JavaScript) вашим пользователям и / или добавить свои собственные резервные варианты.
Сторонние библиотеки
Bootstrap официально не поддерживает сторонние библиотеки JavaScript , такие как Prototype или jQuery UI.Несмотря на .noConflict и события в пространстве имен, могут возникнуть проблемы совместимости, которые необходимо исправить самостоятельно.
О переходах
Для простых эффектов перехода включите transition.js один раз вместе с другими файлами JS. Если вы используете скомпилированный (или минифицированный) bootstrap.js , нет необходимости включать его — он уже есть.
Что внутри
Transition.js — это базовый помощник для событий transitionEnd , а также эмулятор перехода CSS.Он используется другими плагинами для проверки поддержки переходов CSS и для обнаружения зависших переходов.
Отключение переходов
Переходы можно глобально отключить с помощью следующего фрагмента кода JavaScript, который должен быть после загрузки transition.js (или bootstrap.js или bootstrap.min.js , в зависимости от обстоятельств):
$ .support.transition = false Модальные окна — это упрощенные, но гибкие диалоговые подсказки с минимально необходимой функциональностью и интеллектуальными настройками по умолчанию.
Несколько открытых модальных окон не поддерживаются
Не открывайте модальное окно, пока другое все еще видно. Для одновременного отображения нескольких модальных окон требуется специальный код.
Размещение модальной разметки
Всегда старайтесь размещать HTML-код модального окна на верхнем уровне в вашем документе, чтобы другие компоненты не влияли на внешний вид и / или функциональность модального окна.
Из-за того, как HTML5 определяет свою семантику, атрибут autofocus HTML не действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript:
$ ('# myModal'). On ('shown.bs.modal', function () {
$ ('# myInput'). фокус ()
}) Примеры
Статический пример
Визуализированное модальное окно с заголовком, телом и набором действий в нижнем колонтитуле.
Модальный заголовок
Одно прекрасное тело & hellip;
Живая демонстрация
Переключите модальное окно с помощью JavaScript, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
Текст в модальном окне
Duis mollis, est nonmodo luctus, nisi erat porttitor ligula.
Поповер в модальном окне
Эта кнопка должна вызывать всплывающее окно при нажатии.
Подсказки в модальном окне
Эта ссылка и эта ссылка должны иметь всплывающие подсказки при наведении курсора.
Переполнение текста для отображения поведения прокрутки
Cras mattis conctetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis conctetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis conctetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Запустить демонстрационный модальный режим
Модальный заголовок
...
Сделать модальные окна доступными
Не забудьте добавить role = "dialog" и aria-labelledby = "..." со ссылкой на модальный заголовок в .modal и role = "document" в .modal- диалог сам.
Кроме того, вы можете дать описание вашего модального диалога с aria, описанным на .modal .
Встраивание видео с YouTube
Встраивание видео YouTube в модальные окна требует дополнительного JavaScript, отсутствующего в Bootstrap, для автоматической остановки воспроизведения и т. Д. См. Этот полезный пост о переполнении стека для получения дополнительной информации.
Дополнительные размеры
Модалы
имеют два дополнительных размера, доступных через классы модификаторов, которые можно разместить на .модальный диалог .
Большой модальный
Малый модальный
...
...
Удалить анимацию
Для модальных окон, которые просто появляются, а не исчезают при отображении, удалите класс .fade из модальной разметки.
...
Использование системы сеток
Чтобы воспользоваться преимуществами системы сеток Bootstrap в модальном окне, просто вложите .row в .modal-body , а затем используйте обычные классы системы сеток.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Уровень 1: .col-sm-9
Уровень 2: .col-xs-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
Запустить демонстрационный модальный режим
Модальный заголовок
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Уровень 1: .col-sm-9
Уровень 2: .col-XS-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
У вас есть несколько кнопок, которые запускают одно и то же модальное окно, только с немного разным содержанием? Используйте атрибуты event.relatedTarget и HTML data- * (возможно, через jQuery), чтобы изменять содержимое модального окна в зависимости от того, какая кнопка была нажата. См. Документацию по модальным событиям для получения подробной информации о relatedTarget ,
.
Открыть модальное окно для @mdo
Открыть модальное окно для @fat
Открыть модальное окно для @getbootstrap
… еще кнопки …
...больше кнопок ...
Новое сообщение
<форма>
$ ('# exampleModal').on ('show.bs.modal', функция (событие) {
var button = $ (event.relatedTarget) // Кнопка, запускающая модальное окно
var recipient = button.data ('Any') // Извлекаем информацию из атрибутов data- *
// При необходимости вы можете инициировать здесь запрос AJAX (а затем выполнить обновление в обратном вызове).
// Обновляем содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
var modal = $ (это)
modal.find ('. modal-title'). text ('Новое сообщение для' + получатель)
модальный.find ('. ввод модального тела'). val (получатель)
}) Использование
Модальный плагин переключает ваш скрытый контент по запросу с помощью атрибутов данных или JavaScript. Он также добавляет .modal-open к , чтобы переопределить поведение прокрутки по умолчанию, и генерирует .modal-backdrop , чтобы предоставить область щелчка для отклонения показанных модальных окон при щелчке вне модального окна.
Через атрибуты данных
Активировать модальное окно без написания JavaScript.Установите data-toggle = "modal" на элементе контроллера, например кнопке, вместе с data-target = "# foo" или href = "# foo" , чтобы выбрать конкретный модальный элемент для переключения.
Через JavaScript
Вызов модального окна с идентификатором myModal с помощью одной строки JavaScript:
$ ('# myModal'). Modal (параметры) Параметры
Параметры можно передавать через атрибуты данных или JavaScript.Для атрибутов данных добавьте имя параметра к data- , как в data-backdrop = "" .
| Имя | тип | по умолчанию | описание |
|---|---|---|---|
| фон | boolean или строка 'static' | правда | Включает элемент модального фона. В качестве альтернативы укажите статический для фона, который не закрывает модальное окно при щелчке. |
| клавиатура | логическое | правда | Закрывает модальное окно при нажатии клавиши выхода |
| показать | логическое | правда | Показывает модальное окно при инициализации. |
| удаленный | путь | ложь | Этот параметр не рекомендуется, начиная с версии v3.3.0 и был удален в v4. Вместо этого мы рекомендуем использовать клиентские шаблоны или структуру привязки данных либо самостоятельно вызывать jQuery.load. Если предоставлен удаленный URL-адрес, содержимое будет загружено один раз с помощью метода load jQuery и вставлено в div |
Методы
.modal (опции)
Активирует ваш контент как модальный. Принимает необязательные параметры , объект .
$ ('# myModal'). Modal ({
клавиатура: ложь
}) .modal ('toggle')
Переключает модальное окно вручную. Возврат к вызывающей стороне до того, как модальное окно было фактически показано или скрыто (т.е.е. перед событием shown.bs.modal или hidden.bs.modal ).
$ ('# myModal'). Modal ('toggle') .modal ('показать')
Открывает модальное окно вручную. Возврат к вызывающей стороне до фактического отображения модального окна (т. Е. До того, как произойдет событие shown.bs.modal ).
$ ('# myModal'). Modal ('show') .modal ('hide')
Вручную скрывает модальное окно. Возврат к вызывающей стороне до фактического скрытия модального окна (т.е. до того, как произойдет событие hidden.bs.modal ).
$ ('# myModal'). Modal ('hide') .modal ('handleUpdate')
Перенастраивает положение модального окна для противодействия полосе прокрутки в случае ее появления, что приведет к переходу модального окна влево.
Требуется только при изменении высоты модального окна, когда оно открыто.
$ ('# myModal').модальный ('handleUpdate') События
Модальный класс Bootstrap предоставляет несколько событий для подключения к модальным функциям.
Все модальные события запускаются в самом модальном окне (то есть в
| Тип события | Описание |
|---|---|
| показать модальный | Это событие запускается немедленно при вызове метода экземпляра show .Если это вызвано щелчком, выбранный элемент доступен как свойство relatedTarget события. |
| показан модальный | Это событие вызывается, когда модальное окно становится видимым для пользователя (будет ожидать завершения переходов CSS). Если это вызвано щелчком, выбранный элемент доступен как свойство relatedTarget события. |
| hide.bs.modal | Это событие запускается сразу после вызова метода экземпляра hide . |
| скрытый модальный | Это событие запускается, когда модальное окно перестало быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
| загруженные модальные перевозки | Это событие вызывается, когда модальное окно загружает содержимое с помощью параметра remote . |
$ ('# myModal'). On ('hidden.bs.modal', function (e) {
// сделай что-нибудь...
}) Примеры
Добавляйте раскрывающиеся меню практически ко всему с помощью этого простого плагина, включая панель навигации, вкладки и таблетки.
На панели навигации
Внутри таблеток
Использование
С помощью атрибутов данных или JavaScript подключаемый модуль раскрывающегося списка переключает скрытое содержимое (раскрывающиеся меню) путем переключения класса .open на родительский элемент списка.
На мобильных устройствах открытие раскрывающегося списка добавляет .dropdown-backdrop в качестве области касания для закрытия раскрывающихся меню при нажатии вне меню, что является требованием для надлежащей поддержки iOS. Это означает, что переключение из открытого раскрывающегося меню в другое раскрывающееся меню требует дополнительного нажатия на мобильном устройстве.
Примечание. Атрибут data-toggle = "dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его.
Через атрибуты данных
Добавьте data-toggle = "dropdown" к ссылке или кнопке, чтобы переключить раскрывающийся список.
...
Чтобы URL-адреса оставались неизменными с помощью кнопок ссылок, используйте атрибут data-target вместо href = "#" .
Через JavaScript
Вызов раскрывающихся списков с помощью JavaScript:
$ ('.dropdown-toggle '). dropdown () data-toggle = "dropdown" по-прежнему требуется
Независимо от того, вызываете ли вы раскрывающийся список через JavaScript или вместо этого используете data-api, data-toggle = "dropdown" всегда должен присутствовать в элементе триггера раскрывающегося списка.
Опции
Нет
Методы
$ (). Раскрывающийся список ('переключение')
Переключает раскрывающееся меню данной панели навигации или навигации с вкладками.
События
Все выпадающие события запускаются в родительском элементе .dropdown-menu .
Все раскрывающиеся события имеют свойство relatedTarget , значение которого является переключаемым элементом привязки.
| Тип события | Описание |
|---|---|
| show.bs.dropdown | Это событие запускается немедленно при вызове метода экземпляра шоу. |
| .bs.dropdown | Это событие вызывается, когда раскрывающийся список становится видимым для пользователя (ожидает завершения переходов CSS). |
| hide.bs.dropdown | Это событие запускается сразу после вызова метода экземпляра hide. |
| hidden.bs.dropdown | Это событие вызывается, когда раскрывающийся список перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
$ ('# myDropdown'). On ('show.bs.dropdown', function () {
// сделай что-нибудь…
}) Плагин ScrollSpy предназначен для автоматического обновления навигационных целей в зависимости от положения прокрутки. Прокрутите область под панелью навигации и посмотрите, как меняется активный класс. Подпункты раскрывающегося списка также будут выделены.
@fat
Рекламные леггинсы keytar, brunch id art party dolor labore. Pitchfork yrim lo-fi, прежде чем они распроданы qui.Tumblr права велосипеда с фермы на стол, что угодно. Кардиган Anim keffiyeh carles. Фотобудка Velit seitan mcsweeney 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie минимум, вы, вероятно, не слышали о них и кардиган трастовый фонд culpa biodiesel эстетика Уэса Андерсона. Нихил татуировал акусамус, ирония судьбы, биодизель, куфия, ремесленник, улламко, конскват.
@mdo
Скейтборд Veniam marfa с усами, жирная борода с вилами. Freegan борода aliqua cupidatat mcsweeney’s vero.Cupidatat four loko nisi, ea helvetica nulla carles. Татуированный свитер с косби, фургон с едой, винил mcsweeney’s quis non freegan. Lo-fi wes anderson +1 портной. Карлес неэстетическое упражнение quis jentrify. Brooklyn adipisicing Craft Beer Vice Keytar deserunt.
одна
Occaecat Commodo aliqua delectus. Fap craft beer deserunt skateboard ea. Lomo bike rights adipisicing banh mi, velit ea sunt next level locavore, кофе одного происхождения в magna veniam. Виниловая пластинка High Life, Echo Park Concequat Quis Aliquip Banh Mi Willy.Vero VHS очень популярный. Сумка-мессенджер Consectetur nisi «сделай сам» минимального размера. Cred ex in, прочная сумка на пояс delectus Conctetur для iphone.
два
В парке Incididunt Echo, видный мастер Officia deserunt McSweeney очищает thundercats sapiente veniam. Excepteur VHS elit, proident shoreditch +1 biodiesel Laborum крафтовое пиво. Кофе-подорожники одного происхождения irure four loko, cupidatat terry richardson master cleanse. Предположим, вы, вероятно, не слышали о них: поясная сумка для арт-вечеринки, временная реклама татуированного кардигана NULLProident wolf nesciunt sartorial keffiyeh eu banh mi устойчивый. Элитный волк сладострастный, lo-fi ea portland, прежде чем они продали четыре локо. Locavore enim nostrud mlkshk brooklyn nesciunt.
три
Рекламные леггинсы keytar, brunch id art party dolor labore. Pitchfork yrim lo-fi, прежде чем они распроданы qui. Tumblr права велосипеда с фермы на стол, что угодно. Кардиган Anim keffiyeh carles. Фотобудка Velit seitan mcsweeney 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie минимум, вы, вероятно, не слышали о них и кардиган трастовый фонд culpa biodiesel эстетика Уэса Андерсона.Нихил татуировал акусамус, ирония судьбы, биодизель, куфия, ремесленник, улламко, конскват.
Keytar twee blog, culpa сумка-мессенджер marfa независимо от продуктового грузовика delectus. Sapiente synth id предположительно. Locavore sed helvetica cliche ирония, thundercats, о которых вы, вероятно, не слышали, conquat безглютеновый lo-fi fap aliquip. Элитное место работы перед распродажей, terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan. Кардиган крафтовый пивной сейтан готовый велит.VHS chambray labouris tempor veniam. Anim mollit Minimum Commodo Ullamco Thundercats.
Требуется относительное позиционирование
Независимо от метода реализации, scrollspy требует использования position: relative; на элементе, за которым вы шпионите. В большинстве случаев это . При прокрутке на элементах, отличных от , убедитесь, что установлены высота , и overflow-y: scroll; Подано .
Через атрибуты данных
Чтобы легко добавить поведение прокрутки к вашей навигации на верхней панели, добавьте data-spy = "scroll" к элементу, за которым вы хотите следить (чаще всего это ). Затем добавьте атрибут data-target с идентификатором или классом родительского элемента любого компонента Bootstrap .nav .
body {
положение: относительное;
}
...
...
... Через JavaScript
После добавления позиция: относительная; в вашем CSS, вызовите scrollspy через JavaScript:
$ ('body'). Scrollspy ({target: '# navbar-example'}) Методы
.scrollspy ('обновить')
При использовании scrollspy в сочетании с добавлением или удалением элементов из DOM вам необходимо вызвать метод обновления следующим образом:
$ ('[data-spy = "scroll"]').each (function () {
var $ spy = $ (это) .scrollspy ('обновить')
}) Опции
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data- , как в data-offset = "" .
| Имя | тип | по умолчанию | описание |
|---|---|---|---|
| смещение | номер | 10 | пикселей для смещения сверху при вычислении положения прокрутки. |
События
| Тип события | Описание |
|---|---|
| activate.bs.scrollspy | Это событие срабатывает всякий раз, когда scrollspy активирует новый элемент. |
$ ('# myScrollspy'). On ('activate.bs.scrollspy', function () {
// сделай что-нибудь…
}) Примеры вкладок
Добавьте быстрые динамические вкладки для перехода между панелями локального контента, даже через раскрывающиеся меню. Вложенные вкладки не поддерживаются.
Необработанный деним Вы, наверное, не слышали о джинсовых шортах Austin. Nesciunt tofu stumptown aliqua, мастер очистки ретро-синтезатора. Усы cliche tempor, williamsburg carles vegan helvetica. Репрезендерит мясник ретро кефиех ловец снов синтезатор. Свитер Cosby eu banh mi, qui irure terry richardson ex squid. Аликвип плац для шалфея cillum iphone. Кардиган Seitan aliquip quis американская одежда, мясник сладострастный nisi qui.
Food truck fixie locavore, кофейный кальмар одного происхождения accusamus mcsweeney’s marfa nulla. Exercitation +1 labore velit, блог портняжные леггинсы PBR следующего уровня wes anderson artisan four loko от фермы до стола крафтовый пивной тви. Qui photo booth высокой печати, коммодо enim craft пиво млкшк аликвип джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud organic, предположительно, работает эстетическая magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown.Vegan fanny pack odio cillum wes anderson 8-битные экологически чистые джинсовые шорты с бородами, этическая вина Терри Ричардсон, биодизель, сделанная своими руками. Art party sceneter stumptown, tumblr butcher vero sint qui sapiente accusamus татуированный эхо-парк.
Etsy mixtape wayfarers, этичный тофу уэса андерсона до того, как они распродали органический ломо ретро фанни-пакет от mcsweeney в готовом виде. Сумка-мессенджер с татуировкой в виде вилок для крафтового пива, iphone skateboard locavore carles etsy salvia banksy с капюшоном helvetica.DIY synth PBR Банки ирония. Поножи джентрификации кальмара 8-битный кредит вилами. Williamsburg banh mi без глютена, карлес вилы биодизель fixie etsy retro mlkshk Vice blog. Вы, наверное, никогда о них не слышали, блог о крафтовом пиве, виниловом пиве, stumptown. Вилы из экологически чистого тофу, синтезатор, шамбре г.
трастовый фонд seitan высокой печати, keytar raw denim keffiyeh etsy art party перед распродажей свитера master cleanse без глютена с кальмарами.Fanny pack portland seitan DIY, арт-вечеринка locavore волк клише светская жизнь эхо-парк в Остине. Кред винил keffiyeh DIY salvia PBR, banh mi до того, как они распродали свитер VHS с вирусным locavore cosby. Lomo wolf viral, готовые усы thundercats keffiyeh craft beer marfa ethical. Wolf salvia freegan, sartorial keffiyeh echo park vegan.
Использование
Включить вкладки с вкладками через JavaScript (каждую вкладку нужно активировать отдельно):
$ ('# myTabs a').click (function (e) {
e.preventDefault ()
$ (это) .tab ('показать')
}) Вы можете активировать отдельные вкладки несколькими способами:
$ ('# myTabs a [href = "# profile"]'). Tab ('show') // Выбрать вкладку по имени
$ ('# myTabs a: first'). tab ('show') // Выбрать первую вкладку
$ ('# myTabs a: last'). tab ('show') // Выбрать последнюю вкладку
$ ('# myTabs li: eq (2) a'). tab ('show') // Выбрать третью вкладку (с индексом 0) Разметка
Вы можете активировать навигацию по вкладкам или таблеткам без написания кода JavaScript, просто указав для элемента data-toggle = "tab" или data-toggle = "pill" .Добавление классов nav и nav-tabs на вкладку ul применит стиль вкладки Bootstrap, а добавление классов nav и nav-pills применит стиль таблетки.
...
...
...
...
Эффект затухания
Чтобы вкладки постепенно появлялись, добавьте .fade к каждой .tab-pane . Первая панель вкладок также должна иметь значение в , чтобы исходное содержимое было видимым.
...
...
...
...
Методы
$ (). Вкладка
Активирует элемент вкладки и контейнер содержимого. Вкладка должна иметь цель data-target или href , нацеленную на узел контейнера в DOM. В приведенных выше примерах вкладки — это s с атрибутами data-toggle = "tab" .
.tab ('показать')
Выбирает данную вкладку и показывает связанное с ней содержимое. Любая другая вкладка, которая была выбрана ранее, становится невыделенной, а связанное с ней содержимое скрывается. Возвращает вызывающему абоненту до фактического отображения панели вкладок (т. Е. До того, как произойдет событие shown.bs.tab ).
$ ('# someTab'). Tab ('show') События
При отображении новой вкладки события запускаются в следующем порядке:
-
скрыть.bs.tab(на текущей активной вкладке) -
show.bs.tab(на вкладке для показа) -
hidden.bs.tab(на предыдущей активной вкладке такая же, как для событияhide.bs.tab) -
показано.bs.tab(на недавно активной только что показанной вкладке та же, что и для событияshow.bs.tab)
Если ни одна вкладка еще не была активной, то события hide.bs.tab и hidden.bs.tab запускаться не будут.
| Тип события | Описание |
|---|---|
| показать.bs.tab | Это событие возникает при отображении вкладок, но до отображения новой вкладки. Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если есть) соответственно. |
| показано на табличке | Это событие запускается при отображении вкладок после того, как вкладка была показана.Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если есть) соответственно. |
| hide.bs.tab | Это событие возникает, когда должна быть показана новая вкладка (и, таким образом, предыдущая активная вкладка должна быть скрыта). Используйте event.target и event.relatedTarget для таргетинга на текущую активную вкладку и новую вкладку, которая скоро станет активной, соответственно. |
| скрыто.bs.tab | Это событие возникает после отображения новой вкладки (и, таким образом, предыдущая активная вкладка скрыта). Используйте event.target и event.relatedTarget для нацеливания на предыдущую активную вкладку и новую активную вкладку соответственно. |
$ ('a [data-toggle = "tab"]'). On ('shown.bs.tab', function (e) {
e.target // недавно активированная вкладка
e.relatedTarget // предыдущая активная вкладка
}) На основе отличного jQuery.подвыпивший плагин, написанный Джейсоном Фреймом; Всплывающие подсказки — это обновленная версия, которая не полагается на изображения, использует CSS3 для анимации и атрибуты данных для локального хранения заголовков.
Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
Наведите указатель мыши на ссылки ниже, чтобы увидеть всплывающие подсказки:
Статическая подсказка
Доступны четыре варианта: по верхнему, правому, нижнему и левому краям.
Четыре направления
Подключаемый модуль всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
$ ('# example'). Tooltip (options) Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут данных, и заголовок , элемента HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ).
Наведите указатель мыши на меня
Текст всплывающей подсказки!
Опции
Параметры можно передавать через атрибуты данных или JavaScript.Для атрибутов данных добавьте имя параметра к data- , как в data-animation = "" .
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| анимация | логическое | правда | Применить переход затухания CSS к всплывающей подсказке |
| контейнер | строка | ложный | ложь | Добавляет всплывающую подсказку к определенному элементу.Пример: |
| задержка | | объект | 0 | Задержка отображения и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется к скрытию / отображению Структура объекта: |
| HTML | логическое | ложь | Вставить HTML во всплывающую подсказку.Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. Используйте текст, если вас беспокоят XSS-атаки. |
| размещение | строка | функция | ‘верх’ | Как разместить всплывающую подсказку — вверху | внизу | слева | право | авто. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM элемента запуска в качестве второго. Контекст |
| селектор | строка | ложь | Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM ( jQuery.на опоре ). См. Этот и информативный пример. |
| шаблон | строка | ' | Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь класс |
| титул | строка | функция | « | Значение заголовка по умолчанию, если атрибут Если функция задана, она будет вызываться со своей ссылкой |
| триггер | строка | ‘парящий фокус’ | Как запускается всплывающая подсказка — щелкните | зависать | фокус | руководство. Вы можете передать несколько триггеров; разделите их пробелом. ручной нельзя комбинировать с каким-либо другим спусковым крючком. |
| область просмотра | строка | объект | функция | {селектор: ‘тело’, отступ: 0} | Сохраняет всплывающую подсказку в пределах этого элемента.Пример: Если функция задана, она вызывается с запускающим элементом DOM-узлом в качестве единственного аргумента. Контекст |
| продезинфицировать | логическое | правда | Включение или отключение очистки. Если активирован 'шаблон' , 'контент' и 'заголовок' параметры будут очищены. |
| белый список | объект | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
| sanitizeFn | null | функция | null | Здесь вы можете указать свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
Методы
$ ().всплывающая подсказка (параметры)
Присоединяет обработчик всплывающей подсказки к коллекции элементов.
.tooltip ('показать')
Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до фактического отображения всплывающей подсказки (т. Е. До того, как произойдет событие shown.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .подсказка ('скрыть')
Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('hide') .tooltip ('toggle')
Переключает всплывающую подсказку элемента. Возвращается к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (т.е. перед событием shown.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('destroy')
Скрывает и уничтожает всплывающую подсказку элемента. Всплывающие подсказки, использующие делегирование (которые создаются с использованием опции селектора ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# элемент').tooltip ('destroy') События
| Тип события | Описание |
|---|---|
| показать.bs.tooltip | Это событие запускается немедленно при вызове метода экземпляра show . |
| .bs.tooltip | Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
| hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide . |
| hidden.bs.tooltip | Это событие вызывается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). |
| вставлен. Инструмент. Подсказка | Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM. |
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь…
}) Добавьте небольшие наложения контента, как на iPad, в любой элемент для размещения вторичной информации.
Всплывающие окна, заголовок и содержимое которых имеют нулевую длину, никогда не отображаются.
Возможность подписки
По соображениям производительности API-интерфейсы данных всплывающей подсказки и всплывающего окна являются необязательными, то есть вы должны инициализировать их самостоятельно .
Один из способов инициализировать все всплывающие окна на странице - выбрать их по их атрибуту data-toggle :
$ (function () {
$ ('[data-toggle = "popover"]'). popover ()
}) Всплывающие окна в группах кнопок, группах ввода и таблицах требуют специальной настройки
При использовании всплывающих окон на элементах в пределах .btn-group или .input-group , или на элементах, связанных с таблицами (
, , < thead> , , ), вам нужно будет указать опцию container: 'body' (задокументировано ниже), чтобы избежать нежелательных побочных эффектов (например, расширение элемента и / или теряет закругленные углы при срабатывании всплывающего окна). Не пытайтесь отображать всплывающие окна на скрытых элементах
Вызов $ (...). Popover ('show') , когда целевой элемент - display: none; приведет к неправильному расположению всплывающего окна.
Для всплывающих окон на отключенных элементах требуются элементы-оболочки
Чтобы добавить всплывающее окно к элементу disabled или .disabled , поместите элемент внутри
и примените всплывающее окно к этому вместо этого. Многострочные ссылки
Иногда вы хотите добавить всплывающее окно к гиперссылке, которая переносит несколько строк. По умолчанию плагин popover центрирует его по горизонтали и вертикали. Добавьте пробел: nowrap; к вашим якорям, чтобы избежать этого.
Примеры
Статическое всплывающее окно
Доступны четыре варианта: по верхнему, правому, нижнему и левому краям.
Топ с открытой спиной
Sed posuere consctetur est at lobortis.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Вынос правый
Sed posuere consctetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Поповер снизу
Sed posuere consctetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Поповер слева
Sed posuere consctetur est at lobortis.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Живая демонстрация
Нажмите, чтобы переключить всплывающее окно
Четыре направления
Всплывающее окно справа
Поповер сверху
Поповер внизу
Поповер слева
Закрыть при следующем нажатии
Используйте триггер focus , чтобы закрыть всплывающие окна при следующем щелчке, сделанном пользователем.
Специальная разметка, необходимая для закрытия при следующем нажатии
Для правильного кроссбраузерного и кросс-платформенного поведения необходимо использовать тег , , а не тег , а также необходимо включить role = "button" и tabindex атрибутов.
Раскрывающееся всплывающее окно
Использование
Включить всплывающие окна через JavaScript:
$ ('# example'). Popover (options)
Options
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data- , как в data-animation = "" .
Обратите внимание, что по соображениям безопасности параметры sanitize , sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
Имя Тип По умолчанию Описание анимация логическое правда Применить переход CSS fade к всплывающему окну контейнер строка | ложный ложь Добавляет всплывающее окно к определенному элементу.Пример: контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам размещать всплывающее окно в потоке документа рядом с элементом запуска, что предотвращает перемещение всплывающего окна от элемента запуска во время изменения размера окна.
содержание строка | функция " Значение содержимого по умолчанию, если атрибут data-content отсутствует.
Если задана функция, она будет вызываться со своей ссылкой this , установленной на элемент, к которому прикреплено всплывающее окно.
задержка Номер
| объект 0 Задержка отображения и скрытия всплывающего окна (мс) - не относится к ручному типу триггера
Если указан номер, задержка применяется к скрытию / отображению
Структура объекта: задержка: {"show": 500, "hide": 100}
HTML логическое ложь Вставить HTML во всплывающее окно.Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. Используйте текст, если вас беспокоят XSS-атаки. размещение строка | функция 'правый' Как разместить всплывающее окно - вверху | внизу | слева | право | авто.
Когда указано "auto", всплывающее окно будет динамически переориентировано. Например, если для размещения выбрано значение «автоматически влево», всплывающее окно будет отображаться слева, когда это возможно, в противном случае оно будет отображаться справа.
Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающего окна в качестве первого аргумента и узла DOM элемента запуска в качестве второго. Контекст , этот установлен для экземпляра всплывающего окна.
селектор строка ложь Если предусмотрен селектор, всплывающие объекты будут делегированы указанным целям. На практике это используется для включения всплывающих окон динамического HTML-контента.См. Этот и информативный пример. шаблон строка ''
Базовый HTML-код для использования при создании всплывающего окна.
Заголовок всплывающего окна будет вставлен в .popover-title .
Содержимое всплывающего окна будет вставлено в .Поповер-контент .
.arrow станет стрелкой всплывающего окна.
Самый внешний элемент оболочки должен иметь класс .popover .
титул строка | функция " Значение заголовка по умолчанию, если атрибут заголовок отсутствует.
Если задана функция, она будет вызываться со своей ссылкой this , установленной на элемент, к которому прикреплено всплывающее окно.
триггер строка "нажмите" Как запускается всплывающее окно - щелкните | зависать | фокус | руководство. Вы можете передать несколько триггеров; разделите их пробелом. ручной нельзя комбинировать с каким-либо другим спусковым крючком. область просмотра строка | объект | функция {селектор: 'тело', отступ: 0} Сохраняет всплывающее окно в пределах этого элемента.Пример: viewport: '#viewport' или {"selector": "#viewport", "padding": 0}
Если функция задана, она вызывается с запускающим элементом DOM-узлом в качестве единственного аргумента. Контекст , этот установлен для экземпляра всплывающего окна.
продезинфицировать логическое правда Включение или отключение очистки. Если активирован 'шаблон' , 'контент' и 'заголовок' параметры будут очищены. белый список объект Значение по умолчанию Объект, содержащий разрешенные атрибуты и теги sanitizeFn null | функция null Здесь вы можете указать свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки.
Атрибуты данных для отдельных всплывающих окон
Параметры для отдельных всплывающих окон можно также указать с помощью атрибутов данных, как описано выше.
Методы
$ (). Всплывающее окно (опции)
Инициализирует всплывающие окна для коллекции элементов.
.popover ('показать')
Показывает всплывающее окно элемента. Возврат к вызывающей стороне до фактического отображения всплывающего окна (то есть до того, как произойдет событие shown.bs.popover ). Это считается "ручным" запуском всплывающего окна. Всплывающие окна, заголовок и содержимое которых имеют нулевую длину, никогда не отображаются.
$ ('# элемент'). Popover ('показать')
.popover ('скрыть')
Скрывает всплывающее окно элемента. Возврат к вызывающей стороне до фактического скрытия всплывающего окна (т.е. до того, как произойдет событие hidden.bs.popover ). Это считается "ручным" запуском всплывающего окна.
$ ('# элемент'). Popover ('скрыть')
.popover ('переключить')
Переключает всплывающее окно элемента. Возврат к вызывающей стороне до того, как всплывающее окно было фактически показано или скрыто (то есть до того, как произойдет событие shown.bs.popover или hidden.bs.popover ). Это считается "ручным" запуском всплывающего окна.
$ ('# элемент'). Popover ('переключение')
.popover ('уничтожить')
Скрывает и уничтожает всплывающее окно элемента. Всплывающие окна, использующие делегирование (которые создаются с использованием опции селектора ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element'). Popover ('destroy')
События
Тип события Описание show.bs.popover Это событие запускается немедленно при вызове метода экземпляра show . Показано.bs.popover Это событие вызывается, когда всплывающее окно становится видимым для пользователя (ожидает завершения переходов CSS). hide.bs.popover Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.popover Это событие запускается, когда всплывающее окно перестало быть скрытым от пользователя (будет ожидать завершения переходов CSS). вставлено.bs.popover Это событие запускается после события show.bs.popover , когда шаблон всплывающего окна был добавлен в DOM.
$ ('# myPopover'). On ('hidden.bs.popover', function () {
// сделай что-нибудь…
})
Примеры предупреждений
Добавьте этот плагин во все предупреждающие сообщения.
При использовании кнопки .close она должна быть первым дочерним элементом для .alert-dishibited , и перед ней в разметке не должно быть текстового содержимого.
×
Святой гуакамоле! Проверьте себя, вы не слишком хорошо выглядите.
×
Ах да! У вас ошибка!
Измените то и это и попробуйте еще раз. Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis conctetur purus sit amet fermentum.
Выполните это действие
Или сделай это
Использование
Просто добавьте data-dismiss = "alert" к кнопке закрытия, чтобы автоматически включить функцию закрытия предупреждения.Закрытие предупреждения удаляет его из DOM.
Чтобы ваши оповещения использовали анимацию при закрытии, убедитесь, что к ним уже применены классы .fade и .in .
Методы
$ (). Alert ()
Заставляет оповещение прослушивать события щелчка на дочерних элементах, которые имеют атрибут data-dismiss = "alert" .(Не требуется при использовании автоматической инициализации data-api.)
$ (). Alert ('закрыть')
Закрывает предупреждение, удаляя его из модели DOM. Если в элементе присутствуют классы .fade и .in , предупреждение исчезнет, прежде чем оно будет удалено.
События
Плагин предупреждений
Bootstrap предоставляет несколько событий для подключения к функциям предупреждений.
Тип события Описание закрыть.bs.alert Это событие запускается немедленно при вызове метода экземпляра close . закрытое оповещение Это событие запускается, когда предупреждение было закрыто (ожидает завершения переходов CSS).
$ ('# myAlert'). On ('closed.bs.alert', function () {
// сделай что-нибудь…
})
Делайте больше с помощью кнопок. Управляйте состояниями кнопок или создавайте группы кнопок для дополнительных компонентов, таких как панели инструментов.
Состояние
Добавьте data-loading-text = "Loading ..." , чтобы использовать состояние загрузки для кнопки.
Эта функция устарела, начиная с версии 3.3.5, и была удалена в версии 4.
Состояние загрузки
<сценарий>
$ ('# myButton'). on ('щелчок', function () {
var $ btn = $ (это) .button ('загрузка')
// бизнес-логика...
$ btn.button ('сбросить')
})
Одиночный переключатель
Добавьте data-toggle = "button" , чтобы активировать переключение на одной кнопке.
Для кнопок с предварительным переключением требуется
.active и aria -olved = "true"
Для кнопок с предварительным переключением необходимо самостоятельно добавить класс .active и атрибут aria -hibited = "true" к кнопке .
Одиночный переключатель
Флажок / Радио
Добавьте data-toggle = "buttons" в .btn-group , содержащий флажок или радио-входы для включения переключения в их соответствующих стилях.
Требуются предварительно выбранные опции
.активный
Для предварительно выбранных опций вы должны сами добавить класс .active к метке входа .
Состояние визуальной проверки обновляется только при нажатии
Если отмеченное состояние кнопки флажка обновляется без запуска события click на кнопке (например,через или через установку свойства checked входа), вам нужно будет самостоятельно переключить класс .active на метку входа .
<метка>
Флажок 1 (установлен заранее)
<метка>
Флажок 2
<метка>
Флажок 3
<метка>
Radio 1 (предварительно выбрано)
<метка>
Радио 2
<метка>
Радио 3
Методы
$ ().кнопка ('переключение')
Переключает состояние отправки. Придает кнопке вид, что она была активирована.
$ (). Кнопка ('сброс')
Сбрасывает состояние кнопки — заменяет текст исходным текстом. Этот метод является асинхронным и возвращается до фактического завершения сброса.
$ (). Кнопка (строка)
Меняет текст на любое текстовое состояние, определенное данными.
<сценарий>
$ ('# myStateButton'). on ('щелчок', function () {
$ (this) .button ('complete') // текст кнопки будет "готово!"
})
Гибкий плагин, который использует несколько классов для простого переключения.
Зависимость плагина
Collapse требует, чтобы плагин переходов был включен в вашу версию Bootstrap.
Пример
Нажмите кнопки ниже, чтобы показать или скрыть другой элемент с помощью изменений класса:
-
.свернуть скрывает содержимое -
. Свертывание применяется во время переходов -
.collapse.in показывает содержимое
Вы можете использовать ссылку с атрибутом href или кнопку с атрибутом data-target . В обоих случаях требуется data-toggle = "collapse" .
Ссылка на href
Кнопка с целью данных
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid.Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент.
Ссылка на href
...
Пример «Аккордеон»
Расширить поведение сворачивания по умолчанию, чтобы создать гармошку с компонентом панели.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo.Леггинсы occaecat craft beer от фермы до стола, из сырого денима, эстетического синтеза, вы, вероятно, не слышали о них, Accusamus Labore, устойчивый VHS.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et.Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer от фермы до стола, из сырого денима, эстетического синтеза, вы, вероятно, не слышали о них, Accusamus Labore, устойчивый VHS.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата.Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer от фермы до стола, из сырого денима, эстетического синтеза, вы, вероятно, не слышали о них, Accusamus Labore, устойчивый VHS.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer от фермы до стола, из сырого денима, эстетического синтеза, вы, вероятно, не слышали о них, Accusamus Labore, устойчивый VHS.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer от фермы до стола, из сырого денима, эстетического синтеза, вы, вероятно, не слышали о них, Accusamus Labore, устойчивый VHS.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer от фермы до стола, из сырого денима, эстетического синтеза, вы, вероятно, не слышали о них, Accusamus Labore, устойчивый VHS.
Также можно заменить .panel-body s на .list-group s.
- Bootply
- One itmus ac Facilin
- Второй эрос
Сделать доступными элементы управления разворачиванием / свертыванием
Не забудьте добавить aria-extended к элементу управления. Этот атрибут явно определяет текущее состояние сворачиваемого элемента для программ чтения с экрана и аналогичных вспомогательных технологий.Если складной элемент закрыт по умолчанию, он должен иметь значение aria-extended = "false" . Если вы установили открываемый складной элемент по умолчанию с использованием класса в , вместо этого установите aria-extended = "true" в элементе управления. Плагин автоматически переключает этот атрибут в зависимости от того, был ли открыт или закрыт складной элемент.
Кроме того, если ваш элемент управления нацелен на один складной элемент, т. Е.Атрибут data-target указывает на селектор id — вы можете добавить дополнительный атрибут aria-controls к элементу управления, содержащий id сворачиваемого элемента. Современные средства чтения с экрана и аналогичные вспомогательные технологии используют этот атрибут, чтобы предоставить пользователям дополнительные ярлыки для перехода непосредственно к самому складному элементу.
Использование
Плагин коллапса использует несколько классов для работы с тяжелой работой:
-
.collapse скрывает содержимое -
.collapse.in показывает содержимое -
.collapsing добавляется при запуске перехода и удаляется при его завершении
Эти классы можно найти в component-animations.less .
Через атрибуты данных
Просто добавьте data-toggle = "collapse" и data-target к элементу, чтобы автоматически назначить управление складным элементом.Атрибут data-target принимает селектор CSS для применения коллапса. Обязательно добавьте к складному элементу свернутый элемент класса . Если вы хотите, чтобы он был открыт по умолчанию, добавьте дополнительный класс в .
Чтобы добавить управление группами в виде гармошки к складному элементу управления, добавьте атрибут данных data-parent = "# selector" . Обратитесь к демонстрации, чтобы увидеть это в действии.
Через JavaScript
Включить вручную с помощью:
$ ('.collapse '). collapse ()
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data- , как в data-parent = "" .
Имя тип по умолчанию описание родитель селектор ложь Если предусмотрен селектор, то все сворачиваемые элементы в указанном родительском элементе будут закрыты при отображении этого сворачиваемого элемента.(аналогично традиционному поведению аккордеона — это зависит от панели класса ) переключатель логическое правда Переключает сворачиваемый элемент при вызове
Методы
. Свернуть (опции)
Активирует ваш контент как сворачиваемый элемент. Принимает необязательные параметры , объект .
$ ('# myCollapsible').крах({
toggle: false
})
.collapse ('переключение')
Переключает складной элемент на отображение или скрытие. Возврат к вызывающей стороне до того, как сворачиваемый элемент был фактически показан или скрыт (то есть до того, как произойдет событие shown.bs.collapse или hidden.bs.collapse ).
.collapse ('показать')
Показывает складной элемент. Возврат к вызывающей стороне до того, как складной элемент будет фактически показан (т.е.е. до того, как произойдет событие shown.bs.collapse ).
.collapse ('скрыть')
Скрывает складной элемент. Возвращается к вызывающей стороне до того, как сворачиваемый элемент был фактически скрыт (то есть до того, как произойдет событие hidden.bs.collapse ).
События
Класс коллапса Bootstrap предоставляет несколько событий для подключения к функциональности коллапса.
Тип события Описание показать.bs.collapse Это событие запускается немедленно при вызове метода экземпляра show . показано.bs.collapse Это событие вызывается, когда элемент сворачивания становится видимым для пользователя (будет ожидать завершения переходов CSS). hide.bs.collapse Это событие запускается сразу после вызова метода hide . скрыто.bs.collapse Это событие запускается, когда элемент сворачивания был скрыт от пользователя (будет ожидать завершения переходов CSS).
$ ('# myCollapsible'). On ('hidden.bs.collapse', function () {
// сделай что-нибудь…
})
Компонент слайд-шоу для циклического просмотра элементов, например карусели. Вложенные карусели не поддерживаются.
Примеры
Проблема доступности
Компонент карусели обычно не соответствует стандартам доступности.Если вам нужно соответствовать требованиям, рассмотрите другие варианты представления вашего контента.
Анимация перехода не поддерживается в Internet Explorer 8 и 9
Bootstrap использует исключительно CSS3 для своей анимации, но Internet Explorer 8 и 9 не поддерживает необходимые свойства CSS. Таким образом, при использовании этих браузеров анимация перехода между слайдами отсутствует. Мы намеренно решили не включать в переходы резервные копии на основе jQuery.
Требуется начальный активный элемент
Модель .Активный класс необходимо добавить на один из слайдов. В противном случае карусель не будет видна.
Необязательные значки Glyphicon
Классы .glyphicon .glyphicon-chevron-left и .glyphicon .glyphicon-chevron-right не обязательно нужны для элементов управления. Bootstrap предоставляет .icon-prev и .icon-next как простые альтернативы Unicode.
Дополнительные подписи
Легко добавляйте подписи к слайдам с помощью .carousel-caption в любом элементе .item . Поместите туда практически любой необязательный HTML, и он будет автоматически выровнен и отформатирован.
Этикетка первого слайда
Nulla vitae elit libero, pharetra augue mollis interdum.
Этикетка второго слайда
Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Этикетка третьего слайда
Praesentmodo cursus magna, vel scelerisque nisl consctetur.
Предыдущий
Следующий

...
...
Использование
Несколько каруселей
Карусели требуют использования id на самом внешнем контейнере (.карусель ) для правильной работы элементов управления каруселью. При добавлении нескольких каруселей или при изменении идентификатора карусели обязательно обновите соответствующие элементы управления.
Через атрибуты данных
Используйте атрибуты данных, чтобы легко управлять положением карусели. data-slide принимает ключевые слова prev или next , которые изменяют положение слайда относительно его текущего положения. В качестве альтернативы используйте data-slide-to для передачи необработанного индекса слайда в карусель data-slide-to = "2" , которая сдвигает положение слайда на конкретный индекс, начиная с 0 .
Атрибут data-ride = "carousel" используется для пометки карусели как анимированной, начиная с загрузки страницы. Его нельзя использовать в сочетании с (избыточной и ненужной) явной инициализацией JavaScript той же карусели.
Через JavaScript
Вызов карусели вручную с помощью:
$ ('. Carousel'). Carousel ()
Опции
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data- , как в data-interval = "" .
Имя тип по умолчанию описание интервал номер 5000 Время задержки между автоматическим циклическим переключением элемента. Если false, карусель не будет автоматически повторяться. пауза строка | null «парение» Если установлено значение "hover" , приостанавливает цикл карусели на mouseenter и возобновляет цикл карусели на mouseleave .Если установлено значение null , при наведении курсора на карусель она не приостанавливается. обертка логическое правда Должна ли карусель двигаться непрерывно или иметь жесткие остановки. клавиатура логическое правда Должна ли карусель реагировать на события клавиатуры.
Методы
.карусель (опции)
Инициализирует карусель с дополнительным параметром объект и начинает циклический просмотр элементов.
$ ('. Carousel'). Carousel ({
интервал: 2000
})
.carousel ('цикл')
Перебирает элементы карусели слева направо.
. Карусель ('пауза')
Запрещает карусели циклически перемещаться по элементам.
.карусель (номер)
Циклический переход карусели к определенному кадру (на основе 0, аналогично массиву).
.carousel ('предыдущая')
Переход к предыдущему элементу.
.carousel ('next')
Переход к следующему элементу.
События
Класс карусели
Bootstrap предоставляет два события для подключения к функциональности карусели.
Оба события имеют следующие дополнительные свойства:
-
направление : направление, в котором движется карусель ( «влево» или «вправо» ). -
relatedTarget : элемент DOM, который вставляется на место в качестве активного элемента.
Все события карусели запускаются в самой карусели (то есть в
). Тип события Описание слайд-карусель Это событие запускается немедленно при вызове метода экземпляра slide . сдвинуто.bs.carousel Это событие вызывается, когда карусель завершает переход между слайдами.
$ ('# myCarousel'). On ('slide.bs.carousel', function () {
// сделай что-нибудь…
})
Пример
Плагин аффикса переключает положение : фиксированное; включается и выключается, имитируя эффект, обнаруженный с позицией : липкое; . Поднавигация справа — это живая демонстрация плагина аффиксов.
Использование
Используйте подключаемый модуль аффиксов с помощью атрибутов данных или вручную с помощью собственного JavaScript. В обоих случаях вы должны предоставить CSS для позиционирования и ширины вашего прикрепленного контента.
Примечание. Не используйте подключаемый модуль аффикса для элемента, содержащегося в относительно позиционированном элементе, таком как вытянутый или выталкиваемый столбец, из-за ошибки рендеринга Safari.
Позиционирование с помощью CSS
Плагин affix переключает между тремя классами, каждый из которых представляет определенное состояние: .affix , .affix-top и .affix-bottom .Вы должны предоставить стили, за исключением position: fixed; на .affix , чтобы эти классы самостоятельно (независимо от этого плагина) обрабатывали фактические позиции.
Вот как работает надстройка аффиксов:
- Для начала плагин добавляет
.affix-top , чтобы указать, что элемент находится в самой верхней позиции. На этом этапе позиционирование CSS не требуется. - Прокрутка мимо элемента, который вы хотите прикрепить, должна вызвать фактическое прикрепление.Здесь
.affix заменяет .affix-top и устанавливает положение : фиксированное; (предоставляется CSS Bootstrap). - Если задано нижнее смещение, прокрутка мимо него должна заменить
.affix на .affix-bottom . Поскольку смещения являются необязательными, для их настройки необходимо установить соответствующий CSS. В этом случае добавьте position: absolute; при необходимости. Плагин использует атрибут данных или параметр JavaScript, чтобы определить, где разместить элемент оттуда.
Выполните указанные выше действия, чтобы настроить CSS для любого из указанных ниже вариантов использования.
Через атрибуты данных
Чтобы легко добавить поведение аффикса к любому элементу, просто добавьте data-spy = "affix" к элементу, за которым вы хотите следить. Используйте смещения, чтобы определить, когда следует переключать закрепление элемента.
...
Через JavaScript
Вызов плагина аффикса через JavaScript:
$ ('# myAffix').affix ({
компенсировать: {
верх: 100,
внизу: function () {
return (this.bottom = $ ('. footer'). outerHeight (true))
}
}
})
Опции
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data- , как в data-offset-top = "200" .
Имя тип по умолчанию описание смещение Номер
| функция | объект 10 пикселей для смещения от экрана при вычислении положения прокрутки.Если указано одно число, смещение будет применяться как в верхнем, так и в нижнем направлениях. Чтобы обеспечить уникальное смещение снизу и сверху, просто укажите смещение объекта : {top: 10} или смещение: {top: 10, bottom: 5} . Используйте функцию, когда вам нужно динамически вычислить смещение. цель Селектор
| узел | Элемент jQuery окно объект Задает целевой элемент аффикса.
Методы
. Крепление (опции)
Активирует ваш контент как прикрепленный контент. Принимает необязательные параметры , объект .
$ ('# myAffix'). Affix ({
смещение: 15
})
.affix ('checkPosition')
Пересчитывает состояние аффикса на основе размеров, положения и положения прокрутки соответствующих элементов. .affix , .affix-top и .affix-bottom классы добавляются или удаляются из прикрепленного содержимого в соответствии с новым состоянием. Этот метод необходимо вызывать всякий раз, когда изменяются размеры прикрепленного содержимого или целевого элемента, чтобы гарантировать правильное позиционирование прикрепленного содержимого.
$ ('# myAffix'). Affix ('checkPosition')
События
Плагин аффиксов
Bootstrap предоставляет несколько событий для подключения к функциональности аффиксов.
Тип события Описание аффикс.bs.affix Это событие запускается непосредственно перед прикреплением элемента. прикрепленный аффикс Это событие запускается после прикрепления элемента. affix-top.bs. Affix Это событие срабатывает непосредственно перед тем, как элемент будет прикреплен сверху. прикрепленный верхний аффикс Это событие вызывается после того, как элемент был прикреплен сверху. аффикс-дно аффикс Это событие запускается непосредственно перед прикреплением элемента снизу. прикрепленное нижнее крепление Это событие запускается после того, как элемент был прикреплен снизу.
Упражнения jQuery, практика, решение — w3resource
Что такое jQuery?
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript.Он значительно упрощает такие вещи, как обход и манипуляции с HTML-документами, обработка событий, анимация и Ajax с помощью простого в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и расширяемости jQuery изменил способ написания JavaScript миллионами людей.
Лучший способ узнать что-либо — это практика и упражнения. Мы начали этот раздел для тех (от начального до среднего уровня), кто знаком с HTML, CSS, JavaScript, jQuery и т. Д.Надеюсь, эти упражнения помогут вам улучшить свои навыки программирования на JQuery. В настоящее время доступны следующие разделы, мы прилагаем все усилия, чтобы добавить больше упражнений. Удачного кодирования!
Список упражнений jQuery:
Примечание. Выполнение описанных здесь упражнений — не единственный способ делать что-то. Скорее было бы здорово, если бы это все-таки помогло вам выбрать собственные методы.
[Хотите участвовать в упражнениях по jQuery? Отправьте свой код (прикрепленный с расширением.zip-файл) нам по адресу w3resource [at] yahoo [dot] com. Пожалуйста, избегайте материалов, защищенных авторским правом.]
Список упражнений с решениями:
- HTML CSS Упражнения, практика, решение
- Упражнения JavaScript, практика, решение
- Упражнения jQuery, практика, решение
- Упражнения jQuery-UI, практика, решение
- Упражнения CoffeeScript, практика, решение
- Twitter Bootstrap Упражнения, практика, решение
- Упражнения по программированию на C, практика, решение
- Упражнения по программированию на C # Sharp, практика, решение
- Упражнения PHP, практика, решение
- Упражнения Python, практика, решение
- Упражнения для Java, практика, решение
- Упражнения SQL, практика, решение
- Упражнения MySQL, практика, решение
- PostgreSQL Упражнения, практика, решение
- Упражнения SQLite, практика, решение
- Упражнения MongoDB, практика, решение
- Проект Эйлера
51+ Лучшие учебники и примеры jQuery
В Интернете есть масса материалов о jQuery, но найти лучшие учебные пособия для начала бывает непросто.Вот примеры и руководства от мастеров jQuery, которые помогут вам встать на верный путь.
Мы начнем с мастеров jQuery и представим некоторые из их лучших руководств, а затем перейдем к более категоризированным руководствам, шпаргалкам и советам.
Вы также можете ознакомиться с другой статьей из этой серии:
Джон Ресиг
Джон Ресиг, создатель библиотеки JQuery JavaScript и автор книги Pro JavaScript Techniques, является технологом Mozilla, специализирующимся на взаимосвязи между Mozilla и миром библиотек JavaScript.
Избранные учебники Джона Ресига
15 дней jQuery
15 Days Of jQuery — Фантастические учебные пособия и примеры кода, которые быстро переведут вас с нуля до героя.
Избранные учебники за 15 дней jQuery
Изучение jQuery
Изучение jQuery– Знакомство с библиотекой, которая лучше всего подходит для ненавязчивого JavaScript.
Избранные учебники на LearningjQuery.com
Бассистанс
Bassistance– Изучение основ jQuery вплоть до создания плагинов.
Избранные учебники по Bassistance
- Начало работы с jQuery– Это руководство представляет собой введение в библиотеку jQuery. Он начинается с нуля и пытается объяснить детали там, где это необходимо. Он охватывает простой пример приветственного мира, основы селектора и событий, AJAX, FX, а также использование и создание плагинов.
Коди Линдли
Коди Линдли — Кто создал плагины ThickBox и jTip.
Избранные учебники на Коди Линдли
Блог Реми Шарпа
Реми Шарп — Написал много полезных руководств и плагинов в своем собственном блоге, а также является автором очень полезного веб-сайта jQueryForDesigners, на котором есть много полезных руководств, запрошенных его собственными читателями.
Избранные уроки в блоге Реми Шарпа
- Подсказки в текстовых полях — вы увидите, что на многих веб-сайтах с полями поиска текст уже заполнен внутри поля, и когда вы выбираете текстовое поле ввода, оно исчезает и появляется снова, если оно не выбрано. Это руководство покажет вам, как можно добавить небольшое количество jQuery, чтобы добавить эту функцию на любой из ваших веб-сайтов.
- Автоматическое заполнение полей выбора с помощью jQuery и AJAX — позволяет пользователю выбирать категорию верхнего уровня из одного поля выбора и автоматически заполнять подкатегорию с помощью jQuery и Ajax.
Избранные учебники по jQueryForDesigners
- Использование Ajax для проверки форм — С помощью этого руководства вы сможете создать свои первые формы, которые будут выполнять следующие действия: 1) проверка имени пользователя в реальном времени, 2) подтверждение и надежность пароля, 3) проверка того, зарегистрирован ли уже адрес электронной почты, 4 ) Проверка URL-адреса
- Переход между изображениями — как переходить от одного изображения к другому?
Web Designer Wall
- Руководства по jQuery для дизайнеров — Эта статья содержит 10 учебных пособий, предназначенных для веб-дизайнеров и новичков, о том, как применять эффекты Javascript с помощью jQuery.Эффекты включают в себя: простую панель слайдов, простой эффект исчезновения, цепные эффекты перехода, аккордеон, эффект анимированного наведения, весь блок, доступный для нажатия, складные панели.
CSS-уловки
CSS-Tricks — это дом для примеров, руководств, советов, приемов и новостей о каскадных таблицах стилей. Крис Койер в последнее время увлекается jQuery и публикует интересные руководства по jQuery в своем путешествии по изучению jQuery.
Избранные учебники по CSS-трюкам
Начало работы с jQuery
- jSkinny на jQuery– Учебное пособие по библиотеке javascript jQuery (с точки зрения Ruby / Rails).
- Как получить все, что угодно — введение в селекторы jQuery и методы обхода, а также их использование при навигации по DOM.
- Все дело в CSS. Если вы хорошо разбираетесь в селекторах CSS, значит, вы уже знакомы с тем, как запрашивать DOM.
- Ускоренный курс jQuery. Для тех, кто хочет больше узнать о jQuery, одной из самых популярных библиотек, предлагаем ускоренный курс, написанный для опытных веб-дизайнеров.
- jQuery за 15 минут– Краткое введение в jQuery.
- Основы jQuery — В этом разделе рассказывается об основах использования jQuery от начала работы до поиска элементов и работы с CSS.
- Простой JavaScript для дизайнеров — небольшая небольшая заметка о библиотеке сценариев jQuery Java Script. Дизайнерам нужны все возможные сочетания клавиш, и jQuery, похоже, их предоставляет.
Шпаргалки по jQuery
- Шпаргалка по jQuery — Шпаргалка бывает двух видов: 1) Создана для iPhone и iPod Touch, а также для любого другого мобильного устройства с доступом в Интернет.2) Шпаргалка формата A4 для печати в старой школе
Создание подключаемых модулей jQuery
Эффекты и методы jQuery
- LavaLamp для любителей jQuery! — Пошаговое руководство по созданию меню LavaLamp, упакованного как плагин для потрясающей библиотеки javascript jQuery.
Разработка Ajax с помощью jQuery
- Easy Ajax с jQuery — Акаш Мехта покажет нам, как еще больше упростить процесс добавления Ajax в приложение с помощью jQuery, популярной библиотеки JavaScript.
- Упростите разработку Ajax с помощью jQuery — узнайте, насколько простым может быть создание сценариев Ajax и DOM
- Быстрый и грязный AJAX — Обзорное руководство, показывающее некоторые из основных способов использования jQuery для добавления функциональности AJAX на ваш сайт.
- A Quick Code Igniter и JQuery Ajax Tutorial — пошаговое руководство покажет вам, как объединить мощь jQuery с Code Igniter (фреймворк PHP, основанный на шаблоне проектирования MVC) для быстрой и безболезненной передачи идентификатора записи через javascript и на сервер, где он будет передан в базу данных mysql, использован для извлечения некоторых данных и отправлен обратно на страницу для отображения.
jQuery Устранение распространенных проблем браузера
Эта статья изначально опубликована 24 апреля 2008 г. и обновлена 23 ноября 2020 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши популярные статьи прямо на ваш почтовый ящик каждую неделю.