Подключение скриптов битрикс: Правильное подключение стилей и скриптов в Битрикс- заметка на сайте camouf.ru
Битрикс. Подключение файлов js и css в шаблоне. Категория: Web-разработка • CMS Битрикс
Посмотрим, как правильно подключать дополнительные файлы стилей и скрипты в шаблон сайта, чтобы корректно работала настройка сжатия файлов js и css (Настройки • Настройки модулей • Главный модуль):
Прямое подключение дополнительных файлов не рекомендуется
<script type="text/javascript" src="/js/script.js"></script> <link rel="stylesheet" type="text/css" href="/css/style.css" />
Для правильного подключения есть методы
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . '/css/style.css');
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . '/js/script.js');
$APPLICATION->SetHeadString('<meta name="viewport" content="width=device-width, initial-scale=1">');
С появлением ядра D7 добавились методы
use Bitrix\Main\Page\Asset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH .'/css/style.css'); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js'); Asset::getInstance()->addString('<meta name="viewport" content="width=device-width, initial-scale=1">');
Записи равнозначные, можно использовать и запись без обращения к ядру D7 и с обращением.
$APPLICATION (экземпляр класса CMain) и Asset::getInstance() — глобальные объекты. Они доступны после подключения служебной части пролога Битрикса. Таким образом, можно их использовать в любом месте компонента, модуля или шаблона.
// подключение служебной части пролога require($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php');
Подключение js и css в шаблоне компонента
Для правильного подключения дополнительных файлов, подключаем их из шаблона компонента, а не прописываем в шаблон сайта.
$this->addExternalJS('/local/js/script.js');
$this->addExternalCss('/local/css/style. css');
css');
Тогда эти файлы правильно объединятся с остальными.
Дополнительно
Поиск:
CMS • CSS • HTML • JavaScript • PHP • Web-разработка • Битрикс • Шаблон компонента • Шаблон сайта
Иной взгляд на файлы template_, kernel_main.js и kernel_main.css в 1С-Битрикс
Если вы не так давно начали работать системой управления сайтов Битрикс, то наверняка уже познакомились со странными файлами template_, kernel_main.js и kernel_main.css
По имеющемуся опыту, скажу, что эти два файла часто вызывают сначала непонимание со стороны разработчиков, только начавших познавать особенности этой коммерческой системы, а потом и вовсе приводят к нескрываемому гневу и ненависти к Битриксу в целом :)
Первое, что они пытаются сделать это удалить эти файлы. Мол удалю его и все будет отлично. И такие способы действительно можно найти. Но эти попытки похожи на гонку за призраком, ведь файлов template_ и kernel_main по сути нет – это автоматически генерируемые файлы. Поэтому просто их удалить как физический файл не получиться, поэтому для достижения поставленной цели придумывают разного рода костыли.
Поэтому просто их удалить как физический файл не получиться, поэтому для достижения поставленной цели придумывают разного рода костыли.
И вот мы хотим вам показать иной путь решения проблемы — через понимание ключевого предназначения этих файлов и грамотного их использования.
Зачем создаются файлы template_, kernel_main.js и kernel_main.css?
Вы уже знаете, что CMS это продукт сборный. В нем есть шаблоны и есть наборы программных компонентов. В шаблоне сайта вы подключаете файлы js и css. Так же и в компонентах есть свои шаблоны с подключаемыми файлами js и css.
К примеру, у вас на главной странице есть компонент показывающий слайдер, есть компонент выводящий список популярных товаров, есть свежие статьи и так далее. В каждом этом компоненте могут быть свои файлы стилей и срипты.
Если в настройках Битрикса включена опции «Объединять JS файлы» и «Объединять CSS файлы», тогда система соберет все эти файлы и создаст один единый kernel_main. js и kernel_main.css
js и kernel_main.css
Причем в соответствии с очередностью расположения компонентов на странице. То есть если сначала идет компонент показывающий слайдер, а за ним компонент со списком новостей – значит сначала в объединённом файле будет идти стили слайдера, а за ним стили списка новостей.
Что из этого следует? А вот что – если вы отключите опцию «Объединять JS файлы» и «Объединять CSS файлы», то никаких общих файлов kernel_main.js и kernel_main.css создаваться не будет. Так что, никаких тут костылей и изощренных решений для избавления от, казалось бы, назойливых файлов kernel не требуется.
Почему не надо удалять kernel_main?
Во-первых, потому что объединённый файл можно сжать, включив соответствующую опцию «Создавать сжатую копию объединенных CSS и JS файлов». А это напрямую влияет на скорость загрузки сайта.
Во-вторых, научившись с ним работать вам не потребуется его удаление.
Наиболее частая причина, почему кто-то хочет удалить kernel_main в Битриксе, это подключение каких-то не нужных стилей, которые портят картинку. Но как написано выше – если есть лишние стили, значит на странице где-то подключен какой-то компонент, из которого эти стили берутся.
Наиболее частая ошибка новичков, это при подключении какого-либо компонента и создания нового шаблона, не удалять лишние css и js файлы, которые там оказались в наследство системного шаблона. Такие файлы надо сразу удалять, чтобы они не включались в объединённые template_/kernel, или изменять, убирая из них «мусор».
Если все-таки, где-то забыли удалить и не можете понять где подключаются не нужные стили? В этом случае, найдите через отладку «вредителя» вашего красивого css кода. А затем, посмотрите в самом template_ или kernel_main подсказку – расположение файла стиля, откуда эта часть кода взята.
Как жить с этим теперь?
Как видно, основная проблема у новичков не в наличии объединённого файла template_ или kernel_main, а в его содержимом. Но теперь вы знаете принцип формирования этих файлов и сможете влиять на это.
Но теперь вы знаете принцип формирования этих файлов и сможете влиять на это.
UPD: как убрать kernel из head?
Бывает что PageSpeed Insights на developers.google.com ругается, мол надо убрать css из head для быстрой загрузки. И хотя мы в настройках отмечаем перенос всего css и js в подвал страницы, есть пара системных файлов стилей, которые по какой-то причине не переносятся. Как быть в такой ситуации?
Мы используем такое решение — для начала $APPLICATION->ShowHead(), который стоит в head мы делаем доступным только для авторизованных пользователей. А для всех остальных (то есть не авторизованных) внизу сайта подключаем две строки $APPLICATION->ShowCSS(), $APPLICATION->ShowHeadStrings() и $APPLICATION->ShowHeadScripts() которые выведут стили и скрипты необходимые для корректного отображения страницы.
Правда в этом случае вы можете столкнуться со скачущей сеткой, ведь ваш html загружается теперь быстрее чем файлы css и js. Тут помогает вынос ключевых стилей сетки из файла в строку, которую мы подключаем в head. Или, как альтернативный вариант, это добавить прелоадер.
Тут помогает вынос ключевых стилей сетки из файла в строку, которую мы подключаем в head. Или, как альтернативный вариант, это добавить прелоадер.
В итоге ваш сайт будет грузиться очень быстро, что оценит и PageSpeed Insights и ваши клиенты.
Так же для не авторизованных не забываем подключить $APPLICATION->ShowMeta(«keywords») и $APPLICATION->ShowMeta(«description») в head сайта.
Bitrix Q&A
спросил
17 Март
от
аноним
спросил
28 Янв
от
аноним
спросил
26 Дек, 20
от
аноним
спросил
02 Ноя, 20
от
аноним
спросил
24 Авг, 20
от
аноним
спросил
10 Авг, 20
от
аноним
Bitrix Q&A
спросил
17 Март
от
аноним
спросил
28 Янв
от
аноним
спросил
26 Дек, 20
от
аноним
спросил
02 Ноя, 20
от
аноним
спросил
24 Авг, 20
от
аноним
спросил
10 Авг, 20
от
аноним
Поддержка Битрикс24 в коробке
Администраторы коробочной версии Битрикс24 с активной лицензией могут направить вопрос специалистам технической поддержки и получить квалифицированную консультацию прямо со своего портала.
Общение c Поддержкой Битрикс24 производится в мессенджере в специальном чате.
Подключить Поддержку в коробке Битрикс24
Чтобы такой чат появился на портале, нужно в административном разделе на странице Настройки > Настройки продукта > Настройки модулей > Чат-боты Битрикс24 включить единственную опцию Поддержка Битрикс24 в коробке:
Первоначально чат-бот может не иметь связи с серверами Битрикс24, поэтому устанавливается как обычный бот.
Далее вам нужно активировать чат-бот Поддержка Битрикс24 в коробке в чате:
При активации чат-бота выполняется проверка доступности серверов с двух сторон – как из сети клиента, так с сервера Битрикс24, а также проверяется актуальность лицензии и запрашиваются настройки открытой линии. Если будут какие-либо ошибки, то они будут выведены в чат подключения:
После успешного подключения общение с Поддержкой уже осуществляется в привычном чате. Найти чат-бот можно в списке контактов по поиску:
Найти чат-бот можно в списке контактов по поиску:
Обратите внимание: только официальная Поддержка Битрикс24 имеет название и иконку с надписью 24 синего цвета. Это поможет вам отличить чат с официальной поддержкой Битрикс24 от других, т.к по поиску могут находиться разные пользователи и линии с похожим названием. Будьте внимательны!
Ошибки, возникающие при подключении
Ошибки чаще всего связаны либо с неправильным адресом в настройках модуля «Чат-боты Битрикс24», либо с конфигурацией и доступом в интернет сервера, где развернута коробка Битрикс24. Поэтому решать эти вопросы должен системный администратор вашей организации.
Указан некорректный публичный адрес сайта – это значит, что в поле «Публичный адрес сайта» указан адрес без протокола https:// или вообще несуществующий адрес.
Публичный адрес сайта указывает на локальный хост – в поле «Публичный адрес сайта» содержится частный адрес, который недоступен из интернета. Для работы чат-бота «Поддержка Битрикс24 в коробке» портал должен быть доступен извне.
Для работы чат-бота «Поддержка Битрикс24 в коробке» портал должен быть доступен извне.
Ошибка сетевого соединения – очень разнообразна. Зачастую это не доступен как сервер Битрикс24, так и при обратной проверке не доступен сам проверяемый портал. Также в эту ошибку входят большие таймауты сетевого соединения, а также проблемы с SSL-сертификатом портала.
Лицензия указанного сайта недействительна – у вас закончился срок действия лицензии «1С-Битрикс24». Поддержка осуществляется только для порталов с активной лицензией.
Возможно, вам пригодятся данные статьи:
Коробка: настройки сервера и модуля портала
Настройка firewall локальной сети
Вопросы, которые решаются в рамках технической поддержки коробочной версии 1С-Битрикс24
1. Вопросы установки и настройки
В рамках технической поддержки:
- Оказываются консультации по установке продукта на сервере (демо-версия, коммерческая версия).
 Консультации оказываются в объеме руководства по установке.
Консультации оказываются в объеме руководства по установке. - Даются рекомендации по типовым проблемам возникающим при установке.
- Оказываются общие консультации по выбору серверного ПО. Список рекомендаций также приводится в соответствующих разделах документации по продукту.
- При размещении проекта на хостинге, переносе проекта с локального сервера на удаленный оказываются общие консультации по использованию средств для подготовки резервной копии проекта и использованию стандартных (встроенных) скриптов и механизмов.
В рамках технической поддержки НЕ решаются такие вопросы, как:
- Установка программного продукта на сервере.
- Подготовка и перенос архивных копий системы на сервер.
- Диагностика серверного ПО на компьютере или сервере клиента.
- Установка серверного ПО на сервере или компьютере клиента.
2. Вопросы улучшения производительности
В рамках технической поддержки:
- Оказываются общие консультации по выбору серверного ПО для улучшения производительности проектов.

- Даются рекомендации по настроечным параметрам отдельного ПО в рамках руководства по настройке веб-проектов.
- Даются рекомендации по использованию встроенных механизмов кэширования и использованию других механизмов, позволяющих снизить нагрузку на сайт.
В рамках технической поддержки НЕ решаются такие вопросы, как:
- Непосредственная настройка ПО на компьютерах и серверах пользователей.
- Диагностика и нагрузочное тестирование проектов на серверах клиента.
- Оптимизация программного кода программных компонентов или модулей.
3. Вопросы обновления программного продукта
В рамках технической поддержки:
- Выявляются и решаются проблемы с лицензионным ключом при обновлении продукта.
- Оказывается помощь в поиске и устранении проблем в случае некорректного установления обновления.
В рамках технической поддержки НЕ решаются такие вопросы, как:
- Проблемы соединения с сервером, проблемы настройки соединения через прокси.

- Настройка сервера и серверного ПО для работы системы обновлений.
4. Ошибки программного продукта
В рамках технической поддержки:
- Решаются ошибки, возникающие в процессе эксплуатации, сбоя в работе и восстановление работы проекта. Оказывается консультативная помощь в поиске и устранении причин вызвавших сбой в работе.
- Решаются ошибки программного продукта. Производится диагностика с целью установления факта ошибки в работе программного продукта. Выявленная ошибка, в зависимости от сложности, устраняется в процессе диагностики или в последующих обновлениях.
В рамках технической поддержки НЕ решаются такие вопросы, как:
- Ошибки установки продукта. Выдаются только общие рекомендации в соответствии с руководством по установке и документацией по продукту. Предлагаются уже известные методы решения аналогичных проблем.
- Ошибки базы данных. Выдаются общие рекомендации и известные методы устранения проблем.

- Проблемы серверной настройки, которые препятствуют корректной установке обновлений. Выдаются общие рекомендации и известные методы устранения проблем. Не производится непосредственная установка обновлений.
- Поиск и устранение ошибок в работе серверного ПО.
5. Вопросы разработки
В рамках технической поддержки:
- Разъясняются общие вопросы интеграции программного продукта с дизайном сайта с использованием руководства по интеграции и документации продукта.
- Оказываются консультации по вопросам использования API модулей программного продукта.
- Принимаются пожелания по разработке соответствующих скриптов принимаются отделом технической поддержки с возможным последующим включением в стандартную поставку программного продукта. Срок выполнения не определен.
В рамках технической поддержки НЕ решаются такие вопросы, как:
- Пояснение общих вопросов программирования.

- Решение конкретных задач с заданной логикой.
- Диагностика программных решений и созданных программных компонентов.
- Разработка компонентов по заказу.
- Разработка модулей продукта по заказу.
- Кастомизация публичных скриптов и программных компонентов.
- Изменение конкретного программного кода модулей или компонентов для решения отдельных бизнес-задач. (Кроме случаев исправления ошибок в работе продукта).
- Разработка скриптов интеграции с платежными системами.
6. Теоретические вопросы работы с системой
В рамках технической поддержки:
- Производится пояснение функционала модулей продукта, если соответствующее описание отсутствует в документации.
- Разъясняются вопросы лицензирования программного продукта.
- Разъясняются вопросы настройки многосайтовости в случае возникновения затруднений при работе с соответствующей документацией и руководствами.

- Разъясняются вопросы настройки безопасности при использовании продукта.
- Принимаются пожелания и запросы по совершенствованию функционала продукта.
- Возможна работа с документацией, пополнение документации.
Вопросы, которые не решает техническая поддержка Битрикс24, вы можете решить с помощью партнеров Битрикс24. Заказать внедрение Битрикс24 можно на специальной странице или выбрать партнера самостоятельно в своем городе.
Внимание! Есть несколько важных моментов:
- Общаться в чате с Поддержкой Битрикс24 может только администратор портала.
- Для чата с Поддержкой Битрикс24 необходим доступ в интернет с этого портала.
- Адрес, указанный в поле Публичный адрес сайта, должен быть доступен из интернета.
- Если доступ к порталу закрыт из интернета, то необходимо сделать предварительные настройки сервера и модулей.
- SSL-сертификат должен быть валидным, самоподписанный использовать нельзя.

- Перед обращением в Поддержку должны быть установлены все стабильные обновления Битрикс24.
- Коммерческая лицензия (не демо!) на коробочную версию Битрикс24 должна быть активна.
- Поддержка работает с 10:00 до 19:00 по московскому времени с понедельника по пятницу, кроме выходных и праздничных дней Российской Федерации.
Тормозит Битрикс? Комплексное ускорение сайта на Битрикс
Зачастую к нам обращаются клиенты с одной и той же проблемой — тормозит Битрикс.
На самом же деле само ядро (движок) в современных версиях Битрикс не тормозит.
Тормоза начинаются тогда, когда на сайте используются сложная или неоптимальная логика, когда сайт большой и сложный, когда на страницах сайта используется много неоптимальной javascript-логики и т.д.
Обычно тормозят достаточно старые сайты, которые годами дорабатываются/развиваются, все усложняя и усложняя свою логику и наращивая товарный ассортимент.
И когда перед нами встает задача ускорить работу таких сайтов, в первую очередь мы проводим анализ сервера и кода сайта для того, чтобы найти самые узкие места производительности. А если проще — то проблемы, которые мешают сайту работать быстро.
Скорость загрузки страницы складывается из двух основных частей:
Скорость генерации html-страницы на сервере.
Скорость загрузки всех ресурсов в браузере (html-страница, все css, javascript, изображения, видео и т.д.).
Поэтому работы по ускорению сайта (или отдельных страниц) нужно вести в обоих направлениях — ускорять бекенд (скорость генерации страниц на сервере), и ускорять фронтенд (скорость загрузки в браузере).
Ниже даны основные рекомендации увеличению скорости Битрикс, а также типовые проблемы, замедляющие работу сайта.
Ускорить генерацию страниц на сервере
Самая большая проблема — это когда html-страницы на сервере генерируются медленно. Медленно — обычно это дольше 0.3 секунд.
Медленно — обычно это дольше 0.3 секунд.
Именно при этой проблеме и складывается ощущение, что скорость Битрикс (самого движка) очень низкая — могут тормозить даже страницы «админки».
Чтобы ускорить генерацию той или иной страницы на сервере, нужно проанализировать логику ее генерации и найти неоптимальную логику (узкие места) или ошибки разработчиков. В этом могут помочь такие инструменты как xdebug или инструменты, встроенные в CMS/фреймворка, на котором работает ваш сайт. К примеру, в Битрикс есть инструмент “Отладка” в панели администратора в публичной части сайта.
Далее все примеры будут даваться для сайта на Битрикс.
Типовые проблемы, из-за которых может тормозить генерация страниц на стороне сервера собраны ниже.
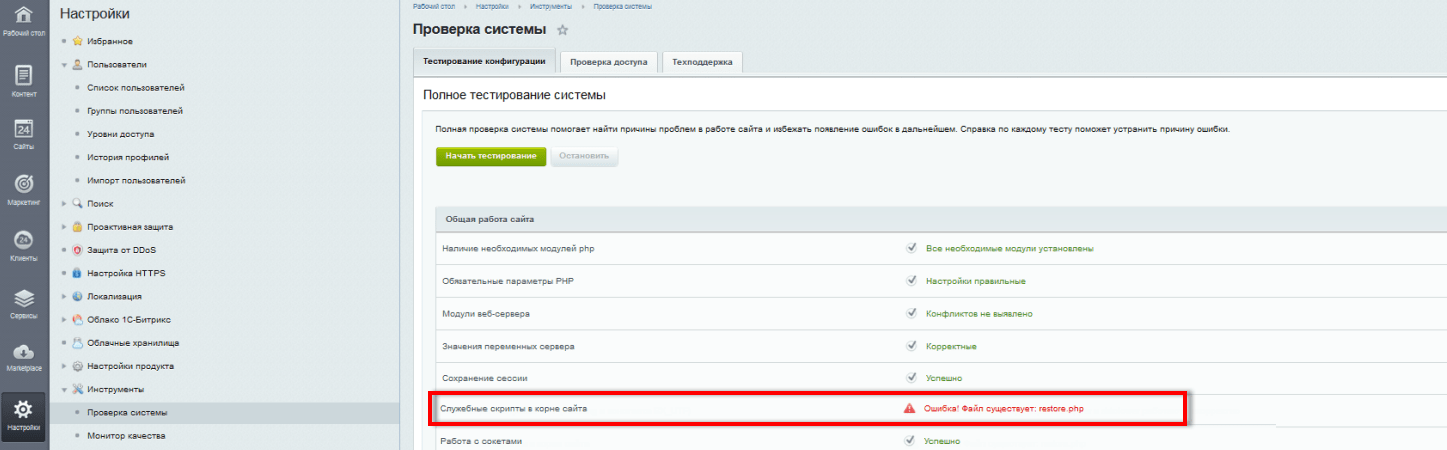
Исправить все ошибки из “Проверки системы”
В первую очередь необходимо запустить “Проверку системы” в панели администрирования Битрикс и исправить все выявленные проблемы.
Это самые ключевые ошибки, которые коренным образом влияют на работу сайта.
Обычно они связаны с неправильными настройками сервера/хостинга.
Если в проверке системы есть хоть одна проблема, сайт может работать нестабильно — даже в самых непредвиденных и неочевидных местах.
Настройки > Инструменты > Проверка системы
Оптимизация настроек веб-сервера (apache, nginx, php-fpm)
Зачастую настройки стандартной сборки веб-сервера являются неоптимальными.
Поэтому рекомендуется проанализировать состояние и настройку веб-сервера и на базе проведенного аудита оптимизировать настройки сервера.
Наши специалисты готовы вам в этом помочь.
Дополнительно к этому необходимо посмотреть рекомендации Битрикс в админке по оптимизации настроек PHP.
Настройки > Производительность > PHP
Оптимизация настроек MySQL (или иной СУБД)
Аналогично оптимизации веб-сервера, рекомендуется оптимизировать настройки базы данных.
А также сверить текущие настройки с рекомендация в админке Битрикс.
Настройки > Производительность > Сервер БД
Слабый сервер/хостинг
Как понять, что вам нужен более мощный сервер/хостинг?
Монитор производительности сервера в админке Битрикс выдает значение меньше 30, несмотря на то что ваши сисадмины (или техподдержка хостинга) утверждает, что сервер настроен оптимально (а данные из админки Битрикс не выдают проблем с неоптимальными настройками php или mysql).
Примечание! Слишком плохой показатель “среднее время отклика” может значительно ухудшать общий показатель Конфигурации. Если этот пункт выдает слишком большую цифру, нужно проанализировать логику генерации главной страницы и обеспечить ее быструю отдачу сервером.
Итак, если несмотря на все оптимизации сервера, показатель Монитора производительности маленький, рекомендуется переезд на более мощный и оптимизированный хостинг/сервер.
Подобрать мощный сервер по доступной цене можно у нас.
Обращения к сторонним API (сервисам/ресурсам) в php-коде
Зачастую процесс генерации страниц тормозят обращения к сторонним сервисам в php-коде.
К примеру, это может быть сервисы определения города, расчета стоимости доставки и т.п..
Чтобы понять, как исправить — нужно разобраться, почему тормозит.
Возможно, в коде неоптимально (неправильно) используется API стороннего сервиса и есть более оптимальные варианты его использования. Возможно, само по себе API сервиса очень медленное.
В этих случаях логично пообщаться с поддержкой сервиса, попросить их ускорить работу API и дать рекомендации по более оптимальному использованию для вашего случая.
Если оптимизировать использование текущего сервиса невозможно, то нужно задуматься над переходом на альтернативные сервисы и API (либо о кешировании работу текущего API).
Неоптимальные (тяжелые) запросы к базе данных
Зачастую причина долгой генерации страниц на сервере — тяжелые SQL-запросы.
В этом случае есть как минимум 2 варианта их ускорения:
Оптимизация самого запроса. Создать недостающие индексы, исключить из выборки ненужные поля, подзапросы, вычисления.

Кеширование запроса. Чтобы один и тот же тяжелый запрос не обращался к базе данных при каждой загрузке, результаты выборки можно сохранить (в памяти, в файле или даже в самой базе данных). Подробнее о кешировании в Битрикс.
Неоптимальная логика php-кода
Даже если в php-коде нет обращений ни к базе данных, ни к сторонним ресурсам, такой код может тормозить.
Виной тому может стать неоптимальная логика кода — выборка из больших массивов, бесконечные (или почти бесконечные) циклы, работа с большими файлами данных и т.п.
В этом случае нужно выявить такие проблемные блоки кода и переписать этот код на более оптимальный (быстрый), либо можно закешировать результаты тяжелой логики (аналогично запросам к базе данных).
Разросшиеся таблицы в базе данных
Если таблицы в базе данных забиваются ненужными (устаревшими) данными, то это не только забивает диск на сервере, но и замедляет всю работу с базой данных — все запросы к базе данных начинают тормозить.
Зачастую это различные логи, журналы, дубли товаров и прочие системные таблицы.
Чтобы посмотреть все разросшиеся таблицы, зайдите в админке в раздел:
Настройки > Производительность > Таблицы
И отсортируйте все таблицы в порядке убывания размера.
Если размер таблицы больше 500 МБ, то с большой вероятностью можно говорить о том, что в этой таблице есть ненужные (устаревшие) данные, которые можно удалить.
В некоторых случаях критичным является и гораздо меньший размер таблиц.
В итоге очистка таких разросшихся таблиц позволит ускорить работу базы данных.
Выключенная или неправильно работающая система кеширования
В Битрикс есть достаточно хорошая система кеширования.
Но при разработке сайта вопрос использования типового кеширования изначально могут упустить.
Поэтому при анализе медленной генерации страниц на сервере особое внимание стоит уделить выявлению тех блоков кода (компонентов), где не используется типовое кеширование Битрикс. Выявить такие проблемы поможет инструмент Отладки в верхней панели Администратора в публичной части сайта.
Выявить такие проблемы поможет инструмент Отладки в верхней панели Администратора в публичной части сайта.
В некоторых случаях, типовой механизм Автокеширования Битрикс начинает работать неоптимально. К примеру, если из 1С очень часто проводятся полные выгрузки товаров, то автокеширование начинает постоянно генерировать кеш. При каждом обмене прежний кеш всего каталога устаревает. Поэтому страницы каталога товаров начинают работать очень медленно (в 90% случаев кеш товаров оказывается устаревшим). В этом случае нужно либо уходить от частой полной выгрузки товаров из 1С, либо дорабатывать логику кеширования Битрикс.
Композитный сайт
После того как все очевидные проблемы (описанные выше) исправлены, имеет смысл подключить технологию Композитный сайт (или аналог).
Ускорить загрузку страниц в браузере
Многие важные критерии, влияющие на скорость загрузки страниц в браузере собраны в инструменте Google PageSpeed Insights. Но есть и другие проблемы/идеи, влияющие на время загрузки в браузере.
Оптимизация изображений
Хорошее ускорение достигается за счет сжатия (оптимизации) изображений. Все дело в том, что очень большая часть всех данных, загружаемых на странице сайта — это изображения.
Суть алгоритмов сжатия — объединить похожие цвета и удалить из файла различную служебную информацию (комментарии, gps-координаты, модель фотоаппарата и т.п.).
OptiPic — самый простой и эффективный инструмент для оптимизации изображений. Он позволяет в автоматическом режиме найти и оптимизировать все изображения на сайте.
Кеширование статичных файлов на стороне сервера (изображения, css, js)
На стороне сервера необходимо настроить отдачу статичных файлов с кешированием. Это позволит не загружать повторно все статичные ресурсы при перезагрузке страницы или открытии другой страницы сайта, на которой используются одинаковые ресурсы (jpeg, png, css, js и т.п.).
Если вы используете виртуальный хостинг, то попросите техподдержку хостинга настроить кеширование статичных ресурсов на сайте (изображения, видео, css, js). Это можно трактовать как упущение виртуального хостинга, если у них такое кеширование не реализовано изначально. Поэтому в большинстве случаев техподдержка идет навстречу и бесплатно проводит необходимую настройку.
Если у вас возникла проблема с данной настройкой, вы используете виртуальный или выделенный сервер — наши специалисты готовы вам помочь.
Уберите все редиректы и несуществующие ресурсы
Зачастую в процессе жизнедеятельности сайта на страницы подключаются все новые и новые ресурсы (картинки, javascript-файлы, css-файлы). Некоторые из них потом удаляются за ненадобностью — но их подключение забывают убрать со страницы. Некоторые из них перемещаются — и для простоты настраивается редирект со старого адреса на новый (чтобы на всех страницах не перепрописывать url к новым адресам).
В результате этого, на страницах появляются ресурсы, которые при попытке их загрузить, отдают 404 ответ (ресурс не существует), а также 301 или 302 ответы (ресурс перемещен временно или постоянно).
Все эти ситуации браузерам приходится обрабатывать, тратя на это драгоценное время загрузки страницы.
Исправление всех 4xx, 3xx ответов дает дополнительное преимущество в скорости загрузки и рендеринга страниц браузером.
Отключение ненужных скриптов и виджетов
Необходимо точно определить необходимость использования тех или иных виджетов, сервисов и библиотек на базе javascript.
В первую очередь нужно избавить от подключения тех ресурсов, которые совсем уже не используются на сайте.
Далее необходимо проанализировать необходимость подключения одних и тех ре ресурсов на всех страницах сайта. К примеру, если на сайте виджет лайков в соцсетях отображается только на детальных страницах товаров (а на остальных страницах он скрыт), то нет смысла подключать этот виджет на всех страницах — подключение любого дополнительного ресурса на странице замедляет загрузку страницы. Поэтому разумнее подключать этот виджет только на детальных страницах товаров. А на остальных страница исключить подключение виджета.
Также бывают случаи, что один и тот же ресурс подключается на странице несколько раз. К примеру, одна и та же библиотека используется в разных частях страницы. Эти блоки были разработаны в разное время разными разработчиками. В итоге подключается одна и та же библиотека (возможно, разные версии одной библиотеки).
Эти случаи тоже нужно исключать — оставляя подключение только одной версии библиотеки.
Объединение css и js
Все используемые css -файлы можно объединить в один файл. Аналогично — с javascript. Загрузка объединенных версий происходит гораздо быстрее, чем загрузка всех ресурсов без объединения. Причем зачастую это хорошо работает и при использовании HTTP/2.
В Битрикс для этого есть специальные настройки в ядре. Это есть в настройках Главного модуля.
Настройки > Настройки продукта > Настройки модулей > Главный модуль
И вроде бы все очень просто. Но дело в том, что объединяются только те js и css, которые подключаются на сайте через API Битрикс.
Для js — через метод CMain::AddHeadScript(). Для css — CMain::SetAdditionalCSS().
В ядре D7 для этого используются Asset::getInstance()->addCss() и Asset::getInstance()->addJs().
А значит, нужно удостовериться, чтобы все ресурсы подключались именно через API.
Для этого нужно включить опции в настройках, и посмотреть — какие css/js еще не объединились на ключевых страницах. Подключение этих css/js нужно переключить на подключение через API Битрикс.
Еще одна проблема! После объединения может нарушиться очередность подключения javascript-файлов. А из-за этого может нарушиться javascript-логика, отрабатываемая в браузере. Аналогично с css — из-за измененной очередности подключения стилей, могут некоторые стили могут неправильно переопределиться и конфликтовать.
Поэтому вроде бы простой процесс объединения css и js на самом деле зачастую становится достаточно трудоемким и рискованным. Такие процедуры сначала рекомендуется проводить на тестовых копиях.
Сжатие (минификация) js и css
Еще один способ ускорить загрузку js/css — это сжать их содержимое.
Суть такого сжатия — удалить все комментарии, весь закомментированный код, все пробелы, переносы строк и т.п.
В Битрикс для этого есть стандартная опция “Подключать минифицированные версии CSS и JS файлов” в настройках Главного модуля.
Но эту опцию тоже стоит использовать с осторожностью, т.к. она автоматом изменяет css/js и в некоторых случаях это может привести к проблемам.
Уменьшаем количество сторонних ресурсов
Если есть возможность скачать подключаемый ресурс к себе на сайт и подключать его как локальный ресурс, лучше именно так и поступить.
Во-первых, вы не можете гарантировать бесперебойную работу сторонних ресурсов. Примеры тому — массовые блокировки РосКомНадзором, DDoS атаки и просто падения или зависания сторонних сайтов и серверов (даже у очень известных и уважаемых компаний). Все, на что вы можете влиять, — это на бесперебойность работы своего сервера и сайта. Сторонние системы вам никак не подвластны.
Во-вторых, если рассматривать css и js ресурсы, то все локальный js/css можно объединить и сжать. Таким образом вы обеспечите более быструю их загрузку. С внешними ресурсами вы так поступить не можете.
Переводим сайт на протокол HTTP/2
HTTP/2 – это протокол передачи данных, основанный на протоколе SPDY от компании Google. На данный момент HTTP/2 — самый актуальный и передовой стандарт.
Внедрение протокола HTTP/2 на ваш сайт позволит значительно ускорить загрузку сайта современными браузерами!
Ускорение загрузки достигается за счет технологии мультиплексирования.
Суть его в том, что все ресурсы, которые должны загрузиться на страницу, загружаются параллельно друг другу (все картинки, все css-файлы, все js-скрипты, видео, шрифты и прочие файлы).
Если сравнить с устаревшим протоколом HTTP/1.1, то там для одного домена существовал лимит, который не позволял распараллелить загрузку большого колличесво загружаемых ресурсов.
HTTP/2 поддерживается всеми современными версиями браузеров: Chrome, Firefox, Safari, Opera и другими. И что очень важно — HTTP/2 поддерживается в мобильных версиях браузеров (iOS, Android).
А старые версии браузеров просто продолжат загружать ваш сайт по-старому принципу как будто сайт до сих пор работает на HTTP/1.1.
Переход на HTTP/2 будет абсолютно безболезненным.
Для перехода нужно лишь перенастроить веб-сервер.
Если у вас используется виртуальный хостинг (а не выделенный или виртуальный сервер), то можно попробовать обратиться в поддержку хостинга. В крайнем случае — придется перейти на отдельный арендованный сервер.
Данный раздел будет еще дополняться. На очереди описание следующих техник ускорения сайта:
- Перенос css и js в нижнюю часть html-кода страниц.
- Неоптимальное подключение сторонних виджетов/сервисов на базе javascript.
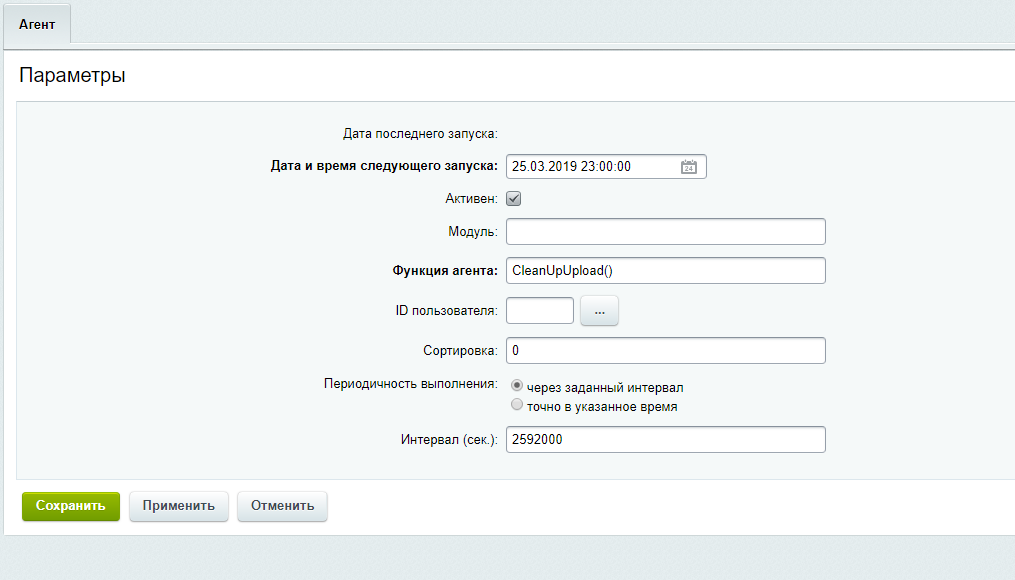
- Перевод агентов на крон
Оптимизация сайта на 1C-Bitrix под Google PageSpeed Insights
В последнее время, очень сильно обострился вопрос в среде web — разработки, относительно требований\рекомендаций компании Google — pagespeed insights.
Напомню, что это чек — лист, после прохождения которого сайт будет лучше ранжироваться в поисковой системе. Проверить свой сайт на соответствие можно по этому адресу.
Результат в красной зоне — все плохо, желтой — сносно, зеленой — все практически или идеально.
Для примера мы возьмем сайт http://demo.alfa1c.ru/ изначально он находится в красной зоне и имеет 26 / 100 для мобильных устройств и 71 / 100 для десктопов.
Попробуем разобраться в чем же дело.
В данный момент, вся оптимизация разделена на 6 больших блоков:
- Данные наблюдений
-
Origin Summary -
Имитация загрузки страницы -
Оптимизация -
Диагностика -
Успешные аудиты
Большая часть блоков носит информационный характер, для того, чтобы специалист получил максимум данных, по состоянию проекта.
Нас интересует блоки 4 и 5.
Блок оптимизация отвечает за оптимизацию контентной части веб — страницы. Ключевыми пунктами здесь являются:
- Устраните ресурсы, блокирующие отображение
-
Настройте подходящий размер изображений -
Уменьшите размер кода CSS -
Уменьшите размер кода JavaScript -
Короткое время ответа сервера (время до получения первого байта) -
Предотвращение чрезмерной нагрузки на сеть
Что же мы можем сделать для улучшения / устранения ошибок в данном блоке? Разберемся по порядку:
Проблема №1
Устраните ресурсы, блокирующие отображение
Данная проблема решается путем переноса наших js — скриптов вниз страницы, после загрузки основного контента. В 1С — Битрикс это делается установкой галочки в настройках главного модуля 1С — Битрикс:
Переместить весь Javascript в конец страницы.
Так же необходимо между тегами <head></head> оставить css стили, необходимые для корректного отображения шапки сайта. В таком случае данный пункт будет засчитан. CSS код необходимо размещать в <style></style> т.к. подключение файла стилей google считает задержкой загрузки.
Проблема №2,3,4 и 6
Настройте подходящий размер изображений,
Уменьшите размер кода CSS
Уменьшите размер кода JavaScript
Предотвращение чрезмерной нагрузки на сеть,
Данные пункты одни из самых влиятельных в плане баллов, по этой причине к работе с данным пунктом, необходимо отнестись наиболее внимательно.
Несмотря на то, что по планете во всю шагает уже 5G интернет, требования к размеру загружаемых страниц — один из самых значимых пунктов.
На вес страницы главным образом влияют 3 составляющие:
- Изображения
- CSS — файлы
- JS — файлы
Процесс оптимизации изображений заключается в уменьшении их размера, путем удаления невидимых человеческому глазу оттенков и meta — информации.
Руками данный процесс выполнить нельзя, требуется конвертер, который возьмет исходный файл и отконвертирует его.
Есть несколько инструментов, для выполнения данной операции:
- Adobe Photoshop
- Онлайн сервисы
- Приложения для сервера
Когда картинок не много, можно справиться с помощью редактора, того же Adobe Photoshop или онлайн сервиса, но на многих сайтах количество изображений достигает нескольких сотен тысяч! И это превращается в проблему.
Вот тут то и вступает в дело пакетный конвертер. Для системы управления сайтом 1С — Битрикс мы разработали модуль, который значительно упрощает этот процесс, достаточно установить его из маркетплейс, настроить необходимое качество сжатия (потренироваться можно на тестовых картинках) и запустить, за час модуль обрабатывает примерно 10 000 изображений — это объем небольшого интернет магазина. Модуль можно оставить работать на сутки и в таком случае изображения даже на очень крупном сайте успеют обработаться. Установить модуль можно по ссылке. После того как размер изображений уменьшится, вес страницы так станет меньше, следовательно соответствие критериям станет лучше.
Сюда же относится и уменьшение размеров js и css.
Для решения данного вопроса необходимо установить галки в настройках главного модуля 1С — Битрикс:
- Объединять CSS файлы
-
Подключать минифицированные версии CSS и JS файлов - Объединять JS файлы
- Создавать сжатую копию объединенных CSS и JS файлов
- Создавать сжатую копию объединенных CSS и JS файлов
Решение во многом не идеальное, т.к. минификатор в Битрикс работает довольно посредственно и большинство сторонних сервисов производят сжатие гораздо лучше. По этой причине, наиболее эффективно будет сжать файлы сторонними минификаторами, добавить в название .min чтобы получилось к примеру jquery.slider.min.js и положить рядом с основным несжатым файлом jquery.slider.js, в таком случае CMS автоматически подхватит минифицированный файл.
Если же вам какой- либо Js код наоборот, не требуется переносить в конец страницы, к примеру google — метрику, то в теге script необходимо указать <script data-skip-moving=»true»> — в этом случае скрипт останется на своем месте.
Проблема №5
Короткое время ответа сервера (время до получения первого байта)
В целом выполнение данного пункта — весьма масштабная задача, т.к. на время отклика влияет множество факторов, но главным образом — это скорость работы с БД, мощность сервера на котором расположен сайт и скорость работы PHP. Но если же на это нет ресурсов или вам плевать на то как быстро работает ваш сайт, есть простой способ обойти данный пункт, в Битрикс достаточно воспользоваться технологией «Композитный сайт». По факту, система отдаст статику до выполнения запросов и выполнения скриптов php, что означает фактически — мгновенный ответ. На данный момент данная технология бесплатна, никаких стикеров и.т.д. Потребуется лишь небольшая докрутка компонентов, если сайт имеет нестандартный функционал к примеру.
Но все же, правильнее провести комплексную работу над улучшением отклика, оптимизировать код и запросы к БД, возможно докупить серверные мощности. Ну а композитный сайт уже внедрить как дополнительный бонус.
Теперь поговорим о блоке диагностика.
Ключевыми пунктами здесь являются:
- Сократите размер структуры DOM
-
Задайте правила эффективного использования кеша для статических объектов -
Сократите глубину вложенности критических запросов
Проблема №1
Сократите размер структуры DOM
Данный пункт говорит о том, что страница не должна иметь сложную структуру DOM в плане вложенности, рекомендуемый уровень — 32, т.к. чем больше вложенность, тем дольше будут происходить вычисления стилей и отработка селекторов в js. Решить данную проблему можно лишь переверсткой отдельных блоков и их более простое и открытое структурирование.
Проблема №2
Задайте правила эффективного использования кеша для статических объектов
Для лучшей работы сайты, мы так же рекомендуем провести правильную настройку кеширования статичного контента, это добавит несколько лишних баллов в общую оценку и снизит нагрузку на отдачу статичного контента, делается это следующим образом:
Необходимо использовать mod_expires.c
Чтобы задать время кеширования необходимо в .htaccess в корне сайта разместить следующий код:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg «access plus 3 day»
ExpiresByType image/gif «access plus 3 day»
ExpiresByType image/png «access plus 3 day»
ExpiresByType text/css «access plus 3 day»
ExpiresByType application/javascript «access plus 3 day»
</IfModule>
К сожалению это решит проблему частично, т.к. на большинстве сайтов используются скрипты яндекс и google аналитики, которые располагаются не на нашем сервере и не могут быть закешированы, это проблема решается с помощью проксирования, но в рамках данной статьи рассматриваться не будет, т.к. реализация данного пункта требует определенной компетенции в настройке серверов.
Так же вы можете уже сейчас задуматься о переводе сайта на Http/2.
Проблема №3
Сократите глубину вложенности критических запросов
Если вы по какой — то причине не желаете объединять js — скрипты в один минифицированный файл, вы неизбежно столкнетесь с данной проблемой.
В таком случае, вам необходимо определить js и css файлы, которые необходимы вам в первую очередь, для генерации страницы и добавить в ссылку следующий параметр link rel=»preload», чтобы они были вида:
- <link rel=»preload» href=»style.css» as=»style»>
- <link rel=»preload» href=»main.js» as=»script»>
и тогда данные файлы загрузятся в первую очередь. Сюда же можно указать параметр «as», который при загрузке явно укажет на тип загружаемого контента, что поможет эффективнее его сжать. К слову в битрикс мы не нашли способа добавить параметры в метод Asset::getInstance()->addJs, вероятно остается использование Asset::getInstance()->addString.
После выполнения данных рекомендаций, сайт окажется в зеленой зоне в GPSI и его ранжирование вырастет.
Как интегрировать Битрикс24 с вашим приложением Rails: часть 1
В недавнем проекте для OmbuLabs нам пришлось интегрировать Битрикс24 (инструмент, который клиент использовал для управления своим бизнесом) с приложением Rails, которое мы создавали для клиента .
Целью этой интеграции была синхронизация данных между приложением Rails и Bitrix CRM. По сути, мы хотели получать данные из Битрикс каждый раз, когда происходило изменение (т.е.лид был создан / обновлен). Мы также хотели синхронизировать наоборот, отправлять изменения в Битрикс каждый раз, когда что-то меняется на стороне Rails.
Мы собираемся разбить этот процесс на две разные статьи. В этом разделе описаны шаги, которые необходимо сделать для соединения обеих сторон. Во второй части будет рассказано, как отправлять и извлекать данные с помощью веб-перехватчиков.
Авторизация приложений
Битрикс API использует для авторизации OAuth 2.0. Мы покажем вам один из способов использования его в Rails:
Создать новую конечную точку
Нам понадобится новая конечная точка, на которую приложение «Битрикс» (которое мы создадим на следующем шаге) сможет перенаправить.
# config / routes.rb
получить «битрикс / коннект», в: «битрикс # коннект»
# приложение / контроллеры / bitrix_controller.rb
класс BitrixController Создать новое приложение в Битрикс
Вы можете войти в свою учетную запись «Битрикс» и перейти в меню «Приложения», чтобы добавить новое приложение.
Вы должны отметить опцию «Доступно только как сценарий», а также разделы, к которым вы хотите иметь доступ (т.е.е. CRM). Внизу формы вам нужно будет вставить URL-адрес конечной точки, которую мы создали на предыдущем шаге ( bitrix # connect ).
После сохранения у вас будет новое приложение с идентификатором Application ID и ключом приложения .
Я рекомендую вам хранить эти учетные данные как переменные среды в Rails, чтобы вы могли использовать их позже.
Подключение
К счастью, есть Ruby gem, который упрощает взаимодействие с Bitrix API.
Добавьте его в свой Gemfile, а затем запустите пакет , установите
гем 'bitrix24_cloud_api'
После установки драгоценного камня вы можете создать простой класс для обработки соединения.
# приложение / услуги / bitrix_service.rb
класс BitrixService
def инициализировать
@app_id = ENV ["BITRIX_APP_ID"] # ID вашего приложения Битрикс
@app_key = ENV ["BITRIX_APP_KEY"] # ключ приложения вашего приложения Битрикс
@endpoint = "мой.bitrix24.com "# Замени my на свой субдомен
@redirect_uri = "http://123.ngrok.io/bitrix/connect" # Он должен совпадать с URL, который вы указали в приложении Битрикс
конец
def клиент
params = {
app_id: @app_id,
app_key: @app_key,
конечная точка: @endpoint,
redirect_uri: @redirect_uri
}
Bitrix24CloudApi :: Client.new (параметры)
конец
конец
Теперь вы можете перейти в консоль rails и выполнить следующий оператор для генерации URL авторизации Битрикс:
# рельсы консоли
БитриксСервис.new.client.authorize_url
Если вы все сделали правильно, он должен вернуть URL-адрес, аналогичный https://my.bitrix24.com/oauth/authorize?client_id=xxxxx&redirect_uri=xxxxx&response_type=code .
Вы можете вставить это в браузер, и он перенаправит вас на конечную точку / bitrix / connect , которую вы добавили ранее, с дополнительным параметром code . Вы, вероятно, увидите ошибку, потому что мы еще не добавили никакой логики в нашу конечную точку.
Мы хотим получить access_token и refresh_token в обмен на полученный нами параметр code , поэтому давайте добавим для этого некоторую логику:
# приложение / контроллеры / bitrix_controller.rb
класс BitrixController Вернитесь к сгенерированному URL-адресу в браузере, и теперь вы должны увидеть ответ JSON с токенами.
Получив access_token , можно приступать к выполнению запросов к Bitrix API.
# рельсы консоли
client = Bitrix24CloudApi :: Клиент.новый (access_token: «abc123456», конечная точка: «my.bitrix24.com»)
client.leads
Единственное, что здесь нужно учитывать, это то, что access_token имеет срок действия 1 час. Так что это не сработает, если вам понадобится использовать его через 60 минут.
Вот где приходит на место refresh_token . Вы должны сохранить refresh_token (из ответа JSON) как переменную среды, чтобы вы всегда могли использовать ее для создания нового access_token .
Если мы немного подправим наш класс, теперь мы можем получить для него поддержку:
# приложение / услуги / bitrix_service.rb
класс BitrixService
def инициализировать (access_token = nil)
@access_token = токен_доступа
# ...
конец
def клиент
params = if @ access_token.present?
{конечная точка: @endpoint, access_token: @access_token}
еще
{
app_id: @app_id,
app_key: @app_key,
конечная точка: @endpoint,
redirect_uri: @redirect_uri
}
конец
Bitrix24CloudApi :: Client.new (параметры)
конец
def generate_access_token
клиент.refresh_token (ENV ["BITRIX_REFRESH_TOKEN"]) [: access_token]
конец
конец
Вы можете попробовать сами, запустив:
# рельсы консоли
access_token = BitrixService.new.generate_access_token
client = BitrixService.new (токен_доступа) .client
client.leads
Вы можете использовать приведенный выше код каждый раз, когда хотите установить соединение. Единственный способ истечения срока действия refresh_token - это если вы не отправляете запросы более 30 дней.
Заключение
В первой части было показано, как подключить приложение Rails к учетной записи Битрикс.Следите за обновлениями во второй части, где мы увидим, как извлекать и извлекать данные из Битрикс с помощью веб-хуков.
Быстрый старт. Интеграция Google Analytics и Битрикс 24
Следующая Политика конфиденциальности применяется к пользователям b242ga.com (за исключением случаев, указанных ниже).
Ваша конфиденциальность важна для нас. Мы осознаем важность защиты ваших личных данных. С этой целью мы разработали и внедрили настоящую Политику конфиденциальности, чтобы у вас было четкое представление о том, как мы собираем, используем, передаем и изменяем ваши личные данные.
Данные, которые мы собираем о пользователях, децентрализованы и надежно хранятся на серверах, расположенных в России.
Объем персональных данных
Персональные данные означают любую информацию, которая относится к физическому лицу (гражданину) и может использоваться для идентификации этого лица, прямо или косвенно, например имя, дата и место рождения, домашний адрес, семейное положение, данные социального обеспечения, данные о финансовом положении, образовании, профессии, доходе, а также другая информация.
Все персональные данные, которые мы обрабатываем, хранятся в строгой конфиденциальности и защищены согласно соответствующему законодательству.
Под обработкой персональных данных понимается любое действие (операция) или совокупность действий (операций), выполняемых (с) персональными данными с использованием средств автоматизации или вручную. Такие действия (операции) включают сбор, получение, запись, классификацию, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передачу (совместное использование, предоставление, предоставление доступа), анонимизацию, блокировку, удаление, уничтожение личных данных.
ЦЕЛИ И ПРИНЦИПЫ ИСПОЛЬЗОВАНИЯ ПЕРСОНАЛЬНЫХ ДАННЫХ
Как пользователь нашего веб-сайта, вы можете предоставить нам свои личные данные, которые мы будем использовать для целей идентификации и связи с вами, предоставления вам доступа к Приложению и информации.Персональные данные могут включать (без ограничений) следующую информацию: ваше имя, адрес электронной почты, номер телефона. Мы собираем персональные данные для предоставления доступа к приложению, ответов на ваши вопросы, предоставления информации об услугах и рассылки рекламных материалов, а также для улучшения наших Продуктов.
Мы также собираем следующую информацию:
Данные, полученные из вашего браузера: файлы cookie, IP-адреса, тип и версия браузера, просмотренные веб-страницы продуктов Carrot Quest, время посещения веб-страниц и другая статистика.Мы также можем использовать сторонние сервисы (например, Google Analytics), которые устанавливают свои собственные политики конфиденциальности, описывающие, как они используют предоставленную информацию;
Данные о вашем местоположении, которые предоставляются в зависимости от настроек вашего браузера или устройства. Вы можете отключить сервисы геотрекинга в настройках вашего устройства.
РАЗРЕШЕНИЕ НА ИСПОЛЬЗОВАНИЕ ПЕРСОНАЛЬНЫХ ДАННЫХ И КОНТРОЛЬ ИХ ИСПОЛЬЗОВАНИЯ
Отказ в предоставлении личных данных
Вы можете отказать нам в предоставлении личных данных, когда мы попросим вас об этом.Если вы решите не предоставлять нам свои личные данные, мы не сможем предоставить вам доступ к Приложению. Пожалуйста, отправьте свой отказ в предоставлении персональных данных на адрес [email protected].
Удаление личных данных
Вы можете запросить удаление своих личных данных. Для этого напишите на [email protected].
Согласие на использование персональных данных
Вы можете отказаться от получения информации и рекламных материалов от b242ga.com. Для этого воспользуйтесь ссылкой «отказаться от подписки» в полученном вами рекламном электронном письме или отправьте запрос на адрес b242ga @ macte.про.
Отключение файлов cookie
Вы можете удалить или заблокировать определенные файлы cookie в настройках своего браузера, но как только вы это сделаете, мы не сможем предоставить вам доступ к Продуктам Carrot Quest. Пожалуйста, обратитесь к разделу Политика использования файлов cookie для получения более подробной информации.
Вы можете в любое время попросить нас удалить, изменить или предоставить ваши личные данные, хранящиеся у нас. Для этого отправьте запрос на адрес [email protected].
Мы имеем право отказать в обработке запросов, которые являются необоснованно повторяющимися или систематическими и требуют непропорциональных технических усилий (например, запросы на удаление данных, хранящихся на резервном носителе), что может поставить под угрозу конфиденциальность личных данных других пользователей.В любом случае мы удаляем или изменяем личные данные бесплатно, за исключением случаев, когда эти действия требуют непропорциональных усилий.
Обратите внимание, что данные, которые не относятся к сфере персональных данных, могут по-прежнему храниться, даже если вы прекратите использование приложения b242ga и запросите удаление своих персональных данных.
Конфиденциальность несовершеннолетних
Доступ к Приложению b242ga разрешен только лицам, достигшим 18-летнего возраста. Приложение не предназначено для аудитории младше 13 лет («Дети»).Если бы мы собрали какую-либо личную информацию о детях младше 13 лет, это было сделано неосознанно. Если вы являетесь родителем или опекуном несовершеннолетнего и обнаруживаете, что ваш ребенок предоставил нам свои личные данные, не стесняйтесь обращаться к нам. Как только нам станет известно о сборе личной информации о несовершеннолетнем младше 13 лет без согласия родителей, мы примем меры для удаления этой информации с наших серверов.
Поправки к настоящей Политике конфиденциальности
Мы оставляем за собой право обновлять и изменять нашу Политику конфиденциальности в любое время, и вы должны время от времени проверять ее, чтобы быть в курсе ее последней версии. .Дальнейшее использование вами Продукта после внесения каких-либо поправок в Политику на этой веб-странице означает, что вы соглашаетесь с поправками и соглашаетесь соблюдать и соблюдать измененную Политику. Мы уведомим вас либо письмом на адрес электронной почты, который вы указали, либо разместив объявление на веб-сайте и обеспечив его видимость.
Интеграция Битрикс24 и Asterisk. Обзор
Для чего это приложение?
Приложение предназначено для всех пользователей Битрикс24 (как в Cloud, так и в Self-Hosted), которые хотят связать CRM с телефонией на базе Asterisk.
Он основан на прямой интеграции. В рабочий процесс не входят дополнительные слои типа SIP-коннектора или другой прослойки в виде облачной АТС, плагинов для Chrome или других внешних программ.
Каковы основные функции приложения?
Основная задача интеграции CRM с телефонией - передавать информацию о звонках с АТС в Битрикс24. Подразумевает следующие сценарии работы:
поиск ответственного оператора в CRM на момент звонка;
переадресация звонка по схеме нумерации или на мобильный телефон сотрудника, если на звонок не ответили;
автоматическое создание лида, если в CRM нет организации с таким номером телефона;
автоматическое открытие карты перед снятием трубки и складывание карты, если оператор не берет трубку;
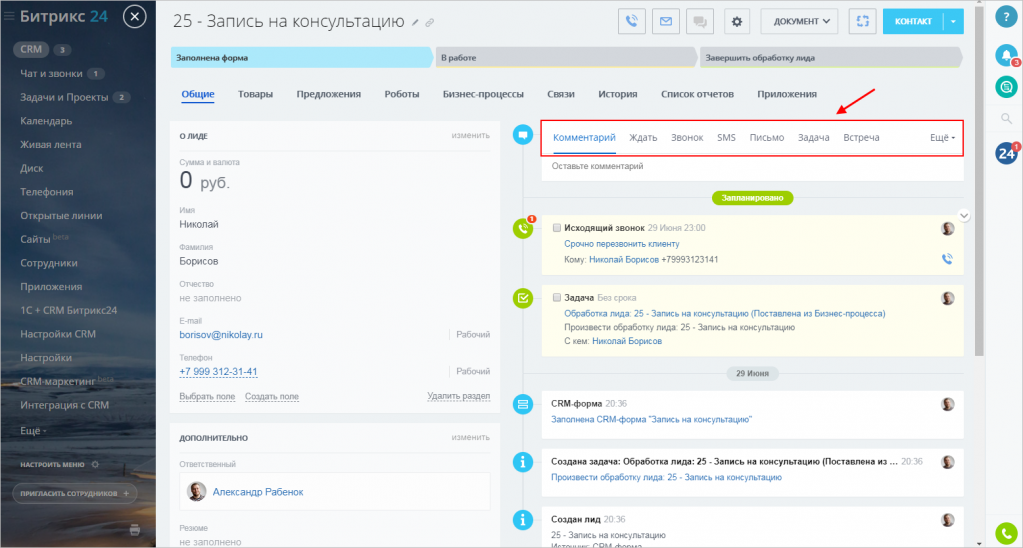
автоматически создавать объект с информацией о звонке и записи разговора для лида, контакта или компании;
для оператора - звонок на АТС по нажатию на номер в CRM (Click to Call), для клиента - заказ обратного звонка с сайта через виджет Битрикс24.
Кроме того, интеграция поддерживает очереди и группы звонков на стороне Asterisk, а также предоставляет гибкие возможности для настройки входящих и исходящих маршрутов.
Дополнительные льготы позволяют:
попросить абонента по окончании разговора оценить качество работы оператора;
интегрировать CRM с аналитикой;
отображать имя клиента (как указано в Битрикс24) на телефоне / софтфоне;
создавать задачи на пропущенные звонки и добавлять их в существующие контакты и лиды;
подключать виджеты к различным линиям АТС.
Как это работает?
Он основан на новейшем API Битрикс24 для телефонии. В отличие от первой схемы с SIP-коннектором:
текущая схема:
дает прирост скорости соединения порядка 3-5 секунд.
Вся телефония остается на стороне Asterisk, и вы сможете использовать программные или SIP-телефоны, как и раньше.На рабочем месте оператора ничего менять не нужно.
Если у вас был настроен Asterisk через SIP-коннектор, вы должны подключить свои телефоны напрямую к Asterisk. В результате вы не сможете совершать и принимать звонки через браузер, а входящие и исходящие звонки будут обрабатываться программным телефоном или SIP-телефоном.
Битрикс24 получает свои команды напрямую от Asterisk, поэтому вы можете работать без какого-либо внешнего программного обеспечения или плагинов браузера, которые создают дополнительные ограничения и потенциальную нестабильность.
Каковы основные сильные стороны нашей интеграции?
Высокоскоростной : схема интеграции оптимизирована таким образом, чтобы соединение вызова устанавливалось как можно быстрее.
Sustainable : даже если интеграция прервется, телефония продолжит работать самостоятельно.
Простой в использовании : вам не понадобится дополнительное программное обеспечение или инструменты, только телефон (программный телефон) и доступ в Интернет.
Гибкость : вы можете спроектировать процесс маршрутизации вызовов по своему усмотрению.
Функционал : приложение - это не просто коннектор, но и целый пакет бизнес-инструментов для работы с телефонией и CRM.
Сколько это стоит?
Для небольших отделов продаж (до 1-2 человек) приложение бесплатное. Обратите внимание, что бесплатная версия подразумевает строгое ограничение на количество пользователей. То есть вы можете добавить двух сотрудников с профилями Битрикс24 и расширениями макс.
Для всех остальных компаний приложение стоит 49 евро в месяц. Платная версия, в свою очередь, не имеет никаких ограничений. Вы можете купить приложение на нашем сайте. Продаем на 3, 6 и 12 месяцев. Таким образом, мы можем предложить вам скидки: 5% на 6 месяцев и 10% на 12 месяцев. Или вы можете купить приложение на Bitrix24 Marketplace, но мы не можем предложить вам там скидки.
Какие технические требования к установке?
Также мы разработали версию Enterprise.Это решение для тех, кто считает принципиально важным, чтобы все взаимодействия оставались внутри локальной сети.
Версия Enterprise приобретается один раз и не предполагает ежемесячной оплаты. В стоимость решения входит установка и гарантийная поддержка в течение года. Модуль Enterprise не подлежит автоматическим обновлениям, однако вы можете запросить его самостоятельно. Напишите нам, чтобы узнать больше о приложении Enterprise и его стоимости.
Почему FreePBX?
FreePBX - это административная система номер один, разработанная для Asterisk по количеству пользователей.Также для нас важно, что FreePBX позволяет создать модуль, достаточно простой в установке и настройке.
Как установить интеграцию?
Установите приложение на свой Битрикс24;
Установите необходимые сетевые конфигурации, следуя таблице;
Установите модуль для FreePBX;
Настроить модуль так, чтобы он был подключен к Битрикс24;
Измените свои текущие абонентские группы.
Подробные инструкции по установке и настройке модуля вы найдете в нашем руководстве по установке.
Кроме того, вы можете найти весь процесс установки, настройки и даже базовую демонстрацию работы приложения в нашем скринкасте. Чтобы увидеть подходящую подборку для видео, нажмите на его название и разверните первый комментарий под видео.
Если у вас есть другие вопросы относительно модуля, ознакомьтесь с нашими часто задаваемыми вопросами или напишите нам в чате.Блог
о Битрикс24 и цифровом маркетинге - INTERVOLGARU
Разработчики Битрикс24 прилагают серьезные усилия, чтобы обеспечить возможность обмена информацией между Битрикс24 и различными системами. Мы рассмотрим, как возможен такой обмен информацией с корпоративным веб-сайтом, и покажем, как настраивать лиды, используя соединение с веб-сайтом B24 +.
Давайте начнем.
Мы собираемся использовать облачную версию сервиса Битрикс24 и установку WordPress с настройками по умолчанию.
Ваш сайт может быть построен на любой платформе. Мы просто добавим в него html-код, созданный Битрикс24 в конце.
В демонстрационных целях мы будем использовать два тестовых сайта: один построен на платформе Битрикс, а другой - на WordPress.
Тестовый сайт на платформе Битрикс:
Тестовый сайт на WordPress:
Обратный вызов - это частый элемент, с которым вы сталкиваетесь на многих веб-сайтах.Это похоже на приемник, который вибрирует или мигает, чтобы привлечь внимание.
Вы можете настроить аналогичный элемент на свой сайт с помощью Битрикс24, не привлекая профессиональных программистов.
Процедура настройки включает три этапа:
настройка формы, вызываемой виджетом.
настройка самого виджета;
размещение виджета на сайте.
Настройка формы
Откройте раздел форм SRM в Битрикс24.
В открывшемся окне вы увидите три предустановленные формы: Обратный звонок, Форма обратной связи и Контактная информация:
Следующее, что вам нужно сделать, это скопировать форму, которую нужно встроить.
Вы можете увидеть новую форму, которую вы только что скопировали из предустановленных.Нажмите "кнопку редактирования".
Теперь можно редактировать форму. Измените имя, заголовок и текст в форме, как показано ниже. Мы также можем добавить поле Name из объекта Lead. Для этого откройте раздел Lead и щелкните поле Name:
Цвет по умолчанию - синий. Если он не совпадает с цветовой схемой вашего сайта, вы можете выбрать более подходящий вариант в поле Цвет.
Не забудьте указать человека, ответственного за новый лид и перезвонивший клиенту в поле Ответственное лицо:
Откройте раздел «Еще».Он содержит множество полезных настроек для нашей формы, которые позволяют задать правила заполнения поля лида и установить метрики для оценки рекламной кампании маркетологами:
После того, как вы сохранили новую форму, вы увидите ее в списке. Не забудьте его включить:
Теперь вы можете разместить форму на любой странице сайта. Для этого нажмите кнопку «Код веб-сайта» и скопируйте представленный код на нужную страницу.Однако нам нужна не просто форма на сайте, а приемник, который будет привлекать внимание, то есть виджет. Следовательно, нам нужно перейти ко второму этапу.
Настройка виджета
Давайте создадим виджет и прикрепим к нему нашу новую форму обратного вызова. Для этого зайдите в CRM и выберите в меню «Виджет веб-сайта».
Откроется окно с готовым виджетом. Он показывает несколько каналов для входящих лидов:
Нам нужно создать виджет только для заказа обратного звонка.Выберите Создать виджет:
Введите имя виджета «Вызов заказа». Отключите ненужные каналы - откройте линию и форму CRM и выберите форму Обратного звонка. В правой части окна находятся настройки положения виджета, цвета и времени показа страницы сайта. Настроим наш виджет на сайте:
Сохраним виджет. Теперь у нас есть установленный виджет с прикрепленной к нему необходимой формой. Переходим к третьему этапу - размещению виджета на сайте.
Размещение на сайте
Для размещения виджета достаточно добавить созданный Битрикс24 скрипт в html-код страницы.
Но мы рассмотрим, как разместить виджет на сайте, чтобы он отображался на всех страницах. В качестве примера мы будем использовать тестовый сайт CMSBitrixFramework. Нажмите кнопку "Код веб-сайта":
В открывшемся окне нажмите Копировать в буфер:
Затем мы переходим на наш тестовый веб-сайт и входим в административный режим, где последовательно выбираем разделы «Настройки» - «Настройки продукта» - «Сайты» - «Шаблоны веб-сайтов».Затем мы выбираем Изменить в используемом шаблоне:
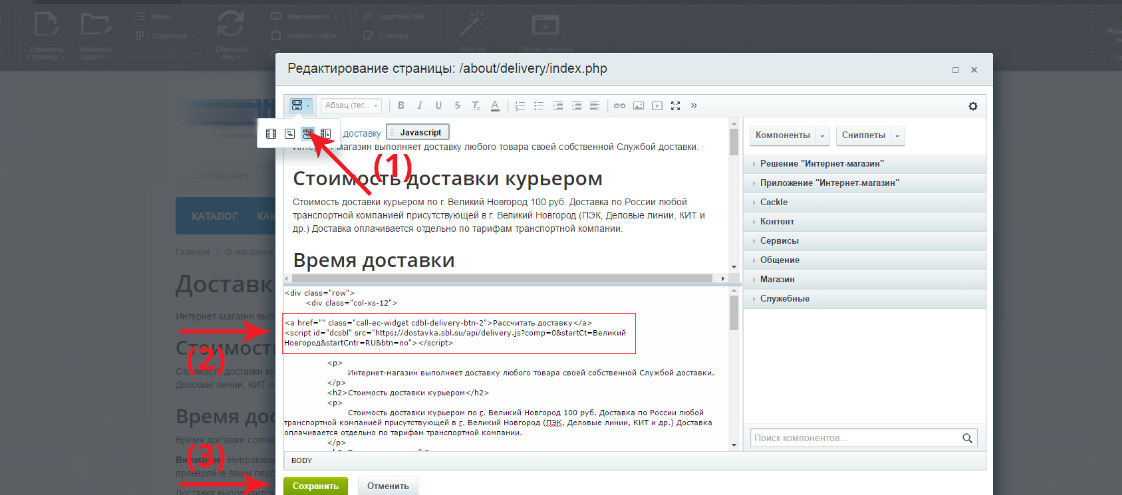
Переходим в самый конец кода шаблона и вставляем наш скрипт перед закрывающим тегом
 '/css/style.css');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js');
Asset::getInstance()->addString('<meta name="viewport" content="width=device-width, initial-scale=1">');
'/css/style.css');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js');
Asset::getInstance()->addString('<meta name="viewport" content="width=device-width, initial-scale=1">');  css');
css'); Консультации оказываются в объеме руководства по установке.
Консультации оказываются в объеме руководства по установке.






 В результате уязвимый скрипт переименует «/bitrix/.settings.php» в «/bitrix/.settings.ph_», что сделает его доступным для чтения анонимным пользователям:
http: // [хост] /bitrix/.settings.ph_
Доступ к уязвимым модулям требует административных привилегий, однако уязвимость может быть использована анонимными пользователями через вектор CSRF. Шаги 1-4 не требуют административных или специальных прав и могут быть выполнены любым пользователем, который может зарегистрироваться на веб-сайте или загрузить изображение.-------------------------------------------------- ---------------------------------------------
Решение:
Обновление до модуля bitrix.xscan 1.0.4
-------------------------------------------------- ---------------------------------------------
Рекомендации:
[1] High-Tech Bridge Advisory HTB23278 - https://www.htbridge.com/advisory/HTB23278 - Обход пути и CSRF в модуле bitrix.xscan Bitrix
[2] bitrix.xscan - https: // торговая площадка.1c-bitrix.ru/solutions/bitrix.xscan/ - Модуль для CMS Битрикс, который может обнаруживать троянов на вашем сайте.
[3] Common Vulnerabilities and Exposures (CVE) - http://cve.mitre.org/ - международный по своему охвату и бесплатный для публичного использования, CVE® представляет собой словарь общеизвестных уязвимостей и уязвимостей информационной безопасности.
[4] Common Weakness Enumeration (CWE) - http://cwe.mitre.org - предназначенный для разработчиков и специалистов по безопасности, CWE представляет собой официальный список типов уязвимостей программного обеспечения.
[5] ImmuniWeb® SaaS - https: // www.htbridge.com/immuniweb/ - гибрид ручного теста на проникновение веб-приложений и новейшего сканера уязвимостей, доступный в Интернете по модели «Программное обеспечение как услуга» (SaaS).
-------------------------------------------------- ---------------------------------------------
Отказ от ответственности: информация, представленная в этом Информационном сообщении, предоставляется «как есть» и без каких-либо гарантий. Подробная информация в этом информационном сообщении может обновляться, чтобы предоставлять как можно более точную информацию. Последняя версия Информационного бюллетеня доступна на веб-странице [1] в Справочнике.
В результате уязвимый скрипт переименует «/bitrix/.settings.php» в «/bitrix/.settings.ph_», что сделает его доступным для чтения анонимным пользователям:
http: // [хост] /bitrix/.settings.ph_
Доступ к уязвимым модулям требует административных привилегий, однако уязвимость может быть использована анонимными пользователями через вектор CSRF. Шаги 1-4 не требуют административных или специальных прав и могут быть выполнены любым пользователем, который может зарегистрироваться на веб-сайте или загрузить изображение.-------------------------------------------------- ---------------------------------------------
Решение:
Обновление до модуля bitrix.xscan 1.0.4
-------------------------------------------------- ---------------------------------------------
Рекомендации:
[1] High-Tech Bridge Advisory HTB23278 - https://www.htbridge.com/advisory/HTB23278 - Обход пути и CSRF в модуле bitrix.xscan Bitrix
[2] bitrix.xscan - https: // торговая площадка.1c-bitrix.ru/solutions/bitrix.xscan/ - Модуль для CMS Битрикс, который может обнаруживать троянов на вашем сайте.
[3] Common Vulnerabilities and Exposures (CVE) - http://cve.mitre.org/ - международный по своему охвату и бесплатный для публичного использования, CVE® представляет собой словарь общеизвестных уязвимостей и уязвимостей информационной безопасности.
[4] Common Weakness Enumeration (CWE) - http://cwe.mitre.org - предназначенный для разработчиков и специалистов по безопасности, CWE представляет собой официальный список типов уязвимостей программного обеспечения.
[5] ImmuniWeb® SaaS - https: // www.htbridge.com/immuniweb/ - гибрид ручного теста на проникновение веб-приложений и новейшего сканера уязвимостей, доступный в Интернете по модели «Программное обеспечение как услуга» (SaaS).
-------------------------------------------------- ---------------------------------------------
Отказ от ответственности: информация, представленная в этом Информационном сообщении, предоставляется «как есть» и без каких-либо гарантий. Подробная информация в этом информационном сообщении может обновляться, чтобы предоставлять как можно более точную информацию. Последняя версия Информационного бюллетеня доступна на веб-странице [1] в Справочнике.