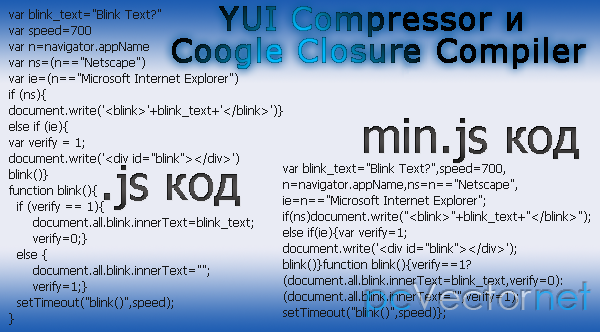
Javascript сжатие кода: Как работают сжиматели JavaScript
JavaScript сжатие кода — CodeRoad
Есть ли способ сжать код JavaScript?
напр.
function test(){
// some code here
}
после сжатия он должен быть
function test(){//some code here}
Кроме того, мне нужно наоборот во время редактирования кода.
javascript
Поделиться
Источник
Vicky
29 января 2010 в 05:09
7 ответов
- Есть ли смысл в минификации JavaScript, если у вас включено сжатие?
Если на вашем сайте включено сжатие deflate/zip, есть ли смысл в минификации JavaScript? Моя теория заключается в том, что разница между сжатым минифицированным файлом JavaScript и сжатым неминифицированным файлом JavaScript ничтожна. Осталось очень мало браузеров, которые не поддерживают сжатие….
- JavaScript минимизация и сжатие
Я пытаюсь понять процессы минификации и сжатия JavaScript и у меня есть пара вопросов по этому поводу: Поскольку минификация затрудняет отладку кода, можно ли сделать деминификацию по требованию на стороне клиента, чтобы скрыть случаи, когда вам действительно нужно отладить и исследовать что-то на.
 ..
..
Поделиться
rahul
29 января 2010 в 05:11
2
Существует ряд доступных инструментов, которые могут уменьшить размер загрузки вашего javascript, улучшая производительность первой загрузки. Общая техника внесения синтаксических изменений в ваш javascript, без изменения его структуры, называется минификацией; а инструменты-это минификаторы. Я знаю, что у Google есть отличный инструмент, как и у Yahoo — вероятно, есть и другие. Проверьте другие ответы здесь на наличие ссылок.
Для получения дополнительных ресурсов попробуйте выполнить этот поиск:
http://www.bing.com/поиск?м=javascript+сократите
Некоторые другие вещи, которые следует иметь в виду при оптимизации вашего javascript:
Вам понадобится возможность загрузить не уменьшенный javascript, по крайней мере на вашем тестовом сайте — отладка уменьшенного javascript-это большая боль.
Настройте свой веб-сервер так, чтобы он также сжимал (gzip) ваш javascript, если клиент включает соответствующий заголовок ‘accept’ в свой запрос.
Убедитесь, что вы настроили наши параметры кэша для вашего javascript так, чтобы браузеры могли использовать свою локально кэшированную версию даже без отправки запроса сервера, если файл уже был ранее загружен.
Поделиться
Bruce
29 января 2010 в 05:11
Поделиться
Aseem Gautam
29 января 2010 в 05:12
- Сжатие JavaScript
У нас есть несколько проектов Java, которые имеют обширную JavaScript, и в настоящее время мы используем старую версию YUICompressor (2.4.2). Однако в этом блоге я обнаружил, что YUICompressor устарел . Из-за этого мы хотели бы найти замену JavaScript компрессору. Однако есть несколько проблем….
- GZip сжатие из кода
Есть ли в любом случае я могу сделать динамическое сжатие GZip из кода, когда модуль не установлен на сервере IIS ? Моя хостинговая компания не хочет устанавливать этот модуль на сервер, все еще ждет от них повода.
 Я проверил локально, что это может помочь мне выделить, когда разрешено…
Я проверил локально, что это может помочь мне выделить, когда разрешено…
1
Хорошие ответы, для jquery у вас есть сжатая версия, удалите комментарии в заголовке, чтобы сохранить некоторые октеты.
Для ваших собственных файлов используйте компрессор YUI, я думаю, что он самый лучший.
Я бы добавил, что если вы хотите сэкономить некоторое время, вы также можете поместить все свои файлы Javascripts в один, так что вы сэкономите некоторое драгоценное время с помощью запроса http (только для производства).
Поделиться
Julien
29 января 2010 в 05:28
0
Для вас уже существует сжатая версия jQuery. Для js вы пишете сами, любой из других упомянутых инструментов будет работать, я сам использую YUI.
Поделиться
Craig
29 января 2010 в 05:21
0
Хороший способ оптимизировать ваш сайт-включить один файл javascript для всех. Статью, объясняющую процесс Javascript Bootstrapping, можно найти здесь .
Статью, объясняющую процесс Javascript Bootstrapping, можно найти здесь .
Как только вы используете доступные компрессоры выше, вы должны реализовать это так, чтобы ваш сайт запускал quicker.Hopefully это поможет.
Поделиться
alvincrespo
29 января 2010 в 06:55
0
Используйте JSMIn его лучше всего.
Поделиться
Unknown
29 января 2010 в 06:57
Похожие вопросы:
Сжатие текста в JavaScript
Существуют ли какие-либо libraries/etc., которые реализуют облегченное сжатие текста в JavaScript? Моя настоящая цель-немного сократить текст и сделать его незаметным с первого взгляда. (Это не…
Сжатие веб-страниц с php, javascript, html и css в них
Я нашел утилиты, которые могут сжимать файлы html, javascript и css по отдельности. Однако предположим, что у меня есть файл под названием homepage.php с php в верхней части страницы, css и…
Однако предположим, что у меня есть файл под названием homepage.php с php в верхней части страницы, css и…
Javascript клиент-сжатие данных
Я пытаюсь разработать приложение для рисования кистью через processingjs. This API имеет функцию loadPixels() , которая будет загружать значения RGB в массив. Теперь я хочу сохранить массив в БД…
Есть ли смысл в минификации JavaScript, если у вас включено сжатие?
Если на вашем сайте включено сжатие deflate/zip, есть ли смысл в минификации JavaScript? Моя теория заключается в том, что разница между сжатым минифицированным файлом JavaScript и сжатым…
JavaScript минимизация и сжатие
Я пытаюсь понять процессы минификации и сжатия JavaScript и у меня есть пара вопросов по этому поводу: Поскольку минификация затрудняет отладку кода, можно ли сделать деминификацию по требованию на…
Сжатие JavaScript
У нас есть несколько проектов Java, которые имеют обширную JavaScript, и в настоящее время мы используем старую версию YUICompressor (2. 4.2). Однако в этом блоге я обнаружил, что YUICompressor…
4.2). Однако в этом блоге я обнаружил, что YUICompressor…
GZip сжатие из кода
Есть ли в любом случае я могу сделать динамическое сжатие GZip из кода, когда модуль не установлен на сервере IIS ? Моя хостинговая компания не хочет устанавливать этот модуль на сервер, все еще…
Как включить сжатие файлов jQuery, javascript, CSS
Это мой первый раз, когда я хочу включить сжатие файлов jQuery, Javascript и CSS но я точно не знаю с чего начать я поискал в сети но там не было подробного ответа пример того, что я мог бы…
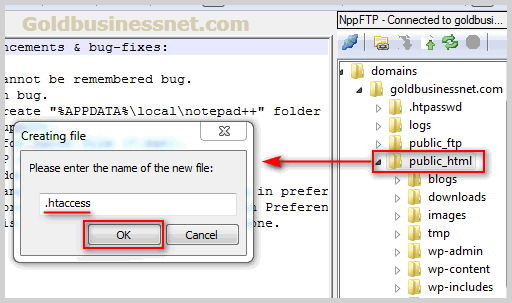
javascript gzip сжатие
Я использую следующий код в моем файле .htaccess , хранящемся в корне сервера, чтобы включить сжатие gzip . Однако javascript не сжимается. <IfModule mod_deflate.c> AddOutputFilterByType…
Сжатие кода при отладке
Прежде чем выпустить приложение, я пытаюсь проверить, будут ли какие-либо изменения(методы, переменные удалены), если я закодирую сжатие с мгновенным запуском приложения. Я следую за этим включением…
Я следую за этим включением…
Сжатие JavaScript кода онлайн
46
109
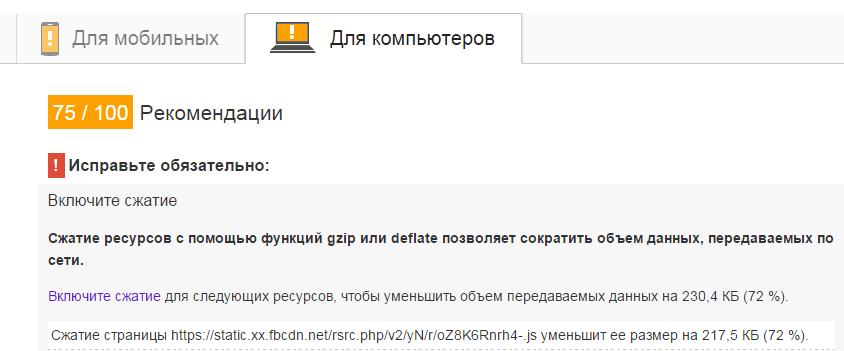
Для увеличения скорости загрузки Вашего сайта и экономии трафика помимо оптимизации кода и сжатия изображений,
рекомендуется так же сжимать и JavaScript код, используемый на сайте.
Сжимать JavaScript код самому выйдет довольно долго и накладно. Поэтому мы Вам рекомендуем воспользоваться онлайн-сервисом
сжатия JavaScript кода онлайн Javascript compressor.
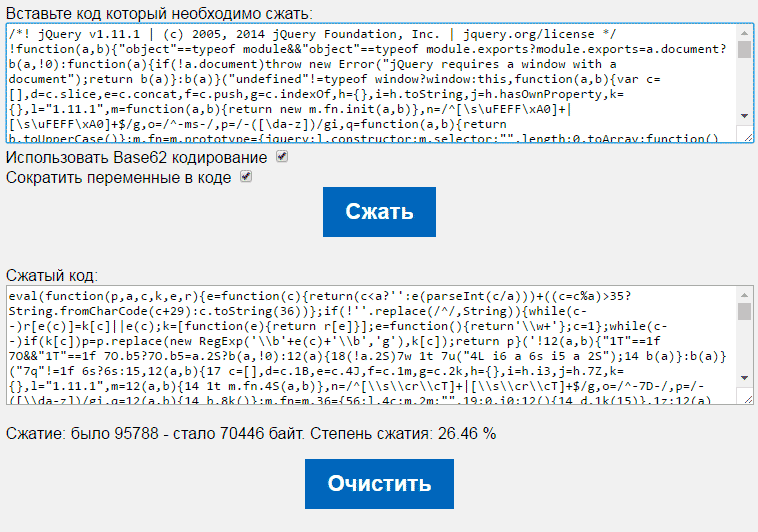
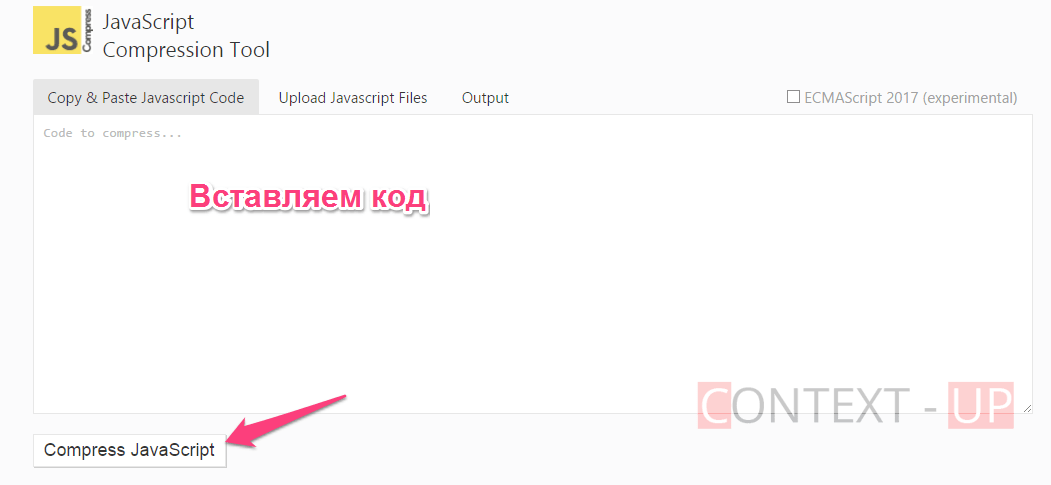
Данный онлайн-сервис очень прост в своем использовании. Для сжатия JavaScript кода онлайн, Вам достаточно скопировать
в буфер имеющийся у Вас JavaScript код, вставить его на сайте javascriptcompressor.com в поле Paste your code: и нажать
на кнопку Compress. Готовый (сжатый) JavaScript код Вы получите на той же страничке чуть ниже в поле Copy:. Теперь Вам
остается только скопировать полученный код обратно на свой сайт, взамен того, который Вы сжимали.
При необходимости, можно закодировать Ваш JavaScript код при помощи Base62. Для этого необходимо установить галочку
Для этого необходимо установить галочку
напротив Base62 encode.
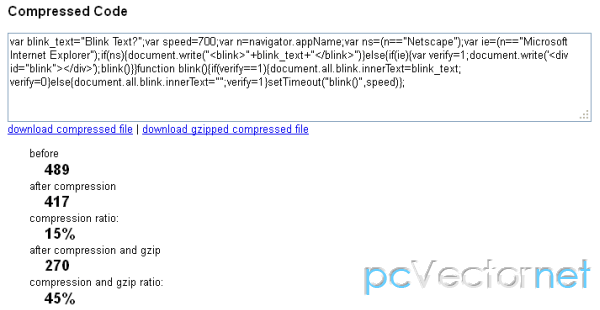
Так же данный онлайн-сервис покажет Вам, на сколько удалось уменьшить Ваш JavaScript код
относительно исходного варианта. Например, на скриншоте выше, видно, что изначальный размер кода был равен 427 байтам, а
после сжатия уже 381 байту, что составило 0,892 от начального размера.
Принцип работы данного онлайн-сервиса по сжатию JavaScript кода сводится к тому, что сжатие кода производится за счет
удаления символов пробела, табуляции, переноса строк и удаления лишних знаков точки с запятой.
Естественно после такого сжатия работать с получившимся JavaScript кодом становится совсем неудобно, и поэтому
мы рекомендуем Вам для работы использовать исходную (не сжатую) версию кода, а непосредственно перед копированием JavaScript кода на сайт,
сжимать его при помощи javascriptcompressor.com. Таким образом, у Вас всегда будет несжатая версия JavaScript кода, с которой
удобно работать, а на сайте будет сжатая версия.
Сжатие JavaScript кода никак не должно отобразиться на работе самих скриптов, но зато позволит Вам сэкономить немного трафика и
увеличить скорость загрузки Вашего сайта.
Дата создания: 16:53:30 21.06.2013 г.
Посещений: 29663 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
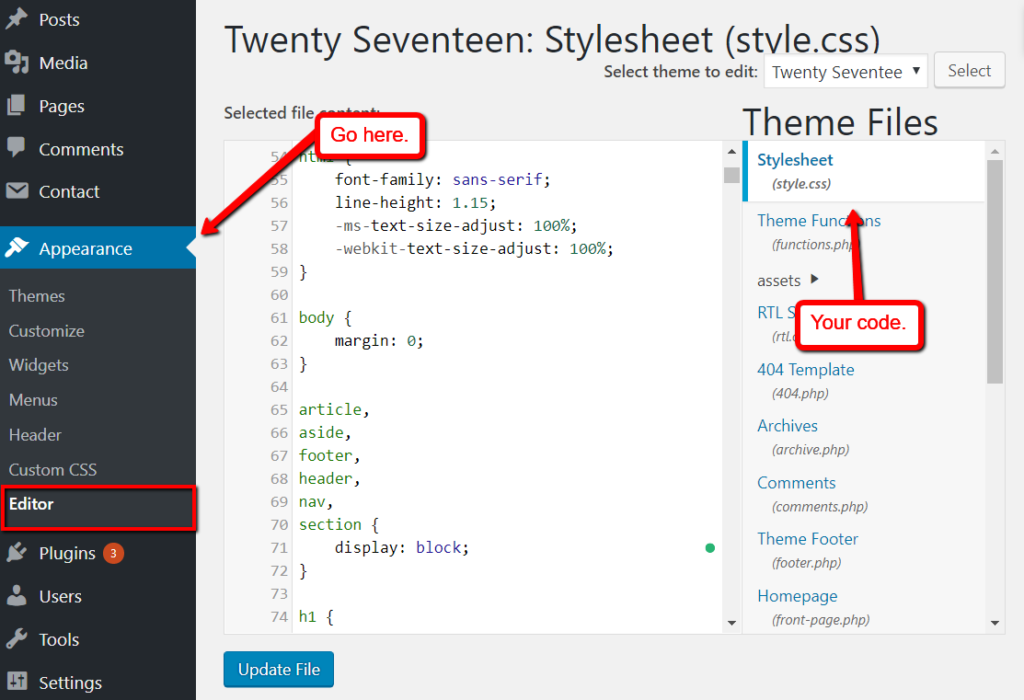
Как сжать код HTML, CSS, JavaScript с помощью плагинов и без : WEBCodius
Когда вы сжимаете файлы CSS, HTML и JavaScript на своем веб-сайте, то вы тем самым ускоряете его. И хотя, в данном случае, речь не идёт о глобальном ускорении сайта на WordPress, но хоть и немного, но скорость сайта за счет этого увеличивается.
Термин сжатие или, по другому, «минимизация» (Minify) — это процессы удаления ненужных символов в исходном коде.
Эти символы включают в себя пробелы, разрывы строк, комментарии и разделители блоков, которые полезны для нас, людей, но не нужны для машин.
Мы минимизируем файлы сайта, содержащие код CSS, HTML и JavaScript, и тогда, браузер посетителя будет читать их чуть быстрее.
Вот пример того, как выглядит минимизация CSS.
До сжатия
После сжатия
Конечно, это всего лишь небольшой пример использования фрагмента кода CSS, но вы можете представить, сколько места это сэкономит при сжатии тысяч строк кода.
Итак, если вы хотите сделать это вручную, то технически это возможно. Но стоит сделать всего одну ошибку, и сайт может стать кривым.
И что самое плохо, не факт, что вы это сразу увидите (у посетителя может быть другое устройство, с другим разрешением и даже ориентацией экрана).
Поэтому, такую оптимизацию лучше сделать с помощью специальных сервисов.
Как сжать HTML, CSS и JavaScript с помощью онлайн-инструментов.
Общий принцип работы онлайн инструментом для сжатие просты и обычно включают следующие шаги:
- Вставка или загрузка исходного кода в окно сервиса.

- Настройка оптимизации (если они доступны)
- Отдача команды на сжатие.
- Копирование или загрузка готового кода из окна сервиса.
В этом примере я использовал инструмент для минимизации кода с сайта minifycode.com. На этом сайте собраны инструменты сжатия кода сразу для всех трёх типов файлов: HTML, CSS, JavaScript.
Для начала, найдите и скопируйте нужные файлы и откройте его с помощью простого редактора (лучше всего использовать Блокнот или его аналоги, или специализированный софт для программистов, такой как Sublime Text. Программы наподобие Word, не пойдут).
После этого, выделите и скопируйте код. (Ctrl+A, Ctrl+C).
Перейдите на minifycode.com и откройте вкладку CSS minifier. Затем вставьте код CSS в поле ввода и нажмите кнопку «Minify CSS».
После того, как код будет готов, скопируйте его и вставьте обратно в свой текстовый редактор (только не забудьте перед этим удалить предыдущее содержимое файла).
Вот и всё! Теперь загрузите обратно файл на хостинг, и ваш сайт станет чуточку быстрее. Вот какой результат получился у меня.
Вот какой результат получился у меня.
Точно также, нужно поступить и с файлами JavaScript, HTML.
Другие сайты для сжатия.
Есть и другие сервисы для сжатия. Вот основные из них.
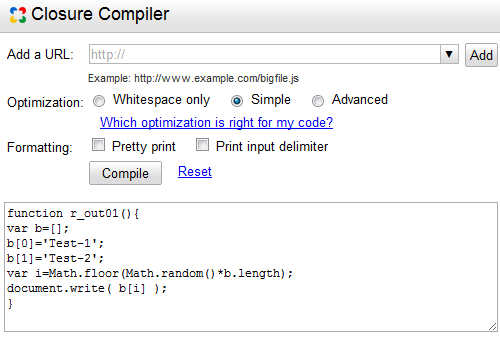
Closure Compiler (только JS) — является частью Closure Tools, набора инструментов от разработчиков Google. Он позволяет минимизировать Javascript файл и имеет ряд других полезных опций. Вы можете загрузить Javascript, введя URL-адрес файла, а затем выбрать способ оптимизации и форматирования кода. Например, вы можете выбрать оптимизацию своего кода путем удаления пробелов, только если вы это заходите.
cssminifier.com и javascript-minifier.com (CSS и JS) — эти два мини-сжимателя просты в использовании. Просто вставьте свой код и затем нажмите кнопку Minify для вывода сжатого кода.
csscompressor.net — только CSS.
jscompress.com — только JS.
refresh-sf.com — HTML, CSS и JS.
htmlcompressor.com — HTML, CSS и JS.
Все эти инструменты бесплатны и просты в использовании. Вы можете попробовать каждый из них, и сравнить степень их сжатия.
Вы можете попробовать каждый из них, и сравнить степень их сжатия.
Сжатие файлов HTML, CSS и JavaScript с помощью плагинов WordPress.
Самый простой способ минимизировать ваши HTML, CSS и JavaScript файлы в WordPress — это использовать плагин. Это позволит автоматически оптимизировать файлы сайта для ускорения загрузки страницы с помощью нескольких нажатий кнопок.
Есть много плагинов, которые позволяют сжать код файлов, но я кратко упомяну только несколько самых известных.
Autoptimize
Это, пожалуй, самый популярный плагин для минимизирования HTML, CSS и JavaScript. Он популярен, прост в использовании и полон мощных функций для улучшения производительности. Он может объединять скрипты, минимизировать и кэшировать код сайта. В качестве бонуса у вас есть дополнительные опции для оптимизации Google Fonts, изображений и многое другое.
Чтобы использовать Autoptimize, его нужно скачать, установить и активировать плагин из панели инструментов WordPress в разделе «Плагины» — «Добавить новый».
Теперь переходим к пунктам: Оптимизировать код JavaScript?,
Оптимизировать код CSS?, Оптимизировать код HTML? и выставляем соответствующие галочки.
WP Fastest Cache
Это бесплатный плагин для кеширования WordPress, пользующийся огромной популярностью. Плагин выполняет различные оптимизации производительности, включая объединение и минимизацию файлов HTML, CSS и JavaScript для повышения производительности.
После того, как плагин установлен, просто перейдите на вкладку WP Fastest Cache на боковой панели управления сайтом WordPress Dashboard. На вкладке настроек вы найдете опции для объединения и минимизации файлов HTML и CSS. Хотя минимизация JavaScript доступна только в профессиональной версии.
И не забудьте нажать кнопку Submit, для того, чтобы применить новые настройки.
W3 Total Cache
Это еще один популярный плагин для ускорения сайта. И здесь, для сжатия файлов HTML, CSS и JavaScript нужно выставить всего одну галочку.
Заключение.
Если вам нужно чтобы ваш сайт быстрее загружался, и как следствие, занимал более высокие позиции в поиске, то вам нужно сжать HTML, CSS и Javascript.
И хотя они не дают прям совсем мощного прироста скорости, но прирост есть. А если учесть, насколько это просто сделать, то это нужно сделать.
С любым доступным онлайн-инструментом вы можете легко минимизировать свой код для любого веб-сайта. А для пользователей WordPress есть несколько мощных плагинов, позволяющих автоматически минимизировать эти файлы в несколько щелчков мыши.
Вышеперечисленные плагины – это, лишь некоторые из лучших плагинов, которые позволяют ускорить сайт. На самом деле, у вас уже может быть установлен плагин для ускорения, в котором уже есть своя функция по сжатию файлов.
Например, многие плагины для кэширования включают параметр минимизации. Я надеюсь, что эта статья обратит ваше внимание на этот способ, и ваш сайт станет чуточку быстрее.
Ну а если у вас остались еще вопросы, то задавайте их в разделе с комментариями
Как уменьшить размер CSS, JS и HTML файлов
Минификация CSS, JS, HTML файлов (не путать со сжатием CSS) включает в себя удаление любых ненужных символов из файла, чтобы уменьшить его размер и тем самым ускорить загрузку.
Ниже приведены примеры того, что удаляется во время минификации файла:
- Символы пробелов;
- Комментарии;
- Разрывы строк;
- Разделители блоков.
В большинстве случаев процесс минификации не влияет на файл, а оптимизирует его для загрузки. Особенно полезна минификация CSS, JS и HTML-файлов. Кроме этого Google при ранжировании учитывает быстродействие ресурса, а минификация помогает ускорить работу сайта.
Чтобы различать минифицированные файлы, в их имена добавляется расширение .min (например: foobar.min.css).
Минификация и сжатие CSS файлов – это не одно и то же. Хотя оба этих метода предназначены для уменьшения времени загрузки. Различие заключается в том, как они работают. Сжатие используется для уменьшения размера файла при помощи алгоритмов сжатия, таких как Gzip или brotli. Файлы сжимаются перед отправкой клиенту.
Следовательно, процесс сжатия осуществляется следующим образом:
- Файл сжимается с помощью алгоритма сжатия;
- Выполняется запрос для сжатой версии файла;
- Сжатый файл отправляется от сервера к клиенту;
- Клиент распаковывает файл и считывает информацию.

Поддерживаемые алгоритмы сжатия могут варьироваться в зависимости от сервера, а также браузеров. Когда браузер отправляет запрос серверу, он сообщает ему, какой метод сжатия поддерживает, так что сервер может оптимизировать отклик для этого браузера.
Если браузер не поддерживает конкретный алгоритм сжатия, сервер будет отправлять данные в первоначальном виде (без обработки).
В следующем примере показано, как CSS файл выглядит до и после минификации.
.entry-content p {
font-size: 14px !important;
}
.entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}После минификации CSS-файл стало сложнее читать, поскольку отсутствуют переносы строк, разделители и т.д. Но оптимизированный вариант имеет меньший размер, что ускоряет его загрузку, как и сжатие CSS онлайн.
- csscompressor.com — позволяет выбрать уровень минификации и размер файла на выходе:
- cssminifier.com — инструмент довольно легкий в понимании. Введите существующий CSS и уменьшенная версия создается автоматически. После этого можно загрузить сжатый код CSS в виде файла:
- yui.github.io: позволяет осуществлять процесс сборки в среде разработки, которая уменьшает, переименовывает и сохраняет оптимизированный файл в рабочем каталоге;
- phpied.com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
- closure-compiler.appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:
- jscompress.com: позволяет минимизировать JS путем копирования/вставки кода. Дополнительно можно загрузить JavaScript-файл и выполнить процесс минификации нескольких файлов одновременно:
- javascript-minifier.
 com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
- yui.github.io: предоставляет возможность минимизировать JS файлы для веб-проектов.
- htmlcompressor.com: предоставляет возможность выбора между различными уровнями минификации HTML и встроенного в него кода CSS и JS:
- minifycode.com: представляет собой текстовое поле, куда нужно вставить код HTML и сгенерировать его уменьшенную версию:
Существует множество инструментов для минификации файлов. Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
- Better WordPress Minify;
- Autoptimize.
Многие плагины кэширования также предлагают возможность минификации. Например, Cache Enabler поставляется с возможностью включения минификации HTML и JS. Использование этой функции позволяет уменьшить время загрузки веб-страниц, но в некоторых случаях это может привести к конфликту с другим плагином сжатия CSS WordPress.
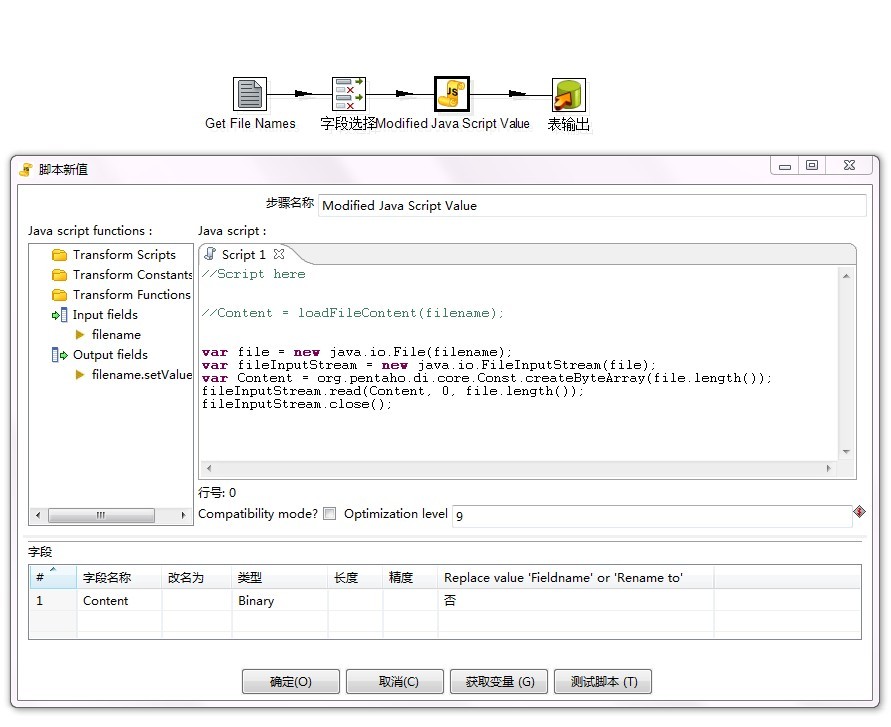
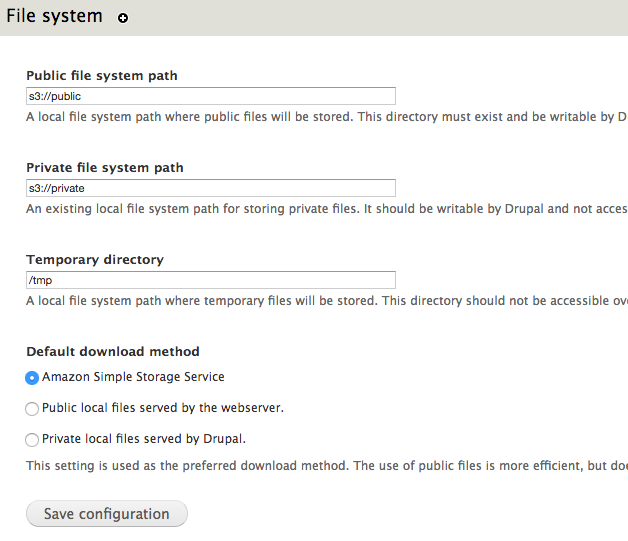
В сообществе Drupal популярным вариантом для минификации является модуль Minify. Он позволяет минимизировать HTML, JavaScript файлы и использует компилятор Google Closure, чтобы проанализировать минификацию. Конфигурация данного модуля проходит быстро.
CMS Joomla также предлагает расширение для оптимизации сайта под названием JCH Optimize, которое уменьшает размер JavaScript и производит сжатие CSS файлов. Оно также предоставляет возможность включить GZIP сжатие для агрегированных файлов.
Решение уменьшить размер CSS, JS и HTML файлов предоставляет преимущества, как пользователям сайта, так и его владельцу. Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
Данная публикация является переводом статьи «How To Minify CSS, JS, and HTML» , подготовленная редакцией проекта.
Увеличиваем скорость работы сайта при помощи оптимизации JavaScript
Сайт может работать быстрее, если выполнены следующие рекомендации по оптимизации JS-кода. Если же этого не сделать, то сайт будет недостаточно быстро отображаться на стороне клиента.
Если же этого не сделать, то сайт будет недостаточно быстро отображаться на стороне клиента.
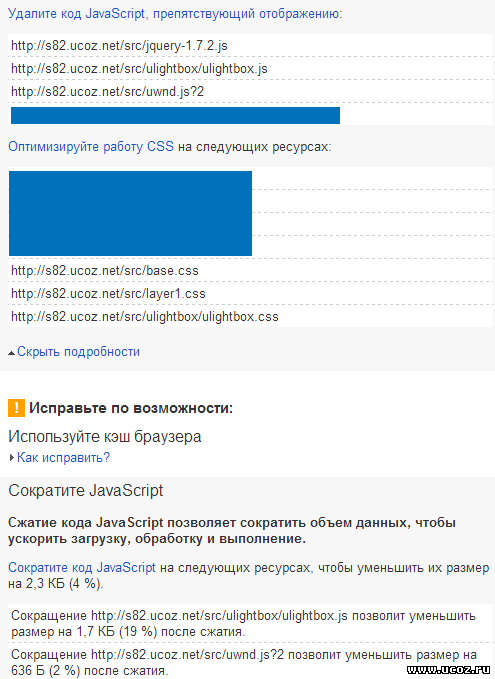
Если какие-то скриптовые библиотеки не нужны на странице — их надо отключить. В процессе разработки часто подключаются те скрипты, которые потом не используются. Например, скрипты для отладки. Или те скрипты, которые собирались использовать, но потом передумали. Не надо заставлять пользователя загружать ненужный хлам.
Если без каких-то скриптов сайт функционален, то загрузку этих JS-скриптов осуществлять после отрисовки страницы (для этого надо поместить код в конец секции body). Некоторые скрипты нужны для создания эффектов, которые инициируются не сразу после загрузки страницы или их отложенная загрузка не влияет на первое впечатление от сайта. Автоматическое пролистывание слайдера или скрипт для сбора статистики посещений, например, легко могут быть инициированы уже после отрисовки страницы в браузере. Пусть лучше пользователь побыстрее увидит страницу, а не ждёт тратит при загрузке лишнее время ради того, чтобы через 5 секунд красиво перелистнулся рекламный баннер или чтобы его посчитали.
Пусть лучше пользователь побыстрее увидит страницу, а не ждёт тратит при загрузке лишнее время ради того, чтобы через 5 секунд красиво перелистнулся рекламный баннер или чтобы его посчитали.
Загружайте скрипты с поддоменов, с других доменов или используйте CDN — даже у самых продвинутых браузеров файлы с одного домена загружаются в ограниченное число потоков. Если изображений, стилей и скриптов на странице достаточно много, то образуется очередь на загрузку данных. Количество используемых потоков лимитируется только для домена, поэтому если JS-файлы будут загружаться с другого домена (или поддомена), то их загрузка произойдёт быстрее за счёт параллельности.
Блокирующие скрипты не должны подгружаться с «непонятных» внешних доменов. Если внешний домен перестанет отвечать или станет отвечать с длительной задержкой, то будет «тормозить» весь ваш сайт, а пользователи будут «любоваться» белым экраном. Если используете внешние домены для скриптов, то убедитесь, что эти домены достаточно стабильны.
JS надо сжать, минимизировать и оптимизировать. Удаление пробелов, переносов строк, сокращение названий переменных и другие оптимизации значительно уменьшают размер файлов скриптов и ускоряют загрузку. При использовании сторонних библиотек — подключайте минимизированную версию в production-окружении. Для собственных скриптов используйте специальные библиотеки, сжимающие и оптимизирующие JavaScript, — UglifierJS, JSMin, Closure Compiler, YUI Compressor. При использовании агрессивных оптимизаций обязательно прочтите рекомендации для используемого компрессора и протестируйте работоспособность полученных файлов.
Совместно используемые скрипты должны быть объединены в один файл. Загрузка одного файла в 50 Kb осуществляется быстрее загрузки 10 файлов по 5 Kb, отдача таких файлов меньше грузит сервер, да и сжатие эффективнее работает на больших файлах.
Используйте GZIP для сжатия данных. Современные браузеры поддерживают обработку сжатых данных. Оптимальный способ — предварительное сжатие используемых скриптов на максимальном уровне компрессии и отдача веб-сервером предварительно сжатых файлов. Сжатие «на лету» нагружает сервер, поэтому его на нагруженных проектах лучше не использовать.
Оптимальный способ — предварительное сжатие используемых скриптов на максимальном уровне компрессии и отдача веб-сервером предварительно сжатых файлов. Сжатие «на лету» нагружает сервер, поэтому его на нагруженных проектах лучше не использовать.
Кэшируйте скрипты на стороне клиента — не заставляйте пользователей многократно скачивать один и тот же скрипт: используйте соответствующие заголовки в ответе веб-сервера (Expires или Cache-Control max-age, Last-Modified или ETag).
Не используйте большие библиотеки без надобности — например, ради какого-то элементарного эффекта на главной странице сайта не стоит на всех страницах подключать jQuery. Если для реализации всей интерактивности сайта может хватить 30 строчек простого js-кода, то использование объёмной библиотеки просто нерационально.
JS Minify инструмент | Сократите свои данные JSON онлайн
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент компрессор JavaScript, который можно использовать для Минимизировать JS онлайн. Он имеет дружественный пользовательский интерфейс, который позволяет сжимать и преуменьшать JS онлайн легко и быстро.
Он имеет дружественный пользовательский интерфейс, который позволяет сжимать и преуменьшать JS онлайн легко и быстро.
Этот свободный JavaScript Minifier или JavaScript компрессор может обрабатывать и сжимать JS в Интернете и автоматически идентифицировать и удалить все ненужные символы, которые вы на самом деле не нужно, чтобы в ваших веб-страницах. Этот компрессор JS может также Минимизировать скрипты JS на более мелкие скрипты JS.
Наш бесплатный онлайн JavaScript Minifier просто исключительный. Просто скопируйте и вставьте код JavaScript в текстовом поле или загрузить различные JS файлы Минимизировать их вместе. Этот компрессор JavaScript предоставляет пользователю с API. Наш быстрый и легкий JavaScript Minifier будет сжимать или файлы преуменьшать JS бесплатно, чтобы сделать ваш сайт более эффективным и загружаются быстрее. Сжатие JavaScript делает JS код подходит для вашего сайта, так как вы можете удалить ненужные отступы, интервалы, комментарии и строку. Сжимая код JavaScript, вы можете также сделать его более трудно читать, когда кто-то будет смотреть на источник.
Мы предлагаем Вам лучший бесплатный JavaScript Minifier или JavaScript Minify, которые вы можете использовать в Интернете. Он поставляется с простой в использовании интерфейс, который позволяет сжимать и преуменьшать JS файлы быстро. Основная цель Минимизировать JS в Интернете является улучшить скорость загрузки страниц веб-сайта. Через минификации он может сделать скрипт меньшего размера, что приводит к быстрому времени загрузки. Есть также некоторые веб-разработчики, которые используют этот JS Minifier, чтобы скрыть свой код JS в дополнение к Минимизировать JS. Это делает его трудно читать и копировать.
Кроме того, обычная практика, чтобы объединить все файлы JavaScript для веб-сайта в один файл JS. Это выгодно, потому что это минимизирует количество запросов HTTP, который должен быть создан, чтобы получить все компоненты веб-сайта. Это также делает сжатие и сцепление Минимизация более грамотно.
javascript — Сжатие кода JavaScript
Есть ли способ сжать код JavaScript?
Например
function test(){
// some code here
}
После сжатия должно быть
function test(){//some code here}
Кроме того, мне нужно наоборот во время редактирования кода.
5
Vicky
29 Янв 2010 в 08:09
7 ответов
Лучший ответ
Используйте JSMIn, это лучшее.
0
user258266user258266
29 Янв 2010 в 06:57
Для вас уже есть сжатая версия jQuery. Для js вы пишете себе, что любой из упомянутых инструментов будет работать, я сам использую YUI.
0
Craig
29 Янв 2010 в 05:21
Существует целый ряд доступных инструментов, которые могут уменьшить размер загрузки вашего javascript, улучшая производительность при первой загрузке. Общая техника внесения синтаксических изменений в ваш JavaScript без изменения его структуры называется минификацией; и инструменты являются минифайерами. Я знаю, что у Google есть отличный инструмент, как и у Yahoo — возможно, есть и другие. Проверьте другие ответы здесь для ссылок.
Общая техника внесения синтаксических изменений в ваш JavaScript без изменения его структуры называется минификацией; и инструменты являются минифайерами. Я знаю, что у Google есть отличный инструмент, как и у Yahoo — возможно, есть и другие. Проверьте другие ответы здесь для ссылок.
Для получения дополнительных ресурсов попробуйте этот поиск:
http://www.bing.com/search?q=javascript+minify
Некоторые другие вещи, которые следует иметь в виду при оптимизации вашего JavaScript:
Вам понадобится возможность загрузить не минимизированный javascript, по крайней мере, на вашем тестовом сайте — отладка минимизированного javascript является серьезной проблемой.
Сконфигурируйте ваш веб-сервер так, чтобы он также сжимал (gzip) ваш javascript, если клиент включает соответствующий заголовок «accept» в свой запрос.
Убедитесь, что вы настроили наши параметры кэширования для своего JavaScript, чтобы браузеры могли использовать свою локально кэшированную версию, даже не отправляя запрос на сервер, если файл уже был ранее загружен.
2
Bruce
30 Янв 2010 в 03:56
Хорошие ответы, для jquery у вас есть сжатая версия, удалите комментарии в шапке, чтобы сохранить некоторые октеты. Для ваших собственных файлов используйте компрессор YUI, я думаю, что он лучший.
Я хотел бы добавить, что если вы хотите сэкономить время, вы также можете поместить все свои файлы Javascripts в один, так что вы сэкономите драгоценное время с помощью запроса http (хотя только для производства).
1
Julien
29 Янв 2010 в 05:28
Хороший способ оптимизировать ваш сайт — включить один файл javascript для всех. Статью, которая объясняет процесс начальной загрузки Javascript, можно найти здесь а> .
Как только вы используете доступные выше компрессоры, вы должны реализовать это, чтобы ваш сайт работал быстрее. Надеюсь, это поможет.
0
alvincrespo
29 Янв 2010 в 06:55
2159998
15 лучших инструментов сжатия кода JavaScript — Обновлено 2019
Сжатие кода JavaScript — это процесс удаления всех ненужных символов из исходного кода без изменения его функциональности. Эти ненужные символы обычно включают пробелы, символы новой строки, комментарии и разделители блоков для повышения читабельности кода, но не нуждаются в нем для выполнения.
В этой статье мы выбрали 15 лучших инструментов сжатия JavaScript, включая простые онлайн-конвертеры, инструменты графического интерфейса и интерфейсы командной строки.
1. Минификатор JavaScript
Это отличный инструмент с API для сужения кода js.
2. JSMIni
Если вы хотите быстро и легко уменьшить количество файлов JavaScript или jQuery, используйте jsMini. Просто скопируйте и вставьте исходный код, выберите базовое или полное сжатие, а затем сожмите код.
3. ОООкомпресс
JSCompress.com — это онлайн-компрессор javascript, который позволяет сжимать и сжимать файлы javascript.Сжатые файлы javascript идеально подходят для производственных сред, поскольку они обычно уменьшают размер файла на 30-90%. В большинстве случаев уменьшение размера файла достигается за счет удаления комментариев и лишних пробелов, которые не требуются веб-браузеру или посетителям.
4. Минификатор
Простой инструмент, упрощающий CSS / JS без больших настроек. Он повторно обрабатывает URL-адрес в CSS из исходного местоположения в местоположение вывода. Он автоматически проанализирует оператор @import в CSS.
5. Gulp.js
Js — это система построения потоков. Он использует конфигурацию потока и пары кода, чтобы сделать сборку более простой и интуитивно понятной. Предпочитая код, а не конфигурацию, GUMP упрощает простые вещи и упрощает управление сложными задачами. Используя мощность потоков узлов, вы получаете быструю сборку, которая не записывает промежуточные файлы на диск. Строгое руководство по плагинам GUP гарантирует, что плагины будут простыми и будут работать так, как вы ожидаете.
Он использует конфигурацию потока и пары кода, чтобы сделать сборку более простой и интуитивно понятной. Предпочитая код, а не конфигурацию, GUMP упрощает простые вещи и упрощает управление сложными задачами. Используя мощность потоков узлов, вы получаете быструю сборку, которая не записывает промежуточные файлы на диск. Строгое руководство по плагинам GUP гарантирует, что плагины будут простыми и будут работать так, как вы ожидаете.
6. Uglifyjs
Этот пакет реализует общий набор инструментов для синтаксического анализа / сжатия / улучшения JavaScript. Он был разработан на NodeJS, но должен работать на любой платформе JavaScript, поддерживающей модульную систему CommonJS (если выбранная вами платформа не поддерживает CommonJS, вы можете легко реализовать ее или отказаться от экспорта.
7. Грунт
Grunt — это инструмент построения командной строки на основе задач для проектов JavaScript. В нем есть следующие предопределенные задачи, которые вы можете использовать в своем проекте: подключение файлов, проверка файлов с помощью JSHint, выполнение мини-файлов с помощью UGIFIFYJS, запуск модульных тестов с помощью узловых модулей и многое другое.
8. Коала
Koala — это приложение с графическим интерфейсом для компиляции Less, Sass, Compass и CoffeeScript, которое помогает веб-разработчикам использовать их более эффективно. Коалы могут работать в Windows, Linux и Mac.
9. Препро
PreProfessional — это инструмент для компиляции меньшего количества инструментов, Sass, Compass, Stylus, Jade и других с автоматическим префиксом CSS со встроенным сервером для кросс-браузерного тестирования. Он работает на Windows, Mac и Linux.
10.Минификатор Ajax
Этот инструмент представляет собой приложение Windows, которое позволяет запускать Microsoft AjaxMinifier без использования командной строки или Visual Studio. Он сжимает все файлы javascript в папках и вложенных папках, сжимает один файл javascript, включает / отключает параметры суперсжатия и анализа для небольших программ и многое другое.
11. Меньше
Smaller — это мощный компрессор HTML, CSS и JavaScript для OSX, который также может объединять несколько файлов в один. Сжимайте файлы и ускоряйте загрузку сайта.
Сжимайте файлы и ускоряйте загрузку сайта.
12. Ультраминифер
Ultra Mini — это простейший графический интерфейс YUI Compressor для сжатия кода Javascript и CSS без использования терминала.
13. Требовать JS
RequireJS — это загрузчик файлов и модулей JavaScript. Он оптимизирован для использования в браузере, но может использоваться в других средах JavaScript, таких как Rhino и Node. Использование модульного загрузчика скриптов, такого как RequireJS, увеличит скорость и качество вашего кода.Он включает в себя инструмент оптимизации, который можно запустить как часть этапа упаковки для развертывания кода. Инструменты оптимизации могут объединять и сжимать файлы JavaScript для повышения производительности.
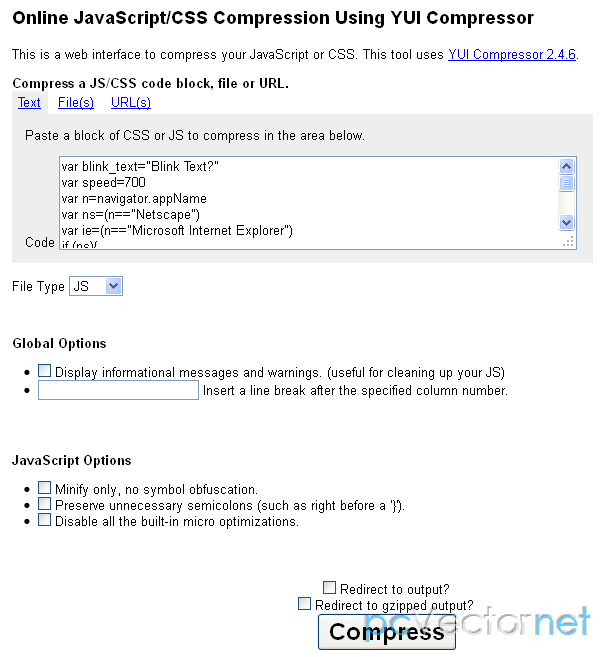
14. Онлайн-компрессор JavaScript / CSS
Это веб-интерфейс для сжатия JavaScript или CSS. Инструмент использует сокращения UgulifyJS 2, Clean-CSS и HTML.
15. Уменьшить
Уменьшить
Minify — это приложение PHP 5, которое помогает вам следовать правилам высокопроизводительного веб-сайта Yahoo, которые объединяют несколько файлов css или Javascript, удаляют ненужные пробелы и комментарии, а также предоставляют для них кодировку gzip и лучших клиентов.Конец заголовка кеша.
5 отличных инструментов минификации JavaScript для повышения производительности вашего кода — FusionBrew
Минимизация кода (также называемая минимизацией кода или сжатием кода) — это процесс удаления всех ненужных символов из исходного кода. Это включает удаление всех нежелательных символов пробела, символов новой строки, комментариев и т. Д.Минификация кода не влияет на функциональность исходного кода. Однако это улучшает время загрузки (и производительность вашего веб-приложения), поскольку теперь размер загружаемого файла уменьшается.
Вот список из пяти отличных инструментов минификации кода JavaScript, которые сделают ваши скрипты легче и улучшат производительность вашего кода:
Разработано Yahoo !, YUI Compressor — это инструмент командной строки, написанный на Java, который позволяет вам минимизировать ваши файлы JavaScript.Он на 100% безопасен и дает более высокую степень сжатия, чем большинство других инструментов. Компрессор YUI также может сжимать файлы CSS.
Google Closure Compiler — это инструмент, позволяющий ускорить загрузку и выполнение JavaScript. Это настоящий компилятор для JavaScript. Вместо того, чтобы компилировать исходный язык в машинный код, он компилируется из JavaScript в улучшенный JavaScript. Он анализирует ваш JavaScript, анализирует его, удаляет мертвый код, перезаписывает и минимизирует то, что осталось. Он также проверяет синтаксис, ссылки на переменные и типы и предупреждает о распространенных ошибках JavaScript.
JSMin удаляет комментарии и ненужные пробелы из файлов JavaScript. Обычно это уменьшает размер файла вдвое, что приводит к более быстрой загрузке. Это также способствует более выразительному стилю программирования, поскольку исключает затраты на загрузку чистой грамотной самодокументации.
Packer от Дина Эдвардса — также очень популярный компрессор JavaScript, который автоматически создает сжатую версию вашего кода. Просто вставьте код и нажмите кнопку «Упаковать».Он может выйти за рамки обычного сжатия и добавить расширенную декомпрессию на лету с частью среды выполнения JavaScript.
ShrinkSafe — еще один компрессор, который анализирует JavaScript с помощью библиотеки rhino и обрабатывает имена локальных переменных. Обычно он может уменьшить размер ваших скриптов на треть или больше, в зависимости от вашего стиля программирования. Лучше всего то, что ShrinkSafe никогда не изменит общедоступную переменную или API. Это означает, что вы можете поместить сжатую версию вашего JavaScript на свои страницы, не изменяя код, который ее использует.
Это означает, что вы можете поместить сжатую версию вашего JavaScript на свои страницы, не изменяя код, который ее использует.
Бонусный инструмент (чтобы узнать, какой инструмент минификации лучше всего подходит для вас):
Найти подходящий инструмент для сжатия кода JavaScript может быть немного сложно, поскольку во многих случаях это зависит от вашего приложения. Чтобы сравнить различные инструменты с вашим собственным кодом JavaScript без необходимости настраивать все инструменты самостоятельно, вы можете попробовать JavaScript CompressorRater.
Он показывает агрегированные статистические данные об общем уровне сжатия в четырех из описанных выше инструментов (а именно JSMin, Dojo ShrinkSafe, YUI Compressor и Packer).
Какой ваш любимый инструмент минификации? Добавьте это в раздел комментариев ниже.
SF — Онлайн-компрессор JavaScript и CSS
Refresh-SF — Онлайн-компрессор JavaScript и CSS
Дополнительная литература
В своем исследовании я обнаружил шаблоны кодирования, которые не позволяли YUI Compressor выполнять замену имени переменной.
Изменяя или избегая этих шаблонов кодирования, вы можете улучшить производительность YUI Compressor.
Улучшенная минификация JavaScript
Запуск кода JavaScript через YUI Compressor по умолчанию дает огромную экономию, но есть вещи, которые вы можете сделать, чтобы еще больше сэкономить байты.
Помощь компрессору YUI
Минификатор удаляет комментарии и ненужные пробелы из программы. В зависимости от того, как написана программа, это может уменьшить размер примерно вдвое. Обфускатор также минимизирует, но он также будет вносить изменения в программу, изменяя имена переменных, функций и членов, делая программу намного труднее для понимания и еще больше уменьшая ее размер при сделке.
Минификация против обфускации
Когда мы говорим здесь о стиле, мы не говорим о моде и моде, не говорим о CSS или соглашениях о макете или типографике.Мы говорим о вневременных качествах выражения, которые могут существенно повысить ценность кодовой базы.
Для компаний, чьи оценки неразрывно связаны с их кодовыми базами, стиль должен быть жизненно важным вопросом.
Элементы стиля JavaScript [Часть 1 | Часть 2]
Часто задаваемые вопросы
- Почему вы это сделали?
- Не всем удобны интерфейсы командной строки или конвейеры развертывания. Это просто упрощает работу, если у вас нет настроенной системы.
- Вы делаете копию моего кода?
- Нет. Код, введенный на этом сайте, нигде не хранится. Источник этого сайта находится на GitHub по адресу gpbmike / refresh-sf.
Список изменений
- 21 апреля 2016 г.
- Поднять версию clean-css до 3.4.12.
- 12 ноября 2015 г.
- Поднять версию clean-css до 3.4.7.
- 22 декабря 2014 г.
- 7 декабря 2014 г.
- Bumped Ember и Bootstrap версии.
- Добавьте опции UglifyJS 2.
- Добавьте параметры чистого CSS.

- 30 октября 2014 г.
- Измененные версии Ember и Bootstrap.
- Отключить минификацию HTML при использовании YUI Compressor.
- 19 августа 2014 г.
- 20 мая 2014 г.
- Использовать
processImport: false Настройкадля clean-css. - Добавить кнопку создания анонимной сущности.
- Использовать
- 17 апреля 2014 г. (Версия 2)
- Скрытие в UglifyJS 2 и Clean-CSS на Node.js
- Отдельный интерфейс от сжатия API
- Капитальный ремонт проекта
- 18 мая 2012 г.
- изменен на YUI Compressor 2.4.8
- 23 февраля 2012 г. option
- 18 февраля 2012 г.
- Использовать Twitter Bootstrap для пользовательского интерфейса
- Запомнить параметры с помощью
localStorage - Использовать имя загруженного / связанного файла в имени загрузки.

- 28 ноября 2011 г.
- изменен на YUI Compressor 2.4.7
- 13 июня 2011 г.
- добавлен параметр загрузки gzip
- 29 апреля 2011 г. компрессор 2.4.6
- исправлена кодировка символов для ссылки загрузки
- добавлена метка для ссылки перенаправления
- 6 марта 2011 г.
- Добавлена возможность добавления файла по URL.
- 28 февраля 2011 г.
- Наконец написал это задание cron для очистки старых файлов.
- 25 октября 2010 г.
- 6 октября 2010 г.
- Добавлен множественный атрибут в поле ввода файла
- 3 сентября 2010 г.
- изменен на компрессор YUI 2.4.4
- 22 апреля 2010 г.
- Используйте класс php, который я написал для компрессора yui.
- Политика конфиденциальности
- 13 декабря 2009 г.

- Загрузить сжатый файл.
- 30 мая 2009 г.
- переход к выводу после сжатия
- загрузка нескольких файлов
- 10 марта 2009 г.
- исправлена обработка многобайтовых символов. (спасибо Alex)
- 18 января 2009 г.
- изменен на компрессор YUI 2.4.2
- добавлен параметр разрыва строки
- добавлен подробный параметр
- 7 ноября 2008 г.
- изменен на YUI Компрессор 2.4.1. escape-сжатый код
- 2 октября 2008 г.
- изменен на YUI Compressor 2.3.6
- перестал экранировать двойные кавычки
- скрыть команду
Создано @gpbmike (2.4.16), Clean-CSS (3.4.12), HTML Minifier (0.6.9), YUI Compressor (2.4.8), Ember, Bootstrap и Grunt.
Источник на GitHub.
Компрессор YUI
По данным команды Yahoo! По исключительной производительности,
От 40% до 60% пользователей Yahoo! Имеют пустой кеш, и около 20% всех просмотров страниц выполняются с пустым кешем.
(подробнее см. статью Тенни Теурера в YUIBlog.
информация об использовании кеша браузера). Этот факт подчеркивает важность того, чтобы веб-страницы были как можно более легкими.Улучшение инженерного дизайна страницы или веб-приложения обычно дает наибольшую экономию, и это всегда должно быть основной стратегией. При правильном дизайне существует множество вторичных стратегий для повышения производительности, таких как минификация кода, сжатие HTTP, использование спрайтов CSS и т. Д.
Что касается минификации кода, наиболее широко используемыми инструментами для минификации кода JavaScript являются инструмент Дугласа Крокфорда.
JSMIN,
компрессор Додзё и Дин Эдвардс ‘
Пакер.Однако каждый из этих инструментов имеет недостатки.
JSMIN, например, не дает оптимальной экономии (из-за своего простого алгоритма он должен оставлять много символов перевода строки в
код, чтобы не вносить новых ошибок).
Целью минификации JavaScript и CSS всегда является сохранение рабочих качеств кода при одновременном уменьшении его общего объема в байтах (как в исходном виде, так и после сжатия, поскольку большая часть JavaScript и CSS, обслуживаемых с рабочих веб-серверов, сжимается как часть протокола HTTP. ).YUI Compressor — это минификатор JavaScript, который на 100% безопасен и обеспечивает более высокую степень сжатия, чем большинство других инструментов. Тесты библиотеки YUI показали экономию более 20% по сравнению с JSMin (становится 10% после сжатия HTTP).
).YUI Compressor — это минификатор JavaScript, который на 100% безопасен и обеспечивает более высокую степень сжатия, чем большинство других инструментов. Тесты библиотеки YUI показали экономию более 20% по сравнению с JSMin (становится 10% после сжатия HTTP).
Компрессор YUI также может сжимать файлы CSS с помощью порта минификатора CSS на основе регулярных выражений Исаака Шлютера.
Быстрые ссылки
- Документация: Подробное описание компрессора YUI и его использования.
- : подробный журнал изменений для YUI Compressor.
- Минификация CSS: Описание минификации CSS, выполняемой компрессором.
- Лицензия: Весь код, специфичный для YUI Compressor, выпущен под лицензией BSD. YUI Compressor расширяет и реализует код из проекта Mozilla Rhino. Rhino выпускается в соответствии с общественной лицензией Mozilla (MPL), и MPL применяется к исходному тексту Rhino и двоичным файлам, которые распространяются с YUI Compressor, включая модификации Rhino, сделанные YUI Compressor.
 YUI Compressor также использует и распространяет двоичный файл JArgs; к этому двоичному файлу применяется лицензия JArgs BSD.
YUI Compressor также использует и распространяет двоичный файл JArgs; к этому двоичному файлу применяется лицензия JArgs BSD. - Загрузить: Загрузите YUI Compressor.
Примечания к выпуску
Как работает компрессор YUI?
Компрессор YUI написан на Java (требуется Java> = 1.4)
и полагается на Rhino для токенизации исходного файла JavaScript.
Он начинается с анализа исходного файла JavaScript, чтобы понять, как он структурирован. Затем он распечатывает поток токенов,
исключение как можно большего количества пробелов и замена всех локальных символов на 1 (или 2, или 3) буквенный символ
везде, где уместна такая замена (перед лицом
злые функции, такие как eval или
с , компрессор YUI использует защитный подход, не запутывая ни одну из областей, содержащих зло
statement) Алгоритм сжатия CSS использует набор точно настроенных регулярных выражений для сжатия исходного файла CSS.YUI Compressor имеет открытый исходный код, поэтому не стесняйтесь взглянуть на код, чтобы понять, как именно он работает.
Использование YUI Compressor из командной строки
$ java -jar yuicompressor-x.y.z.jar
Использование: java -jar yuicompressor-x.y.z.jar [параметры] [входной файл]
Глобальные параметры
-h, --help Отображает эту информацию
--type Определяет тип входного файла
--charset Прочитать входной файл с помощью
--line-break Вставить разрыв строки после указанного номера столбца
-v, --verbose Показать информационные сообщения и предупреждения
-o <файл> Поместить вывод в <файл> или в шаблон файла.По умолчанию - стандартный вывод.
Параметры JavaScript
--nomunge Только минимизировать, не запутывать
--preserve-semi Сохранить все точки с запятой
--disable-optimizations Отключить все микрооптимизации
ГЛОБАЛЬНЫЕ ВАРИАНТЫ
-h, --help
Печатает справку по использованию YUI Compressor
--Разрыв строки
Некоторым инструментам управления версиями не нравятся файлы, содержащие строки длиннее, чем,
скажем 8000 символов. В этом случае используется опция разрыва строки для разделения
длинные строки после определенного столбца.Его также можно использовать для создания кода
более читаемый, легче отлаживать (особенно с отладчиком MS Script)
Укажите 0, чтобы получить разрыв строки после каждой точки с запятой в JavaScript, и
после каждого правила в CSS.
--type js | css
Тип компрессора (JavaScript или CSS) выбирается на основе
расширение имени входного файла (.js или .css) Эта опция обязательна
если не указан входной файл. В противном случае этот вариант только
требуется, если расширение входного файла не является ни js, ни css.--charset набор символов
Если указан поддерживаемый набор символов, YUI Compressor будет использовать его.
для чтения входного файла. В противном случае он будет предполагать, что платформа
используется набор символов по умолчанию. Выходной файл закодирован с использованием
тот же набор символов.
-o Outfile
Поместите вывод в файл outfile.
В этом случае используется опция разрыва строки для разделения
длинные строки после определенного столбца.Его также можно использовать для создания кода
более читаемый, легче отлаживать (особенно с отладчиком MS Script)
Укажите 0, чтобы получить разрыв строки после каждой точки с запятой в JavaScript, и
после каждого правила в CSS.
--type js | css
Тип компрессора (JavaScript или CSS) выбирается на основе
расширение имени входного файла (.js или .css) Эта опция обязательна
если не указан входной файл. В противном случае этот вариант только
требуется, если расширение входного файла не является ни js, ни css.--charset набор символов
Если указан поддерживаемый набор символов, YUI Compressor будет использовать его.
для чтения входного файла. В противном случае он будет предполагать, что платформа
используется набор символов по умолчанию. Выходной файл закодирован с использованием
тот же набор символов.
-o Outfile
Поместите вывод в файл outfile. Если не указано иное, компрессор YUI будет
по умолчанию используется стандартный вывод, который можно перенаправить в файл.
Поддерживает синтаксис фильтра для выражения выходного шаблона, когда есть
несколько входных файлов.бывший:
java -jar yuicompressor.jar -o '.css $: - min.css' * .css
... уменьшит все файлы .css и сохранит их как -min.css
-v, --verbose
Отображать информационные сообщения и предупреждения.
ТОЛЬКО ОПЦИИ JAVASCRIPT
--nomunge
Только минимизировать. Не скрывайте местные символы.
--preserve-semi
Сохранять ненужные точки с запятой (например, прямо перед '}'). Этот параметр
полезен, когда сжатый код нужно запускать через JSLint (который является
случай YUI например)
--disable-optimizations
Отключите все встроенные микрооптимизации.
Если не указано иное, компрессор YUI будет
по умолчанию используется стандартный вывод, который можно перенаправить в файл.
Поддерживает синтаксис фильтра для выражения выходного шаблона, когда есть
несколько входных файлов.бывший:
java -jar yuicompressor.jar -o '.css $: - min.css' * .css
... уменьшит все файлы .css и сохранит их как -min.css
-v, --verbose
Отображать информационные сообщения и предупреждения.
ТОЛЬКО ОПЦИИ JAVASCRIPT
--nomunge
Только минимизировать. Не скрывайте местные символы.
--preserve-semi
Сохранять ненужные точки с запятой (например, прямо перед '}'). Этот параметр
полезен, когда сжатый код нужно запускать через JSLint (который является
случай YUI например)
--disable-optimizations
Отключите все встроенные микрооптимизации. Примечание: Если входной файл не указан, по умолчанию используется стандартный ввод.
Следующая командная строка (x.y.z представляет номер версии):
$ java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js
уменьшит файл myfile.js и выведет файл myfile-min.js .
Для получения дополнительной информации о том, как использовать YUI Compressor, обратитесь к документации.
входит в архив.
Параметр charset не всегда требуется, но компрессор может выдать ошибку
если кодировка файла несовместима с кодировкой системы по умолчанию.Особенно,
если ваш файл закодирован в utf-8, вы должны указать параметр.
$ java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js --charset utf-8
Дополнительные примечания
- Не сомневайтесь, используйте опцию
-v. Хотя не замена
JSLint, он выдаст несколько полезных подсказок
когда он чувствует, что с вашим кодом что-то не так. - Если вы хотите минимизировать свои файлы на бэкэнде (также известном как минификация на лету), а не во время сборки,
вы захотите кэшировать минифицированные файлы в памяти для оптимальной производительности (вместо минимизации тех же файлов
снова и снова и минификация — это трудоемкий процесс) Обратите внимание, что YUI Compressor можно легко создать
и используется из среды на основе Java (сервлет).
Поддержка и сообщество
YUICompressor обсуждается в группе Google YUICompressor.
Также не забудьте заглянуть в YUIBlog, чтобы найти обновления и статьи о библиотеке YUI, написанные разработчиками библиотеки.
Регистрация ошибок и запросов на добавление функций
YUICompressor использует проблемы Github для отслеживания проблем.
Дополнительная информация о минификации JavaScript / CSS и компрессоре YUI
15 инструментов сжатия Javascript | Dunebook
Короче говоря, сжатие кода JavaScript связано с удалением всех ненужных символов из исходного кода.Этот процесс выполняется без ущерба для его функциональности.
Одной из основных причин, по которой вам нужны инструменты сжатия JavaScript, является повышение читабельности вашего кода.
Например, ненужным символом в коде может быть комментарий, пробелы, символы новой строки и т. Д. Другими словами, эти ненужные символы могут быть чем угодно, что не влияет на выполнение ваших кодов.
Идея этой статьи состоит в том, чтобы вы узнали и разобрались с 15 лучшими инструментами сжатия JavaScript, которые есть у нас сегодня по всему миру.
1. JSCompress
Этот онлайн-инструмент сжатия Javascript позволяет пользователям сжимать и сжимать каждый файл JavaScript, который они хотят.
JSCompress
Функции:
- Помогает удалять комментарии и лишние символы пробелов, которые не нужны веб-браузеру или посетителям.
2. Minifier
Самое главное, этот инструмент не требует огромных технических знаний. как раньше это помогает упростить CSS / JavaScript.
Функции:
- Помогает перестроить URL-адрес в CSS из исходного местоположения в местоположение вывода
- Он выполняет синтаксический анализ оператора @import в CSS мгновенно
3.JSMIni
Пользователи любят этот конкретный инструмент сжатия, потому что он помогает быстро и легко сокращать файлы JavaScript или jQuery.
Функции: Чтобы использовать JSMIni
- Все, что вам нужно сделать, это скопировать и вставить исходный код.
- Выберите опцию базового или полного сжатия.
4. Uglifyjs
Самое главное, Uglifyjs помогает реализовать общие наборы инструментов для синтаксического анализа / сжатия / улучшения JavaScript.
Функции:
- Uglifyjs создан на NodeJs, но рассчитан на идеальную работу на всех платформах CommonJS-module-system, поддерживаемых JavaScript
5.Grunt
Вы можете свободно использовать этот инструмент сборки из командной строки для любого проекта JavaScript по вашему выбору.
Функции:
- Помогает соединять файлы
- Проверяет файлы с помощью JSHint
- Выполняет мини-файлы с помощью UGIFIFYJS
6. Приложение Kaola
просто GUI. , Sass, Compass и CoffeeScript, чтобы веб-разработчики могли использовать их более эффективно.
Kaola
Функции:
- Самое главное, он поддерживает Windows, Linux и Mac
7. Ajax Minifier
С помощью этого инструмента пользователи могут запускать Microsoft Ajax Minifier без использования командной строки или Visual Studio. Безусловно, Ajax minifier — широко известное приложение для Windows.
Microsoft Ajax Minifier — Informer Technologies, Inc.
Загрузка Microsoft Ajax Minifier 4.0 (бесплатно) — AjaxMinifier.exe
Функции:
- В папках и вложенных папках помогает сжать все файлы JavaScript
- Кроме того , он также может сжимать один файл JavaScript
- Кроме того, он включает / отключает параметры суперсжатия и анализа для небольших программ
8.Prepros
Короче говоря, веб-разработчики используют это для компиляции своих файлов, транспиляции своего JavaScript, перезагрузки браузеров и многого другого. Кроме того, Prepros помогает веб-разработке быстрее.
Prepros
Функции:
- Доступно для Windows, macOS и Linux
9. Меньший
Это мощный компрессор HTML, CSS и JavaScript в OS X. Одна замечательная вещь в Smaller заключается в том, что он может быть используется для объединения множества файлов в один.
Smaller
Функции:
- Smaller сжимает ваши файлы, чтобы ваш веб-сайт загружался быстрее
10.Ultra Minifier
Веб-разработчики любят Ultra Minifier, потому что это самый простой графический интерфейс YUI Compressor.
Ultra Minifier
Характеристики:
- Без терминала он помогает минимизировать код JavaScript и CSS.
11. Require JS
Require JS широко признан как самый популярный компрессор JavaScript. Он просто известен как загрузчик файлов и модулей JavaScript.
Require JS
Особенности:
- Require JS поможет вам повысить скорость и качество ваших кодов
- Кроме того, он оптимизирован для использования в браузере
- В заключение, он включает в себя инструмент оптимизации, который объединяет и сжатие файлов JavaScript для повышения производительности
12.
 Minify
Minify
Это минификатор CSS и JavaScript. Что еще более важно, за счет минимизации кода JavaScript и CSS ваш веб-сайт станет меньше и загружается быстрее.
Minify
Функции:
- Он помогает удалять пробелы, разделяет комментарии, объединяет файлы и оптимизирует / сокращает несколько распространенных шаблонов программирования
13. Онлайн-компрессор JavaScript / CSS
Короче говоря, веб-разработчики используют это веб-интерфейс для минимизации их JavaScript, CSS и HTML.
Онлайн-компрессор JavaScript / CSS
Возможности:
14. Gulp.js
Вы можете использовать этот инструмент для автоматизации и улучшения рабочего процесса. Gulp уникален и особенный в том смысле, что он упрощает простые задачи и упрощает управление сложными задачами.
Gulp.js
Возможности:
- Что наиболее важно, это гибкий, компоновочный и эффективный
15. Terser
Его лучше всего описать как набор инструментов для синтаксического анализа, управления и сжатия JavaScript для ES6 +. Самое главное, что в наши дни пользователи часто используют Terser, потому что
Самое главное, что в наши дни пользователи часто используют Terser, потому что uglify-es больше не поддерживается, а uglify-js не поддерживает ES6 +.
Terser
Характеристики:
- Это форк
uglify-es, который в основном сохраняет совместимость API и CLI сuglify-esи[электронная почта защищена]
Заключение
Подводя итог, JavaScript Инструменты сжатия имеют большое значение для повышения производительности и эффективности веб-разработчика, и те, которые мы тщательно перечислили и объяснили в этой статье, лучше всего подходят для вас.
Как лучше всего уменьшить размер моих файлов Javascript и CSS?
Для javascript я использую Javascript Packer Дина Эдвардса. Он был портирован на .NET, perl, php4, php5, WSH, и есть даже плагин aptana.
Упаковка
Javascript бывает нескольких разновидностей — некоторые просто удаляют комментарии и пробелы, другие изменяют имена ваших переменных, чтобы они были краткими, а третьи, ну, я даже не знаю, что они делают, но результат точно невелик. *] * \ * +) * / @’, », $ css)
*] * \ * +) * / @’, », $ css)
)
)
;
}
Хотя эта функция и упаковщик Javascript уменьшают размер отдельных файлов, для обеспечения максимальной производительности вашего сайта вы также захотите уменьшить количество выполняемых HTTP-запросов.Каждый файл Javascript и CSS представляет собой отдельный запрос, поэтому объединение их в один файл даст оптимальный результат. Вместо того, чтобы пытаться поддерживать единственный файл Bohemoth JS, вы можете использовать программу / технику, которую я написал в своем блоге (бесстыдный самоподключаемый модуль) на http://spadgos.com/?p=32
Программа в основном читает файл типа «сценарий сборки», который одновременно объединяет и сжимает несколько файлов Javascript и CSS в один (каждый) для вас (или несколько, если хотите). Есть несколько вариантов вывода и отображения всех файлов.Там есть большая статья, и исходный код находится в свободном доступе.
5 способов улучшить время загрузки магазина с помощью минификации — разработка темы Shopify
Длительное время загрузки на веб-сайтах может снизить коэффициент конверсии ваших клиентов и отвратить их, поэтому любой метод, который можно применить для повышения скорости сайта, стоит использовать в ваших собственных темах. Один из таких приемов — минификация.
Один из таких приемов — минификация.
Минификация относится к процессу удаления ненужных или избыточных данных без влияния на то, как ресурс обрабатывается браузером.Например, это может означать очистку комментариев и форматирования кода, удаление неиспользуемого кода, использование более коротких имен переменных и функций и т. Д.
Повышение скорости работы магазинов — многогранный процесс, поэтому минификацию следует рассматривать как один из этих подходов, наряду со сжатием изображений и аудитом приложений. Будучи встроенной в общую стратегию производительности ваших проектов, минификация может существенно повлиять на скорость загрузки, тем самым настраивая ваших клиентов на успех.
В этой статье мы рассмотрим некоторые подходы, которые вы можете использовать при попытке минимизировать код тем Shopify. Мы также опишем некоторые из лучших практик при приближении к повышению производительности витрины.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify поможет вам добиться успеха. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Подписаться
1. Используйте UglifyJS для сжатия JavaScript
UglifyJS — очень популярный компрессор / минификатор JavaScript, который автоматизирует процесс уменьшения нагрузки JavaScript на вашу тему. Он также содержит инструменты, которые позволяют вам «искажать» ваш код, что означает, что вы можете сэкономить место, сократив имена локальных переменных до отдельных букв.
Для дальнейшей минимизации ваших JS-файлов вы можете использовать UglifyJS для удаления недостижимого кода, объединения последовательных простых операторов с помощью оператора запятой или объединения последовательных операторов переменных.
Подробнее о создании тем для клиентов с метаполями Shopify.
2. Оптимизируйте CSS с помощью cssnano
cssnano — это модульный минификатор, написанный на Node. js, который можно добавить в процесс сборки, чтобы полученная таблица стилей была как можно меньше для производственной среды.
js, который можно добавить в процесс сборки, чтобы полученная таблица стилей была как можно меньше для производственной среды.
cssnano берет ваш красиво отформатированный CSS и запускает его через множество целенаправленных оптимизаций, начиная от простых преобразований, таких как удаление пробелов, до сложных преобразований, которые могут объединять идентичные ключевые кадры с разными именами.
Семантика вашего CSS останется прежней, но лишние пробелы будут удалены, идентификаторы сжаты, а ненужные определения удалены из таблицы стилей. Это дает вам гораздо меньший CSS для производственного использования, что улучшит производительность вашей темы.
Вам также могут понравиться: Live Reloading Shopify Themes: Sass Compilation with Theme Kit и Prepros ..
3. Уменьшите объем HTML с помощью подключаемого модуля HTMLMinifier Webpack
HTMLMinifier Webpack Plugin — это плагин Webpack, предназначенный для минимизации файлов HTML. Хотя для использования этого инструмента вам понадобится Webpack, это один из самых безопасных способов поиска в файлах Liquid во время сборки Webpack и минимизации HTML-кода вашей темы.
Хотя для использования этого инструмента вам понадобится Webpack, это один из самых безопасных способов поиска в файлах Liquid во время сборки Webpack и минимизации HTML-кода вашей темы.
4. Создайте процесс сборки с помощью набора минификаторов
Наборы инструментов
, такие как Gulp или Grunt, позволяют разработчикам настраивать автоматизацию для многих задач разработки, экономя им время при запуске процессов сборки. Одним из больших преимуществ минификации является то, что плагины, такие как Uglify.js и другие упомянутые, могут быть реализованы в задаче Gulp, чтобы она запускалась каждый раз при компиляции сайта.
После того, как вы правильно настроили различные плагины минификации с помощью Gulp или Grunt, сценарий сборки скомпилирует тему так, чтобы она была полностью оптимизирована для работы в производственной среде. Это означает, что при компиляции темы выбранный вами исполнитель задач позаботится о процессе минификации ваших файлов JavaScript, таблиц стилей и HTML.
Использование средства запуска задач похоже на плагин HTMLMinifier webpack, который мы видели ранее, главное отличие состоит в том, что webpack является сборщиком ресурсов, а Gulp и Grunt — средствами запуска задач.
Если вы новичок в использовании Gulp, команда Up At Five написала отличное техническое руководство, чтобы помочь разработчикам Shopify узнать, как реализовать это для себя.
Вам также могут понравиться: Взгляд изнутри на технологию, которая поддерживает Shopify.
5. Используйте приложение
Если описанные здесь подходы не подходят для вашего рабочего процесса или вашим клиентам нужен некоторый контроль над производительностью, вы также можете использовать приложение для выполнения минификации ресурсов вашей темы.
Plug in Speed optimizer имеет встроенный процесс для автоматического сжатия и минимизации кода темы. Этот процесс включает оптимизацию файлов CSS и JavaScript, а также ряд других действий по повышению производительности, таких как сжатие изображений.
Hyperspeed от Rvere также имеет автоматический процесс минификации файлов CSS и JavaScript в темах вашего клиента и обеспечивает минимальный размер этих файлов без ущерба для их функциональности.Исходные неминифицированные файлы также могут быть сохранены и останутся неизменными, в то время как любые изменения в исходных файлах мгновенно отражаются в минифицированных файлах.
Вам также может понравиться: Как отложенная загрузка может оптимизировать ваши изображения тем Shopify ..
Размер имеет значение!
Когда каждая секунда важна для повышения скорости загрузки сайта, незначительные корректировки, такие как удаление ненужных пробелов в CSS или сокращение имен переменных, могут существенно повлиять на коэффициент конверсии вашего клиента.
Также стоит помнить, что минификация — это лишь один из факторов, определяющих, насколько быстро загружается витрина вашего клиента. Описанные здесь методы работают лучше всего в сочетании с более широкой стратегией производительности, которая включает сжатие изображений, предотвращение перегрузки приложений и использование веб-шрифтов.
 ..
.. Я проверил локально, что это может помочь мне выделить, когда разрешено…
Я проверил локально, что это может помочь мне выделить, когда разрешено…

 com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
 YUI Compressor также использует и распространяет двоичный файл JArgs; к этому двоичному файлу применяется лицензия JArgs BSD.
YUI Compressor также использует и распространяет двоичный файл JArgs; к этому двоичному файлу применяется лицензия JArgs BSD. В этом случае используется опция разрыва строки для разделения
длинные строки после определенного столбца.Его также можно использовать для создания кода
более читаемый, легче отлаживать (особенно с отладчиком MS Script)
Укажите 0, чтобы получить разрыв строки после каждой точки с запятой в JavaScript, и
после каждого правила в CSS.
--type js | css
Тип компрессора (JavaScript или CSS) выбирается на основе
расширение имени входного файла (.js или .css) Эта опция обязательна
если не указан входной файл. В противном случае этот вариант только
требуется, если расширение входного файла не является ни js, ни css.--charset набор символов
Если указан поддерживаемый набор символов, YUI Compressor будет использовать его.
для чтения входного файла. В противном случае он будет предполагать, что платформа
используется набор символов по умолчанию. Выходной файл закодирован с использованием
тот же набор символов.
-o Outfile
Поместите вывод в файл outfile.
В этом случае используется опция разрыва строки для разделения
длинные строки после определенного столбца.Его также можно использовать для создания кода
более читаемый, легче отлаживать (особенно с отладчиком MS Script)
Укажите 0, чтобы получить разрыв строки после каждой точки с запятой в JavaScript, и
после каждого правила в CSS.
--type js | css
Тип компрессора (JavaScript или CSS) выбирается на основе
расширение имени входного файла (.js или .css) Эта опция обязательна
если не указан входной файл. В противном случае этот вариант только
требуется, если расширение входного файла не является ни js, ни css.--charset набор символов
Если указан поддерживаемый набор символов, YUI Compressor будет использовать его.
для чтения входного файла. В противном случае он будет предполагать, что платформа
используется набор символов по умолчанию. Выходной файл закодирован с использованием
тот же набор символов.
-o Outfile
Поместите вывод в файл outfile. Если не указано иное, компрессор YUI будет
по умолчанию используется стандартный вывод, который можно перенаправить в файл.
Поддерживает синтаксис фильтра для выражения выходного шаблона, когда есть
несколько входных файлов.бывший:
java -jar yuicompressor.jar -o '.css $: - min.css' * .css
... уменьшит все файлы .css и сохранит их как -min.css
-v, --verbose
Отображать информационные сообщения и предупреждения.
ТОЛЬКО ОПЦИИ JAVASCRIPT
--nomunge
Только минимизировать. Не скрывайте местные символы.
--preserve-semi
Сохранять ненужные точки с запятой (например, прямо перед '}'). Этот параметр
полезен, когда сжатый код нужно запускать через JSLint (который является
случай YUI например)
--disable-optimizations
Отключите все встроенные микрооптимизации.
Если не указано иное, компрессор YUI будет
по умолчанию используется стандартный вывод, который можно перенаправить в файл.
Поддерживает синтаксис фильтра для выражения выходного шаблона, когда есть
несколько входных файлов.бывший:
java -jar yuicompressor.jar -o '.css $: - min.css' * .css
... уменьшит все файлы .css и сохранит их как -min.css
-v, --verbose
Отображать информационные сообщения и предупреждения.
ТОЛЬКО ОПЦИИ JAVASCRIPT
--nomunge
Только минимизировать. Не скрывайте местные символы.
--preserve-semi
Сохранять ненужные точки с запятой (например, прямо перед '}'). Этот параметр
полезен, когда сжатый код нужно запускать через JSLint (который является
случай YUI например)
--disable-optimizations
Отключите все встроенные микрооптимизации. y.z.jar myfile.js -o myfile-min.js
y.z.jar myfile.js -o myfile-min.js