Ускорить загрузку сайта: Топ-10 советов о том, как увеличить скорость загрузки страницы / Хабр
Топ-10 советов о том, как увеличить скорость загрузки страницы / Хабр
Я думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Итак, поехали:
1. Уменьшите количество HTTP-запросов
80% загрузки страницы ориентировано на загрузку компонентов страницы: скриптов, фотографий, файлов CSS, flash. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Но как уменьшить количество запросов к серверу не затрагивая внешний вид страницы?
На самом деле есть несколько способ.
- Использование CSS-спрайтов. CSS-спрайт – это комбинированное изображение, которое содержит в себе несколько маленьких изображений, которые в нужный момент для нужного элемента страницы вырезаются используя свойства: background-image и background-position.
- Использование Inline-картинок. Inline-картинки используют URL-схему data: для встраивания картинки в саму страницу. Это, однако, увеличит размер HTML-документа. Встраивая inline-картинки в ваши таблицы стилей вы добьетесь уменьшения запросов к серверу, а размер HTML останется прежним.
- Объединение нескольких файлов в один. Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт. Статическое сжатие css- и js- файлов на лету»
2. Помещайте CSS файлы в начале страницы
Помещая подключение к css файлам в хедере страницы мы получаем постепенный рендеринг страницы, т.е. страница будет загружаться постепенно — сначала заголовок, потом лого наверху, навигация и т.д. – а это в свою очередь служит отличным индикатором загрузки страницы для пользователя и улучшает общее впечатление от сайта.
Если размещать CSS файлы внизу страницы, то это не позволяет многим браузерам рендерить страницу постепенно. Это объясняется тем, что браузер «не хочет» перерисовывать элементы, у которых после загрузки страницы может измениться стиль. Так что все свои CSS файлы всегда подключайте в верхней части страницы в секции HEAD.
3. Помещайте javascript в конец страницы
Помещая javascript-файлы вниз страницы мы позволяем браузеру загрузить страницу с контентом в первую очередь, а уже потом начать загрузку javascript-файлов. Если же Ваш сайт идет в ногу со временем и содержит все возможные интерактивные «примочки», то этих javascript-файлов может быть несколько и весить они могут несколько сотен килобайт, поэтому перед загрузкой страницы заставлять пользователя ждать пока загрузятся все Ваши javascipt-файлы губительно.
Кроме того, внешние .js-файлы блокируют параллельную загрузку. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Таким образом, если картинки для вашего сайта располагаются на разных хостах, вы получите более 2-х параллельных загрузок. А когда загружается скрипт, браузер не будет начинать никаких других загрузок, даже с других хостов.
4. Минимизируйте css и javascript
Минимизация файла — это удаление из кода всех несущественных символов с целью уменьшения объема файла и ускорения его загрузки. В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку. А минимизировать Ваш код помогут вот эти 24 онлайн-сервиса для сжатия и оптимизации CSS кода
5. Используйте поддомены для параллельного скачивания
Как я уже говорил Выше, согласно спецификации HTTP/1.1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера – разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
6. Используйте кэш браузера
Кеширование становится крайне важным для современных веб-сайтов, которые используют обширное подключение JavaScript и CSS. Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова. Отсюда и выигрыш в скорости загрузки сайта.
Поэтому выставляйте HTTP-заголовок Expires везде, где только это возможно, на несколько дней или даже месяцев вперед. Для того, чтобы веб-сервер Apache отдавал соответствующие рекомендациям HTTP-заголовки Expires, необходимо добавить в файл .htaccess, находящийся в корневой папке сайта, следующие строки:
<IfModule mod_expires.c>
Header append Cache-Control "public"
FileETag MTime Size
ExpiresActive On
ExpiresDefault "access plus 0 minutes"
ExpiresByType image/ico "access plus 1 years"
ExpiresByType text/css "access plus 1 years"
ExpiresByType text/javascript "access plus 1 years"
ExpiresByType image/gif "access plus 1 years"
ExpiresByType image/jpg "access plus 1 years"
ExpiresByType image/jpeg "access plus 1 years"
ExpiresByType image/bmp "access plus 1 years"
ExpiresByType image/png "access plus 1 years"
</IfModule>
Данный фрагмент файла конфигурации Веб-сервера Apache проверяет наличие модуля mod_expires и, если модуль mod_expires доступен, включает отдачу HTTP-заголовков Expires, которые устанавливают срок хранения перечисленных выше объектов в кэше браузеров и прокси-серверов равный одному году с момента первой загрузки. Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
7. Используйте CDN для загрузки популярных JavaScript библиотек
Если на Вашем сайте используется популярный javascript фреймворк, например jQuery, то для его подключения лучше использовать CDN.
CDN (Content Delivery Network) — это множество веб-серверов, разнесенных географически для достижения максимальной скорости отдачи контента клиенту. Сервер, который непосредственно будет отдавать контент пользователю, выбирается на основании некоторых показателей. Например, выбирается сервер с наименьшим числом промежуточных хопов до него либо с наименьшим временем отклика. Кроме того браузер кэширует javascript-файлы, и если Вы посещали сайты на котором используется такой метод, то эта библиотека уже есть в кэше Вашего браузера, и он не будет загружать её снова.
Одним из таких CDN – является Google Libraries. Это CDN для популярных open-source JavaScript библиотек. Загрузка популярных javascript фреймверков с Google Libraries позволяет увеличить скорость загрузки страницы и снизит траффик на ваш сервер.
О том как загружать jQuery с репозитория Google я писал вот в этой заметке «Увеличиваем скорость загрузки страницы загружая jQuery с репозитория Google».
8. Оптимизируйте ваши изображения
Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла.
- GIF – идеально подходят для изображений с несколькими цветами, например логотип.
- JPEG – отлично подходят для детализированых изображений с большим количеством цветов, такие как фотографии.
- PNG – ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
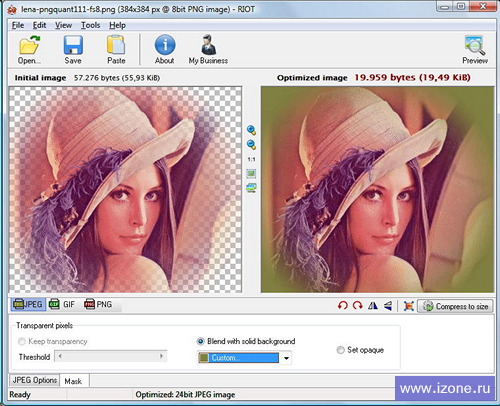
Оптимизировать изображение можно двумя способами: используя программы или онлайн сервисы в Интеренете для сжатия изображений. В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
Вот несколько онлайн сервисов для оптимизации изображений:
9. Не масштабируйте изображения
Не изменяйте размер изображения при помощи атрибутов width и height тега , либо при помощи CSS. Это тоже негативно влияет на скорость загрузки страницы. Если у Вас есть изображение размером 500x500px, а вставить на сайт Вы хотите изображение с размером 100x100px, то лучше изменить размер оригинальной картинки при помощи графического редактора Photoshop, или любого другого. Чем меньший вес картинки, тем меньше времени потребуется для её загрузки.
10. Используйте Gzip- сжатие
Как показали проведенные исследования, gzip-сжатие текстового файла «на лету» в 95–98% случаев позволяет сократить время на передачу файла браузеру. Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3-4 раза быстрее.
Начиная с версии протокола HTTP/1.1, веб-клиенты указывают, какие типы сжатия они поддерживают, устанавливая заголовок Accept-Encoding в HTTP-запросе.
Accept-Encoding: gzip, deflate
Если веб-сервер видит такой заголовок в запросе, он может применить сжатие ответа одним из методов, перечисленных клиентом. При выдаче ответа посредством заголовка Content-Encoding сервер уведомляет клиента о том, каким методом сжимался ответ.
Content-Encoding: gzip
Переданные таким образом данные меньше первоначальных примерно в 5 раз, и это существенно ускоряет их доставку. Однако здесь есть один недостаток: увеличивается нагрузка на веб-сервер. Но вопрос с сервером всегда можно решить. Так что не будем обращать на это внимание.
Для того, чтобы включить GZIP-сжатие на своем сайте, необходимо в файле .htaccess прописать следующие строки кода:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
<IfModule mod_setenvif.c>
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
</IfModule>
Если данный способ сработал, то отлично, если нет, то можно попробовать вот такой вот код:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain
text/xml application/xml application/xhtml+xml
text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$
</ifmodule>
</IfModule>
Но опять таки, данный код работает не на всех серверах, поэтому лучше обратиться в службу поддержки Вашего хостинг-провайдера и уточнить этот вопрос.
Ну вот собственно и все, что я хотел рассказать. В данной статье я постарался перечислить все основные способы клиентской оптимизации для увеличения скорости загрузки веб-страницы. Кроме клиентской оптимизации существует еще и серверная оптимизация. Но это уже тема для отдельной статьи.
Если что-то упустил или у Вас есть, что добавить – пишите свое мнение в комментариях ниже к этому посту. Спасибо за внимание!
Как ускорить загрузку сайта / Блог компании Нетология / Хабр
Николай Лавлинский, технический директор «Метод Лаб», специально для Нетологии рассказал о том, как можно ускорить сайт и ничего при этом не потерять. Статья участвует в конкурсе блога.
Все знают, что медленный сайт — это плохо. Из-за тормозящего сайта возникают серьезные проблемы при решении повседневных задач. Иногда это просто раздражает. Часто торможение сайта — это и поломка, отказ в обслуживании — люди не дожидаются загрузки и уходят. Это актуально для случаев радикального торможения сайта, например, когда начало отрисовки страницы начинается через 8–10 секунд после клика.

Даже при относительно благополучной ситуации с сайтом (при быстрой загрузке на проводном интернете и современном компьютере), задержки в загрузке могут приводить к потерям аудитории и снижению конверсии. Например, компания Amazon проводила эксперимент, в котором выяснила, что каждые 100 мс (0,1 с) задержки приводят к снижению продаж на 1%.
Но более половины интернет-аудитории сегодня используют мобильные устройства для доступа к сайтам. Значит они могут использовать медленные каналы для доступа и процессоры для загрузки сайта.
Третья причина важности вопроса скорости сайта — техническая. Как правило, медленные сайты потребляют повышенный объём ресурсов хостинга, который приводит к дополнительным расходам. Тормоза серверной части снижают возможности беспроблемно переживать пики нагрузки на сайт.
Поэтому скоростью сайта нужно заниматься как с технической, так и с экономической точек зрения. В этой статье мы сконцентрируемся на технической стороне ускорения сайтов.
Скорость сайта: основные компоненты
Скорость сайта касается двух сторон: клиентской и серверной. На сегодняшний день каждая из этих частей равнозначна для конечного результата. Но каждая со своими особенностями.
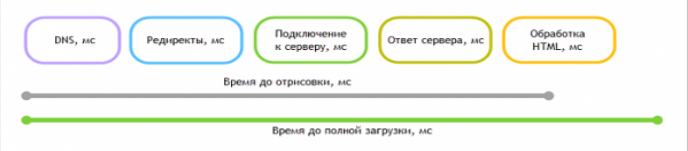
Чтобы понять из чего формируется время загрузки страницы сайта, разберём этот процесс на этапы. В результате мы сможем понять, где находятся возможности серверной и клиентской оптимизации.
Полный процесс загрузки сайта (первое посещение) выглядит следующим образом:
- DNS-запрос по имени сайта.
- Подключение к серверу по IP (ТCP-подключение).
- Установление защищённого соединения при использовании HTTPS (TLS-подключение).
- Запрос HTML-страницы по URL и ожидание сервера. (HTTP-запрос)
- Загрузка HTML.
- Разбор HTML-документа на стороне браузера, построение очереди запросов в ресурсам документа.
- Загрузка и парсинг CSS-стилей.
- Загрузка и выполнение JS-кода.
- Начало рендеринга страницы, выполнение JS-кода.
- Загрузка веб-шрифтов.
- Загрузка изображений и других элементов.
- Окончание рендеринга страницы, выполнение отложенного JS-кода.
В этом процессе некоторые позиции происходят параллельно, некоторые могут меняться местами, но суть остаётся той же.
Серверная оптимизация занимается этапами с первого по четвертый включительно. Этапы с 5 по 12 — это клиентская оптимизация. Время, затраченное на каждый из этих этапов, индивидуально для каждого сайта, поэтому необходимо получать метрики сайта и выявлять основной источник проблем. И здесь мы переходим к вопросу о том, как эти метрики получить и интерпретировать.
Измерение скорости сайта
Главный вопрос: что нужно измерять? Существует множество метрик по скорости сайтов, но основных не так много.
Во-первых, это время до первого байта (TTFB — time to first byte) — это время от начала процесса загрузки до получения первой порции данных от сервера. Это основная метрика для серверной оптимизации.
Во-вторых, это начало рендеринга страницы (start render, first paint). Метрика показывает время до окончания периода «белого экрана» в браузере, когда начинается отрисовка страницы.
В-третьих, это загрузка основных элементов страницы (load time). Сюда входит загрузка и интерпретация всех ресурсов для работы со страницей, после этой отметки индикатор загрузки страницы перестаёт крутиться.
В-четвёртых, это полная загрузка страницы: время до окончания основной деятельности браузера, загружены все основные и отложенные ресурсы.
Эти основные метрики измеряются в секундах. Также полезно иметь оценку объёма трафика для третьей и четвёртой метрики. Трафик нужно знать для оценки влияния скорости соединения на время загрузки.
Теперь нужно понять, чем тестировать скорость. Существует множество сервисов и средств для оценки метрик скорости загрузки сайтов, каждый из которых лучше для своей задачи.
Один из самых мощных инструментов — панель разработчика в браузере. Наиболее развитая функциональность у панели в Chrome. На вкладке Network можно получить метрики по времени загрузки всех элементов, включая сам HTML-документ. При наведении на элемент можно узнать, сколько времени потрачено на каждый этап получения ресурса. Для оценки полной картины процесса загрузки страницы можно воспользоваться вкладкой Performance, которая даёт полную детализацию вплоть до времени декодирования картинок.
Если нужно оценить скорость сайта без полной детализации, полезно запустить аудит сайта (вкладка Audits), он будет проведён с использованием плагина Lighthouse. В отчете мы получаем оценку скорости для мобильных устройств (как интегральную в баллах, так по нашим основным метрикам) и несколько других отчетов.
Среди веб-сервисов профессиональным стандартом стала система WebPagetest. Это сервис загружает сайт в реальных браузерах с заданным типом соединения и формирует подробный отчет по всем этапам и метрикам.
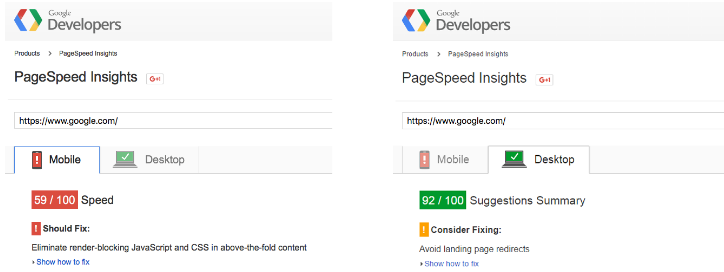
Для быстрой оценки клиентской оптимизации можно воспользоваться сервисом Google PageSpeed Insights, но нужно помнить, что он не включает в себя большинство важнейших метрик по времени загрузки. Наконец, полезно анализировать время загрузки сайта у реальных пользователей. Для этого есть специальные отчеты в системах веб-аналитики Яндекс.Метрике и Google Analytics.
Ориентиры для времени загрузки сайта такие: начало рендеринга около 1 секунды, загрузка страницы в пределах 3–5 секунд. В таких рамках пользователи не будут жаловаться на скорость сайта и время загрузки не будет ограничивать эффективность сайта. Эти цифры должны достигаться именно у реальных пользователей, даже в сложных условиях мобильного подключения и устаревших устройств.
Серверная оптимизация
Перейдём к самому ускорению сайта. Оптимизация серверной части — наиболее понятная и очевидная мера для разработчиков сайта. Во-первых, серверная часть достаточно легко мониторится и контролируется на стороне системных администраторов. Во-вторых, при серьёзных проблемах со временем ответа сервера замедление заметно для всех, независимо от скорости подключения или устройства.
При том что причины торможения серверной части могут быть самые разнообразные, есть типичные места, на которые нужно посмотреть.
Хостинг (серверные ресурсы)
Это причина торможения номер один для небольших сайтов. Для текущей нагрузки сайта просто не хватает ресурсов хостинга (обычно, это CPU и скорость дисковой системы). Если можно быстро увеличить эти ресурсы, стоит попробовать. В некоторых случаях проблема будет решена. Если стоимость дополнительных ресурсов становится выше, чем стоимость работ по оптимизации, нужно переходить к следующим методам.
СУБД (сервер базы данных)
Здесь мы уже переходим к решению источника проблемы: низкой скорости работы программного кода. Часто большая часть времени веб-приложения тратится на запросы к БД. Это логично, потому что задача веб-приложения сводится к сбору данных и преобразованию их по определённому шаблону.
Решение проблемы медленных ответов от БД обычно разделяется на два этапа: тюнинг СУБД и оптимизация запросов и схемы данных. Тюнинг СУБД (например, MySQL) может дать ускорение в несколько раз, в случае, если настройка ранее вообще не проводилась. Тонкий тюнинг может дать эффект в пределах десятка процентов.
Оптимизация запросов и схемы данных это радикальный способ ускорения. За счет такой оптимизации можно получать ускорение на несколько порядков. Если изменение структуры БД может происходить без вторжения в программный код сайта, то оптимизация запросов такое вмешательство потребует.
Для выявления медленных запросов нужно собрать статистику по нагрузке на БД за довольно продолжительный промежуток времени. Далее проводится анализ лога и выявление кандидатов на оптимизацию.
Влияние CMS и программного кода
Довольно широко распространено мнение, что скорость сайта зависит только от CMS («движка»). Владельцы сайтов часто пытаются разделить CMS на быстрые и медленные. На самом деле, это не совсем так.
Конечно, нагрузка на сервер зависит от кода, который входит в используемую CMS. Однако, большинство популярных систем стараются оптимизировать для максимальной скорости и фатальных проблем со скоростью сайта быть не должно.
Тем не менее, помимо основного кода CMS, сайт может содержать дополнительные модули (плагины), расширения и модификации от разработчиков сайта. И уже этот код может оказывать негативное воздействие на скорость сайта.
Кроме того, проблемы со скоростью возникают, когда система используется не по назначению. Например, система для блогов используется для создания магазина. Или система для небольших сайтов используется для разработки портала.
Кэширование
Самым мощным и универсальным средством увеличения серверной скорости традиционно является кэширование. Здесь мы говорим именно о серверном кэшировании, а не о кэширующих заголовках. Если вычисление результата (сборка страницы, блока) требует значительных ресурсов, положим результат в кэш и будем периодически его обновлять. Идея проста и сложна одновременно: системы кэширования встроены в языки программирования, системы управления сайтами и веб-серверы.
Как правило, кэширование страниц позволяет сократить время отдачи страницы до десятков миллисекунд. Естественно, что в этом случае сервер легко переживает пики посещаемости. Проблемы здесь две: не всё можно закэшировать и кэш нужно грамотно инвалидировать (сбрасывать). Если проблемы решаются, кэширование можно рекомендовать как эффективное средство серверного ускорения.
Оптимизация TCP, TLS, HTTP/2
В этой части мы объединили тонкие сетевые оптимизации, которые дают серверное ускорение. Эффект здесь не такой масштабный, как в других методах, но достигается исключительно настройкой, то есть бесплатен.
Тюнинг TCP сегодня требуется для больших проектов и серверов с подключением от 10G, основное, что нужно помнить: сетевая подсистема регулярно обновляется с выходом новых ядер Linux, поэтому стоит обновляться. Правильная настройка TLS (HTTPS) позволяет получить высокий уровень безопасности и максимально сократить время установления защищенного соединения. Хорошие рекомендации выпущены компанией Mozilla.
Новая версия HTTP протокола — HTTP/2 призвана ускорить загрузку сайтов. Этот протокол появился недавно и сейчас активно используется (около 20% доли среди веб-сайтов). В общем, в HTTP/2 действительно заложены механизмы ускорения, основной — снижение влияния сетевых задержек на время загрузки страницы (request multiplexing). Но ускорение за счет HTTP/2 далеко не всегда успешно, поэтому не стоит уповать на этот протокол.
Клиентская оптимизация
В отличие от серверной оптимизации, клиентская направлена на всё, что происходит в браузере пользователя. Из-за этого усложняется контроль (различные устройства и браузеры) и возникает множество разных направлений оптимизации. Мы посмотрим на самые действенные и универсальные методы, которые можно использовать практически в любом проекте.
Оптимизация критического пути: CSS, JS
Критический путь рендеринга (critical rendering path) — набор ресурсов для начала отрисовки страницы в браузере. Как правило, в этот список входят сам HTML-документ, CSS-стили, веб-шрифты и JS-код.
Наша задача как оптимизаторов скорости сократить этот путь как по времени (с учетом задержек сети), так и по трафику (чтобы учесть медленные соединения).
Самый простой путь определить критический путь: запустить аудит в Chrome (в панели разработчика), плагин Lighthouse определяет его состав и время загрузки с учетом медленного подключения.
Основная техника в сокращении критического пути: убираем всё, что не нужно или можно отложить. Например, большинство JS-кода можно отложить до загрузки страницы. Для этого размещаем вызов JS-ресурса в конце HTML-документа или используем атрибут async.
Для отложенной загрузки CSS можно воспользоваться динамическим подключением стилей через JS (дождавшись события domContentLoaded).
Оптимизация веб-шрифтов
Подключение веб-шрифтов сегодня стало практически стандартом в дизайне. К сожалению, они отрицательно влияют на скорость отрисовки страниц. Веб-шрифты — это дополнительные ресурсы, которые нужно получить до начала отрисовки текста.
Ситуация ухудшается тем, что часто указатели на файлы шрифтов закопаны в CSS-файле, который также приходит не мгновенно. Многие разработчики любят пользоваться публичными сервисами веб-шрифтов (например, Google Fonts), что вызывает еще большие задержки (дополнительные подключения, CSS-файл).
Правила оптимизации заключаются в сокращении размера трафика веб-шрифтов и получении их как можно быстрее.
Чтобы сократить трафик нужно использовать современные форматы: WOFF2 для современных браузеров, WOFF для совместимость. Кроме того, нужно включать только те наборы символов, которые используются на сайте (например, латиница и кириллица).
Повлиять на быстрое отображение веб-шрифтов можно с помощью новых спецификаций link rel=«preload» и CSS-свойства font-display. Preload позволит как можно раньше указать браузеру о необходимости загрузки файла шрифта, а font-display даёт гибкие возможности по управлению поведением браузера в случае задержки файла (подождать, отрисовать запасной, не ждать шрифт более трех секунд)
Оптимизация изображений
Изображения составляют большинство веса современного сайта. Конечно, картинки это не такие критичные ресурсы для страницы, как CSS- и JS-код. Но для множества сайтов изображения составляют важную часть контента: вспомним любую карточку товара в интернет-магазине.
Основная методика при оптимизации изображений: сокращение их размера. Для этого нужно использовать правильный формат и инструменты сжатия:
- PNG для картинок с прозрачностью и текстом;
- JPEG для фото и сложных изображений;
- SVG для векторной графики.
В дополнение к этим форматам сейчас разрабатываются новые: например, WebP от Google. Этот формат может покрыть область использования PNG и JPEG — поддерживает сжатие с потерями и без потерь, прозрачность и даже анимацию. Для его использования достаточно создать копии картинок в WebP и отдавать их браузерам, которые их поддерживают.
Для PNG существует множество утилит по оптимизации, которые можно использовать для сокращения размера, например, OptiPNG, PNGout, ect и другие. Также внутреннюю оптимизацию сжатия данных можно проводить с помощью zopfliPNG. Основная идея такого софта в подборе оптимальных параметров компрессии, удалении лишних данных из файла. Здесь нужно быть осторожным: некоторые утилиты имеют режим с потерей качества, что может не подходить вам (если вы ожидаете на выходе точно такую же картинку).
Оптимизация JPEG также разделяется на два типа: с потерями и без потерь. В целом можно порекомендовать пакет Mozilla JPEG, который специально разработан для лучшего сжатия в этом формате. Для оптимизации без потерь можно использовать jpegtran, с потерями — cjpeg.
Кэширующие заголовки
Это наиболее простая методика клиентской оптимизации. Её смысл в кэшировании браузером редкоизменяемых ресурсов: картинок, CSS и JS-файлов, шрифтов, иногда даже самого HTML-документа. В результате каждый ресурс запрашивается с сервера только один раз.
Если вы используете Nginx, достаточно добавить директиву:
add_header Cache-Control "max-age=31536000, immutable";С этого момента браузер имеет право кэшировать ресурсы на срок до года (что практически навсегда). Новый параметр «immutable» говорит о том, что ресурс не планируется изменять.
Конечно, возникает вопрос: а что делать, если нам нужно изменить закэшированный ресурс? Ответ прост: изменить его адрес, URL. Например, можно добавить версию в имя файла. Для HTML-документов такой метод также применим, но, как правило, используется более короткий срок кэширования (например, одна минута или час).
Сжатие данных
Обязательная практика это сжатие любых текстовых данных при передаче от сервера браузеру. Большинство веб-серверов имеют реализацию gzip-сжатия ответов.
Однако, простой активации сжатия недостаточно.
Во-первых, степень сжатия регулируется и должна быть близкой к максимальной.
Во-вторых, можно использовать статическое сжатие, то есть предварительно сжать файлы и положить на диск. Тогда веб-сервер будет искать сжатую версию и сразу её отдавать.В-третьих, можно использовать более эффективные алгоритмы сжатия: zopfli (совместим с gzip) и brotli (новый алгоритм сжатия). Brotli будет работать только с HTTPS. Так как эти алгоритмы (особенно zopfli) затратны при сжатии, обязательно используем их в статическом варианте.
Для максимального эффекта сжатия на файлы предварительно применяется процесс минификации: очистка от ненужных переводов строк, пробелов и других ненужных символов. Этот процесс специфичен для каждого формата. Также стоит позаботиться о сжатии других текстовых данных на сайте.
Использование CDN
Применение CDN (content delivery network) для ускорения сайтов очень разрекламированная мера, имеющая много маркетинговой шелухи вокруг сути технологии.
Теория: зачем
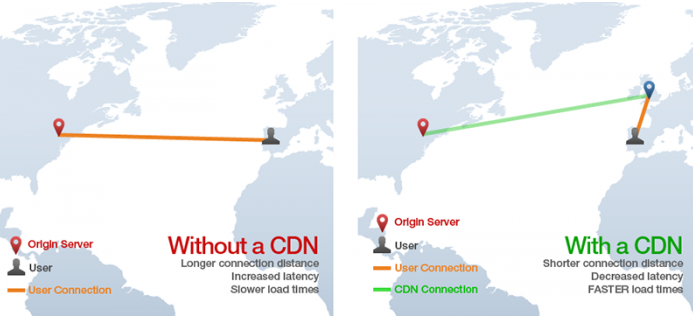
Первоначально CDN были разработаны для разгрузки интернет-каналов вещательных медиасайтов. Например, при просмотре видео в прямом эфире несколько тысяч зрителей создают очень большую нагрузку на пропускную способность сервера. Кроме того, обеспечить бесперебойное качество связи при большом удалении клиента и сервера крайне сложно (из-за задержек и нестабильности сети).
Решение этой проблемы было в создании CDN, то есть распределённой сети, к которой подключались клиенты (например, зрители), а хосты этой сети уже к серверу (origin). При этом количество подключений к серверу сокращалось до одного (нескольких), а количество подключений к CDN могло достигать миллионов за счет кэширования контента сетью.
Сегодня большинство CDN позиционируют себя как средство ускорения сайтов, в первую очередь за счет сокращения расстояния от контента до клиента (посетителя сайта).
Возможные эффекты
Как можно ускорить сайт с помощью CDN?
Да, действительно пользователь подключается, как правило, к ближнему (по времени доступа) серверу сети и получает быстрый процесс установления TCP и TLS-соединения. Далее, если контент находится на сервере CDN, пользователь может быстро его получить. Таким образом, снижается нагрузка на наш собственный сервер.
Во-вторых, CDN может не просто раздавать контент без изменений, а оптимизировать его на своей стороне и отдавать в более компактном виде: сжимать изображения, применять компрессию к тесту и т. д. За счет таких оптимизаций можно получить сокращение времени загрузки.
Недостатки использования CDN
Недостатки, как обычно, продолжение достоинств: объект может быть не в кэше узла CDN. Например, он ещё не запрашивался или его нельзя кэшировать (HTML-документ). В этом случае мы получаем дополнительные задержки между узлом CDN и нашим сервером.
Несмотря на то что CDN призваны ускорять доступ к сайту, возможны ситуации, когда сетевой маршрут будет менее оптимальным, чем без CDN. Особенно актуально для глобальных CDN, для которых Россия не является приоритетным рынком.
Наконец, сети доставки контента это очень сложные системы, в которых также как везде возможны сбои, нестабильность и другие проблемы. Используя CDN, мы добавляем еще один уровень сложности.
Закрепляем результат
Допустим, вам удалось добиться хороших показателей скорости сайта. Пользователи и владельцы ресурса довольны. На этом можно забыть о вопросе скорости? Конечно, нет. Для достижения постоянного качества работы сайта необходимо постоянно поддерживать сайт и проводить мониторинг.
Поддержка ускорения
Любой живой веб-проект регулярно дорабатывается, изменения происходят как в общих шаблонах (темах оформления, интерфейсах), так и контенте. Также активно меняется программный код (как клиентский, так и серверный).
Каждое изменение может влиять на скорость сайта. Для контроля этого воздействия нужно внедрять систему синтетического мониторинга скорости сайта на этапе разработки. Таким образом проблемы скорости можно перехватить до того, как их заметят пользователи.
Для оптимизации поступающего контента требуется интеграция оптимизирующих процедур в систему управления контентом. Прежде всего это касается обработки изображений.
Ускорение сайтов — очень динамичная область: появляются новые стандарты, меняется их поддержка браузерами. Поэтому важно регулярно проводить ревизию технологий проекта, процессов и используемого ПО.
Мониторинг реальной скорости у пользователей
Синтетическое тестирование в идеальных лабораторных условиях очень полезно для оценки изменений в коде системы, но его недостаточно. В конце концов мы хотим, чтобы сайт работал быстро у реальных пользователей. Для сбора таких данных существует мониторинг скорости на стороне пользователей (RUM — real user monitoring).
Чтобы организовать RUM, достаточно подключить одну из систем веб-аналитики (Яндекс.Метрика, Google Analytics) и посмотреть отчеты по времени загрузки сайта. Для более подробных и точных данных можно использовать специализированные сервисы мониторинга скорости.
Выводы
Индустрия ускорения сайтов — довольно молодая отрасль веб-разработки и активно развивается. Важность скорости сайтов для интернет-бизнеса уже очевидна, она становится одним из факторов конкуренции. Именно поэтому стоит заниматься оптимизацией скорости сайта и делать вложения в эту область.
Тема скорости сайта обширна и затрагивает многие аспекты разработки и поддержки веб-приложения: от серверного кода до контента. Это значит, что получение хороших результатов невозможно без вовлечения команды разработки.
Самое главное: помнить о пользователях, учитывать разнообразные условия использования сайта. Ускорение сайта — процесс, который с разной интенсивностью происходит на всём жизненном цикле проекта.
Увеличиваем скорость загрузки сайта – пошаговая инструкция
Медленный сайт не нравится никому – ни пользователям, ни поисковикам. При нынешней скорости интернета люди уже не готовы долго ждать загрузки страницы. Это вам не подключение по диал-апу, где ожидание было неизбежно. А поисковые системы, борясь за качество результатов поиска, не хотят выдавать пользователям плохие (в данном случае, медленные) сайты. Поэтому при прочих равных медленный сайт будет в выдаче ниже, чем его более шустрые конкуренты.
Какую скорость загрузки считать нормой
Чем быстрее, тем лучше. Но в среднем, 2-3 секунды для загрузки основной части контента страницы – это вполне нормально.

От чего зависит скорость загрузки
В загрузке сайта участвуют две стороны – браузер пользователя и сервер, где физически расположены файлы сайта. Между этими сторонами происходит обмен данными.

Тормозить загрузку сайта могут проблемы на каждой из сторон и в промежутке между ними.
- Медленный сервер: может банально не хватать оперативной памяти или ядер в процессоре, как у обычного компьютера.
- Медленный движок сайта (CMS): если код был написан неопытными программистами без учета его быстродействия.
- Сервер далеко от пользователя: например, сервер с файлами сайта физически находится в Москве, а на сайт заходит пользователь из Владивостока.
- Много файлов: для отображения страницы браузеру нужно загрузить много картинок, файлов, стилей, скриптов и шрифтов.
- Тяжелые файлы: плюс эти файлы много весят.
Все шаги по оптимизации скорости сайта направлены на устранение данных проблем.
Как проверить скорость сайта
Из множества онлайн-сервисов для проверки скорости сайта самый популярный, пожалуй, это инструмент Google PageSpeed. Работать с ним просто – указываем адрес сайта и жмем кнопку «Анализировать».
В результате мы увидим такие показатели (отдельно для компьютеров и для мобильных):
- Через какое время браузер получает ответ от сервера и начинает отрисовывать контент страницы (FCP – First Contentful Paint).
- Через какое время пользователь видит основной контент в браузере (DCL – DOM Content Loaded).
- Насколько сайт оптимизирован в плане скорости загрузки.
- Конкретные рекомендации по оптимизации. Нажимая на ссылки «Как исправить», видим адреса проблемных картинок и файлов, с которыми нужно что-то сделать (в основном, сжать).

Желательно попасть в зеленую зону – и в блоке «Скорость сайта» (Page Speed), и в блоке «Оптимизация».
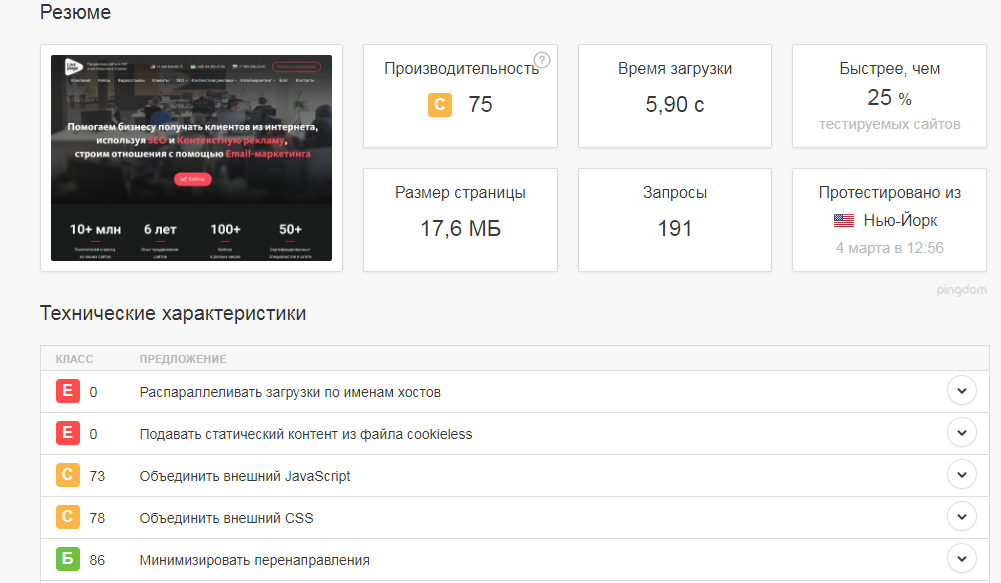
Еще один хороший сервис для проверки скорости загрузки, правда, на английском – Pingdom. Отличительная черта – вот такие красивые графики (называются waterfall – водопад) показывают какие файлы, в каком порядке и сколько времени загружаются:

А теперь к сути:
Как ускорить сайт
Шаг 1. Оптимизация картинок
Неоптимизированные картинки – самая «тяжелая» часть сайта. Поэтому работа с картинками может дать значительный прирост к скорости.
На что смотрим:
-
Размер картинок (ширина и высота)
Если вы отсняли товар и получили фотографии шириной около 5000 пикселей, можете смело уменьшать ширину до 1600, в большинстве случаев этого будет достаточно. Исключением будут те сайты (в основном, интернет-магазины), где можно рассмотреть товар с «лупой», но и там увеличенная картинка загружается не сразу, а только если человек решил воспользоваться этим инструментом.
-
Вес картинок (килобайты)
Изображения с фотоаппарата можно (и нужно) сжимать в объеме перед выкладкой на сайт. Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla.
-
Превью к большим картинкам
Если у вас есть фотографии товаров (или выполненных работ) и есть страница с их списком, разумно будет сделать небольшие превью (уменьшенные картинки). Тогда список товаров, работ или фотографий будет загружаться быстрее.
Например, Спортмастер использует картинки товаров в трех вариантах:
-
Картинка для списка товаров (весит 7 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/176_188_1/14440990299.jpg
-
Картинка для карточки товара (весит 18 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/331_394_1/14440990299.jpg
-
Картинка для просмотра товара с «лупой» (весит 942 Кб)
https://cdn.sptmr.ru/upload/iblock/9f9/14440990299.jpg
Представьте, как долго загружался бы список товаров, если бы Спортмастер использовал только исходные картинки (те, что по 900 с лишним килобайт).
При проверке скорости сайта через Google PageSpeed вы получите готовый список картинок, которые следует оптимизировать:

Шаг 2. Gzip-сжатие
Gzip – это программа для сжатия файлов на сервере (аналог zip-архивов на компьютере). При включенном Gzip сервер, перед тем как отправлять браузеру код страницы (а также скрипты, стили и прочую текстовую информацию), сперва заархивирует эти файлы. Браузер получит архив и распакует его на компьютере пользователя. Сжатая информация будет передаваться быстрее между браузером и сервером.
Как включить Gzip-сжатие:
-
Если у вас есть доступ к файлу htaccess, добавьте в него такие строчки (в конец файла):
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml
</IfModule> -
Если у вас не Apache, а Nginx (кто знает, тот поймет), то вам понадобится файл конфигурации nginx.conf. Дописываем код в секцию http {…} и перезапускаем сервер:
gzip on;
gzip_static on;
gzip_comp_level 5;
gzip_min_length 1024;
gzip_proxied any;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; -
Если у вас нет доступа к htaccess или конфигурации сервера, напишите в техподдержку хостинга, что вам нужно включить gzip-сжатие.
Если сжатие работает, то в результатах проверки PageSpeed вы увидите (в блоке «Внедренные приемы оптимизации»):

Шаг 3. Кэширование на стороне браузера
Когда браузер загружает сайт, то он сохраняет часть информации с него (файлы стилей, скриптов, картинки) в свою собственную память (кэш, cache). Тогда на других страницах этого сайта или при повторном заходе на текущую страницу браузер не будет запрашивать эту информацию заново с сервера (что долго), а подгрузит ее из собственной памяти (что быстрее). Поэтому в настройках браузера есть кнопки «Очистить кэш», и все мы знаем сочетание клавиш CTRL+F5 (обновить страницу с очисткой кэша).
Чтобы использовать кэш браузера, нужно указать ему, какие типы файлов с вашего сайта сохранять в кэш. Как это сделать:
-
Через файл htaccess (кэшируем статические файлы на 10 дней):
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault «access plus 10 days»
ExpiresByType image/gif «access plus 10 days»
ExpiresByType image/jpg «access plus 10 days»
ExpiresByType image/jpeg «access plus 10 days»
ExpiresByType image/png «access plus 10 days»
ExpiresByType image/svg+xml «access plus 10 days»
ExpiresByType text/css «access plus 10 days»
</IfModule> -
Для Nginx добавляем в конфигурацию:
server {
…
location ~* \.(jpg|jpeg|gif|png|ico|css|js|txt)$ {
root /var/www/user/data/www/site.ru;
expires 10d;
}
…
} -
Если к настройкам сервера доступа нет, опять же пишем в техподдержку и просим настроить кэширование статических файлов.
Аналогично списку картинок, Google PageSpeed выдает список ресурсов, для которых кэширование не настроено, а можно было бы:

Обратите внимание, что настроить кэширование вы можете только для своих ресурсов. Изменить настройки кэша, например, для скриптов Яндекс.Метрики уже не получится.
Шаг 4. Минимизация css- и js-файлов
Минимизация – это сокращение объема файла за счет удаления пробелов, пустых строк, комментариев, использования более коротких имен переменных и т.п. Браузеру все равно, с каким файлом работать – обычным или минимизированным, а весит такой файл меньше.
Пример обычного кода:
.speedometer-wrapper {
position: relative;
}
.speedometer-wrapper .list {
margin-top: 80px;
margin-left: -20px;
padding-bottom: 85px;
}
После минимизации:
.speedometer-wrapper{position:relative}.speedometer-wrapper .list{margin-top:80px;margin-left:-20px;padding-bottom:85px}
Популярные плагины и библиотеки (jQuery, Bootstrap и пр.) всегда имеют минимизированные версии своих скриптов и стилей – подключайте на сайт именно их. Например, обычная версия скрипта jQuery весит 265 Кб, а ее сжатый вариант – 85 Кб. Чувствуете разницу?
Единственный минус минификации – теряется читабельность файла. Если понадобится внести изменения в сжатый файл – сделать это будет сложно, человеку работать с таким файлом неудобно (там одна сплошная строка). Поэтому для минификации своих скриптов обычно используются дополнительные плагины к CMS – они автоматически сжимают css- и js-файлы перед загрузкой на сайт. А верстальщик при этом может спокойно работать с обычными версиями файлов.
PageSpeed и здесь заботливо показывает нам список файлов, размер которых можно уменьшить за счет минимизации:

Шаг 5. Порядок загрузки css- и js-файлов
Браузеры имеют свои алгоритмы для наиболее быстрой загрузки страниц (никто не хочет прослыть «тормозным» браузером). Поэтому, получив код страницы, браузер пытается вычислить, какие из подключаемых файлов ему нужно начать загружать в первую очередь. Иногда бывает так, что браузер уже добрался до отрисовки какой-нибудь формы на странице, а файл со стилями для нее еще не загрузился – тогда отрисовка остановится.
Чтобы браузер мог загружать файлы сайта оптимальным образом, рекомендуется все файлы стилей (css) и шрифтов подключать в начале кода страницы (в теге <head>), а все файлы скриптов (js) – в конце страницы, перед закрывающим тегом </body>.
<html>
<head>
…
<link rel=»stylesheet» href=»//fonts.googleapis.com/css?family=Roboto:300,400,500&subset=latin,cyrillic» type=»text/css»>
<link rel=»stylesheet» href=»/inc/min/styles.min.css» type=»text/css»>
<link rel=»stylesheet» href=»/css/main.css» type=»text/css»>
…
</head>
<body>
…
<script src=»/inc/min/scripts.min.js»></script>
<script src=»/js/main.js»></script>
</body>
</html>
Тогда браузер загрузит стили, необходимые для отрисовки, и начнет показывать страницу пользователю, параллельно загружая необходимые скрипты (которые затем обеспечат интерактив – слайдеры, вкладки и пр.).
Шаг 6. Лишние плагины или счетчики
Иногда в коде страниц остаются ссылки на плагины или модули, которые уже не используются на сайте. Например, сначала верстальщик подключил один плагин для слайдеров, а затем заменил его на новый, но не удалил старый. Или остаются коды от счетчиков, статистику по которым вы уже не смотрите. Обязательно уберите такой «мусор» из кода.
Старайтесь оптимизировать использование дополнительных скриптов. Например, если у вас есть слайдеры на трех страницах сайта, то на всех страницах используйте один и тот же плагин для слайдера – не надо каждый раз подключать какой-то особый скрипт.
Шаг 7. Использование CDN
CDN (Content Delivery Network, сеть доставки контента) – это сеть из множества серверов, распределенных географически по стране или всему миру. Каждый из серверов дублирует контент с основного сервера (контент дублируется по первому запросу пользователем и хранится в течение какого-то времени).
Когда пользователь, например, из Хабаровска, хочет загрузить что-то из CDN, то он получает контент не с основного сервера (который может быть, например, в Москве), а с ближайшего к пользователю сервера (который может быть и в том же Хабаровске). Широка страна моя родная, поэтому запрос Хабаровск-Хабаровск пройдет быстрее запроса Хабаровск-Москва. Пусть на миллисекунды, но в умножении на число файлов и их размер это может дать хорошее увеличение скорости.
Как правило, CDN используют в двух случаях:
- Загрузка сторонних скриптов. Это все те же jQuery, Bootstrap, шрифты Web Fonts. Например, можно указать браузеру загружать их не со своего сервера, а с серверов Гугла, Bootstrap или других CDN.
- Загрузка картинок и скриптов со своих CDN. Крупные сайты (Ozon, Avito и пр.) настраивают собственные CDN, используя либо собственные же сервера, либо (чаще) сервера CDN-сетей, например, Google Cloud или StackPath. Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».
Шаг 8. Сокращение числа http-запросов
Чтобы браузер делал меньше обращений к серверу (а это и есть http-запросы), нужно сократить число необходимых ему файлов. Например, если у вас есть три отдельных скрипта (для слайдера, для модальных окон и для всплывающих подсказок), то можно объединить их в один файл, а потом еще и минифицировать (см. шаг 4).
Так как объединять файлы вручную не совсем удобно (если в будущем понадобится заменить один из скриптов), то обычно настраивают их автоматическое слияние. У большинства CMS для этого есть свои плагины (например, Autoptimize для WordPress).
Настроенное кэширование для браузера (шаг 3) и удаление лишних скриптов (шаг 6) тоже уменьшают число http-запросов.
Шаг 9. Оптимизация шрифтов
Постарайтесь использовать один единый шрифт на всем сайте. Это не только добавит сайту эстетичности, но и уменьшит объем загружаемых файлов для отображения шрифтов.
Также сократить число файлов можно, отказавшись от использования устаревших форматов. Раньше каждый шрифт загружался в форматах eot, ttf, woff, svg для корректного отображения в браузерах. Сейчас современные браузеры позволяют ограничиться только двумя форматами – woff и woff2.
Кроме того, популярные шрифты можно загружать с Google Fonts. Во-первых, это снимет нагрузку с вашего сервера. Во-вторых, файлы со шрифтами уже будут оптимизированы, это перекладывается с ваших плеч на Google (что, согласитесь, приятно).
Шаг 10. Сокращение HTML-кода
Помимо сжатия файлов стилей и скриптов (шаг 4), можно настроить минимизацию и для HTML-кода самой страницы. Думаю, это актуально для длинных страниц – статей в блогах, больших списков товаров и т.п. Для настройки стоит поискать подходящий плагин для своей CMS (например, Html Minifier для Joomla).
Шаг 11. Оптимизация работы сервера
Если у вас выделенный сервер (ваш системный администратор может управлять его настройками), можно попробовать проапгрейдить его параметры. Например, добавить оперативной памяти или заменить процессор. Также сисадмин может провести «уборку» на самом сервере – удалить неиспользуемые и обновить текущие модули.
В случае с виртуальным хостингом (без доступа к настройкам сервера) вы можете посмотреть в сторону перехода на более дорогие тарифы, если на них лучше технические характеристики сервера.
Шаг 12. Оптимизация скриптов и баз данных
Один из этапов загрузки сайта – это генерация сервером итогового HTML-кода, который он отдаст браузеру. Этот код генерируется движком сайта (CMS). Если движок написан неграмотно, то он может «собирать» страницу весьма долго, делая лишние запросы к файлам и базам данных, используя «медленные» алгоритмы программирования и т.д.
Поэтому при выборе CMS для сайта рекомендуется смотреть в сторону популярных движков (Битрикс, Open Cart, WordPress, MODx и т.д.), которые зарекомендовали свое быстродействие и надежность. А так как эти системы постоянно дорабатываются (в том числе, и в плане скорости работы), то следует регулярно обновлять CMS на своем сайте.
Нет слоупокам
Позаботьтесь о быстрой загрузке своего сайта. Помните, что в результатах поиска много конкурентов, и чем быстрее загрузится ваш сайт, тем меньше других сайтов человек успеет открыть в соседних вкладках.
Если нужна помощь в оптимизации скорости загрузки сайта – пишите, посмотрим ваш сайт и подскажем, можно ли его ускорить.
Как ускорить загрузку сайта. Топ-10 способов
Оптимизация скорости загрузки страниц — задача №1 для любого проекта. Чем быстрее сайт, тем эффективней он ранжируется в поисковых системах и обеспечивает лучшее взаимодействие с пользователями — это отражается на целевом трафике, росте конверсий и увеличении дохода. Это прописная истина, которая, тем не менее, часто уходит на второй план или же вовсе игнорируется во время SEO-оптимизации сайта. В этой статье мы расскажем о том, что входит в базовый пул работ по улучшению скорости загрузки страниц.
Как проверить скорость сайта? Пять инструментов
PageSpeed Insights — инструмент Google для мониторинга скорости загрузки сайта. Сервис формирует отчеты отдельно по мобильным и десктопным страницам. Помимо данных PageSpeed Insights дает персонализированные рекомендации, как и что исправить на сайте для улучшения скорости. Наблюдения показывают, что отчеты этого инструмента не отличаются абсолютной точностью, тем не менее, их можно брать за основу как рекомендованные параметры от Google. Существенный плюс — русскоязычный интерфейс.
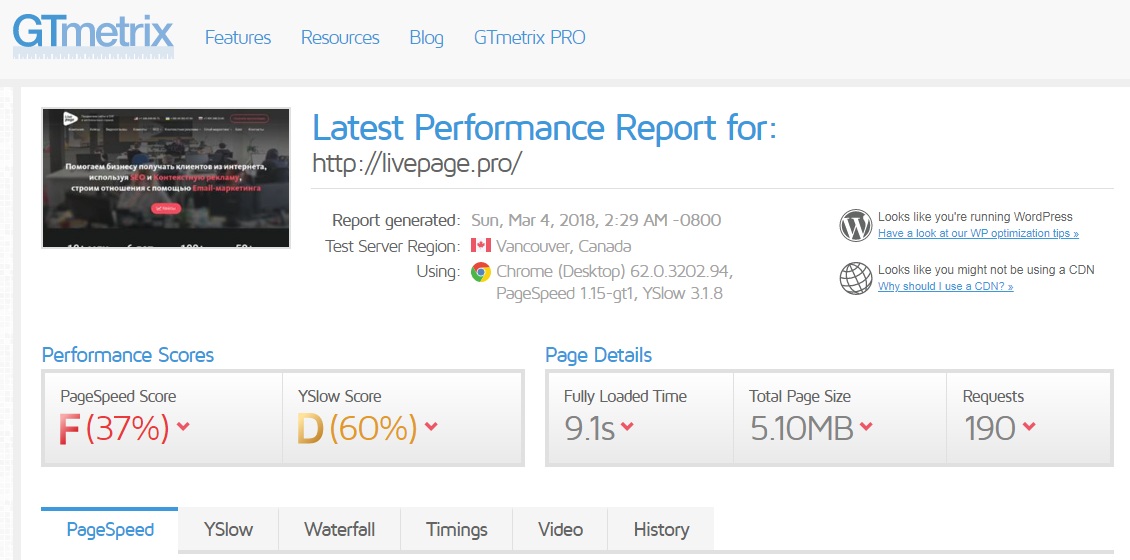
GTMetrix — мощный бесплатный сервис для контроля скорости загрузки страниц по обширному перечню показателей. Для более точного анализа производительности предусмотрено множество тонких настроек: здесь можно выбирать локацию пользователя, тип используемого браузера и другие параметры. Помимо цифр GTMetrix также дает полезные рекомендации, указывающие на уязвимые места сайта и пути решения проблем. Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
WebPageTest — еще один мощный инструмент для проверки скорости. Он оптимален для глубокого анализа, но требует времени, чтобы разобраться в подробных и на первый взгляд запутанных отчетах. Без знания английского это наверняка создаст сложности. Как и в GTMetrix здесь можно добавлять тонкие настройки: выбирать локацию, тип браузера и др. Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
Pingdom — более простой инструмент, чем WebPageTest или GTMetrix, но при этом не менее точный. Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Load Impact — профессиональный сервис для проведения нагрузочного тестирование сайта. В отличие от всех вышеописанных инструментов, которые тестируют только браузерную часть, Load Impact затрагивает бэкенд. Он позволяет проанализировать, насколько хорошо сервер приспособлен к повышенным нагрузкам, и как это отражается на скорости загрузки страниц. Первые 30 дней можно проводить 50 проверок в сутки бесплатно. Тем, кто планирует использовать инструмент постоянно, разработчик предлагает несколько вариантов тарифов.
Сколько времени должен загружаться сайт?
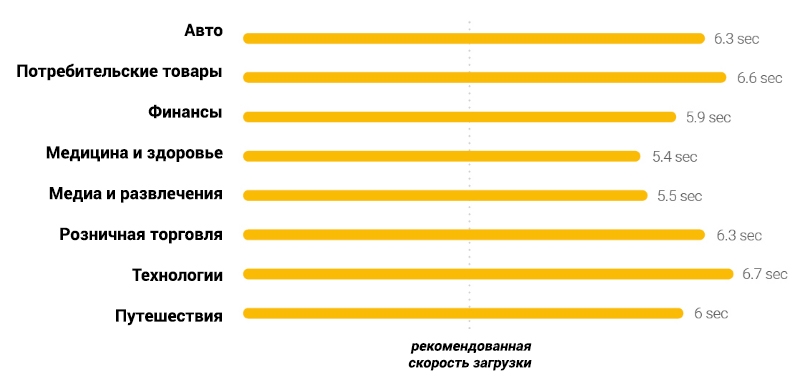
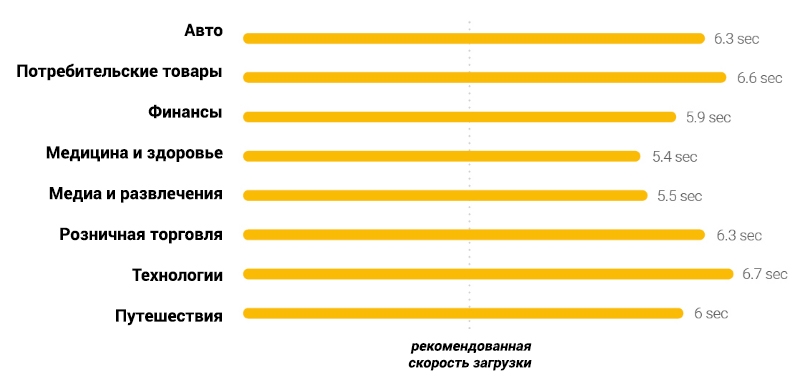
Оптимальное время ожидания загрузки страницы — 2 секунды с декстопа и 3-4 секунды — с мобайла. Это цифры, которые большинство пользователей считает наиболее приемлемыми. На деле все выглядит несколько иначе. Среднее время загрузки сайтов в разных сегментах eCommerce не соответствует ни пользовательским ожидания, ни рекомендациям поисковиков. Такую статистику представил Google, проанализировав средние показатели скорости загрузки сайтов по США.


Работа над ускорением сайта — это самый простой и действенный способ получить значимые преимущества перед конкурентами
10 способов ускорить свой сайт
Проверив сайт несколькими инструментами, вы получите точную картину по скорости загрузки страниц. Для исправления большинства проблем не потребуется глубоких знаний и навыков. Но часть оптимизации, прежде всего реализуемую на уровне кода, лучше делегировать специалистам. Далее мы рассмотрим типичный перечень проблем, которые ухудшают время загрузки страниц, и дадим советы по их устранению.
Уменьшение размера HTML-кода
Размер HTML-кода напрямую влияет на скорость загрузки: чем увесистей файлы, тем больше ресурсов тратит браузер для визуализации страницы. Оптимально, если размер html не превышает 100-200 килобайт. Оптимизация в данном случае предполагает удаление всего ненужного: повторяющихся пробелов, переносов строк, комментариев к коду, лишних знаков и пр.
Сделать это можно двумя способами: вручную и при помощи специальных инструментов. По понятным причинам среди вебмастеров больше популярен второй способ: он не требует навыков верстки и позволяет значительно ускорить работу. Перед тем как оптимизировать документы желательно сделать их резервные копии. Несмотря на то, что к современным сервисам и плагинам для сжатия HTML-кода нет особых нареканий, меры предосторожности все же не повредят.
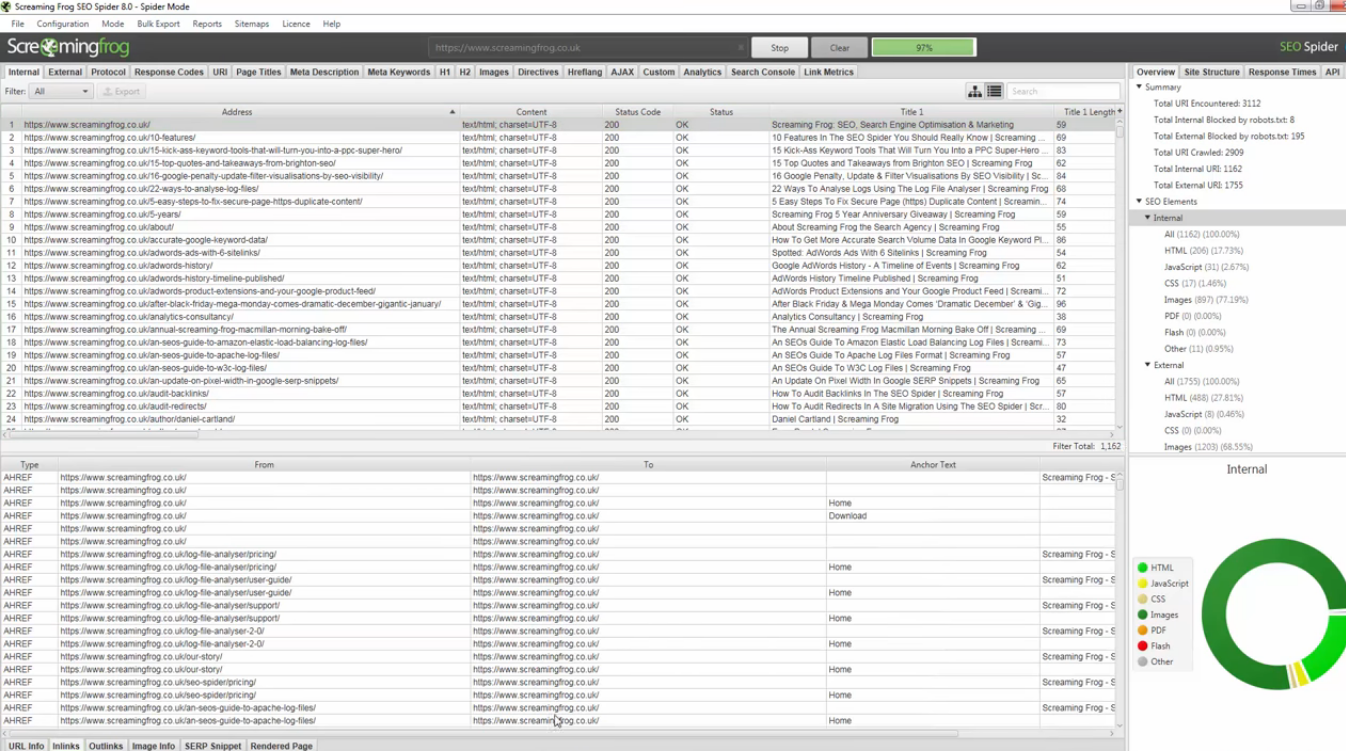
Найти страницы с большим размером HTML-кода помогают сервисы Sitechecker, уже упомянутый GTMetrix или Screaming Frog.
Для непосредственной оптимизации можно использовать сервис Daruse. Это онлайн-инструмент, который за несколько секунд компрессирует код, не нарушая его функциональности. Для сайтов на WordPress HTML-код можно оптимизировать при помощи популярных плагинов Better WordPress Minify и W3 Total Cache.
Оптимизация изображений
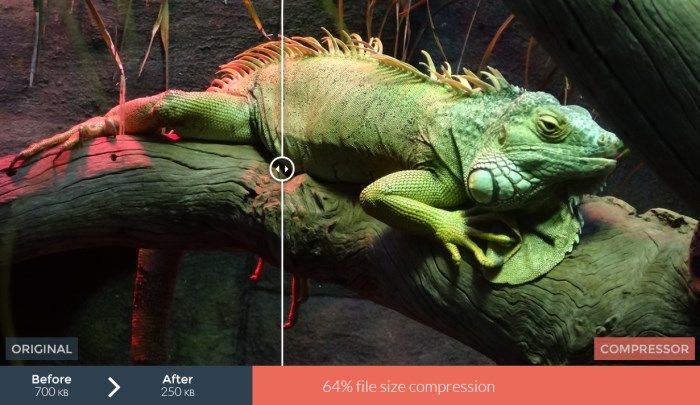
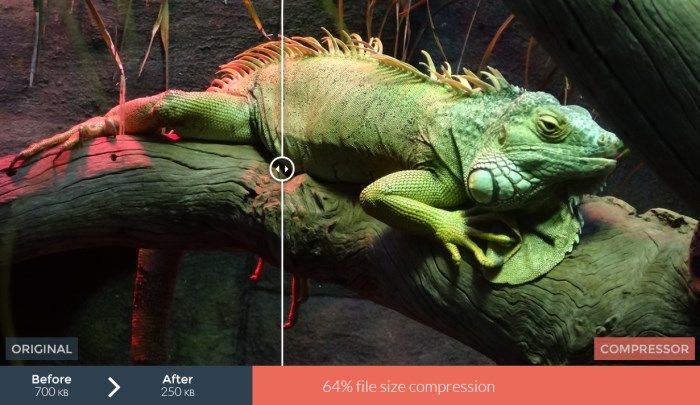
На большинстве сайтов картинки являются одними из наиболее тяжелых файлов, на загрузку которых уходит основная часть пропускной способности. В среднем 45% веса страницы отводится под изображения. Они становятся самым узким местом, которое увеличивает время ответа. Поэтому оптимизация графического контента является приоритетной задачей для тех, кто хочет ускорить свой сайт. Наиболее эффективными являются три пути решения этого вопроса.
Компрессия фото без потери качества
Проверенные помощники в этом деле следующие облачные сервисы.
Compressor — онлайн-сервис позволяет бесплатно компрессировать изображения, весом до 10 MB. Доступны различные форматы сжатия — с потерей и без потери качества. Компрессия может доходить до 90%.


Kraken — еще один инструмент для сжатия изображений. Благодаря своему функционалу он более удобный для «потоковой» оптимизации картинок. Здесь можно проводить массовую обработку, загружая сразу несколько фото, или же компрессировать изображения прямо на странице, введя ее URL и получив на выходе архив со сжатыми файлами.
Для популярных CMS существует множество плагинов, которые позволяют массово оптимизировать все изображения на сайте — WP Smush Image Compression and Optimization, Prizm Image, CW Image Optimizer и т.д.
Использование форматов, адаптированных под web
Речь идет о таких форматах как WebP и JPEG-XR. Их ключевые преимущества — высокое качество при минимальном весе. Но есть и существенные недостатки: до сих пор их поддерживают далеко не все браузеры и индексируют не все поисковые системы.
Внедрение механизма отложенной загрузки изображений
Этот метод позволяет отсрочить загрузку картинки до того момента пока пользователь не доскролит до нее. Применение данного способа дает возможность существенно ускорить сайт и повысить его производительность. Для быстрого внедрения этой опции на CMS-сайтах можно применить плагины, такие как A3 Lazy Load для WordPress.
Метод «ленивой» подгрузки эффективно используют и для других элементов. Например, если JavaScript-файл не нужен пользователю в начале страницы, целесообразно отложить его загрузку до того момента, пока до него не доскролят. Это позволит добиться более быстрой стартовой загрузки. Аналогичным образом можно поступить с видео или другими файлами на странице.
Деактивация ненужных плагинов
Одно из важных преимуществ сайтов на CMS — доступность установки всевозможных плагинов, расширяющих функциональность веб-ресурса. С ними у многих вебмастеров быстро теряется чувство меры. Перспектива в несколько кликов сделать свой сайт более функциональным и эффективным кажется очень привлекательной. Но у этого явления есть и обратная сторона — для работы каждого плагина нужны серверные ресурсы. Дополнительные программные модули увеличивают количество запросов в базу данных, что в свою очередь значительно повышает время загрузки страницы. Если вы видите, что переизбыток плагинов замедляет сайт — отключите лишние из них. Второй вариант решения этой проблемы — переход на тариф хостинга, с увеличенным объемом выделяемых ресурсов.
Настройка клиентского кэширования
При клиентском кэшировании браузер локально сохраняет файлы и не делает к ним повторных обращений. При посещении уже просмотренных страниц браузер не будет каждый раз делать запрос на сервер, а загрузит контент локально — из кэша. Такой механизм значительно ускоряет загрузку страниц, особенно когда речь идет о картинках и CSS/Javascript-файлах. Клиентское кэширование можно настроить посредством CMS-плагинов или с помощью файла .htaccess.
GZIP сжатие
GZIP сжатие — это еще один механизм кэширования, но уже на уровне сервера. Технология минимизирует общий объем данных, которые сервер отправляет конечному пользователю. GZIP может уменьшать размер веб-страниц и CSS до 50-70%, за счет чего добиваются ощутимого снижения времени загрузки страницы.
Способы включения GZIP сжатия
1. Редактирование .htaccess. Включить GZIP для сайта можно путем добавления фрагмента кода в конфигурационный файл веб-сервера. Имея соответствующее руководство, это несложно сделать своими силами, но перед этим все же лучше обратиться к хостинг-провайдеру для согласования наиболее подходящего синтаксиса.
2. Использование плагинов. Для сайтов на CMS активировать GZIP сжатие можно с помощью специальных плагинов. Пользователям WordPress рекомендуем обратить внимание на модуль GZip Ninja Speed Compression.
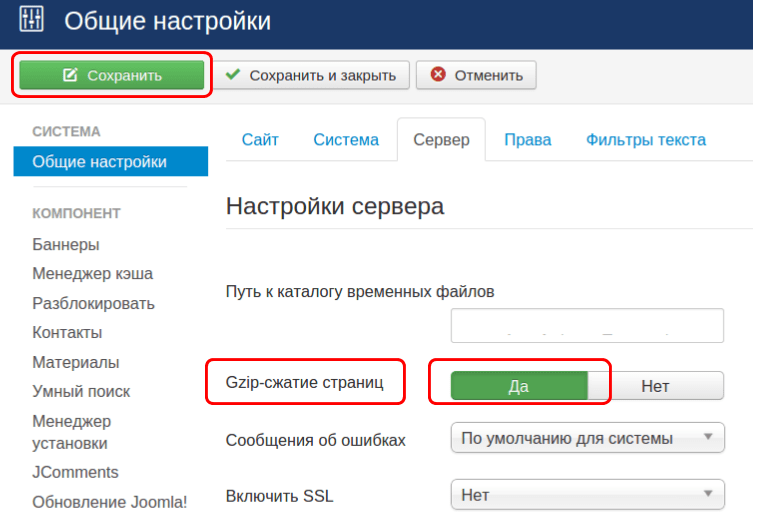
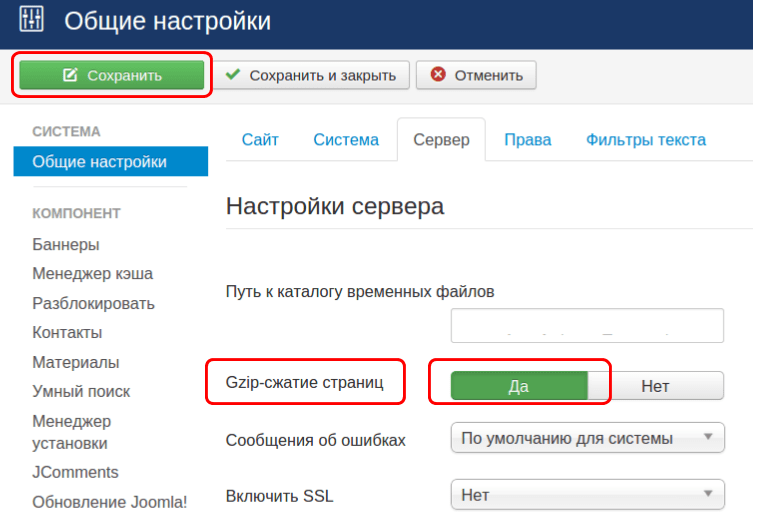
В Joomla инструмент GZIP-сжатия предусмотрен по умолчанию в панели управления сайтом. Для того чтобы активировать его, необходимо зайти в раздел система Система → Общие настройки → Сервер.


3. Включение через cPanel. Если вы используете данную панель управления хостингом, включить GZIP-сжатие для всех сайтов можно в разделе: Программное обеспечение → Оптимизировать веб-сайт.
Использование GZIP — один из самых простых и эффективных способов ускорить сайт. Но важно понимать, что такой вариант кэширования увеличивает нагрузку на центральный процессор. Поэтому если вы пользуетесь хостингом с небольшим объемом аппаратных ресурсов, перед включением Gzip-сжатия еще раз подумайте о рациональности его использования или проконсультируйтесь на этот счет с хостером.
Настройка AMP страниц в Google
Уже не первый год Google использует модель индексации Mobile First Indexing, в соответствии с которой приоритет при ранжировании сайта отдается его мобильной версии. Это значит, то для хороших позиций в Google первоочередное значение имеет mobile SEO. Несложно догадаться, что скорость загрузки страниц при такой модели становится одним из ключевых факторов ранжирования.
В текущих реалиях SEO настройка AMP-страниц — абсолютный приоритет. AMP (Accelerated Mobile Pages) — это технология, применяемая Google для ускоренной доставки контента мобильным пользователям. Для ее внедрения на сайте создают отдельные версии страниц (AMP-страницы) и связывают их с основными. Как это делать, можно почитать в официальном руководстве от Google.
Создание Турбо-страниц в «Яндексе»
Яндексовская технология позволяет быстро и просто создавать легкие версии страниц, на загрузку которых уходит до 15 раз меньше времени. Турбо-страницы доступны как на мобильных устройствах, так и на декстопе. В поисковой выдаче, новостях, Яндекс-Дзене и ряде других сервисов ускоренные страницы помечаются специальным значком с ракетой.
Турбо-страницы — must have для всех категорий проектов, но особенно они важны для сайтов, у которых хромает мобильная оптимизация. Турбо-страницы по умолчанию исключают такие проблемы как съехавшая верстка, некорректное отображение блоков и прочие недопустимые вещи в мобильной версии. Путем несложной настройки ваши страницы получают феноменальную скорость загрузки даже при медленном интернете — это существенно улучшает поведенческие, способствует росту конверсий и положительно сказывается на ранжировании.
О том, как подключать Турбо-страницы для разных типов сайтов — лендингов, контентных проектов и интернет-магазинов — можно почитать в официальной инструкции «Яндекса».
Перенос видеоконтента на внешние платформы
Видео, безусловно, добавляет ценности любому сайту. Это эффективный маркетинговый инструмент, который мотивирует посетителей на целевые действия — 64% потребителей с большей вероятностью покупают товары в интернете, если могут посмотреть презентационное видео о продукте. Помимо маркетинга, видеоконтент — хорошее средство улучшения поведенческих факторов на странице: он увеличивает время, проведенное пользователем на сайте, и снижает показатели отказов.
В случае с видео для многих актуален вопрос: где лучше его хранить? От загрузки таких файлов на собственный сервер рекомендуем отказаться, даже если вы используете прокаченный хостинг. Причин это сделать сразу несколько. Помимо того, что тяжелый контент замедляет скорость загрузки страниц, вам придется постоянно думать о свободном месте на хостинге и масштабировать его ресурсы, тратя на это дополнительные средства.

Также хранение файлов на собственном сервере может ухудшить взаимодействие пользователей с сайтом. При одновременном просмотре видео серверы с ограниченной пропускной способностью будут вызывать задержки и тормозить видео, что не лучшим образом скажется на качестве пользовательского опыта.
Оптимальное решение в этом случае — размещение или перенос файлов на сторонний видеохостинг. Заливайте видео на YouTube или Vimeo, а затем просто вставляйте его на страницу. Так вы сэкономите место на сервере, ускорите работу сайта и сможете не переживать о его постоянной доступности для пользователей, поскольку со стабильностью серверов того же YouTube сегодня может сравниться далеко не каждый хостинг-провайдер.
Использование CDN
Сети доставки контента (CDN) способны решить много проблем, связанных с производительностью сайта и скоростью его загрузки. CDN-инфраструктура представляет собой сеть серверов со специальным ПО, расположенных в разных частях мира. Система кэширует содержимое сайта и хранит его на всех физических машинах сети. При запросе, клиент отправляется на ближайший к нему сервер, что существенно сокращает задержку между запросом и ответом. Таким образом, первая проблема, которую эффективно решает CDN — оптимизация времени загрузки для пользователей, географически удаленных от сервера.
На посещаемых сайтах с большим количеством обращений, обработка запросов занимает много времени, что замедляет скорость отклика сайта. Это вторая проблема, которую решает CDN. Сеть доставки контента распределяет нагрузку между разными серверами, благодаря чему даже при критически большом объеме трафика сайт грузится максимально быстро. Помимо этого использование CDN уменьшает вероятность потери доступа к содержимому сайта из-за падения сервера — при возникновении форс-мажорных ситуаций пользователи будут перенаправлены на резервные сервера сети.
Таким образом, CDN — незаменимая вещь для посещаемых сайтов, ориентированных на глобальную (в географическом плане) аудиторию. При большом объеме трафика поступающего с разных континентов — это, пожалуй, единственная возможность эффективно снизить задержку сайта и обеспечить быструю раздачу тяжелого контента для всех пользователей.
Вместо заключения
Важность скорости загрузки страниц не вызывает сомнений. Каким бы качественным и оптимизированным с т.з. базового SEO не был сайт, его медленная загрузка может свести на нет успех всего проекта. Стандартный пул работ по ускорению сайта предусматривает оптимизацию изображений, чистку html-кода от лишнего мусора, настройку клиентского и серверного кэширования, использование AMP и Турбо-страниц, а также другие практики, подробно рассмотренные выше. Сосредотачиваясь на внутренней оптимизации важно не забывать об использовании качественного хостинга, который соответствует текущим нагрузкам сайта. И, наконец, самое главное — скорость загрузки должна проверяться на регулярной основе.
Как увеличить скорость загрузки сайта [инструкция с примерами]

Все без исключения владельцы интернет-ресурсов мечтают о большой посещаемости и успешной монетизации своих проектов. Однако удается это, к сожалению, не всем.
Хотите попасть в число избранных и достичь поставленных целей?
В таком случае придется позаботиться о многих нюансах: не только разработать концепцию, выбрать подходящий дизайн, разместить полезный контент, но и увеличить скорость загрузки сайта.
Быстродействие сайта — один из важных показателей, который положительно влияет на ранжирование в поисковых системах и конверсию.
Например, каждая дополнительная секунда загрузки грозит бизнесу потерей 7% целевых действий! Данные анализа Amazon.
Чем плох медленный сайт? Он не просто раздражает, а еще и приводит к серьезным проблемам в решении ежедневных задач. Проблемы с отрисовкой страницы спустя 10 секунд после клика — это сигнал о поломке, который приводит к уходу пользователя, снижению продаж и ухудшению поведенческих факторов.
Существует еще и техническая сторона вопроса. Если вы упустите из внимания столь важный показатель как скорость загрузки, это приведет к увеличению необходимого объема ресурсов хостинга и, соответственно, к дополнительным затратам. То есть работа над улучшением производительности оправдана как с экономической, так и с технической точки зрения.
В этой статье вы узнаете, как повысить скорость загрузки сайта на любом движке с помощью самых эффективных способов.


Какой должно быть время загрузки?
Пользователи не любят ждать: чем медленнее работает портал, тем ниже их лояльность. Поэтому в ваших интересах разогнать сайт до скорости гепарда:).
И все-таки, на какие показатели стоит ориентироваться?
- 1 секунда — отличный, но труднодостижимый результат.
- 2–3 секунды — стандартное время отклика большинства успешных ресурсов.
- 3–5 секунд — маленькая, но для некоторых проектов терпимая скорость;
- 6–10 секунд — столь низкий показатель негативно влияет на продвижение;
- от 11 секунд — плачевный результат, при котором надо срочно ускорять сайт.

Внимание! Выше представлены обобщенные данные. Идеальные для каждого конкретного случая цифры зависят от местоположения, функционала, объема и типа сайта.
В определенных нишах вполне нормально, если страницы загружаются по 5–6 секунд. Так, широко известная компания OZON не может похвастаться быстродействием интернет-магазина, но это не мешает ей иметь высокую конверсию.

Будет полезно!
Читайте наш мега гайд о продвижении интернет-магазинов в любой тематике.
Лучше всего об оптимальном именно для вас показателе расскажет Google PageSpeed Insights. Постарайтесь получить хотя бы не менее 70–80 баллов — это средняя планка, равная 2–4 секундам. В первую очередь обратите внимание на следующие метрики:
- time to first byte — время получения начальных сведений от сервера;
- load time — скорость загрузки главных элементов;
- page size — размер (общий вес) страницы;
- requests — количество запросов к базе данных необходимых для формирования страницы.
Более детально мы рассмотрим сервис Google PageSpeed Insights чуть позже, а пока поговорим об особенностях формирования производительности сайтов.
От чего зависит скорость загрузки?
Прыть сайта можно условно разделить серверную и клиентскую часть (их впоследствии мы и будем оптимизировать).
Итак, полный цикл загрузки при первом посещении выглядит подобным образом:
- DNS-запрос по названию ресурса.
- Подключение к серверу по IP-адресу.
- Установка защищенного соединения при использовании HTTPS.
- Запрос HTML-страницы по url и ожидание ответа сервера.
- Загрузка HTML.
- Разбор файла на стороне браузера, создание очереди запросов.
- Загрузка и анализ CSS-стилей.
- Загрузка и запуск JS-кода.
- Начало отрисовки страницы, выполнение JavaScript (JS).
- Загрузка web-шрифтов.
- Загрузка картинок и других медиа.
- Окончание отрисовки, работа отложенного JS-кода.
Отдельные этапы иногда меняются местами или осуществляются параллельно, однако суть остается неизменной.
Пункты с первого по четвертый относятся к серверной оптимизации, а все остальные — к клиентской.
Чтобы грамотно увеличить скорость загрузки страницы, необходимо тщательно проверить каждый этап и найти ключевые источники проблем.

Учтите! Роботы Яндекса и Google не кэшируют файлы. Кэширование влияет на загрузку второй и последующих страниц, в то время как поисковые системы всегда загружают страницу как новую. А вот потенциальных клиентов сайта результат данной опции в виде быстрого открытия статьи или каталога приятно удивит, если только они не используют утилиты очистки.
На что влияет скорость загрузки сайта?
Индексация, ранжирование, конверсия — три заветных слова для каждого разработчика и вебмастера. И все эти понятия в той или иной степени зависят от такого фактора, как время загрузки проекта.
Индексация
Крайне важно сделать так, чтобы страницы попали в индекс как можно быстрее и в максимально полном объеме.
Роботы имеют определенный лимит на посещение — значит, чем дольше грузятся материалы, тем меньше страниц будет проиндексировано. А если изображения и тексты загружаются слишком долго, поисковики посчитают, что ресурс недоступен. В результате этого произойдет неиндексация новых страниц или выпадение из индекса ранее проиндексированных.
Совет здесь один: желаете избавиться от проблем с индексацией? Пора увеличить скорость загрузки сайта!
Ранжирование
Быстродействие веб-проекта считается одной из 200 метрик, влияющих на ранжирование ресурсов в поисковой выдаче. По сути, оно представляет собой неотъемлемую часть юзабилити — удобства сайта для пользователей.
Сейчас, когда поведенческие факторы играют первостепенную роль, это особенно важно. Некоторые читатели не захотят долго ждать загрузку и просто закроют страницу, что поисковые системы зачтут за отказ. Чем больше количество отказов, тем ниже будут ваши позиции в результатах поисковой выдачи.
Обычно при низкой скорости загрузки, поисковики действительно уменьшают рейтинг сайта. При этом даже невероятная прыть не является залогом улучшения позиций, так как роботы оценивают ресурсы комплексно, с учетом всех показателей. Уже неоднократно замечено, что быстрые порталы получают преимущество лишь по сравнению с медленными аналогами. Если же сравнивать их с проектами, имеющими среднее время загрузки, разница будет ничтожной.
Важно! Согласно исследованиям американской компании MOZ, четкая взаимосвязь между скоростью полной загрузки страницы и ее позицией в «Гугл» отсутствует. А вот быстрота получения первого байта (показатель Time To First Byte) 100% влияет на ранжирование: чем резвее ответ сервера, тем выше сайт в выдаче.
Конверсия
Давно доказано, что «торможение» интернет-площадки сокращает продажи и приводит к отказу от услуг. В таком случае неважно, насколько хороший у вас контент или заманчива реклама — пользователи просто не станут дожидаться загрузки страницы, покинут сайт.
Многочисленные опросы говорят о том, что 47% готовы ждать полную отрисовку не более двух секунд, задержка даже в одну лишнюю секунду чревата потерей лояльности на 16%. К тому же 88% участников исследования заявили: они вряд ли вновь воспользуются сайтом после неудачной попытки. Кстати, мобильные пользователи не менее требовательны к производительности ресурсов (85% из них хотят, чтобы страницы открывались так же быстро, как и на компьютере).
От медленной работы страдают не только продажи, но и различные показатели: число внутренних переходов, длительность пребывания на блоге. Решив повысить скорость загрузки сайта, вы увеличите не только конверсию, но и лояльность к вашей компании в целом.
Лучшие инструменты для мониторинга скорости загрузки
Готовы изменить свой web-проект к лучшему? Прежде всего, надо проверить показатели при помощи специальных сервисов.
- Google PageSpeed Insights
Простой и удобный анализатор для мгновенной оценки клиентской оптимизации. Перейдите по ссылке https://developers.google.com/speed/pagespeed/insights/, введите в поле адрес интересующего вас сайта и нажмите «Анализировать».
PageSpeed позволяет узнать скорость, а также уровень оптимизации для компьютеров и мобильных. Причем быстродействие сайта определяется двумя метриками: FCP и DCL.

FCP (First Contentful Paint) — первая отрисовка контента. Низкий показатель указывает на вероятные проблемы с самим соединением либо размерами используемых ресурсов.
Что касается DCL (DOMContentLoaded), то это не менее значимый параметр, означающий полную загрузку HTML и построение DOM-дерева.
Инструмент хорош возможностью посмотреть скорость сайта и определить проблемные зоны, а также оценить качество его оптимизации. К тому же Google PageSpeed Insights дает наглядные рекомендации по поводу улучшения ситуации.

Представленный сервис может помочь в расчете среднего времени загрузки и количества обращений к серверу. Кроме того, он в деталях отображает важную информацию о быстродействии изображений, стилей, JavaScript, скриптов и других элементов страницы — вы сразу обнаружите проблемные участки, тормозящие ваш сайт, получите советы по их улучшению.
Информер сохраняет каждый тест, поэтому владельцу сайта удобно следить за историей производительности.

- Отчет Google Аналитики
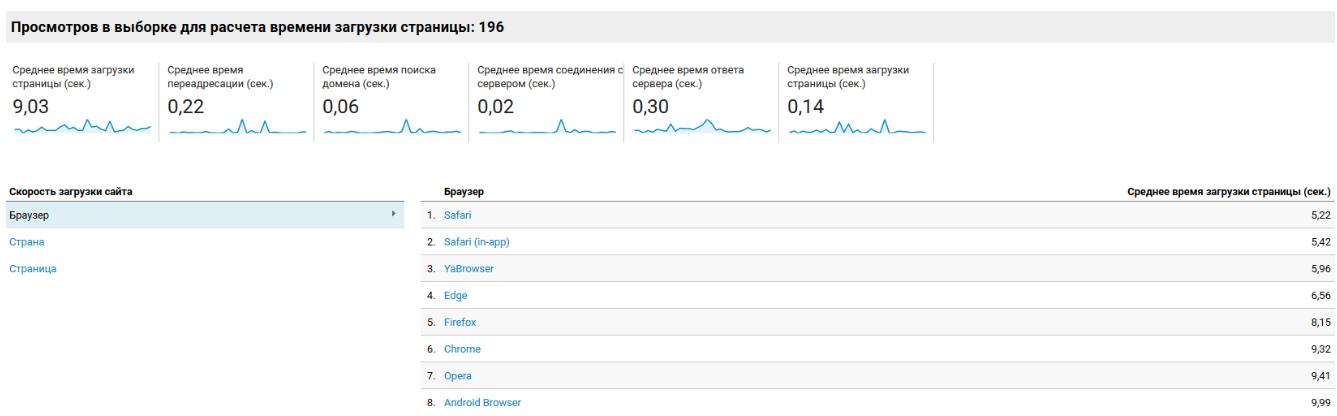
Пользуетесь инструментами для вебмастеров? В своих отчетах они продемонстрируют вам параметры скорости ресурса и подскажут, как увеличить скорость загрузки страницы. Обратите внимание: в данном случае время события тестируется на основе сведений о реальных читателях.
В результате замера вы получите общую сводку по средней скорости ответа сервера, поиска домена, переадресации и загрузки страницы. Отдельная колонка предназначена для данных о производительности сайта с учетом браузера и страны.
Также Google Аналитика предоставляет информацию о пользовательской скорости загрузки, резвости отдельных страниц по сравнению с общим быстродействием проекта.
Как и при использовании большинства других сервисов, здесь вы получите ценные советы и по изменению онлайн-площадки, чтобы она работала должным образом.
Вы сможете лично оценить все преимущества веб-аналитики, пройдя авторизацию, открыв необходимое представление. После этого вам нужно перейти в раздел «Отчеты», выбрать «Поведение», а затем «Скорость загрузки сайта».

Тестирует производительность ресурса, предоставляя много полезной информации. Благодаря сохранению истории этот сервис дает возможность сравнить, как ухудшилась или улучшилась скорость после внесения правок. GTmetrix сообщает об ошибках, подгружая и сортируя по приоритету рекомендации от Google и Yahoo.
Пользоваться им просто: надо перейти на https://gtmetrix.com/ и ввести в поле адрес сайта, а затем нажать на кнопку Analyze.

Посетив данный анализатор, вы сумеете визуально оценить быстродействие проекта на телефонах и компьютерах. К тому же сервис предоставляет подробную информацию, способную помочь в оптимизации.
PR-CY пользуется популярностью среди вебмастеров, благодаря продуманному интерфейсу и точным сведениям.

А знаете ли вы? Результаты исследований Strangeloop Networks доказывают, что за последние несколько лет время загрузки web-проектов возросло на 21%. Если раньше статьи чаще всего дополнялись картинками низкого качества, то сейчас ресурсы наполнены тяжелыми элементами (первоклассными изображениями, галереями, видео, анимацией и внешними приложениями). Все это улучшает визуальное впечатление, однако замедляет работу сайта. Здесь, как и во многих других вопросах SEO, важно найти золотую середину.
Как ускорить загрузку и сохранить симпатии пользователей?
Вам, наверное, интересно, какие имеются подручные средства для оптимизации ресурса? Потратив всего 5 минут своего времени, вы узнаете все эффективные приемы и сможете применить их на практике.
Чтобы увеличить скорость загрузки сайта, необходимо пройтись как по серверной, так и по клиентской части — именно из этих обобщающих сегментов и складывается упомянутая метрика.
Серверная часть
Такая оптимизация является очевидной и понятной: она легко тестируется и координируется системным администратором. К тому же медленный ответ сервера создает трудности всем пользователям, независимо от типа их устройства и скорости подключения.
Улучшение хостинга
Нехватка ресурсов хостинга — проблема № 1 для небольших блогов. Иногда рентабельнее увеличить скорость дисковой системы и CPU, перейдя на тариф с расширенными возможностями. Если же цена получения дополнительных ресурсов значительно выше стоимости работ по улучшению производительности, стоит воспользоваться следующими методами.


Настройка сервера Nginx
Выделенный веб-сервер Nginx — отличный способ повысить производительность сайта. Особенно хорош он при обработке статического контента (до 600 тысяч запросов в секунду на Linux), впрочем, даже такой показатель можно улучшить с помощью правильной настройки.
- Удаление неиспользуемых nginx-модулей
Это не только ускорит работу, но и уменьшит уязвимость сервера.
Вам нужно выполнить сборку с такими командами:
# ./configure —without-http_autoindex_module —without-http_ssi_module
# make
# make install
В итоге вы получите Nginx с уже отключенными модулями Autoindex и SSI, которые в большинстве случаев бесполезны. Запустив скрипт configure с флагом -help, вы узнаете, какие еще модули можно безболезненно исключить из веб-сервера.
- Работа с секцией
Server
Для ускорения сайта рекомендуется включить в секцию Server следующие строки:
# vi /etc/nginx/nginx.conf
# Таймаут при чтении тела запроса клиента
client_body_timeout 10;# Таймаут при чтении заголовка запроса клиента
client_header_timeout 10;# Таймаут, по истечению которого keep-alive соединение с клиентом не будет закрыто со стороны сервера
keepalive_timeout 5 5;# Таймаут при передаче ответа клиенту
send_timeout 10;
- Сжатие данных
Обязательная процедура для тех, кто желает повысить скорость загрузки сайта. Так вы сможете уменьшить размер пересылаемого трафика.
Откройте файл конфигурации, который находится по адресу /etc/nginx/nginx.conf и добавьте в секцию http {…} следующую информацию:
gzip on;
gzip_static on;
gzip_comp_level 5;
gzip_min_length 1024;
gzip_proxied any;
gzip_types text/plain application/xml application/x-javascript text/javascript text/css text/json;
- Кэширование статических файлов
В том же файле необходимо найти конструкцию Server и дописать туда:
location ~* ^.+.(jpg|jpeg|gif|png|ico|css|pdf|ppt|txt|bmp|rtf|js)$ {
root /var/www/user/data/www/site.ru;
expires 7d;
— (expires 7d — количество дней хранения кэша на ПК пользователя).
Примечание! Воспользоваться этими советами и ощутимо снизить вес страниц смогут только владельцы выделенных и виртуальных серверов, потому что на виртуальном хостинге доступ к редактированию конфигурации Nginx отсутствует. Но в таком случае вы можете обратиться в техническую поддержку провайдера и попросить специалистов внести необходимые вам корректировки.
Настройки сервера Apache
Самая быстрая возможность оптимизировать веб-сервер — воспользоваться модулем mod-pagespeed от Google. После его установки, соединитесь через SSH с сервером и введите такие команды:
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.deb
dpkg -i mod-pagespeed-*.deb
apt-get -f install
/etc/init.d/apache2 restart
Зайдите в директорию /var/cache/mod_pagespeed и удостоверьтесь, что модуль работает корректно. В ней должны появиться папки сайта с кэшированием запросов к Apache — все настроено автоматически.
Что делает данный инструмент? Он удаляет лишние пробелы и атрибуты HTML-документов, объединяет несколько JS, CSS и HTML файлов в один, конвертирует картинки под установленный в тегах <img /> размер, а также способствует оптимизации другими способами.
Gzip — сжатие на стороне сервера
Этот способ архивирования файлов сервером с последующей их распаковкой на стороне пользователя поможет вам существенно увеличить скорость загрузки страницы. Важно, что технологию компрессии поддерживают все без исключения браузеры.
Работа осуществляется на стороне сервера без задействования клиентского оборудования. Единственный минус подобного решения — рост нагрузки на сервер, однако он незначительный.
Для включения gzip-кэширование можно обратиться в техподдержку хостинга или же активировать его самостоятельно — это не требует каких-либо специальных знаний.
Откройте файл .htacess и добавьте в него код:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
<IfModule mod_setenvif.c>
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
</IfModule>
</IfModule>
Или прописать в нем такие строки:
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
Header append Vary User-Agent
</IfModule>
Внимание! Gzip сжимает файлы от одного до девяти единиц. Оптимальным параметром считается пятерка.
CDN для загрузки популярных JavaScript библиотек
Content Delivery Network (CDN) представляет собой своеобразную сеть доставки содержимого — большое количество серверов, расположенных по всему миру. Веб-сервер, предназначенный для отдачи контента клиенту на максимально возможной скорости, выбирается на основе определенных показателей. Чаще всего он отличается наименьшим временем отклика. К тому же браузер кэширует JavaScript, позволяя не загружать библиотеку повторно.
Благодаря сокращению расстояния от контента до посетителя вы сможете улучшить производительность сайта и снизить нагрузку на свой сервер. Еще одно достоинство — CDN способен не только раздавать изначальное содержимое, но и оптимизировать контент: компрессировать тексты и сжимать картинки.
На Content Delivery Network часто переносят все файлы JavaScript, изображения и CSS, оставляя на основном сервере лишь файл HTML.

Настройка кэширования на стороне сервера
Суть операции заключается в том, чтобы записать в файл все, что происходит на сервере, для дальнейшей быстрой выдачи статичной версии. Таким образом, вы сможете увеличить скорость загрузки сайта, а также уменьшить нагрузку на базу данных и сервер.
Создайте на сервере папку с любым допустимым названием (например, cache) и напишите в начале PHP-страницы следующее:
<?php
if (file_exists('cache/index_'.$_GET["page"].'_'.$_GET["id"].'.cache'))
{
readfile('cache/index_'.$_GET["page"].'_'.$_GET["id"].'.cache'); exit();
}
ob_start();
// далее идет любой ваш HTML-PHP код
include("includes/bd.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
...
При наличии файла index_xx_yy.cache просто считайте его содержимое и выведите на экран (здесь xx — это переменная $_GET["page"], а yy — значение переменной $_GET["id"]). Если вышеупомянутого файла нет, включите в папке кэш буфер и запишите туда все процессы, запущенные на странице.
В конце после тэга не забудьте добавить:
<?php
$buffer = ob_get_contents();
ob_end_flush();
$fp = fopen('cache/index_'.$_GET["page"].'_'.$_GET["id"].'.cache', 'w');
fwrite($fp, $buffer);
fclose($fp);
Запишите в $buffer его содержимое, затем остановите буферизацию и очистите контент. Следующее действие предполагает открытие файла index_xx_yy.cache (если его на сервере нет, то надо создать) и запись в файл $fp значения $buffer.
Оптимизация базы данных
По мере роста сайта объем базы данных будет увеличиваться, что приведет к ее торможению. Соответственно, необходимо регулярно избавляться от мусора в виде спама, ревизий, ненужных таблиц.
Это можно сделать вручную через phpMyAdmin хостинга (пункт SQL). Не хотите попусту тратить время? Воспользуйтесь специальными плагинами или настройте автоматическую оптимизацию. Сделать это несложно.
Установите на ПК программу Notepad++ и подключитесь через FTP к хостингу. Найдите в папке public_html файл wp-config.php и перетащите на рабочий стол. После этого откройте его с помощью Notepad++ и найдите строчку с названием базы данных. Под ней надо добавить следующее:
define(‘WP_POST_REVISIONS’, false);
define(‘EMPTY_TRASH_DAYS’, 1);
Первая команда отключит ревизии постов, а вторая станет через день очищать корзину.
Обновите файл и перетащите его мышкой обратно на хостинг, заменив старую версию новой.
Оптимизация TCP, TLS, HTTP/2
В этом разделе объединены тонкие сетевые настройки, способствующие ускорению сервера. Они не меняют показатели разительно, зато их оптимизация не требует финансовых вложений.
TCP — популярный сетевой протокол, функционирующий на основе «окна перезагрузки». Чем выше габариты окна (количества пакетов для передачи), тем больше пропускная способность. Ваша задача — правильно рассчитать и настроить размер буфера TCP. Большинство разработчиков используют для этого параметры задержки и полосы пропускания, умноженные на два. Чтобы изменить размер буфера, используйте вызов Setsockopt в С или методы setReceiveBufferSize и setSendBufferSize в Java. Такая корректировка ориентирована на ускорение масштабных порталов и серверов. Главное — регулярно обновлять систему.
Что касается тюнинга TLS, он сократит время ответа и повысит уровень безопасности соединений. Найдите конфигурационный файл на Nginx и проведите следующие изменения:
- включите разделяемый кэш сессий и отключите встроенный аналог;
- уравняйте количество рабочих операций с числом процессоров;
- разрешите keep-alive соединения;
- увеличьте время жизни сессии.
# Создаем отдельный Server для перенаправления с HTTP на HTTPS
server {
server_name example.com www.example.com; # можно указать любые домены и поддомены
listen 1.2.3.4:80; # где 1.2.3.4 - айпи вашего сервера
rewrite ^(.*) https://$host$1 permanent; # редирект HTTP/1.1 301 Moved Permanently с http на https
}
# Прописываем основной сервер с HTTPS
server {
server_name example.com www.example.com; # копируем из верхнего сервера
listen 1.2.3.4:443 ssl http2; # вместо 1.2.3.4 вставляем IP своего сервера. http2 включаем поддержку протокола http/2
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; # сертификат
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; # ключ
# Для кэширования запросов
keepalive_timeout 70; # 70 секунд держим соединение открытым
keepalive_requests 150; # 150 запросов максимум на одно соединение, после чего закрываем
ssl_session_cache shared:SSL:10m; # разделяемый между всеми процессами кэш сессий на 10 байт с названием SSL. 1 Мб вмещает около 4000 сессий
ssl_session_timeout 10m; # 10 минут - максимальное время жизни сессии
# Для улучшения безопасности соединения
ssl_prefer_server_ciphers on; # указываем, чтобы при использовании протоколов SSLv3 и TLS серверные шифры обладали большим приоритетом, чем клиентские
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:ECDHE-RSA-DES-CBC3-SHA:ECDHE-ECDSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA; # типы шифров
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # разрешённые типы протоколов
}
Теперь немного о HTTP/2. В этот достаточно молодой протокол заложены механизмы быстродействия, рассчитанные на уменьшение влияния сетевых задержек. Чтобы увеличить скорость загрузки сайта, SEO-профи рекомендуют отказаться от встраивания файлов в HTML-код, доменного шардинга, спрайтов и конкатенации файлов.
Количество HTTP-запросов
Время открытия страницы на 80% зависит от загрузки Flash, CSS, скриптов и картинок. Уменьшение числа упомянутых элементов приводит к ускорению веб-проекта. Но как сократить количество запросов без изменения внешнего вида?
Для этого достаточно применить встроенные в страницу Inline-изображения и CSS-спрайты — комбинированные картинки, которые состоят из небольших фрагментов.
Если вы используете на странице несколько JS и CSS-элементов, их можно объединить в один файл — это действенный и простой прием.
Уменьшение редиректов
Создание перенаправлений — стандартная практика продвижения, когда надо сообщить серверу, что адрес страницы был изменен. 301-редиректы помогают избежать 404-ошибок, но при этом они замедляют работу сайта. Особенно явной становится проблема для пользователей мобильных устройств, которым приходится совершать дополнительные переходы. Google советует по возможности уменьшить количество перенаправлений.
Чтобы быстро найти все редиректы на своем ресурсе, воспользуйтесь специальной программой. После установки на компьютер утилита Screaming Frog за считанные минуты определит проблемные места.

Клиентская часть
Этот сегмент менее удобен в управлении, так как направлен на процессы, которые осуществляются в браузере пользователя. Тем не менее их оптимизация порадует вас хорошим результатом, позволив заметно повысить скорость загрузки сайта.
Настройка асинхронной загрузки
Современные страницы перегружены тяжелыми файлами JavaScript, которые замедляют дальнейшее отображение страницы. Соответственно, в местах с этими строками загрузка тормозится, ведь все HTML-элементы открываются по очереди. Однако с выходом HTML5 вебмастерам стала доступна асинхронная загрузка, во время которой скрипты запускаются в последнюю очередь.
Ускорить сайт можно при помощи специального скрипта Google ExtSrcJs. Надо лишь заменить:
на:
и подключить файл скрипта extsrc.js.
Удаление лишних плагинов
Большинство генераторов и визуальных редакторов легко создадут необходимый вам код, правда, он будет «мусорным» – лишние строчки кода приведут не только к торможению ресурса, но и к возникновению ошибок, мешающих загрузке. Это надо исправлять. Кроме того, опытные специалисты рекомендуют всегда удалять ненужные расширения, плагины и темы.
Оптимизация размера страницы
Уменьшив размер страницы и количество «тяжелого» контента, вы ускорите работу сайта и сэкономите деньги на оплате услуг хостинга, если платите за трафик.
Для оптимизации попросите провайдера включить опцию сжатия HTTP. Это как минимум вдвое уменьшит размер графики и других элементов страницы.
Физическое сжатие графики и смена расширения файлов
Следуя простым советам, вы сможете увеличить скорость загрузки страницы без потери ее визуальной привлекательности.
- Удаляйте ненужные картинки. Где предусмотрена такая возможность, используйте текст вместо тяжелой графики.
- Отдавайте предпочтение формату JPEG, который сжимается без потери качества. Даже снизив качество на 25-40%, вы получите на выходе достойную иллюстрацию, практически неотличимую от исходника. При этом вес картинки будет минимален.
- Не злоупотребляйте PNG для создания эффекта прозрачности. Для сжатия этого и любого другого формата подойдет не только Photoshop, но и OptiPNG, Compresspng и PNGout.
- Очищайте элементы от цифрового мусора (рабочих версий, ненужных палитр, комментариев дизайнера). Сделать это можно при помощи сервиса Smush.it.

Для сжатия графических файлов онлайн используйте tinyjpg.
Отказ от масштабирования картинок
Не стоит менять раз
Оптимизация скорости загрузки сайта, или почему не стоит гнаться за цифрами
Скорость сайта – ахиллесова пята многих SEO-специалистов. Чаще всего при оптимизации сайта они сталкиваются с тем, что из-за обилия «тяжелых» картинок, ошибок при разработке сайта или же скриптов чатов сайт теряет свою скорость, и причем критично. Все это нужно объяснить клиенту и дать задачу штатному или удаленному программисту.
Но всегда ли это важно? Красивые цифры в Page Speed Insights – полбеды, что вообще входит в понятие «скорость сайта», на что она влияет и как ее оптимизировать?
Содержание статьи
«Скорость загрузки сайта» — с чем ее едят?
1. Скорость ответа сервера. Здесь ничего нового не скажем – это время между тем, как пользователь кликнул на сайт и ему начал загружаться сам ресурс.
Почему это важно?
Во-первых, скорость ответа сервера прекрасно отслеживает Яндекс, и чтобы не ждать предупреждения от Яндекса и понижения в выдаче, можно проверить свой сайт с помощью инструмента https://webmaster.yandex.ru/tools/server-response/ .
Как максимально быстро ускорить работу вашего сайта Wix? [92%]
Вы когда-нибудь чувствовали, что ваш сайт Wix загружается очень медленно? Вы хотите ускорить работу своего сайта Wix? Многие владельцы сайтов тратят так много часов, пытаясь повысить скорость своего сайта, чтобы он загружался быстрее, чем их конкуренты. Но несколько простых трюков могут повысить скорость вашего сайта Wix, и это займет всего час!
Wix Turbo был запущен для увеличения скорости работы сайтов Wix, и вам просто нужно выполнить эти 12 задач. Этот пост предназначен для новичков, а также для экспертов, которые не знают об этом простом способе ускорить загрузку сайта.Все хотят создать сайт, но никто не думает о скорости его загрузки. Если ваш сайт загружается медленно, Google его немного обесценит. Также пользователь придет в норму. Сегодня быстро загружающиеся веб-сайты занимают все более высокие позиции в Google.
Почему этот пост специально для вас и почему он лучше других?
- Все эти задачи легки и просты. Это может сделать кто угодно. Это займет всего 1 час. Так что время не тратится зря.
- Все эти точки подготовлены с результатами и подтверждением в реальном времени.Я также разместил скриншоты с результатами теста скорости, так что сомнений нет.
- Я писал задачи одну за другой, сортируя их по наиболее важным. Итак, первые моменты очень важны. Таким образом, вы получите приоритет с точки зрения скорости сайта.
- Есть сотни способов повысить скорость загрузки вашего сайта. Однако я нашел только эти 7 точек, которые составляют более 95% веб-сайтов, чтобы сделать веб-сайт быстрее. Так что никакой бессмысленной работы не нужно.
- Я дал все задания с очень подробными пояснениями с примерами.Итак, нет путаницы.
Подождите ..! Какова скорость моего сайта? Будет ли загружаться быстрее?
Если я что-то скажу сегодня, это не мое предположение, но я доказал это экспериментально. Анализирую, провожу тесты и подтверждаю. Вот почему я что-то пишу, подтвердив все, и ничего не оставляю.
Я хочу протестировать несколько случайных веб-сайтов, чтобы узнать, какая у них скорость.
Давайте посмотрим на скорость веб-сайтов некоторых американских отелей.
Mandarin Oriental — один из отелей, который я случайно выбрал из списка отелей. Затем я проверил скорость его веб-сайта. См. Результаты ниже.
Примерный тест на медленную загрузку сайта
Всего 67% — для них это очень плохо. Загружается очень медленно. Они будут терять так много клиентов только из-за скорости своего веб-сайта.
Согласно анализу веб-данных и отчету Blomberg Business, 20% людей придут в норму, если для загрузки какой-либо веб-страницы потребуется время. Люди не будут ждать, потому что здесь очень много отелей.Люди приходят в норму и переходят на другой сайт. В Google так много результатов. По крайней мере, 20% людей это не волнует.
Если люди вернутся в норму, Google считает, что эти веб-сайты создают плохой опыт для их пользователей. Таким образом, Google снизит SEO-рейтинг медленно загружающегося сайта.
С каждым днем вредное воздействие будет усиливаться. Итак, скорость сайта очень важна. Google заявляет, что в ближайшие годы будет уделять больше внимания скорости работы веб-сайта. Потому что, знаете, у нас нет времени.Ничего не можем дождаться. Нам не хватает терпения ждать загрузки веб-страниц!
Давайте проверим скорость загрузки сайта другого отеля
Я случайно выбрал другой отель. Это был дворец Лоттени. Посмотрите скорость его веб-сайта.
Сайт с низкой скоростью загрузки страниц
Это тоже слишком медленно. Всего 64%.
Вы хотите знать, какова скорость моего сайта?
Давай проверим скорость моего сайта.
 Мой сайт WebsiteBuilderLy Speed Test
Мой сайт WebsiteBuilderLy Speed Test
Вы удивлены?
Мой веб-сайт
быстрее, чем 97% всех протестированных веб-сайтов.
Вот подробное описание производительности моего веб-сайта (также учтите, что домашняя страница моего веб-сайта очень динамична с 3D-эффектами, эффектами движения и множеством фотографий и функций, таких как таблицы, демонстрация автоматической информации, и загружена с помощью javascript. И все же, несмотря на это мой сайт получил высшую оценку по всем тестам!
 Веб-сайт Производительность страницы для веб-сайтов
Веб-сайт Производительность страницы для веб-сайтов
Как это было возможно для меня?
Я создал новый веб-сайт и назвал его WebsiteBuilderLy.com, потому что я рассказываю людям, как создать веб-сайт, и я просмотрел и окончательно определил 10 лучших разработчиков веб-сайтов в мире.
Я быстро понял, просто создать веб-сайт недостаточно. Недостаточно создать отличный веб-сайт. Но создание отличного веб-сайта без замедления скорости загрузки страницы определяет отличного веб-дизайнера.
Скорость веб-сайта очень и очень важна. Но мой сайт работал очень медленно. Я исследовал несколько технических приемов и, наконец, составил список 7 лучших, который учитывает или влияет на большую часть скорости.
Эти методы предназначены не только для сайтов Wix, но вы также можете применять эти методы на сайтах Weebly, Squarespace, Jimdo, GoDaddy или любых других сайтах.
После выполнения следующих 11 задач скорость моего сайта увеличилась с 43% до 97%!
Прочтите следующие шаги, чтобы увеличить скорость вашего сайта Wix до 97%.
1.
Используйте методы FB для оптимизации изображений Даже Wix использует превосходный формат изображений WebP
Уровень важности — примерно 50% в зависимости от изображений вашего сайта.
Примечание. Wix утверждает, что автоматически оптимизирует изображения. Но если вы оптимизируете эту технику, то это значительно увеличит скорость вашего сайта. Я уже много раз это тестировал. Оптимизация изображений Wix — это хорошо. Он использует последний формат WebP. Но мы рекомендуем, прежде чем загружать изображения на свой сайт Wix, оптимизировать без потери качества изображения, используя следующие методы.
Вы можете загружать фотографии HD или даже UHD на свой веб-сайт, но перед загрузкой их следует оптимизировать для Интернета.Это не снизит качество фотографии, но сжимает и уменьшает размер изображения (в байтах) по сравнению с оригиналом без потери качества, размера или длины.
Для загрузки тяжелых фотографий требуется больше времени. Это повлияет на общую скорость работы сайта. Кроме того, это отрицательно скажется на пользователях.
Ни один конструктор веб-сайтов не оптимизирует изображения для Интернета. (, т.е. уменьшение размера файла без снижения качества фотографии без увеличения для типичной ширины экрана.Это означает, что веб-страницы загружаются быстрее, а удовлетворенность пользователей, количество кликов и время, затрачиваемое на них, увеличиваются. Показатель отказов уменьшится. Так что больше конверсий. Все это помогает повысить рейтинг Google. Но если вы увеличите масштаб, вы увидите небольшую потерю качества. Фактически, он удалит ненужные сгенерированные данные и повторяющиеся комбинации данных на фотографии) Качество изображения, четкость, размер и размер данных или размер файла совершенно не связаны ..!
Многие думают, что чем больше этих 4 факторов, тем лучше выглядит изображение.Но это откровенно миф. Оптимизированные изображения выглядят так же хорошо, как и исходная фотография. Итак, вам следует оптимизировать фотографии, прежде чем загружать их на сайт. Мы рассмотрели 100 инструментов для оптимизации изображений без потери качества. Но почти все инструменты снижают качество. Наконец, мы нашли инструмент, который соответствует всем требованиям, предъявляемым нами и нашей командой фотографов.
Удивительно, но этот лучший инструмент БЕСПЛАТНЫЙ! И это безлимитно! Вы хотите знать, что это такое? Ответ — Facebook! Да. Создайте отдельную учетную запись Facebook или сделайте конфиденциальность только для своей учетной записи, затем загрузите изображения на Facebook и загрузите их! Ага.Загруженные изображения идеально оптимизированы для Интернета без потери качества.
Оптимизируйте изображения с помощью альбомов Facebook для ускорения работы сайта wix (просто загрузите и загрузите)
Если у вас много фотографий, создайте альбом в разделе фотографий профиля Facebook. Сделайте это доступным только вам. Загрузите все фотографии за раз и загрузите все фотографии одним щелчком мыши!
(Примечание: — Перед загрузкой попробуйте изменить размер изображения, если хотите. Но НИКОГДА не изменяйте размер после загрузки с Facebook или любого инструмента оптимизации.Поскольку большинство инструментов для изменения размера увеличивают размер и оптимизацию, это уничтожается после изменения размера. Но вы можете перетаскивать, уменьшать и увеличивать длину изображения внутри редактора Wix.)
Если вы хотите узнать больше об этом, вам следует ознакомиться с этим руководством -> Как оптимизировать изображения для Интернета? (92%, но без потерь и 4 БЕСПЛАТНЫХ способа)
Бонусный совет: вместо изображений, используйте векторную графику и фигуры Wix, когда это возможно. Это сильно сэкономит. Вы можете перетащить его из меню «Добавить» Wix в редакторе.
Посетите Wix и попробуйте бесплатно
2.
Воспользуйтесь преимуществом правила загрузки содержимого сверху вниз
Уровень важности — примерно 40%
Когда люди просто открывают ваш веб-сайт или любую из его страниц, содержимое загружается сверху вниз.
Итак, оптимизируйте верхнюю часть страницы, которая появляется при загрузке страницы на экране.
Если ваша верхняя часть страницы имеет меньший размер, а нижняя содержит файлы большого размера, например много изображений, анимации, фреймов, слайд-шоу, приложений и других веб-эффектов, то проблем нет.Пользователи не чувствуют, что страница загружается медленно, потому что сначала загружается верхняя часть, а она загружается быстро. Затем медленно начинают загружаться нижние части. В 99% случаев пользователи прокручивают страницу вниз через несколько секунд. К этому моменту нижняя часть страницы должна быть полностью загружена. Используя этот простой прием, вы увеличите воспринимаемую скорость вашего сайта до 90%, даже если ваша страница включает в себя множество функций. Но если вы протестируете скорость своего сайта с помощью любых инструментов, таких как тестер скорости сайта Wix, скорость может показаться вам ниже, чем фактическая предполагаемая скорость.
Ускорьте свой сайт Wix прямо сейчас!
3.
Мобильный редактор Wix для ускорения работы вашего сайта на смартфонах
Уровень важности — примерно 15%
Wix предлагает вам отдельный мобильный редактор, чтобы вносить изменения на ваши веб-страницы, которые не умещаются на экране мобильного устройства. Но с помощью этой функции вы можете увеличить скорость своего мобильного телефона.
В телефонах большие изображения не нужны. Большие изображения по-прежнему загружаются, хотя на экранах телефонов отображаются только маленькие изображения.Поэтому просто скройте большие изображения и используйте отдельные изображения с измененным размером только для телефонов. Мобильный редактор не изменит внешний вид вашего рабочего стола. Это зависит от размера экрана. Если пороговый размер экрана равен размеру экрана телефона, он автоматически загружает мобильные страницы и скрывает все элементы только для рабочего стола.
Многие функции не работают на телефонах. Просто скройте их на экране мобильного телефона.
Вы можете создавать совершенно разные страницы для маленьких экранов.
Есть отдельные функции, которые работают только на мобильном телефоне.Используйте его и скрывайте соответствующие функции рабочего стола на мобильном устройстве.
 используйте мобильный редактор Wix для более быстрых функций телефона
используйте мобильный редактор Wix для более быстрых функций телефона
Если вы будете использовать мобильный редактор Wix с умом, то сможете значительно повысить скорость загрузки мобильной страницы.
См. Руководство и поддержка для мобильного редактора Wix
4.
Не используйте слишком много анимаций на одной странице.
Уровень важности — прибл. 20%
Для загрузки анимации требуется немного больше энергии или байтов.Это вызывает более медленную загрузку страницы. Чем больше вы применяете анимацию на своей странице, тем больше времени требуется для загрузки.
Это не означает, что вам не следует использовать анимацию. Если вы не используете изображения на странице или страница имеет очень маленький размер, вы можете использовать много анимаций.
Примечание. Если вы хотите создать потрясающий веб-сайт с большим количеством анимаций (например, эти потрясающие тенденции WOW-веб-сайтов 2020), и при этом вам нужно, чтобы ваш веб-сайт загружался быстрее, вам следует ознакомиться с этим руководством.
5.
Использовать популярные шрифты
Уровень важности — прибл. 8%
Используйте популярные веб-шрифты, такие как Arial, San Serif и т. Д., Потому что большинство веб-сайтов используют эти шрифты. Значит, он уже кеширован в браузере пользователя. Когда пользователь посещает ваш веб-сайт, его кеш браузера используется для шрифтов. Итак, вашему сайту не нужно загружать шрифты! Это увеличит скорость сайта почти на 6-8%.
6.
Ограничение слайд-шоу и другие эффекты
Уровень важности — прибл.5%
Если вы сосредоточились на скорости веб-сайта, а не на пользовательском интерфейсе, вам не следует использовать веб-эффекты. Это немного замедляет загрузку веб-страниц. Или, по крайней мере, ограничивает количество слайд-шоу и других веб-эффектов.
Я рекомендую минималистичный дизайн сайтов. Однако, если вам нужно все, кроме того, что ваш веб-сайт должен загружаться быстро, вам необходимо прочитать это руководство: [Ссылка, которую я вставил в раздел анимации (2-й) выше.]
7.
Не используйте слишком много IFRAME на одной странице.
Уровень важности — загрузка страницы экспоненциально уменьшается с увеличением количества iFrames. Но iFrames — редкие случаи.
Если вы хотите разместить разные страницы на одной странице, это замедлит работу вашего сайта. Если вы установите 1 кадр iFrame, время загрузки займет 2 страницы. Это связано с тем, что iFrames загружаются как разные страницы одновременно с основными. Таким образом, общая скорость страницы резко снизится.
Пример множества фреймов на странице.
 Слишком много кадров снижает скорость веб-страницы.
Слишком много кадров снижает скорость веб-страницы.
Помните, фреймы означают совершенно разные страницы, а не разные рисунки или таблицы.
Если вы поместите много страниц в рамке на одну страницу,
- Скорость страницы уменьшится
- Пользователи могут запутаться или почувствовать себя неудобно. Это приведет к тому, что пользователь придет в норму.
- Google обесценит ваш сайт.
Используйте сетки для создания отзывчивой страницы. Не редактируйте отдельный дизайн для мобильных устройств и компьютеров.
8.
Очистите заголовок
Заголовок веб-сайта — это место, которое будет отображаться на каждой странице вверху. Идеальные элементы для размещения в заголовке включают название вашего веб-сайта, логотип, меню. Вы также можете указать свой бизнес-слоган, номер телефона или написать несколько слов, связанных с вашим сайтом. Но не помещайте слишком много элементов в заголовок.
Не загружайте тяжелый логотип.
Вот пример медленно загружающегося заголовка веб-сайта.
 Плотный заголовок замедляет работу сайта
Плотный заголовок замедляет работу сайта
Для сравнения, посмотрите, как выглядит заголовок Facebook.Это действительно круто и просто.
заголовок веб-сайта с быстрой загрузкой всегда будет чистым.
Заголовок Facebook идеально подходит для всех. Его заголовок настолько прост, что не вызывает затруднений у пользователей.
Очистите жатку. Автоматически скорость вашего сайта будет увеличиваться на каждой странице.
9.
Используйте Wix App Market с умом
Не используйте слишком много внешних приложений на одной странице. Например, если вы используете приложение-галерею, приложение для оплаты, приложение для мероприятий, приложение для магазина, бронирование, дизайн, блог, видео и все, что есть на главной или любой отдельной странице, то ваш веб-сайт всегда будет загружаться медленнее.Это потому, что чем больше приложений, тем больше скриптов и CSS. Итак, браузер получает все больше и больше запросов. На это уходит больше времени.
Однако, если вы хотите использовать сотни приложений, но вам нужно, чтобы ваш сайт работал быстрее, то хотя бы поместите его внизу. Это связано с тем, что сначала загружается верхний контент, а пользователи сначала видят верхний контент и медленно прокручивают. К тому времени все нижнее содержимое должно быть успешно загружено. Таким образом, пользователи не замечают, что сайт медленно загружается. Вам следует ознакомиться с руководством, которое я вставил выше.
10.
Использовать неограниченное количество пакетов во время скачков трафика
Если посещаемость вашего сайта внезапно увеличилась, ваш сайт может загружаться медленно . В этом случае вам необходимо обновить тарифный план. В Wix, Weebly, Squarespace и других подобных конструкторах сайтов автомасштабирование отсутствует. Итак, если вы знаете, что ваш веб-сайт скоро получит много посетителей, тогда лучше обновить его до того, как ваш сайт выйдет из строя из-за избыточного трафика.
Если вы собираетесь запустить свой веб-сайт публично или вскоре на него будет отправлена ссылка с основного новостного канала, то лучше обратиться в службу поддержки Wix, прежде чем ваш сайт будет закрыт из-за большой нагрузки.
Заключение
- Загрузите фотографии в Facebook и загрузите их, чтобы изображения автоматически оптимизировались для Интернета. Затем вы можете загрузить их на свой сайт.
- Не перегружайте верхнюю часть страниц.
- Используйте мобильный редактор Wix, чтобы использовать альтернативные оптимизированные для мобильных устройств инструменты и скрыть ненужные элементы на мобильных устройствах.
- Сделайте заголовок вашего сайта понятным и простым.
- Не используйте слишком много фреймов на одной веб-странице.
- Не используйте слишком много анимаций.
- Используйте приложения Wix с умом.
- Удалить ненужные функции
- Не используйте слишком много разных шрифтов. Используйте популярные шрифты.
- Ограничение слайд-шоу.
- Используйте безлимитные пакеты во время пика трафика.
Не слушайте слишком много предложений. Сделайте свою работу простой и понятной. Если вы прочитали какие-либо другие предложения, забудьте об этом; Помимо этих 8 предложений, есть несколько, которые могут быть хорошими, но они не важны и могут составлять всего 1%.Это просто пустая трата времени. Чтобы получать более чистые, умные и короткие сообщения, подпишитесь на WebsiteBuilderLy.
Связанные — Обзор Wix 2020 — 8 основных вещей, плюсов и минусов, которые могут вас удивить
Если возникнут проблемы, пишите ниже. Я отвечу в течении 24 часов.
Всего наилучшего. Посетите Wix и попробуйте бесплатно
Не пропустите следующие сообщения
Привет… Я Джек, основатель / редактор WebsitebuilderLy, предприниматель с 12-летним опытом создания веб-сайтов, управления, автоматизации маркетинга и разработки приложений.
Как начать блог о путешествиях (первые важные шаги)
Не знаете, как создать блог о путешествиях? Вы пришли в нужное место! Это комплексное руководство для начинающих по созданию блога о путешествиях поможет вам сразу же создать блог о путешествиях. Прочтите до конца несколько дополнительных советов о том, как начать успешный блог и на самом деле зарабатывать деньги на блогах о путешествиях.
Я написал этот пост всего через год ведения блога, и уже в то время наш блог быстро рос.В 3 года «Полный чемодан» читали 165 000 читателей каждый месяц, в 4 года — почти полмиллиона читателей в месяц. Что еще более важно, мы превратили нашу страсть в устойчивый бизнес, и вы тоже можете это сделать. Этот пост — ваше руководство по , чтобы начать успешный блог о путешествиях с самого начала .
Прежде чем мы продолжим, и вы неизбежно узнаете несколько новых имен и терминов, позвольте мне сказать вам, что я ничего не знал о создании веб-сайтов, когда начинал. Я просто следовал этим шагам и учился (иногда на собственном горьком опыте).И поверьте мне, если я могу это сделать, вы тоже сможете! Узнай!
Вы могли погуглить «, как начать блог, » или «, как начать блог о путешествиях, »… и нашли десятки статей, полных сложных технических объяснений, слов и сокращений, о которых вы никогда раньше не слышали… Это пост не такой! Я постараюсь объяснить весь процесс создания блога о путешествиях простым языком и помочь вам сделать первые шаги.
Это руководство для начинающих, показывающее, как создать блог о путешествиях или любой другой веб-сайт.Мы говорим о практической и технической стороне, прежде чем вы начнете писать. Просто следуйте инструкциям, и вы с самого начала узнаете, как правильно создать блог.
СОВЕТ: Создание блога о путешествиях не отличается от создания любого другого блога, поэтому эти советы также применимы для других ниш. Независимо от того, о чем ваш новый блог, вам нужно сделать несколько шагов, прежде чем вы действительно сможете начать вести блог. И есть несколько распространенных ошибок, которых стоит избегать в самом начале.Узнай!
Создание блога о путешествиях и распространенные ошибки новичков, которых следует избегать
Вот краткий обзор процесса создания блога. Вы можете нажать, чтобы прыгнуть вперед. Тем не менее, я рекомендую вам прочитать весь пост, чтобы не пропустить важный шаг на , как правильно начать блог о путешествиях !
СОВЕТ: Добавьте этот пост в закладки для дальнейшего использования. Мне жаль, что я не сделал это с частью информации, которую я нашел, когда начал свой блог о путешествиях! Я не мог вспомнить, где читал тот или иной совет, и мне приходилось снова и снова исследовать одну и ту же информацию…
1.Выберите нишу
Перед тем, как начать вести блог о путешествиях, вы должны подумать, какова ваша ниша . Вы можете подумать, что путешествие само по себе уже является нишей … Но если вы действительно хотите добиться успеха, вам, вероятно, следует определить его еще больше.
Вашей нишей могут быть туристические походы, путешествия с младенцем, экологически безопасные путешествия, приключенческие путешествия для людей в возрасте от 25 до 35 лет, путешествия с ограниченными физическими возможностями или любое другое направление…
Независимо от вашей ниши, придерживайтесь ее и попробуйте быть последовательным.Нет ничего плохого в том, чтобы время от времени писать статью, которая немного не по теме (например, это руководство для начинающих по созданию блога о путешествиях), но не стоит ожидать, что этот контент, не относящийся к теме, будет иметь высокий рейтинг или принесет вам много денег. .
Какова наша ниша? Если резюмировать всего двумя словами, это будут «практические советы». Блог о семейных путешествиях Full Suitcase — это веб-сайт, который не только вдохновляет на путешествия, но и показывает людям, как совершить путешествие своей мечты. Мы пишем для людей, которые путешествуют, когда позволяет их учебный / рабочий график; для тех, кто хочет получить от отпуска максимум удовольствия и познать мир, а не лежать на пляже.Мы не занимаемся рюкзаками, не ведем кочевой образ жизни и не обучаем детей на дому. Поэтому мы пишем для таких, как мы. Наша миссия — помочь нашим читателям максимально использовать каждую поездку, уделяя при этом внимание практической стороне планирования поездки.
2. Выберите хорошее имя
Когда вы принимаете решение создать блог о путешествиях, вам не терпится начать писать. Вы хотите, чтобы это было сделано как можно быстрее, желательно вчера. И хотя вы можете начать блог о путешествиях всего за пару часов, подождите еще немного!
Перед тем, как продолжить следующие шаги, вы должны выбрать имя для своего блога . Выбор хорошего имени — самый важный шаг при создании блога. Так что не торопитесь, хорошенько подумайте, проведите много исследований, подумайте еще раз и только потом делайте это.
Вот несколько советов по выбору хорошего названия для вашего нового блога о путешествиях:
- Держите название блога коротким и легко запоминающимся. Чем короче название блога, тем лучше. Однако это довольно сложно, так как доступные короткие доменные имена очень сложно найти. Попробуйте два или максимум три слова, и не расстраивайтесь, когда 257 вариантов, которые вы пытались сделать, кажутся использованными.Будьте изобретательны, будьте настойчивы, и вы найдете идеальное название для своего блога. Вы можете проверить доступные доменные имена здесь. Что бы вы ни выбрали, убедитесь, что это просто, легко пишется и запоминается , чтобы ваши читатели могли легко найти вас.
- Думайте о будущем. Планируете ли вы завести блог о семейных путешествиях и подумать об использовании таких слов, как коляска или малыш, в названии? Подумайте дважды: ваши дети вырастут, и вы не будете вечно путешествовать с младенцем или малышом, поэтому выберите название блога, которое выдержит испытание временем .С другой стороны, если вы хотите сосредоточиться на такой нише, как путешествие с младенцем, и увидеть, как вы делаете это на долгие годы, возможно, вам стоит использовать в названии слово «ребенок».
- Рассмотрите свой рынок. Если вы хотите вести блог на английском языке, вы можете купить доменное имя .com. Если ваш новый блог нацелен на определенную аудиторию в другой стране, вероятно, будет разумнее зарегистрировать доменное имя с расширением, которое там используется, например .fr для Франции или.де для Германии. Конечно, вы также можете зарегистрировать одно и то же доменное имя с разными расширениями (travelblogx.com, travelblogx.net, travelblogx.co.uk и т. Д.).
- Не называйте имя (подобное), которое использует кто-то другой. Это может показаться заманчивым, но не покупайте домен, очень похожий на существующий. Так, например, если используется VisitLongIsland.com, не переходите на visit_long_island.com, VisitLongIslands.com или VisitLongIsland.net. Таким образом вы не сможете создать сильный бренд и просто запутаете своих читателей (не говоря уже о потенциальных юридических проблемах).
- Проверьте, доступны ли ссылки в социальных сетях для выбранного вами имени. Лучше, если ваши учетные записи в социальных сетях будут иметь то же имя, что и ваш блог. Если это невозможно, постарайтесь хотя бы подобраться как можно ближе. Также здесь подумайте о возможной путанице, если ваши читатели вводят имя вашего блога, но в конечном итоге попадают в совершенно не связанный аккаунт.
- Лучше, если имя вашего блога совпадает с именем вашего домена. Доменное имя — это URL-адрес вашего блога.Наш блог — Full Suitcase, домен — fullsuitcase.com.
3. Зарегистрируйте свое доменное имя
Прежде чем вы просто нажмете на первый сайт, предлагающий зарегистрировать свое доменное имя, подумайте, что может быть проще и проще сначала зарегистрироваться в компании, предоставляющей веб-хостинг (более подробная информация ниже), и купить свой домен через них.
Часто имя домена и / или регистрация включаются при подписке на услуги хостинга. Так что сначала вы можете поискать хорошего провайдера веб-хостинга.
Я использую и рекомендую SiteGround. Они упрощают создание блога, а доменное имя входит в стандартный пакет хостинга.
Некоторые люди говорят, что лучше хранить регистрацию домена и хостинг отдельно. Если вы предпочитаете это, просто выполните поиск по запросу «регистрация домена» в Интернете, и вы найдете сотни вариантов. Во многих странах GoogleDomains — хороший вариант, и их цены действительно конкурентоспособны.
4. Купить хостинг
Что такое хостинг и зачем он нужен? Вы платите хостинг-провайдеру ежемесячную плату за аренду места на его серверах, чтобы люди действительно могли найти ваш веб-сайт в Интернете.Теоретически вы можете разместить свой сайт на любом компьютере или сервере. Но если вы ничего об этом не знаете, зарегистрируйтесь в авторитетной хостинг-компании и избавьтесь от лишнего стресса.
А как насчет бесплатного хостинга? Почему вы должны платить за хостинг своего блога, а не просто выбирать одного из сотни бесплатных хостинг-провайдеров? Хороший вопрос.
Если вы хотите завести блог-дневник путешествий, то непременно зарегистрируйтесь в бесплатной хостинговой компании, такой как WordPress.com (не путать с WordPress.org — см. далее). Однако, если вы хотите иметь полный контроль над своим блогом и рассмотреть возможность его монетизации, вам следует создать собственный веб-сайт и разместить его в компании, предоставляющей веб-хостинг. Таким образом, вы сами решаете, как монетизировать его.
Это тоже не стоит целого состояния, так что не беспокойтесь об этом. Например, на SiteGround вы можете получить хостинг для стартапа всего за 5-6 долларов в месяц. Вы можете найти более дешевого хостинг-провайдера, но не выбирайте самый дешевый вариант.Вы можете сэкономить доллар в месяц, но застрянете на дрянном обслуживании, как и я (см. Далее).
СОВЕТ: С самого начала зарегистрируйтесь в действительно хорошей, уважаемой хостинговой компании, такой как SiteGround. Это избавит вас от множества разочарований в будущем.
Как найти надежную и доступную хостинговую компанию для своего блога
Для начинающих блоггеров я настоятельно рекомендую SiteGround как одно из самых лучших доступных по цене и качеству хостинговых решений. Это был не первый мой хостинг-провайдер, когда я начал вести блог, но я перешел на SiteGround после того, как мой сайт регулярно простаивал в Bluehost, и я никогда не оглядывался назад.
Изначально я выбрал Bluehost, основываясь на некоторых рекомендациях, которые я нашел в Интернете. Но похоже, что эти рекомендации устарели, и с тех пор качество и обслуживание клиентов в Bluehost ухудшились. Я не слышал ничего, кроме плохого опыта от других блоггеров, которые работают с Bluehost, и большинство из них перешли на SiteGround, как и я.
Перед переключением я хотел убедиться, что делаю правильный выбор, поэтому провел много исследований. Я также проконсультировался с группой Facebook, состоящей из более чем 6000 веб-дизайнеров и технических специалистов, и большинство из них рекомендовали SiteGround как лучшую хостинговую компанию. Цены на SiteGround очень сопоставимы с ценами большинства других компаний, но качество и сервис вне всякого сравнения! SiteGround быстрее, безопаснее и надежнее.
Однажды у меня было несколько серьезных проблем с моим сайтом, которые не были связаны с SiteGround (но я не знал этого в то время, и они тоже), и они помогли мне решить проблему, даже если на самом деле это не их решать.Их обслуживание клиентов просто отличное!
СОВЕТ: Для начала выберите самый дешевый вариант хостинга. Обновите, если / когда необходимо. Кроме того, зарегистрируйтесь на более длительный период времени с самого начала — так вы сможете зафиксировать конкурентоспособные стартовые ставки, которые не сможете получить позже. У вас есть 30-дневная гарантия возврата денег, поэтому вам нечего терять. И, конечно же, вы всегда можете переключиться на другой тарифный план или другого хостинг-провайдера, если трафик вашего блога резко возрастет.
Наш опыт: Мы запустили FullSuitcase с Bluehost и столкнулись с постоянными простоями и ужасным обслуживанием клиентов. Через несколько месяцев мы перешли на SiteGround и остались очень довольны их услугами. Мы оставались с SiteGround в течение нескольких лет, пока наш веб-сайт не набрал около 200 000 просмотров страниц в месяц.
В тот момент настало время для обновления. Мы могли бы остаться с SiteGround и дальше (никаких жалоб), но из-за нехватки времени мы решили передать наши технические проблемы на аутсорсинг.Затем мы перешли на работу с управляемым провайдером премиального хостинга Performance Foundry. Это отличная хостинговая компания, но слишком дорогая для начинающего блогера. Так что, если вы только начинаете, выберите SiteGround, и вы не ошибетесь.
5. Установите WordPress
Теперь, когда у вас есть доменное имя и надежная хостинговая компания, вы, наконец, можете начать вести блог. Существует несколько различных платформ, на которых вы можете создать веб-сайт, но мы рекомендуем использовать самую популярную — WordPress.
Что такое WordPress и зачем он вам нужен для вашего блога?
WordPress — БЕСПЛАТНЫЙ инструмент для создания веб-сайтов.По сути, это самая простая и мощная система для ведения блогов и управления контентом веб-сайтов. С помощью WordPress создано более 74 миллионов (!) Сайтов. Поверьте мне на слово, WordPress — лучший выбор для создания блога.
Обратите внимание, что для самостоятельного размещения сайтов необходимо использовать WordPress.org . WordPress.com — это бесплатные решения для ведения блогов, и они вам не нужны, если вы серьезно настроены превратить свой блог в бизнес. Каждый день я слышу, как блогеры говорят, что хотели бы знать об этом и подписаться на WP.org с самого начала.
Как установить WordPress?
Установите WordPress через свою cPanel на SiteGround.
С SiteGround установка WordPress очень проста через их cPanel. Кстати, WordPress рекомендует SiteGround как одного из лучших поставщиков услуг хостинга, и они работают вместе, что упрощает и упрощает весь процесс установки.
Войдите в свою пользовательскую зону SiteGround и перейдите в cPanel (cPanel можно найти в разделе «Мои учетные записи»).В разделе «Инструменты WordPress» вы можете найти установщик WordPress. Щелкните по нему и следуйте дальнейшим инструкциям оттуда. Это действительно так просто, как кажется. А если вы застряли, потрясающая поддержка SiteGround поможет вам сразу разобраться.


СОВЕТ: Вам нужно будет выбрать имя пользователя и пароль для доступа к панели WordPress. Не используйте «Admin», «YourBlogName» или «YourName» в качестве имени пользователя. Выберите то, что никто не сможет легко угадать, и убедитесь, что вы выбрали действительно надежный пароль.Хакеры, пытающиеся войти на ваш сайт, станут повседневной реальностью, поэтому защитите свой блог с самого начала.
WordPress сначала немного подавляет. Так что вам нужно будет начать много читать и учиться. Хорошая новость заключается в том, что существует масса информации, и вы получите ее раньше, чем думаете. Если вы хотите быстро создать действительно хороший веб-сайт, вам следует приобрести премиальную тему WordPress.
6. Купите премиальную тему WordPress
Чтобы создать свой туристический веб-сайт на WordPress, вам понадобится тема.Также здесь, сэкономьте много времени и разочарований, и купите премиальную тему WP .
Темы премиум-класса часто содержат множество настраиваемых шаблонов, которые позволяют создать действительно хороший веб-сайт за очень короткое время. Кроме того, вы получаете доступ к их поддержке, что очень важно, если вы никогда раньше не создавали веб-сайт.
Что такое тема WordPress и зачем она вам нужна?
Тема WordPress поможет вам создать свой сайт. Изменение темы меняет внешний вид вашего сайта, т.е.е. что видит посетитель, просматривая ваш сайт.
Почему нельзя просто использовать бесплатную тему WordPress?
WordPress поставляется с множеством бесплатных тем, которые вы можете использовать для создания своего веб-сайта. Многие веб-сайты и блоги для начинающих используют одну из бесплатных тем WordPress. Однако бесплатные темы имеют множество ограничений, и вы не сможете настроить многие функции. У вас будет блог о путешествиях, похожий на тысячи других, и вы быстро разочаруетесь из-за того, что не можете настроить свой блог так, как вы этого хотите.
Вначале я пробовал две самые популярные бесплатные темы WordPress, но быстро отказался от них. Я рекомендую с самого начала инвестировать в премиум-тему. Тема премиум-класса стоит от 50 до 100 долларов США и действительно стоит вложенных средств. Некоторые из лучших тем на данный момент — Generate Press, Astra, X-theme и многие, многие другие.
Купите премиальную тему WordPress
Знаете ли вы, что средний веб-дизайнер берет с вас минимум 2000 долларов за создание (очень простого) веб-сайта? Вы платите за их время и опыт, но если у вас больше времени, чем денег, я рекомендую вам сделать это самостоятельно.
Я не пользовался услугами веб-дизайна для своего веб-сайта, но я купил премиум-тему — тему X — и начал создавать свой блог. Я ничего не знал о создании сайтов. Никаких html, css, php и прочих невозможных слов. Вначале это было действительно ошеломляюще, поскольку я начал с нуля, но я не единственный, кто это делал, и вы тоже можете это сделать.
Благодаря огромной постоянной поддержке замечательной команды X-theme, их обширной базе знаний и руководствам, я смог создать этот блог сам.И хотя не все идеально (далеко не так), и я продолжаю изменять и настраивать свой сайт по мере продвижения, мне нравится идея, что у меня есть полный контроль над своим сайтом, и я могу решить большинство проблем без какой-либо помощи.
7. Установите основные плагины WordPress
Теперь, когда вы начали свой блог, купили тему и все настроили, вам следует подумать об установке некоторых плагинов WordPress.
Что такое плагины WordPress и зачем они вам нужны?
Когда я начал этот блог о путешествиях, я не имел ни малейшего представления о том, что такое плагины и для чего они нужны.На человеческом языке плагины — это программное обеспечение, небольшие программы, приложения, если хотите, которые добавляют различные функции на ваш сайт. Например, у вас может быть плагин для извлечения ваших 10 самых популярных сообщений, чтобы видеть, сколько посетителей вы получаете и какие сообщения они читают, или для защиты вашего сайта от попыток незаконного входа в систему.
Доступны десятки тысяч бесплатных и платных плагинов. И хотя может возникнуть соблазн установить по одной для каждой функции, которую вы хотите, имейте в виду, что они замедляют работу вашего сайта и могут создавать конфликты и т. Д.Поэтому устанавливайте только те плагины, которые вам действительно нужны.
Не беспокойтесь об этом вначале — вы узнаете больше по ходу дела и узнаете, какие плагины лучше всего подходят для вашего блога. Вы всегда можете удалить плагин и / или добавить новый.
Какие плагины использовать при запуске веб-сайта?
Как я уже сказал, я не технический специалист и многому научился в процессе. Таким образом, этот пост в основном представляет собой резюме месяцев исследований, советов и рекомендаций от веб-дизайнеров и технических специалистов, которые используют WordPress и ежедневно создают веб-сайты.
Вот некоторые функции, которые вам действительно следует рассмотреть с самого начала. Все упомянутые здесь плагины БЕСПЛАТНЫ и могут быть легко установлены с панели управления WordPress. Когда мой блог был новым и до того, как у меня был премиум-хостинг, я сам пользовался каждым из них. Это основы, плагины, которые вам понадобятся с самого начала при запуске нового веб-сайта.
- Плагин Wordfence Security. Этот плагин защищает ваш сайт от попыток несанкционированного доступа. Это обязательно! Этот плагин также заботится о кешировании (= ускорении вашего сайта), и это дополнительный бонус.
- Общий кэш W3 — еще один настоятельно рекомендуемый плагин для кэширования, но если вы используете Wordfence, он может оказаться ненужным.
- UpdraftPlus — плагин для резервного копирования и восстановления WordPress. Это самый простой способ всегда хранить последнюю резервную копию вашего сайта. Зарегистрируйтесь в Dropbox, чтобы хранить файлы в их облачной службе, и настройте этот плагин таким образом, чтобы он заботился об автоматическом резервном копировании. Это займет всего пару минут вашего времени. Вам действительно следует иметь резервную копию, поскольку вы никогда не знаете, когда что-то пойдет не так или где-то сделаете ошибку.Я уже несколько раз пользовался своим! Большинство хостинговых компаний (включая SiteGround) также хранят хотя бы одну недавнюю резервную копию вашего сайта, но получить к нему доступ или контролировать время создания резервных копий может быть немного сложнее, поэтому я все же рекомендую использовать этот плагин.
- Yoast SEO. Если вы ничего не знаете о SEO (поисковой оптимизации), но хотите, чтобы читатели нашли ваш новый блог в Google и других поисковых системах, этот плагин поможет вам в этом.
- Akismet.Этот плагин помогает бороться со спам-комментариями. Вы знаете, что ваш блог уже существует, когда вы начинаете получать спам-комментарии. Иногда десятки в день, даже если ваш блог новый. Этот плагин нужен вам с самого начала.
- Jetpack от WordPress.com. Это многофункциональный плагин с огромным набором функций. Он уже установлен, когда вы впервые устанавливаете WordPress, но вам решать, хотите вы его сохранить или нет, и какие функции вы хотите использовать. Мне нравится их функция статистики, позволяющая быстро увидеть, что читают люди и т. Д.
8. Планируйте и начинайте писать
И, наконец, когда у вас есть все технические аспекты, вы действительно можете начать вести блог.
Возможно, вы захотите начать с хотя бы нескольких страниц в своем блоге, прежде чем ваш сайт заработает. Домашняя страница важна, как и О и Контакты страниц. Начните с этого и создавайте новые страницы по мере роста вашего блога. Чтобы создать страницу, войдите в свою учетную запись WordPress и выберите Страница — Добавить новую.
Прежде чем ваш блог о путешествиях станет доступен, постарайтесь написать хотя бы 2–3 сообщения в блоге, чтобы у людей было больше возможностей для чтения, чем просто первое сообщение, за которым они пришли на ваш сайт.Чтобы создать сообщение в блоге, войдите в свою панель управления WordPress, затем перейдите в «Записи — Добавить новые».
Решите, как часто вы хотите публиковаться, и придерживайтесь своего графика. Будьте реалистичны в том, что вы на самом деле можете сделать, и помните, что исследование и написание хорошего сообщения в блоге требует много времени. Если у вас нет других обязательств, ежедневное ведение блога просто невозможно. В то же время, если вы будете публиковать только один раз в месяц, создать блог будет очень сложно.
После того, как ваш блог создан, не имеет значения, как часто вы публикуете его.Но когда вы только начинаете, вам действительно нужно постараться быть последовательным и расти. В противном случае вы никогда не дойдете до того момента, когда ваш блог действительно может превратиться в бизнес.
9. Другие советы и рекомендации для начинающих Создание блога о путешествиях
Оптимизация размера изображения
Красивые изображения очень важны для любого блога, но особенно для блога о путешествиях. Фотографии продают вашу историю. Если вы не очень хорошо разбираетесь в фотографии, возможно, вы захотите вложить деньги в изображения профессионального качества для своего блога («стоковые изображения» в Google) или пройти курс фотографии.Для начала вы можете проверить мой пост, где я найду простые советы, которые сразу же улучшат ваши фотографии из путешествий.
Одна из самых распространенных ошибок новичков — использование на своем веб-сайте изображений большого размера с высоким разрешением. Это значительно увеличивает размер вашего сайта и замедляет работу. Проведите небольшое исследование об оптимизации изображений для использования в Интернете. Убедитесь, что все загружаемые изображения оптимизированы.
Я использую программу Photoshop, чтобы редактировать фотографии и изменять их размер для своего блога о путешествиях. Большинство изображений, которые я использую на этом веб-сайте, имеют размер 878 x 578 пикселей.Перед загрузкой я использую программу TinyPNG, чтобы еще больше уменьшить размер изображений. Это бесплатное программное обеспечение удаляет всю ненужную цифровую информацию, которая не имеет ничего общего с самим изображением, и помогает вам сэкономить 30-40% на размере изображения.
Скорость имеет значение
Скорость веб-сайта — очень важный фактор, но его часто упускают из виду. Ускорьте свой сайт и попадите на первую страницу Google!
Создайте учетные записи в социальных сетях для своего блога
Как уже упоминалось, лучше всего, если ваши учетные записи в социальных сетях соответствуют названию вашего блога.Так что немедленно заявляйте права на эти аккаунты во всех основных социальных сетях. Вы можете не использовать их (все) вначале, но желательно как можно скорее зарезервировать учетную запись в социальных сетях с именем вашего блога.
Социальные сети — лучший способ найти единомышленников и создать сообщество. Facebook важен, но я получаю больше всего трафика на свой блог из Pinterest, и мне жаль, что я не начал с него раньше. Я также пользуюсь Instagram и Twitter. Но, честно говоря, мне сложно за этим все успевать…
Социальные сети важны, но они требуют огромного количества времени и усилий.Вначале это действительно потрясающе. Поэтому сконцентрируйте свои усилия на социальных сетях, которые имеют наибольшее значение для вашего блога, и развивайтесь оттуда. Если вы попытаетесь сделать все это как бизнес из одного человека, вы никогда не сможете расти. Так что сосредоточьтесь на одной вещи, которая для вас наиболее важна, и, возможно, это просто ваш блог, а не социальные сети вообще.
Pinterest был моим крупнейшим реферером трафика , когда мой блог был совсем новым и неизвестен Google и другим поисковым системам. Это резко выросло с тех пор, как я начал планировать закрепление булавок в самые лучшие моменты.Так что начните правильный путь с самого начала — зарегистрируйтесь в Tailwind! Это лучшая маленькая инвестиция, которую я сделал в свой блог! Это БЕСПЛАТНО до 100 контактов в месяц, так что попробуйте!
Завела блог о путешествиях — наслаждайтесь!
Наслаждайтесь! Нет смысла выяснять, как начать вести блог и вкладывать в него свое время, деньги и энергию, если вам это не нравится.
Не ждите легкой поездки, конечно, вначале. У вас будет своя доля трудностей и разочарований, и будут моменты, когда вам захочется бросить курить.Но если вы увлечены своим делом, у вас все получится! Если вам интересно, вы можете прочитать мои наблюдения после шести месяцев ведения блога в моем старом посте.
10. Как монетизировать свой блог о путешествиях
Если вы хотите мгновенно добиться успеха в своем блоге, вы можете пройти курс ведения блога и опередить других. Да, это выгодное вложение, но оно экономит ваше время и может предотвратить множество ненужных ошибок.
Однако существует так много курсов по ведению блогов, что трудно сказать, какие из них стоят своих денег.Некоторые из них могут быть отличными для новичков, которые вообще ничего не знают, но чувствуют себя пустой тратой денег, если вы уже знакомы с основами … Поскольку я сам никогда не проходил курс, я не могу рекомендовать его, основываясь на собственном опыте .
Давайте просто скажем, что хороший курс действительно может помочь вам быстрее, но вы также можете найти много отличной информации на YouTube и в поиске Google бесплатно. Вы просто должны быть готовы учиться.
Лучший способ монетизировать свой блог о путешествиях с самого начала — это открыть учетные записи AWIN и ShareASale и подписаться на несколько партнерских программ, которые хорошо подходят для вашего блога.Вначале это не будет много денег, но предлагает много возможностей. Многие авторитетные блоггеры получают значительную часть своего дохода через эти платформы.
Одними из самых успешных программ прямого партнерства для блоггеров о путешествиях являются программы Booking.com, GetYourGuide, Viator, Amazon и некоторых других. Всегда лучше зарегистрироваться в компании напрямую, поэтому, если партнерская программа доступна в самой компании, нет необходимости использовать партнерские сети, такие как AWIN.
СОВЕТ: Моя любимая программа в качестве клиента и партнера — это GetYourGuide! Вы можете зарегистрироваться здесь.Аффилированные партнеры также получают доступ к своей большой базе данных с лучшими советами по повышению конверсии. Эти принципы также могут быть применены к другим партнерским программам, так что это отличный ресурс для начинающего тревел-блогера!
СОВЕТ: Если вы нашли эту статью полезной, я предлагаю вам добавить ее в закладки и / или сохранить на Pinterest для дальнейшего использования. Было бы очень полезно проконсультироваться с ним позже. Еще не в Pinterest? Зарегистрируйтесь прямо сейчас — Pinterest — это огромный источник трафика для моего и многих других блогов.


Speed Booster Pack ⚡ PageSpeed Optimization Suite — плагин WordPress
WordPress, без сомнения, самая популярная система управления контентом в мире. Но, как и все гиганты, WordPress с каждым выпуском становится все больше и больше; и чтобы вы оставались здоровыми и быстрыми. В противном случае ваш сайт может работать медленнее, и никому не нравятся медленные сайты. НИКТО . Не только ваши посетители ненавидят ваш сайт, но и поисковые системы (особенно Google) наказывают вас и понижают ваш рейтинг в поисковых системах.
Повышение скорости вашего сайта повысит вашу оценку по основным сервисам тестирования скорости, таким как Google PageSpeed, GTmetrix, Pingdom, WebPageTest, а также повысит удобство использования вашего сайта в целом. Это поможет Google и другим поисковым системам повысить рейтинг вашего сайта в результатах поиска, тем самым направив больше трафика.
Speed Booster Pack обслуживается и управляется Optimocha , компанией, которая предлагает специальные услуги по оптимизации скорости, наполненные людьми, которые одержимы скоростью!
Преимущества Speed Booster Pack
Каждая секунда задержки может привести к снижению коэффициента конверсии до 20% (источник: Google).«Конверсия» означает преобразование посетителей в нечто большее, чем «посетитель»: лиды, клиенты, подписчики, последователи… вы называете это.
Вы можете потерять более половины посетителей, если ваш сайт загружается медленнее, чем за три секунды ! (источник: снова Google) Более половины ваших потенциальных клиентов могут вернуться на страницу результатов поиска и перейти к вашему конкуренту. Это огромная проблема, и ее игнорируют среди других проблем, связанных с поисковой оптимизацией. Люди не осознают, насколько важна скорость в глазах поисковых систем.
Вот где приходит на помощь Speed Booster Pack: Speed Booster Pack с постоянно развивающейся кодовой базой направлен на повышение производительности вашего сайта, времени загрузки страниц и показателей PageSpeed (Lighthouse)! Optimocha, компания, создавшая Speed Booster Pack, имеет команду с патологической одержимостью скоростью; так что вы можете быть уверены, что ваш сайт будет в надежных руках.
Как оптимизировать показатели PageSpeed с помощью Speed Booster Pack
Конечно, с нашим огромным набором функций!
🌟 Кэширование : Кэшируйте свои страницы в статические файлы HTML, уменьшите количество запросов к базе данных, получите более быстрый веб-сайт почти сразу.Что не нравится в кешировании?
⭐ Custom Code Manager : Эй, вы знаете этот огромный виджет живого чата или странный скрипт, который вам действительно, , действительно нужно загрузить? Что ж, вы, вероятно, можете отложить их, чтобы остальная часть страницы могла загрузиться первой.
⭐ Оптимизация шрифтов Google : Знаете ли вы, что есть более эффективные способы загрузки шрифтов Google? Нам нравится хвастаться, что мы нашли один из лучших способов.
⭐ Локализация Google Analytics и Диспетчера тегов : Сценарии трекера — это не худшие вещи, которые замедляют работу ваших страниц, но они вызывают больше всего «рекомендаций».Локализация Google Analytics и / или Диспетчера тегов Google — хорошая идея для ускорения вашего сайта, верно? Правильно?
🌟 Lazy Load : Огорчает то, что инструменты скорости загрузки страниц поощряют лень … Шучу, мы любим лениться. А поисковым системам понравятся ваши страницы, если вы включите отложенную загрузку изображений, видео и фреймов (за исключением вышеперечисленного, поверьте нам).
🌟 Оптимизируйте JavaScript : Вы знаете эту совершенно не загадочную рекомендацию «Удалить JavaScript, блокирующий рендеринг»? Speed Booster Pack может помочь отложить их все до тех пор, пока не будет отрисован весь HTML, или, по крайней мере, переместить все скрипты в нижний колонтитул.Работает как шарм.
⭐ Оптимизация CSS : Кому нужны все эти разные файлы CSS, если вы можете встроить их все в исходный код страницы? Особенно, когда ваш CSS-след настолько мал?
🌟 Предварительная загрузка ресурсов : Есть ли шрифты, которые загружаются на все ваши страницы, скрипт или некоторые файлы CSS? Их предварительная загрузка поможет современным браузерам быстрее обслуживать ваши страницы!
⭐ Включить CDN : интегрируйте свою сеть доставки контента на свой веб-сайт, переписав все статические URL-адреса ресурсов с вашим доменом CDN.
⭐ Интеграция с Cloudflare : подключитесь к своей учетной записи Cloudflare, чтобы вы могли очищать кеш каждый раз при очистке кеша страницы.
🌟 Оптимизация для конкретного плагина : отключение фрагментов корзины WooCommerce, удаление из очереди сценария devicepx Jetpack и многое другое!
🌟 Dequeue Core Scripts / Styles : Dashicons, jQuery Migrate, скрипт эмодзи, скрипт пост-встраивания… Если они вам не нужны, теперь вы можете запретить их загрузку в первую очередь… что может привести вас к первое место в вашей поисковой выдаче Google.
⭐ Declutter HEAD : Как вы думаете, весь этот бесполезный хлам должен исчезнуть? Мы тоже! Вы знаете, что говорят: клир работает быстрее.
⭐ Другие функции : Сократите HTML, включите Instant.page, обрезайте строки запроса, отключите автоматические пингбэки, оптимизируйте Heartbeat API, установите ограничение на количество ревизий, измените интервал автосохранения… Мы что-то забыли?
Мы постоянно работаем над новыми функциями, поэтому следите за новостями о каждом крупном выпуске!
Полные инструкции по использованию вы можете найти на странице документации Speed Booster Pack.
Переводчикам всегда рады!
Более половины пользователей WordPress не говорят по-английски, и они так много упускают! Вот почему Optimocha всегда ищет добровольцев для перевода Speed Booster Pack, чтобы все больше и больше людей могли извлечь выгоду из его достоинств. Ах да, мы награждаем людей, которые нам помогают! Обратитесь к нам, чтобы стать редактором перевода на вашем языке и получить в награду специальные коды скидок на наши услуги!
О сервисах оптимизации скорости Optimocha
Плагины оптимизации скорости
могут отлично справиться с оптимизацией вашего веб-сайта и повышением показателей PageSpeed, но даже они не могут хорошо работать на веб-сайтах с плохой настройкой.Когда дело доходит до оптимизации веб-производительности, следует учитывать множество факторов. Вот где мы, как Optimocha, находимся: мы авторизуемся на вашем сайте; создать специализированный отчет по оптимизации с учетом всех ваших плагинов, настроек вашей темы, вашей среды хостинга и всего вашего контента; тогда мы делаем грязные руки, чтобы ваш сайт работал как можно быстрее. Чтобы узнать больше о наших услугах и связаться с нами, вот несколько ссылок:
Заявление об ограничении ответственности
Хотя плагин отлично работает на большинстве веб-сайтов WordPress, он не идеален.Нам просто нужно убедиться, что мы находимся на одной странице: в этом подключаемом модуле, независимо от того, насколько усердно мы над ним работаем, могут быть ошибки, и у вашего сайта могут быть проблемы с этим подключаемым модулем. Он не делает ничего постоянного с исходными кодами ваших страниц, поэтому деактивация плагина и очистка кешей браузера и сервера решат любую проблему, которую он может вызвать. Помимо этого, мы не сможем взять на себя ответственность, если что-то еще не произойдет с Speed Booster Pack.
Ускорение загрузки веб-сайтов с помощью облачных сервисов

Мы наверняка попали на распутье.Все больше и больше компаний и владельцев веб-сайтов и блогов хотят иметь более богатый контент — будь то больше фотографий или целые фото- и видеогалереи. Как программист или дизайнер веб-сайтов, вы знаете, что этот тип контента резко замедляет время загрузки сайта. С точки зрения пользовательского опыта (UX) дилемма еще сложнее. С одной стороны, мультимедийные возможности обеспечивают лучший пользовательский опыт. Тем не менее, в то же время более медленное время загрузки веб-сайта напрямую приводит к разочарованию пользователей, которые в конечном итоге покидают веб-сайт и, возможно, никогда больше не зайдут на него.
К сожалению, веб-сайты с большим количеством фотографий и видео могут по-прежнему испытывать медленную загрузку, даже если вы используете стратегии для ускорения сайта, такие как сжатие и расширенное кеширование браузера. Итак, что вы можете сделать, чтобы разработать веб-сайт, который включает в себя несколько видео и фото-галерей, не нарушая при этом впечатления пользователей? Действительно ли существует счастливый компромисс?
Ответ в облаке . Правильно, облако. Когда большинство из нас думает об облачных вычислениях, в первую очередь на ум приходят резервное копирование данных и безопасность.Хотя облако действительно предлагает эти услуги, знаете ли вы, что существуют также варианты, которые могут помочь вам ускорить время загрузки веб-сайта, особенно те, которые интенсивно используют фотографии и видео? И способ сделать это на удивление прост. В этой статье рассматриваются некоторые стратегии.
Создайте веб-сайт для удаленного доступа к видео и фото галереям
Знаете ли вы, что можно реализовать ссылки, код и плагины для беспрепятственного перенаправления пользователей веб-сайта в отдельные видео и фото галереи, хранящиеся в облаке? Это, очевидно, уменьшает общее время загрузки веб-сайта, поскольку веб-браузер может одновременно запрашивать контент с 2 или более разных серверов.И хорошая новость заключается в том, что для такого отличного решения существуют различные недорогие облачные решения, специально предназначенные для облегчения создания галерей и хранения видео и фотографий:
Частное облако: Это, наверное, самый сложный и дорогой вариант облака. Частные облака могут быть созданы внутри компании, но для их создания обычно требуется опыт стороннего специалиста, что делает решение довольно дорогостоящим. Однако, если у вас есть знания и опыт в этой области и вы управляете несколькими веб-сайтами, возможно, стоит изучить идею создания собственной частной облачной среды.
Общедоступное облако: Поставщики общедоступного облака включают широко используемые платформы, такие как неизменно популярный Google Диск. Некоторые компании, занимающиеся информационными технологиями (ИТ), также предлагают клиентам удаленные облачные услуги. Обязательно присмотритесь к магазинам и обратите особое внимание на цены и безопасность. Хотя это правда, что вы не захотите разбивать свой бюджет, вам также необходимо убедиться, что вы используете безопасную платформу. Я видел, как веб-сайт очень эффективно включает
Amazon Simple Storage Service (S3) для сокращения времени загрузки.У этой конкретной компании есть огромное количество видео и фото-галерей, надежно хранящихся на Amazon S3. Простой плагин позволяет веб-сайту быстро получать доступ к этим медиа по запросу пользователя. Веб-сайт по-прежнему загружается быстро, потому что на его страницах не хранятся реальные видео и фотографии.
Включите сеть доставки контента (CDN)
Сети доставки контента (CDN) распространяют ваши кэшированные файлы на разные серверы или центры обработки данных по всему миру. Следовательно, если пользователь из Лондона просматривает вас
22 совета по увеличению производительности сайта WordPress (пошаговое руководство)
2.Используйте легкую тему / фреймворк WordPress
Существует масса громоздких раздутых тем WP.
Некоторые из этих разработчиков и дизайнеров тем любят включать в свои темы множество элементов и ярких функций, но это может сильно замедлить работу вашего сайта.
Лучше выбрать легкую, минималистичную тему, а затем использовать плагины или нанять разработчика, чтобы расширить функциональность вашего сайта по мере необходимости … вместо того, чтобы начинать свой сайт с сотней функций, которые вы никогда не используете.
В течение последних нескольких недель я перевел все свои веб-сайты на эту тему под названием GeneratePress .
Ознакомьтесь с моим подробным обзором GeneratePress.
Я не преувеличиваю, чтобы сказать, что это ЛУЧШАЯ тема, которую я пробовал с тех пор, как я начал использовать WordPress еще в 2007 году.
И за последние 10 лет я протестировал СОТНИ тем, включая как бесплатные, так и платные.
Самое замечательное в GeneratePress состоит в том, что это на самом деле многоцелевая тема, что означает, что вы можете очень легко использовать ее для создания множества различных шаблонов.
Но в отличие от всех многоцелевых тем, которые вы можете найти на ThemeForest, эта невероятно проста в использовании и, что самое главное, очень легкая и быстрая.
Молниеносно.
Кроме того, эта тема является модульной, что означает, что вы можете активировать и деактивировать функции, которые вы не используете, которые одновременно экономят ресурсы и оптимизируют скорость загрузки.
Он также очень удобен для разработчиков. Код чистый и организованный. Я показал его своим разработчикам, и им это очень понравилось.
Я знаю, что вам может быть интересно…
Как это соотносится с темами, предоставленными ThriveThemes.com ?
Честно говоря, я большой поклонник Thrive Architect и других плагинов, которые они предоставляют, но когда дело доходит до создания тем, команда ThriveThemes.com не так хороша.
Их темы выглядят не очень хорошо с точки зрения дизайна, еще хуже выглядят на мобильных устройствах и все же содержат некоторые вещи, которые не оптимизированы для SEO.
Я использовал FocusBlog от ThriveThemes, но никогда не был полностью доволен этим.Мне также пришлось внести немало изменений, чтобы сделать его хорошим.
Причина, по которой я не переезжал до сих пор, заключается в том, что их темы лучше работают с Thrive Content Builder (теперь Thrive Architect) и поддерживают некоторые интересные функции, такие как возможность отключать некоторые элементы на странице или переключаться между сообщениями / макетом страницы.
Но все это доступно в GeneratePress . И Thrive Architect также может без проблем работать с GP.
Последнее, что я хочу упомянуть, это…
GeneratePress чрезвычайно доступный.
У них есть бесплатная версия, которую установили более 1 МИЛЛИОНА веб-сайтов. В бесплатной версии у вас есть очень простая тема с быстрой загрузкой, которая хорошо смотрится как на мобильных устройствах, так и на компьютерах.
Но реальная сила этого раскрывается, когда вы обновляетесь до версии Premium, которая стоит всего 39,95 долларов США за пожизненное использование и годовые обновления и поддержку.
Да.
Всего 39,95 долларов в год за мощную тему, которую можно использовать на НЕОГРАНИЧЕННЫХ веб-сайтах.
Для сравнения: многоцелевая тема на ThemeForest в среднем стоит около 50 долларов, а FocusBlog от ThriveThemes стоит 67 долларов за неограниченное использование.
Итак, GeneratePress по цене 39,95 долл. США не представляет сложности.
Если вам интересно, что можно делать с GP, посетите CloudLiving.com
Простое руководство по скорости веб-сайта — лучшие практики 2020
Знаете ли вы, как медленно загружается ваш сайт?
Скорость веб-сайта должна стать главным приоритетом для всех веб-сайтов в 2020 году. Почему?
Задержка загрузки всего в одну секунду дает:
- Снижение удовлетворенности клиентов на 16%
- На 11% меньше просмотров страниц
- Потеря конверсии 7%
Amazon утверждает, что одна секунда задержки загрузки будет стоить им 1 доллар.6 миллиардов продаж каждый год.
Итак, как быстро должен загружаться ваш сайт? 47% людей говорят, что они ожидают, что страницы загрузятся за две секунды или меньше, а 64% мобильных пользователей ожидают, что сайты загрузятся менее чем за четыре секунды. Однако среднее время загрузки для различных отраслей в США не соответствует этим критериям. Взгляните на это исследование Google:


Как видите, средняя скорость веб-сайта для всех этих отраслей значительно выше, чем у лучших практик.
Если вы можете ускорить свой сайт, это даст вам огромное преимущество перед конкурентами с более медленным временем загрузки. Вы хотите, чтобы ваши страницы загружались за три секунды или меньше. Это потому, что 40% посетителей покидают сайты, которые не загружались в течение трех секунд. Но очевидно, что чем меньше вы получите это число, тем лучше.
Хорошо, теперь, когда вы понимаете, почему скорость веб-сайта так важна, пора что-то с этим делать. Я создал это руководство по передовой практике, которое поможет вам ускорить работу вашего сайта.
Так что прочтите внимательно и внесите необходимые изменения в свой сайт в дальнейшем. Не пугайтесь каких-либо технических терминов, с которыми вы не знакомы — я постарался объяснить все на простом английском языке, чтобы всем было легко следовать за мной.
Минимизируйте ваши HTTP-запросы
Для каждого элемента вашего веб-сайта выполняется
HTTP-запросов. Я имею в виду такие вещи, как изображения, скрипты и таблицы стилей.
Исследования показывают, что 80% времени загрузки веб-сайта связано с загрузкой элементов на странице.Так что для тех из вас, у кого много этих компонентов на вашем веб-сайте, у вас есть больше HTTP-запросов.
Используя настройки инструментов разработчика, вы можете выяснить, сколько запросов сейчас делает ваш сайт. Затем уменьшите это число. Уменьшите беспорядок на своем веб-сайте и упростите дизайн.
Также следует исключить ненужные перенаправления. Хотя они часто необходимы для исправления неработающих ссылок, они создают дополнительные HTTP-запросы. Это замедлит скорость вашего сайта.
Я бы порекомендовал использовать такой инструмент, как Screaming Frog, чтобы помочь вам определить все ваши перенаправления. Как только они будут идентифицированы, избавьтесь от тех, без которых вы можете жить. Сохраняйте только те, которые абсолютно необходимы.
Сократить время до первого байта (TTFB)
TTFB обозначает время, в течение которого браузеры должны ждать перед получением данных с сервера. Проще говоря, это время, необходимое для загрузки страницы.
Ваш TTFB состоит из трех элементов:
- Время HTTP-запроса
- Время обработки запроса
- Время отклика
Вот визуальное представление, показывающее, как работает время до первого байта.


Если у вашего сайта быстрый TTFB, то запросы могут доставляться в браузер быстрее. В конечном итоге это ускоряет загрузку вашего контента для посетителей.
Вы должны стремиться к TTFB менее 200 мс. Используйте WebPageTest в качестве ресурса для определения времени до первого байта.


Просто посмотрите на столбец «первый байт», чтобы увидеть, где вы стоите. Тем из вас, у кого TTFB превышает 200 мс, необходимо предпринять шаги для улучшения этого числа.Вот некоторые общие проблемы, связанные с медленным TTFB:
- Конфигурация сервера
- Проблемы с сетью
- Создание контента
- Посещаемость сайта
Один из лучших способов уменьшить TTFB — включить кеширование браузера. Обратите на это внимание — мы обсудим, как реализовать эту концепцию более подробно позже в этом руководстве.
Убедитесь, что ваш план веб-хостинга соответствует вашим потребностям
Дешевле — не всегда лучше. Когда ваш веб-сайт был новым, вы могли выбрать бюджетный хостинг, чтобы снизить расходы.Однако по мере роста вашего трафика вам необходимо будет обновить свой тарифный план хостинга.
Существует четыре типа веб-хостинга:
- Общий хостинг
- VPS хостинг
- Выделенный сервер
- Облачный хостинг
Выбранный вами тарифный план и компания, которую вы используете, повлияют на скорость вашего сайта. Вместо того, чтобы тратить весь день на обсуждение плюсов и минусов этих вариантов хостинга, в ваших интересах ознакомиться с моим руководством по лучшему веб-хостингу.
Это даст вам информацию, необходимую для выбора лучшего веб-хостинга, который ускорит ваш сайт.
Проведение аудита компрессии
Чтобы ваш веб-сайт работал как можно быстрее, вам нужно, чтобы все ваши файлы были как можно меньше. Просто убедитесь, что вы, конечно, не жертвуете качеством.
Файлы меньшего размера загружаются быстрее — вот и все.
Я бы порекомендовал провести аудит сжатия с помощью такого инструмента, как GIDNetwork, чтобы вы лучше понимали, как сжатые файлы могут ускорить работу вашего сайта.Вот как выглядит аудит Quick Sprout.


Чтобы протестировать свой веб-сайт, все, что вам нужно сделать, это ввести URL-адрес и нажать «Проверить». Как видно из этого аудита, Quick Sprout не сжат. Этот инструмент также предлагает анализ «что, если», чтобы показать вам преимущества сжатия вашего веб-сайта.


На этой диаграмме показано, как мой веб-сайт будет выглядеть при разных уровнях сжатия. Он говорит мне, что на четвертом уровне сжатия размер может быть сжат до 131 байта по сравнению с 178 байтами без сжатия.Загрузка также улучшится с 0,12 секунды до 0,09 секунды.
Эти цифры довольно незначительны для моего веб-сайта, поэтому в настоящее время у меня не включено сжатие. Однако некоторые из вас могут узнать, что ваш сайт может значительно выиграть от использования сжатых файлов после выполнения этого аудита.
Это подводит меня к следующему пункту. . .
Сжимайте файлы
Допустим, ваш аудит сжатия выглядел примерно так.


Есть огромная разница между отсутствием сжатия и первым уровнем.Эти показатели продолжают улучшаться по мере того, как мы достигаем пятого уровня.
В этом сценарии вам абсолютно необходимо включить сжатие. Gzip является отраслевым стандартом для этой практики.
Это программное обеспечение находит строки с похожим кодом и затем заменяет их, чтобы уменьшить все ваши файлы. Он идеально подходит для HTML и CSS, поскольку в этих файлах часто бывает много пробелов и повторяющийся код.
Исследования Yahoo показывают, что сжатие Gzip может уменьшить размер ответа на 70%.
Уменьшите размер изображений
Визуальные элементы необходимы на вашем сайте.Без изображений ваш сайт будет выглядеть скучно, непрофессионально и, вероятно, не заслуживает доверия.
Но с учетом сказанного, изображения могут действительно замедлить время загрузки. Для некоторых из вас это большая проблема, особенно для предприятий электронной коммерции. Зачем? Хорошо, подумай об этом.


У некоторых из вас может быть даже больше трех изображений для каждого продукта. Теперь умножьте это число на количество товаров, доступных на вашем сайте. Цифры быстро складываются.
Даже веб-сайтам, которые ничего не продают, нужно уменьшать размеры изображений.В среднем в блоге 3,2 изображения.
Используйте такой инструмент, как Compressor.io, чтобы сжать изображения без ущерба для их качества. После сжатия изображений убедитесь, что вы сохраняете их как файлы нужного типа.
По большей части, JPG будет вашим лучшим вариантом. Вы можете использовать PNG-файлы для графики, которая должна иметь точные детали, например, логотип.
Минимизировать и объединить файлы
Каждый файл на вашем веб-сайте увеличивает время, необходимое для загрузки страницы.Если на ваших страницах много файлов, им потребуются дополнительные HTTP-запросы, о которых мы говорили ранее.
Но нельзя просто пройти и все устранить. Тогда ваш сайт останется ни с чем. Вместо этого просто уменьшите и объедините их. Вы можете сделать это для:
- HTML файлы
- CSS-файлы
- Файлы JavaScript
- Google шрифтов
Минификация удаляет из файлов ненужные символы, такие как форматирование и пробелы.По сути, он избавится от всего, что не требуется для работы вашего кода. Это в конечном итоге уменьшает размер вашего файла.
Объединение файлов уменьшает количество HTTP-запросов за счет их концентрации в более мелкие группы. Например, браузер потенциально может загрузить шесть файлов меньшего размера быстрее, чем один гигантский файл.
Если у вас есть веб-сайт на WordPress, лучшим вариантом будет плагин WP Rocket. Это определенно улучшит скорость вашего сайта.
Использовать асинхронную загрузку
Теперь, когда ваши файлы CSS и JavaScript уменьшены и объединены, пришло время оптимизировать способ их загрузки.Есть два варианта:
- Синхронная нагрузка
- Асинхронная загрузка
Файлы, которые загружаются синхронно, загружаются по одному, в зависимости от их расположения на странице. Проблема в том, что если загрузка одного файла занимает больше времени, никакие другие файлы не будут загружены, пока этот конкретный файл не будет завершен.
При асинхронной загрузке файлы могут загружаться одновременно. Если для загрузки файла требуется время, другие элементы вашей страницы все равно могут загружаться без каких-либо задержек.
Вы можете использовать тот же плагин WP Rocket, чтобы включить это.


Просто перейдите на вкладку «Статические файлы» и отметьте опцию асинхронной загрузки, как показано выше.
На этом снимке экрана также видно, что флажок «Загрузка файлов JS отложен» также отключен. Это подводит меня к еще одному лучшему способу повышения скорости веб-сайта.
Отложить загрузку файлов JavaScript
Когда вы откладываете файл, это означает, что вы останавливаете его загрузку до тех пор, пока не загрузятся другие элементы на странице.Откладывая большой файл, вы гарантируете, что остальные файлы загрузятся быстро и без проблем.
Файлы JavaScript имеют большой размер и их можно отложить.
Как я только что показал выше, это легко сделать одним щелчком мыши, если вы используете такой плагин, как WP Rocket. В противном случае вам придется вставить код в тег



