Диалоговых окон: Диалоговые окна | Microsoft Docs
Диалоговые окна | Microsoft Docs
-
- Чтение занимает 2 мин
В этой статье
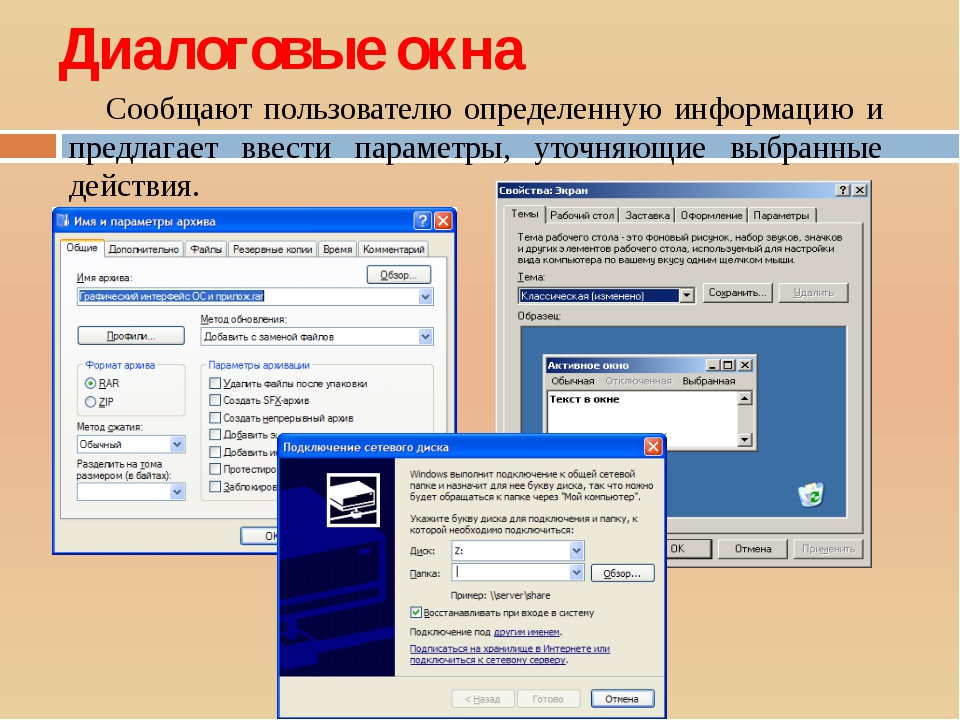
Приложения для Windows часто взаимодействуют с пользователем с помощью диалоговых окон.Applications for Windows frequently communicate with the user through dialog boxes. Класс CDialog предоставляет интерфейс для управления диалоговыми окнами, редактор диалоговых окон Visual C++ упрощает конструирование диалоговых окон и создание ресурсов диалоговых окон, а также мастера кода упрощают процесс инициализации и проверки элементов управления в диалоговом окне и для сбора значений, вводимых пользователем.Class CDialog provides an interface for managing dialog boxes, the Visual C++ dialog editor makes it easy to design dialog boxes and create their dialog-template resources, and Code wizards simplify the process of initializing and validating the controls in a dialog box and of gathering the values entered by the user.
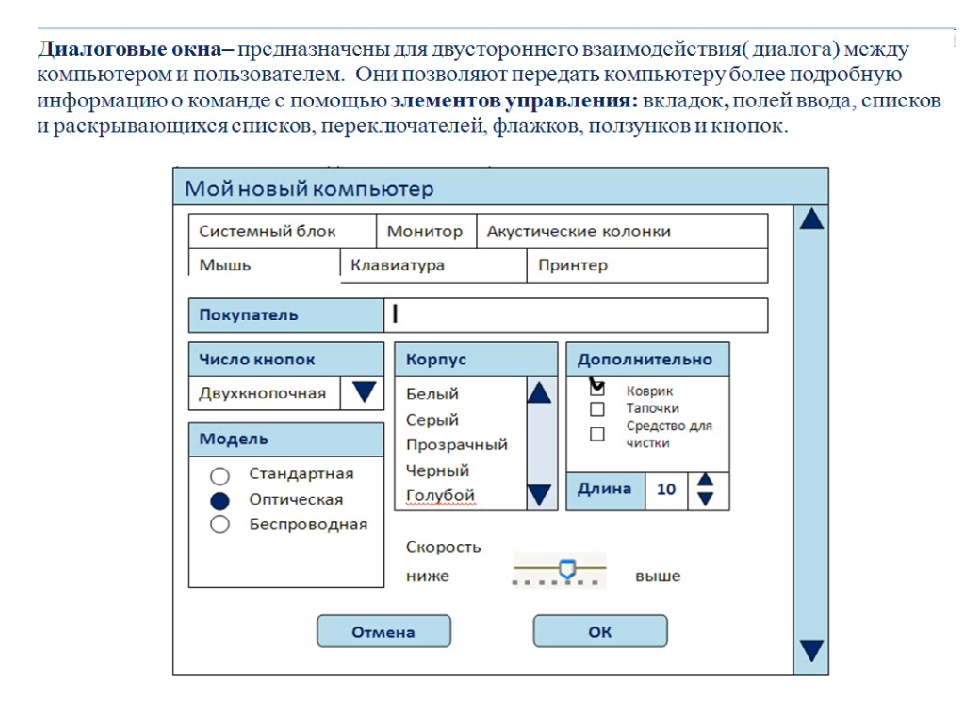
Диалоговые окна содержат элементы управления, включая:Dialog boxes contain controls, including:
Общие элементы управления Windows, такие как поля ввода, кнопки, списки, поля со списком, элементы управления «дерево», элементы управления списками и индикаторы хода выполнения.Windows common controls such as edit boxes, pushbuttons, list boxes, combo boxes, tree controls, list controls, and progress indicators.
Элементы управления ActiveX.ActiveX controls.
Рисуемые владельцем элементы управления: элементы управления, которые вы несете для рисования в диалоговом окне.Owner-drawn controls: controls that you are responsible for drawing in the dialog box.
Большинство диалоговых окон являются модальными, что требует от пользователя закрыть диалоговое окно перед использованием любой другой части программы. Most dialog boxes are modal, which require the user to close the dialog box before using any other part of the program. Но можно создать немодальные диалоговые окна, которые позволяют пользователям работать с другими окнами, пока диалоговое окно открыто.But it is possible to create modeless dialog boxes, which let users work with other windows while the dialog box is open. MFC поддерживает оба вида диалогового окна с классом
Most dialog boxes are modal, which require the user to close the dialog box before using any other part of the program. Но можно создать немодальные диалоговые окна, которые позволяют пользователям работать с другими окнами, пока диалоговое окно открыто.But it is possible to create modeless dialog boxes, which let users work with other windows while the dialog box is open. MFC поддерживает оба вида диалогового окна с классом CDialog .MFC supports both kinds of dialog box with class CDialog. Элементы управления упорядочиваются и управляются с помощью ресурса шаблона диалогового окна, созданного в редакторе диалоговых окон.The controls are arranged and managed using a dialog-template resource, created with the dialog editor.
Страницы свойств, также известные как диалоговые окна вкладок, являются диалоговыми окнами, содержащими «страницы» различных элементов управления диалоговых окон.Property sheets, also known as tab dialog boxes, are dialog boxes that contain «pages» of distinct dialog-box controls. На каждой странице в верхней части находится папка с файлами «Tab».Each page has a file folder «tab» at the top. При щелчке на вкладке Эта страница переводится в начало диалогового окна.Clicking a tab brings that page to the front of the dialog box.
Что вы хотите узнать подробнееWhat do you want to know more about
См. также разделSee also
Элементы пользовательского интерфейсаUser Interface Elements
Настройка диалоговых окон пользовательских компонентов
Added April 1, 2020 by
Tekla User Assistance
[email protected]
Для каждого созданного вами пользовательского компонента Tekla Structures автоматически создает диалоговое окно. У каждого пользовательского компонента есть входной файл (. inp), который определяет содержимое диалогового окна этого компонента. Настроить это диалоговое окно можно с помощью Редактора диалоговых окон пользовательских компонентов.
inp), который определяет содержимое диалогового окна этого компонента. Настроить это диалоговое окно можно с помощью Редактора диалоговых окон пользовательских компонентов.
Кроме того, опытные пользователи могут редактировать входные файлы (.inp) диалоговых окон вручную в текстовом редакторе.
Чтобы открыть Редактор диалоговых окон пользовательских компонентов, выберите пользовательский компонент в модели, щелкните правой кнопкой мыши и выберите Редактировать диалоговое окно пользовательского компонента.
Задача | Что нужно сделать |
|---|---|
Просмотреть и отредактировать свойства объекта |
Также можно дважды щелкнуть элемент диалогового окна. Если элемент диалогового окна не открывается для просмотра и редактирования, попробуйте дважды щелкнуть в месте прямо под флажком: |
Добавить элемент диалогового окна | Выберите Вставка и выберите из списка необходимый элемент. Возможные варианты:
|
Добавить изображение |
|
Добавить вкладку |
Note: Каждая вкладка может содержать до 25 полей. Если видимых полей больше 25, Tekla Structures автоматически создает еще одну вкладку. |
Показать или скрыть пиксельную сетку | Нажмите . Tekla Structures отображает пиксельную сетку, облегчающую выравнивание элементов в диалоговом окне. |
Переместить элемент диалогового окна | Перетащите элемент диалогового окна в новое место. Также можно использовать сочетания клавиш CTRL+X (вырезать), CTRL+C (копировать) и CTRL+V (вставить). Например, чтобы переместить элемент диалогового окна на другую вкладку, выберите элемент, нажмите CTRL+X, перейдите на нужную вкладку и нажмите CTRL+V. |
Выбрать несколько элементов диалогового окна | Щелкайте элементы диалогового окна, удерживая клавишу CTRL, или воспользуйтесь рамкой выбора. |
Переименовать вкладку или текстовое поле |
|
Удалить элемент диалогового окна |
|
Удалить вкладку |
|
Добавить изображения в список |
|
Сохранение изменений | Выберите . |
У каждого пользовательского компонента есть входной файл (.inp), который определяет содержимое диалогового окна этого компонента.
При создании нового пользовательского компонента Tekla Structures автоматически создает для него входной файл. Этот входной файл находится в папке \CustomComponentDialogFiles внутри папки модели. Входной файл имеет то же имя, что и пользовательский компонент, и расширение .inp.
При изменении пользовательского компонента все внесенные во входной файл изменения будут потеряны. Однако при внесении изменений в пользовательский компонент Tekla Structures автоматически создает резервную копию входного файла. Файл резервной копии имеет расширение .inp_bak и находится в папке \CustomComponentDialogFiles внутри папки модели. При создании резервной копии файла Tekla Structures выводит соответствующее уведомление.
Файл резервной копии имеет расширение .inp_bak и находится в папке \CustomComponentDialogFiles внутри папки модели. При создании резервной копии файла Tekla Structures выводит соответствующее уведомление.
Чтобы защитить входной файл пользовательского компонента (.inp) от случайных изменений, заблокируйте его. Если файл разблокирован, при обновлении пользовательского компонента в редакторе пользовательских компонентов другим пользователем все изменения, внесенные вами в диалоговом окне, будут потеряны.
- В модели выберите пользовательский компонент, входной файл которого вы хотите заблокировать или разблокировать.
- Щелкните правой кнопкой мыши и выберите Редактировать диалоговое окно пользовательского компонента.
- В Редакторе диалоговых окон пользовательских компонентов нажмите кнопку Блокировать/разблокировать .
Когда файл .inp заблокирован, при внесении изменений в пользовательский компонент в редакторе пользовательских компонентов файл .inp обновлен не будет. Вносить изменения в диалоговое окно компонента в Редакторе диалоговых окон пользовательских компонентов можно, даже если файл .inp заблокирован.
Для просмотра и изменения базовых настроек Редактора диалоговых окон пользовательских компонентов выберите в нем . Чтобы сменить язык интерфейса редактора, выберите .
Формат | Описание |
|---|---|
Папка изображений | Местоположение папки с изображениями. Чтобы вернуться к местоположению, используемому по умолчанию, нажмите кнопку По умолчанию. |
Папка проекта | Местоположение папки проекта. |
Ширина параметра | Ширина по умолчанию для текстовых полей. |
Ширина атрибута | Ширина по умолчанию для списков. |
Шаг сетки по Х Шаг сетки по Y | Шаг пиксельной сетки по осям X и Y. Значение по умолчанию — 5. |
Привязка к сетке | Установите флажок, чтобы отобразить пиксельную сетку. |
Формат | Описание |
|---|---|
Язык | Выберите язык из списка. Закройте и снова откройте редактор диалоговых окон, чтобы изменения вступили в силу. Возможны следующие варианты:
|
Общие кнопки диалоговых окон | Tekla User Assistance
Добавлено April 8, 2018 by
Tekla User Assistance
tekla. [email protected]
[email protected]
Версия программы:
В следующей таблице приведены некоторые кнопки, которые присутствуют в большинстве диалоговых окон Tekla Structures.
Кнопка | Описание |
|---|---|
Сохраняет свойства, введенные в диалоговом окне, и закрывает диалоговое окно. Tekla Structures использует эти свойства при следующем создании объекта этого типа. | |
Сохраняет свойства без закрытия диалогового окна. Tekla Structures использует эти свойства при следующем создании объекта этого типа. | |
Изменяет выбранные объекты, используя текущие свойства в диалоговом окне. | |
Заполняет поля диалогового окна свойствами выбранного объекта. Если выбрано несколько объектов, Tekla Structures берет свойства одного из них случайным образом. | |
Устанавливает или снимает все флажки в диалоговом окне. | |
Закрывает диалоговое окно без сохранения свойств и изменения объектов. | |
Сохраняет свойства в файле, который выбран в списке. | |
Загружает ранее сохраненные свойства в диалоговое окно. Tekla Structures также загружает свойства дочерних диалоговых окон, даже если они не открыты. Выберите имя файла свойств, который требуется использовать. Дополнительные сведения см. в разделе Загрузка и сохранение свойств объектов. | |
Сохраняет свойства под введенным в поле именем. При нажатии кнопки Сохранить как также обновляется содержимое списка Загрузить. Это важно, если файлы добавляются или удаляются вручную. Tekla Structures сохраняет файлы свойств в папке модели, включая также свойства в дочерних диалоговых окнах. Дополнительные сведения см. в разделе Загрузка и сохранение свойств объектов. |
Обратная связь
Перевод элементов управления в редакторе диалоговых окон
Перевод элементов управления в редакторе диалоговых окон
Contents
На панели инструментов «Язык» в редакторе диалоговых окон IDE Basic представлены элементы управления, которые можно использовать для активации и управления локализуемыми диалоговыми окнами.
По умолчанию любое созданное диалоговое окно содержит строковые ресурсы только для одного языка. Можно создать диалоговые окна, в которых автоматически будут отображаться локализованные строки, выбираемые в соответствии с языковыми настройками пользователя.
Активация локализуемых диалоговых окон
В редакторе диалоговых окон IDE Basic откройте панель инструментов «Язык» путём выбора .
Если текущая библиотека уже содержит локализуемое диалоговое окно, панель инструментов «Язык» отображается автоматически.

Click the Manage Languages icon on the Language toolbar or on the Toolbox bar.
Появится диалоговое окно «Управление языками пользовательского интерфейса». В этом диалоговом окне осуществляется управление языками для текущей библиотеки. Имя текущей библиотеки отображается в строке заголовка.
Для добавления языка нажмите «Добавить».
Это приведет к активации всех новых диалоговых окон, которые должны содержать локализуемые строковые ресурсы.
При первом нажатии «Добавить» появится диалоговое окно «Установить язык по умолчанию для пользовательского интерфейса». При последующих нажатиях «Добавить» появляется диалоговое окно «Добавить язык пользовательского интерфейса».
Кроме того, в диалоговом окне «Управление языками пользовательского интерфейса» можно изменить язык по умолчанию.
Выберите язык.
Это приведет к добавлению строковых ресурсов, которые должны содержать переведенные версии всех строк, к свойствам диалогового окна. Набор строк диалогового окна языка по умолчанию копируется в новый набор строк. Впоследствии можно переключиться к новому языку и затем перевести строки.
Закройте диалоговое окно или добавьте дополнительные языки.
Редактирование локализуемых элементов управления в диалоговом окне
После добавления ресурсов для локализуемых строк в диалоговых окнах в поле списка «Текущий язык» на панели инструментов «Язык» можно выбрать текущий язык.
- org/HowToStep»>
Вставьте в диалоговое окно любое количество элементов управления и введите все требуемые строки.
Выберите другой язык в списке «Текущий язык».
С помощью диалоговых окон свойств элементов управления отредактируйте все строки на другом языке.
Повторите эти действия для всех добавленных языков.
В списке «Текущий язык» выберите язык по умолчанию.
Для пользователей, работающих с этим диалоговым окном, будут отображаться отредактированные строки пользовательского интерфейса данной версии LibreOffice.
Если язык, соответствующий версии пользователя, отсутствует, то отображаются строки на языке по умолчанию.
Если пользователь использует старую версию LibreOffice без локализуемых ресурсов строки для диалоговых окон Basic, то отображаются строки на языке по умолчанию.
Impressum (Legal Info) | Privacy Policy | Statutes (non-binding English translation) — Satzung (binding German version) | Copyright information: Unless otherwise specified, all text and images on this website are licensed under the Mozilla Public License v2.0. “LibreOffice” and “The Document Foundation” are registered trademarks of their corresponding registered owners or are in actual use as trademarks in one or more countries. Their respective logos and icons are also subject to international copyright laws. Use thereof is explained in our trademark policy. LibreOffice was based on OpenOffice.org.
Help content debug info:
This page is: /text/sbasic/guide/translation.xhp
Title is: Перевод элементов управления в редакторе диалоговых окон
Opera Touch представляет новую функцию блокировки диалоговых окон cookie и 23 других улучшений
Всем привет!
Мы рады сообщить, что уже сегодня в Opera Touch появится функция блокировки всем вам надоевших диалоговых окон о файлах cookie – как на Android, так и на iOS. Также мы хотим рассказать о 23 важных изменениях нашего браузера, основанных на ваших отзывах и рекомендациях. Продолжайте читать и узнаете больше!
Также мы хотим рассказать о 23 важных изменениях нашего браузера, основанных на ваших отзывах и рекомендациях. Продолжайте читать и узнаете больше!
Opera Touch блокирует надоедливые диалоговые окна о файлах cookie и позволяет вам сосредоточиться на просмотре контента
Новое введение Генерального регламента о защите персональных данных (GDPR) предназначено для того, чтобы предоставить людям возможность лучше контролировать их онлайн конфиденциальность. Последствием чего стало резкое увеличение попыток веб-сайтов заставить своих посетителей соглашаться с их политикой конфиденциальности.
Впервые мы запустили эту функцию в браузере Opera для Android и со времени ее запуска, многие пользователи остались приятно удивлены, а некоторые даже говорили что: «Эта функция, которую никто не ждал, но всем она была очень нужна». После этого, мы однозначно решили ввести ее в Opera Touch – как на Android, так и на iOS.Тем самым Opera стала первым из основным браузеров, позволяющим людям выбирать самим, хотят они видеть диалоговые окна о файлах cookie или нет.
Функция блокировки диалоговых окон о файлах cookie позволяет пользователям удалять диалоговые окна с уведомлениями cookie, которые могут отображаться при просмотре веб-страниц. Это новшество даст вам возможность ежедневно просматривать веб-страницы с браузером Touch более гладко и изящно . Тем самым мы хотим, чтобы вы могли сосредоточится на интересующем вас контенте, а не на многочисленных диалоговых окнах с уведомлениями.
Блокировка диалоговых окон о файлах cookie в браузере Opera работает с помощью комбинации правил CSS и эвристики JavaScript. Мы протестировали эту функцию на более чем 15000 самых популярных веб-сайтах. Но также мы не перестаем усовершенствовать эту функцию и добавим поддержку большего количества страниц страниц в ближайшем времени.
24 апдейта с момента запуска Opera Touch
Давайте теперь поговорим о прогрессе, которым мы гордимся в Opera. Это был долгий процесс, но мы готовы представить вам 24 основных обновления с момента запуска Opera Touch: на Android в апреле 2018 и на iOS в октябре 2018 года.
Это был долгий процесс, но мы готовы представить вам 24 основных обновления с момента запуска Opera Touch: на Android в апреле 2018 и на iOS в октябре 2018 года.
Ваши отзывы – это то, что вдохновляет нас и помогает усовершенствовать Opera Touch и другие наши продукты. Другими словами: мы очень рады получать ваши рекомендации о том, как мы можем улучшить браузер.
Opera Touch – это быстрый и легкий браузер, который получил награду Red Dot Communication Design Award за уникальный дизайн интерфейса пользователя. Также он с легкостью синхронизируется с браузером для ПК ,благодаря функции «Мой Flow».
Вот перечень основных изменений:
1. Подключайте больше устройств к My Flow – добавляйте больше компьютеров, планшетов и телефонов в My Flow, чтобы делиться заметками, ссылками и изображениями между ними.
2. Приватный режим – иногда вы хотите оставаться незамеченными при просмотре веб-контента. Приватный режим, также известный как «режим инкогнито» – это функция, которая создает отдельный сеанс для браузинга, который не отображается в истории вашего браузера. Кроме того, данные хранящиеся во время такого сеанса – например, файлы cookie – будут удалены.
3. Темная тема.Некоторые пользователи предпочитают просматривать веб-страницы, используя темную тему. Это ваше личное предпочтение и мы хотим дать вам этот выбор.
4. Блокировка диалоговых окон о файлах cookie – мы даем вам возможность блокировать раздражающие запросы о файлах cookie, чтобы вы могли наслаждаться лучшим веб-просмотром.
5. Выбор поисковой системы – теперь вы можете выбирать нужную вам из 11 различных поисковых систем, включая: Google, Yahoo, DuckDuckGo, Qwant и другие.
6. Отмеченные звездочкой страницы на главном экране – прикрепите свои любимые страницы и не ищите их в дальнейшем.
7. Поддержка iPad – мы оптимизировали интерфейс пользователя. Теперь вы можете перемещать Кнопку быстрого действия (FAB) в iPad, чтобы она всегда была у вас под рукой.
Теперь вы можете перемещать Кнопку быстрого действия (FAB) в iPad, чтобы она всегда была у вас под рукой.
8. Найти на странице – это незначительная, но очень удобная функция, которая позволяет также, как на компьютере искать ключевые слова или фразы на веб-сайте.
9. Перевод страниц – теперь вы можете проверить правильно ли поняли информацию на любом другом языке.
10. Поиск, доступный в контекстном меню. Выделите любое слово на странице, просто нажав и удерживая его. Эта функция позволяет выполнять поиск на основе выделенного слова вместо неудобного копирования.
11. Улучшения блокировщика рекламы. Наша функция блокировки рекламы теперь еще лучше блокирует ненужную информацию в интернете.
12. Простой способ открытия вкладки в фоновом режиме или на переднем плане – теперь есть более простой способ просмотра и переключения между вкладками. Мы добавили список вкладок на передний план, сохранив при этом функцию переключения между ними в фоновом режиме.
13. Возможность легко скачивать изображения и поиск их в Google. Теперь у вас есть возможность скачать фото благодаря доступу к переключаемым изображениям, а также возможность поиска исключительно по изображениям в Google.
14. Запрос полной версии сайта – вас раздражают веб-сайты, которые автоматически переключаются на «мобильные версии»? Теперь вы можете с легкостью выбирать между полной или мобильной версией просмотров веб-страниц.
15. Быстрый способ очистки истории – зайдите в раздел “История”, нажмите на меню *Трехточечное меню* и выберите функцию “Очистить историю”.
16. Добавляйте любимые страницы на главный системный экран на Android – вам нужен быстрый доступ к некоторым сайтам? Добавьте их с легкостью на главную страницу вашего Android-девайса просто перейдя в *Трехточечное меню* > Добавить на домашний экран .
17. Кнопка быстрого действия (FAB) теперь доступна в меню вкладок. Наша кнопка быстрого действия теперь доступна при прокрутке вкладок. Это обеспечивает легкий способ закрытия всех вкладок или открытия новой.
18. Кнопка быстрого действия (FAB) – улучшена для предварительного просмотра вкладок. Мы внесли многочисленные изменения в работу FAB. И наиболее заметное – это в предварительном просмотре вкладок, что помогает переключаться между ними эффективнее.
19. Стрелка автозаполнения подсказок при поиске. Во время поиска нажмите на одну из подсказок, чтобы завершить запрос быстрее, набрав меньше текста.
20. Улучшенная кнопка «Назад» – мы прислушались к вашим предложениям о том, как улучшить «кнопку назад», поэтому сейчас представляем новую версию.
21. Мы также улучшили интерфейс пользователя, навигацию и конфигурацию.
22. Визуальные изменения – функциональность приписывается утилитам, но Opera Touch также должна быть визуально удобной, позволяя пользователям иметь линейную непрерывность с точки зрения эстетического дизайна. Чтобы подчеркнуть это, мы добавили более приятные анимации вместе с улучшенными переходами экрана, а также графикой.
23. Улучшения стабильности и производительности – это не функция, но не менее важный аспект, который мы учитываем. Улучшенное программное обеспечение это лучший опыт пользователя. Мы также уменьшили количество багов и улучшили надежность браузера.
24. Уменьшенный размер загружаемого файла. Напоследок, мы уменьшили размер загружаемого файла, чтобы он был более ощутимым для тех, у кого проблемы с количеством свободного места на устройстве.
Премия Red Dot в области дизайна коммуникаций
Теперь мы имеем официальное доказательство того, что Opera Touch является одним из самых легких и быстрых браузеров в мире, а также имеет самый современный дизайн. Мы получили премию Red Dot в области коммуникационного дизайна еще в октябре 2018 года. Вскоре мы поделимся и другими новостями о премии.
Мы получили премию Red Dot в области коммуникационного дизайна еще в октябре 2018 года. Вскоре мы поделимся и другими новостями о премии.
Станьте бета-тестером, чтобы быть всегда на шаг впереди
У нас есть много новых идей, которые вскоре воплотятся в жизнь! Но если вы хотите попробовать и узнать обо всем первым, до того, как новые версии станут официальными, вы можете принять участие в наших BETA каналах. Мы с нетерпением будем ждать ваших отзывов! Opera Touch BETA для Android, Opera Touch BETA для iOS.
Скачай Opera Touch сейчас
5 основных UX-правил дизайна диалоговых окон
Диалоги являются эффективными элементами пользовательского интерфейса, если их правильно разработать и использовать. Диалоги могут помочь пользователям достичь своих целей быстрее и проще. Вместе с тем, неправильно разработанные диалоги могут расстроить или отпугнуть пользователей. Знание о том, как проектировать диалоговые окна позволит использовать их таким образом, чтобы не раздражать пользователей.
Что такое диалог?
Диалог представляет собой окно, которое требует, чтобы пользователь взаимодействовал с ним и предназначено для получения ответа от пользователя. Диалоги информируют пользователей о критически важной информации, требуют от пользователей принятия решений, а могут включать в себя сразу несколько задач. В приложениях, в веб-проектах и даже на смартфонах всё чаще используются диалоговые окна, чтобы направить внимание пользователя к конкретной задаче, без отвлечения пользователя от текущего экрана.
Теперь давайте рассмотрим наилучшие практики проектирования диалоговых окон.
Диалог завершения сессии
1. Не частите с диалогами
Внезапное появление диалога заставляет пользователя остановить свою текущую задачу и сосредоточиться на содержимом диалога. Пользователи должны иметь дело с диалогом, прежде чем продолжить, или когда уже не в состоянии получить доступ к странице. Это правильно, например, когда пользователи должны подтвердить важное действие, но большую часть времени это лишнее , и довольно часто это очень раздражает.
Это правильно, например, когда пользователи должны подтвердить важное действие, но большую часть времени это лишнее , и довольно часто это очень раздражает.
Требовать подтверждения
Диалоги подтверждения наиболее целесообразно использовать в ситуациях, когда пользователю необходимо принять решение прежде чем продолжить, или когда стоимость ошибки может быть очень высокой.
Требование подтверждения, пользователь осведомлён о ситуации
Не открывать внезапные диалоги
Диалог всегда должен открываться лишь после того, как пользователь делает (или сделал) что-то: нажал кнопку, перешёл по ссылке, выбрал опцию и т.д. Некоторые сайты просто бомбят пользователя предложением подписаться на что-либо или зарегистрироваться — это ужасно раздражает, а зачастую создаёт проблемы для пользователей с мобильным устройством.
2. Связь между диалогом и реальным миром
Диалог должен говорить на языке пользователей : использование слов, фраз и понятий, знакомых пользователю, а не специальные термины системы.
Чёткий вопрос и варианты
Вы должны использовать четкий вопрос или предложение, относящееся к содержимому, например: «Стереть данные?» Или » Удалить учетную запись?». В общем случае, следует избегать извинений, двусмысленности, или вопросов, к примеру: «Внимание!» или «Вы уверены?».
Представляйте в диалоге важную информацию
Важно чтобы диалог содержал информацию, которая может оказаться полезной для пользователей и влияет на принятие решения. Например, в диалоговом окне, которое запрашивает у пользователя разрешение на удаление каких-то объектов, имеет смысл перечислить эти объекты.
Левый диалог создает неоднозначный вопрос и не даёт пользователю однозначной информации. Правый диалог представляет собой конкретный вопрос, описывает четкие действия.
Информируйте пользователя об итогах выполнения операции
Когда процесс закончен, не забудьте вывести об этом сообщение для пользователя. Пусть пользователь знает, что итог достигнут.
Информирование об успешной операции
3. Стремитесь к минимализму
Диалоговое окно не должно содержать ничего лишнего, а информация в нём должна быть представлена так, чтобы пользователь её не пропустил.
Количество элементов и опций
Диалоги никогда не должны появляться на экране частично. Вы не должны использовать диалоговое окно, в котором содержится контент с прокруткой.
Минимальное количество действий
В общем случае, диалоги не должны включать в себя более двух действий. Третье действие (к примеру, «Узнайте больше») потенциально «выпадает» из диалога.
Лишнее действие в диалоге
Не стоит делать диалог в несколько шагов
Делить сложную задачу на несколько шагов — это верная идея, но в случае с диалогами — это признак того, что вопрос слишком сложен, чтобы пользователь решал его в рамках диалога.
4. Выбирайте правильный тип диалога
Диалоги бывают двух основных типов.
1. Модальные — диалог заставляет пользователя обязательно взаимодействовать с ним, чтобы продолжить. Модальный диалог обычно используется для конкретных, блокирующих процессов, где:
контекст раздела не требуется для того, чтобы решить, какие действия предпринять.
Требуется явно либо «принять», либо «отменить» действие для того , чтобы закрыть диалог. Модальный диалог не закрывается из-за клика вне области диалога.
2. Немодальные — позволяют пользователям закрыть диалог без принятия решения, кликнув вне области диалога.
Вы должны использовать модальные диалоговые окна (первый тип) только для очень важных взаимодействий (например, удалить учетную запись, согласиться с условиями).
В мобильных системах родные (нативные) диалоги чаще всего являются модальными и, как правило, имеют следующие основные элементы — заголовок, содержание, действия . Но в целом, рекомендуется формулировать заголовок диалога так, чтобы можно было обойтись без содержания.
Модальное диалоговое окно в Android
5.
 Визуальная согласованность
Визуальная согласованность
Полупрозрачный фон
При открытии диалога очень важно, чтобы страница позади была слегка затемнены. Во — первых, такой фон обращает внимание на наложение и во- вторых, позволяет пользователю узнать , что страница не активна в данный момент.
Опция отмены диалога
Пользователю должно быть понятно как отменить диалог — не все пользователи догадываются кликать вне зоны диалога (для немодальных). Как правило для этого предусматривают кнопку закрытия «Х» в верхнем правом углу — помните, что кнопка должна быть достаточного размера, чтобы нажать на неё при использовании мобильного устройства.
Избегайте двойных диалогов (диалог в диалоге)
Если внутри диалогового окна спрятан ещё один диалог — это очень сложно и приводит к путаннице для большинства пользователей.
Двойной диалог
Это был адаптированный перевод статьи Ника Бабича.
Будет полезно почитать:
Обратная связь с пользователем, которая его приятно удивит
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
LANGUAGE}}
{{$select.selected.display}}
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}}
{{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
Dialog | jQuery UI
Dialog | jQuery UI
Открытие содержимого в интерактивном оверлее.
Базовое диалоговое окно — это оверлей, расположенный внутри области просмотра и защищенный от содержимого страницы (например, элементов выбора), просвечивающего с помощью iframe. У него есть строка заголовка и область содержимого, и по умолчанию его можно перемещать, изменять размер и закрывать с помощью значка «x».
просмотреть исходный код
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Хотите узнать больше о виджете диалога? Проверьте
Документация по API.
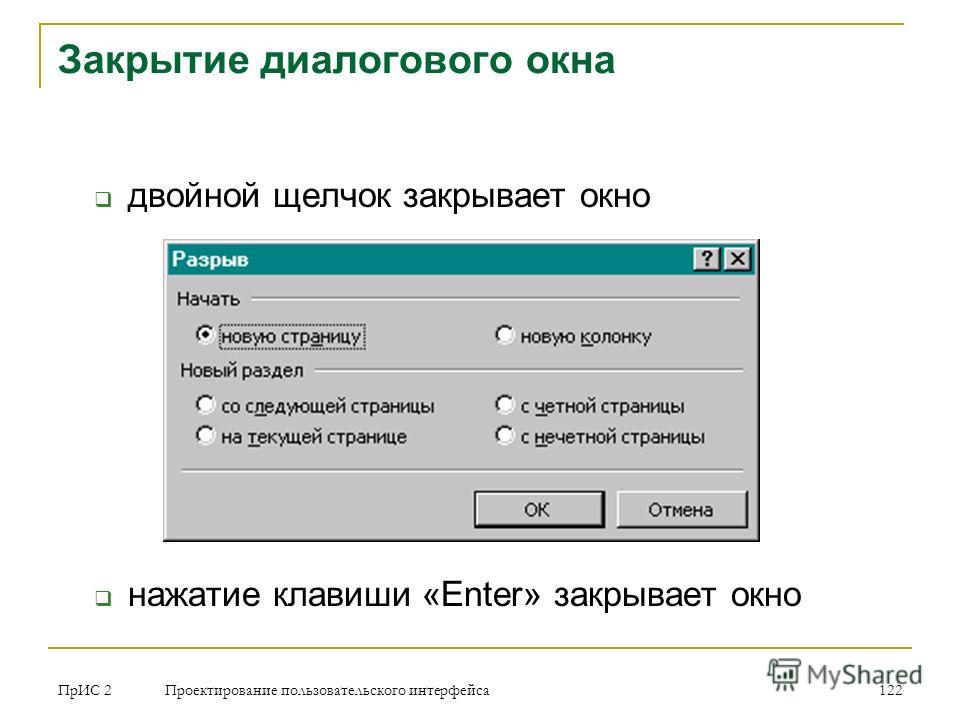
Как закрыть диалоговое окно в windows?
Как закрыть диалоговое окно в windows?
Диалоговое окно — это графический элемент управления в виде небольшого окна, которое передает информацию пользователю и предлагает ему ответ.
Есть два типа диалоговых окон:
- Модальный:
- Эти диалоговые окна блокируют взаимодействие с программным обеспечением, которое инициировало диалог.
- Они используются, когда перед продолжением обработки требуется ввод данных пользователем.
- Немодальные:
- Они не блокируют взаимодействие с программным обеспечением, инициировавшим диалог.
- Они используются, когда запрошенная информация не важна для продолжения, и поэтому окно можно оставить открытым, пока работа продолжается в другом месте.
Эти диалоговые окна прерывают наш поток во время работы, и можно выполнить следующие шаги, чтобы закрыть их.
Метод 1. Использование элементов управления в диалоговом окне
Обычно диалоговое окно содержит информацию, которую пользователь может прочитать, и несколько опций в соответствии с этой информацией.
Способ 2. Обработка пораженных диалоговых окон
Иногда появляется диалоговое окно, и мы не можем продолжить. В таких случаях сохраните текущую работу и закройте все приложение, чтобы начать заново.
- Использование панели задач:
Щелкните правой кнопкой мыши значок, относящийся к диалоговому окну на панели задач Windows, и нажмите «Закрыть». - Использование диспетчера задач:
Откройте диспетчер задач с помощью строки поиска («ctrl + alt + del»), щелкните правой кнопкой мыши приложение, которое вы хотите закрыть, и нажмите «Завершить задачу».
Метод 3. Закрытие всей программы и всех других открытых программ
Перезагрузите систему или выключите и начните снова.
Создание настраиваемых диалоговых окон
Конструктор диалоговых окон аналитики позволяет создавать одно или несколько настраиваемых диалоговых окон для сбора данных, вводимых пользователем во время выполнения сценария.
Вы можете использовать настраиваемое диалоговое окно для выполнения различных функций:
- подсказка
пользователь для ввода, например имя таблицы,
название поля или диапазон дат - позволяет пользователю выбирать из нескольких вариантов
- отображает больше информации, чем стандартное окно сообщений
- динамический список элементов проекта Analytics
Примечание
Использование настраиваемого диалогового окна для ввода паролей небезопасно. Вместо этого вам следует использовать команду ПАРОЛЬ.
Вместо этого вам следует использовать команду ПАРОЛЬ.
Элементы управления диалогового окна
В конструкторе диалоговых окон вы проектируете и создаете настраиваемое диалоговое окно, добавляя в него элементы управления , вводимые пользователем, .
Элементы управления
— это небольшие интерактивные программные компоненты, которые предоставляют различные способы сбора пользовательского ввода, необходимого для сценария.Вы добавляете один или несколько элементов управления в основное диалоговое окно и настраиваете их в соответствии со своими потребностями.
Доступны следующие элементы управления:
- текстовая метка
- текстовое поле
- флажок
- радиокнопка
Раскрывающийся список
Список позиций проекта
Пример настраиваемого диалогового окна ниже предоставляет пример каждого типа элемента управления.
Диалоговое окно автоматически преобразуется в команду
При сохранении вновь созданного настраиваемого диалогового окна Analytics автоматически преобразует визуальное диалоговое окно в соответствующую команду ACLScript DIALOG.
Команда вставляется в строку скрипта, в которой находится курсор.Когда вы запускаете сценарий, появляется визуальное диалоговое окно.
В приведенном ниже примере показано простое настраиваемое диалоговое окно с одной текстовой меткой и одним раскрывающимся списком, а также соответствующая команда DIALOG.
Пользовательское диалоговое окно
Соответствующая команда ДИАЛОГА
ДИАЛОГ (НАЗВАНИЕ ДИАЛОГА "Выбрать ветвь" ШИРИНА 464 ВЫСОТА 116) (НАЗВАНИЕ КНОПКИ "& OK; & ОТМЕНА" В 336 12 ПО УМОЛЧАНИЮ 1) (ТЕКСТ НАЗВАНИЕ "Выберите ветвь:" В 12 16) (DROPDOWN TITLE " Центральный филиал; Восточный филиал; Западный филиал "TO" DROPDOWN1 "AT 156 12)
Создать
настраиваемое диалоговое окно — общие шаги
- Откройте скрипт Google Analytics, в который вы хотите добавить
настраиваемое диалоговое окно в. - Поместите курсор в нужную строку скрипта.
для вставки команды ДИАЛОГ.Примечание
Поместите курсор в пустую строку. При необходимости создайте новую пустую строку.
- Щелкните Создать новое диалоговое окно.
Analytics отображает построитель диалогов с
заголовок по умолчанию «Пользовательский диалог». - Выполните любой из следующих шагов, чтобы создать пользовательский
диалоговое окно:- Дважды щелкните Конструктор диалоговых окон, чтобы изменить
заголовок или размер диалогового окна.
Вы указываете ширину и высоту диалогового окна в пикселях. Вы также можете изменить размер диалогового окна, перетащив нижний правый угол рабочей области в Конструкторе диалоговых окон (должна быть включена привязка к сетке).
- Щелкните «Привязать к сетке», чтобы повернуть сетку.
включить или выключить в Конструкторе диалогов.Используйте сетку для выравнивания элементов управления
в макете
площадь. Когда сетка включена, верхний левый угол
каждого элемента управления выравнивается по ближайшей точке сетки. - В левой части Конструктора диалоговых окон щелкните значок элемента управления, а затем щелкните макет
область для добавления элемента управления.Примечание
Шаги по добавлению и разработке конкретных элементов управления приведены ниже.
- Дважды щелкните Конструктор диалоговых окон, чтобы изменить
- Добавьте столько элементов управления, сколько вам нужно.
- Если вам нужно изменить элемент управления после его добавления, дважды щелкните элемент управления.
- Если вам нужно удалить элемент управления из построителя диалоговых окон, выберите его и нажмите «Удалить».
Примечание
Вы не можете удалить кнопки OK и Отмена, но можете переименовать их (см. Ниже).
- Нажмите «Закрыть», чтобы закрыть диалоговое окно.
Строитель. - Нажмите ОК в диалоговом окне подтверждения.
поле, чтобы сохранить изменения.Analytics отображает соответствующую команду DIALOG в редакторе сценариев.
Вы можете увидеть все элементы управления в настраиваемом диалоговом окне, прокрутив страницу до
верно. Необязательно.
 В команде DIALOG в сценарии отредактируйте текст метки для кнопок OK или Отмена.
В команде DIALOG в сценарии отредактируйте текст метки для кнопок OK или Отмена.Обычно не следует редактировать метки «ОК» и «Отмена». Если вы все же редактируете метки, убедитесь, что положительное значение (например, Да) предшествует отрицательному значению (например, Нет).
Редактировать только текст метки. Например: «& Да; & Нет»
Изменение настраиваемого диалогового окна
Если вам нужно изменить настраиваемое диалоговое окно после его создания, поместите курсор в соответствующую команду DIALOG и нажмите Edit Command.
Добавить текстовую метку
Используйте текстовый элемент управления, чтобы добавить текстовую метку
в настраиваемое диалоговое окно.
Текстовая метка может использоваться для любой из следующих целей:
- для идентификации другого контроля
- для отправки уведомления
- для подсказки или инструктирования пользователей
- для предоставления любой другой текстовой информации, необходимой в настраиваемом диалоговом окне
Текстовые метки предназначены только для отображения и не связаны с какими-либо интерактивными функциями.
Ступеньки
Покажи мне, как
- В конструкторе диалоговых окон,
щелкните Текст и
затем щелкните область макета в том месте, где вы хотите, чтобы верхний левый
угол управления.
Откроется диалоговое окно «Текст».
- В поле «Метка» введите текст
которые вы хотите отобразить в настраиваемом диалоговом окне.Максимальное количество символов — 255, включая пробелы.
- Необязательно. Если вы хотите указать точное положение элемента управления, измените значения x (по горизонтали) и y (по вертикали), которые указаны в пикселях.
Совет
Вы также можете разместить элемент управления, перетащив его в диалоговом окне Builder.
- Необязательно.Если вы хотите указать конкретный размер для элемента управления, снимите флажок
Авто рядом с полями Ширина или Высота и измените значения, указанные в пикселях.- Выбрано автоматически
текстовый элемент управления автоматически подстраивается под размер текста, содержащегося в элементе управления - Автоматически снимается выделение
текстовый элемент управления остается в указанном размере, независимо от размера текста, содержащегося в элементе управления.
Совет
Вы также можете изменить размер элемента управления с помощью маркеров изменения размера в диалоговом окне Builder.
- Выбрано автоматически
- В разделе «Выравнивание» укажите выравнивание текста в элементе управления.
выбрав влево, вправо,
или Центр. - Щелкните OK, чтобы добавить элемент управления в Конструктор диалоговых окон.
Добавить текстовое поле
Используйте элемент управления «Поле редактирования», чтобы добавить текстовое поле.
в настраиваемое диалоговое окно.
Текстовое поле собирает информацию, которую пользователь должен ввести, например
как даты или идентификаторы поставщика или клиента.
Переменная окна редактирования
Элемент управления «Поле редактирования» создает символьную переменную для хранения пользовательского ввода.
Ступеньки
Покажи мне, как
- В конструкторе диалоговых окон,
нажмите Edit Box и
затем щелкните область макета в том месте, где вы хотите, чтобы верхний левый
угол управления.Откроется диалоговое окно Editbox.
- Необязательно. В поле Variable введите имя переменной, в которой будет храниться значение.
ввод пользователем в настраиваемом диалоговом окне.Вы можете оставить имя переменной по умолчанию EDIT n .
- Необязательно. В поле «Текст по умолчанию» укажите значение ввода по умолчанию для текстового поля.
Если пользователь не указывает входное значение, используется значение по умолчанию.
- Необязательно. Если вы хотите указать точное положение элемента управления, измените значения x (по горизонтали) и y (по вертикали), которые указаны в пикселях.
Совет
Вы также можете разместить элемент управления, перетащив его в диалоговом окне Builder.
- Необязательно.
 Если вы хотите указать конкретный размер для элемента управления, снимите флажок
Если вы хотите указать конкретный размер для элемента управления, снимите флажок
Авто рядом с полями Ширина или Высота и измените значения, указанные в пикселях.- Выбрано автоматически
элемент управления окна редактирования автоматически подстраивается под размер текста, содержащегося в элементе управления - Автоматически отменяется
элемент управления поля редактирования остается в указанном размере, независимо от размера текста, содержащегося в элементе управления.
Совет
Вы также можете изменить размер элемента управления с помощью маркеров изменения размера в диалоговом окне Builder.
- Выбрано автоматически
- Щелкните OK, чтобы добавить элемент управления в Конструктор диалоговых окон.
Добавить флажок
Используйте элемент управления флажком, чтобы добавить флажок
в настраиваемое диалоговое окно.
Флажок представляет пользователю двоичный выбор, то есть связанный параметр может быть включен или выключен. Например, вы можете использовать флажок, чтобы разрешить пользователю включать или исключать поле адреса электронной почты в извлечении данных из таблицы персонала.
Комбинации опций
Используйте несколько флажков, чтобы пользователь мог выбрать любую комбинацию параметров в настраиваемой
диалоговое окно.Если параметры являются взаимоисключающими, используйте вместо них радио-кнопки.
Переменная флажка
Флажок создает логическую переменную для хранения пользовательского ввода. Переменная сохраняет значение True, если флажок установлен,
Переменная сохраняет значение True, если флажок установлен,
и False, если флажок не установлен.
Ступеньки
Покажи мне, как
- В конструкторе диалоговых окон,
щелкните флажок и
затем щелкните область макета в том месте, где вы хотите, чтобы верхний левый
угол управления.Откроется диалоговое окно флажка.
- Необязательно. В поле Variable введите имя переменной, в которой будет храниться значение.
ввод пользователем в настраиваемом диалоговом окне.Вы можете оставить имя переменной по умолчанию CHECKBOX n .
- В поле «Метка» введите текст
что вы хотите поставить рядом с флажком.Максимальное количество символов — 255, включая пробелы.
- Необязательно. Если вы хотите указать точное положение элемента управления, измените значения x (по горизонтали) и y (по вертикали), которые указаны в пикселях.
Совет
Вы также можете разместить элемент управления, перетащив его в диалоговом окне Builder.
- Необязательно.Если вы хотите указать конкретный размер для элемента управления, снимите флажок
Авто рядом с полями Ширина или Высота и измените значения, указанные в пикселях.- Выбрано автоматически
элемент управления флажком автоматически подстраивается под размер текста, содержащегося в элементе управления - Автоматически снимается флажок
элемент управления флажком остается в указанном размере, независимо от размера текста, содержащегося в элементе управления.
Совет
Вы также можете изменить размер элемента управления с помощью маркеров изменения размера в диалоговом окне Builder.
- Выбрано автоматически
- В поле «Исходное состояние» укажите, стоит ли флажок «Снят» или «Отмечен» при первом открытии настраиваемого диалогового окна.
- Щелкните OK, чтобы добавить элемент управления в конструктор диалоговых окон.
Добавить радиокнопки
Используйте переключатель, чтобы добавить два или более переключателя
в настраиваемое диалоговое окно.
Радиокнопки взаимоисключающие
варианты для пользователя — то есть, только один из представленных вариантов может быть выбран одновременно. Например, вы можете использовать два переключателя, чтобы позволить пользователю выбрать:
- на сумму менее 5000 долларов
- суммы, превышающие или равные 5000 долларов США
Взаимоисключающие опции
Используйте несколько переключателей, чтобы позволить пользователю выбрать только один из нескольких вариантов в настраиваемой
диалоговое окно.Если параметры не исключают друг друга, используйте вместо них флажки.
Переменная радиокнопка
Элемент управления «радио» создает числовую переменную для хранения пользовательского ввода. В переменной хранится значение 1
В переменной хранится значение 1
если выбран первый переключатель, 2, если второй переключатель
выбрано и так далее.
Ступеньки
Покажи мне, как
- В конструкторе диалоговых окон,
нажмите «Радио» и
затем щелкните область макета в том месте, где вы хотите, чтобы верхний левый
угол управления.Откроется диалоговое окно Radiobuttons.
- Необязательно. В поле Variable введите имя переменной, в которой будет храниться значение.
ввод пользователем в настраиваемом диалоговом окне.Вы можете оставить имя переменной по умолчанию RADIO n .
- В поле «Метка» введите текст
который вы хотите добавить к первому переключателю, и нажмите Добавить.Максимальное количество символов — 255, включая пробелы.
Радиокнопка добавлена в список меток.
- Добавьте дополнительные метки для каждого дополнительного переключателя, который вы хотите.
Каждая дополнительная радиокнопка добавляется в конец списка меток.
Примечание
Поскольку элемент управления радио-кнопкой создает взаимоисключающие параметры, у вас должно быть как минимум два переключателя.
- Необязательно. Вместо добавления переключателя в конец списка меток вы можете использовать любой из следующих вариантов:
Параметр Описание Вставить Позволяет вставить переключатель в любом месте списка ярлыков.

Перед тем, как щелкнуть «Вставить», выберите элемент списка сразу под тем местом, куда вы хотите вставить новый переключатель.
Заменить
(Переименовать)
Позволяет заменить переключатель в списке меток. Заменить по существу переименовывает переключатель.
Перед тем, как нажать «Заменить», выберите элемент списка, который вы хотите заменить новым переключателем.
Удалить Позволяет удалить переключатель из списка меток.
Выберите элемент списка, который вы хотите удалить, и нажмите «Удалить».
По умолчанию Позволяет указать, какой переключатель будет выбран по умолчанию при первом открытии настраиваемого диалогового окна.
Выберите элемент списка, который вы хотите указать по умолчанию, и нажмите «Установить по умолчанию».
- Необязательно. Если вы хотите указать точное положение элемента управления, измените значения x (по горизонтали) и y (по вертикали), которые указаны в пикселях.
Совет
Вы также можете разместить элемент управления, перетащив его в диалоговом окне Builder.
- Необязательно. Если вы хотите указать конкретный размер для элемента управления, снимите флажок
Авто рядом с полями Ширина или Высота и измените значения, указанные в пикселях.- Выбрано автоматически
радио-кнопка управления автоматически подстраивается под размер текста, содержащегося в элементе управления - Автоматически отменен
размер элемента управления переключателем остается указанного размера, независимо от размера текста, содержащегося в элементе управления.
Совет
Вы также можете изменить размер элемента управления с помощью маркеров изменения размера в диалоговом окне Builder.

- Выбрано автоматически
- В разделе «Выравнивание» укажите, будут ли переключатели иметь горизонтальное или вертикальное выравнивание в настраиваемом диалоговом окне.
- Щелкните OK, чтобы добавить элемент управления в конструктор диалоговых окон.
Добавить раскрывающийся список
Используйте раскрывающийся список, чтобы добавить раскрывающийся список
в настраиваемое диалоговое окно.
Выпадающий список представляет пользователю список настраиваемых текстовых параметров. Пользователь может выбрать только один из вариантов за раз. Например, вы можете использовать раскрывающийся список, чтобы позволить пользователю выбрать:
- в месяц
- категория
- отделение или филиал компании
Взаимоисключающие опции
Опции в раскрывающемся списке исключают друг друга.Вы можете использовать переключатели для достижения аналогичного результата, но для списков, состоящих из нескольких элементов, раскрывающиеся списки более компактны и проще в использовании.
Если вы хотите разрешить пользователю выбирать более одного варианта за раз, используйте вместо этого флажки.
Переменная раскрывающегося списка
Элемент управления раскрывающимся списком создает символьную переменную для хранения пользовательского ввода.
Ступеньки
Покажи мне, как
- В конструкторе диалоговых окон,
щелкните раскрывающийся список и
затем щелкните область макета в том месте, где вы хотите, чтобы верхний левый
угол управления.Откроется диалоговое окно раскрывающегося списка.
- Необязательно.В поле Variable введите имя переменной, в которой будет храниться значение.
ввод пользователем в настраиваемом диалоговом окне.Вы можете оставить имя переменной по умолчанию DROPDOWN n .
- В поле «Метка» введите текст
который вы хотите добавить к первому элементу раскрывающегося списка, и нажмите Добавить.Максимальное количество символов — 255, включая пробелы.
Элемент списка добавлен в список меток.
- Добавьте дополнительные метки для каждого дополнительного элемента списка, который вам нужен.
Каждый дополнительный элемент списка добавляется в конец списка меток.
Примечание
Поскольку раскрывающийся список создает взаимоисключающие параметры, у вас должно быть как минимум два элемента списка.
- Необязательно. Вместо добавления элемента списка в конец списка меток вы можете использовать любой из следующих вариантов:
Параметр Описание Вставить Позволяет вставить элемент списка в любом месте списка ярлыков.
Перед тем, как щелкнуть «Вставить», выберите элемент списка непосредственно под тем местом, куда вы хотите вставить новый элемент.

Заменить
(Переименовать)
Позволяет заменить элемент списка в Списке меток. Заменить по существу переименовывает элемент списка.
Перед тем, как нажать «Заменить», выберите элемент списка, который нужно заменить новым.
Удалить Позволяет удалить элемент списка из списка меток.
Выберите элемент списка, который вы хотите удалить, и нажмите «Удалить».
По умолчанию Позволяет указать, какой элемент списка будет выбран по умолчанию при первом открытии настраиваемого диалогового окна.
Выберите элемент списка, который вы хотите указать по умолчанию, и нажмите «Установить по умолчанию».
- Необязательно. Если вы хотите указать точное положение элемента управления, измените значения x (по горизонтали) и y (по вертикали), которые указаны в пикселях.
Совет
Вы также можете разместить элемент управления, перетащив его в диалоговом окне Builder.
- Необязательно. Если вы хотите указать конкретный размер для элемента управления, снимите флажок
Авто рядом с полями Ширина или Высота и измените значения, указанные в пикселях.- Выбрано автоматически
элемент управления раскрывающимся списком автоматически подстраивается под размер текста, содержащегося в элементе управления - Выбор автоматически отменен
раскрывающийся список остается в указанном размере, независимо от размера текста, содержащегося в элементе управления.
Совет
Вы также можете изменить размер элемента управления с помощью маркеров изменения размера в диалоговом окне Builder.
- Выбрано автоматически
- Щелкните OK, чтобы добавить элемент управления в конструктор диалоговых окон.

Добавить список элементов проекта
Используйте элемент управления списком элементов проекта, чтобы добавить список элементов проекта
в настраиваемое диалоговое окно.
Список элементов проекта представляет пользователю список элементов проекта Analytics, таких как таблицы или поля. Список элементов динамически заполняется на основе содержимого проекта Google Analytics, в котором выполняется сценарий.
Пользователь может выбрать только одну из опций за раз. Например, вы можете использовать список элементов проекта, чтобы позволить пользователю выбрать:
- таблица за конкретный месяц из всех таблиц за год
- конкретное числовое поле из всех числовых полей в таблице
- конкретный нижний индекс из нескольких возможных нижних индексов
Категории позиций проекта
При создании списка элементов проекта вы не указываете фактические элементы проекта, вы указываете категорию элемента проекта.Например, вы указываете категорию «Символьные поля», если хотите представить пользователю список всех символьных полей в открытой таблице при запуске скрипта.
На основе указанной вами категории или категорий Analytics динамически заполняет список элементов проекта в настраиваемом диалоговом окне.
Доступные категории
Доступны следующие категории:
|
|
|
Переменная списка элементов проекта
Элемент управления списком элементов проекта создает символьную переменную для хранения пользовательского ввода.
Ступеньки
Покажи мне, как
- В конструкторе диалоговых окон,
щелкните Список элементов проекта и
затем щелкните область макета в том месте, где вы хотите, чтобы верхний левый
угол управления.Откроется диалоговое окно со списком элементов проекта.
- Необязательно.В поле Variable введите имя переменной, в которой будет храниться значение.
ввод пользователем в настраиваемом диалоговом окне.Вы можете оставить имя переменной по умолчанию: ITEM n .
- В раскрывающемся списке «Категория» выберите категорию элемента проекта, который требуется в списке элементов проекта, и нажмите «Добавить».
Например, если вы выберете «Числовые поля», список элементов проекта будет содержать все числовые поля в открытой таблице при запуске сценария.
Категория добавлена в список категорий.
- Необязательно. Добавьте дополнительные категории, которые хотите.
Каждая дополнительная категория добавляется в конец списка категорий.
Осторожно
Добавление разных категорий, таких как таблицы и поля или скрипты и переменные, может сбить с толку пользователей. Лучше всего добавлять только похожие категории, например символьные и числовые поля.
- Необязательно. Вместо добавления категории в конец списка категорий вы можете использовать любую из следующих опций:
Опция Описание Вставить Позволяет вставить категорию в любом месте Список категорий.

Перед тем, как нажать «Вставить», выберите категорию непосредственно под тем местом, куда вы хотите вставить новую категорию.
Заменить
Позволяет заменить категорию в списке категорий.
Перед тем, как нажать «Заменить», выберите категорию, которую вы хотите заменить новой категорией.
Удалить Позволяет удалить категорию из списка категорий.
Выберите категорию, которую вы хотите удалить, и нажмите «Удалить».
- Необязательно.В поле «По умолчанию» укажите элемент проекта, который выбирается по умолчанию при первом открытии настраиваемого диалогового окна.
Например, вы можете указать конкретное имя таблицы или имя поля.
Примечание
Не указывайте название категории.
Убедитесь, что вы точно копируете написание элемента проекта, включая любые символы подчеркивания (_).
- Необязательно. Если вы хотите указать точное положение элемента управления, измените значения x (по горизонтали) и y (по вертикали), которые указаны в пикселях.
Совет
Вы также можете разместить элемент управления, перетащив его в диалоговом окне Builder.
- Необязательно. Если вы хотите указать конкретный размер для элемента управления, снимите флажок
Авто рядом с полями Ширина или Высота и измените значения, указанные в пикселях.- Выбрано автоматически
элемент управления списком элементов проекта автоматически подстраивается под размер текста, содержащегося в элементе управления - Автоматически снимается выделение
элемент управления списком элементов проекта остается в указанном размере, независимо от размера текста, содержащегося в элементе управления.
Совет
Вы также можете изменить размер элемента управления с помощью маркеров изменения размера в диалоговом окне Builder.
- Выбрано автоматически
- Щелкните OK, чтобы добавить элемент управления в конструктор диалоговых окон.
Работа с диалоговыми окнами
Диалоговые окна используются для отображения конкретной информации или возможных настроек в представлении Web Dynpro. После выхода из диалогового окна либо вид внизу снова становится активным, либо вы можете перейти к другому экрану.Есть два разных типа диалоговых окон:
Осторожность
Это не
еще возможно изменить размер или положение диалогового окна в программном коде.
Следовательно, следующие методы не действуют:
IF_WD_WINDOW ~ SET_WINDOW_POSITION
IF_WD_WINDOW ~ SET_WINDOW_POSITION_CONTROL
IF_WD_WINDOW ~ SET_WINDOW_SIZE
Кроме этого, следующие параметры
IF_WD_WINDOW_MANAGER ~ CREATE_POPUP_TO_CONFIRM также не имеют никакого эффекта:
WINDOW_LEFT_POSITION
WINDOW_TOP_POSITION
WINDOW_POSITION
WINDOW_WIDTH
WINDOW_HEIGHT
Вызов диалогового окна
Диалоговые окна реализуются в приложении Web Dynpro через дополнительное окно и обычно вызываются обработчиком событий действия (однако при необходимости можно использовать все другие методы фазовой модели). Контроллер компонента содержит интерфейс IF_WD_WINDOW_MANAGER, с помощью которого можно создать и открыть новое окно для содержимого диалогового окна. (В процессе создания использование соответствующего контроллера компонента автоматически настраивается для каждого контроллера представления.) В большинстве случаев вы будете использовать модальное диалоговое окно в своем приложении.
Контроллер компонента содержит интерфейс IF_WD_WINDOW_MANAGER, с помощью которого можно создать и открыть новое окно для содержимого диалогового окна. (В процессе создания использование соответствующего контроллера компонента автоматически настраивается для каждого контроллера представления.) В большинстве случаев вы будете использовать модальное диалоговое окно в своем приложении.
Осторожность
Параметр MODAL больше не используется.
Свойства диалогового окна «Вставить изображение»
Предыдущая тема Следующая тема
В этом разделе описывается, как можно использовать диалоговое окно «Вставить изображение» для выбора изображения, которое вы хотите использовать в отчете.
Сервер отображает диалоговое окно в следующих случаях:
Изображение из
Задает источник файла изображения.
- Локальный файл
Задает использование образа из локальной файловой системы.- Имя файла
Задает путь и имя файла изображения. Вы можете нажать кнопку «Обзор», чтобы найти файл изображения.
- Имя файла
- Интернет-URL
Задает использование изображения через URL-адрес.- URL-адрес файла
Задает URL-адрес файла изображения.
Если ваш сервер отчетов Logi находится в интрасети, для которой требуется прокси-сервер, для доступа к изображению через URL-адрес необходимо добавить параметры
-Dhttp.proxyHost = XXX -Dhttp.proxyPort = XXв файл запуска сервера JRServer.bat в\ bin - URL-адрес файла
- Библиотека
Задает использование существующего изображения.- Мои изображения
Папка «Мои изображения» — это виртуальное место, где Logi Report Server хранит изображения, которые когда-то были вставлены в отчеты.Выберите тот, который хотите использовать.
- Мои изображения
Предварительный просмотр
Предварительный просмотр выбранного изображения.
ОК
Вставляет изображение в отчет и закрывает диалоговое окно.
Отмена
Отменяет вставку и закрывает диалоговое окно.
Отображает справочный документ об этой функции.
Игнорирует настройку и закрывает это диалоговое окно.
Вернуться к началу
Предыдущая тема Следующая тема
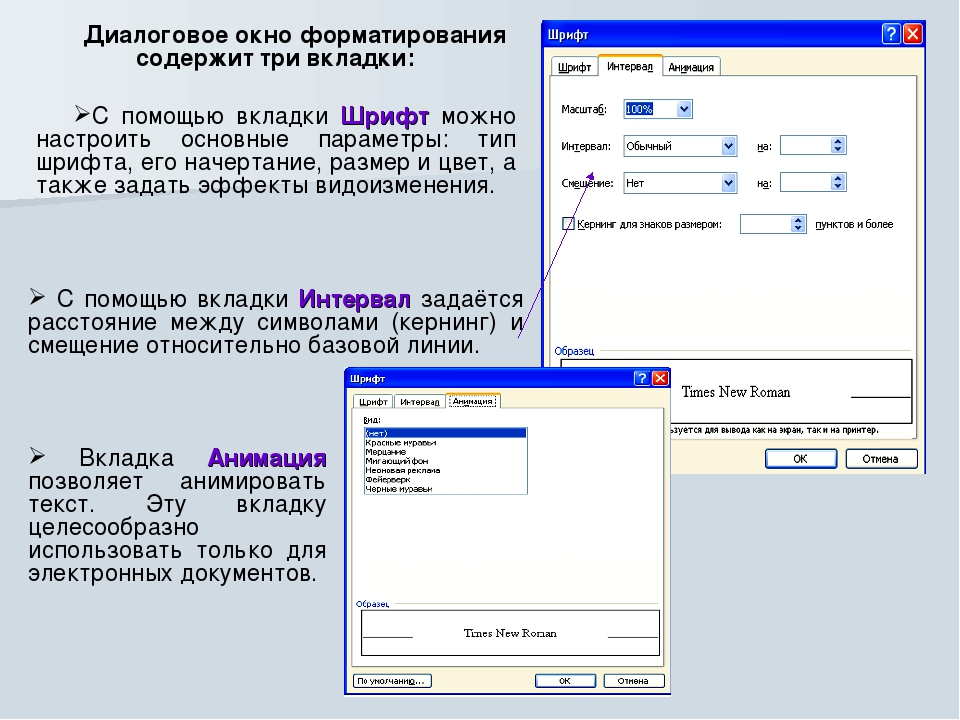
Office 2003: основы: диалоговые окна и мастера
Что такое диалоговое окно?
Итак, вы узнали, что команд позволяют вам контролировать работу программы Office 2003. Ваш ввод необходим для выполнения многих команд. Диалоговые окна помогут вам в этом.
Ваш ввод необходим для выполнения многих команд. Диалоговые окна помогут вам в этом.
Диалоговые окна очень похожи на другие окна и содержат элементы управления , которые вы используете для изменения функции или внешнего вида программы.
Например, если вы хотите открыть существующий документ Word — выберите ли вы Файл Открыть в строке меню или нажмите кнопку Открыть на стандартной панели инструментов — появится диалоговое окно Открыть , готовое для ваш вклад.
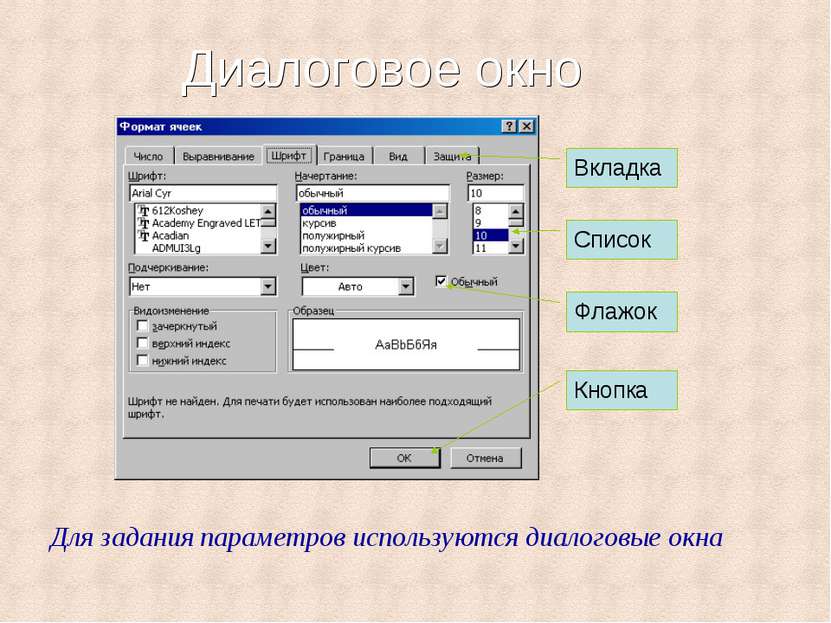
Диалоговые окна могут содержать следующие типы элементов управления:
Вкладки
Вкладки выглядят как вкладки папок с файлами и позволяют переключаться между окнами с информацией. Когда вы щелкаете вкладку, появляется окно с новой информацией.
Командные кнопки
Командные кнопки, такие как «ОК» и «Отмена», указывают компьютеру выполнить действие. Выполните действие, щелкнув командную кнопку.
Кнопки параметров
Кнопки параметров появляются, когда вам отображается список вариантов (вариантов), и вам нужно выбрать только один вариант.Чтобы выбрать вариант, щелкните внутри круга рядом с вашим выбором. При выборе параметра круг заполняется маленькой черной точкой.
Флажки
Флажки появляются при выборе нескольких параметров. Чтобы выбрать вариант, щелкните внутри поля. При выборе параметра в поле появляется галочка.
Текстовые поля
Текстовое поле предоставляет место для ввода информации. Например, при присвоении имени файлу вы вводите имя в текстовое поле.
Поля раскрывающихся списков
В раскрывающемся списке одновременно отображается только один вариант (выбранный вариант), а в правом конце поля есть стрелка вниз.Чтобы просмотреть весь список параметров, щелкните стрелку. Выберите параметр из списка вариантов и нажмите кнопку команды, чтобы выполнить команду.
Счетчики
Счетчики используются для установки значения, например количества копий для печати. Чтобы увеличить или уменьшить число, щелкните стрелку вверх или стрелку вниз.
Окна списка
Окно списка обычно представляет собой большое белое пространство, содержащее список параметров. Если список параметров слишком длинный, чтобы поместиться в поле списка, вертикальная полоса прокрутки позволяет просмотреть весь список.
Ползунки
Ползунок выглядит как скользящий регулятор громкости на радио. Ползунок устанавливает значение в непрерывном диапазоне значений, например от медленного до быстрого. Чтобы переместить ползунок, поместите указатель мыши на ползунок, щелкните левой кнопкой мыши и перетащите его из стороны в сторону.
Что такое волшебник?
Мастер представляет собой короткую серию диалоговых окон, в которой задается несколько вопросов, а затем на основе ваших ответов создается элемент, например диаграмма.
Если вы умеете работать с диалоговым окном, у вас не должно возникнуть проблем с использованием мастера.
Когда на ваш компьютер был установлен Office 2003, на вашем компьютере было установлено несколько мастеров. Установщик Microsoft Windows загружает другие мастера при первой попытке их использования. В галерее шаблонов Microsoft Office есть другие мастера, доступные в Интернете.
Пример мастера диаграмм Excel 2003
Определение диалогового окна
Как следует из названия, диалоговое окно служит для инициирования диалога с пользователем. Это всплывающее на экране окно с параметрами, которые может выбрать пользователь.После того, как выбор сделан, пользователь обычно может щелкнуть «ОК», чтобы ввести изменения, или «Отмена», чтобы отменить выбор. Обычно для опций меню, которые содержат многоточие в конце, например «Предпочтения …» или «Сохранить как …», при выборе диалоговое окно открывается.
Например, если пользователь выбирает «Свойства обозревателя . ..» в меню «Параметры» в Internet Explorer, появится диалоговое окно, позволяющее пользователю выбрать домашнюю страницу по умолчанию, изменить настройки безопасности, очистить кеш браузера и изменить несколько других параметров.После того, как выбор сделан, пользователь может нажать «ОК», чтобы использовать новые настройки, или «Отмена», чтобы отменить изменения. Некоторые программы Windows также имеют параметр «Применить», который активирует выбор, не закрывая диалоговое окно.
..» в меню «Параметры» в Internet Explorer, появится диалоговое окно, позволяющее пользователю выбрать домашнюю страницу по умолчанию, изменить настройки безопасности, очистить кеш браузера и изменить несколько других параметров.После того, как выбор сделан, пользователь может нажать «ОК», чтобы использовать новые настройки, или «Отмена», чтобы отменить изменения. Некоторые программы Windows также имеют параметр «Применить», который активирует выбор, не закрывая диалоговое окно.
Когда пользователь выбирает «Открыть …» в меню «Файл», появляется «диалоговое окно« Открыть », позволяющее пользователю просматривать жесткий диск и другие диски для открытия файлов. При выборе «Сохранить как …» в меню «Файл» появляется всплывающее диалоговое окно «Закрыть», в котором пользователь может ввести имя файла и выбрать, где его сохранить.Хотя диалоговые окна могут показаться не слишком интересными, они обеспечивают интуитивно понятный способ связи с компьютером и являются неотъемлемой частью современных компьютерных интерфейсов.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение диалогового окна. Он объясняет в компьютерной терминологии, что означает диалоговое окно, и является одним из многих программных терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания.Если вы сочтете это определение диалогового окна полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
.


 Когда вы создаете полностью новый входной файл — выбираете и затем сохраняете его — этот файл сохраняется в папке проекта. Обратите внимание, что существующие входные файлы сохраняются внутри папки модели.
Когда вы создаете полностью новый входной файл — выбираете и затем сохраняете его — этот файл сохраняется в папке проекта. Обратите внимание, что существующие входные файлы сохраняются внутри папки модели.


 В команде DIALOG в сценарии отредактируйте текст метки для кнопок OK или Отмена.
В команде DIALOG в сценарии отредактируйте текст метки для кнопок OK или Отмена.
 Если вы хотите указать конкретный размер для элемента управления, снимите флажок
Если вы хотите указать конкретный размер для элемента управления, снимите флажок